It used to be that only massive, household-name companies had their own apps. However, learning how to create a website app is now easier than ever. This means you can set up one for your website to help you engage users further. The problem is how to go about creating a mobile app if you don’t have development experience, or thousands of dollars to invest.
Fortunately, there are a lot of tools you can use to set up fully-working mobile apps. In this article, we’ll talk about when it makes sense to create a website app and introduce you to five tools to help you do it on your own.
Let’s check them out!
Responsive Websites vs. Apps (When It Makes Sense to Use Each)
For the uninitiated, we say a website is ‘fully responsive’ when it adapts perfectly to mobile devices:

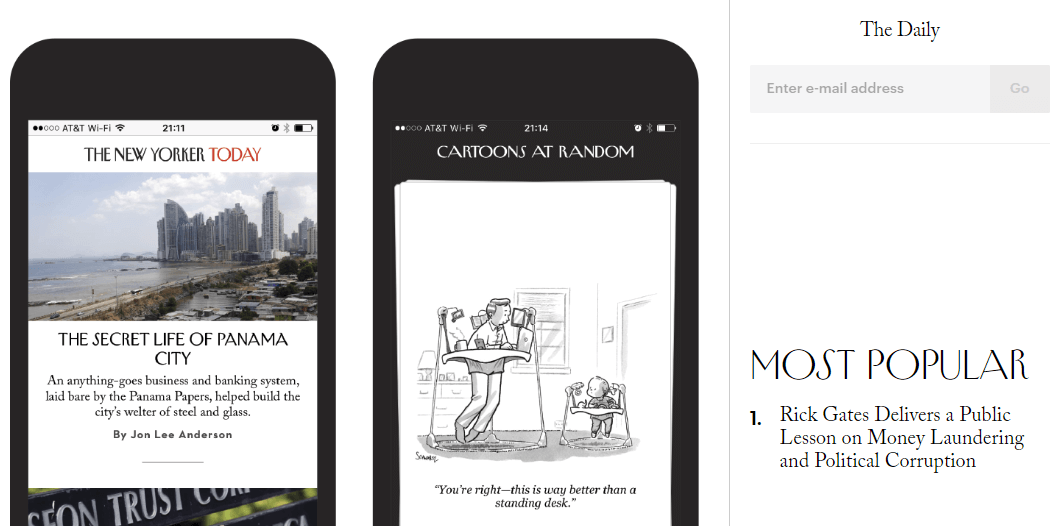
The content of the site itself doesn’t change regardless of whether you’re viewing it from a desktop computer or a smartphone. Instead, we adapt our website’s layout to different viewports to provide the best possible experience, regardless of your resolution. In contrast, mobile website apps sometimes include content their parent sites don’t. For example, the New Yorker includes multimedia extras for their app subscribers, who also get access to the regular content:

Likewise, mobile apps sometimes feature unique designs instead of copying what you’d find on the parent sites. In many cases, optimizing your site for smaller screens makes more sense than creating an app for it. However, there are situations where having an app for your website can also make sense:
- You want to take advantage of mobile subscriptions. For example, the iOS and Android app stores enable you to handle subscriptions through their interfaces. Some people may trust mobile subscriptions more than through your website.
- You want to offer unique content. You can use your app to share exclusive content with users, giving them an incentive to install it.
- To take advantage of push notifications. With push notifications, you can let your subscribers know whenever you’re running an offer, or there’s new content they might be interested in.
In fairness, you can also send push notifications through the web via your browser. However, it’s arguably more popular through mobiles than any other device. Regardless, mobile website apps and responsive sites aren’t mutually exclusive. Your website needs to be mobile friendly, whether you intend to create an app for it or not, since you won’t get 100% take-up.
As for whether you need an app in the first place, it depends on two things: what type of site you’re running, and its user base. For example, a blog can benefit from a mobile app to take advantage of push notifications. However, the effort involved in creating one might only make sense if it’s already fairly popular.
Online shops are also perfect candidates for mobile applications, although the same logic applies. The cost involved in creating an app can be too much for a small operation’s budget to handle.
On the other hand, portfolios or brochure sites aren’t suited to dedicated apps, even if they do get a lot of traffic. After all, if someone wants to hire you, they’ll use a contact form, call you, or just send you an email.
5 Tools to Help You Create an App for Your Website
So far, we’ve talked a lot about how cost is a significant limiting factor when it comes to creating mobile apps. However, there are many tools to enable the average site owner to create basic apps, without any coding knowledge, regardless of budget.
To be clear, these tools will often forgo some of the more complex functionality found in some apps, which is to be expected given the approach. Though, you can always develop something more complex later on if you feel the cost is warranted. With this in mind, let’s talk about some tools to help you create a website app!
1. AppPresser

