Most modern customers will look at product reviews before making even the smallest purchase. Enabling user reviews for your own products helps you build trust with new customers, and it lets them share important information with other buyers. One of the best ways to display reviews on your website is by using the All Reviews WooCommerce block.
In this article, we’ll talk about how the All Reviews WooCommerce block works. We’ll show you how to add it to your website, configure it, and use it effectively. Let’s get to work!
How to Add the All Reviews WooCommerce Block to Your Post or Page
The All Reviews WooCommerce block enables you to display a list of the latest product reviews on your website. By default, the block shows reviews for every item, which means visitors will get an overview of how happy your latest customers are.
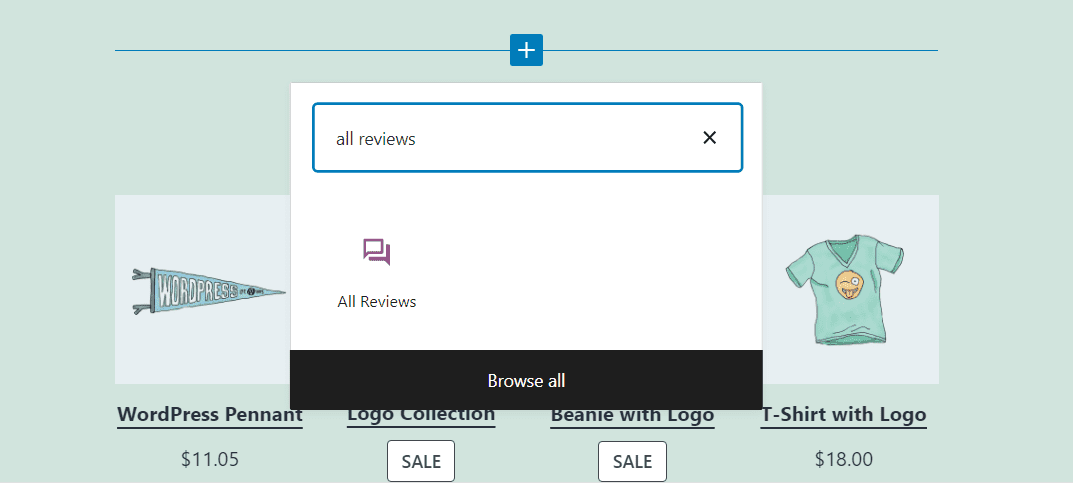
To use this block, open the Block Editor for the page or post where you want to showcase the reviews. Select the option to add a new block, and use the search tool to look for the All Reviews option:

Note that the All Reviews block is only available if you’re using WooCommerce. If the plugin isn’t active, you won’t have access to any WooCommerce blocks in the Block Editor.
Once you place the All Reviews block, it will display a list of all the latest reviews in your store:

By default, every review includes the customer’s name, the body of their review, their rating, when they wrote it, and their profile picture. However, you have full control over how reviews appear within the All Reviews block, as we’ll show you in the next section.
All Reviews WooCommerce Block Settings and Options
Unlike most other blocks, the All Reviews WooCommerce block doesn’t offer any formatting options. That means you can’t change its alignment or layout. However, the block does offer a variety of settings that enable you to configure what elements it includes.
To access this block’s settings, select it within the editor, and then click on the gear-shaped icon in the top-right corner of the screen. A menu will appear to the right, including all of the settings that are available for the All Reviews block.
