JetPack is a plugin that gives operators of self-hosted WordPress sites access to the cool, optional features of WordPress.com. These features include the easy social sharing buttons, site stats and more. Of course if you are using our Monarch social sharing plugin, you won’t need Jetpack’s new sharing buttons, but there are still lots of other things to explore! The most recent release JetPack 3.1 adds new features that benefit both theme designers as well as those who like to tinker with existing themes. Its also great for people who use pre-built portfolio themes, as its now easier than ever to move between themes.
The most important of these new features is the a new module for creating adding custom post type, the first one custom post types it supports is for portfolios. Custom post types are post types that function in a similar fashion to default WordPress post types, such as Posts and Pages, but are added as needed by a theme or plugin. By default they don’t show up in the main blog index. Depending on how they are created they may have all or only some of the capabilities of posts and pages.
Many themes bundle custom post types, such as portfolio to power special features. While this makes for good theme functionality, it can be a problem if you move to another theme that doesn’t have that same custom post type. While you don’t loose the data in that custom post type, since its stored in the database, you don’t have anyway to access it.
That’s what’s so exciting about this new custom post type in JetPack–its part of a broader effort to standardize common custom post types. This effort will help ensure we as a community meet one of the key principles of WordPress is you control your data.
If Your Theme Already Has A Portfolio
If your theme already has a portfolio you don’t need to do anything with this new JetPack module. In fact, if your theme already has a portfolio activating the module is a bad idea. Activating it would be adding redundant functionality and makes no sense. That said, its still important to know about as it gives you options you may want to take advantage of in the future.
As I said in the introduction, this new module is part of a larger effort to standardize custom post types and give you more control over your data. In the past if you moved from a theme with a custom post type such as a portfolio to a theme without one, the data would be inaccessible to you until you added a new custom post type.
With the new JetPack custom post type module, its easier than ever to change themes whenever you want. Now you can easily switch from a portfolio theme to a theme without one and know that you will still be able to display the posts in your portfolio, using JetPack’s portfolio functionality.
It’s important to note that the custom post type that JetPack adds is called “jetpack-portfolio” so you will likely need to reassign posts from your existing portfolio custom post type to jetpack-portfolio. Luckily there is a plugin, Convert Post Types, that makes this very easy to do.
Adding The JetPack Portfolio Custom Post Type
Adding custom post types can be a pain. One of the reasons why a portfolio theme is great is that it does the work for you. There are a lot of plugins out there to manage custom post types, but that’s one more plugin to run and keep updated. If you’re like most people, you’re probably already using JetPack for 3 or 30 different things already.
More importantly, It’s a plugin you can rely on staying compatible with the latest version of WordPress and not being abandoned by its developers, since its developers are Automattic, the company behind WordPress.com.

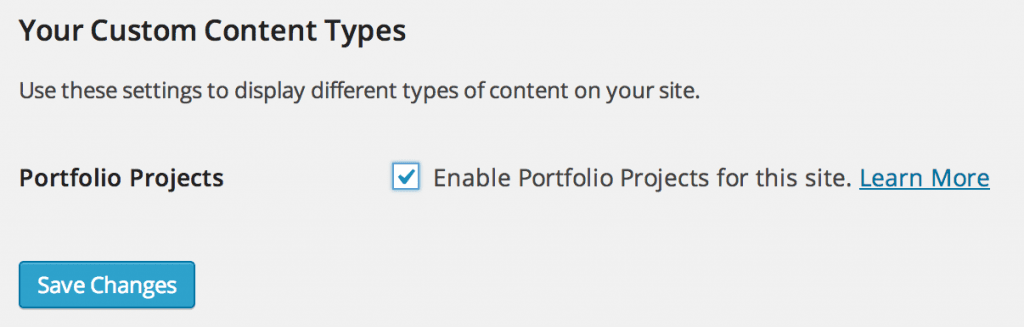
All you need to do to add the custom post type to your theme is to enable the Custom Post Types module from the JetPack admin and then from the Writing Settings admin page, enable the portfolio custom post type. You can also, add the functionality directly in your theme, by adding one simple function to your theme’s functions.php:
/**
* Add theme support for Portfolio Custom Post Type.
*/
add_action( 'after_setup_theme', slug_jetpack_portfolio_cpt );
function slug_jetpack_portfolio_cpt() {
add_theme_support( 'jetpack-portfolio' );
}
Custom Templates For Portfolios In Your Theme
One cool thing about using custom post types is that they can use the same template files in your theme as regular posts, or you can add custom template files for the custom post type’s archive and single item view. If you’re using JetPack’s portfolio custom post type, to add a portfolio to a non-portfolio theme, you will probably want to add one or both of these files to a child theme for your theme.
The archive template, which shows the list of posts in your custom post type is name “archive-{post-type}-.php” where you replace {post-type}- with the name of your custom post type. So, if you were creating an archive file for JetPack’s portfolio custom post type, which is called jetpack-portfolio you’d use “archive-jetpack-portfolio.php”.
For single items in a custom post type, the template file is “{post-type}-single.php” with {post-type}- replaced with the name of the post type. If your custom post type is called portfolio the single item template is called “jetpack-portfolio-single.php”.
