WordPress 5.0 was a major milestone in WordPress history. Primarily for the introduction of Gutenberg, the new default editing experience. However, 5.0 also introduced Twenty Nineteen, the new default theme. One which is not only fully Gutenberg-compatible, but also boasts clean aesthetics and lots of room for customization. If you haven’t given the new 2019 default theme a look yet, here’s your chance.
The 2019 Default Theme, Twenty Nineteen

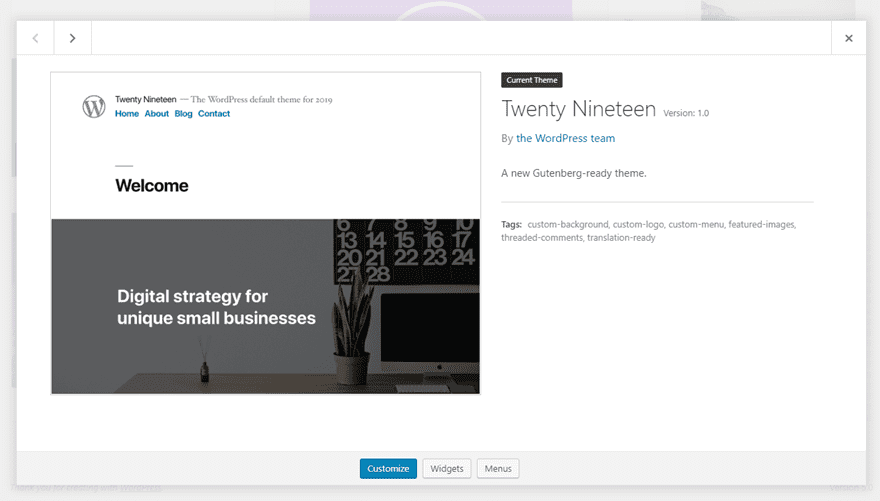
Twenty Nineteen should be installed automatically when you upgrade to WordPress 5.0. You will find it under the Themes tab in your admin dashboard. At first glance, it may not seem like there’s a lot going on with the 2019 default theme, but looks can be deceptive. Under the simple exterior lies an incredibly versatile theme that is ready for page-builder customization.
The Base Theme
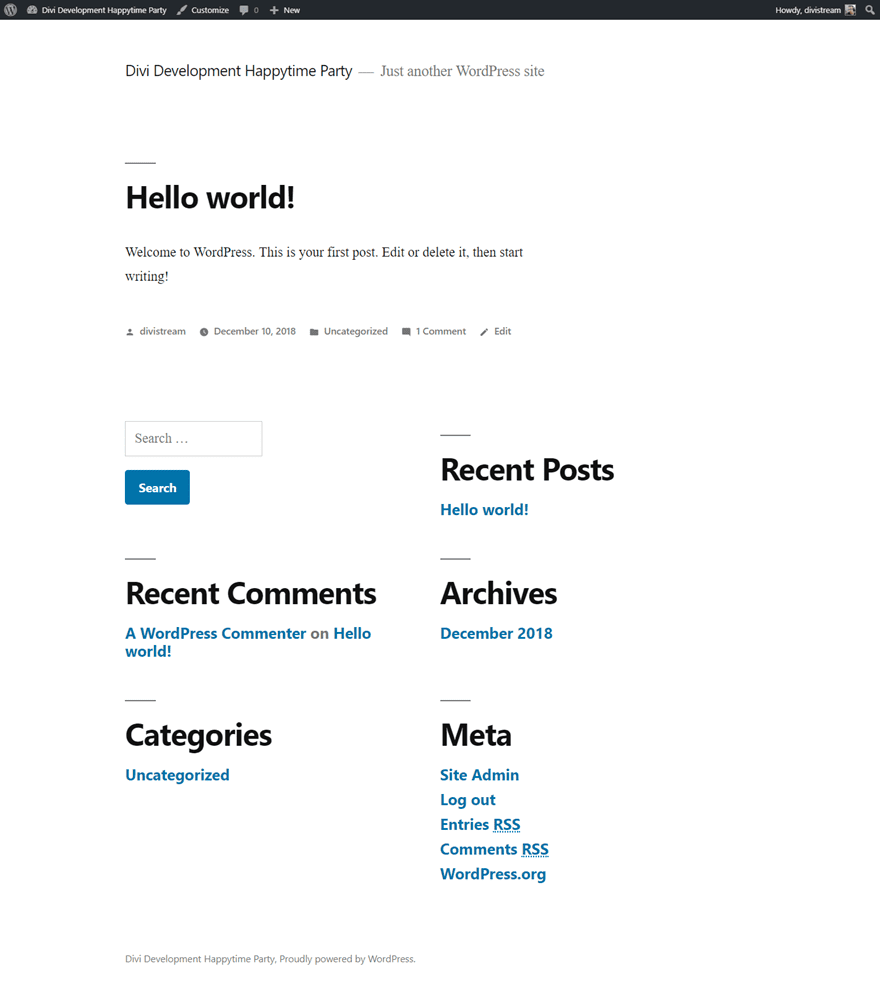
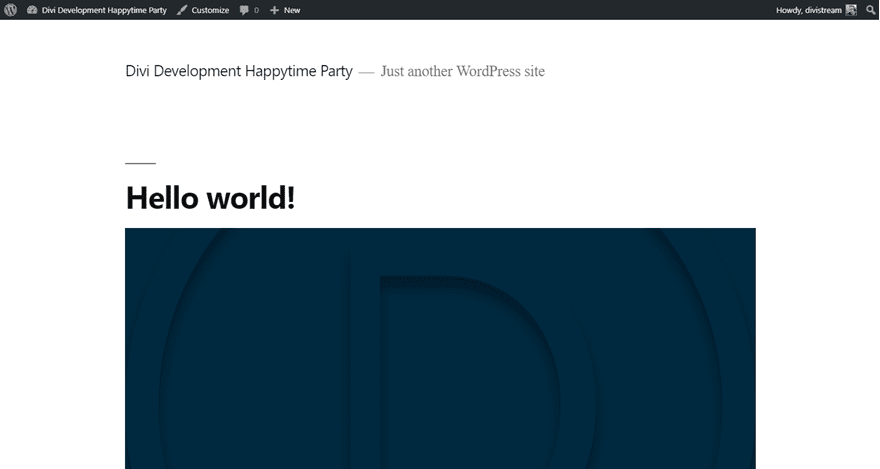
When you first install the 2019 default theme, you may be surprised by its austerity.

