HTML is the foundation of pretty much everything on the internet. It is the cornerstone on which internet content is built, and it has been for decades. Without a solid understanding of HTML, everything you do with WordPress or any other web design and development will be stunted. Lucky for you, there is a slew of basic HTML codes that every WordPress user from beginner to veteran uses on a near-daily basis. Let’s break them down and get you up to speed.
Subscribe To Our Youtube Channel
What is HTML?
Here’s the quick version: HTML stands for hypertext markup language, which means that it’s not quite a programming language. HTML doesn’t command your computer to run things via script. Rather, it takes the text that you have on your page, and it marks it up. Italics, bold, alignment, size, and so forth. HTML also gives you the ability to include images and links, and with HTML5, the newest version manipulates them and the text in exciting new ways.
HTML code is contained within flags and is pretty easy to read. A simple HTML page might look something like this:
<html>
<head>
<title>The title of the webpage would go here.</title>
</head>
<body>
<h1>This is the page's title that shows up to people</h1>
<p>Content</p>
<p>More content</p>
<p>Even more content</p>
<h2>Section break</h2>
<p><img src="https://www.elegantthemes.com/blog/wp-content/uploads/2019/04/tagline-featured-image.jpg"></p>
<p><a href="https://www.elegantthemes.com/gallery/divi">A link to our Divi page</a></p>
</body>
</html>
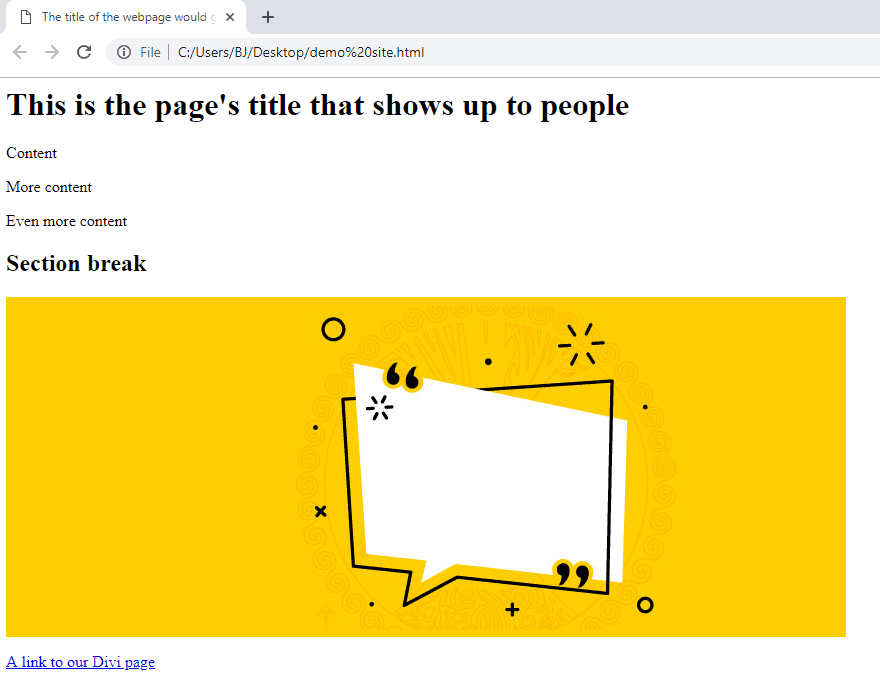
When rendered in a browser, that would look like this:

As you can see, HTML isn’t that confusing. In fact, even if you have never seen any HTML code before, I bet you can figure out what each of those tags means just by context. With that out of the way, let’s look at the most common, basic HTML codes that you’ll use throughout your career on the web.
Bold
When you wrap your text in the <strong> tags, you are telling the browser to bold the text. You can also use simply <b>, too, but with Google and other search engines having a preference for semantic coding, you’re safer with <strong>
You can make <strong>text bold</strong> by using this tag.
Italics
<Em> stands for emphasis, and it is the semantic way to use italics in HTML. You can also use <i> to do so.
You can put <em>text in italics<em> by using this tag.
