There are a lot of website hosts that give you the tools to create websites on their platforms. They let you create pages, blog posts, and even online stores. Most have excellent tools and capabilities and can create some sharp websites. The problem is you’re limited to what features they offer. It’s difficult to make changes outside of their borders without upgrading to more expensive plans. They control the hosting on their servers, so you have no hosting options. Squarespace is one of these hosts.
Squarespace websites look great, but if you or your clients want more control, or even a different platform, then the site will need to be migrated to the new platform (see our WordPress vs Squarespace comparison to see how the features of these two platforms stack up against each other). Migration tools and tutorials have become more necessary as more websites are being migrated to WordPress every day.
In this article, we will move a website from Squarespace to WordPress. Migrating the data isn’t that difficult but I don’t want to stop there. Many websites on Squarespace have modern layouts. They even contain multiple layouts within the same website. These layouts are part of why users wanted to use Squarespace in the first place. However, the templates don’t migrate, so if you want a similar layout you’ll have to make the modifications yourself. After migrating the website we will take a look at recreating some of the layout elements using Divi and the Divi Builder.
Squarespace Website

For this tutorial I created a trial account with Squarespace and set the site up as a blog with the site goal of showcasing my work. The site itself contained sample content. I kept this content and created a couple of test posts along with test tags and categories.
The first thing I wanted to do was make notes of the pages, their layouts (they differed from one page to another) and the menu structure. I will use this information to verify my website once the migration is complete and make any adjustments necessary to recreate my website. Once I’ve made my notes and gotten all the info I need it’s time to export the website.
Export

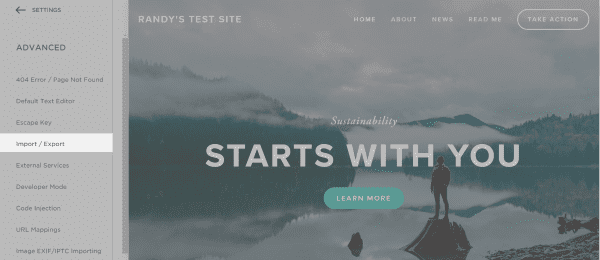
Squarespace makes it easy to export the website. In the menu, select Settings, Advanced, and then Import / Export. If the menu isn’t on the screen you can click the arrow in the upper left corner to make the menu appear.

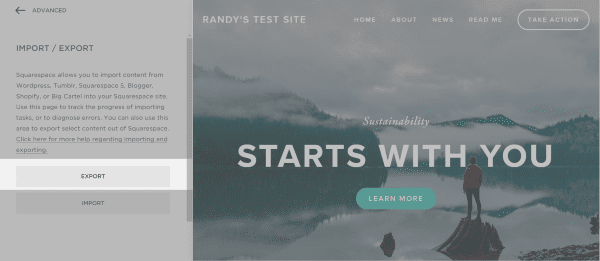
Select Export. This will open a dialog box where you can choose the platform you want to export to. Currently, the only option is WordPress. Since we’re exporting to WordPress we’re in luck.

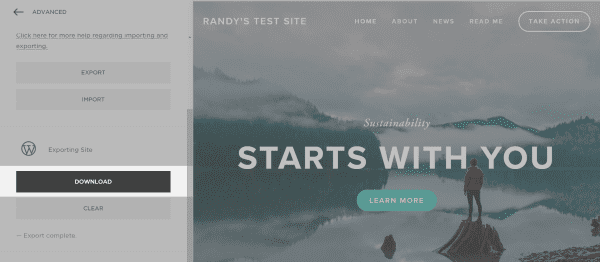
Select WordPress and wait for Squarespace to create your download link. If you’ve created multiple blogs it will ask you to choose one. It will give you a popup when your download link is ready. Scroll down to the area below the Export button and click Download. This will give you the XML file for your Squarespace website. If you’ve created multiple export files they will appear in this list and will include notes showing what pages are included in the file.
Migrating Squarespace to WordPress

Set up your WordPress installation either on a private server to move later or on your hosting plan. If you’re using a hosting plan I recommend placing your WordPress installation in maintenance mode. This will tell search engines that your site is not ready for traffic yet and it will alert anyone that does find the site of its coming soon status. You can even use this opportunity to capture emails and get social network followers.

