Ever noticed how some websites, and especially web apps never require you to reload the page? The content loads automatically when you click a link, you log in from a little popup and everything is nice and fast. Isn’t that great? The magic that powers it is almost always powered by AJAX a JavaScript tool for loading content into your browser without a page load.
Adding AJAX functionality to your WordPress site is a great way to improve your user experience, maintain users on your site longer and give your site more of an “app like” feel to it. AJAX in WordPress is a large and highly technical topic, but luckily there are some nice, free plugins to easily “AJAXify” your site.
What Exactly Is AJAX?
Before we begin, it’s important to understand what AJAX is and get a basic idea of how it works. A web browser takes a set of HTML, CSS and JavaScript files and renders them into what you see on the screen. Since this all happens in the browser, we call this processing “client-side.” Because it happens client-side it can continue after the page is loader.
On the other hand, PHP, which is the language that WordPress is written in, is what we call a “server-side” language. That’s because all of its processing is done on the server before sending the results, as HTML, to your browser, all at once. Since your browser can’t run any PHP, once the page is rendered no more PHP processing can be done. Since WordPress pages are built using PHP templates your browser, only your server can build them.
That’s where AJAX comes in. The A in AJAX stands for asynchronous, IE not all at once. Thanks to AJAX, at anytime your browser can ask the server to return some new HTML. Most of this article covers how to load post content in WordPress without a new page load. The content still needs to be rendered on your server using PHP. Instead of requesting the whole page again, your browser can just send a separate, or asynchronous if you want to get technical–request for just that content.
Is There An Easy Way To AJAXify My Site?
Right now, you’re probably thinking, “Josh I’d love to have my site be totally AJAXified, but that sounds like a lot of work, can’t I just install a plugin?” The answer to that is maybe.
There is a plugin that aims to do just that Ajaxify WordPress Site(AWS) that is available for free in the WordPress Plugin repository. It takes a little setup, but if set up right it will allow for AJAX loading of all pages and update the URL in the browser properly. Once it’s working you’ll be shocked by how fast it is.
I have had issues where it prevented other JavaScript functions from running properly. You should be able to avoid that by setting it to ignore certain containers, which we’ll cover in a bit. This plugin should work with most themes, just don’t take that as a guarantee, it will work with your theme.
Once you install the plugin, you’ll need to tell it some information about your theme in the plugins settings page. That’s the container ID of your main content area, and the class applied to menu items. Let’s look at both of these individually.
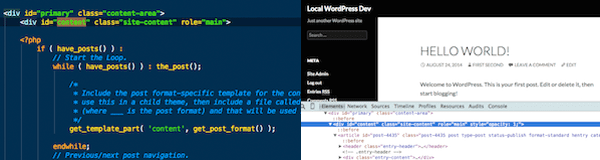
In general you just need to set the ID of the container your main content–ie your loop–is in. To find this, you can either open up your theme in a code editor or use your browser’s inspector to find the ID tag of the container for your main content. Its value will vary from theme to theme, but it’s probably something like “primary-content”, “main” or “content”.

In the two screenshots above you can see how I found that ID I needed “content” in twentyfourteen, on the left is index.php loaded in my code editor. Once you know that ID you can enter it in the “Ajax container ID” field of the plugins settings page.
The next step is to find the class applied to menu items. This is generally “menu” or “nav-menu”. You’ll want to make sure, by inspecting a menu item.
Once those two settings are in and you’ve save your settings, you should go to the front-end of your site and try it out. When you click a link in your blog index or your menu, it should briefly show you a loading icon and then load the new content. There should be no page reload and the browser’s address bar should update automatically.
If it doesn’t, the first thing to do is to check your browser’s console for any javascript errors. I can confirm that this plugin works perfectly fine with WordPress 4.0 and the twentyfourteen theme. Other themes or plugins may introduce JavaScript conflicts that will have to be addressed. If you don’t see any errors in the console, than it is likely that you entered the setting wrong.
