When you’re running a website, it’s important to know about the various Hypertext Transfer Protocol (HTTP) status codes you may encounter. While some are errors, others like the “307 redirect” are essential for ensuring that visitors can successfully access your URLs (and that you won’t be penalized by search engines). However, this isn’t the only type of redirect available, so you might be wondering when it’s appropriate to use it.
In this post, we’ll discuss 307 redirects in more detail. We’ll explain what they are and when to use them, as well as a few key tips for doing so effectively.
Let’s get to work!
Subscribe To Our Youtube Channel
What a 307 Redirect Is (And What It Does)
There are dozens of HTTP status codes, divided up into five main categories. For example, codes that follow the “4XX” structure, such as 404, are client-side errors.
HTTP “3XX” is the redirection category. There are nine different types of redirects. For example, a 301 status code is used to indicate when a web page has moved permanently.
Redirect status codes are crucial to Search Engine Optimization (SEO). It’s important to properly route users and search engine bots to the appropriate URLs, especially if they have moved.
307 is a type of temporary redirect. This HTTP response status code means that the URL someone is requesting has temporarily moved to a different URI (User Resource Identifier), but will eventually be back in its original location. In addition, it tells search engines that your server is compatible with HTTP 1.1.
Without getting too technical, a 307 redirect is the newer version (or successor) of the 302 redirect. The latter can be used to temporarily reroute users to a new URL, which can come in handy when you’re redesigning your website.
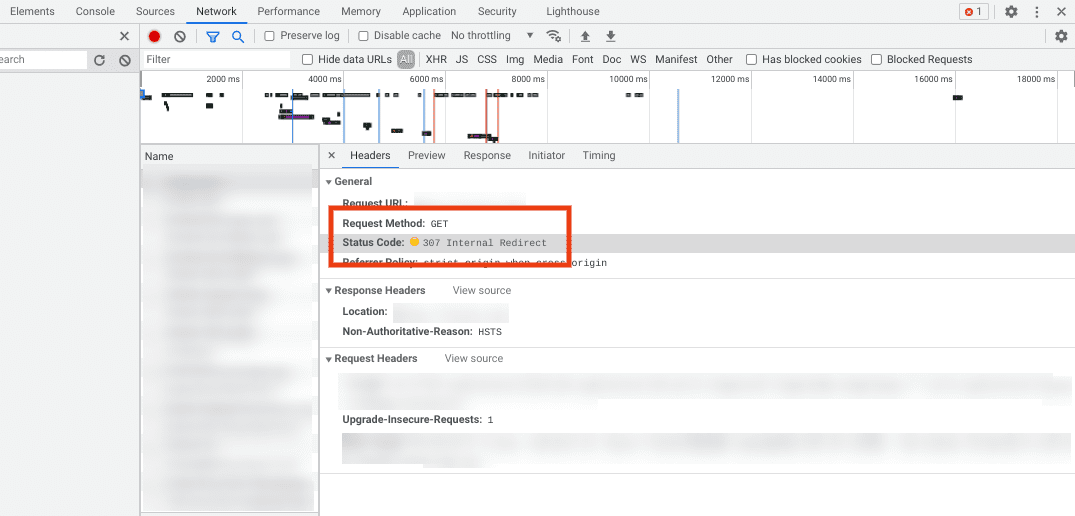
On the other hand, a 307 redirect indicates that the URL being requested by the user has moved to a temporary location, but will return. The key difference between 302 and 307 is that the request method doesn’t change with a 307 status code:

For example, the request can’t change from GET to POST. It must either be GET and GET, or POST and POST. In a nutshell, these request-response methods are how browsers and servers communicate. You can learn more about the difference between various HTTP request methods on W3Schools.
How a 307 Redirect Works
Before we talk about when you should use a 307 redirect, it might help to understand how it works. First, your browser sends an initial request to the web server for the site you’re trying to visit.
Using the Location header, the server then responds with an HTTP 3XX status code (in this case, a 307). The browser then sends the request to the new URL location, which the server responds to again (this time by sending over the data needed to display the web page).
Note that there are two types of 307 redirects: temporary and internal. A 307 Internal Redirect is a variant of 307 Temporary, and occurs at the browser level. Therefore, it doesn’t influence your site’s SEO.
When to Use a 307 Redirect
Redirects can be a useful part of your website maintenance. However, it’s important to be careful about when and how you use them, as well as which ones you use. Too many URL redirects can slow your loading times down, and hurt both your User Experience (UX) and SEO.
Therefore, the best practice is to use them sparingly. With that being said, there are a handful of scenarios when using a 307 redirect is appropriate. This includes when you’re:
- Updating content on a page
- Migrating to a different Content Management System (CMS)
- Switching domain names
- Taking your site down temporarily due to maintenance
The key is to only use a 307 redirect when you know that the move will be temporary. Otherwise, you’re better off using a 301 or 308 redirect, so your SEO “link juice” will be passed on to the new URL from the old one.
You’re usually better off using a 301 redirect when you plan to permanently delete or move a page, or you’re changing your pages’ permalink structure. Similarly, 301 redirects are best used when you still want the pages they’re pointing at to appear in search engine results. It can also be helpful if you want to get feedback from visitors on a new page you’re creating, without hampering your SEO.
How to Implement a 307 Temporary Redirect on Your Website
In addition to understanding the various types of redirects, it’s important to know how to properly implement and use them. Below are a few key tips for using 307 redirects on your website.
Implementing a Temporary Redirect via Your .htaccess File
There are a few different ways to implement redirects. On a WordPress website, the best method is usually to specify the 307 redirect in your .htaccess file, which is your main server configuration file.
Note that, because this is such an important file, it’s crucial to treat any changes you make to it with caution and care. We also recommend creating a backup of your site using a WordPress backup plugin before modifying this file, especially if you don’t have much development experience.
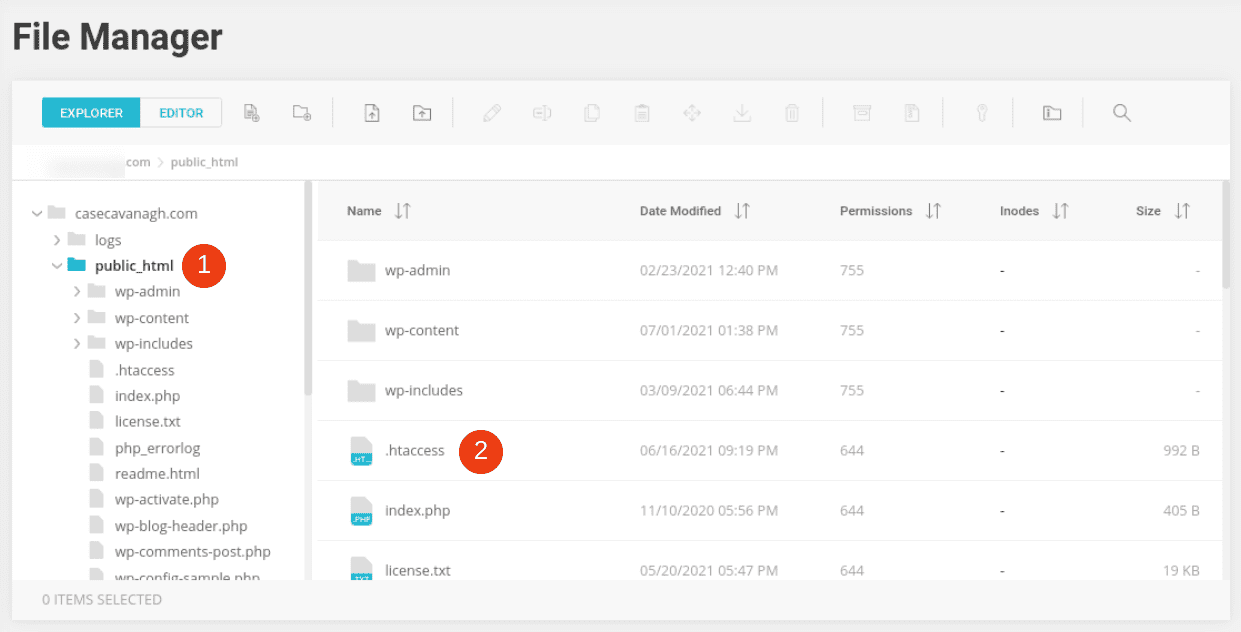
Then you can access it via a File Transfer Protocol (FTP) client, or your hosting account’s file manager application. Typically, you’ll find it within your site’s root directory in the public_html folder:

Within the .htaccess file, you can implement a redirect by using the mod_rewrite module. That will look something like this:
[PHP]
# redirect the service page to a new page with a temporary redirect
RewriteRule “^/service$” “/about/service” [R]
[/php]
For more information and guidance, you might want to refer to Google’s Search Central guide on creating redirects.
Using a Plugin to Add a Redirect on Your Website
Instead of manually configuring the redirect yourself, another option is to use a WordPress redirect solution, such as Quick Page/Post Redirect Plugin:

This free tool lets you add 301, 302, and 307 redirects to your WordPress site. However, it’s important to note that it uses what’s known as “meta refresh” redirects.
Meta refresh redirects occur within the browser, not your web server. This means that the redirect tells the browser to navigate to the specified URL within a certain time span. This is what’s happening when you see a web page that says something like: “If you are not redirected within five seconds, click here.”
Not only can these types of redirects confuse your visitors, but they can also make search engine crawlers assume that your site contains spam content if they’re used too often. Therefore, we only recommend using this method if you cannot set up a redirect via your .htaccess file (for example, if your web host doesn’t provide access to it).
Conclusion
Gaining a solid understanding of HTTP response status codes is an important part of being a successful website owner. Setting up redirects can help you properly execute site maintenance. If you’re only going to move a URL temporarily, we recommend using a 307 redirect.
As we discussed in this post, a 307 redirect is a status code you can use to point visitors to a new URL, but eventually bring them back to the original one once you’re done making changes or updates. It’s best to use this option when you don’t want your SEO “link juice” to be passed from the old URL to a new one.
Do you have any other questions about 307 redirects? Let us know in the comments section below!
Featured Image via Andrii Yalanskyi / shutterstock.com









Leave A Reply