Arguably, one of the best things about WordPress is its diverse range of potential uses. For many blogs that might mean that very little is made of the WordPress users system at all – there’s just one account from which all administration and content creation is performed. However, for others (particularly larger sites), it might be necessary to have and manage many user accounts.
With only five roles for users within WordPress, administrators of larger sites might sometimes find the default options a little limiting. What permissions to give to a user, say, who should be able to upload files but whose posts you’d rather approve before they go live? There isn’t an option for that within core WordPress.
Nevertheless, the WordPress users system has a great amount of potential in terms of ways it can be improved and expanded upon. This article will cover three different steps you can take as administrators to improve your WordPress users system.
The Importance of Planning (Especially Here!)
A quick word before we begin on something I think will be made clearer and clearer throughout the post: the need for careful planning prior to implementing these steps on your site. The reasons for this will become more obvious when the functionality of the improved user system is available to you. Essentially, however, planning is going to prevent you having to make further changes after you’ve started using the system.
I’m a big advocate of making sure you know what you want to be able to do and why before making it happen. From my experience, doing this first massively reduces the time spent trying to migrate data you’ve already got to a new system in the future. Simply being able to do what you want in the first place will save you time and effort.
So, once you’ve read these ideas, I wouldn’t recommend going straight into implementing them; I wouldn’t even suggest applying them straight to a client site when it’s in the ballpark of the functionality they want. Make absolutely sure that you’re doing what they need and then implement it: like I said, it’ll save you time in the long run.
With that out of the way, on with the guide.
Step 1: Install a User Roles Plugin
As any WordPress administrator should know, the first place to look when wishing to add functionality to an installation is the extensive WordPress Plugins directory.
When it comes to making the users system more workable according to the specific needs of an installation, there are already some fantastic plugins out there to enable administrators to manipulate user roles. WPFront’s is particularly mature with features including:
- Multiple permissions levels per user.
- Editing any user permissions groups.
- Unlimited creation of additional roles.

Any similar plugin can be useful for site administrators, giving exactly the user permissions appropriate to each user.
When setting up an installation with a user roles plugin, it’s worth planning ahead, thinking about all future users and what they’ll potentially need to be able to do before creating and assigning new roles.
This is simply because a piecemeal approach risks leaving you with a much more powerful user permissions system, but one that is unnavigable because it becomes so complicated with changes over time, rendering the array of different permissions difficult and time-consuming to manage. Coming up with a simple structure, and especially remembering that users can have more than one permissions level assigned to them, prior to creating the new roles will ensure that your installation and its improved users system are well-prepared to fulfil any future needs.
Another small point to remember is that other plugins that will be used on the site should be installed and activated before creating additional user roles, too. This is because some advanced plugins (common examples including bbPress, BuddyPress and WooCommerce) may add their own user roles and/or permissions.
A key part of any multi-user blog will be to make the writers personable. Increasing audience interaction with writers will make readers more likely to want to keep reading their posts.
WordPress actually used to have some contact methods built in to its profile system, although in recent versions these have been removed from the core. The possibility of adding this functionality back into the system in a more relevant way still exists and for multi-user sites can be very beneficial. Some themes may already have similar features built in, but these can be expanded on with some small tweaks to theme code (but remember the importance of using child themes).
Adding to functions.php
function add_author_contacts( $author_contacts ) {
$author_contacts['facebook'] = __( 'Facebook URL', 'text_domain' );
$author_contacts['googleplus'] = __( 'Google+ URL', 'text_domain' );
$author_contacts['twitter'] = __( 'Twitter Username', 'text_domain' );
// Copy and add any extras...
return $user_contact_method;
}
add_filter( 'user_contactmethods', 'add_author_contacts' );
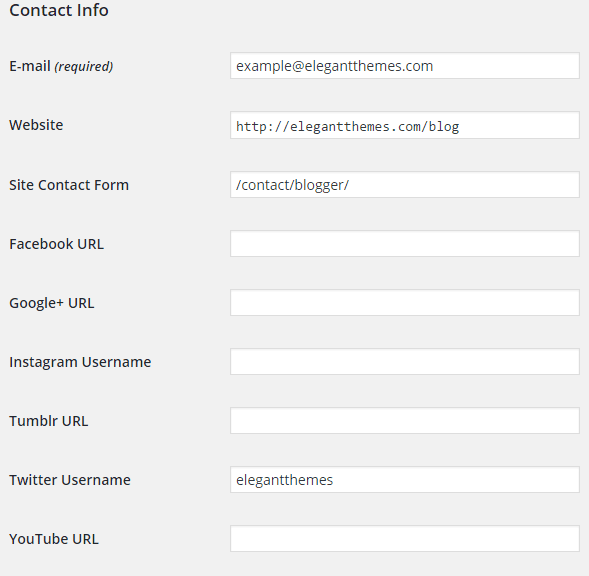
This will add extra text boxes to your profile pages for each link under Contact Info.