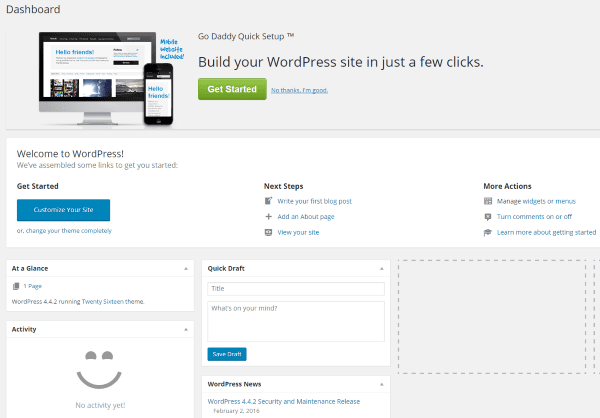
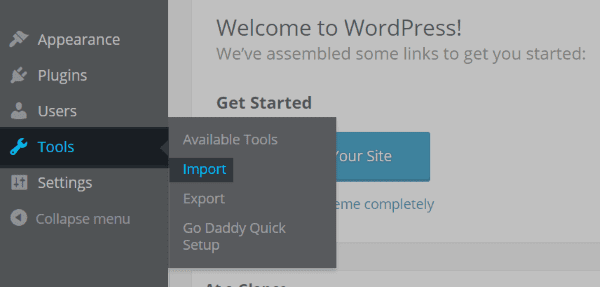
Now you’re ready to import your Squarespace website. In your WordPress dashboard navigate to Tools and select Import. This will open a list of importing plugins.

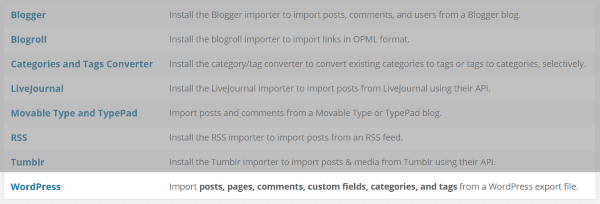
There is no import plugin for Squarespace. Luckily when Squarespace created the download file they formatted it as a WordPress compatible file. You can choose WordPress from this list and install the plugin. The plugin will import posts, pages, categories, tags, custom fields, authors, and comments.

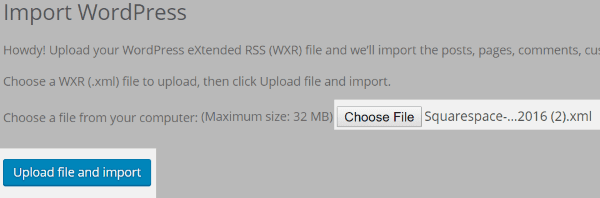
Once the plugin is installed you’re ready to import your website. The plugin should take you to the import screen. Click on Choose File and navigate to your XML file and select Upload file and import.

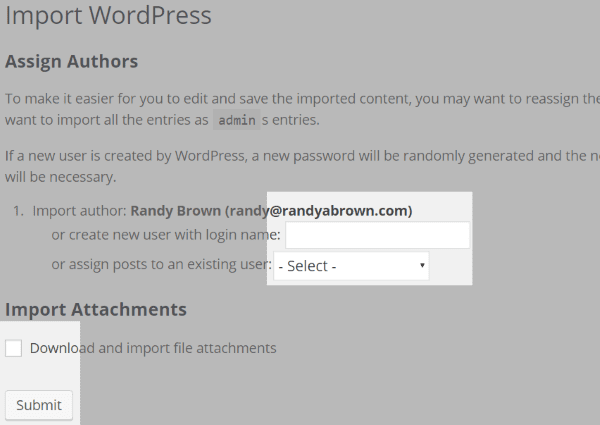
Once the file has uploaded you will be taken to this screen where you can choose whether to import the author, create a new user, or assign an existing user. I selected to Download and import file attachments to see if it would bring in my images. Unfortunately, I was given a message that the media attachments failed to import. However, it did link to some of the images within posts. If you want to import images you will need a different tool, such as CMS2CMS.

