One of the basic best practices of setting up a blog is to break your topic down into categories and tags. The hierarchy of specificity on a blog should go something like this: Topic > Category > Tag > Post title.
In this way someone navigating to your blog for the first time should be able to tell what you primary topic is right away–usually from your blog title and tagline. After that they should be able to scan your category names and drill down into the specific content they’re most interested in.
This is the “natural” order of a blog and it works pretty well for directing readers to the content they’re after–especially when paired with other methods such as tags and search. However, when covering a topic thoroughly, it’s not uncommon to have a single post which outlines the main ideas you plan on exploring in subsequent posts. A post you’d like to keep in front of your readers without them having to drill down to find it.
Thankfully, there are a number of ways to keep a post in front of your blog’s readership long after its publish date: you can create a callout for it in your sidebar, you could create a “start here” page, a reading guide, or you could use WordPress’ built-in sticky post feature.
Personally I think a combination of all these methods is most effective, but in today’s post I will be focusing specifically on how to use and style WordPress’ built-in sticky post feature and highlighting what I believe is it’s best use case based on my own experience.
What is a WordPress Sticky Post
A sticky post is a blog post that stays at the top of your blog’s main archive page even if other blog posts are published after it.
On my blog, for instance, I try to publish one “meaty” blog post per week. It’s usually an essay, tutorial, or in-depth review. Every other day of the week I might publish posts that are valuable to my readers in other ways. Stuff like quick tips or various curations from around the web.
These other types of posts are great! They boost my traffic, keep my readers engaged, and provide numerous opportunities for me to illustrate the ideas I express in my heavier content. However, the one problem with this model is that the high volume content tends to quickly bury what I consider to be my most original and valuable insights and ideas.
To solve this problem, I’ve begun using sticky posts. I use the built-in sticky post feature to pin a given week’s “meaty” post to the top of my blog’s main archive page (for at least a week) and a free plugin called Category Sticky Post to pin category specific posts to the top of their respective archive pages for as long as that post is the most in-depth or useful content I’ve produced in that category.
In the sections below I’ll show you how to do the same thing. You’ll also learn how to style those posts so that they stand out from the others while still matching your blog’s design.
Where to Find the WordPress Sticky Post Feature
As I’ve mentioned above, the sticky post feature is a standard part of WordPress, though it’s sort of tucked away. In fact, I’d venture to say that many WordPress users don’t even know it exists. Once you do though, it’s incredibly easy to implement.
All you have to do to make any post on your blog a sticky post right now is:

1. Open the post up in the post editor
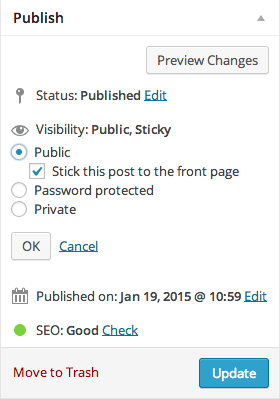
2. Click edit next to the Visibility option under the Publish meta box
3. Select the Sticky option and click OK
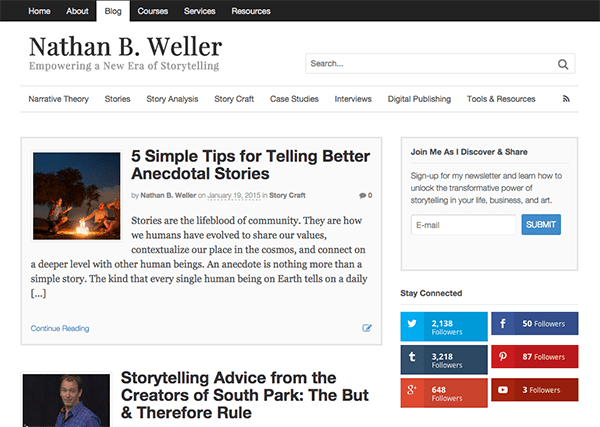
When you update your post it will now stay at the top of your blog’s main archive page like the example below. The only difference being that my example has a background color and border that must be added via CSS. We’ll cover how to do that in the styling section below.

Pretty easy, right? But what if you want more than one sticky post? Say, one for each category archive page?
How to Add a WordPress Sticky Post for Each Category

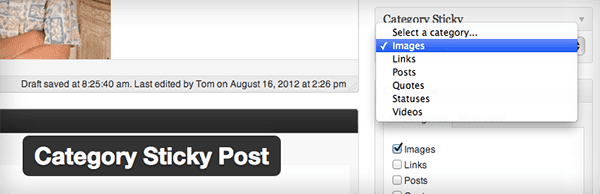
To set a sticky post for your category archive pages you will need to download and install a plugin called Category Sticky Post. This plugin has no configurable settings. All you have to do once it is installed and activated is use the new meta box that appears in your post editor.

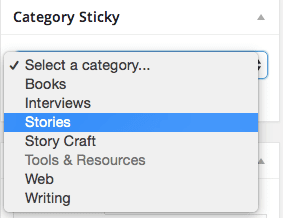
This meta box is called Category Sticky and it should appear directly under the Publish meta box. It will already have a dropdown menu from which you can select the appropriate category.
Once you do, all that’s left is to update the post and check to make sure it has successfully “stuck” to the top of your chosen category archive page.