However, if you look at the image above, all of the hallmarks of WordPress default themes are here:
- Sample Hello World post
- Sample comment with a Wapuu Gravatar
- Search box widget
- Recent Comments widget
- Categories widget
- Recent Posts widget
- Archives Widget
- Meta links widget
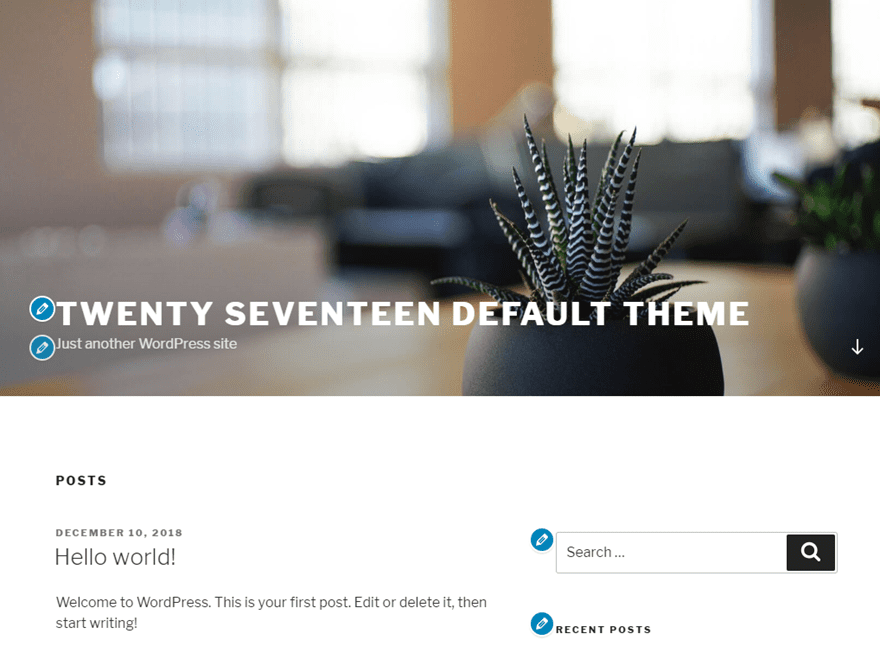
But there are no images, no icons, no site header image like in the previous default, Twenty Seventeen:

However, it is in this austerity that Twenty Nineteen’s draw lies. You get a blank canvas to build whatever you want, however you want. And 2019 wants you to use a page builder to do that. Gutenberg specifically, but any of the major products work just as well, if not better.
Gutenberg and Twenty Nineteen
It is impossible to talk about the 2019 default theme without discussing Gutenberg. That is in part because it’s based on a community project called the Gutenberg Starter Theme. With that in mind, you can definitely see what Twenty Nineteen has to offer when you open up the new editor.

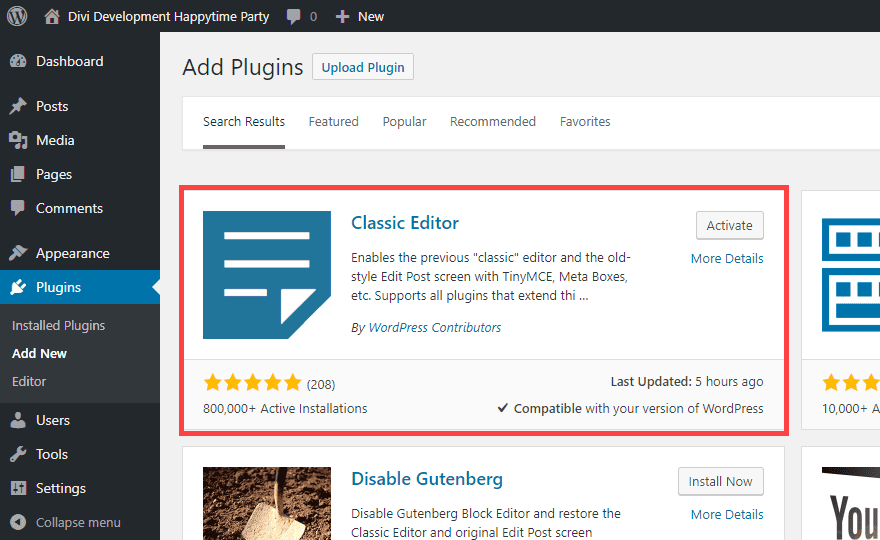
If you do not want the new Gutenberg editor, but still want the customization offered by the 2019 default theme, you can always install the Classic Editor plugin, and your WordPress content creation/editing experience will not change at all. (You will notice that there are a number of plugins to disable Gutenberg, but this one is the official solution by the WordPress team.)