If you don’t have this archive template, WordPress will fallback to archive.php, and if that’s not found it will fallback to index.php. Similarly, if you don’t have a single item template for your custom post type, WordPress will fallback to single.php, and if that doesn’t exist, index.php.
Using The Portfolio Shortcode
One of the cool things about using the JetPack’s custom post type module for portfolio is you can output some or all of your portfolio inside of a post or page using a shortcode. The shortcode inside of a page, may be all you need to show your portfolio. Because you can specify specific posts in the portfolio post type with the shortcode, it is great to use in blog posts about new additions to your portfolio.
If you want to show all posts in your portfolio in a page. Simply create a new page and add to the editor [portfolio]. By default it will show all posts in the post type in two columns. You can change the number of columns with the columns argument. You can also change the total number of items with the ‘showposts’ argument. For example, to show 9 posts in a 3 column grid you would use:
[portfolio columns=3 showposts=9] .
Those two parameters are perfect when you want to write a blog post about new items in your portfolio and add a preview of them in the post. The preview will automatically include the feature image from your the portfolio post.
For more information on the portfolio shortcode, see this documentation page.
Controlling Your Content
One of the core principles of WordPress is that you control your content. This move by JetPack to take the lead in standardizing custom post types is a major component of making sure that this ideal is met. On a practical level, both for developers of themes and those who buy themes from them, this is about options. Anything that gives us more options as users and as developers is something that strengthens the platform that we all rely on.
Article thumbnail image by Dacian G / shutterstock.com









Excelent post. But actually, it’s not “jetpack-portfolio-single.php” as mentioned. The correct is “single-jetpack-portfolio.php”.
😉
I was just about to say the same thing! This nearly caused me to give up until I found https://wordpress.org/support/topic/customizing-jetpack-portfolio-shortcode 🙂
I just transferred portfolio posts between themes using Jetpack and Convert Post Types. Thanks for the info. It was super helpful!
I have activated the Portfolio Custom Post Type and love it, but I was wondering if it’s possible to duplicate and customize the portfolio custom post type to use it for something else. For example, I want to add a custom post type for resources (websites, books, apps, etc.) and would like it to have the formatting the portfolio cpt has with the shortcode. Is it easy to duplicate the cpt file and change “projects” to “tools” and “portfolio” to “toolbox”? I’ve tried messing with it and whenever I activate the new plugin it causes the whole site to go white.
Is this even possible or too much of a headache? Thanks!
hi! did you ever figure out how to do this? 🙂
In the section on “Custom Templates For Portfolios In Your Theme”, you’ve got the custom post type filenames in flipped around:
This (what you wrote) is wrong:
For single items in a custom post type, the template file is “{post-type}-single.php” with {post-type}- replaced with the name of the post type. If your custom post type is called portfolio the single item template is called “jetpack-portfolio-single.php”.
This is correct:
For single items in a custom post type, the template file is “single.php-{post-type}” with {post-type}- replaced with the name of the post type. If your custom post type is called portfolio the single item template is called “single-jetpack-portfolio.php”.
Reference: http://codex.wordpress.org/Post_Type_Templates
But thank you for an otherwise informative post!
True. I tried renaming the .php file the way this article suggested, but that didn’t work. Thanks a lot for your comment. It was highly useful.
Would jetpack 3.1 slow down your site loading? Thank Pollack for this valuable info…
Thank you for the useful information for the JetPack 3.1. The vital thing is that New JetPack 3.1 lets you move the portfolio between WordPress themes. It’s fantastic.
I really tried getting into this post and did my best to understand it, but frankly, it was mostly Greek to me. I hope no offense is taken as this has to do with my lack of comprehension of the phraseology and of the functionality of WordPress.
Is there any way you could explain this to an 8 year old? If you had time I know I’d appreciate it sincerely. If you don’t have the time or you know your audience gets it, I fully understand.
Thanks.
I agree….need videos…and I will stay tuned in hopeful anticipation of seeing it in action. I am a visual learner and trying to learn by reading is hard for me especially since I am super green to it all.
This post covers what was really worrying me about the last week.. thanks! The new JetPack’s Portfolio is something else. I know older themes will remain the same, as Elegant Themes’s subscribers are not supposed to have JetPack’s, but perhaps ‘next generation’ themes such as DIVI and EXTRA could consider integrating JetPack’s Portfolio, or at least a few warning lines about the redundancy of activating it.
I know JetPack is not needed to run any Elegant Theme, but why reinvent the wheel? Let the development team focus on new awesome designs and features, and make the best with the free functionalities of JetPack. 🙂
Do we need Jetpack 3.1 if we are using DIVI?
No, Jetpack is not required for any of our themes. It’s a great free plugin though, if you are in need of any of the functionality it offers 🙂
I find the Contact Form to be more flexible than Divi. Would be great to support Infinite Scroll too?
Would love to see accompanying videos of all of these posts on eleganthemes – maybe in the future!
Seeing something is easier for me to understand it.
Thanks for all your posts so far.
You’re in luck. We actually have some plans for a video series, apart from our blog. Stay tuned 🙂
+1 for the videos – great idea. Look forward to seeing them.
+1 for the videos – great idea. Look forward to seeing them.
Or better pictures….
The one photo showing off the plugin is a bust…