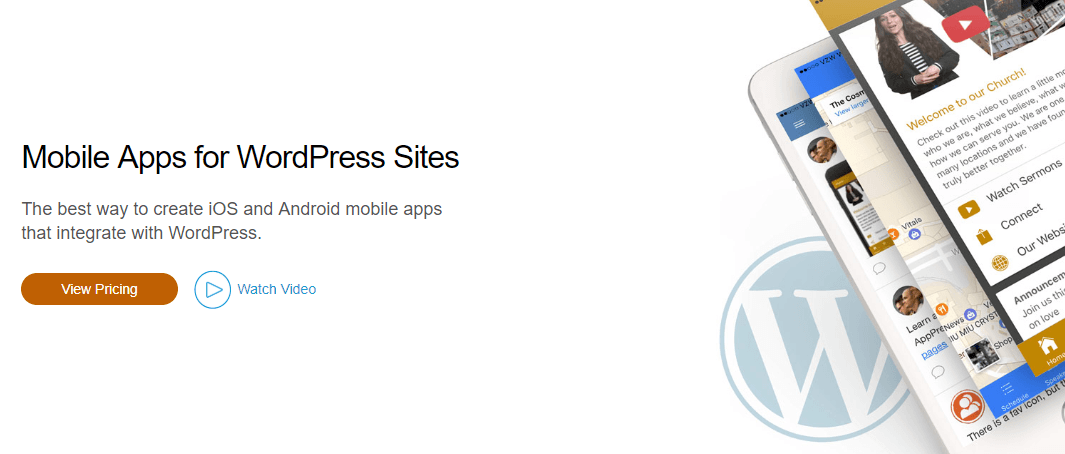
We’ve talked about how to use AppPresser in the past, but it deserves a second mention. AppPresser is a service that enables you to create iOS and Android apps with a focus on WordPress sites. You can put together an app using your existing pages, and create new mobile-friendly menus to make navigation a walk in the park.
Moreover, AppPresser features a visual builder modeled after the WordPress Customizer. This means there’s a shallow learning curve if you’re already used to the Content Management System (CMS). Plus, you can see how your app will look using a live preview feature, which shows every change in real time.
Key Features:
- Lets you set up iOS and Android apps for your website.
- Integrates with WordPress websites out of the box.
- Enables you to use a Customizer-styled editor to create your app.
Price: Plans start at $19 per month | More Information
2. Super Progressive Web Apps

Progressive Web Apps (PWAs) are a middle ground between websites and full mobile applications. When your app is launched, visitors can access your normal site, but use a helpful mobile interface to navigate around.
For the PWA approach to work, your website needs to be fully responsive. Otherwise, visitors won’t have the best experience. The great part is, with a PWA, you can skip the process of creating a website app from scratch and still reap all the benefits.
The Super Progressive Web Apps plugin adds an Add to Home Screen notice to your website when someone visits from a mobile device. If they click on it, the plugin will set up an app-like button on their home screen, which they can use to access your website. Plus, the plugin will also set up a simple screen and enable you to generate an icon for your PWA.
Key Features:
- Create a PWA for your website.
- Set up custom icons and splash screens for your website application.
- Enable users to add your site’s PWA to their home screen with a couple of clicks.
Price: Free | More Information
3. Androapp

Androapp offers a middle ground if you don’t want to customize every aspect of your website app experience, or generate a simple PWA. The plugin enables you to create a full Android app from your site, and customize it using themes.
It also includes several other visual features, such as enabling users to zoom in on images, parallax effects for your featured images, and infinity scrolling. This way, users can load all of your content without moving from page to page.
Although Androapp’s Android applications aren’t the most striking visually, they do pack in lots of useful functionality. Aside from the visual features we discussed earlier, users will also be able to save and share your content. What’s more, the plugin integrates with Admob and Appnext to help you monetize your apps using ads.
Key Features:
- Enables you to create a website app for Android devices.
- Lets you automatically generate an Android Package Kit (APK) for your website and its content.
- Provides themes and other customizations to style your app.
- Enables users to save and share your posts.
- Lets you monetize your app using ads.
Price: Free | More Information
4. WPMobile.app

