While WordPress started out as a content management system for blogs, it’s evolved into a platform for managing any type of content. This is made possible by custom post types and custom fields, which allow you to organize your content into separate groups, and add additional data to them.
While that may sound complicated, and it can be, luckily there are several plugins that make this all very easy. One is Pods, a totally free development framework that makes it easy to add custom post types and fields, and also gives you a wide variety of front-end tools for outputting your content.
In this article, I’m going to show you how to make a simple content management site, with custom layouts and all without writing a single line of PHP (OK one optional line.) We’ll be doing this without leaving the WordPress admin area, except to view the results. All you need is Divi and the Pods plugin (which you can install via the WordPress plugin installer from WordPress.org).
As an example, I’ll be showing you how to make an informational site about rocket ships, since I’m that kind of nerd. You could use the same concepts to add event listings, information about your collection of seashells, or book reviews.
WordPress Content Types
Everyone is familiar with the built-in post types in WordPress (posts, pages and attachments), but WordPress also lets you define any number of custom post types. Posts in custom post types can have all of the functionality of regular posts, or only certain features, it’s up to you.
There are a lot of ways to add custom post types to WordPress, but in order to make it easier and skip writing a lot of extra code, a lot of people choose to use a plugin that can create them from the WordPress backend, such as Pods. Pods also gives you a range of tools for displaying your content as well as the ability to add other content types, including custom taxonomies (tags and categories are examples of taxonomies).
WordPress Custom Fields
All WordPress posts of any post type can have custom fields. These fields, which can be added by a plugin, programmatically or via the custom fields UI, are used to house additional “meta” information about a post. The most common meta fields for blog-type WordPress sites are SEO fields.
While custom fields can store any type of data, WordPress doesn’t know what type of data is stored in them. One of the advantages of using a plugin like Pods for adding custom fields is that Pods stores what type of field it is, and can give you the right type of selector tool for the field. For example, a color picker for a color field, or a date picker for a date field.
Creating Custom Post Types With Pods
In order to create a custom post type with Pods, you simply go to Pods’ admin menu in the dashboard and select “Add New”. On the next screen, you are given the choice to create a new content type or extend an existing one. The latter option is good for adding custom fields to a custom post type added by a theme or plugin, or for adding built-in content types. For now, select “Add New”. On the next screen select “Custom Post Type” for your Pod type and give it the singular label “rocket.” Click the blue button to advance.
The next screen you will see is the Pods editor. This is where you can add fields for your Pod and make other changes to the Pods’ settings. We’re going to add three fields, but before we do there is one thing I want to point out. When creating these types of Pods, new users are often tempted to add fields like “Name” or “Description”, but WordPress already has two perfectly good fields for this type of data: the post title and the post content. When we use the default fields, then our theme will show those automatically and we avoid adding redundant data.
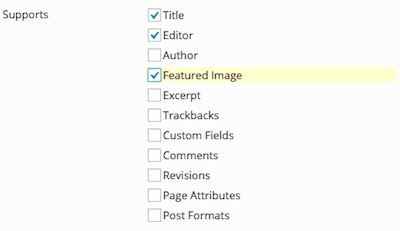
Speaking of which, we’re obviously going to want to have a picture of the rocket ship. While Pods has all sort of fields for image, video and other type of media types, the easiest thing to do is use a featured image. By default Pods custom post types do not support featured images. We can change this in the “Advanced Options” tab of the Pods editor.

In that tab’s “Supports” section we can choose our features, such as title, author and featured image. This enables a custom post type to have some or all of the capabilities of a regular post, allowing for increased customization of your custom post type.
First let’s add plain text field called “Most Notable” Mission”. Plain text fields are the most basic of all fields, allowing you to enter a simple string. Pods has two types of field types, plain paragraph, and WYSIWYG. The latter of which gives you the same formatting tools as you get for post content in the WordPress post editor, while the former just allows basic text entry.
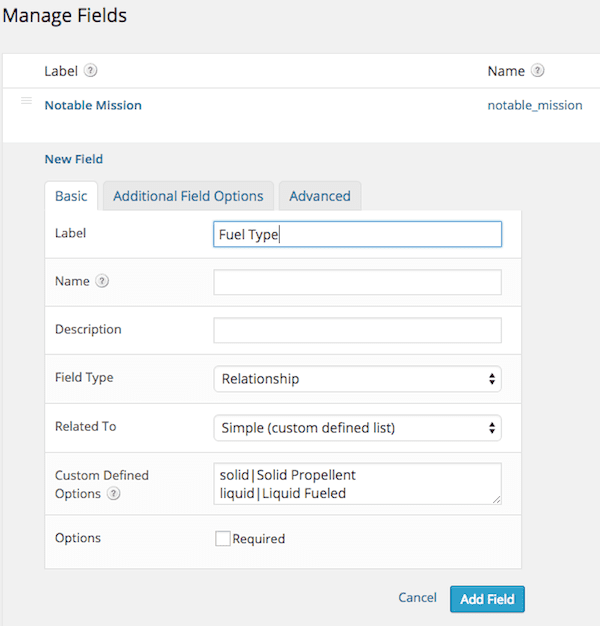
The second field will be a custom relationship. These fields allow you to create a list of options that a user can select from. In this type of field we define the options line by line, and set both the value and label on the line, separated by a | character. The value is what is stored in the database, and must be all lowercase and one word. The label is what is outputted in the post editor. The label can include spaces and upper case letters.