Content Settings
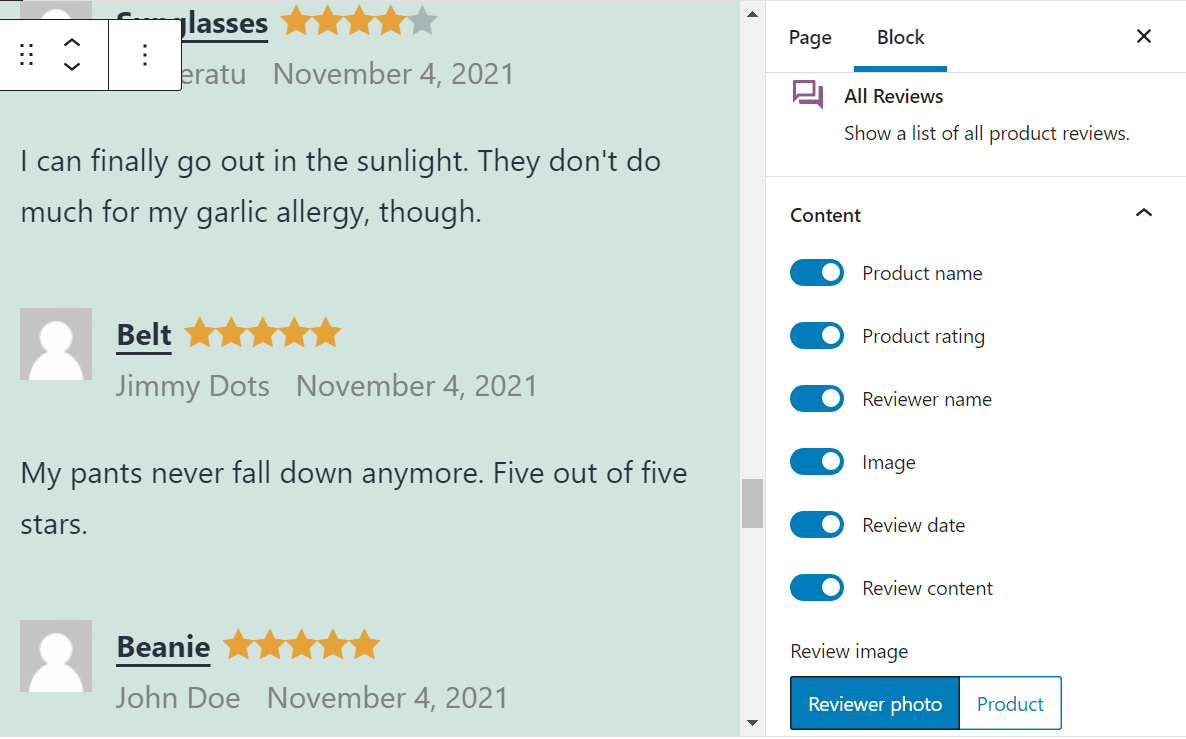
The first part of the settings menu enables you to decide what elements the block will display for each review:

You can choose whether to include reviewers’ names, profile pictures, dates, review content, and product ratings. In most cases, we recommend including all of those items.
However, you might choose to disable review dates if purchases aren’t made very often, so as not to discourage potential customers. Finally, you can choose between displaying reviewers’ photos (their profile pictures) or product images alongside each review.
List Settings
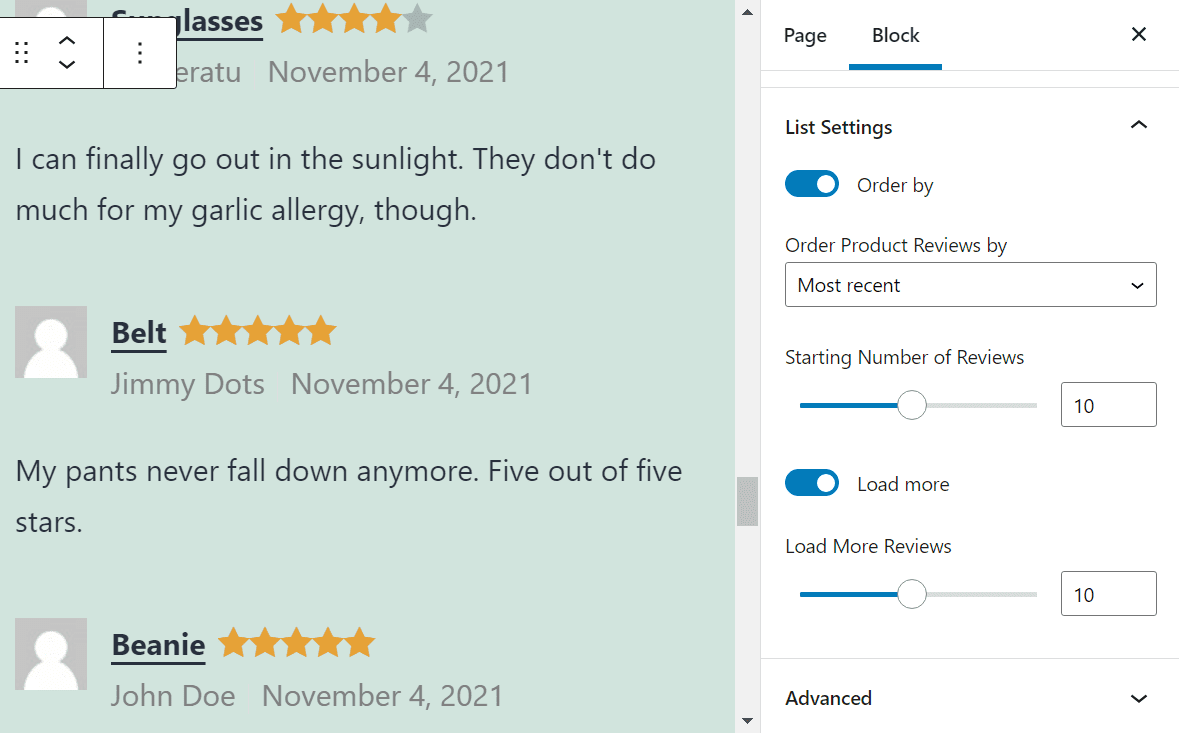
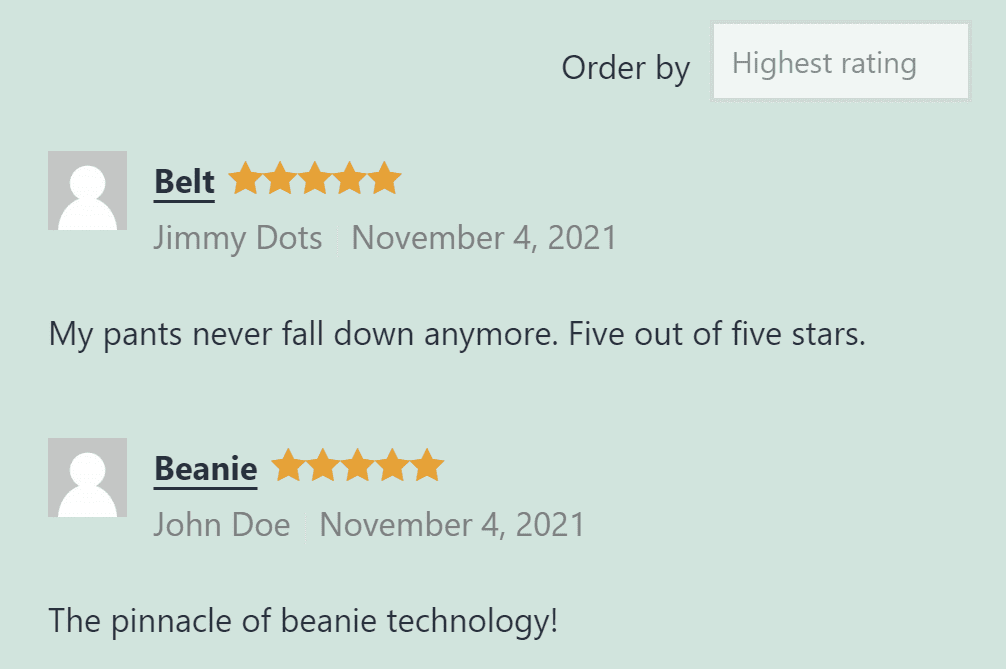
The next section enables you to decide in which order to show reviews in, and how many of them to display. By default, the All Reviews block will display the latest reviews across the entire store. However, you can also choose to display reviews from highest to lowest rated and vice versa.
You can also configure how many additional reviews will appear when users click on the Load more button (or disable that option altogether):

Text Color
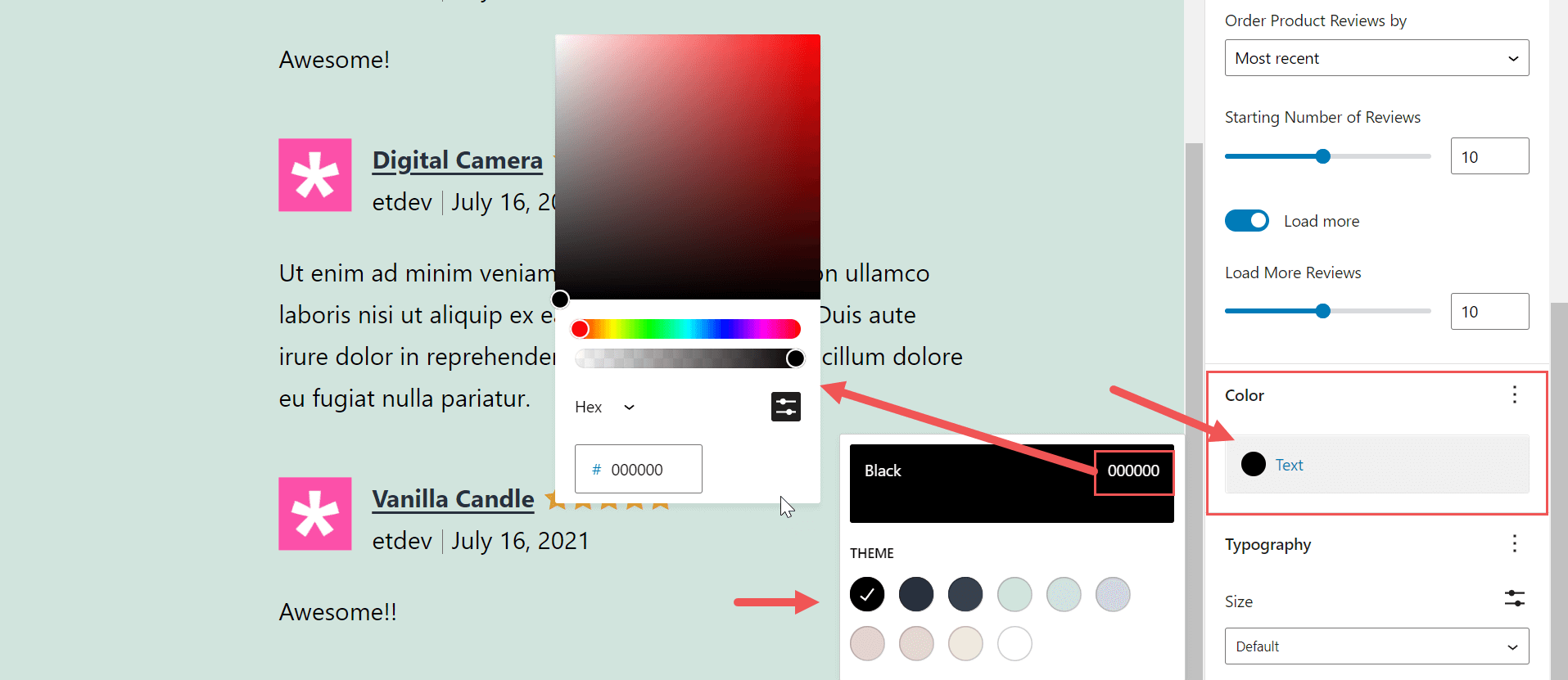
The next section allow you to customize the color of your text within the All Reviews block. To change the text color click on the text color option. Then you can choose one of the default theme colors or select the hex code to add your own custom color.

