If an image is worth a thousand words, an image synced up with audio must be worth…well, more than a thousand words, right? That is to say, adding audio stories for WordPress images is a neat way to add some context to the images you use on your site.
What do I mean by “audio stories”? Basically, an audio clip that is synced up with an individual image on your WordPress site. In this post, I’ll show you exactly what I mean by audio stories for WordPress. Then, I’ll get into how you can add them to your own site using a free plugin called Audio Story Images.
What Does Audio Story Images Do?
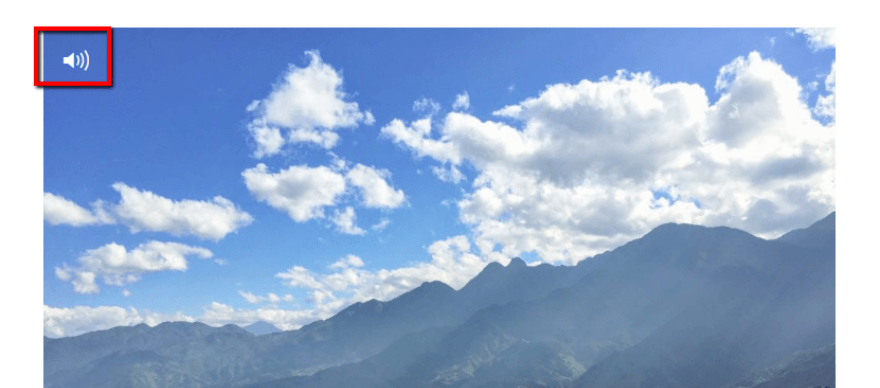
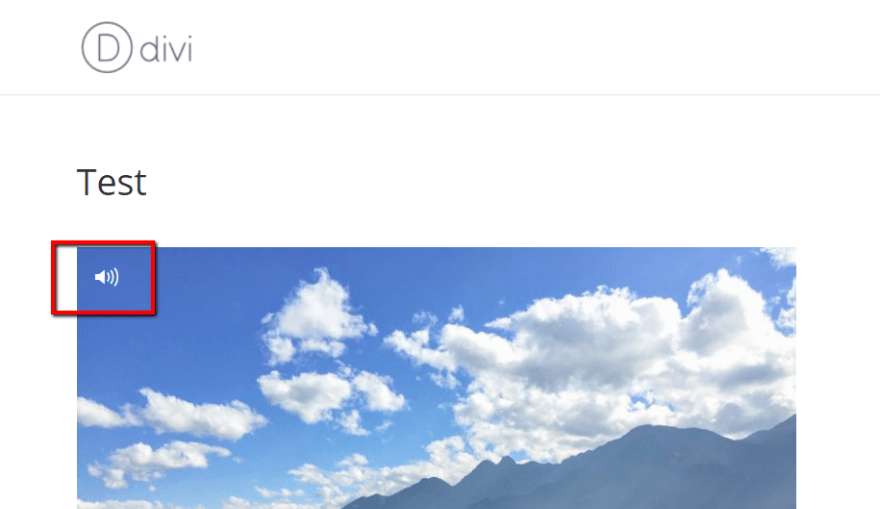
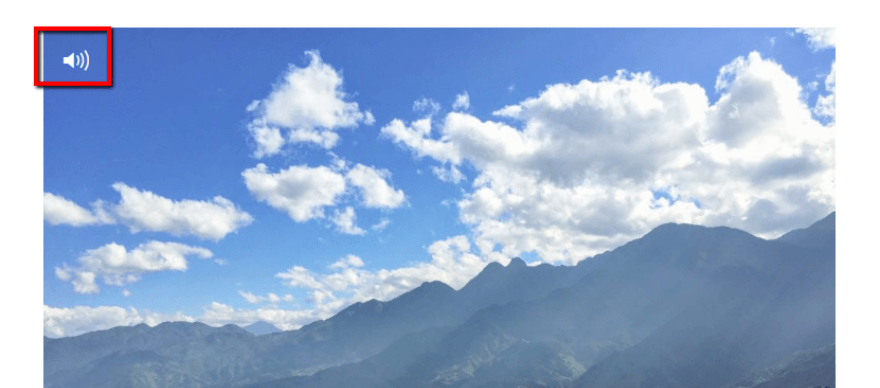
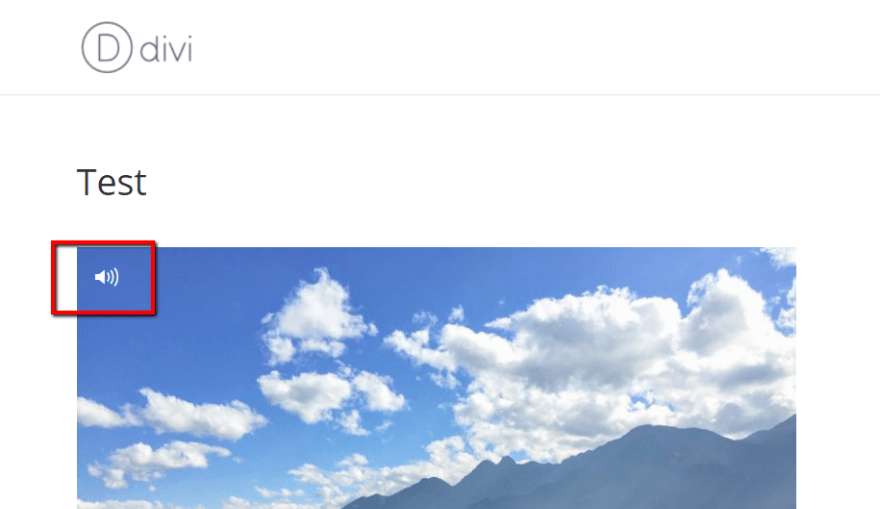
As I said, Audio Story Images allows you to sync audio files to your images. Users will see an audio icon in the top left corner of selected images. And if they click on the icon, the audio will instantly start playing:

The potential uses are pretty neat. I see both artistic and practical uses:
- On the artistic front, you could add narrations explaining the meaning and inspiration behind each piece of art posted on your site. Or, you could just add music and create an immersive experience to accompany your art.