For this field, call it “Fuel Type”, and set the options like this:
solid|Solid Propellent liquid|Liquid Fueled hybrid|Solid and Liquid Hybrid

For our third field, let’s create a plain number field. We’ll call this field “mass” and use it to store the mass of the rocket ship. All Pods fields have the option to set a description to be shown under the field input in the post editor. For this field we can enter a description such as “Enter mass in kilograms.”
Be sure to click the blue “Save Pod” button on the right side of the screen when you’re done. That’s all it takes to create a new custom post type and add fields to it.
Creating Posts In Your Custom Post Types
One of the best parts of custom post types is that their editors work the same way as a regular post. There is nothing new to learn. Once you create the Custom Post Type Pod, you will see it as an option under the default post types in the WordPress admin menu. Creating posts works the same way as with other post types. In our “rocket” post type, you will see a new meta box with the title “More Fields” with inputs for the custom fields we created.
Go ahead and add a new rocket ship, for example the PSLV, which is the type of rocket that was used to launch India’s recent Mars Orbiter mission. You will see that the fields will only accept the correct type of data, a major improvement over WordPress’ built-in custom fields UI, which will allow any type of data in any field.
Don’t forget to choose an image and set as the featured image, just like you would a regular post.
Showing Your Content
If you click on the “View Rocket” button in the post editor once the post is published you will see that the normal built-in fields, such as post title, post content and featured image will be there automatically. This is the great thing about sticking to standards whenever possible. Your theme likely doesn’t know about your custom fields.
Pods gives you a lot of ways to output your custom fields. One of the easiest ways is to create a Pods Template. Pods Templates allow you to create, via the WordPress admin, a simple HTML template for showing your custom fields. In it you can get a fields value using a magic tag. These magical devices just require you to use the field’s name inside of brackets, with an @ sign before the field name. For example, to get the value of the field we called “Notable Mission” we would use “{@notable_mission}”.
I’m going to show you how to use the Pods Shortcode, along with the Divi shortcodes, to quickly create a grid based layout of all items in the rocket post type using one Page. By default, Pods Templates can not contain shortcodes. This is a problem if you want to use Divi’s shortcode based layouts, which you probably do if you’re a Divi fan. This is where the one, optional line of PHP comes in. In order to allow shortcodes in your templates called from a Pods shortcodes, you must set one constant in your site’s wp-config file. Working with constants in wp-config was the subject of my post here last week. Check it out if you need more information on how to do this. The one line to set in wp-config.php is this:
define( 'PODS_SHORTCODE_ALLOW_SUB_SHORTCODES', true );
Now in a new page, you can use the Pods shortcode with other shortcodes inside of it as long as you set the argument shortcodes to true. The Pods shortcode can enclose content, which uses the same syntax as a Pods Template. It can also call a Pods Template created in the Pods Template editor. For today, let’s put the template markup inside the shortcode. There is an entire sub section of the Tutorials section of the Pods site on Pods Templates you can review if you want to take this further.
To begin, let’s start with just the Pods shortcode with just empty space to place content in:
[pods name="rocket" shortcodes=1] [/pods]
Now inside of this shortcode we can use any mix of shortcodes, html and Pods magic tags. Here’s what my markup looks like:
[pods name="rocket" shortcodes="1"]
<h3>{@post_title}</h3>
[one_half]
<ul>
<li>Notable Mission: {@notable_mission}</li>
<li>Mass: {@mass} kg</li>
</ul>
[/one_half]
[one_half_last]
{@post_thumbnail}
[/one_half_last]
{@post_content}
[/pods]
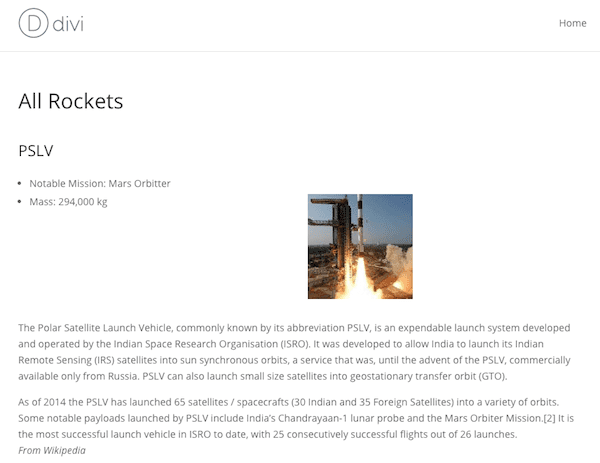
Notice that I am able to use the built-in fields post_title, post_content and post_thumbnail along with my custom fields using the same magic tag syntax. Here’s what this looks like in the front-end when using Divi:

One of the cool features of this system is that once I add another rocket, it will show up as well. If I add a lot of rockets then the content on the page might get overwhelming, but don’t worry, pagination is easy. We can add pagination to the shortcode like this:
[pods name="rocket" shortcodes="1" pagination="basic" limit="10" ]
Now we will have pagination after the tenth item. The limit argument can be adjusted to set how many posts you want to see per page.