It imported both of my posts along with categories and tags. It also imported all 7 pages. To my surprise the migration even imported the demo content complete with HTML page formatting.

One thing that didn’t migrate was the images. One option is to upload images to an online service and then link to them from there. Another option is to use a premium migration service.
CMS2CMS Migration

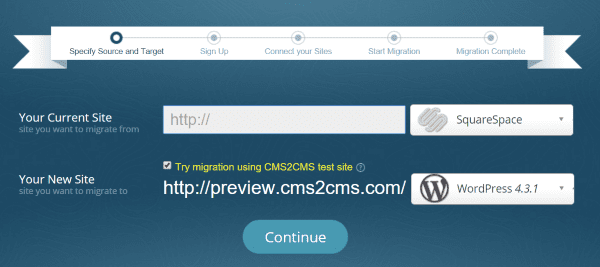
CMS2CMS is a premium service that has a tool to migrate from Squarespace to WordPress. It includes migration of pages, tags, images, internal links, and even 301 redirects. It also includes authors, dates, status, and categories. Additional options include attachments, HTML formatting, and more.

Enter your site information and choose to migrate from Squarespace to WordPress. Only the content can be migrated. It doesn’t support template migration. It will import your images though, so I recommend this option if you have a large website with lots of images.
Making Adjustments to WordPress
Once you complete the migration there might be some adjustments to make. I wanted to recreate the menu structure, permalinks, and page layouts. These adjustments can be completed in any order. While you are making these adjustments to your site, it may be a good idea to install an under-construction plugin so that people do not see your website as your working on it.

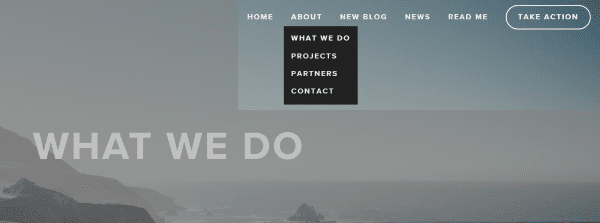
Our original menu contained Home, About, New Blog, News, Read Me, and Take Action. “About” was a drop-down menu that included four pages: What We Do, Projects, Partners, and Contact. This is an excellent menu structure and your visitors are probably used to it. This is one of those things that you shouldn’t change unless you can make it better. The menu didn’t migrate into WordPress. Fortunately it’s easy to recreate using the WordPress menu system.

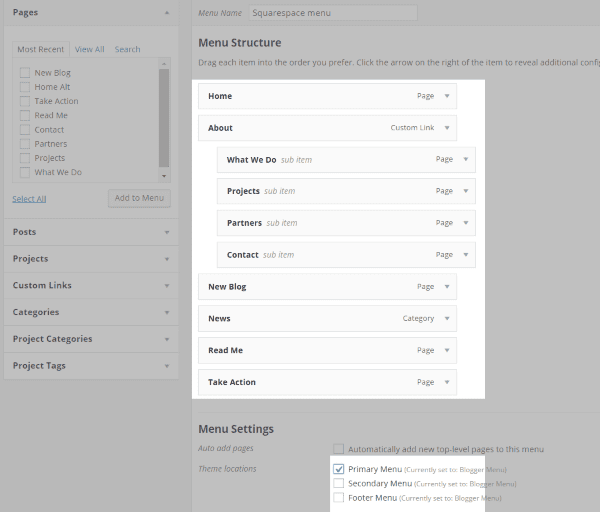
In your dashboard click on Appearance and Menus. Click create a new menu. Name it something that makes sense to you. Drag and drop the pages onto the menu structure. In our menu structure, “About” wasn’t a page. I created a custom link and named it About. I also created a category called News and added it to the menu. I set the menu as Primary and saved it.