Once you do have things working properly, you should experiment from the plugin’s other settings. You can change the loader image to one of several options. In addition you can set the plugin to scroll to the top automatically when it’s completed its refresh.
AJAX Login

Another cool way to avoid page loads and make your site more “app like” is to use an AJAX powered modal for login. A modal is a in page pop-up box. The ability for your users to login without going to the WordPress login page is great. There are several plugins that offer this, my favorite is AJAX BootModal Login, which is free to download from WordPress.org.
This is one of those plugins that just works, with minimal setup, but has some interesting options. All you need to do to make it work is install the plugin and then add its widget to your sidebar. Once you do, users who are not logged in will see a login button, and logged in users will see a profile button. As an alternative to using the widget, to add a login link in a page you use this shortcode:
[Alimir_BootModal_Login]
One thing to keep in mind is that the plugin uses Bootstrap to power the modals it uses. If your theme or any of your plugins are using Bootstrap this could cause conflicts. The plugin’s settings page has options to disable loading its own copy of Bootstrap.
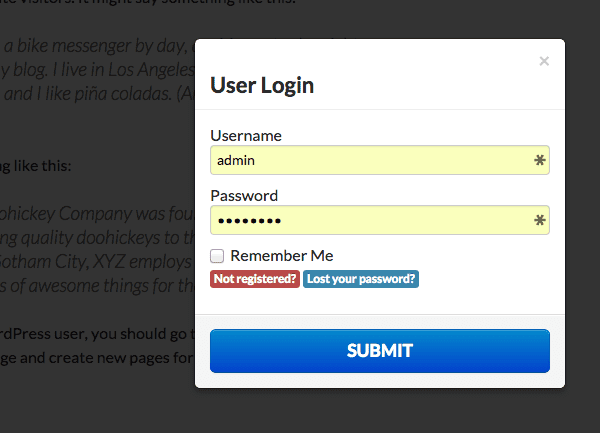
When you click the login button a form pops up for entering username and password. It also has a register and lost password link, both of which can be disabled from the plugin’s settings. In addition, you can enable captcha for login or password reset, which is a great additional feature.
Another great feature is you can set a redirect link to take the user to after they login. By default they stay on the same page, but if you want to take them to a welcome page or an account page, simply set the link in the “login redirect URL” setting. You do not need to pass the full URL, either, just the path, which is great for forward-compatibility in case your domain name changes.
What Else Can You AJAXify?
You can ajaxify most anything in WordPress. There are a lot of cool, AJAX powered plugins. AJAX is especially great for reducing the time involved in content searches.
I wrote on this blog recently about using FacetWP to created an Amazon.com-style “faceted” search system. Part of what makes that so cool is that the results are loaded via AJAX. Another cool search plugin SearchWP has a free, AJAX powered add-on for AJAX search results. The best part about that add-on is it works without SearchWP installed via the default WordPress search and should work with most of the top WordPress search plugins.
Another part of most sites that can be improved with AJAX is form submission. Most forms don’t really need to redirect after submission, they just do in order to allow PHP to process them. AJAX allows the data to be sent to the server for processing via AJAX without a page load. Many form builder plugins have AJAX add-ons or have it built-in as an option. My personal favorite is Caldera Forms, which allows you to turn AJAX form submission on and off per form.
Be sure to try out all these different ways to easily AJAXify your website. While you’re doing it be sure to start thinking of other ways you’d like to use AJAX. Next week I’ll be covering the basics of writing your own custom AJAX actions in WordPress. So, make sure your thinking of what cool AJAX-powered creation you want to make.
Featured image by Pagina / shutterstock.com.









can only recommend caldera forms. i use it on my pages and its a bless and free 🙂
Tried using the plugin Ajaxify WordPress Site with Divi 2.1 – almost works, but not on portfolios and lightbox-openable images. A shame, but have posted a support question to see if anyone knows of a solution.
Really nice article Josh, thanks for sharing.