Thats It?
That could be it, but using Pods and WordPress as a highly customizable content management system is a huge topic. I hope that while reading this article you thought of a how you can put a system like this to use for one of your own projects and are ready to dive into Pods. There are plenty of tutorials, and a free support forum to help you out.
Article thumbnail image by judylinn / shutterstock.com









I’ve added
define( ‘PODS_SHORTCODE_ALLOW_SUB_SHORTCODES’, true );
to wp-config.php but the divi shortcode do not work in pods template. THey appear in the site as if they were plain text.
Any idea ?
CAREFUL!!! The Pods plugin has overrun my custom fields. Please let me know if you know of a way to clean this up.
http://screencast.com/t/XknVVE0S
https://wordpress.org/support/topic/pods-custom-field-appear-in-post-editing-page
UPDATE: Pods Admin-> Settings provides a way to deactivate and delete all pods data.
Thanks for introducing this plugin to me. It’s a pretty slick way to create custom post types, and with some shortcodes and markdown experience, might be a good solution for creating templates. Thanks.
wow!!. what a good posts series, really nice article!!, well done!, i have been hearing a lot about custom posts, but today i really got how to create them.
Thanks
Thanks for a great intro to using Pods on Divi.
One short remark though, for anyone who thinks about using CPT with Divi: Like most good themes, Divi now offers a nice page-builder, which makes it very easy to construct great looking pages.
However, from what I’ve gathered (and I will be truly happy if I’m wrong here), you cannot use this page-builder with CPT’s, and I guess this includes Pods-created CPT’s. This means that any CPT-based page should be *constructed from scratch* – a real pain.
This is a real shame, and something that Divi users have been complained about for some time – hopefully Elegant Themes will fix this soon.
Good point; and I too hope you are wrong. The entire gist of the article is that they work together. I’m hoping they will, as I’ve spent far tooooooooo much time on this article.
I can tell you that we use the Events Manager plugin for WP, and it supplies its own shortcuts for its own input pages and output posts. So far, we have been able to drop those shortcuts into Divi2 pages and have them work. Not sure if that relates to your point(s), but thought I’d share it.
Waiting to hear what you find out in this thread.
Thanks,
Richard
Dear Nick, dear ET team… any ideas on this?
@yuda: You wrote “This means that any CPT-based page should be *constructed from scratch* – a real pain.”
If I wanted to go through that pain:
How would I do this?
I am also interested in hearing Elegant Themes response to this, as well. It would be great to use them in conjunction.
@yuda: Exactly my thoughts. This is really sad and makes Pods unusable in combination with Divi.
This is very interesting, and I’d really love to be able to follow the steps and understand it.
But I failed, I think this is not easy to follow. When I hit publish, view rockek, I did not see the custom posts types created.
Tried putting this shortcode “[pods name=”rocket” shortcodes=1]
[/pods]
” on the post itself. But that did not help.
Where exactly must one put the short codes?
I believe you need some content inside that marker and its closing marker. My guess is, that is why you aren’t getting what you want. But that’s just my guess. (The article was poorly written, I can’t tell. I understand custom posts and pages, but far too many times while reading this article, I had to ask myself, “Does he mean this or that, or even maybe that over there?” Wish he would have had someone proof read it first.)
Don’t feel alone Siya. I’ve worked through it also and got the same results. In fact, I see no place to set a featured image in the rocket pod post , nor can I find anyplace to get the short code for the rocket pod in spite of adding the shortcode to wp_config. When I publish it shows the code that I put in the Text tab. I think some instructions are missing, beyond the rest of the text at the end of the last paragraph in the Creating Posts in Your Custom Post Types section.