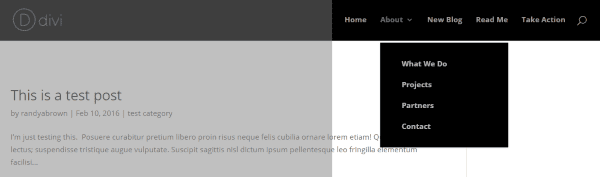
The menu structure is now in place and working just as before.

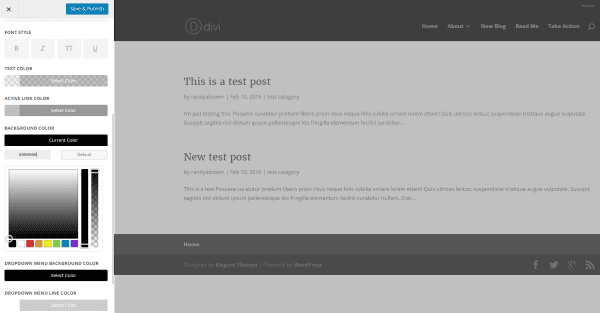
I adjusted the header and font colors in the Theme Customizer. Go to Header & Navigation, and select Primary Menu Bar to adjust the Background, Active Link, and Text colors.
Permalinks
If you use your own domain name with a Squarespace account, you’ll want to change your permalinks to match from one site to the other.
My links in my sample site looked like this:
squarespace.com/new-blog/2016/2/10/this-is-a-test-post
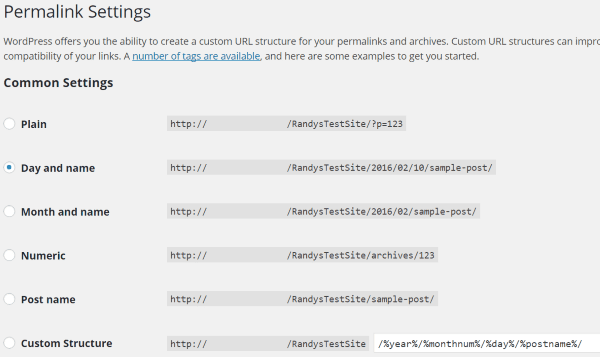
To make your WordPress links match, go to Settings and click Permalinks. In this case we’re looking for year, month, day, and then the name of the post.

This option is one of the common settings. Select the second common setting: Day and name. I recommend checking each URL. Once you forward your domain to your new WordPress site you want the URL’s to still work. I also recommend building a 404 page with an error message just in case there are any issues.
URL Mapping
If you’re using a Squarespace URL then you’ll want to forward your pages and posts to your new website. This will help ensure you don’t damage your SEO and links from other websites, emails, and social networks. Squarespace has a built-in URL mapping tool that will allow for a 301 or 302 redirect. 301 redirects are permanent while 302 redirects are temporary. The 301 redirect forwards to the new URL and tells search engines about the move. You can redirect your blogs, products, and event pages. You will also use a 301 redirect for your RSS feed.

