If you’re a web developer, you very likely have a dev environment set up locally on your workstation. You have installed your favorite code editor, the best packages added in, extensions loaded, and the entire IDE works exactly as you need it. But what if you’re not at your normal machine? What if you’re traveling or have been displaced or even working from home without a laptop? What then? That’s when knowing what online code editors are out there can really save the day. And more than that, maybe even be kept in your back pocket as a way to enhance your normal coding routine.
Subscribe To Our Youtube Channel
Why Online Code Editors?
There are several reasons to consider using online code editors. The truth, however, is that using an online IDE is (most likely) not going to replace your locally installed one. While many online environments are amazingly robust and capable of handling most of the work you throw at them, they just aren’t as robust and capable as desktop installations. That said, however, there are multiple reasons to consider using one.
- You’re traveling and need access to your code anywhere.
- You need to share snippets and interactive sections of code.
- Your time is limited, and you need a solution with nearly zero setup.
- Your budget is limited. Online code editors may have more power behind them than the workstation you have access to.
- Your team needs to collaborate in real-time. Many online IDEs have collaboration tools built-in that work without setup.
Regardless of the why you want to or need to use an online IDE, there are tons out there for you to choose from, each with different strengths and weaknesses and that serve different functions for web developers.
1. PlayCode

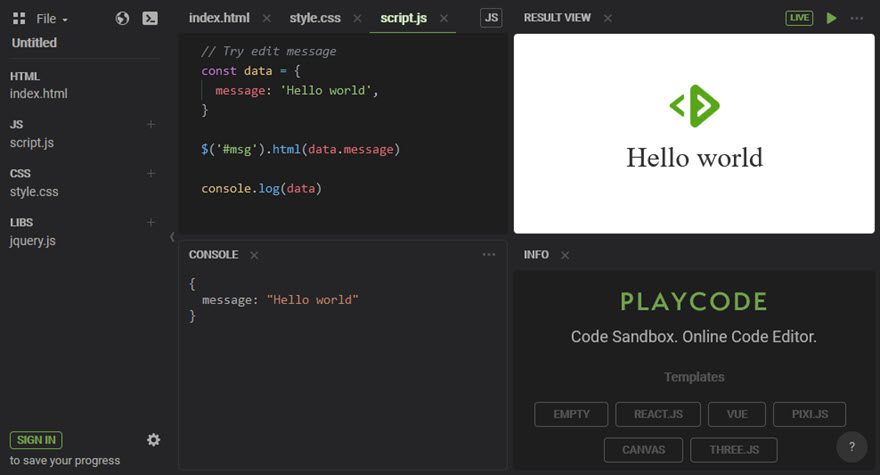
PlayCode is a nice, all-purpose online code editor. With it, you can open multiple files that run together in a single project, just like you would with multiple files in a typical directory structure using Sublime Text or VS Code. PlayCode has premade templates for users, as well as real-time results and built-in console debugging right in the browser. Users can edit and work without being signed in for quick fixes and whatnot, but also sign in to save the work and use PlayCode across machines.
2. JSFiddle