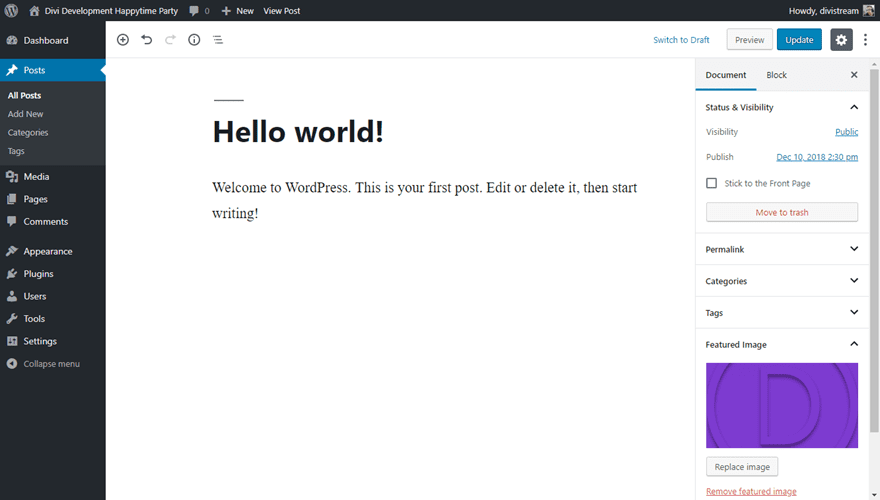
Even adding a Featured Image will greatly change the way the default theme appears. Because customization is the primary goal of Twenty Nineteen, there is no primary header or other images included because the impetus is on your creativity. When you add a featured image to a post, you will see the home page looks cleaner with just that one change.

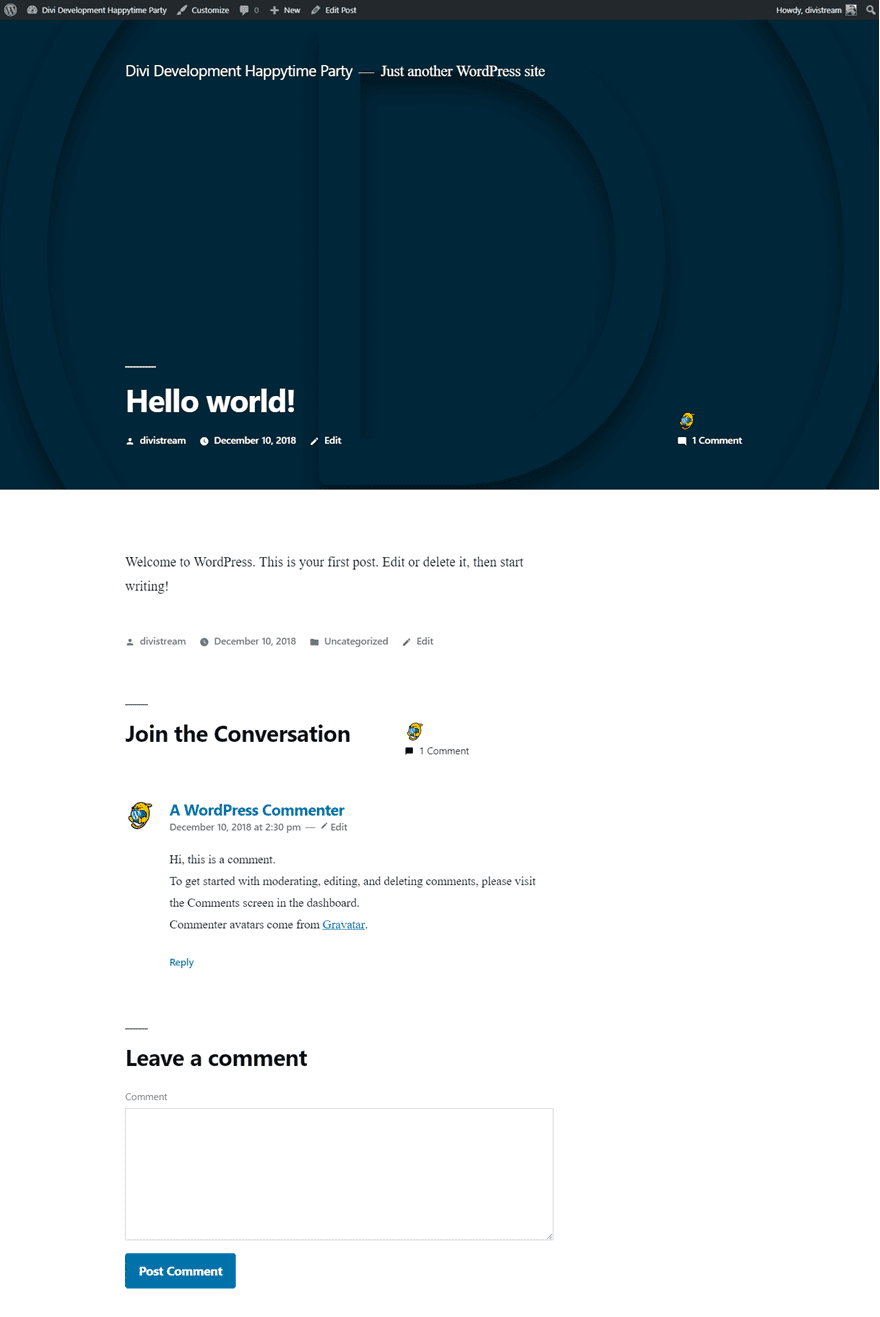
And the post itself is far more pleasing with the large featured image on display. With the post’s featured image being so large and prominent, the theme developers recommend a minimum 2000 x 1200 px image.