- On the practical front, you could add voice-overs to tutorial images. So instead of just including an image telling people where to click, you could also quickly add a voice-over narration explaining the whole process.
I’m sure you can think of plenty of other niche uses for this functionality, as well. My list is by no means comprehensive!
Before We Start – A Caveat
Before I show you how to use this plugin, I want to lead with a quick caveat:
This plugin is fairly new and lacks a huge install base. We’re featuring it because we think the functionality is just plain cool and, as far as we know, there aren’t any other plugins that offer something similar.
With that being said, because it hasn’t been put “through the ringer” so to speak, we don’t want to fully endorse it just quite yet.
On the plus side, the developer does seem to be responsive to the few support threads that exist. And in playing around with the plugin, I didn’t experience any issues.
How to Use Audio Story Images
I’ll show you how to use Audio Story Images with the regular WordPress Editor first. Then, I’ll get into how it works with Divi.
To get started, begin by installing and activating Audio Story Images. Once you’ve activated it, you’re ready to jump right in. That is, there aren’t any settings to configure.
The plugin works like this:
You add both an image and an audio file to your Media Library. Then, you sync those two files in your normal Media Library interface. And then to insert an audio story in your post, you just use the normal Add Media button in the WordPress Editor.
Here’s how to do it step by step…
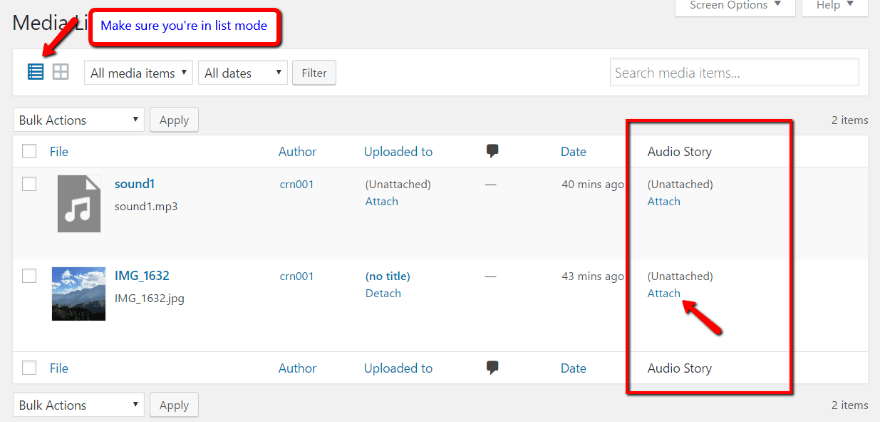
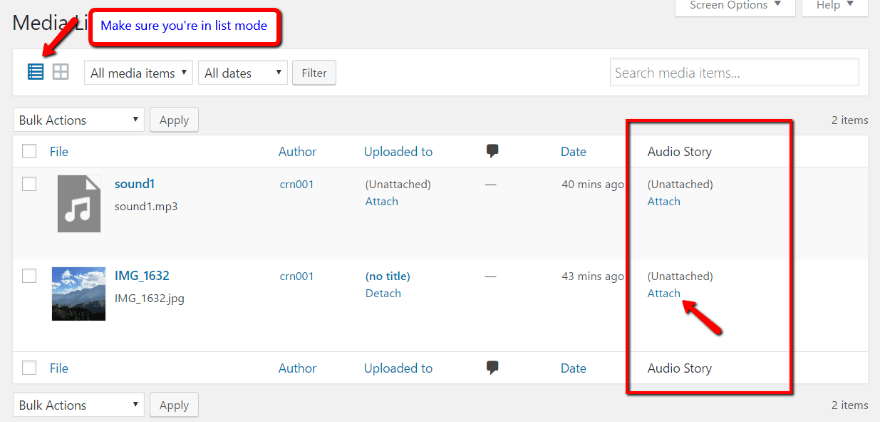
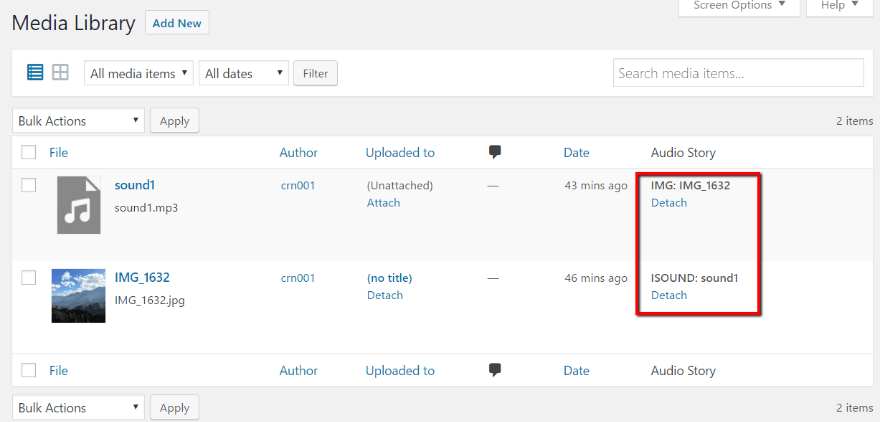
Start by uploading at least one image and one audio file to your media library. Then, go to Media → Library. Make sure you use List view, not Grid view. You should see a new Audio Story column. Just click Attach next to the image you want to add audio to:

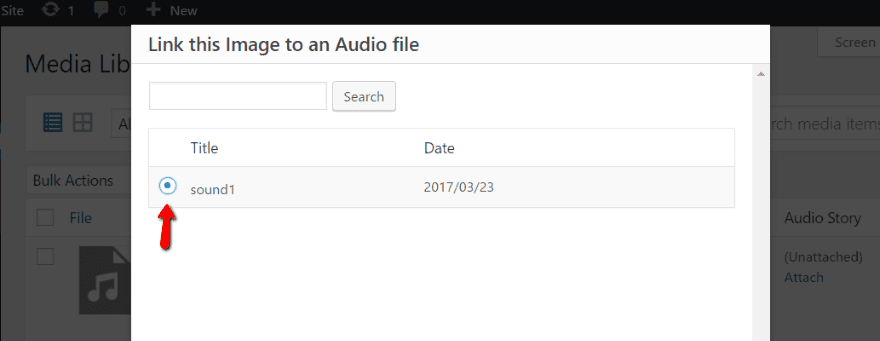
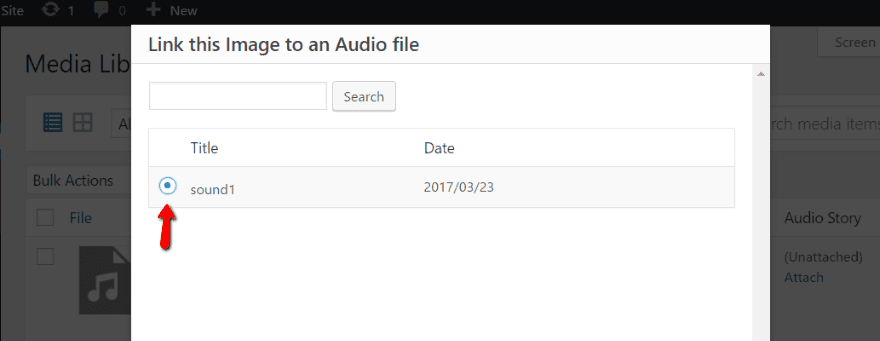
Then, a window will pop up with all of the audio files in your Media Library. Select the radio box next to your chosen audio file and then click Select:

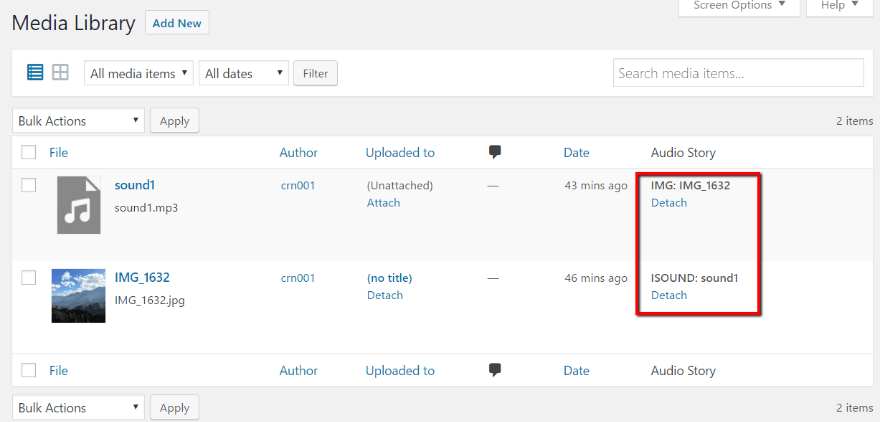
Once you’ve linked the image and audio file, the Audio Story column should update to reflect that relationship:

