The time it takes your website to load influences how successful it will be. If your website is slow, visitors will turn away in droves. They might even click the back button before your website loads.
Website performance will also influence your rankings in search engines. In addition to being ranked higher, many website owners report seeing an increase in search engine spider crawling after speeding up their design.
Today, I would like to share with you thirteen quick tips on how you can optimize your website and decrease page loading times. If you follow these techniques and best practices, your website will load much quicker.
Before applying these techniques to your website, I encourage you to check the speed of your website using a free performance service such as GTMetrix, YSlow or Google PageSpeed Insights. These services will inform you of your page loading time and the overall file size of your page. They also offer tips
- 1 1. Choose the Right Hosting Plan
- 2 2. Use a Fast WordPress Theme
- 3 3. Monitor Your Plugins
- 4 4. Empty Your Trash
- 5 5. Reduce Post Revisions, Drafts, Spam, Pingbacks and Trackbacks
- 6 6. Optimize Your Images for the Web
- 7 7. Choose Your Advertisements Wisely
- 8 8. Consider Not Using Official Social Media Buttons & Widgets
- 9 9. Enable Gzip Compression
- 10 10. Minify and Combine CSS and Javascript
- 11 11. Enable Browser Caching
- 12 12. Install a Cache Plugin
- 13 13. Use a Content Delivery Network
- 14 Overview
1. Choose the Right Hosting Plan
The first step in optimizing your website correctly is to choose the right hosting plan. You are fighting a losing battle if your server is taking an age to process HTTP requests and MySQL commands.
Performance services such as GTMetrix will advise you of the exact response time of your server. I recommend testing the response time of your own website against similar websites. For example, if you run a photography blog, see how your server response time compares to other photography blogs within your niche.
Hosting companies are not always the cause. You may be with a great hosting company but see poor response times because your chosen hosting plan is underpowered. Customers using shared hosting plans, for example, are more likely to face slow loading times as hundreds of websites are hosted on the same server.
However, any type of hosting plan will suffer from insufficient RAM and CPU throttling. Therefore, you need to pay attention to what your website needs to run smoothly. Do not be a cheapskate and go for the cheapest option. Choose a hosting plan that can handle traffic spikes efficiently.
2. Use a Fast WordPress Theme
A design that has been coded badly, or uses images throughout the design, will add unnecessary weight to your page. It is not uncommon for some >WordPress themes to be a few megabytes in size. Such a design could add a few seconds to your page loading time. If you are looking for a fast and lightweight solution, you might consider one of our WordPress themes. Divi, for example, has been built to be incredibly fast while still providing an amazing set of features.
Choose a design that has been optimized for desktops, tablets and mobile devices. Search engines favor responsive designs as they ensure all pages have the same URL, however adaptive designs that were created specifically for mobile phones can improve a mobile user’s experience considerably (it is not uncommon for an adaptive design to reduce page size by over one megabyte).
Unfortunately, most theme developers optimize their theme demo website using caching and content delivery networks. This makes is difficult to know how quick a WordPress design is before using it yourself.
3. Monitor Your Plugins
Before you install any plugin on your website, ask yourself “Is this plugin necessary?”.
Plugins are one of the biggest causes of WordPress websites being slow. The more plugins you install without research, the more likely you will face performance issues; however the sheer number of plugins you have installed is not the reason a WordPress website can slow down.
Certain plugins are known for causing websites to be slow. There are many reasons for this including bad coding, calls to external servers and persistent calls and updating of your WordPress database. Pay close attention to how much CPU plugins use too. Many plugins can bottleneck your CPU due to persistent processes. If this happens, your whole server could go down.

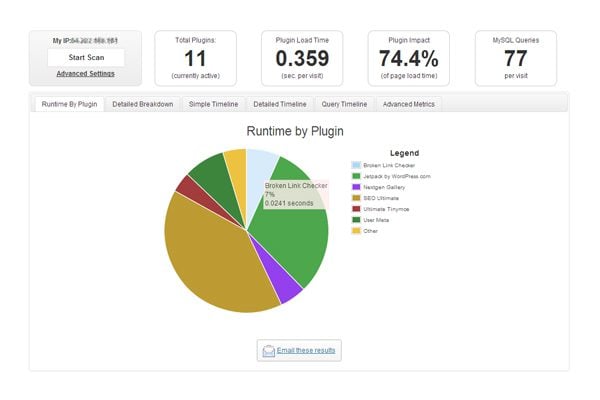
The breakdown from P3 Profiler helps you see which plugins are slowing down your website.
One plugin I highly recommend you use is P3 Profiler. Developed by GoDaddy, the plugin will show you exactly how much load time your plugins are adding. A breakdown is given which displays exactly how much load each plugin adds. It is the most effective way of seeing what plugins are slowing down your website.
4. Empty Your Trash
WordPress 2.9 introduced the WordPress trash system. Whenever content is deleted, be it a comment, post, page, media etc; it is sent to trash. From here, the content can either be restored or deleted permanently. It is effectively a fail-safe system that helps you recover anything that was deleted accidentally (in much the same way the recycling bin works in your computer).
Trash can take up a lot of unnecessary room in your website’s database. The bigger the database, the longer it is to retrieve information from it.
By default, WordPress will automatically delete trash after thirty days. This can be reduced by modifying the wp-config.php file. For example, you could reduce this to seven days by adding the following:
define ('EMPTY_TRASH_DAYS', 7);
You can completely disable the trash system by adding this to your wp-config.php file.
define ('EMPTY_TRASH_DAYS', 0);
5. Reduce Post Revisions, Drafts, Spam, Pingbacks and Trackbacks
It is not just trash that can needlessly increase the size of your database. All post types populate table rows with data. Therefore, it is important to regularly delete spam comments and unwanted pingbacks and trackbacks.
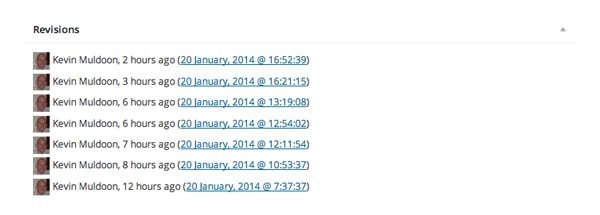
You should also be wary of the number of drafts and post revisions your website has stored. The WordPress revision system allows you to go back to older versions of articles, view them and restore them.