Now, you may have noticed that the featured image from the editor and the one in the post itself are different colors. That’s because the theme overlays a filter on header images throughout the theme. We can easily fix that and see what other customization options are available in the Theme Customizer.
Twenty Nineteen Theme Customizer
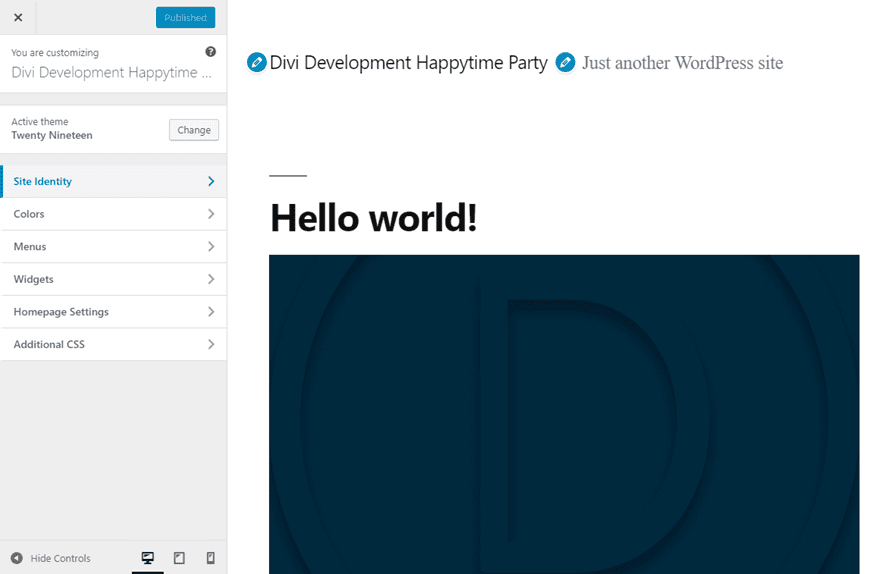
You can get to the Theme Customizer by navigating to Appearance – Customize in your dashboard or by clicking the Customize button in your admin toolbar at the top of the page. Either way, you will get the customizer sidebar to the left of the page.

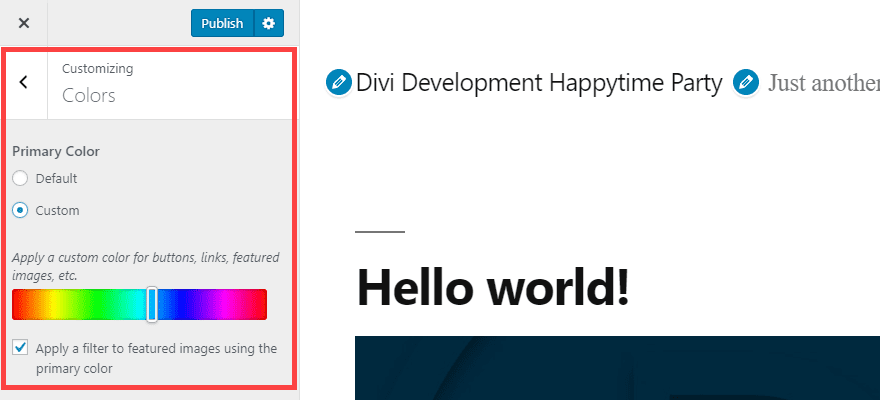
Most of the options here are pretty standard. However, a couple are definitely worth mentioning. Primarily, the color filter that gets applied to featured images.
Featured Image Color Filter
Under the Colors menu item, you have a single option: Primary Color. By default, the filter defaults to #005177. You can use the slider under Custom to whatever you want. If you don’t want any filter, simply uncheck the Apply a filter to featured images using the primary color box.

Even if you uncheck the Apply a Filter box, you will still need to choose a color — either the default or custom. This will be the primary color used in the theme for links and other elements that rely on the default palette. The 2019 default theme just uses this color to apply the featured image filter as well.
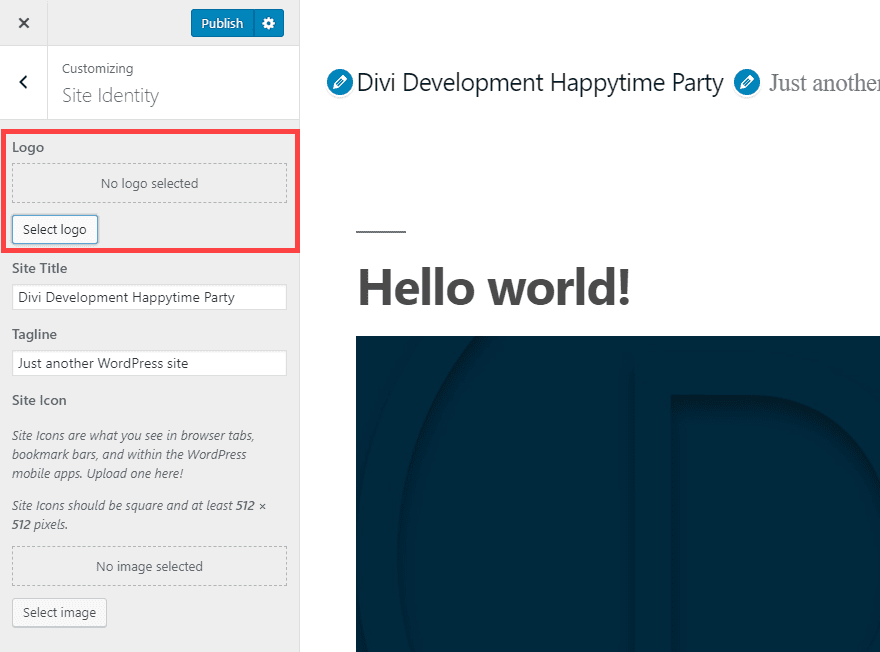
Site Logo
Additionally worth noting is the Logo from the Site Identity menu.

