Information architecture can be used as a buzzword out the Wild, Wild West of web design. Don’t be fooled. It’s a fancy term for some simple concepts. It’s just hard to define. But we’re here to solve that, and to help you make the best of your information architecture on your next WordPress website.
- 1 What is Information Architecture?
- 2 Using Information Architecture Tools Built in to WordPress
- 3 Using Plugins to Enhance your WordPress Information Architecture
- 4 To Conclude: Information Architecture Needs More Than Just Tools
- 5 Information Architecture Resources From the Web:
- 6 Information Architecture Resources From our Blog:
What is Information Architecture?
To define information architecture you need to know what an information architect does. This term, and similar ones like it, are used in other technical communities. So it can have different meanings in different contexts.
In web design, we are mainly talking about strategizing your web content so that it is easier for users to find what they are looking for. Sounds simple, yet many, many, many websites miss this. And ‘big’ agencies or companies are not excluded from making this mistake.
An information architect has to know a lot about websites. They are the person that glues all the components together – the web design, the copywriting, the SEO, the usability, the user testing, the navigation, the page hierarchy, and the Internet marketing strategy. It’s not just about making pretty sitemap charts. So please, put that concept out of your head. An information architect is essential to any website.
Yes, they are like a project manager. And a designer. But they are aware of so much more. They consider things like whether the CSS will work in a certain scenario while also understanding the importance of copywriting and calls to action on a page. They help make sense of the why behind all those board room meeting website decisions. Why do you want a search bar in the top right corner of your header? Why do you want a slider on your home page? (Really, why? It’s so silly). Why do you feel you need an, ‘About us’ page? Seriously, have you given this thought, or are you only doing it because you saw it on other websites? How is this going to serve your user?
The crux comes down to this: what exactly are you trying to accomplish with your website? Once we figure that out, we can get to work solving your dilemmas and strategizing your ‘plan of attack.’
Since it’s a job that is so situational, it’s hard to teach it. A lot of the answers you get from an information architect might just be, “it depends.” But yes, you can learn this stuff in school and online if you really want to.
You don’t have to hire a professional information architect in all cases, however. Many small business websites, or even just business websites without a lot of content, may not require such a specialized role in their website design process. But you as the web developer or web designer can take on this role for them, and you should. At some level, even if it’s a small one, information architecture needs to be considered before you begin mocking up concepts in Photoshop and even before you sketch a wireframe with pencil and paper.
I mean it. Stop right here. Don’t design your website yet. It’s time to hold off and think about what you’re doing.
First of all, pause here and go read this article: How to Make Your Website More Click-Worthy with Goals, Words and Common Sense
Finished? Great. Now lets discover ways we can improve our information architecture tactics within the WordPress environment specifically. There are more resources for you to read at the end of this article.

Image credit: Bloomua / Shutterstock.com
Using Information Architecture Tools Built in to WordPress
WordPress has many tools built right into its content management system (CMS) that you can utilize for good information architecture planning. As you are organizing your content, speaking to the copywriters, designers, marketing team, and so on, make sure everyone knows these are here and ready-to-go out-of-the-box in WordPress. You don’t need plugins to use these. They are present in WordPress because the CMS expects you to be using information architecture in your design and website planning.
You will need to do more research on these if you’re not sure how they work or how to utilize them. Here is an article that gives a rundown on how to make your content easier to find on a WordPress site, and elaborates on some of the tools mentioned below.
Categories and tags (i.e. taxonomies) – these are likely the most used information architecture tools built into WordPress. They can often be confused in their usage, however. For more on this topic, please checkout the following articles:
WordPress Taxonomies: A Guide For The Average User
Best Practices For Using Categories And Tags In WordPress
The Right Way to Use Categories and Tags in WordPress to Boost SEO
Custom post formats – these are built in to WordPress, but they are a little bit hidden. You need to ‘activate’ them with a dash of code. However, once you do, you may find it easier to organize your blog beyond just categories and tags. Taxonomies and custom post formats are not to be confused with each other though. If you are an avid blogger with a content-heavy site that contains different types of content (images, video, quotes, articles, etc.), similar to a Tumblr-style blog (without the social aspects), then this is the solution for you. Custom post formats are not the same as custom post types though! I’ve explained custom post formats in great detail in this article:
The Case for Using WordPress Post Formats to Encourage More Blogging
Custom post types – these aren’t technically built into an out-of-the-box installation of WordPress, but they are readily available if you know a bit of code or can weasel your way around a plugin, like the popular Types or Pods plugins. Sometimes, they are also built into themes.