In addition to one autosave of your posts and pages, revisions will be generated each time you save your articles. This means that an article with ten revisions with take up ten times as much room on your database than the actual article that was published. As you can imagine, this increases the size of your database considerably.
By default, WordPress will save an unlimited number of revisions, however this is generally not needed. It is better to reduce this limit to something more practical such as two or three. You can do this by adding the following code to your wp-config.php file:
define( 'WP_POST_REVISIONS', 3 );
Alternatively, you can completely disable the post revision system by adding the code below to your wp-config.php file. From a blogger’s perspective, this is not an optimal set up as post revisions are very useful, however many website owners have taken this step to ensure their database runs more efficiently.
define( 'WP_POST_REVISIONS', false );
A more practical way of cleaning your WordPress database is to use WP Optimize. The plugin can automatically remove auto-drafts, spam comments, trackbacks and more. WP-DBManager is also a good solution for optimizing your database.
6. Optimize Your Images for the Web
Images can help break up long pieces of text and can help your articles be shared more frequently on social media services; however they also take up a lot of storage. Therefore, pages that contain many images can take a long time to load.
It is therefore in your best interests to optimise your images for the internet before you upload them to your website. Most photo editing applications, such as Photoshop, allow you to do this via the “Save for Web” option.
A good plugin to optimize images that have already been uploaded is WP Smush.it. It utitlizes the Smush.it API to optimize JPEG images, strip meta data from JPEGs and convert GIF images to PNG. You should however be aware that the plugin uses up a lot of resources when it is converting images, therefore your website may be slow whilst it is running.
If you do not want to sacrifice image quality, check out Lazy Load. The plugin ensures that images are only loaded when the area becomes visible to the user. This will greatly reduce page loading times.
7. Choose Your Advertisements Wisely
Be conscious about the type of advertisements you add to your website. The most efficient way of promoting a product or service on your website (from a website performance perspective) is to link directly to the page using an image that has been optimized for the web. You can take this one step further and link using text links instead.
Adding advertisements from third-party advertising networks can increase loading times due to the calls that are made to external servers. Even localised ad tracking scripts can hurt performance. For example, the popular ad rotation plugin OIO publisher has a bad reputation for increasing page loading times.
Of course, advertisements are necessary for most websites to survive, therefore you need to strive for the right balance between speed and income. If you optimize all other areas of your website design, a few advertisements will not be too damaging. Just be sure you are fully aware of what load each advertisement adds to your website by testing your website speed before and after adding the advertisement.
For most website owners, social media traffic is second only to search engine traffic. Which is why social media sharing buttons are so prominent on website designs.
Official sharing buttons are popular as they denote the number of shares a page has had. Unfortunately, official sharing buttons from services such as Facebook and Twitter can increase loading times immensely due to the calls they make to external services. I previously displayed sharing buttons above and below articles for Facebook, Google+ and Twitter. This added a whopping 500KB to my pages.
By simply changing to text links or locally stored social media images, you could save reduce your page size by up to one megabyte.
9. Enable Gzip Compression
Gzip compression allows a website page to be transferred to a browser at up to 70% of its original size. The browser will then decompress the page and display it to the user.

Gzip compression is easy to enable in WordPress.
Gzip can be enabled via the WordPress options page. You can find this page at www.yourwebsite.com/wp-admin/options.php. To enable Gzip, simply change the value of the Gzip field from 0 to 1.
10. Minify and Combine CSS and Javascript
Each call to your CSS and Javascript files is an HTTP request. This means that when someone visits your web page, their computer sends a request for a file and then the server sends it back. The more requests there are to your server, the longer it will take for your pages to load.
The PHP5 application Minify combines multiple CSS and Javascript files into a single file. This greatly reduces the number of HTTP requests. The application also removes unnecessary whitespace and comments.
There are a number of WordPress plugins available that will minify your CSS and Javascript files. I recommend using either WP Minify or Better WordPress Minify. Of course, there are tons of other speed optimization plugins out there for you to choose from.
11. Enable Browser Caching
Some of the largest files on your website rarely change. This includes CSS files, Javascript files, your website logo, etc. One way to take advantage of this is to enable browser caching.
Browser caching allows internet users to speed up the loading time of their favorite websites by storing a cached copy of your website locally. This reduces calls to your server and saves the user from downloading the same files again.
You can enable browser caching by adding the following code to your .htaccess file:
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##
The code above specifies how long a particular file type should be stored. Files will simply be downloaded again if they have expired.
12. Install a Cache Plugin
WordPress caching plugins allow you to publish static HTML files instead of dynamic files. This greatly reduces the time a page takes to load as there are no PHP or MySQL commands to execute.
Additional caching features include minification, caching of feeds, Gzipping, Content Delivery Network (CDN) support, and much more.
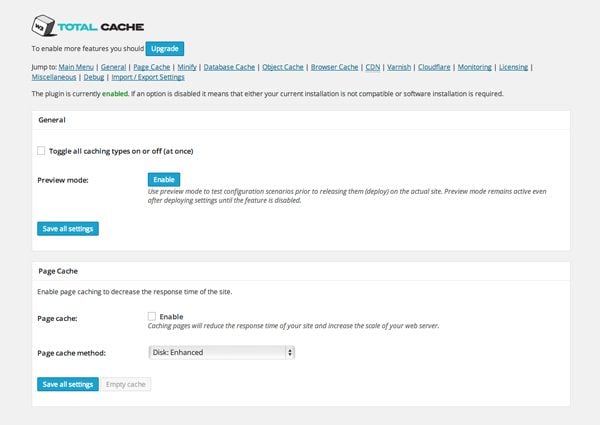
Caching your pages is one of the most effective ways of improving your page loading times, with many plugins promising an improvement of at least ten times. Popular caching plugins include WP Super Cache, W3 Total Cache and WP Fastest Cache. All three plugins are available free.

W3 Total Cache is one of the most popular caching plugins available for WordPress.
13. Use a Content Delivery Network
Your website is hosted in a data center somewhere in the world. The further a visitor is from the location of your data center, the longer it takes for your web pages to load.