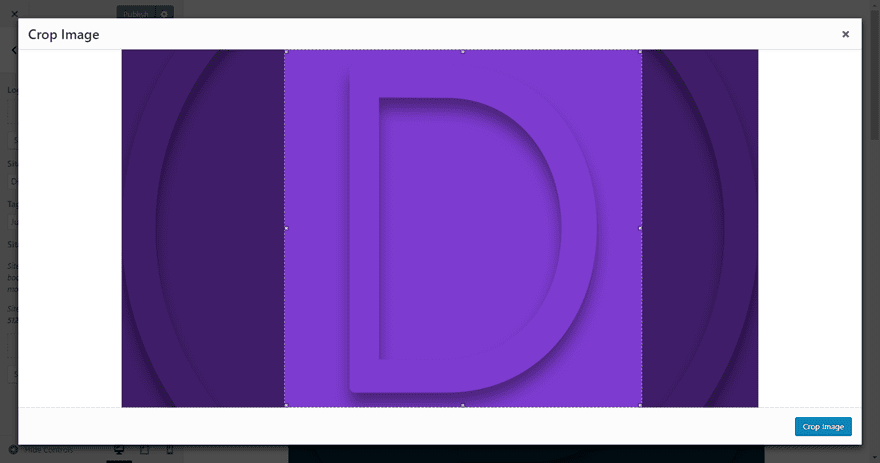
In Twenty Nineteen, you are asked to crop the image before the selection is complete. You will either upload a square image (of which you will select all of it), or you will crop your logo image to a square.

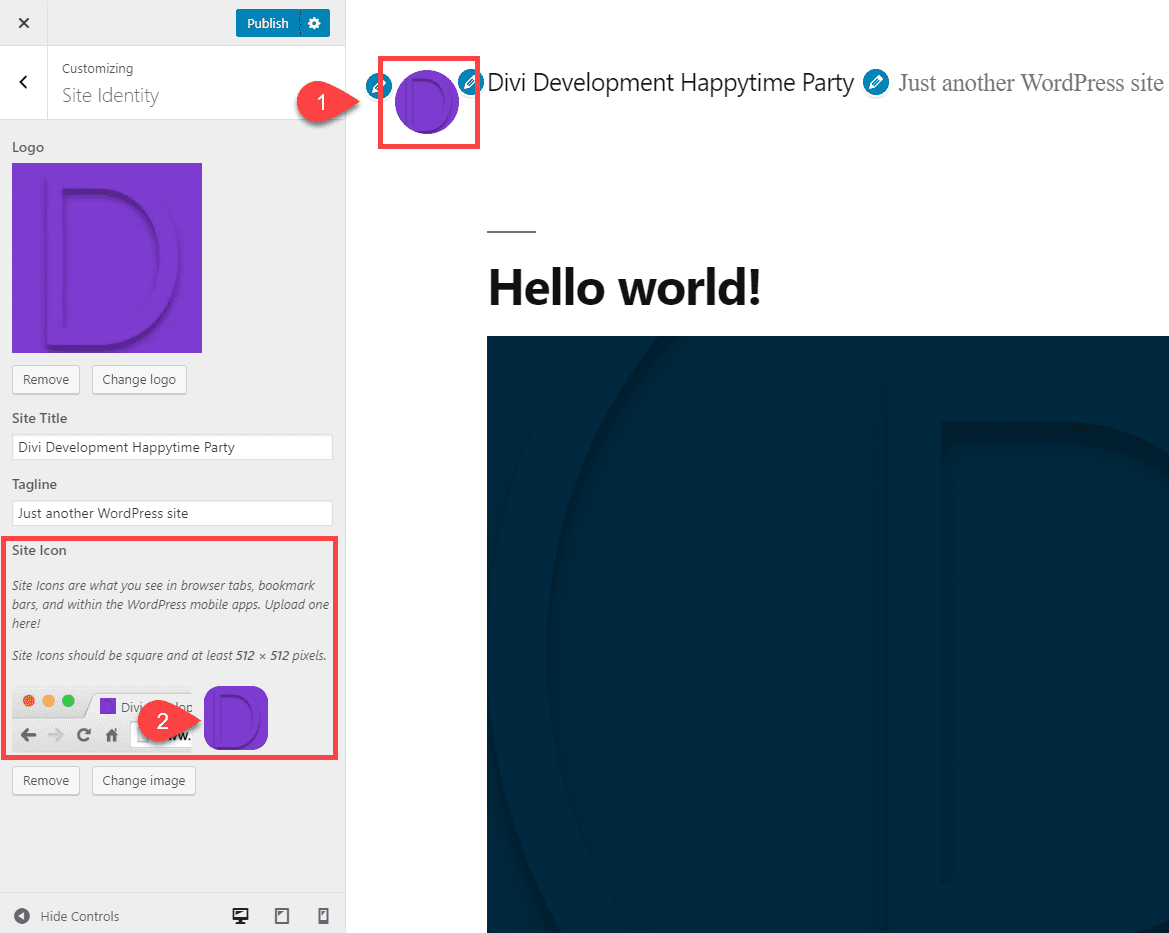
Once cropped, the 2019 default theme places your logo in the top left of the page. The same cropping applies to the Site Icon (or Favicon).