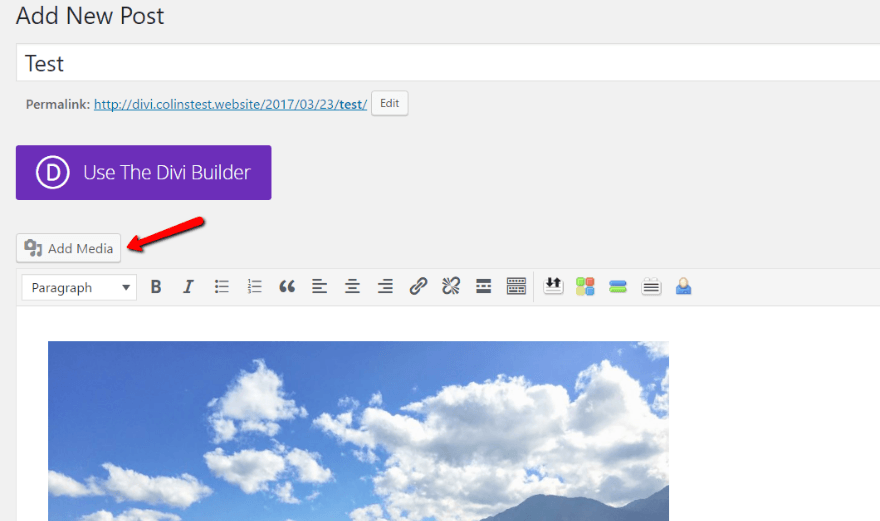
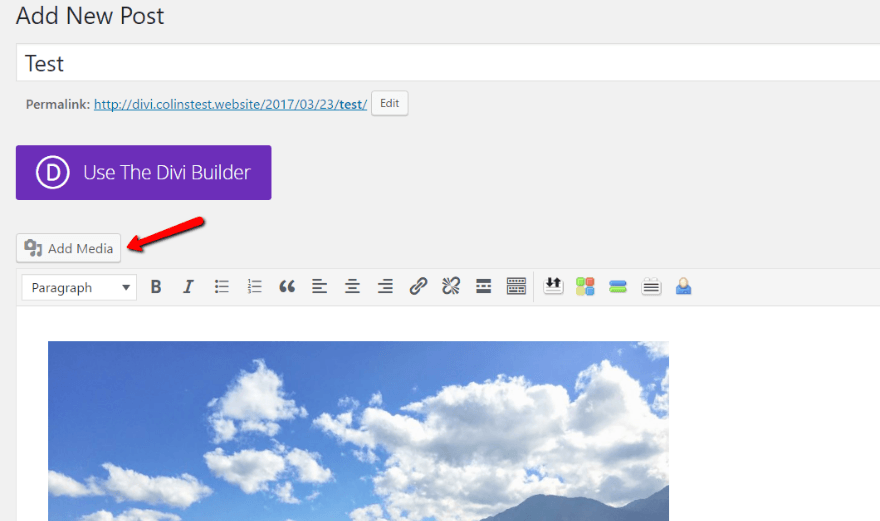
Now, all you need to do is insert that image into any post or page using the normal Add Media button:

And when you publish your post, you should see the audio icon on your image:

Simple enough, right? But does it work with the Divi Builder? Let’s find out…
Does Audio Story Images Work With Divi?
Yes and no. See, I did get Audio Story Images to play nice with Divi, but not in the way you might expect.
Naturally, the first thing I tested was just using a regular Divi image module to insert the same image file from my Media Library. That, unfortunately, did not work. The image showed up, but no audio.
But then I read the plugin’s support threads and realized the plugin author basically uses JavaScript to overlay the audio icon on the image. And that gave me another idea…
What if I grabbed the code from my first example and put it into a Divi code module? And bingo, that worked!
Then, after I figured out that method, I got another idea – what if I just use a regular Divi text module and use the Add Media button there? And that worked too!
So, I’ll show you both ways in case one works better for you.