Content Delivery Networks (CDN) address this issue by utilizing dozens of data centers around the world. They take the heavy work away from your hosting company by hosting your images, CSS, and Javascript files, and serving these files to visitors from the closest location to them. Seconds can be taken away from your page loading times because of this.
Popular content delivery networks include MaxCDN, Amazon CloudFront, and CloudFlare. The cost of these services varies according to how much bandwidth your website uses. For example, MaxCDN’s cheapest plan costs $9 per month for 100GB of bandwidth.
Overview
Optimizing your website is no longer an option. With search engines placing so much importance on the speed of web pages, it is vital to your website’s success to have fast-loading web pages.
A lot of people wrongly assume that you need to be an expert to optimize a WordPress website. Nothing could be further from the truth. 99% of optimizing your website correctly is following good practices and taking advantage of caching and content delivery networks.
I hope you have enjoyed this tutorial on optimization. If so, I encourage you to subscribe to the Elegant Themes blog so that you get updated about our latest articles.










Great article.
I did the limiting the post revisions. It was working before when I was using the WordPress version 3 but now that I’ve updated to 4 it’s not anymore.
Does anyone have any idea about this? I resorted to use the mentioned code in this article since I can’t add plugins anymore because my resources are almost out. So if anyone knows something about it would greatly be appreciated. Thank you.
I’m having real image bloat. Each image on my site is generating about 12+ versions of itself. It’s a travel blog and has a lot of images. I’m trying media cleaner but to no avail. I’ve already smushed, and that only saved me about 100k. My uploads are at 9.8G. That sounds nutty, doesn’t it?
I’m not super tech savvy, so any help you can offer in plain terminology would be most appreciated! Thanks!
I am using Divi theme. My website size has become 1.1 GB and I don’t know how to reduce the size. I am not using any videos on my blog and neither I have too many contents and photos. My website hosting platform suggested me to reduce the space by hosting the image on Flickr. Can I have some solution?
great article 🙂
Improve the cache of the browser
Showing how the solution
I could not solve this property do you advise me of Tips
I have an issued for minifying css and javascript. Is there any simple tutorial for this? Well, very very good post, thanks before.
Thanks for the article! For the reduction of post/page revisions…I found the wp-config.php file in the cpanel from my hosting site and added the line of code. I logged out and logged back into my site, but there are still a year’s worth of revisions on pages! Did I not do something correctly?
Great post amazing blog.
out spoken and golden information for optimization of wp site . But can we use wp themes with custom php build sites? Waiting for your answer.Thanks in advance.
This is a kick ass post… I’ve been grinding out websites for years now and found a few new tricks here when I was searching for how to speed up a big site we have running Nexus.
Keep up the great work! Totally appreciate it.
I have more than 10 plugins, thanks for this article. I will try to delete some plugins and I hope it helps my blog, right now it works really slowly.
Point three – Monitor Your Plugins is interesting. My website sometimes is really slow, thank you for this. I will try to monitor my plugins and I will delete a few of them.
Really wanted read an article like this. Simply fantastic.
I would like to test 3 plugins: WP Super Cache, W3 Total Cache and WP Fastest Cache. Thank you elegantthemes for this article!
I have minify images plugin (or something like this) for better customization, but thank you so much!
ps. I love Nexus from Elegantthemes, please make more modern themes!
My favourite theme from Elegantthemes is Aggregate. Thanks for the list of Cache plugins, i used to have W3 Total Cache, but will test rest of them.
very interesting post, but how check a fast template as you indicate in the point N° 2
if we control the demo whit GT Metrix all the plugin seams be the fastest in the web .. but buying it became very slow using a dedicated server too.
Thanks a lot
Thanks for the article! For the reduction of post/page revisions…I found the wp-config.php file in the cpanel from my hosting site and added the line of code. I logged out and logged back into my site, but there are still a year’s worth of revisions on pages! Did I not do something correctly?
This is something very useful for wordpess SEO and to reduce the website loading time I must say. Thanks a ton.
I used to have mini cache plugin and minifi for the best optimization, but thanks! I still use elegant theme on my blog and it looks great.
At Gossamer Threads (the folks who wrote GTmetrix) we emphasize the importance of a good WordPress theme. By good we mean well-coded for performance, good frameworks and programmers will time their code to know how fast they run and on larger projects will run load-tests to simulate high traffic hitting their code.
Of course WordPress is DIY and not everyone can do that, and the solutions the author provides here are all very helpful in those situations where unexpected success knocks at your door.
Just keep in mind, sooner or later as you straddle success and rocketing pageviews, you will need to invest into what’s under your site’s hood. It’s either that or you’ll find yourself spending far more for hosting, and other third-party services in money, but also valuable time.
Thanks for the article! For the reduction of post/page revisions…I found the wp-config.php file in the cpanel from my hosting site and added the line of code. I logged out and logged back into my site, but there are still a year’s worth of revisions on pages! Did I not do something correctly?
Thank you so much for this article. My previous successful wedding accessories website closed down a few months ago on whoza.. so I took it on myself starting to build a brand new free website on wordpress.com that’s due to current financial constraint. I ran a test yesterday to see the performance of my website and I got feedback in greek haha.. I dont understand a word they saying how to rectify all the faults to improve my website.. so I googled and find your helpfull blog.. much more clear for dummies like me.. thank you sooo much.. I will work through all your points and hopefully my website performance’s will improve. . Just one question? where do I find the..’ htaccess’ file on my wordpress ?
Regards
Susan
SmushIt stopped working so now it is best to use a free standalone tool like RIOT – http://luci.criosweb.ro/riot/
Hi Kevin Muldoon,
I agree with you,P3 Profiler plugin works great 🙂 It’s easy to find out slow loading plugin using p3 profiler.thanks for your useful stuff 🙂
Hi. i am using w3Total Ceach plugin for my blog: http://www.latest-govtjobs.com
in this plugin, there already have minifying option for CSS and Javascript. Should i also use WP Minify or Better WordPress Minify plugin to reduce page load time… please help me.
Thank you
Thanks for sharing, it’s important to find a good host, doing some research helps, because it will affect load time for your site. WordPress is such a wonderful tool, I wish more sites would take advantage of it
Really good information here. Getting the right hosting provider, setting up your cache properly and avoiding bloated plugins are the three core areas of optimisation.
