When you build a website or blog, populating it with content is just one step of the process. For some, it’s as simple as writing up a few basic content pages, writing blog posts on a regular schedule, and that’s it. For others—especially those working in complex industries, their content needs might be a little bit more demanding.
That’s when content starts to get lengthy. I’m talking 5,000+ word blog posts, here. The subject matter might totally lend itself to that many words but a careful balancing act must be accommodated for: what’s the right length to thoroughly cover the topic at hand without making your readers’ eyes glaze over?
Long content is what we’re going to talk about today. And as always, it’ll have a WordPress bent so all the organizational tips offered will be catered to fellow users and developers of this CMS. We’ll start with a discussion of how to determine if your content actually needs to be long then move into some actionable tips you can try out today. Happy organizing!
Is This Necessary?
Before we delve into the specifics of long content organization, I think it’s really important to ask yourself if your content even needs to be long in the first place. I know that’s incredibly broad, so here are a few questions to ask yourself to get to the heart of it:
- What subject matter does the content cover?
- Does it encompass one or several topics?
- If it covers multiple topics, would it make sense to split the content into multiple blog posts?
- Have you considered turning your long-form content into a post series?
- Does your content really need to be all on one page?
If you’re thinking about breaking your long content up into multiple posts, you do need to consider a couple of things. Lengthier content can be viewed by Google and your site visitors as an ultimate resource on a given topic. Breaking up the content could diminish that effect. On the flip side, turning long content into a post series means you get more bang for your buck. That is, you have fresh content to post to your site or blog for several days, rather than if you just threw it all up there at once.
if it makes sense for all the content to be kept together on one page and in one post, then you must consider how users will interact with it.
A long page of content that offers no places to stop and no means of navigating throughout it is not very user-friendly. And content that isn’t user-friendly is less likely to be read all the way through, less likely to be shared, and less likely to make a positive impact for your business. That’s why it’s imperative you apply at least one navigational method to your lengthy posts and pages.
Table of Contents
One of the best ways to organize long-form content is to use a table of contents. I mean, it works for books, right?
While you can manually set up a table of contents by setting your sub headers as anchors and linking to them, this can be time consuming and if you’re like every single one of us online business people, you know that time is money! That’s why I’d recommend using a plugin to get the job done.

There are several out there but one that I particularly like is Table of Contents Plus. It makes for the easy organization of lengthy content. It allows you to link to subheadings on the same page or post without having to manually set up those anchors. Tuts+ offers a nifty tutorial on how to modify this plugin to work with multi-page content as well.
Now, It does have a Wikipedia sort of look to it but you can easily customize it to fit in with your blog’s theme. There are several preset designs to choose from or you can just apply a bit of custom CSS to better match your site’s theme.
Set Links to Top
This is another anchor tag trick, but it can be incredibly helpful for making the navigation of long content a little bit easier for your site visitors. In the HTML editor, establish an anchor at the top of the page. It should look like this:
<a name=”anchor”></a>
Where it says “anchor” you can insert whatever descriptive text you want like “top.” Then, after each section, insert a link that points to this anchor. This link will look like this:
<a href=”#top”>Back to top</a>
Of course, if you don’t feel like doing this manually either, you can use a plugin. Smooth Scroll Up and WPFront Scroll Top are two good options for setting up “back to top” links.

The beauty of these, however, is you can automatically set a smooth animation that shows the page scrolling back to the starting point. Not totally necessary but adds a few style bonus points, to be sure.
Tabs
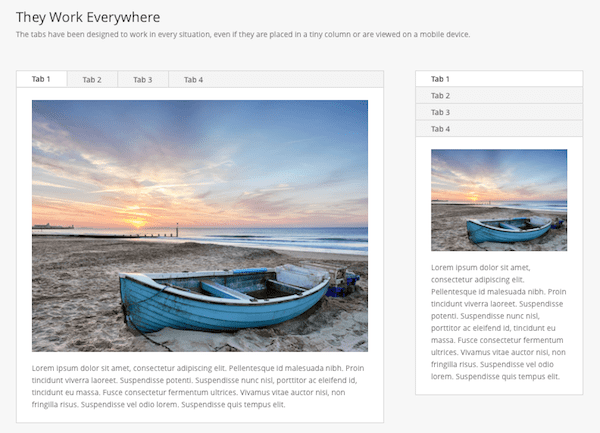
Another way to better organize your lengthy content for better navigation is to use tabs. WordPress tabs can turn a cluttered, overwhelmingly long page into one that’s easy to navigate and easy to read. The content can be clicked through without having to scroll. It’s more interactive, which means more user engagement. And it’s just plain easier on the eyes than a never-ending sea of text block after text block.