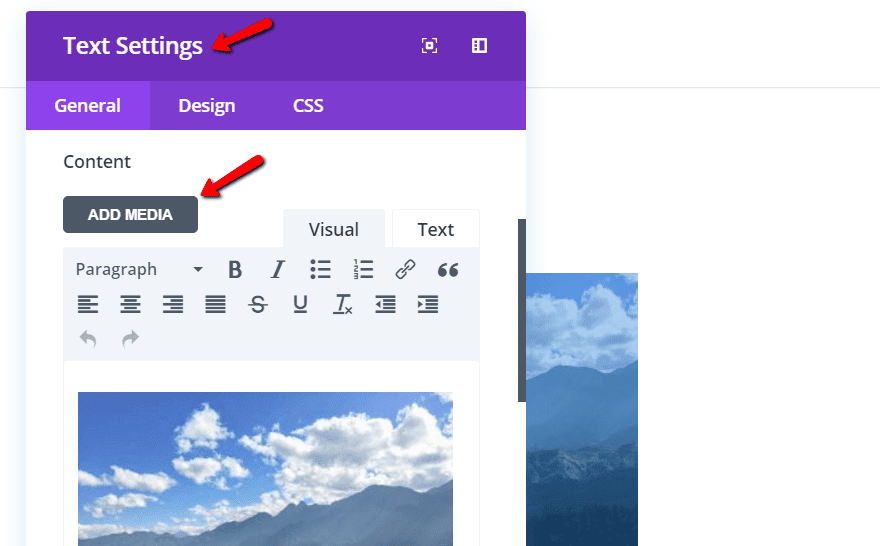
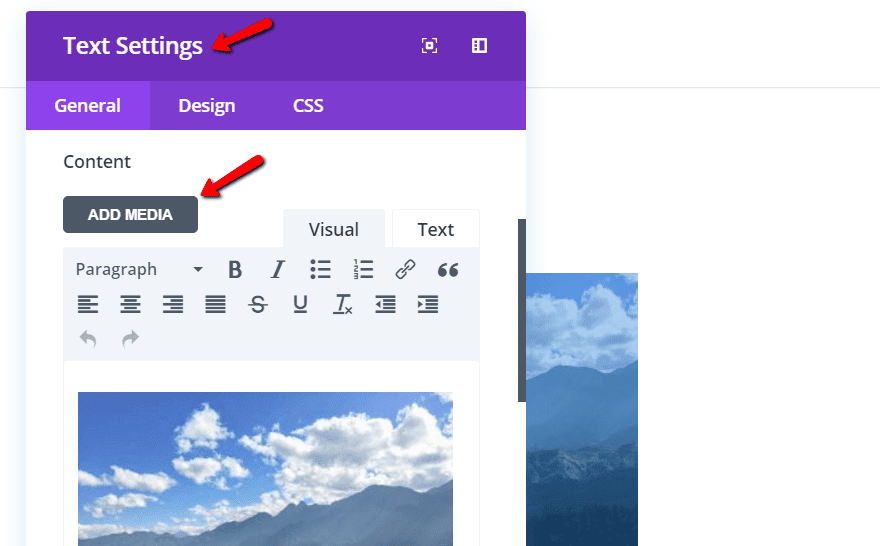
The first method is easy – just add a normal text module and use the Add Media button to insert the image:

You won’t see the audio icon in the Visual Builder, but it should show up on the published version of your page.
The second method is more complicated. But it’s good practice for mastering Chrome Developer Tools, so I think it’s worth a try!
Step 1: Create a draft of a post using the regular WordPress Editor. Insert an image like I showed you in the example above and then preview the draft. Make sure the only content in your post is the image. That will make it easy to grab the HTML in the next step.
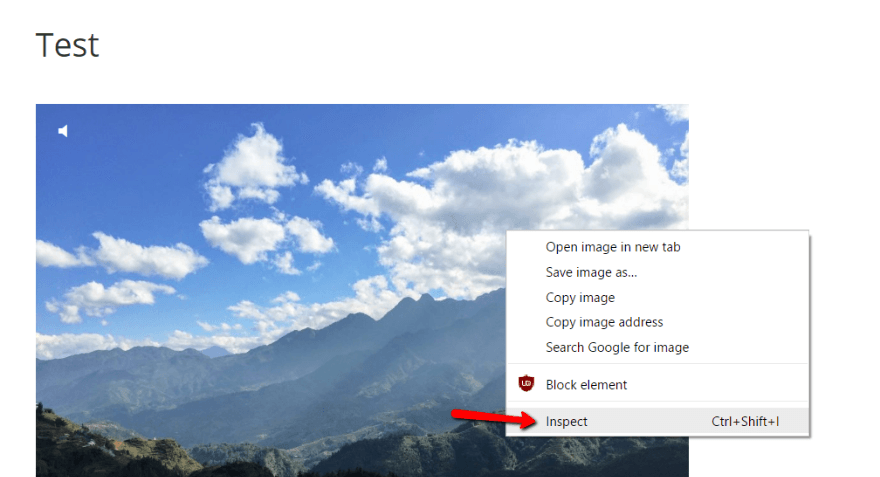
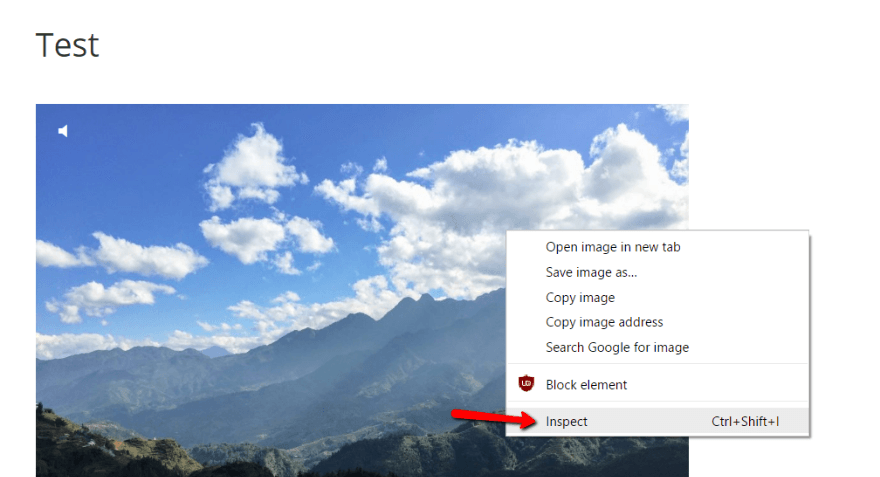
Step 2: On the preview of your draft, right click on your audio story image and choose Inspect if you’re using Chrome (or Inspect Element in Firefox). Check out our guide on using Chrome Developer Tools’ Inspect feature if you need some help:

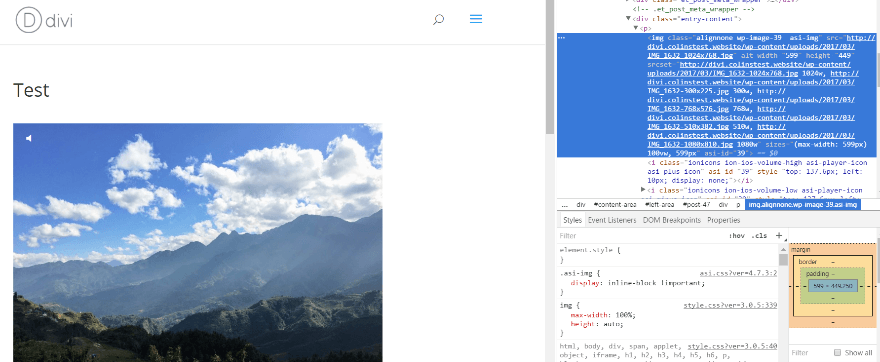
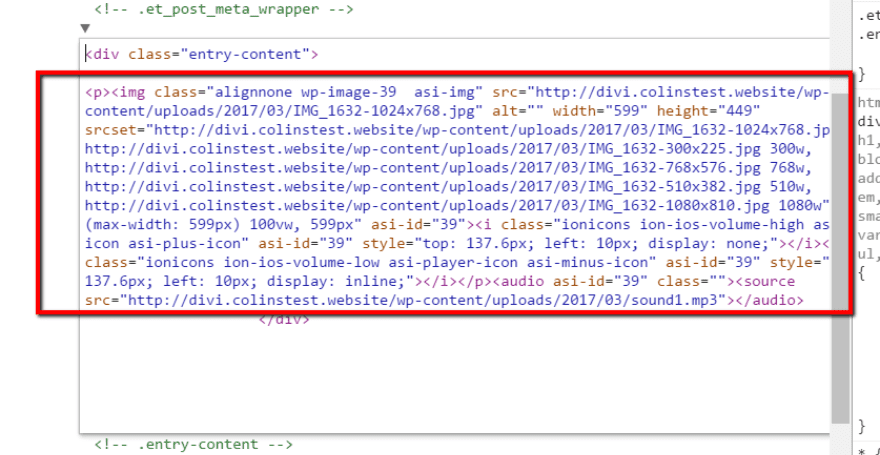
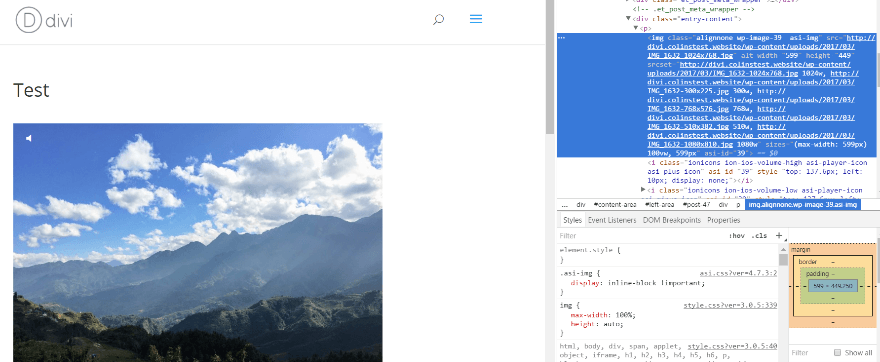
Step 3: You should see a window on the right side of your screen containing lots of highlighted code:

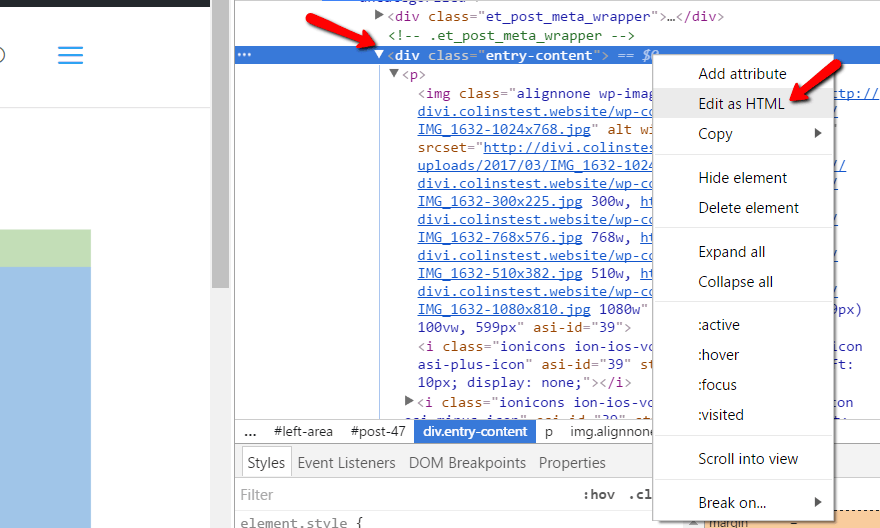
Look for the
< div class = "entry-content" >
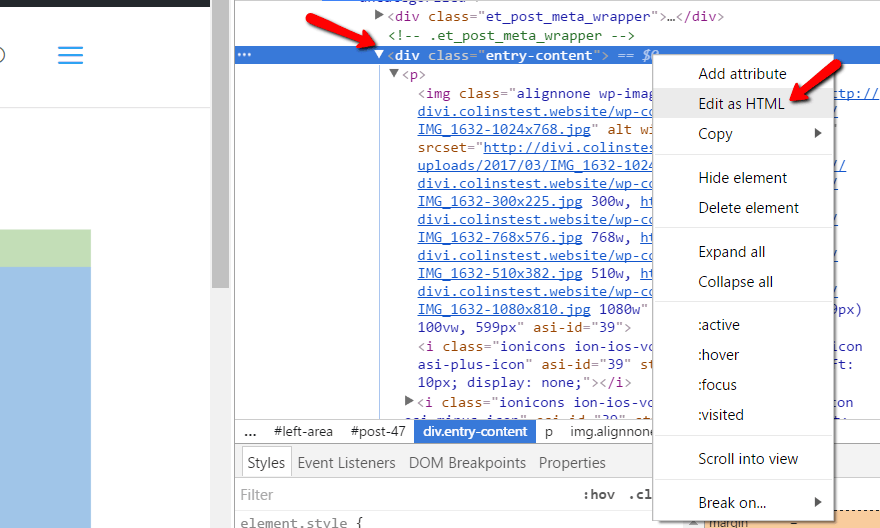
tag, right-click on it, and select Edit as HTML:

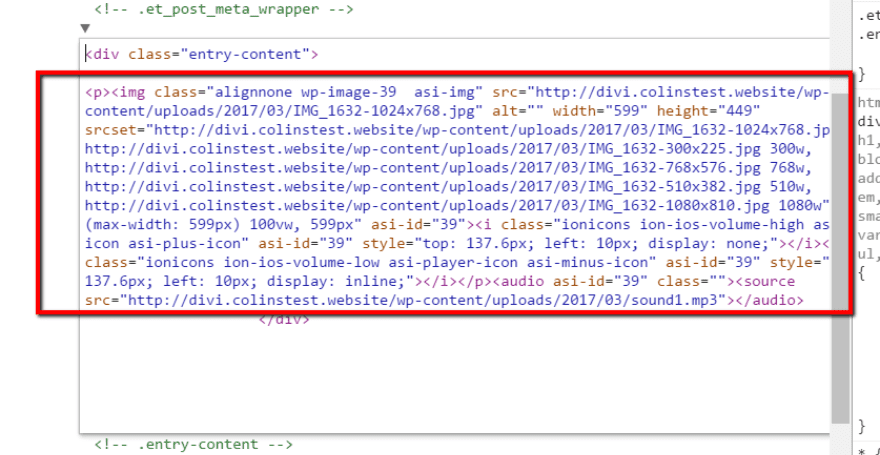
Then, copy all of the code between the < div > tags:

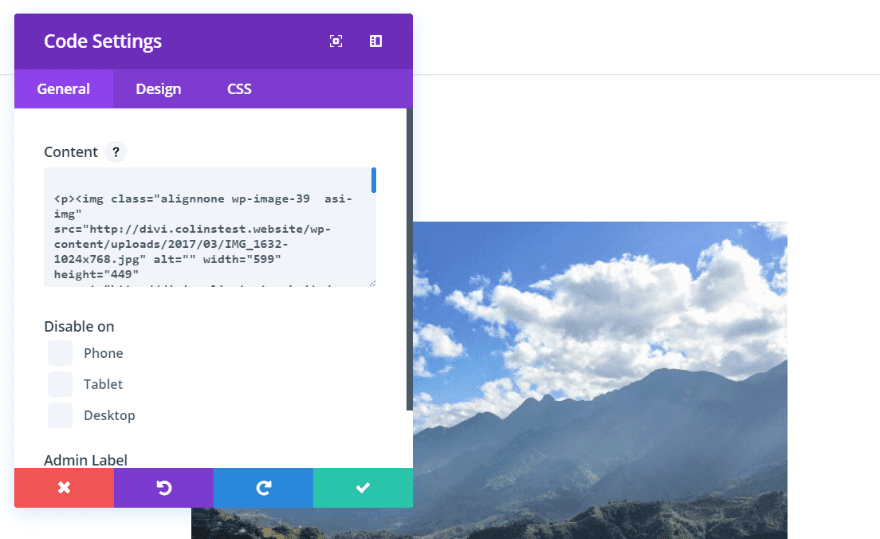