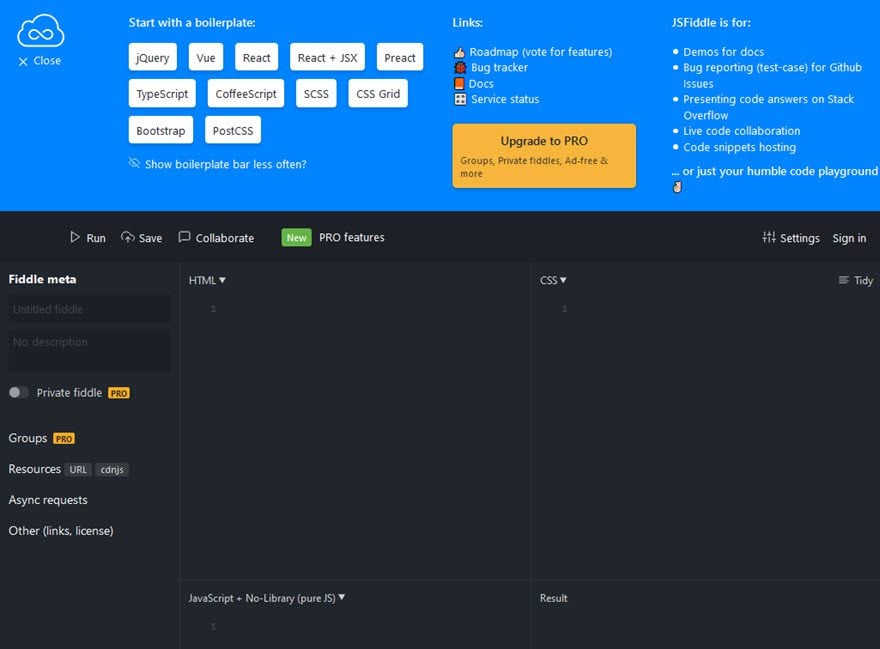
JSFiddle is another top online code editor that works in many ways like PlayCode. Designed specifically for JavaScript coders, JSFiddle isn’t necessarily for working on entire projects, but as the information bar at the top of the editor itself says, it works best for “demos for docs, bug reporting for Github issues, presenting code answers on Stack overflow, live code collaboration, code snippet hosting” or just being a sandbox for you to play around in with your code.
3. CodePen

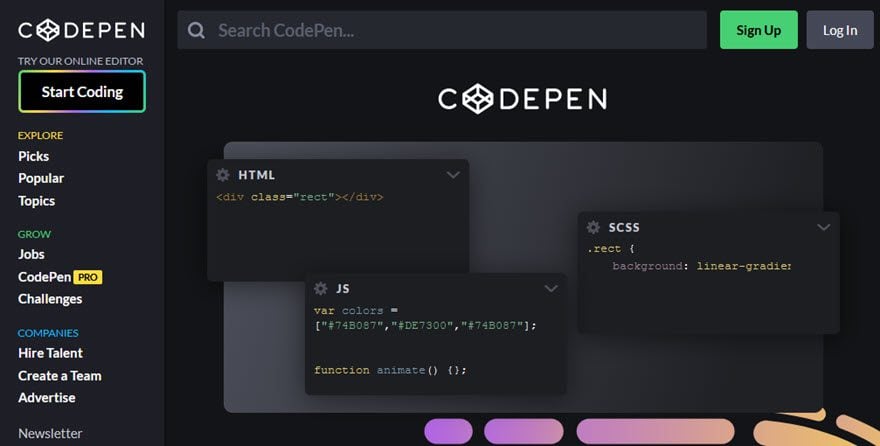
CodePen is likely considered to be the online code editor of online code editors. Not only does it give you the tools for collaboration, experimentation, and sharing, but you also get live results and the ability to search through their database and repository of snippets that other authors put up so you can experiment and learn from their work, too. It’s also a fun place to see what some people are doing with code in new and fun ways. Plus, CodePen snippets get indexed by Google, and many times you will end up here when you’re looking for a solution before you head to Stack Overflow — and sometimes after because that’s where people often write up and share real-time solutions.
4. StackBlitz