Too many users install a plugin for everything which ultimately ruins their load time. Be selective and carefully examine your performance after installing each plugin.
Hi Kevin, I’m new to this. I’ve heard a lot of complaints about social share buttons adding to load times, but have also seen some recent articles suggesting issues have been fixed. I only want to add two to my page. Is there a plugin you prefer( AddThis, ShareThis, SimpleShareButtons?) Thanks, S
Which CloudFlare Plan Do you suggest me ?
Which WP plugins do you suggest
This is something very useful for wordpess SEO and to reduce the website loading time I must say. Thanks a ton.
Very useful article Kevin, I also like to recommend using WP-Optimize to fix all sorts of Trash, Revisions and other database problems 🙂 no need to go to wp-config
My CPU usage on my shared hosting plan has been too high, and my hosting company is warning me that I can be suspended soon. They can’t offer much insight what the issue is, though. I am trying everything to desperately fix it! They mentioned that themes can cause issues. I currently use Divi theme, though. I don’t think that should be the issue, but any insight there would be helpful.
Also, if I turn off revisions completely then only the most recent draft will be saved, correct? I didn’t even realize that drafts are autosaved like that!
I know this post is from the beginning of the year, but I really hope someone can reply and offer some help! Thank you!
Thanks for sharing, it’s important to find a good host, doing some research helps, because it will affect load time for your site. WordPress is such a wonderful tool, I wish more sites would take advantage of it.
I have used W3 Total Cache and WP Super Cache before, but I recently switched to Hyper Cache which seems (to me at least) to work as well and which is a lot easier to set up, no messing with the .htaccess file.
This is a real bonus if you are using a security plugin like BulletProofSecurity which itself adds a lot to .htaccess.
Any thoughts on Hyper Cache?
Great blog. Optimizing a word press site is simple to use and you have various functions to perform with your website. Thanks for sharing a informative blog.
Do you have any tips to increase speed using a blogspot blog.
Thank you for sharing
Some good tips, however, in general this statement is wrong, unless I’m misinterpreting it “The bigger the database, the longer it is to retrieve information from it.”.
That’s one reason we use databases – size doesn’t matter ( for the most part ) when it comes to speed, unless you’re dealing with really huge amounts of data.
Check out also this solution http://www.incapsula.com/ that offers both protection and optimization, lots of great features.
Thanks for the useful tips, finally my website aren’t taking forever to load 😉
p.s. your MaxCDN link leads to empty (almost) page
Wow! It is just for newbies as myself. Thank you kindly.
Please advise what is the best to install plugins or add your code to .htaccess file to enable cashing. Also as I understood the following plugins must? WP Minify or Better WordPress Minify. Please advise Gzip enable website http://www.yourwebsite.com/wp-admin/options.php does not work putting my website. Thank so much for being available on the web. Warmly, Michael.
Thanks Kevin! Great article!
It is so good, thanks for sharing very useful tips. I was very pleased to find this site and have bookmark this and will certainly be back.
Thanks.
Excellent Tips Kevin!
Actually the WP minify plugin creating conflict with cloudflare and W3 total cache plugin. it’s better use W3T minification or use just one. Firthermore WP optimize also better alternative for post revision cleanup.
Disabling Statics plugins such as Jetpack Stats,Google Page Speed, Analytics plugin could save % of speed.
These are tips that have a very significant impact Yag for my website.
Speed website is part of the user experience
thank you
Great article! I followed your advice and installed W3 Total Cache, tested my plugins with P3, nixed the hogs, optimized my images and then rechecked my load times on gtmetrix … went from a 66 to a 91!
Thanks for the advice. New guy here and this was a HUGE article!
Thanks Scott. Glad it helped you out 🙂
Thanks man !! Past few hrs ago really struggling wordpress speed for personal blog. I go through Google Search Engine and search. I got your website.
Really help and make sure above mentioned are topics are new for me and optimize too.
Glad you found it useful 🙂
I think the big one that people forget to do is enabling browser caching. For some sites that I’ve redone, this can dramatically increase the load time of pages.
How does using a Cache plugin (like WP Super Cache) and a CDN (like Cloudflare) work, though? Don’t they both cache your server and files? Am I missing something here?
Wow, these tricks actually worked for me. My site’s loading time is reduced upto the maximum extent. Really, i must say, your tips are great and easy to apply. Thanks a lot once again.
You’re welcome.
Great tips found, this gonna help me to optimize my blog.
Hi Kevin. When I enable Browser Caching I opened .htaccess file and it contained the following texts.:
# BEGIN WordPress
# END WordPress
I put the code between them? Or just the codes mentioned in the blog?
Thanks.
No. Place the code outside that text. The text in between is what WordPress updates during automatic updates etc.
well written Article, it helps me a lot in speeding for my site http://www.thefitnesstips.com
Thanks
Glad you enjoyed the post 🙂
Another quick tip for you, guys , is to use the built-in WordPress permalink field at the top of the editing page to revise your links before you publish them.
then you eliminate unnecessary words, and make intelligent use of keywords in your description.
Keep the good work up, buddy!
XeonTek Innovation Inside
Thanks for the tips Eduardo 🙂
What you said made a lot of sense. But, what about this?
what if you were to create a killer title? I mean, I don’t wish to tell
you how to run your website, but what if you added a headline that grabbed folk’s attention?
I mean Optimize Your WordPress Website Using These Simple Tips | Elegant
Themes Blog is kinda boring. You could peek at Yahoo’s
front page and see how they create news titles to grab viewers interested.
You might try adding a video or a related picture or two to grab people interested about everything’ve written.
In my opinion, it might make your posts a little livelier.
I do realise the importance of a good post title, though I am the first to admit that the title is not always my first priority. I usually use practical titles that explain exactly what the post is about. 🙂
When you select a wordpress theme for your website, make sure you test it with Google PageSpeed Insights. Choose a them which has the ability to load faster than others. This will help you to optimize your website.
You can also use services like redis, Memcached, Amazon S3 to optimise your websites performance.
Kevin, I wanted to know if I have a shared server, will it affect my website’s performance?
Great advice Adrian.