Did not now about Ajaxify WordPress Site(AWS) and that FacetWP looks simply great, thanks for this article!
Great post and definitely something to try! I love reading the blog posts here.
Perhaps, though, another look by an editor would be helpful. Several errors exist just through the first few sections. These are probably not too distracting for most, but I think these errors make the post look a *little* less professional. I would be glad to help with corrections if you would like to PM or email me. 🙂
Don’t assume AJAX will help your SEO.
Here’s what you need to know to do it right: http://www.internetmarketinginc.com/blog/making-ajax-seo-friendly/
(not my article but super helpful if you’re an SEO like me)
Great article and useful content as always!
Pretty cool. Gotta try this on my website now.
Nice guideline with best examples and useful plugins details. but can AJAX is create any type of problem is SEO of any website?
I tried Ajax on Divi 2.0 (i run W3 cache plugin as well), and well my portofolio plugin is not working anymore, adn the pictures are appearing and disapearing randomly. i’m very interested by this solution, but … is there a way to have it working properly with Divi ?
I’ve used AJAX + Divi on a couple of sites http://ceiri.com and http://lukerichards.com with a fullwidth audio player so that visitors can listen to music while browsing. The only downside with using AJAX with divi is that the animation can’t be used, but still, for what my clients both wanted, it worked really well.
The AWS support is great. Highly recommend that plugin.
Newbie here!
I don’t manage to make Ajaxify WordPress Site(AWS) work with fullwidth audio player can you Lana or any one please help me with the setting of the plugin?
Thank you very much for the guideline!
Did you manage to make it work already?
Can You AJAXify Divi to make it even faster?
You article was a great help to me.
P.S
I think you added the wrong link to the caldera form.
Instead of https://wordpress.org/plugins/caldera-forms/
you added
https://wordpress.org/plugins/searchwp-live-ajax-search/.
Thanks for catching that. I updated the post for Josh.
Does AJAX goes well with Cache plug-ins like W3 Total Cache?
Good to know something I never know. Thanks for the information.
Great post. Thank you for the info about ‘AJAX BootModal Login’ it will be great to use it on my page.
I’m not a fan on installing excessive amount of wordpress plugin, if it’s not a necessity, I’m always aware my wordpress site will become too “fat” with too many plugins, thus affecting the speed.
Having said that I look forward to your next post on writing custom AJAX actions. I think that’s more suitable for me. Thanks Josh!
This is great. I just wished I had this article 4 months ago 🙂 Well done. Keep it coming.
Awesome blog post as usual. I always look forward to these in my inbox, quality content, short ‘n’ sweet. Keep ’em coming!.
Hi thanks for post.
I use Also a Ajax Calendar… It works fine on my client’s site
https://wordpress.org/plugins/ajax-event-calendar/
Bye!
Ps. Elegant can you write an “how to backup WordPress site in a Better way?”
We’ve been using a plugin called Updraft Plus to handle all of our backups & migrations. Incredibly powerful & easy to use. It’s become one of my defacto plugins for any new WP site I work on. A couple of my fav features are the chunked uploading (for large file directories) & the search & replace function for migration (that specific feature is a paid add-on, but well worth the money imo).
Did not now about Ajaxify WordPress Site(AWS) and that FacetWP looks simply great, thanks for this article!
Nice post but I think it would be more useful if the screenshots were big enough to see what they contained.
Thank you for the tip. One of the things I love about ET is the frequent blog posts. I always learn something from each one. We are currently in the middle of a redesign using the Divi theme. So far so good!
Nice post! Does it work with ET themes? I’ll give it a try today.
When I signed up for an Elegant Themes newletter, I did it because of free giveaways. Though I haven’t won anything at all, I really loved your blog posts and now I’m looking forward to the new one each evening. 🙂 And to be honest, it’s the only newletter that I’m happy to be signed into.
I tried the Ajaxify, but it didn’t change the menu buttons “active” property.
Any suggestions?