The New Social Menu
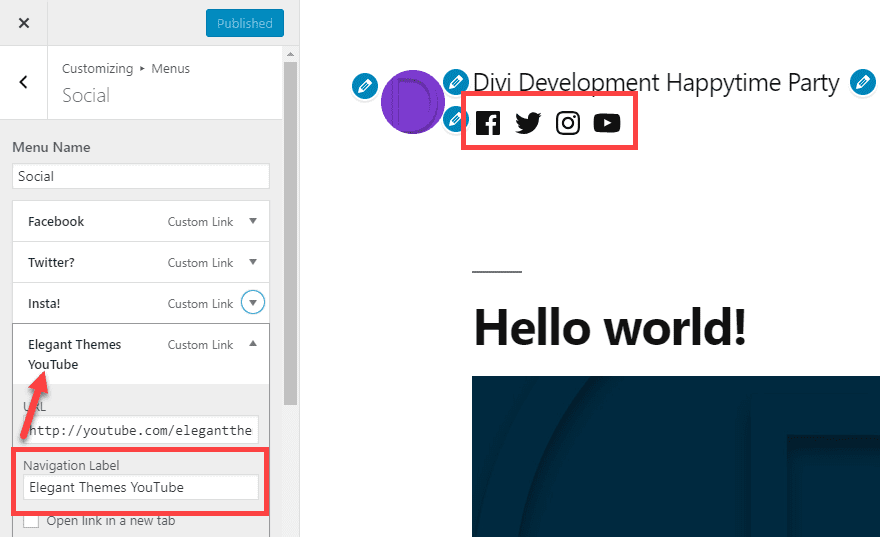
Under Menus, you will notice a location to add menu items called the Social Menu. This menu location is in addition to the traditional primary menu and footer menu. What makes it unique is that when you add a social network to the menu as a custom link, the menu itself automatically adds the social network’s logo as a clickable icon.

The text you enter will be used as administrative navigation text for menu management within the site. At launch, the theme supports 35 different social icons in the menu.
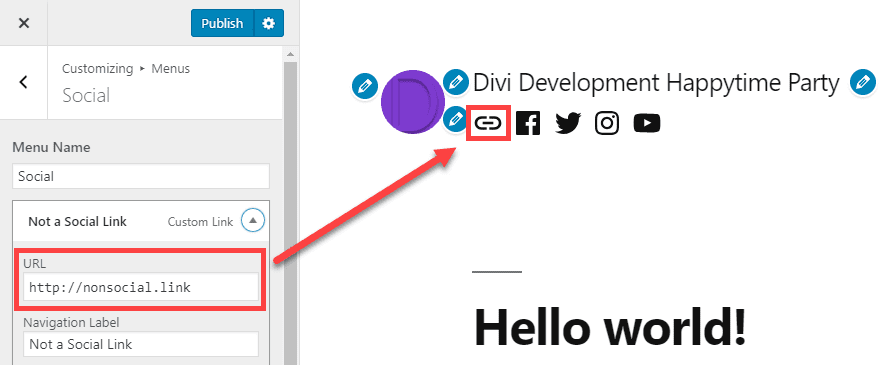
Additionally, any non-social links that are added to this menu (or social links not in the above list) will appear as the universal link icon.

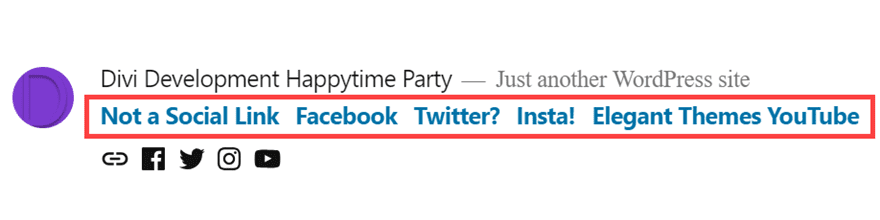
Also, if you add the menu of social links to a different menu location than Social (as the Primary Menu in the example below), the Navigational Label will be used as anchor text. So make sure those are fit for public consumption, just in case.

Widgets
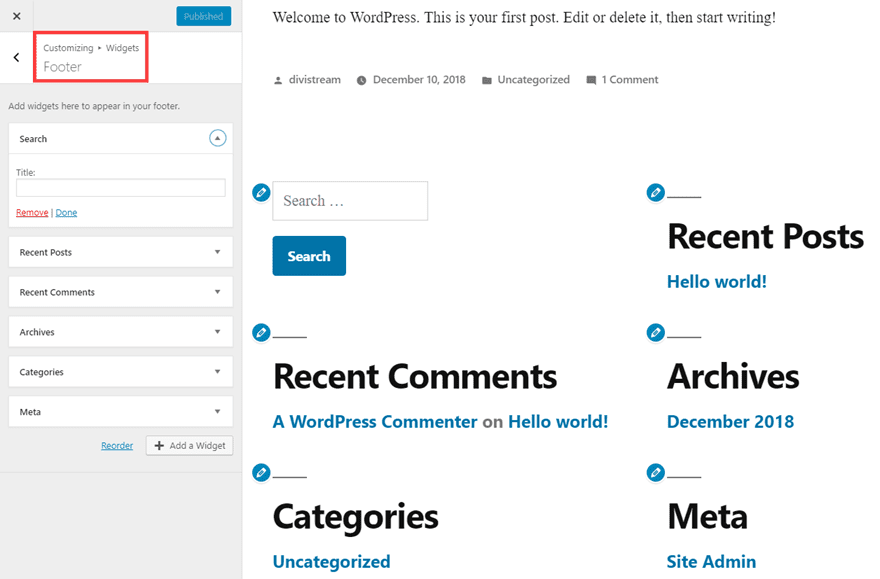
Finally, it should also be noted that Twenty Nineteen does not have a sidebar by default on Posts and Pages. That means the items listed under the Widgets menu are located in the Footer. Because the Footer is the only widgetized area in the 2019 default theme.