You have a ton of options in terms of how to handle tabs. Our very own Divi theme comes with a tabs module for your convenience. We also have a tabs shortcode that you can use to easily insert tabs wherever you want. This (and many others) come automatically built in to Elegant Themes.
If those don’t work for you, there’s always a few external plugins to try, too like Easy Responsive Tabs and WordPress Post Tabs.
Pagination
The last organizational method you might want to try is pagination. This lets you break your content up into multiple pages automatically for smoother navigation and use. Only, it doesn’t actually separate the content into multiple pages. It just makes a single post look as though it’s existing on several pages. This lets you experience the best of both worlds with lengthy resource-quality content and easy to read, brief pages.
Again, several plugins exist to make this possible like WP-Paginate and Advanced Post Pagination. Just make sure the plugin you choose is designed to add pagination to your posts, not to the blog index itself. Well, I mean you can use that function, too, but that’s not really relevant here.
Organization for Clarity
Now that you have a good idea how to organize your lengthy content for easier navigation, we can focus on some of the ways you can improve the legibility and impact of your content. Basically, you want to make your content as easy to read as possible.
Follow Best Practices for Creating Web Content
Now is not the time to deviate from or experiment with form. It’s a much better idea to stick with what works for your content as it’ll fulfill what your readers expect and it’ll be just plain easier to digest. A few general rules to follow to keep in line with best practices include:
- Keep paragraphs short and sweet. Don’t let people get lost in a sea of text. Allow plenty of white space as breathing room.
- Use lists to break up long content. They draw the eye and help you refine and emphasize key points to your readers.
- Use legible fonts, font colors, and background colors only. Seriously, now is not the time to go all vampire with a black background, red text, and a script font. First, you’ll make people think it’s 1998 and second, you’ll send your potential readers running for the hills.
- Use plenty of subheaders. Just like using short paragraphs and lists, you also need to break up your content into defined sections and subsections. Use h2 and h3 tags to give your content structure and an obvious flow. Plus, this makes it easier to apply a table of contents as we discussed previously, should you be so inclined.
Use Pull Quotes
Another way to instill greater clarity in lengthy content is to use pull quotes. This tactic comes from magazines. You know those bold, large print quotes set off from the main body of an article? Yeah, that’s a pull quote and it works hard in two different ways.
For starters, pull quotes are ideal for skimmers. If someone’s in a hurry and they start scrolling like mad through your content, pull quotes will draw attention to your main ideas and, if you’re lucky, intrigue those in-a-hurry readers enough to slow down and stay awhile. The key here is to make sure those pull quotes are actually interesting. Factual tidbits are fine but save those for lists and infographics. Use pull quotes to highlight the fascinating details that are enticing to readers. And don’t be afraid to be controversial. Capturing attention is the name of the game here.
Pull quotes are also beneficial because they reinforce your main ideas. This is especially important if the purpose of your content is to educate. If you’re trying to teach people how to do something, pull out a few ideas that are particularly important for them to know. Repetition is a main ingredient in the learning process, after all.

While you can always make simple graphics for your pull quotes, you might find it easier to use a plugin to automatically generate them. Simple Pull Quote is a good example. This plugin adds a TinyMCE button in the WordPress editor that lets you insert a quote anywhere you wish within a post or page. This is really convenient if you envision pull quotes becoming a major staple of your content’s style.
Use Images
Adding clarity to your posts can sometimes be as simple as adding relevant and interesting images. Yes, they’ll make the page longer but they’ll also make it feel more open and easier to digest. Images give your site visitors a second to pause and take a breath. They also offer a natural stopping point. So if you’ve written a book, those graphics offer a place where people will feel comfortable stepping away for a moment without losing their place.
And depending on the length of your content, it might not be feasible for it be read in one sitting, so acknowledging this and building that convenience for your readers into your content will be much appreciated.
Not just any image will do, however. The images you choose need to fit the style and voice of your content. Corporate stock photography isn’t going to come across so great in a tutorial for throwing creative office parties, for instance. However, animated gifs aren’t exactly going to work if you’re writing a comprehensive guide to business plans, either. Think of what your content is trying to accomplish and think of your audience before selecting images.