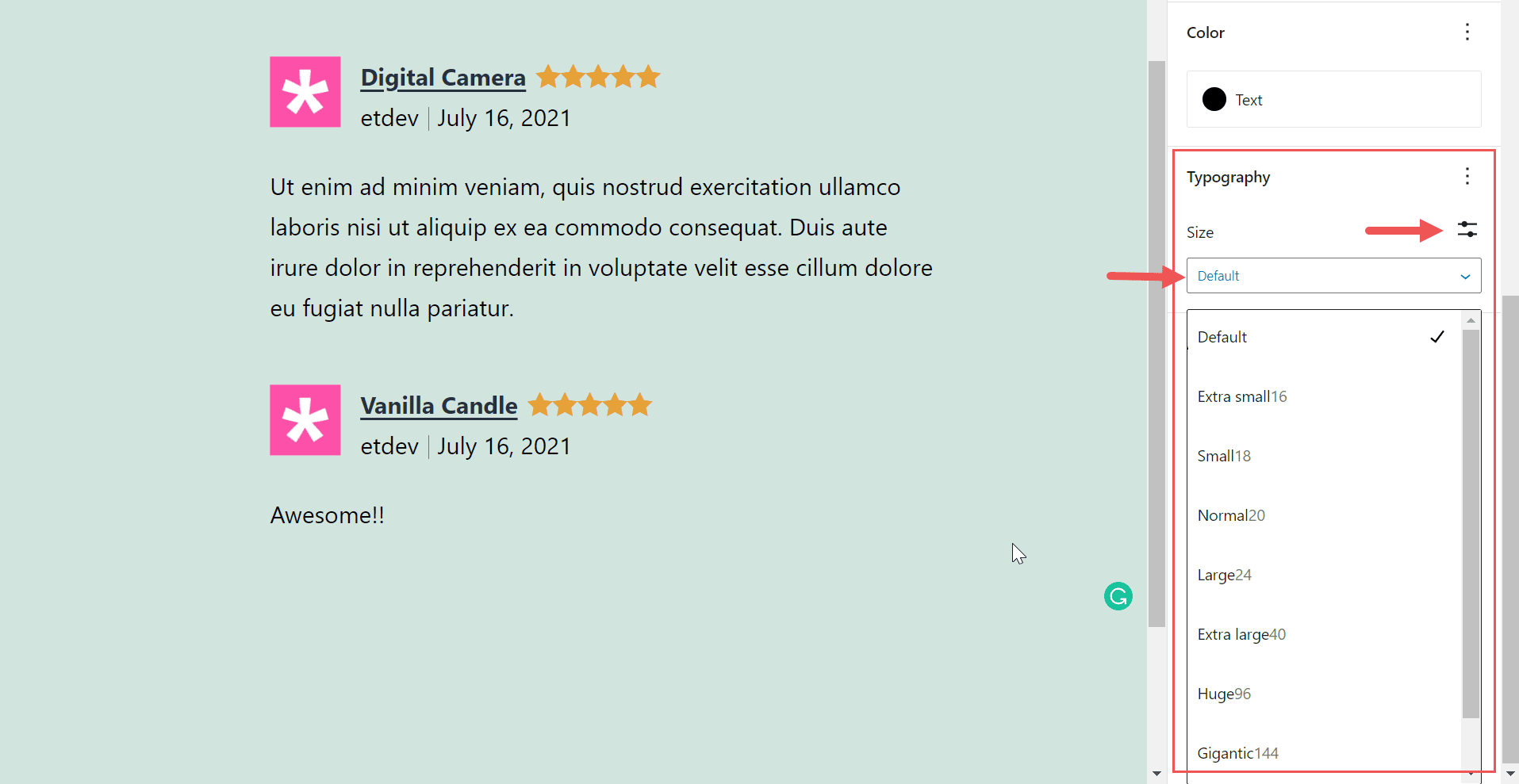
Font Size
In addition to text color, you can also change the font size for the All Reviews block under the Typography settings. To change the font size, click the plus icon on the Typography toggle and select font size. There you can choose from one of the built-in theme font sizes or click the customize icon to add your own custom font size value.

Additional CSS Class(es)
Finally, there’s an Advanced tab within the All Reviews block settings menu, which enables you to add new CSS classes to the element. You can use those CSS classes to modify the block’s style if you’re comfortable using stylesheets.
Tips and Best Practices for Using the All Reviews WooCommerce Block Effectively
In most cases, we recommend displaying the All Reviews block on your store’s home page and/or landing pages. This shows new visitors how satisfied past customers are right away, encouraging them to stick around. Moreover, if you have a lot of recent ratings, displaying review dates can show visitors that you get a lot of sales. That, in turn, can help you to build trust even further.
If your store is still growing, we recommend showcasing the reviews with the highest ratings instead. If you do this, we’d also suggest disabling review dates, so visitors won’t be discouraged if there aren’t any recent sales.