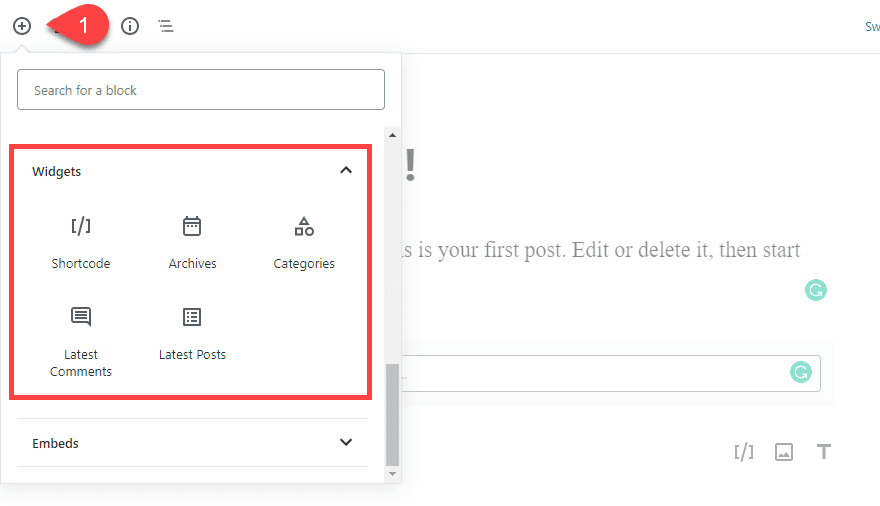
Keep in mind, however, the lack of a sidebar is because of the integrated Gutenberg compatibility. If you want a sidebar or widgets from one, you can simply design your Posts or Pages to have one as needed. In fact, there’s a Widgets section when you go to add a new Block to a Post or Page.

By having the ability to add widgets to a Post or Page on a discerning basis, Twenty Nineteen leans in on the promise of full customization and user choice. As more developers get used to Gutenberg and WordPress 5.0, Twenty Nineteen and other themes will benefit from an added number of Blocks being added to the repository for uses just like this.
Conclusion
The 2019 default theme for WordPress is everything a default theme should be. It is easy to use, simple to customize, and robust enough to scale to many different project types. Gutenberg changes the face of WordPress content creation, and Twenty Nineteen is a nice companion it. Enough features stay consistent with other default themes for Twenty Nineteen to feel comfortable to anyone who has used WordPress before, but enough features have changed that the theme feels shiny, new, and entirely ready to take on whatever projects we can throw at it.
What are your thoughts on the 2019 default theme?
Article featured image by Aurora72 / shutterstock.com