There are tons of places online to find images for free. Creative Commons Search is my favorite. You can use it to search for license-free images on Flickr, Google Images, and more.
Create Graphics
This serves the same purpose as using images as described above but since you’re creating them, you obviously have more control over what they contain. This is an important distinction and can help turn a good blog post into a great one.
So let’s say you wrote a long post about building your first WordPress site. This would obviously need to be broken down into several different sections from choosing a hosting provider to installing WordPress to choosing a theme. Because each of these topics are broad and cover a lot of ground, creating a mini-infographic to accompany each section can be a real asset.

If you lack design skills, don’t worry. Plenty of free tools exist. I’m particularly fond of newcomer, Canva. This service lets you easily create images and graphics that you can insert into your blog posts to add interest and visual appeal. You have tons of layout and design element options to choose from. With just a few quick searches and dragging and dropping, you can create compelling blog images that help you to better tell your story.
You can also use them to act as a recap of the previous section, dishing up the key takeaways or “things you should’ve learned’ before moving onto the next section. This helps reinforce important ideas and gives readers a natural place to stop.
Wrapping Up
I admire those who make it a regular habit to write lengthy content for their WordPress sites. It’s a commitment, to say the least. And while the time spent on the task can feel overwhelming, it’s worth the extra few minutes to get your organization pinned down to perfect. At the end of the day, how visitors interact with your content can make or break it in terms of being reader-friendly and shareable.
If you write long blog posts, what do you do to keep all of that text organized? Do you use any of the ideas we discussed here or do have a few other tricks up your sleeve? Regardless, I’d love to hear the details!
Article thumbnail image by iaod / shutterstock.com









Short content, long content, key words, SEO, ever changing algorythms, Google deciding for us all what is relevant. I’m exhausted! It is like trying to hold onto a slippery bar of soap. Ten minutes does not go by and the whole posting/blogging content structure changes. I don’t have enough time in my day to chase all this down. Anyone else lov’n it?
Great post, with great tools. But I will add done idea, a tool I like to use for this: the Toggled Content shortcode of Elegant Thems. It is very useful for long content, and I think it looks so good.
You can see an example of how I use it here:
http://www.entrenarsinsuplementos.com/libros-entrenar-sin-suplementos/hacer-pesas-sin-suplementos/
I see my next page tag broke in my reply to Nick.
The link that explains the Next tag is here;
http://wordpress.org/support/topic/next-page-breaking-large-posts-with-pagination
Perfect timing I preparing to write a long blog post using Divi. One question can you use this for long sales letters? If so how might it differ from a blog post?
Thanks
Since long contents are used more now-a-days these will be helpful organize it. Happy to read this.
Great post – that nicely employs many of the techniques it outlines to manage its own length.
I quite like footnotes – if you’re trying to write an authoritative article they’re great to add ‘optional’ detail and references that may make a proportion of your readers glaze over. There are a couple of decent plugins.
Good point, Skip! Have any suggestions on footnote plugins?
Thank you for another great article! I have a long post brewing & your article has given me lots of ideas on how to best handle it, including answering my question on how to do a table of contents.
Excellent post, I like all the points you mentioned but in my view most important are “Using Info-graphics” and “Tabs and Accordions”. Pagination in a single blog post can sometime increase bounce rates. Thank you very much for sharing useful information.
I always get value from these blog posts, thanks! As a Divi2 customer I find it valuable to learn of plug ins that are complementary and compatible with the Divi theme and the new version of WP. Saves me a lot of trial and error. Regarding the pop up, this blog itself might not be monetised, but it is serving to build your brand and loyalty with existing customers, the more successful you are in attracting new customers, the more your customers will benefit through new products – for this a pop up is a small price to “pay”.
“Table of Contents” is really a good idea, I would like it
Thanks @Brenda
Thank you for the informative post. I am going to read it again and as many times as required to see how I can implement it – pop up or no pop up.
To be honest, if it had not been for the wiggly pop up, I wouldn’t have subscribed and I am glad that I am on your list. 🙂
I’m looking forward to reading your post on the same subject, especially exit pop-up plugins and other ideas.
PS. I had set up my Gravatar a long time back and thanks to the post on the same subject, I went back to see how I could improve it. Keep on writing!
Thank you for all the great blog content you provide. I always read your posts because they are knowledgeable and helpful; your recommendations touch the practical, “the-devil-is-in-the-detail” topics that only experts know from years of working with a tool. Knowing Elegant Themes have vetted the plugins makes me feel more confident when trying one that is new, but looks promising. Thanks again!