Adding to the Theme
Once these have been set, the details can be called from within the theme using the the_author_meta() – a bit like this, for example, which will echo a link to the author’s Twitter profile if the field is filled in:
<?php if( get_the_author_meta( "twitter" ) != "") { ?>
<div class="author-media-link twitter"><a href="https://twitter.com/<?php echo the_author_meta( "twitter" ); ?>" target="_blank" title="<?php echo the_author_meta( "display_name" ); ?>'s Twitter">@<strong><?php echo the_author_meta( "twitter" ); ?></strong></a></div>
<?php } ?>
In this way, the theme used on the site can be made to allow highly customisable author details.
Effective implementation of such features might be adding an author.php page if the theme does not already contain one. Alternatively, adding (or editing, if the theme already has one) an author biography box in a way specifically customised to a site can be a nice feature for each post. Gravatars also make this look great.
Coding this into a theme isn’t completely necessary and if it seems too daunting a task, there are plugins such as Fancier Author Box available. The advantage of adding the code into a theme, however, is that it allows for greater administrator manipulation. Links other than to social networks can be added such as to departmental pages or contact forms; the coded solution can even just add extra text such as a position or rank within an organisation.
Step 3: Utilize the Front-End for Writers
If you’ve got this far, it’s probably fair to say that you’re relatively comfortable with how to use the basic features of WordPress. On sites with many writers, however, such a piece of web software might seem quite an overwhelming prospect for many.
WordPress is, in my humble opinion, a case of being “easy once you know how” but there’s no reason not to try to make navigating it a bit easier for first-time, Web-nervous writers by adding a small amount of functionality to the familiar front-end of a website. In fact, it’s also possible to add some very useful “quick links” for heavier users too. Especially when used in conjunction with a user roles plugin (see Step 1), adding a little bit extra to the front-end of your theme that only certain logged in users are able to see can be a big time saver.
What goes into this extra front-end section for logged in site users is really determined by how much coding will be feasible for it. If a site wants to operate a system where contributors should submit content at least once per week, for instance, it might be a good idea to develop a system that checks when a user last had a post published and displays a message asking for new content if a deadline is overdue.
In other cases, it might be helpful to add news for site staff to the front-end so it’s quickly visible; for some sites, it could be appropriate to just welcome a less-than-Web-savvy user back and have instructions to walk them through the process of adding content nice and simply so the administrator doesn’t have to every time.
As I said, it depends on the needs of the site.
At its most basic, here’s how to do it – add the following to functions.php:
function get_user_role() {
global $current_user;
$user_roles = $current_user->roles;
$user_role = array_shift($user_roles);
return $user_role;
}
Then, where you want your logged in users to see something according to role, add the following:
<?php if(is_user_logged_in()) {
if(get_user_role()=="administrator") {
// For administrators
}
// etc.
} ?>
This relatively simple method can greatly simplify things for inexperienced users and utilizes the permissions systems to the benefit of writers and administrators alike. It’s also something that administrators of very interactive WordPress installations – for instance, those running BuddyPress ≠ might like to look into for normal site users, welcoming them back to the site through the front-end so the back-end can remain reserved for administrators only.
Again, do remember to use child themes if you’re adding this functionality to a theme that isn’t your own custom one.
If possible, current_user_can( 'manage_options' ) might be a better way to determine permissions – but this might not work completely depending on the permissions your site grants. If using current_user_can( 'manage_options' ), there’s no need to add to functions.php.
One or all of these easy changes can make WordPress so much better for readers, writers and administrators alike.
We’d be thrilled to see what can be done with sites using these starting points for improving the system – please, let us know!
Image by Icon Craft Studio / Shutterstock











This Is Excelent
Implementing these 3 easy steps will surely improve the user system as well as the content management in your website.
In my opinion this approach is floored. You really do not want to be adding snippets of code here there and everywhere yourself. Either use WP out of the box or find a plugin that does what you want but unless you are a serious developer adding code based ‘solutions’ is too hard to manage and maintain.
Tom,
A tangent of this is something I’ve noticed and experienced. I get tons of offers for new, WP plugins, designed to slice bread and paint my car. If I’m not careful, I buy one of these only to find out there is a free, far-less-expensive plugin, or something better on WP plugins. Maybe there’s a column here?
Randy how do you mean? Are you saying the plugin that Randy mentioned is free vs. all the other paid options out there?