I built a dozen sites on TwentySeventeen, which was a dream. (I had been building sites on Joomla for 10 years and switched to WordPress for ease and simplicity.)
I completely disagree with your praise for TwentyNineteen and Gutenberg. Nothing works the way it should and TwentyNineteen completely sucks. As others have detailed the shortcomings, I won’t reiterate them.
I’m shocked and disappointed that WordPress made the decision to ruin a perfectly wonderful product.
Here’s the thing about every single one of the WordPress default themes: EVERY ONE of them violates the standards of WordPress development by adding custom features and custom code that is not part of WP Core. If you are a new developer trying to understand WordPress theme development, these “Default” themes are the worst because there is nothing standard or default about them.
For example:
2019 introduces color-modifying filters for featured images as well as a Customizr interface to apply filters. THIS IS PLUGIN FUNCTIONALITY–not theme functionality.
2017 introduces the scrolling page with custom “section” content holders. The total number of “sections” you are allowed to have has to be defined and implemented in the themes functions.php file or your own child theme if you want more or less than 5 sections. This should have been done using CUSTOM POST TYPES or CUSTOM TAXONOMIES-not hard-coded into a theme.
2016 presents a new theme color management system that allows you to create a custom palette of colors for use on your site. THIS IS PLUGIN FUNCTIONALITY – not theme features.
The list goes on. This refusal to use the core features of WordPress and ONLY the core features of WordPress leaves you with the idea that WordPress cannot be used without some custom coding that shores it up and makes it useful. If WordPress is so great, give us a WordPress theme that uses ONLY WP Core features. That’s a “Default” theme worthy of its title.
All of the others should be considered Extended Themes because they extend the core functionality of WP. Thanks for your article.
Gosh! I just used divi for the first time in a while and I am completely baffled—nothing works! Did WP infringe on your product? Odd that this is not the main topic, as ostensibly, building websites is what is your product offers?
I think Twenty Nineteen is a disappointment. There are hardly any options to customize the theme with fonts, colors, header. The look of the menu is …. Looks like a rush work just to get ready together with WordPress 5.0. Great for you guys on Elegant themes. Will drive more people to use Divi.
Yes, the new gutenberg editor sucks
And now every body is turning to the classic editor,
The question here is …What neccesity for that?
Does the WP devs havént seen the big mistake yet?
Someone will have to tell them
The reverse is also a change
Thank you for this post! But:
“If you want a sidebar […], you can simply design your Posts or Pages to have one as needed.”
How do I do that?
Hi and thanks for this article…. Really disapointed that this new theme doesn’t have at least 2 columns…. Right now I use 2014 theme with 3 columns for all of my sites and some are on 2018 theme with 2 columns. A lot of info from my sites is in the right column and I make my money from the links in those right hand column widgets.
Is there no way to add a right hand widget column? I tried adding a block but it displays under the published article and not to the right of it… I see no way to change the position of the added widget block to create 2 columns.
Any ideas?
Your explanations of this stuff are the best on the web. Simple, clear, tested by a real person! Thanks so much
Thanks for sharing this awesome post with us…….Very nice and informative post.
Thanks! That was a shock to open my blog new post page today and wonder where the heck the Divi builder went to. I installed the Classic Editor as you recommended. I also see another plugin called the Classic Editor Add-On. I’m wondering if you also think it’s necessary.
I took this from their Description:
“The reason we released the “Classic Editor Addon” plugin is because in the beginning the “Classic Editor” plugin did not do what it said on the label.
Since version 0.0.4 of the “Classic Editor” plugin, it finally set the default setting to actually using the Classic Editor. It still contains a Settings page though and if the purpose of people is to get the Classic Editor instead of using Gutenberg, then we don’t see the need for such a Settings page.
Also, if we look at developers protecting the sites of their clients with the Classic Editor, they certainly don’t want their clients to accidentally turn off the Classic Editor as Gutenberg adds a lot of undesirable comments, tags and what not to the content.
Therefore we highly recommend installing this “Classic Editor Addon” plugin, which will automatically download the “Classic Editor” plugin to enable easy install. It removes the Settings link from the main Plugins page and removes the plugin’s Settings from the Settings > Writing screen.”
Does this make sense to you? That it’s a good idea for those of us who don’t want any unexpected surprised with Gutenberg showing up to install this Add-On?
Thanks a lot for taking the time to comment…
Linda
WP Classic Editor has worked fine with my site without need for an add-on plugin.
I agree with you, I have installed classic editor and disabled nre Gutenberg editor…
Seems like most people are having problems with update, I will wait for some time and see. very informative article. only didn’t understand about the part which says about widget and sidebars.
I do not see any good in Gutenberg for 2019 … We will see a lot of Problems for the time to come… Maybe 2020 is a good start…
There will be a lot of growing pains, yep. You’re totally right. The whole experience of Gutenberg and the new editor is a large improvement for many users, but since it’s so new and so different, I think we have a long road ahead of us as WP pros to figure out how to leverage it in our community’s and clients’ best interest.
Well, All I am getting t the moment is a load of hassle from clients who have inadvertently updated to WP V5 and tried editing pages etc and messed them up which then makes it even harder for anyone else to go in and sort them out !! Why on earth have WP not given us the OPTION of using Gutenberg instead of arbitrarily saying “ITS HERE USE IT ” I have better things to do than spend hours rebuilding websites for clients !!!
That’s a common sentiment in the WP community right now, but if you install the Classic Editor plugin, you won’t have to go back through rebuilding. Things will work the way they did prior to the update. 🙂
Thank you so much for this post. I was wanting to deactivate Gutenberg and the Classic Editor is the answer to my problems.
And on top of that, they’re doing LTS for it until 2020, so there’s no worry about it being deprecated anytime soon. 😀
I suspect Twenty-Nineteen is more geared towards the ‘second phase’ of blocks introduction (planned for 2019, in fact) than just for the Gutenberg editor. This could explain its ‘unofficialness’ and ‘year jump’, and also explain the ugly choice of having a header that’s not fully configurable and not yeat a ‘full page’ template to allow a wide use of Gutenberg in building the whole page layout.
I think so, yes. Their plan for the full theme editor eventually means they’ll be able to extend this theme into that, too.
Such a beautifully explained about complete process. Thank you so much.
Thanks this was a great informitave teaching article.
Hello Keeton,
Ever since I updated to the latest version of WordPress, I am unable to use the Divi Builder. So, should we stick to the Gutenberg editor?
You must add the latest version of the Divi Theme BEFORE updating to WordPress 5.0. This is according to a recent blog at ElegantThemes.com.
Go to Divi Options > Builder > Advanced Options and turn on both “Classic Editor” and “Latest Divi Builder Experience”
If you still have problems, chances are your web hosting’s PHP is still set to 5.6 which is outdated.
You will need to update your Divi installation, either the Builder or the theme. If you have updated to 5.0 first, you will not be able to work in Divi until you update.
You can use the new Divi Builder experience with 5.0/Gutenberg installed. Just choose Build with Divi. If you prefer the old way, you can install the Classic Editor plugin and things will be like they were prior to the 5.0 update.
Nirmal,
I had the exact same thing happen when I updated last week and when I did the builder was gone but still worked. I then installed the Classic Editor plugin to get the Divi theme to react like their YouTube video shows.
The video shows the theme running perfect and bouncing back and forth to the front end use and the back end use but truth to it is, you have to have the classic editor plugin.
This gives you the option to edit as normal backend format or easily switch to the front end use with just a click of a button on the bottom right-hand corner of the page or post editor.
Hope this helps,
Shane
I can’t think why you’re having problems, I just updated Divi to 3.18(.4 now) and it all works perfectly on about 50 sites. Maybe a plugin incompatibility? The visual editor seems to be much snappier.
Download Classic Editor plugin, and it will work again.
If you’re using the Divi theme, there’s an option in the Divi menu to disable it:
Divi > Theme Options > Builder > Advanced > Enable Classic Editor
If you’re just using the Divi Builder plugin, install the plugin within this article: ‘Classic Editor’.
THANK YOU! The new version was driving me INSANE!
I am using the EXTRA theme and don’t have this option. What can I do then? Thank you.
Wish I had read this before I spent yesterday installing the Classic Editor plugin on all my sites!
Have you updated to the last version of Divi/Divi Builder? Probably not, as you would see “Edit with Divi” links…