Custom post types should be used when you need to organize information separate from ‘regular’ posts and pages in WordPress. For example, if you want to section off your team member bios, or your portfolio items. They help organize your back end, and usually feed multiple posts onto a page or single URL. Some plugins create them automatically. Two of my favorite plugins that utilize custom post types are the Meet My Team plugin and the FAQ Manager (not updated, so maybe look into these FAQ plugins).
Smashing Magazine wrote a guide to using custom post types here:
The Complete Guide To Custom Post Types
See also:
Creating Custom Post Types In WordPress
Plethora of Posts: A User-Friendly Introduction to Custom Post Types
Custom fields – these also need to be coded into WordPress, but are a functionality that is always ‘there’ if you need them. Custom fields help you enter data on your site in an organized, consistent way. For example, let’s say you are a food blogger and every recipe you post has a section for these items:
Ingredients
Prep time
Cook time
Difficulty level
Instead of typing these out and formatting them every time you write about a recipe, you can set these up as custom fields. Especially if you are a web developer or designer, you should be considering using these for your clients. It will avoid bad styling when they start managing their own content.
Here are examples of custom fields we used when creating the 4Cats.com website:
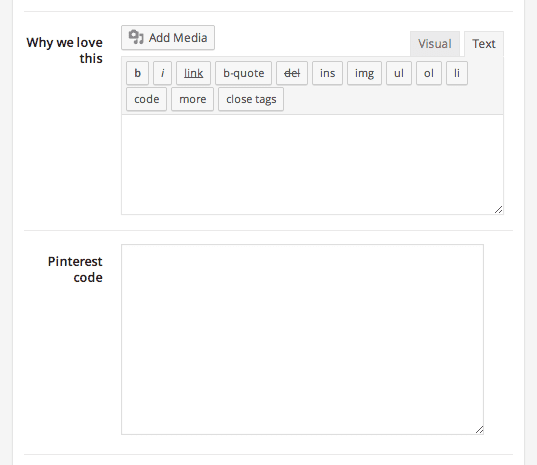
You will notice that on location sites, every “Class” and “Party” (which are custom post types), follow a certain order of information, and contain separate backgrounds and styles. This is controlled by custom fields. That way, the client always knows where to enter information in the most ‘dummy-proof’ way. Styles are applied automatically. This is what back-end custom fields look like:

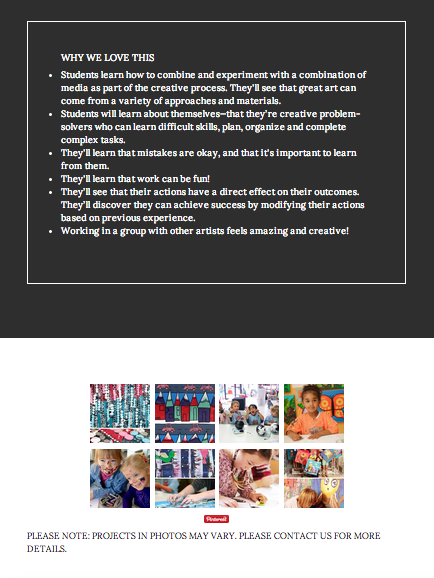
And this is what these two sections would look like on the front end:

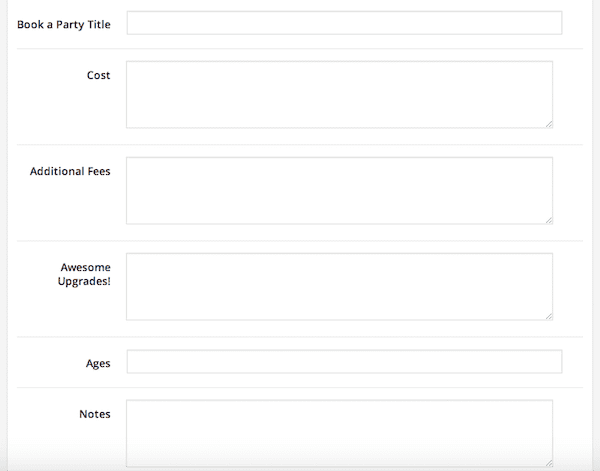
Here is a simpler example, of custom fields being used merely to enter data in an organized, pre-styled way:

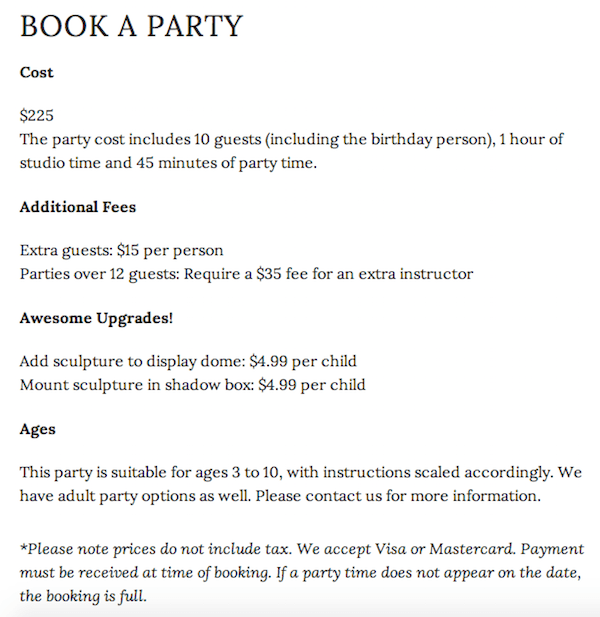
And this is what that information on the front end would look like:

We have an article on our blog explaining how you can create your own custom fields:
How To Create WordPress Custom Fields
Custom menus – this is last of the ‘custom’ named tools we’ll talk about here. Custom menus were introduced quite a while ago and if you’re developing your own theme, you need to be using them. They allow you to put lists of links in different parts of your website, not just the navigation menu. They are very helpful for organization, like if you wanted to put a list of ‘related links’ on the sidebar of a single page of your site, to help users find more on the subject.
Below is an example of a site I worked on where we helped users find content relevant to the ‘section’ they were in, using WordPress custom menus. Notice how the ‘About’ section and the ‘Media’ archive contain different sidebar menus at the top:


Widgets – no matter what theme you’ve used in the past, you have most likely always encountered these. WordPress comes with several built-in widgets such as the ability to show a list of pages, categories, custom menus, and more. Plugins can offer more, and sometimes themes also have widgets built into their functionality. Widgets are not just for sidebars though. You can create widgeted areas for basically any part of your site, if you code them into your templates. For example, your footer could use widgets, as could your home page. They are helpful as a drag-and-drop feature for organizing content in the WordPress CMS.
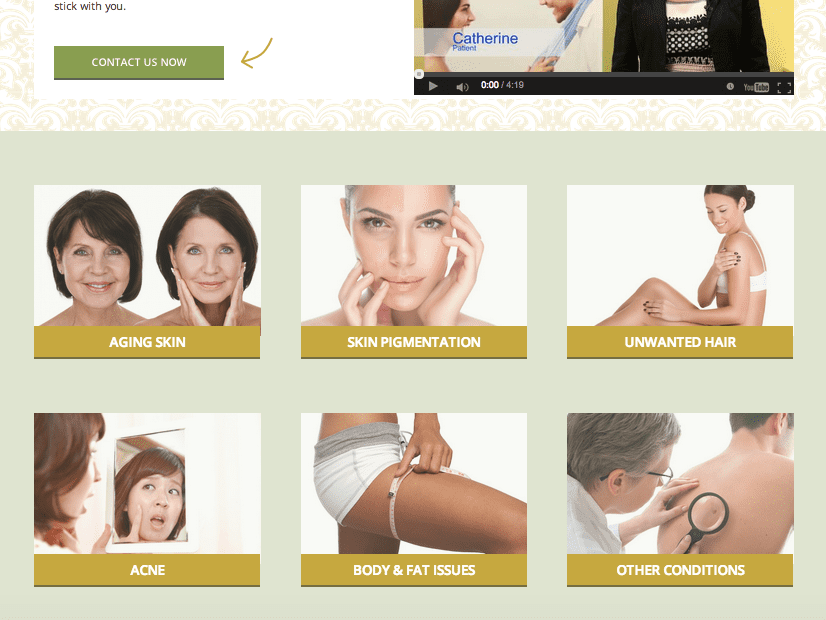
For example, the home page at bclaserandskincare.com (disclosure: one of my clients), uses widgets to organize its core service categories, which needed to be easy to find:

Sidebars – even if you are using the default twenty-something theme, you will usually find a sidebar on your site. You don’t always need to use a sidebar (many sites are going full-width with wide margins nowadays). But a sidebar can really help with navigation, calls to action, and accomplish the goals of the site.