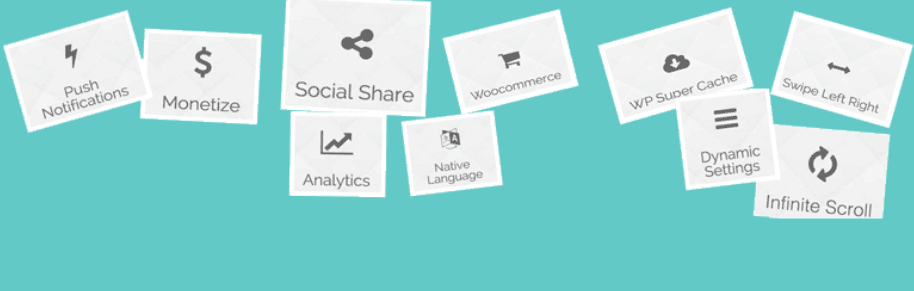
If you’re looking for a plugin solution to let you create both iOS and Android apps, WPMobile.app has you covered. This plugin enables you to create a website app in a very hands-off fashion. You can use themes to customize how your website will look within your app, and tweak a handful of other visual settings.
Although WPMobile.app isn’t the best when it comes to customizing your app, it does shine in other aspects. For example, you can test your mobile app before publishing, and once it’s live, it will update when you publish new content.
Your app will also include a search feature out of the box, and social sharing. Finally, the plugin provides you with analytics about your app users, which is invaluable if you’re serious about improving the user’s experience.
Key Features:
- Lets you test your website app before launch.
- Provides automatic updates when you publish new content.
- Offers the ability to add a search feature and social sharing to your app.
- Enables access to analytics about your app users.
Price: Lifetime licenses start at $56 for a single Android app | More Information
5. AppyPie

AppyPie is rather different from the other website app builders we’ve talked about so far. It’s neither a plugin or a third-party app designed to work with WordPress. Instead, it’s a full-featured app builder. With it, you can create a website app or even tackle more complex projects if required.
This service includes Android and iOS app builders, as well as a tool to translate existing websites into apps. For any app you create, you can set up subscriptions, push notifications, contact forms, social media links and sharing buttons, and more. Adding all these features is simple since AppyPie features a drag-and-drop app builder, including live preview functionality.
Finally, AppyPie includes a lot of app ‘templates’ for common types of projects. For example, it’s a great option if you want to create restaurant, real estate, and even podcast apps. The only downside to this service is its steep price tag, which we’ll cover at the end of this section.
Key Features:
- Gives you the ability to build custom Android and iOS apps from scratch, or using your site as a template.
- Enables you to add features using a drag-and-drop builder.
- Lets you choose from among several types of app templates to speed up the ‘development’ process.
Price: There’s a very limited free plan, and premium options start at $209 per app, per month | More Information
Conclusion
If your website already has a strong user base, creating an app for it makes sense. With both a mobile-friendly website and an app, you’ll have all your bases covered, so users can pick whichever option they prefer. Plus, you can always use your app to take advantage of subscriptions, push notifications, and other upsides mobile environments offer.
As for which tools we recommend you use to create a website app, here are five great options:
- AppPressser: This tool is perfect for WordPress users, particularly if you’re a fan of its customizer.
- Super Progressive Web Apps: With this tool, you can set up a simple PWA in minutes.
- Androapp: With this plugin, you can create stylish and customizable Android website apps.
- WPMobile.app: With this premium plugin, you get access to Android and iOS apps with a host of advanced features.
- AppyPie: A premium service that enables you to create a website app for iOS and Android devices.
Do you have any questions about whether it makes sense to create an app for your website? Let’s talk about them in the comments section below!
Article thumbnail image by Sentavio / shutterstock.com.









Hey John! I the past I dropped the idea to create an app from my website’s content, but now that you mentioned these tools, I will have to look into this again. Thanks for the useful information!
Great article. What should i go with if i’d like to make an app just for the my account page in woocommerce?
Thank you, Mark! This isn’t something I’ve tried myself, but as far as I know, the same principles would apply if creating an app for a single page. Google is likely to be your best friend here. Best of luck on your app. 🙂
hi John. thanks for this informative post about when one should create an app for their website content and tools to help us in creating an app for a website. i Think i must give a try!
Thanks
That’s great to hear, Bobby. I’m happy you found it useful. 🙂
Its great blog and everyone should consider about all these 5 tools that you have mentioned in blog. Thanks for letting us know about these.
You’re welcome! Glad you enjoyed it. 🙂
No ionic?
I’ve actually not tried Ionic myself, but it’s definitely something worth considering for future articles. 🙂
I really want to say “Thank you so much John Hughes for solving one of my key problems. I was really looking for PWA and today I got it. Can I expect you to solve another problem? Actually, I am looking for an LMS plugin that would allow me the users to take a course directly without having to log in or register (as in KhanAcademy.org or Unacademy.com). The plugins like WPLMS, Learnpress, Learndash lack this feature. I would be really grateful to you if you find any such plugin.
You’re very welcome, Athar. I’m happy to hear you found the article useful. 🙂
As for your second problem, you may find some helpful information in these articles:
https://www.elegantthemes.com/blog/divi-resources/creating-a-learning-management-lms-website-with-divi
https://www.elegantthemes.com/blog/resources/best-wordpress-lms-plugins-for-ecourse-websites
For a community and shopping sites, we need both web and app version. Thumps up to AppPresser