A shared server will affect your website’s performance a little as you are hosting your website on a server with hundreds of other websites. Your response times will probably be slower as a result of this.
Hey Kevin,
I agree with you. Shared severs also have security risk tied with them. The webmasters should go for dedicated servers for the performance website likle redis, Memcached, etc
Brilliant post, really useful. WP Minify has actually slowed my website down by 200% though!
Load speed was 1.3 seconds without it and 3.9 seconds with it!
Glad you found it useful 🙂
Hello to all, is there any way to make it work the Cache and minify plugin, on godaddy?, i guess all is about the chmod 777
I recommend speaking to GoDaddy about this. 🙂
When I add
define( ‘WP_POST_REVISIONS’, 3 );
in wp-config.php archive, the WP administration panel produces “the white page error”, for example, when I remove a spam comment or empty the trash 🙁
That should not happen Mariana. Are you sure that is what caused it and not a plugin or modification of your theme?
To be sure, I would revert back to your older wp-config.php file and then try again. 🙂
The tips are great concepts that will improve our WordPress functionality and flexibility .
Thanks 🙂
It might be interesting to also comment and can affect performance and load time using a child theme.
Hi Joan,
I’m not sure what you mean. Can you clarify your point?
Kevin
Tip no 1 is great. Once our company bought cheapest hosting on none server and 3 months of our job gone away.
Thanks again
Arthur
You’re welcome Arthur.
Glad you liked the article Gary.
I agree about being cautious. I guess you always need to be cautious when using any plugin, but particularly those whose job is to change the database frequently.
Great article again Kevin. I would however recommend being really cautious about plug-ins that confess to having ‘experimental’ features. Looking at threads addressing WP-Optimizer, the author themselves have recommended caution.
Loving the blogs.
I’ve been thinking of changing my wordpress theme to a faster one. But the problem is I don’t know which one I can trust.
Is it possible for you to suggest some themes that have been optimized for desktops, tablets and mobile devices?
Thanks.
If you already have an Elegant Themes membership, I recommend activating a few different designs and comparing speeds.
Unfortunately, I do not have time to recommend themes. Finding the right design can be a timely pursuit. In the past, I’ve spent days looking for the right theme.
Hi Kevin,
Thanks for a useful article! I am new to wordpress and I am wondering is there a way to backup my wordpress files and MySQL database to Dropbox?
Thanks a lot,
David
Hi David,
There are some good free backup plugins on WordPress.org that allow you to do this. I haven’t used any personally.
Kevin
Simple tips are the best tips! Thanks! : )
Glad you found the article useful Michael 🙂
Enable Browser Caching using method 11 does not work properly with the woo commerce cart. My cart (site based on styleshop theme) started behaving weirdly, sometimes the added products would remain in the cart even after removing, and sometimes even after adding several products they would not appear in the cart.
That does make sense as an eCommerce website has to be dynamic. Therefore, it may be in your best interests not to use browser caching.
FYI:
The option to enable gzip compression was removed in WordPress 2.5
the logic being that Apache could handle it much more efficiently than PHP.
The gzipcompression option still exists in the options panel mentioned in the post.
Kevin!
I am BRAND NEW to wordpress. I did a lot of research prior to jumping in and I chose Elegant Themes. In the last couple of weeks I have learned SO much and it has been a fun learning curve. The support team is quick and amazing. And the blogs are fantastic. Yours was a huge eye-opener. I feel like going for a long run to process everything you just wrote…. only it is -31 C out there…. so I’ll just keep reading the posts here. Great work. Thank-you! Andi.
Wow. -31 degrees is crazy.
I thought me and my friends were being dedicated runners by running in -2. 🙂
Media Library question: I thought “delete permanently” meant what it said. Are my images being stored somewhere in a trash bin, or do these get earmarked to “Unattached”? Hate that folder, it does contain images that are indeed attached, just not WP conventionally?
P.S. This is one of the best posts ever, thank you so much.
Hi Jan,
I just checked this myself on my test blog. If you go to your media page and click on delete permanently, the item will not be sent to trash, it will be deleted.
Kevin
Thanks Kevin! Phew, we are very image heavy on our site and clients.
Already completed about 3 things on your list I had not done on our site, it’s already loading about 3x faster.
THANK YOU!
No problem Jan. Glad the article has helped you.
I installed BetterWordpress minify lat night and it crashed my site…guessing some kind of conflict. My kind webhost tech guys had to sort my site out as i couldn’t access it at all
Hi Sandy,
Sorry to hear that but glad your hosting company was able to resolve it.
As a reminder, always ensure you are backing your website up daily so that something like this will not risk your website being down for an extended length of time.
Kevin
i have the same problem so i disable the plugin and the website work again, but i know where is the problem, but i just dont fix it yet, the problem is a file on the cache, it ask permision to 777 :/ it is aproblem with godady, so i grant permision to all the plugin folder, but it dosnt fix it :/
Great post! I found out by trial and error that the Facebook’s own plugin was really slowing me down, not only speed, but also you have to get involved in FB’s developer languages and a ton of other steps to take before it all works. Then do it all over for Twitter…. I found only 1 plugin that really syncs great with FB or twitter from Nextscripts: http://wordpress.org/plugins/social-networks-auto-poster-facebook-twitter-g/
I have just been using the auto-publish feature inside JetPack (which, admittedly, can slow down websites). I have heard good things about Nextscripts. Will need to keep it in mind for future.
Great article. Some really good and quick tips here.
In experience, some themes tend to be very badly optimised code wise and you should be really careful about the themes you install.
S
Agreed. If a theme is badly coded, you run the risk of errors and plugin clashes occurring.
Hi Kevin! Great article! I’ve implemented smush-it, lazy load, WP-optimize, WP-minify and WP Super Cache.
I am very new to optimization and I had a maintenance mode / splash page on the main url when I set all this up… now for some reason, despite taking off the splash page / disabling maintenance mode, the home page is stuck or maybe cached to that.
After doing major changes, how do I ensure the site is showing properly with these cached plugins?
Thx again!
Hi Sara,
Most caching plugins have an option to clear cache. This should refresh the page and removed the old cached version.
I recommend giving that a try first 🙂
Kevin
Really Cool Post
Thanks Ej.