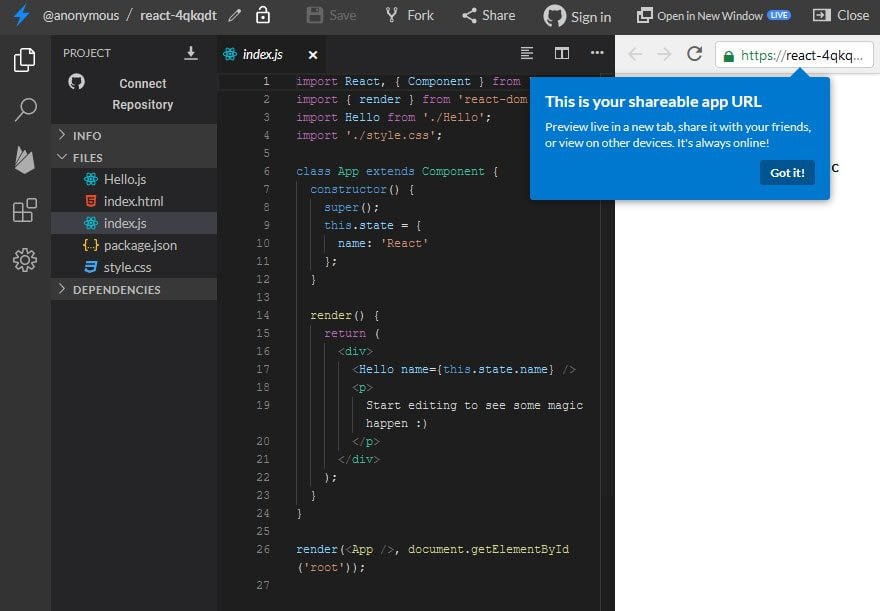
StackBlitz is good stuff. We are very impressed by what this app offers developers because it comes jam-packed with tools for you to get your project off the ground with a running start. In a single click. If you look at the image above, the files and dependencies and even shareable URLs were all generated with a single Start a New Workspace – React (JavaScript) button. With the ability to save, share, and even connect to your GitHub account, StackBlitz deserves a look. Instead of being a snippet sharing service or coding sandbox, StackBlitz is a solid IDE for those who prefer online code editors.
Plus, and we can’t let this go without saying, it is based on VS Code. So you’re basically running the most popular IDE and code editor in your browser, and each project gets its own server space. You can upgrade if you want, but even the free version works well (albeit slightly slow on load, but that’s to be expected from free plans). Read up on it, and we think you’ll agree that this, of all the online code editors, is worth taking a long, hard look at.
5. AWS Cloud9

As an early adopter of Cloud9 years ago when it was an open-source project on c9.io, we highly recommend this product. In fact, it provides a very similar experience to StackBlitz above. When Amazon acquired C9, they connected it to their cloud as part of their AWS suite of services. AWS Cloud9 is definitely a solid, full-featured online IDE, and the informational blurb on their website does a great job of breaking down exactly why it’s worth a look.
AWS Cloud9 is a cloud-based integrated development environment (IDE) that lets you write, run, and debug your code with just a browser. It includes a code editor, debugger, and terminal. Cloud9 comes prepackaged with essential tools for popular programming languages, including JavaScript, Python, PHP, and more, so you don’t need to install files or configure your development machine to start new projects. Since your Cloud9 IDE is cloud-based, you can work on your projects from your office, home, or anywhere using an internet-connected machine. Cloud9 also provides a seamless experience for developing serverless applications enabling you to easily define resources, debug, and switch between local and remote execution of serverless applications. With Cloud9, you can quickly share your development environment with your team, enabling you to pair program and track each other’s inputs in real-time.
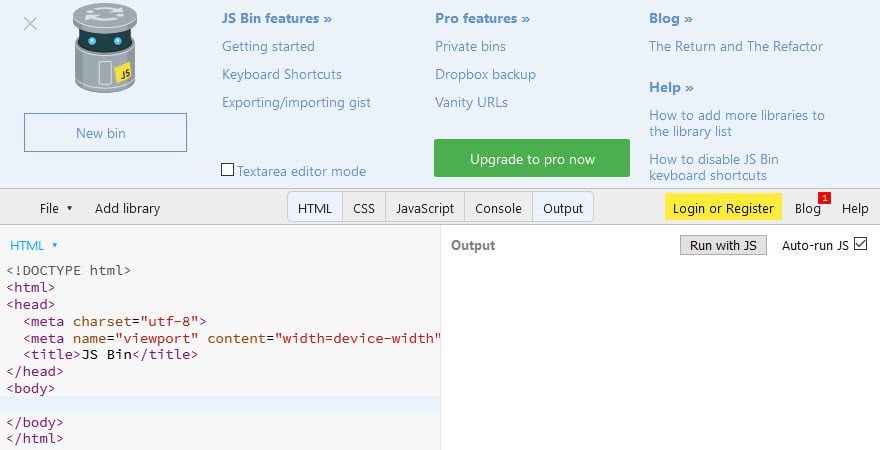
6. JSBin