Underline
The same goes for <u> and underlining. In general, this one gets very little use because links are underlined and underlined text that you can’t click on gives a bad user experience.
You can <u>underline</u> by using this tag.
Headings
Probably the most used of all basic HTML codes are the various headings. Using <h1>, <h2>, <h3>, <h4>, <h5>, <h6> to divide up your content into sections.
Be sure to use them in hierarchical order. Google wants you to nest headings, so make sure to use <h2> only below <h1>, not below <h3>.
While most pages will have only a single <h1>, Google no longer penalizes you for having more. Just keep in mind that using a <h1> resets your nesting for the page (or at least that section of the page).
<h2>H2 is the most commonly used header tag.</h2>
All of the headers for HTML elements on this page are h2.
Image
Inserting images is one of the most useful things that HTML does. It broke the internet out of its brutalist styles and onto the road to where it is today. All you need to do is have the URL of the image you want, and put a single <img src> (standing for image source tag. Like this:
<img src="https://www.elegantthemes.com/picture.png" alt="a picture from elegant themes">
Note that you don’t need to close the image tag, and the quotation marks are not required for the image to display. Many people still use them to make the code more readable.
The <alt> attribute is the text that shows up for accessibility purposes, and it is also indexed by search engines. For people with screen readers and other devices, alt text is absolutely necessary to use the internet. It is always a best practice to have alternate text for your images.
Links
Okay. Links. There’s a lot going on with links. Or, rather, there’s a lot that you can do with links. At their most basic, you will put it together with an <a href> tag. The <a> indicates it’s a link, and the <href> is literally the hypertext reference (the URL) to where you’re linking.
<a href="https://www.elegantthemes.com/gallery/divi">A link to our Divi page, and this is the anchor text.</a>
You will close the link code with simply a </a>, and you can use any text you want between there. That will be the clickable link itself and is called anchor text.
It renders on the page like this: A link to our Divi page, and this is the anchor text.
Additionally, you can nest HTML code, too. You can make an image clickable by inserting an <img src> tag between the link flags.
<a href="https://www.elegantthemes.com"><img src="https://www.elegantthemes.com/picture.png"""></a>
You can see how a clickable image link renders here:
More Link Attributes
You can also include quite a few different attributes to links so they behave in certain ways (such as hiding your URL from being a referrer or to open the link in a new window). Some of the most useful for you will be
- rel indicates some sort of relationship for the link and its target. Such as noreferrer to prevent referral traffic being traced back to you.
- target tells the browser where to open the link: _blank will open it in a blank tab, for instance.
- nofollow goes along with rel and tells search engines that you don’t want to pass on any link juice to the target site. This is good when linking to controversial content and so on. It also keeps people from spamming links in your comments, and makes it so that your content can be seen as unbiased, since you aren’t providing any bonus to being featured other than exposure and clickthroughs.
There are more, but those are the ones you will probably see most often.
<a href="https://www.elegantthemes.com/blog/divi-resources/get-a-free-mortgage-broker-layout-pack" rel="nofollow" target="_blank">Free Mortgage Broker Layout</a>
Strikethrough Text
If you’re like me, sometimes you need want to make a joke using stricken-out words. Or maybe you need to mark things off a list (or delete, as the code itself says). Or anything else that you would need to have a line running through text for.
That’s when you use <del> around the text you want to strike through. For some people, this is incredibly common code, while others may never use it. Regardless, it’s an easy one to remember.
You can use <del>this code</del> for strikethrough text in HTML.
Lists
Lists are another major part of web content these days. Not only do they give you tons of white space and break up walls of text, but they also let you organize your thoughts into digestible pieces.
There are two kinds of lists you can make with basic HTML codes. Ordered lists that are numbered 1, 2, 3 and so on. Unordered lists use bullets or symbols (depending on your site design) instead of numbers.
You wrap each list with either <ul> or <ol> for unordered or ordered lists respectively. And each item on the list should be wrapped in <li>.