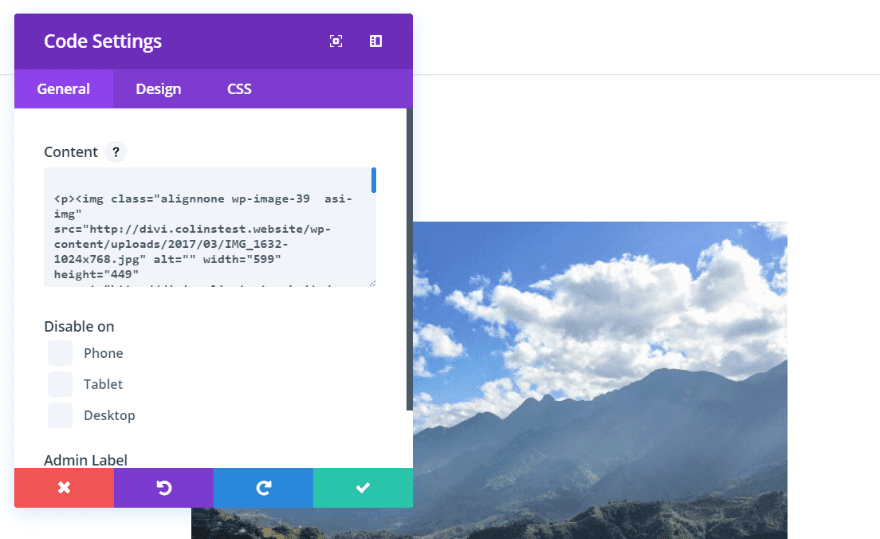
Step 4: Paste the code you just copied into a Divi Code module. In your visual preview, the icon might appear at the wrong place. But when you actually publish the post, everything should work like normal:

And that’s it! It’s certainly not the most straightforward way to do things, but it did work perfectly for me in the end. And if you’re already familiar with using Chrome Developer Tools, you should be able to grab the code pretty quickly.
So there you go! Two different ways to make Audio Story Images work with Divi. You can choose whichever fits your needs better – I think the end results are pretty similar.
Wrapping Up
If you just want to include Audio Story Images with the regular WordPress Editor, it’s super simple to use. The process only gets a bit more complicated if you want to make it play nice with the Divi Builder.
Now, I’m interested in hearing from you all – are you intrigued by this audio story functionality enough to integrate it into your own WordPress site?
Article thumbnail image by Oleh Markov / shutterstock.com





















Very cool plug-in!!
And yes, why wasn’t a sample included in the page?
Good opportunity and nice plugin.
Will it be possible, by right click for example, to display the audio parameters in order for example to modify the volume or to go to a certain point of the audio or to make a pause/start playing audio, etc… ?