Excellent tips. I have gone through many WordPress page load speed tutorial but no as deep as this one.
Thanks for sharing it.
Thanks Ashmita.
Oooohhhhh…. yes! yes! Yes!!!! 🙂 Thank You!
finally someone speaks clearly and in an understandable way. On the web, many write so much, without transmitting anything.
Thanks.
Thanks Costruzioni. I’m glad you could follow the article easily. I’m not a technical guy myself, which helps me when explaining things.
Hi Kevin,
Thank you for this great article
Very useful
Have a nice day!
Groeten uit Holland 😉
Glad you found the article useful Cecilia.
Thanks for sharing. Very handy to know 😉
Glad you liked the article Ray. 🙂
Thank you so much for the recommendations. Great article!
Thanks Mariana.
I change the gzip to 1 from 0 and my site went down, showing error 500 server, why?
I am not 100% sure. Can you confirm with your host that they support Gzip.
Hello Kevin. Thanks a lot for this great article! So many tips to learn and use!
Two quick questions: 1) My shared server support just told me the server is not compiling mod-expires. Any other way to enable the visitor’s browser caching?
2) My server support recommended using either the Cache Plugin or CloudFlare Service (I would use CloudFlare free subscriptions). I’m in Brazil, as the hosting server and most of my visitors. Would using a CDN better/same as using a Cache Plugin? Would a cache plugin take much disk space? Please share more wisdom with us. 😉
Hi VT,
Glad you liked the article.
1. I am not sure how browser caching could work without the host being configured correctly to support it. I may be wrong about this though. Perhaps another reader here can help me with this question as I can’t confirm that with conviction 🙂
2. Well, I just have to say, I would not say I’m an expert on this subject. I just know enough of the technical side of things to get by. I don’t know the ins and outs of how a lot of these techniques work (which I think in many ways helps me as a blogger as it allows me to explain things from a “normal” person’s point of view).
For me, it was all about trial and error. Some people use CDN’s, some people use caching, some people use both. And there are others that do not use CDN’s or caching techniques yet they have optimised their websites using other optimization practices.
I used CloudFlare once in the past with a blog I sold a few years ago. It seemed good at first but I was put off when there was a problem with it and my website was down for several hours. After that, I was hesitant in using them again. I should have perhaps persevered, but having my website going down after using the service was very off-putting.
However, I know people that swear by CloudFlare, so I suspect I was just unlucky. I would recommend contacting CloudFlare directly and asking them some questions. Could be worth giving them a try. Again, I would recommend testing your website before and after so that you have a true idea about how much your website speed has improved.
🙂
Another optimisation tip would be to reduce the load on your server by blocking all the useless bots out there.
And if you believe that a robots.txt will keep the bad bots out, you are believing in the tooth-fairy …
I have seen up to 65% of the traffic to be bots of all sorts that don’t help and by blocking these your server stops working hard for the benefit of the bots. A lot of these bots are trawling your site to grab information that they sell to their customers. So we are working for these for free …
Incapsula.com will automatically block bad bots, allow access to Google, Bing etc. and also speed up the site.
Some days, bots like Yandex, Baidu and others come from different countries to circumvent country blocks.
I don’t have clients in China, Russia, Ukraine, Indonesia, Turkey, Romania etc and so by blocking these countries in the Incapsula panel, I automatically save bandwidth and potential hassles. Nothing against the people there, but looking at the server logs, that is where most of the hacking attempts are from in my case, so I’d rather just block it. Obviously this sort of blocking is not 100% fool proof but it works in most of the cases.
I agreed about robots.txt. It is merely a suggestion to search engines as to what they should do. They can, and will, simply index whatever they want.
Wonderful post for all of us who knew performance was important but didn’t know where to begin.
Please keep us posted on additional topics & techniques and your upcoming book.
Thanks!
Thanks Exelexys. You can subscribe to the Elegant Themes blog via RSS, Google+, Twitter and Facebook 🙂
I could really feel some noticeable increase in the page loads speed in my wordpress theme after doing the GS Compression tip… thx so much guys!
Glad you found it useful Denise.
amazing…! love this article 😀
Thanks Zaf. Be sure to subscribe to the Elegant Themes blog for updates to our latest articles. 🙂
Thanks for a great article. Well written. Relevant. Easy to follow. Nice job!
Thanks Mark 🙂
I knew there was another reason why I renewed my subscriptions. Another great article.
Thanks for sharing
Glad you liked the post Gilles. Be sure to subscribe to updates for the blog 🙂
Hi Kevin
Nice post the only thing i cant seem to find is the gzip option in the /wp-admin/option.php
Check with your host Luke. Your host may have disabled it. Another commenter here mentioned that shared hosting plans sometimes have this feature disabled (which is unfortunate).
Ok Kevin thanks i thought you meant in the php file i found the php file but couldnt find the gzip value.
No problem Luke. Good luck 🙂
Excellent article. It is very interesting to be published more often this type of advice. This will help improve the community. Post topics as Divi has been a breakthrough but also must speak more often of subjects and SEO optimization.
Thanks to Nick and his team and congratulations to Kevin Muldoon.
Greetings from Spain
Gracias Adrian. Soy feliz que le gustó el artículo 🙂
Nick has some fantastic plans for the blog. There’s going to be a lot of great content published there over the next few months.
Great article! Very useful tips! I will give them a try.
Thanks Nico. 🙂
Amazing post Kevin! Thanks for a lot of great tips for optimizing a website.
No problem Peter. Glad you found it useful.
Hey KevKev,
Great article! Question.
Do you have any recommendations for hosting companies? I’ve been with Godaddy in the past, but am looking to change is there are better services out there.
Thanks.
Kraymer
Personally, I would never recommend anyone using the same company for hosting and domains. Plus, whilst GoDaddy, and other domain companies, offer hosting, they aren’t exactly known for being great at it.
My advice to you would be to go to somewhere like webhostingtalk.com. Start a thread and explain to people what your requirements are. You will get good recommendations there.
Great, Thanks!
I’ll definitely be stopping by webhostingtalk.com.
Kraymer
Very insightful and useful post! This is all most WordPress sites will ever need to know about optimising page load times.