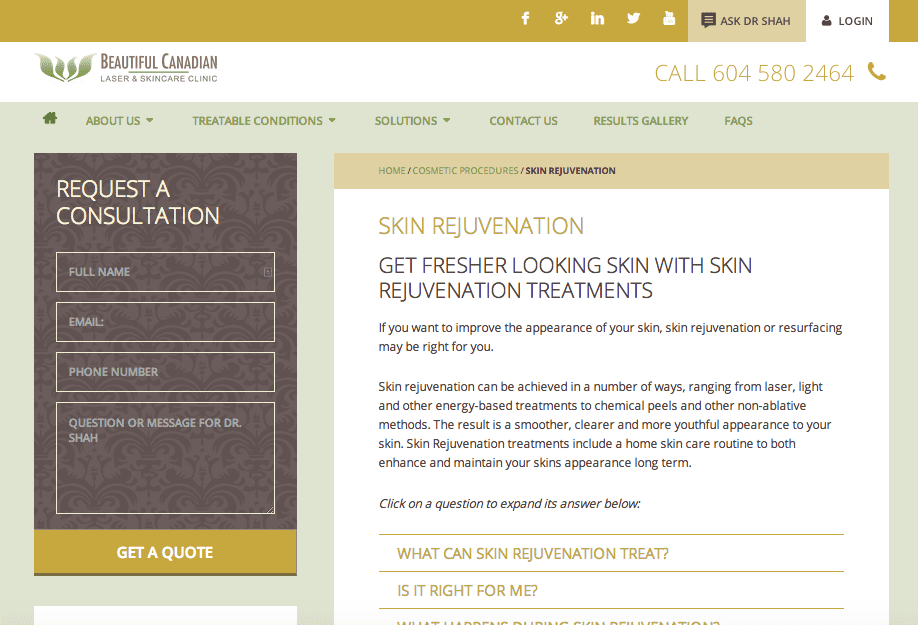
For example, the bclaserandskincare.com site mentioned above also needed a constant way to remind its visitors to request a consultation. This was a key goal of the site. So for that reason, the sidebar serves a very important purpose – to contain a contact form. Here is an example:

But sometimes you don’t want to use a sidebar because it can distract from the message you’re trying to get your users to focus on. For example, the page below aimed to show its visitors how a relatively unknown service works, since it wasn’t easy to explain in a simple sentence. In cases like these, a no-sidebar page would be warranted:

Search – the search function in WordPress is admittedly not that great. But it’s there if your site is content-heavy and contains a lot of information that users may want to dig into. For example, we have a search bar on our blog, because it’s big, and contains a lot of posts on a lot of topics. If the categories on the sidebar aren’t enough, you have another option to find what you’re looking for.
There are plugins and other ways of getting a better search function on your site. We wrote about that here:
Replace The Default WordPress Search Engine With Something Better
Author pages – if you have a multi-author blog, you may want to help your users find articles written by a specific person. Authorship as an SEO tactic has waned recently. But it may still benefit you from a marketing and visibility standpoint to take advantage of author archives. For example, by linking to them from personal social media profiles. If you run a one-author blog though, using this feature is not necessary, and may even be bad for SEO (due to duplicate content in archives).