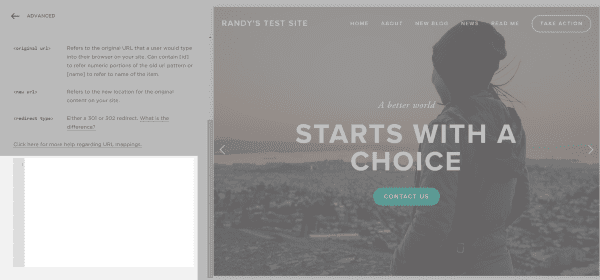
Go to Settings, Advanced, and select URL Mappings. Enter the code for your redirects in the code box. You can point any page to any other page on another domain. For example, to point a post to your new post the code would look like this:
/the-title-of-the-first-post -> /blog/the-title-of-the-first-post 301
This can be a time-consuming process but a service such as CMS2CMS, or plugin such as Simple 301 Redirects can handle this for you.
Creating the Layout
One of the tasks I wanted to complete was to duplicate the layout in WordPress. There are many good themes that can do this layout. I chose Divi because I could make the layout adjustments and create the large banner image for each post. The pages will have different layouts and some will require a vertical menu system. I’m not trying to make it exact. The reason for this is Divi gives some opportunity for improvement.
Another reason for this is I can create something similar with just a few mouse clicks. I don’t mean for this to be a Divi tutorial, but I do want to show how I made two of the pages. I didn’t spend a lot of time creating these pages, so they’re not exact replicas, but it will show you how easy it is to re-create Squarespace layout here if that’s what you choose to do..
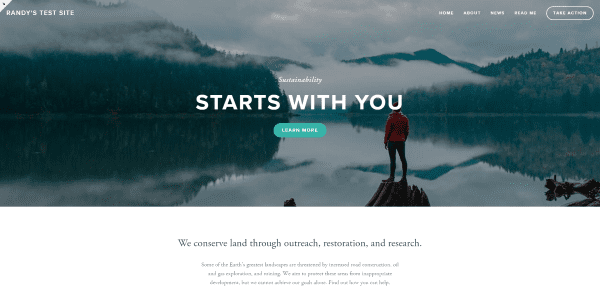
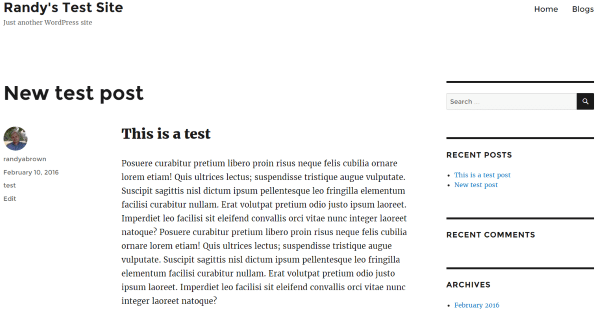
Home Page in Squarespace

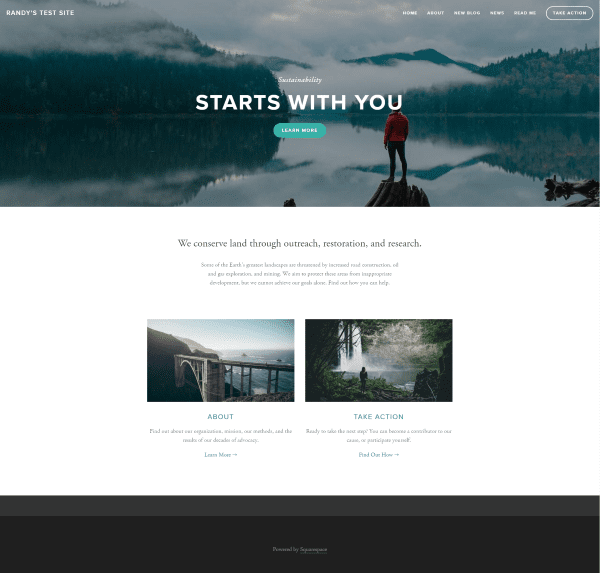
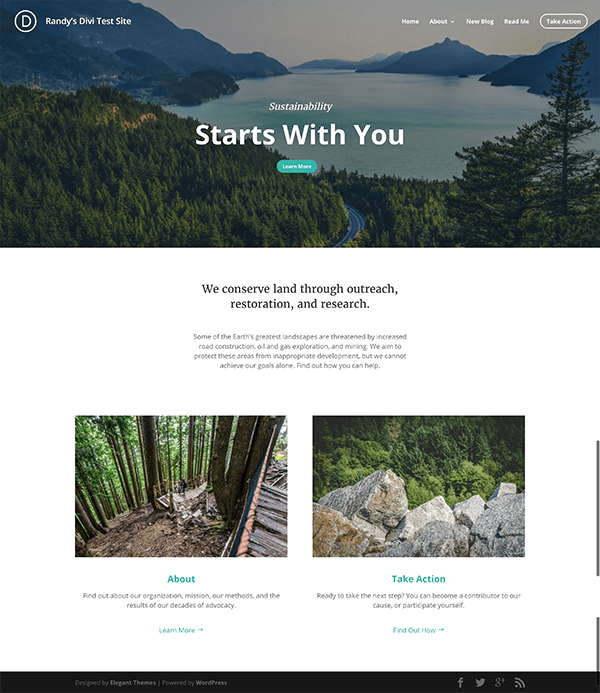
Here’s a look at the homepage from the Squarespace website. My goal is to create a large banner image with text, add some centered text, and then links to two pages including a small excerpt and an image for each page.
Home Page in Divi