If you have ever seen or used PasteBin, JSBin will be familiar. It is similar in structure, style, and utility, JSBin is mainly a site to share code. We think it’s definitely best to register an account here to stay logged in. The reason being, JSBin automatically saves your progress on any code you’re working with. Even if you are simply experimenting to see what snippets do, you’re not going to lose your work. JSBin is a simple, no-nonsense editor. And if that’s what you need, you really can’t get any better.
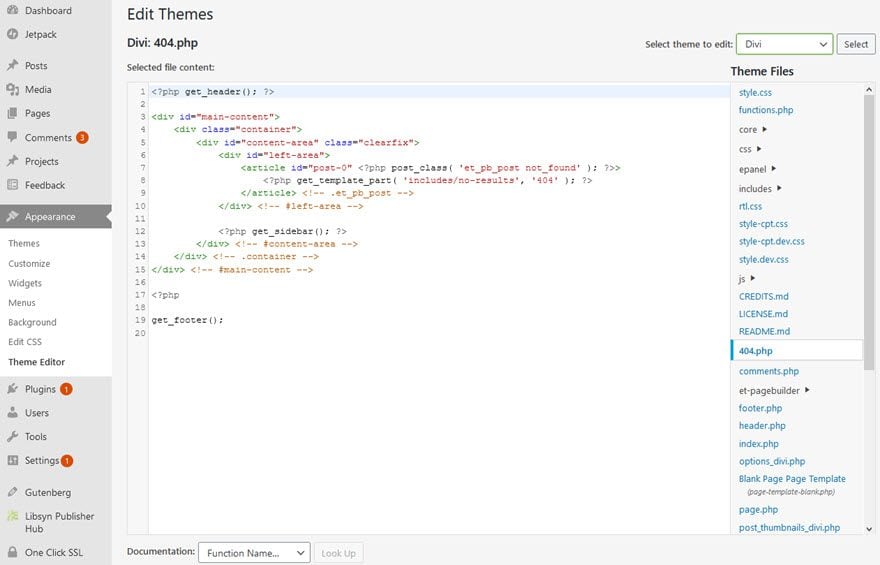
7. WordPress Theme Editor

WordPress might not be the first thing you think about regarding online code editors. But it is definitely something to consider. In WordPress 4.9, WP Core was updated to include CodeMirror. Syntax highlighting and error warnings for any changes that are made within code areas are now baseline with WordPress. The primary location for this is within the Appearance – Theme Editor area, but it also appears in any widgetized area (such as the Custom HTML widget) or within the theme customizer in the Custom CSS tab. While this is definitely not a full IDE, we can absolutely recommend the WP CodeMirror editor as a way to check errors and update snippets of code without dealing with FTP and various file management systems.
Wrapping Up with Online Code Editors
Most online code editors aren’t going to replace your local dev environment. That’s not their job. Mostly. What they can do, however, is provide a solid and simple way to edit code, share snippets, make backups, and experiment with new features in a safe and secure location in real-time. Between full IDEs like StackBlitz, snippet sharing services like JSBin, and even just quality-of-life online code editors like the WordPress CodeMirror integration, if you’ve never played around with online editing, there’s no better time to start.
What are your favorite online code editors?
Article featured image by Fernandodiass / shutterstock.com









Leave A Reply