Siya, quadruple check your wp-config and pod post code for errors, and make sure your corrected typos actually save. That fixed the code showing that I mentioned earlier. Still haven’t found the where to set the featured image or get the shortcode or associated number yet.
Siya,
I found this written tutorial that explains the process, perhaps a little clearer in my opinion. It also discusses where/how to get/enter the elements that go into the short code. https://www.ostraining.com/blog/wordpress/introduction-to-pods/
Josh,
Really great article. I see you refering to the Divi shortcodes. I am using Divi and the page builder but I cant find anywhere where the shortcodes are documented. I tried exporting the page layouts from my site to see them in the XML but saw different [et_pb_..] style codes.
Where can I get a list of all of the shortcodes that I can use? or is there a way to take a page builder layout and paste it into the Pods template.
Thanks
Josh,
Nice introduction to PODS. I’ve used it on a recent project with good success. Any updates on the PODS & Gravity Forms connection?
I have used a setup of Pods and Gravity Forms, here is a link to what is needed – https://github.com/pods-framework/pods-gravity-forms
The integration between the two work great!
Pods?? Can anyone explain this in in layman’s terms? I’ve been making sites since 1994, WP since 2007 but this is Greek to me. MORE samples might help, with explanations of what was done. Or else this is for high level developers. I’ve never understood ‘taxonomies.’ I don’t understand custom post types either, other than some obvious one. I’m not dumb, but this is way over the head of most. Thanks.
Hi Jenny,
Start here:
http://wp-types.com/documentation/user-guides/getting-starting-with-types/
The intro guides for Types is a gentle introduction to CPT’s
In a single sentence – all of this stuff is really just a way to display content beyond what WordPress comes with out of the box – Database management!
HTH, Dave
Anything out there to explain this in layman’s terms? I’ve been making sites since 1994, WP since 2007 but this is Greek to me. MORE samples might help, with explanations of what was done. Or else this is for high level developers. I’ve never understood ‘taxonomies.’ I’m not dumb, but this is way over the head of most.
I can see where you are confused. I too have been creating websites for decades. Given this article, I’m even confused; not about custom posts or PODS, but from the disastrous writing and grammatical errors in the article.
I counted no less than than 40 errors in the article. What should have taken me 10, maybe 15 minutes on the outside to read and understand it, took an hour-and-a-half because of the number of times I had to second-guess what the hell he was trying to say. Only by backing up, re-reading, and doing a process of ‘if-then’ elimination over and over again could I assume what the lessons were.
How do code writers get out of college, not to mention high school?
Hopefully, this may help you:
Basically, what PODS (and other aforementioned-named plugins) does (do), is allow you to add more information into your posts in WordPress. If you haven’t any need to do that, you don’t need it. If you do have a need to add more information into your posts by way of using fields, then this is one way to do it. (That’s the nutshell version.)
Amen, Brother-Friend! Terrible writing for a good idea. 🙁
Deb
So what I do at the moment, is add a new category, assign a post to the category, and then add some tags.
Without the aid of sending me over to an essay which inevitably leaves you with no more insight than now, as I still haven’t got a clue what Pods, ACF et al actually do that’s any different, the question is –
What does Pods or ACF do that categories and tags don’t do?
Jenny, I’m with you. I have no idea what this article is about or why I should care. Is it for programmers? Is it for setting up forms?
If you are interested, you may want to learn more about Custom Post Types & Custom Fields, which is what this article focuses about.
Hi thanks for this, it has shed some light on a problem I am having.
I am building a website for a church and wanting to have a podcast. I have started to use https://wordpress.org/plugins/sermon-manager-for-wordpress/ as it gives all I they need on the custome post type front but they want me to lay the archive page how I have for their blog (Using Divi Page Builder and the blog module and grid layout) Is it posible to add this plugin to the blog module or should I try Pods and build a similer proses.
Sorry for the rambling. Great Article and i’m still in love with Divi.
Hello Josh,
Thank you very much for this interesting article. I was just starting to look into Advanced Custom Field (ACF) plugin, Types plugin and WP-Types plugin. Now you wrote about the Pods plugin. What are the main advantages and disadvantages of each plugin? How can I choose? There so many plugins which seems to do the same job.
I simply want to extend the users-profiles with some extra fields and I want Authors to be able to write articles in a couple of special categories. The articles should contain some default fields, like title, featured image but I also want to add some extra custom fields. Please advice….
ACF: a great tool for creating CPT
Pods: may be more like a framework
Types: another tool to create CPT but…
… the whole toolset with Views, layots, etc, is a great tool to create, display, query, filter… is cool.
you can actually can define CPT “by hand” there are good tutorials around (i remember one in smashingmagazine), good for learning
anyway CPT is a hole new world for WP.
AND A GOOD POINT WHY THE MANY CUSTEMERS NEED NEED YOUR SERVICES.
🙂