<ul> <li>This is part of an unordered list.</li> <li>So is this.</li> </ul> <ol> <li>And this is how you set up an ordered list.</li> <li><a href="https://www.elegantthemes.com">This is a link in a list.</a></li> <li><strong>And this link text is bold</strong>, but this part isn't.</li> </ol>
And those codes render like this to show the difference:
- This is part of an unordered list.
- So is this.
- And this is how you set up an ordered list.
- This is a link in a list.
- And this link text is bold, but this part isn’t.
You can also nest other codes in the lists, too. So you can bold text, insert links, and so on.
Block Quotes
You will, at some point in your WordPress career, need to quote someone else’s website. That’s where <blockquote> comes in. Just surround whatever text you copy/paste (and attribute) with <blockquote> opening and closing tags, and you’re good to go.
<blockquote>This text will appear with special styling to indicate that it's a quote./blockquote>
This is what it will look like on a page:
This text will appear with special styling to indicate that it’s a quote.
Paragraphs
Paragraph HTML is kind of weird. Depending on the CMS and builder you’re using, it might automatically render each line break as a separate paragraph. WordPress does this when you type in HTML. However, not everything does that. So if you need to keep your paragraphs separate and not have a wall of text, wrap each one in <p>. The browser will then know to display each block of text as a separate paragraph instead of one continuous block. By default, browsers ignore line breaks unless told otherwise.
<p>This is my first paragraph.</p> <p>This is my second paragraph.</p>
Lines and Line Breaks
You may want other separations between your paragraphs and sections. That’s when you can use the <hr> and <br/> tags.
<hr> inserts a separator line wherever it is. Many people use this to separate widgets in a sidebar or major sections of a web page.
The <br/> tag is a line break. You can use the <br/> in the middle of a <p> to break a line without going into a new paragraph (for block styling and organization’s sake). <br/> is a self-closing tag, which means no content can be within it. This is indicated by the slash at the end of the code.
While you can use it to break up text and paragraphs by inserting them where you want breaks, that isn’t a good practice to get into, and as you get more advanced with HTML and CSS and JavaScript, you will need to target the paragraph element to do certain things. You can read more about the distinction here.
Wrapping Up
HTML is absolutely necessary to interact with the internet. Everyone uses them the same way, whether you’re getting started in web development and design or a veteran from the days before JavaScript was a thing. We are still using the basic HTML codes to run the foundations of all our sites. No matter how fancy the site is or how advanced its features, when a link breaks or things are bold that shouldn’t be, you’re still going to be digging around to see if the <a href> or <strong> tags are doing okay.
What are your most-used basic HTML codes these days?
Article featured image by enterlinedesign / shutterstock.com










Thanks, this is exactly what I was looking for This is so great I think others could benefit from learning about it.
Totally agree that basic HTML should be under every small business owner. In fact, this will save them a great deal of time in completing the simplest of content editing. But, there will always be customers that just don’t have the time to learn html or have the time.
HTML entities for stuff like Copyright/Trademarks etc
©
™
Nice em and en dashes (instead of double dashes)
–
—
You missed out, that’s important as well for adding sections on a web page. It’s also important for the layout of the page such as Header, Sidebar, Footer and Content area.
It was a nice write up and I am glad I do know the basics.
Cheers
Very helpful for beginners. Happy learning HTML
A reference that I used a lot when learning basic code, and go back to when I’m having trouble remembering something, is https://htmldog.com/ It also includes CSS and JS, but the tags and properties reference sections are worth bookmarking, especially if just starting out.
These html codes are almost simple. I think it’s better if a wordpress user know target=”_blank” Link Attributes
Knowledgable post and informative.
Excellent clear information on HTML for beginners. Commendable!
Wow, seriously, people try to build WordPress sites without knowing *any* HTML?
Great post!
Everyone should learn HTML! \o/
Nothing is possible in web world without html, it’s must to learn when someone start career in web design or web development or even digital marketing.
We should make the habit to use of alt tag.
Thanks B.J.
Nice for beginners.. but you may correct some syntax like :
in “”
what are those ” “” ” “after picture.png” ?
“…that it’s a quote./blockquote>” the “”