See this article on our blog for more info on author pages in WordPress:
How To Create A WordPress Author Page That Builds Your Brand
Read more link text – it sounds tiny, but you can be surprised how this may help with your information architecture. Instead of showing full articles or portions of text, you can use a link to get users to read more only if they wish. That way you save retail space on your web page templates in WordPress. We wrote an article on how to customize this text:
How To Customize The WordPress Read More Link Text
WordPress Multisite – this is another one of those things that needs to be ‘activated’ in WordPress, but is always there. If your site has many huge sections, like franchise locations, or newspaper beats, you may want to consider WordPress multisite. There aren’t a lot of use-cases to justify this route if you are not going to have many users managing many sites. But it’s there to help you when you have a massive project on your hands and need ‘mini websites’ to be contained within a larger website network.
See these resources for more information:
The Complete Guide To Creating A WordPress Multisite Installation
Intro to WordPress and WordPress Multisite
WordPress Multisite Guide for Beginners: Unlock the Power of Networks
WordPress Codex – Create A Network
Using Plugins to Enhance your WordPress Information Architecture
WordPress out-of-the-box is great for organizing content, but of course, there are going to be unique cases when you may need more. That’s why plugins exist. They help you get the features you need, that not every website scenario may need. In web design, you should choose these carefully. Too many bells and whistles may not be needed, and can do more harm than good. Remember, less is more.
Let’s explore some ideas for plugins. And by all means, search the WordPress plugin repository and evaluate your options before going with a plugin. There is usually more than one option to achieve the functions listed below (including custom-built solutions).
Drill down menus and sub page menus – there are different ways to refer to this, and different ways to go about it. The idea here is that you help a user get closer and closer to what they are looking for through links and labels (i.e. menu items). Using custom menus (see above) is one way to do this. But when you want to automate things a bit more, you probably want to use a plugin. Here are some options we found:
Subpage as Expandible Text Shortcode
Mega menus – while most themes will come with the ability to do ‘regular’ drop down menus, some large sites may need more than that. For example, you might need drop down menus that span more than one column to make room for more links, or show featured content as graphical links. You can custom-make these, or use a plugin. Here are some options:
Also see this article we wrote about menus:
How To Jazz Up Your WordPress Menu Using Plugins
Expand and collapse – this is a great way to temporarily ‘hide’ information anywhere on a WordPress site. It saves retail space on a template, but keeps the text available should a user want to know more about a particular topic. All they have to do is click on the title, or a little ‘+’ icon, or any text you choose, and they can read more without having to load or visit another page. My favorite plugin for doing this:
Custom sidebars – we’ve talked about this above, but it’s good to note some plugins that can help you separate your sidebar content onto different pages.
Widget Logic (I used this in combination with a custom sidebar plugin for even more specific customization)
Galleries – you’ll need something to show many photos in WordPress. While WordPress does have it’s own gallery function, if you find it’s not cutting it for your needs, you will find a plethora of other gallery software out there – both paid and free. We can’t name them all, and since there are many, the word ‘favorite’ would be a relative and contextual term to use here. However here are a few to start your search:
Apline PhotoTile (for showing images from various social networks – it’s awesome)
iThemes Billboard and other gallery options
Video players – yes, you can just embed a video from YouTube or Vimeo if you want. But sometimes you either a) want to make your video playback more fancy or b) need to self host your videos so they’re not available on social networks. You can do either of those with the following plugins:
Faceted search – this is like a drill-down menu, and you’ve probably used something like it before while online shopping. It’s a more powerful way to search by specifying exactly what you’re looking for. We wrote about how to do this here. Check out these plugins for ideas:
Tabs – like the expand and collapse feature, tabs are a great way to squeeze a lot of content into a small area, without affecting crowded-ness or legibility. Read our article on why you’d want to use them here. Here are some options if you’re looking for plugins:
Forms – the question of forms is a big one. You want to use the right tool here. The form plugin you pick should depend on the type of information you want to collect, the place where the data will be sent, and the way you want to ask your questions. We wrote about forms plugins extensively. See the following resources on our blog for more info:
Exploring The Best Contact Form Plugins For WordPress
Powerful Methods For Capturing Email Subscribers
Gravity Forms: A Complete Forms Solution for WordPress
Using MailChimp On Your WordPress Website To Increase Readership
Some commonly used contact form plugins:
Contact Form 7 (this loads its JavaScript on every page, so you may want to disable it manually where its not needed)
Breadcrumbs – many themes come with this feature built in, and they are often commonplace. If your content is very hierarchical and several layers deep, breadcrumbs will be very helpful in showing users where they are. Since SEO will likely be important to you as well, consider using the breadcrumb feature in the WordPress SEO by Yoast plugin to avoid extra, unnecessary plugin installations. You may need to know a little code to use this.