As for whether to display user profile pictures or product photos, that choice is up to you. Displaying customer pictures can help make reviews look more trustworthy and give them a human touch. However, that will only be effective if most customers set profile pictures. Otherwise, you’re typically better off displaying product photos alongside each review, so potential customers get a glimpse of what you offer.
Frequently Asked Questions about the All Reviews WooCommerce Block
If you have any questions left about how to use the All Reviews block, we’ll aim to cover them here. Let’s start by talking about how to style this handy block.
Can I Change the Style or Layout of the All Reviews Block?
The All Reviews block doesn’t enable you to change its layout. When you place the block, reviews will show up on a single-column list. However, you can change the text color or font size using Color and Typography options. You can also add custom CSS Classes to target the All Reviews Block in your custom CSS.
Are There Any Other WooCommerce Review Blocks I Can Use?
WooCommerce ships with several review blocks that you can use in your store. For example, there’s a Reviews by Product Block, which enables you to display reviews for individual items. You’ll also have access to the Reviews by Category Block, which lets you display reviews from specific product categories.
When you’re using the All Reviews block, you can’t filter reviews either by product or category. However, the block does enable you to choose what order reviews will be displayed in.
Where Should I Place the All Reviews Block in WordPress?
Since the All Reviews block displays reviews for all the products in your store, it makes sense to place it on one of your website’s main pages. Both the home page and the Shop pages make ideal placements for this block. Alternatively, you can set up a page just for displaying reviews, and link to it in your navigation menu.
Conclusion
The All Reviews WooCommerce block enables you to display the latest reviews for all products in your store. You can also configure this block to display reviews from the highest to lowest ratings and vice versa (although we don’t recommend the latter approach).
This block offers the perfect way to show visitors how much customers love your products. If you have a lot of recent reviews, it can also signal that you run an active store with a large volume of sales.
For more, check out ultimate guide to WooCommerce Blocks.
Do you have any questions about how to use the All Reviews block in WooCommerce? Ask away in the comments section below!









Leave A Reply