By default this plugin give your category sticky posts a solid black border. You can hide it by clicking the check box available in the meta box area. Or you can add the custom CSS below to your stylesheet to make it look even better.
How to Style Your WordPress Sticky Posts
WordPress’ built-in sticky post feature will not change your post’s styling by default. For some that may not be a big deal, but others will want a way to differentiate the appearance of a sticky post from the rest of their feed.
This will do a few things for you: it will draw attention to a post you obviously want featured and it will also indicate that the sticky post is just that, a featured post, not your blog’s most recent post. This may save you some unnecessary bounces by those who don’t take the time to note the post date of your second and third posts.
So here is how you style your blog’s primary archive page sticky post:
First, open up your child theme’s CSS file or navigate in your admin to the custom CSS section. Then, enter the code below.
.sticky {
background: #FAFAFA;
border: 3px solid #E6E6E6;
padding: 15px;
}
To style your category sticky posts, you can use virtually the same code. Just change the element name.
.category-sticky {
background: #FAFAFA;
border: 3px solid #E6E6E6;
padding: 15px;
}
And that’s it!
Obviously, you will want to swap out the color hex codes above with some that match your own blog’s color scheme.
If you’re not sure how to figure out what your blog’s color hex codes are (and you don’t want to search through your theme’s CSS stylesheet) I recommend using a Google Chrome extension called ColorPick Eyedropper to identify the exact colors you’re using. It automatically generates a hex code that you can simply copy and paste into the appropriate spots in the code above.
In Conclusion
WordPress sticky posts are a great way to keep relevant content in front of your blog visitors’ eyes long after they would have otherwise been buried in your post archive.
You can use them to feature a post for a day, week, month or any time frame that you feel is appropriate.
When used in conjunction with other content organization best practices the sticky post can add serious value to any blog.
Are you a fan of sticky posts? If so, how do you use them? If not, what do you prefer instead? Please take a few moments and contribute to the conversation in the comments below.
Article thumbnail by Jane Kelly // shutterstock.com









Great Information, thanks again!
Added the code to custom css of the DIVI theme. Made a post sticky first.
Cleared cache, nothing showing …
Suggestions please?
Best
John Malloy
Unfortunately, none of the Elegant themes that I have tried (including Divi) support sticky posts.
Thanks Mike!
Do I have this right?
Elegant Themes has someone write a blog on how to create a sticky posts, and then they repeat it in an email, and then we find out sticky posts don’t work on Elegant Themes?
Or did I OD on some 60s ‘shrooms?
BTW, I got to Elegant Themes through Divi. Not sure what to tell my client.
Switch?
Hi Randy,
Switching to ET would be one of the best advices your clients will ever receive.
must be the shrooms as sticky posts work just fine for me, using Divi
Sticky posts work just fine in Divi, provided you’re viewing an archive page – i.e. sitename.com/categoryname/ or sitename.com/authorname/ etc.
They do NOT work, however, when using the Blog module in a page (or Blog page template) – these are not actually category listings, but are instead special pages which pull posts into them – and they do not ‘recognize’ sticky posts.
This is exactly what I have found. Any hacks?
Good article. You were right, I never used the sticky posts before. Good to know. It’s cool since sometime I write 2 or 3 article-content a day, and I need the one most important to show when people reach my blog. Cool !
Sticky posts seem to work fine on DIVI for me…
I just followed Nathan’s instructions and it just works!
Thanks Nathan for this post.
Thanks Hurri …
Can you post your website, so I can see what it looks like?
Thanks
John Malloy
http://www.thecanadiandaily.ca
Hi John, I’m sorry but I only have a demo of DIVI running on my development server so its inaccessible to the public.
I had never used sticky posts before, but wanting to try it out and following Nathan’s instructions they seem to work fine.
Firstly I added a page then used the DIVI Page builder to add in my “blog” module.
I then added a few posts and made the oldest one “sticky” and they showed up just fine when I browsed my “blog” page.
Hi John, I’m sorry but I only have a demo of DIVI running on my development server so its inaccessible to the public.
I had never used sticky posts before, but wanting to try it out.
Firstly I added a page then used the DIVI Page builder to add in my “blog” module.
I then added a few posts and made the oldest one “sticky” and they showed up as expected when I browsed my “blog” page.
Oldest article on the top and highlighted using the CSS example.
Hi. I use Divi but how can I add featured image on the left side of post excerpt as seen in your example above ? Please find example at http://piscareimportacao.com/blog/
Thanks!
Works fine with Divi, I just downloaded and uploaded the plugin. Puts the post on top of the month it was published in the Archives for that month.
Great, plugin worked like a charm …
Great, plugin worked like a charm …
Hi! I’m searching over the internet and looking for a solution to place the sticky post on top of search result(search page of wordpress site). But, yet looking for the solution. Any idea?
My sticky posts aren’t rotating. I’ve changed them manually but they’re not appearing. What did I do wrong?
Hello i pasted the code into my genesis style.css but nothing happens. I can see the border changed but not the background color of the sticky post from the front page. However i have a widget called featured image on the sidebar and i can see that the post have changed its background color instead of the sticky post. Please check my site: http://www.talk-healthy.com
Finally a site that speaks English. I am new to all of this website stuff and I find that most site speak in computer lingo which for me, a nurse is so frustrating. Thank you. Please if you can add other content about making my way around building a website. You seem to speak in my lanuage.
Thank you…. Dealomom
If I knew how I would love to showcase your site on mine. I have friends that are also starting up and since I am the main education source lol this would help all of us. Drop me a line and let me know how.
Thank you ….dealomom