See this article for more info:
How To Add Breadcrumbs To Your WordPress Website
Related posts – please do be careful with this feature. It would probably be best not to use a plugin for this, but instead to manually enter related posts with custom fields. One of the most popular WordPress hosts, WP Engine, just won’t allow some related posts plugins for the following reason:
Almost all “Related Posts” plugins suffer from the same fundamental problems regarding MySQL, indexing and search. All of these problems make the plugins themselves extremely database intensive.
Nonetheless, they are useful for getting people to click through to more articles on your site. You can do this with simple text based links at the end of an article, or consider a custom fields solution (see above).
We also wrote an article on how to do this here:
How To Display Related Posts In WordPress
All-in-one Graphical User Interface (GUI) plugins – if you think you need more than one way to organize content, try some all-in-one plugins that include several functions. This way there will be less chance of a plugin conflict down the road, and you can keep your options open for adding content later. Here are some choices:
Shortcodes (made by us at Elegant Themes)
iThemes Plugin Suite (technically separate plugins, but lots of options in the package)
WP UI – Tabs, Accordions, Sliders
To Conclude: Information Architecture Needs More Than Just Tools
After reading all the tools listed above, you may still be wondering, ‘ok, but what is it and how do I do it.’
That’s hard to say, because information architecture is broad and covers many aspects. To become an expert in this field requires a lot of reading, study, testing and experience. Just read some of the articles about it on blogs like Boxes and Arrows or A List Apart and you will see how complex the topic can get.
However, I’ve gathered some articles and reading for you to start you on your journey. You’d be surprised how much an understanding of information architecture can improve your website projects, if all parties involved are willing to go through its process.
Enjoy the further reading and let me know your favorite information architecture tools to use with WordPress in the comments below!
Information Architecture Resources From the Web:
Complete Beginner’s Guide to Information Architecture
WordPress Information Architecture: Why A Beautiful Site Can Still Suck
How Information Architecture Works
Information Architecture for Designers: Structuring Websites for Business Success (book on Amazon)
The Information Architecture Institute – Recommended Reading
Information Architecture Resources From our Blog:
Get A Handle On Your WordPress UX
Your Ultimate Guide To Organizing Long WordPress Content And Blog Posts
How to Make Your WordPress Website More Accessible
10 Mistakes You’re Probably Making As A Web Designer
Improve Your Website’s Conversion Rates Using Three Core Principles









this post… GOLD!
Thanks a lot 🙂
Fantastic article, really helpful. Thanks for such great advice Joyce.
Very comprehensive and well presented article.
Just the kind of information that is helpful.
Already downloaded some suggested tools for testing.
Thanks for providing a great resource!
Sounds great Phil, let us know how they work for you!
With all due respect to Garry Gordon, I can’t imagine anyone NOT appreciating this awesome information being shared with us!
All I can say is THANK YOU – each and every post is very informative, well researched and has great tips / links should one have the need to learn more.
Keep up the excellent work Nick & all the other contributors, your work is highly, highly appreciated!
Hear, hear Maartin… I second your words and sentiments entirely.
I too enjoy these blog posts, not every one of course is relevant to me, but it’s becoming a valuable resource to come back and refer to when a question comes up in my mind.
Of course Elegant Themes is not really about these blogs (they’re a nice little extra) but the themes themselves are great and – for me when I need it – support is SUPERB. Literally second to none.
That’s a big thanks from me too guys – please DO keep up the great work…
Thank you Maartin and Alan! Glad you like the posts!
And BB!
+1 to ET Support is superb for custom styling…
To me, this look like the job of a web administrator who has the content architecture of the site in view also skillful in htm/css with BASIC server side programming languages like php etc to drive or architecture the information hierarchy professionally but leave most of the core dev to the programmers. However, only few foresighted firms are utilizing this position in Africa presently though, but site built on WordPress will invariably make this position an exciting one with the help of WP education and her responsive, ready to help community.