Thanks!
james
Thanks James. 🙂
Thanks Kevin, some really useful insights! Now time to make some adjustments… 🙂
Thanks Dr 🙂
Great recommendations. Thanks. One quick one though – for those of us not entirely familiar with the back-end of things, where or how can we locate these wp-config.php and .htaccess files?
Both are located in the root of your WordPress installation.
e.g.
* http://www.yourwebsite.com/wp-config.php
* http://www.yourwebsite.com/.htaccess
wp-config.php is the configuration file in which you add your database connection details.
Make sure your FTP client allows hidden files to be seen or you won’t see the .htaccess file.
Great tips, Kevin, thanks a lot!
Just a q for the non-techs amoung us; where do we put in the browser caching snippet in the .htaccess file?
You can view your .htaccess file via a file manager or file transfer protocol client (such as FileZilla) at http://www.yourwebsite.com/.htaccess. Make sure that you have chosen hidden files to be visible.
Download the file and open it in a text editor. Then add the necessary code and reupload the file. Be sure to keep a backup of your existing .htaccess file before changing the file. The .htaccess file can mess your website up with just one character of out place. But if you make a backup, nothing can go wrong.
Let me know if you are unsure 🙂
Kevin
I was wondering where in the about 19 lines in the file I should put the snippet?
You can just put it at the end. Someone can correct me on this, though I’m 99% sure that the order does not matter with .htaccess.
Great, thanks Kevin 🙂
Great tips,
The best tool to Minify CSS and general optimization for me is use gtmetrix-dot-com, this tell you what need optimize and give you an optimized version of the css and image files. Also give useful info about optimization like gzip, headers, CDN, etc.
Also optimize the db occasionally is also necessary.
Great article. I implement quite a few of these on some of my sites, but I really should make it best practice. Some of the plugins are new to me and sound really interesting. Time to take a look…
Thanks.
Glad you found it useful Craig.
Thank you! Thank you! Thank you! – These are great tips and solutions to keep handy – I have saved, printed, bookmarked this page in 3 locations to ensure I refer to it each and every time I setup a site. ET keeps giving solutions and advise worth its weight in gold!
Glad you like the post A1. We have some good posts planned for the next few weeks so be sure to subscribe 🙂
This is probably the most helpful blog entry for Elegant Design. Well done.
Now back to “business”. I would LOVE to see the Divi’s page builder getting bundled as a PLUGIN, so we can use it with all of our themes. If you do this, most members will upgrade their Personal memberships, to the Developer’s membership, so it will be a win-win for all.
Pour le cache j’utilise un plugin fr “wprocket” très puissant et compile le css et java
Hi, do pages built with Elegant Builder have slower response than the ones using WP edit panel? Thanks.
Incredibly well done, Kevin. Great resources and tips!
Thanks Zach.
This should be on the front page of the Codex. Very nice. Thanks
Appreciate the suggestion. The list is far from complete. There are so many other techniques out there, but it’s hard to list them all. 🙂
Great article – bookmarked!
Thanks Jeremy.
Excellent WordPress optimization tips, nice! Would you recommend sprite images to speed up the site as well especially using social buttons? Thanks
Sprite images is something I considered adding to the article. At the very least, I should have mentioned it under the WordPress theme category, as WordPress theme designers are using it to speed up their designs. I did a test with sprite images a couple of months ago and noticed minor improvements on my own website. If I call recall, I saved about 50-100kb. Which is pretty good.
Are you talking about using sprites for social media buttons?
There were a lot of techniques that I left out. I simply couldn’t list all techniques. I’m actually writing a book about optimizing WordPress at the moment so I’ve done a lot of research into the subject over the last six months.
Hi Kevin, when is your book coming out and where can I buy a copy from? Thanks.
Hi James,
It has been put on the backburner at the moment for a number of reasons.
Firstly, because I do a lot of freelance blogging. Secondly, because I also have a lot of work on my own projects.
I also need to rewrite it as I had initially wrote the book from the perspective of a case study, but I am changing it to be a general guide.
If I can manage my schedule a bit better then I should be able to devote a day or so to it every week and work towards finishing it.
At the moment I am looking for writers to lighten my load on my own blog. That will help free up some time 🙂
Kevin
Hey Kevin,
A saving of up to 100kb on a webpage that’s 200kb is size would be great result… however, a saving 100kb of a webpage that’s 100mb wouldn’t be worthy the effort.. or would it?.
Overall, mate that’s a Great write up! For me it’s been booked marked for continuous referring to.
(from a n00bs perspective <-that's me)
Cheers'
Whilst you might find a few minimalist text only blogs that are only 100kb in size, you’ll find that most websites are between 1mb and 3mb in size.
There are probably some portfolio and art style websites that are large in size due to flash or an auto-playing video; however I’d love to see a web page that is 100mb in size. 🙂
Glad you liked the article 🙂
fantastic post as usual.
Thanks.
Great article, happy to see I follow pretty much all of these options.
Only one I would watch out for is #10 Minify and Combine CSS and Javascript.
This can cause issues with your website depending on the template, test it on a local development site before doing so on a live site.
Also #1 Slowdown in my books , Stupid Image sizes!
Thanks for the tip. I hadn’t heard about that.
For me, the key is always testing your page loading time before and after you make any major change to your website; particularly changes related to speed improvement.
I used to be bad with images and publish posts with hundreds of images. Crazy when I think about it. For articles with hundreds of images, the Lazy Load plugin is a godsend.
Thanks for this info. Plugins take more space nowadays, so optimizing sites with these tips is very welcome. Thanks again.
Glad you found it useful Hieke 🙂
Good post, a couple more notes:
1. Make sure in-admin file editing is disabled. Most hacked wordpress sites are hacked due to this dreadful feature being enabled.
add to wp-config.php: define(‘DISALLOW_FILE_EDIT’, true);
2. Regarding gzip: this is a double edged sword, it’s supposed to speed things up due to faster page downloading time. But it often ends up lengthening the page *loading* time. The data needs to be compressed server side, and decompressed client side. This is a burden on the CPU.
Hosts (especially shared accounts) are short on CPU more than they are short or anything else. So much so that many shared plans don’t even allow gzip compression.
And client browsers can also be slower on older machines, weak mobiles etc.