Sorry for another comment. Probably you can include a dynamic string in newsletter that will turn off the box for at least the landing page.
Okay. A sincere comment here. If this pop-up was not there, I wouldn’t have been your subscriber. No matter how beautifully you design your author box, sidebar widgets or any other area, this simple pop-up which you can close easily is something that works.
Your WP-Paginate link seems to be going to the wrong page.
Good catch, thanks Annie! I fixed the link.
Hello Nick,
I wonder why most of your themes don’t accept this tag:
I’m one of those people that like long posts but the works on 2% of your themes.
Any reason why its not working in Divi, Nexus,etc themes.
I hope you sort this out….
regards
The post is perfect. The content comes first. but quality content. I really like this blog. I learned a lot. the only thing is … I do not know as I put my avatar on this blog ?? 🙂 greetings and congratulations !! from Venezuela.
Good pointers on long posts Brenda.
There was a time when we were told to break posts down into several parts but my long posts appear to do well in the rankings so I don’t break them down.
I think that I read over on Yoast’s site that if you have a very popular / successful post you should turn it into a page… I’ve never done that but it might be worth a try.
BTW – I’m not a lover of popups but for great content like this I can cope.
Do all of that work, and then ruin it by plopping a big, wiggly pop-up down on top of it! Somehow it ruins the effect . . .
I am sorry you feel that way. We put a ton of work into this blog, providing high quality free content every single day. The blog is not monetized. We have absolutely 0 advertisements, and we do not push a single affiliate product or annoy you with sponsored posts. The one thing we do, is ask that you perhaps sign up for our newsletter so that you don’t miss all the great articles we are producing 🙂
I think it’s a reasonable thing to do, and I think that using popups is something that more webmasters should consider if they have a blog that is similar to ours. I might write a post on it some day, since I think it’s quite a polarizing topic!
Not sure what the big fuss is Beelissa! We are getting amazing content here, surely a sign-up popup isn’t too bad.
I never, ever criticized the content. But what Dan says is exactly right. I do subscribe (not only that, but I am a paying Elegant Themes customer/member/whatever you call it).
Here’s why this is such a pet peeve for me: I spent months considering whether or not to sign up for a theme membership here. During that time, I had the Elegant Themes website open in a tab in my browser pretty much the whole time. I visited it a couple of times a week. I kept hoping to be offered a free theme, because I’ve found that I really need to see the back-end of a theme before I know for sure if I like it, if it will let me customize it the way I want, if it’s easy to use, etc. So during all of those months, *not once* did I see any popup offering me a free theme.
So then I joined, an almost immediately I start seeing these popups. There’s one over on the right, that one’s not so annoying. But the other one that comes down on the top and wiggles, and tries to get me to buy something I’ve already bought, and doesn’t realize that I’m already a subscriber and a member — I already hate popups, but being that I was never offered a free theme when I was trying to decide if I should join (and during that time, the price went up, too) — well, there’s my story about why I hate this particular one.
If it recognized that I was a member, that would be very nice. Add that to the fact that every single time I want to use the membership part of the site, I have to log in again, it doesn’t remember me, and it’s just maybe one more annoyance than my limit.
Nothing against the content, which is great. I’m actually pretty sure I retweeted this one.
No I’m with you Beelissa. Those pop ups are intrusive, particularly on mobile, which is mostly how I view this blog. Yes I have a membership to this site and I’m already subscribed to the newsletter, yet it shows it every freakin time!
I appreciate Nick’s comment, and also this is one of the best WordPress-related blogs anywhere on the web right now.
But the popup is still annoying, and I only tolerate it because the content is usually so good.
By the way I do what most people do when it appears – cancel it without reading what the pop up says. It’s a reflex now. I never read them.
Your pop-up throws itself at all visitors on every post even if they are subscribed to your newsletter already and they’re always coming in from the same IP. Not very smart lead tracking IMO.
I check this blog every week several times. It keeps me up-to-date with WordPress related issues. Thanks for writing these valuable articles.
Don’t mind about one pop-up from ET. However, I would like to see it is coming slow-mo from right hand side! 🙂
Thanks for the explanation, Nick. I appreciate the work you and the team put into Elegant Themes. I am looking forward to a post from you on the topic of popups. Perhaps it will help lighten the tone from some of the community members. 🙂