Thank you Joyce for educative research.
Cheers!
Hi,
This is a very good and comprehensive guide… and well documented.
I’ll visit some of the links you suggest.
Thanks a lot !
Eric
Seriously, more of this?
These articles were nice when they were a supplement to receiving WordPress Themes, not as a replacement to them.
I can guarantee you I will not be renewing my membership.
Sincerely,
Gary Gordon
President > WPBNS.com
I am sorry that you are not enjoying our blog posts. These posts have nothing to do with our theme development work, and the posts do not affect our theme development timeline. This blog is a free resource that we provide for the benefit of anyone who wishes to use it, and if you do not wish to use it you can simply unsubscribe 🙂
I can assure you that we are hard at work on our themes and plugins. Our team is bigger than ever and we are working harder than ever, and that’s all that we can possibly do. I do apologize that we haven’t been able to give you what you expected, and we are sorry to see you leave.
As the writer of this article, I need to second what Nick is saying. My question is, why would you want a theme provider that can not demonstrate their overall and comprehensive knowledge of the subject of WordPress, e-marketing, development, and so on?
All the major theme providers blog. Many successful companies blog. Blogging would not be something to set an organization back at all. It doesn’t make sense mathematically to assume that a company that blogs is not doing anything else. Surely Nick has supported that for his case specifically already.
With too much love from Spain.
Seriously, more of this kind of guys! ( “the complainer ones”).
Thanks Joyce for this fantastic job, great and wonderful.
And thanks to you, Nick to recruit her ( good job!).
Keep on doing this way!
What!?!? I think this blog post is amazing and a really great example of Elegant Themes continuing to support their customers many of whom are new to WordPress and building websites. I have recommended ET to many people -not- primarily because the cost is so affordable and the variety of themes is so rich, but because you get that along with great support AND blog posts like this to increase your skills. I know of no other theme and plugin company that provides so much at such an affordable price point. Please continue!!!!
Hey Matthew,
Let me know if you need any help pulling your head out Nick’s butt!
How does it taste? Your such a loser!
Teddi,
Have you heard of Content Marketing?
Read Seth Godin, Gary Vaynerchuk et al. The most powerful way to get new customers is to give away huge value, which Elegant Themes certainly does in these posts.
I am not a customer, but I recommend this blog to everyone I know, which will lead to more customers for Elegant Themes, which leads to more income, products and support for their members.
Pretty simple really… 🙂
Congratulations from Spain. You are writing an important number of posts excellence for all wordpress users.
Nick, that guy may not like them, but I do! These are some of the most USEFUL WordPress articles I’ve seen. This is the kind of stuff that my clients ask me about or which I could have used when I was getting started. Real, down-to-earth, practical stuff.
Keep up the good work. This is heads and shoulders above other blogs like it that I’ve tried over the years.
Actually, Nick, I strongly disagree with what I said earlier on the 22nd of January and I take back my above comments.
These articles are nice and they are useful, but I’m paying you and your “bigger than ever” team to make themes, not blog posts.
Unless you can tell me that these writers that you have on staff are not getting paid from our yearly or lifetime membership dues, we better start seeing more themes. Otherwise we’re all paying for the most expensive blog ever!
Firing all of our writers and closing down the blog would not help us make themes any faster. Our team works as hard as they can to build our products, and growing our team is less about money and more about finding the right people. If you know any good developers/designers, please invite them to apply here. 🙂
We have brought 3 new developers on board in the past year, and effectively doubled the size of our product team. But at the same time, we have taken on projects that dwarf everything we have done in the past. Divi, Extra and our new plugins are something different entirely from a development perspective than our other themes, and we need to put in the time needed to make them. If I could cheat the laws of time and space, I might fast forward and make things go faster, but we can’t do that!
You make it seem like we are just sitting around doing nothing, and if we worked harder we might be able to make themes faster. I can assure you that everyone is working as hard as they can, and the delay between product releases has nothing to do with laziness, and everything to do with building something great.
I think you guys should cover WP-TYPES TOOLSET and their suite. I use it almost 2 years and it’s a “content-revolution” plugin. Works great with DIVI. Cheers Gille -> site: http://wp-types.com/