In order to simulate the home page I created a page called Starts with You. It has a full-width image, a blurb, and excerpts and images from the About and Take Action pages.

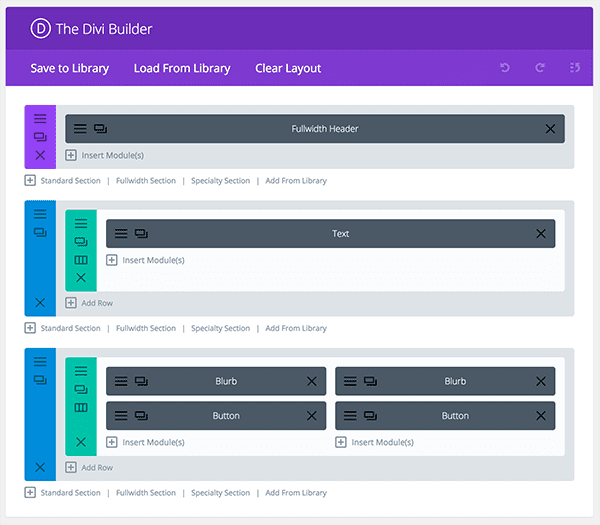
Using the Divi Builder I created three sections. The first has a fullwidth header. I placed the background image with text over it and a subtle overlay color to make it all stand out better. The next section has one column and includes a single text module. The next section has two columns (1/2 and 1/2) and includes two blurbs and two buttons. All of which was easy to style like the Squarespace example.
Static Front Page

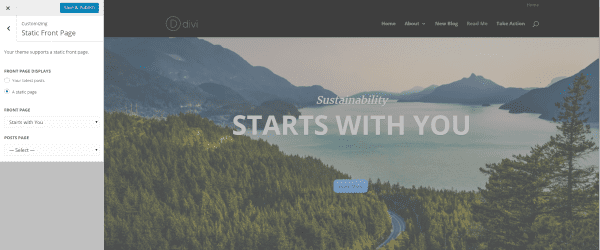
The next task was to set the page as the home page. In the theme customizer, select Static Front Page, click the radio button A static page, and select the page you want.