So while this may improve pure download speed, pageload may actually be longer, resulting in a poorer user experience.
Do some testing and consider the strength of your hosting environment and your typical audience (tech savvy users will mostly use newer machines, grandma and grandpa may often use grandson’s first computer from 15 years ago, etc).
Thank you, Gigi. You just explained why Hostgator hated on me when I tried to enable gzip. It threw up a 500 internal server error.
Hi Gigi,
For a beginner, how do you go about #1 in your comment to prevent hacking? Thanks.
Typically you would type it in wp-config.php (before the last line which is “require_once(…..”.
To edit wp-config.php you need to use an FTP client or try to edit it through your hosting control panel’s file manager (less recommended).
You can Google an endless amounts of tutorials about this 🙂
All the best,
Gigi
Hi Gigi,
Sounds like you know what you are talking about. So what hosting company do you recommend?
Hi Kevin,
Really useful article. Right now my site is running incredibly slow.I have done a few of these tasks and still no change. Ugh.
For shared hosting Hostgator (you can use the affiliate link ElegantThemes show in your account page) has proven to be just fine for me and for many others.
Bluehost is popular but not recommended due to their strange control panel quirks (you can see error messages from every single website on your server, huge security flaw!)
Also generally avoid hosting at your registrar (godaddy hosting, namecheap hosting etc), these are unusually slow hosts. For registering domains these 2 are fine.
Great tip about file editing Gigi. I must admit that’s something I have been lazy about in the past because I like the convenience of editing files online.
I wasn’t aware that Gzip could actually slow down a website. I knew that it would require a little more CPU time, however I didn’t think it would be too much.
But it does make sense that Shared hosting plans would disallow this. They are notorious for disabling features and not allowing things such as file upload limits to be increased.
Great tips for my WordPress clients. Thank you. I learned several new ones!
Glad you enjoyed the post David.
W3 Total Cache can take care of #10 and #11, and make it painless to use a CDN as well… Also, I’ve used http://wordpress.org/plugins/ewww-image-optimizer/ to take care of #6. Great post BTW, I will have to try some of the other suggestions.
W3 is a fantastic plugin. It takes a lot of effort into improving page loading times as it can do additional tasks such as browser caching.
EWWW Image Optimizer seems really good. I’ll need to make a note of that.
Great tips, Kevin and ET crew!
I didn’t know some plugins, so I’ll check them out!
The “P3 Profiler” plugin is a feature that I was searching for a long time: thanks!
Best!
Yeah it’s a great plugin. I reviewed it when it first came out. Unfortunately, GoDaddy don’t seem to be actively updating the plugin anymore, however it still works with the latest version of WordPress 🙂
Great post! I was literally just Googling for stuff like this. I have a question: Is there a difference between 10 and 11?
Yes there is a difference.
Say your website calls ten CSS and Javascripts in the header. Each visitor has to collect these files from your server. Each call for a file is an http request and each http request adds to your page loading time.
By combining these files into say two files, you have greatly reduced the number of http requests. And in turn, your page loading time improves.
You can also improve time by placing CSS at the top of your pages and Javascript at the bottom. This ensures the design loads correctly first.
Now imagine that same visitor. He has now downloaded those combined files as well as your website images etc. When he returns to your website, he does not need to download these files again unless they have been changed; as the files are already stored locally.
So minify reduces the number of requests that are needed to collect files and browser caching allows the visitor to use the files he has already downloaded 🙂
Sorry, I meant to say 11 and 12. None of those caching plugins handle browser caching?
Yes, many caching plugins, such as W3 Total Caching, allow you to use browser caching.
I made a point of listing browser caching as a separate item as many people use browser caching but don’t like using caching plugins.
Plugins such as W3 allow you to do many things such as integrate CDN’s, enable minify etc. 🙂
Use Jpegmini.com for optimizing jpg files. A true diet!
Thank you. Great site. A total of 50 MB image has optimized 30%.
Great Suggestion Mohsen. I’ve came across that before but forgot to include it. I tend to use the “Save for Web” option in PhotoShop myself.
For linux users I suggest jpegtran and optipng : both are non-destructive and makes you gain from 15 to 25% the size of the original file. Pretty awesome 🙂
@tom, I have used SMUSH and its very nice.. really want to try jpedtran.. my only question.. I don’t wanna reduce the quality of my images..
Hi Kevin
Enable Gzip Compression looks pretty easy to implement b ut can it cause problems with some browsers?
Enable Browser Caching also looks like one to try.
@Keith – GZIP can cause issues on some old browsers. But after year of 2000 all browsers support this compression.
Just before 4 weeks i have some weird issue on mine blog, because caching system remove cache headers and return compressed stream. All browsers except Firefox render perfect, just Firefox didn’t load CSS-es and everything being weird there.
Sorry Keith. I should have clarified that in my article.
Gzip is supported by all modern browsers including mobile browsers. Search engines such as Google encourage website owners to use it. 🙂
i have searched all the option files and the search returns string not found in any of them with a search for gzip with ignore case set.
using WP 3.8.1
Bj
These shouldn’t cause any problems. Enabling GZIP and browser caching is something that I would recommend for everyone.
GZIP should not be used by anyone using SSL! enabling GZIP on SSL site opens vulnerability. The mild speed gain you would get is not worth a security exploit.
Enabling browser caching causes conflicts with the Woo Commerce cart. I am using styleshop theme and the cart does not work properly once it’s enabled
Sorry to hear that. I have tested pretty much every ecommerce plugin for WordPress but I have never used it for a live website (I did run an online shop years ago but we used CS Cart).
Obviously your store’s cart is more important than browser caching, though you can still optimize your website in other ways.
I’ve seen gzip compression in CPanel… is this the same as setting it inside WordPress?
Yea, that should work. You can test your website to see if it’s being compressed here.
gzip compression should be one if the first things all website owners look to as it is so easy and produces amazing results (77% compression on homepage of our site for example). However the service on the link above is only in beta mode and it shows – it considers second level domains to be invalid ! Use instead http://www.whatsmyip.org/http-compression-test for simple gzip test
Thanks for the explanation, very useful. I personally always use http://www.giftofspeed.com/gzip-test/ to check GZIP which is a decent alternative to your tester. Hope it’s helpful.
Great article! 🙂