I’m excited by this. I’m an author – we’re always looking for ways to make our sites do something a little different. I can see this becoming a talking book extract, or an illustrated story synopsis. Great stuff. Thanks so much for the article.
Hi Colin,
Thanks for the fascinating article. I’m going to download the plugin today, and give it a trial.
One thing I want to check is whether it will work with animated gifs. Adding audio to an animated gif of a product demo (like the action of a tilt-and-turn double glazed window) could be a good alternative to some videos.
Cheers,
John
Thank you, Colin, very much appreciated!
To the people complaining that there is no example included in the article: The article includes the link to the plugin page in the WP directory, where, as usual, a link to an example and additional information on the plugin author’s website is provided. C’mon, folks, don’t be so lazy! 😉
BTW, the example given there is not the best, in my humble opinion, as I hear the surge of waves but look at an image that shows a rather quiet sea surface. But I can think of many nice “use cases”.
My example http://wolf13.com/sound-of-music/
I used the first example for Divi.
Animated gif
be good to see one working.
You probably should have talked about music copyrights, & legally what TO DO & NOT TO DO …you don’t want people posting anything they want, then get contacted by lawyers!
I think that’s a little beyond the scope of this tutorial. However, it is a good point. Anyone publishing online should be aware of content licensing.
Very cool, is there an example website i can see it on?
Found a demo: http://apps.meow.fr/audio-story-images/
Good solution 🙂
Is there any particular reason you are not allowing my comments on blog posts Nathan?
I asked why the plugin wasn’t used on this post and it is still withheld but a similar comment is now on the site for all to see…!
What is the problem exactly?
cool post mr Newcomer! Thank you. as you mentioned i think it would be a cool thing for a step by step instructional page; that way the reader could go at their own pace. -neat.
i agree this would be a good way to understand the impact of it. i think its a great idea, but a demo would be good.
Great post
Very good idea, we have been doing it for a long time but much more rudimentary for the pages of hotels, etc. a greeting
Timely post – I have a client who wants to post audio interviews on her website – this way I can sync the interview photo with the interview recording.
Why didn’t you use the plugin for this post…?
Sounds good ☺ thanks.
Shouldn’t we develop subtitles for photos as well? It sounds stupid, but if present video communication is helped by subtitles to catch visitors attention even when they don’t want to put the audio track on, then putting sliding subtitles on photos may be even more appealing than static legends below them.
Is there a demo of this plugin?
Why isn’t a demo audio story image included in the post? Would be great to see and hear the finished audio image.
+1… I even looked for it on the post *twice* before reading the comments…
Same here 🙂
+1 – I’d like to see how this works without making one, I just want to test it.