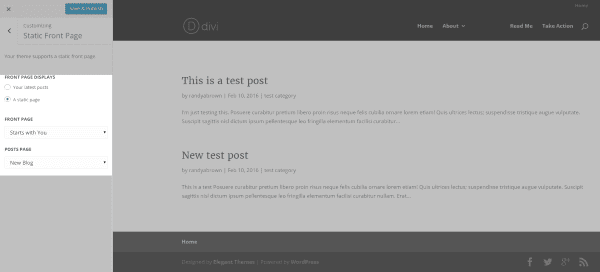
For the blog page I selected New Blog under the Posts Page drop-down box.
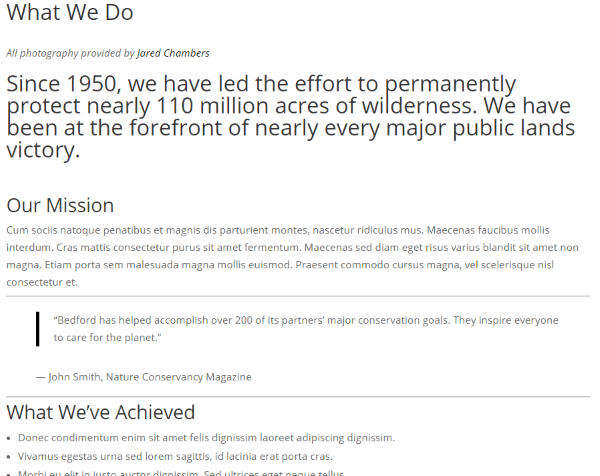
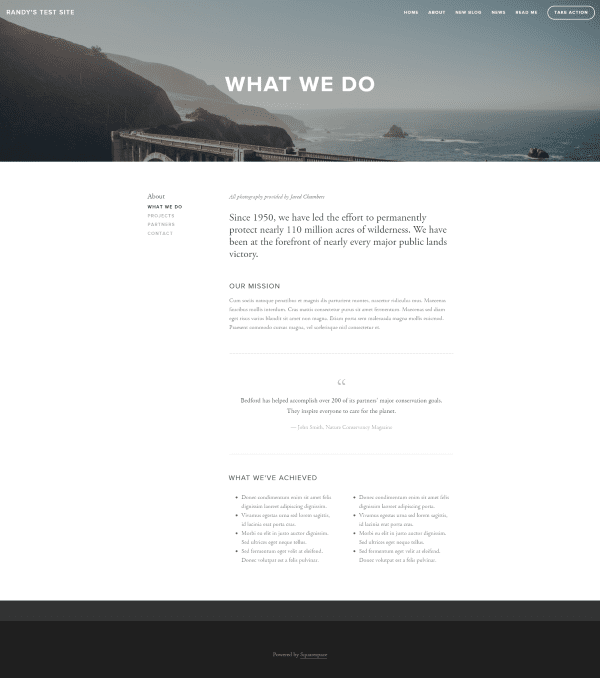
What We Do – An About Page in Squarespace

The various pages within the Squarespace template have different layouts. One of them, called What We Do, has a fullwidth image, a heading, mission statement, quote, bullet points in two columns, and navigation on the left side.
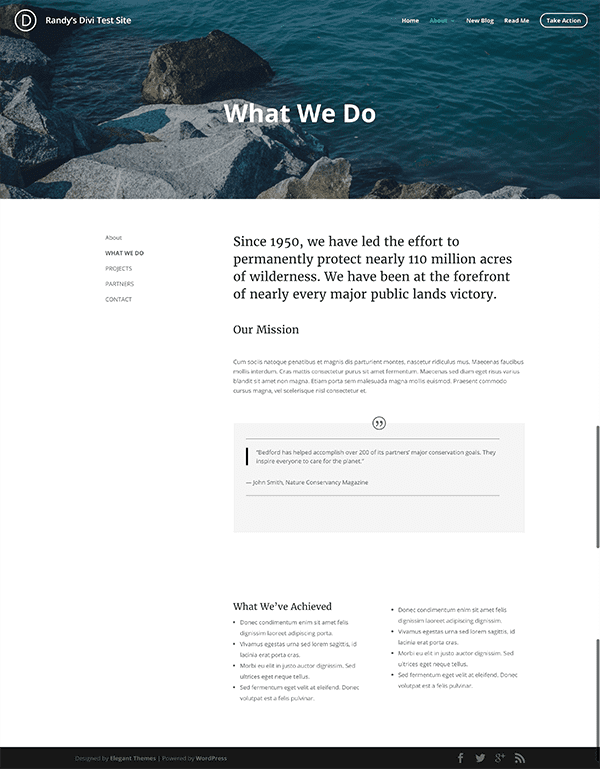
What We Do – An About Page in Divi

This is the result in Divi. If I wanted it closer I could have chosen different fonts using the theme customizer. I used the default fonts.

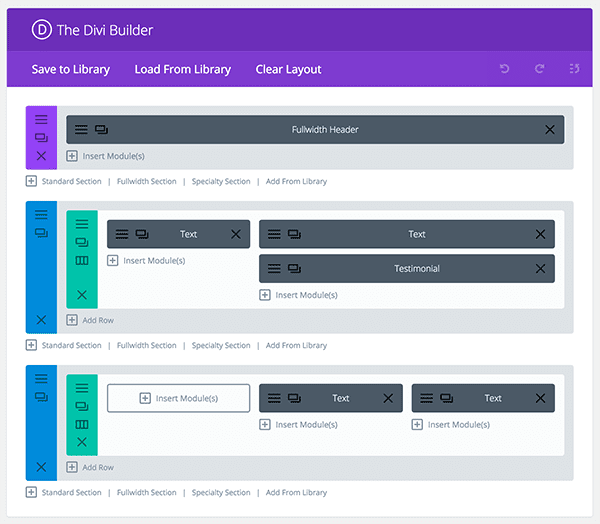
Here’s a look at my layout. I used three sections. The first is a fullwidth section with a slider. It contains the background image and text. The second has two columns (1/3 and 2/3) with text and a testimonial. Of course I could have done this with text with quote formatting. I used text with links to create the side navigation. The third section has three columns (1/3, 1/3, 1/3) with text in the middle and right. This creates the two columns where I placed the bullet points.
Final Thoughts
Migrating Squarespace to WordPress isn’t that difficult but there will be a lot of adjustments to make to your new website. You might need something like CMS2CMS for your images. You’ll need to recreate your menu structure and set your permalinks and 301 redirects. Using something like Divi Builder makes it easy to recreate and improve on your layouts. I’m happy with the results that I got from Divi. It didn’t take long to do and I could save the layouts to reuse later.
Now I’d like to hear from you. Have you gone through the process of migrating Squarespace to WordPress? Do you have something to add? I’d love to hear your thoughts below.
Article thumbnail image by fatmawati achmad zaenuri / shutterstock.com









This article is fantastic! Thank you for sharing!
How do you get the Header info to have the image background? Or is that the text you refer to?
I have two Squarespace websites that need to move to WordPress, one a commercial account with numerous images, the other an organization of clubs with events and contests all listed with images and graphics.
I plan to migrate into WordPress using the Divi Theme. I expect that this move will allow the site owners to make subtle and/or major changes. I think that concerns to strictly adhere to the former sites should not be a major concern. My experience is that most of the time the owners have several issues with their sites, desire changes and welcome the attractiveness and super functionality of Elegant Themes Divi.
I shared this article with both clients in an effort to assure them of their decisions to move off Squarespace where they were limited by their ability to make changes without paying a web service who controlled their sites. I strongly oppose web builders and web developers who trap their clients into situations where they literally hold clients hostage to their bells and whistles spin solely to suck up fees and billings. Interestingly most all of those so called web professionals are lacking in creativity and serve little to better the business.
Great article, thank you..
I never used any other platform for blogging. Happy with WordPress and suggest other.
Happy blogging
What about migrating the store? Is that possible?
Thanks for writing the article!
That is a really good question. I’m not sure what the answer is at the moment but I’ll look into it.
Edit: it looks like as of now Squarespace does not allow their users to export products from their stores.
This would be really helpful for me to migrate squarespace website to wordpress for my clients. Thanks for sharing this information.
Thanks randy, great article..
This article is fantastic! Thank you for sharing!
I’m beyond happy that this post exists. The war of Squarespace vs. WordPress lives on, but the facts are absolutely real. Though Squarespace is extremely clean and simple to use, those who think WordPress is any less fantastic haven’t checked out Divi.
This is perfect! There’s so much out there about how to switch from WordPress to Squarespace but I’ve wondered how to do the opposite. Definitely saving to refer back to.
I want to say “Once you go WordPress, you never go back” but I know it’s only wishful thinking.