There’s a running joke among programmers that software development is 10-20% knowing how to code and 80-90% knowing how to search the internet for an answer or code snippet. Thankfully, lots of people post those code snippets on their websites for others to use and modify. If you’re one of the helpful coders who figures out problems and wants to share the resulting code, we have a slew of WordPress plugins here that can help post those code snippets in an easy-to-read and copy format.
Whether you want to display code in a single block for your readers or in-line as part of a discussion where you can point out specific elements of the code, there’s a plugin for you. You can handle this manually by adjusting your functions.php file, but even though we often suggest a manual approach to some things in WordPress, plugins are definitely the way to go for this feature.
Subscribe To Our Youtube Channel
Our Top 4 Code Snippet Plugins for WordPress
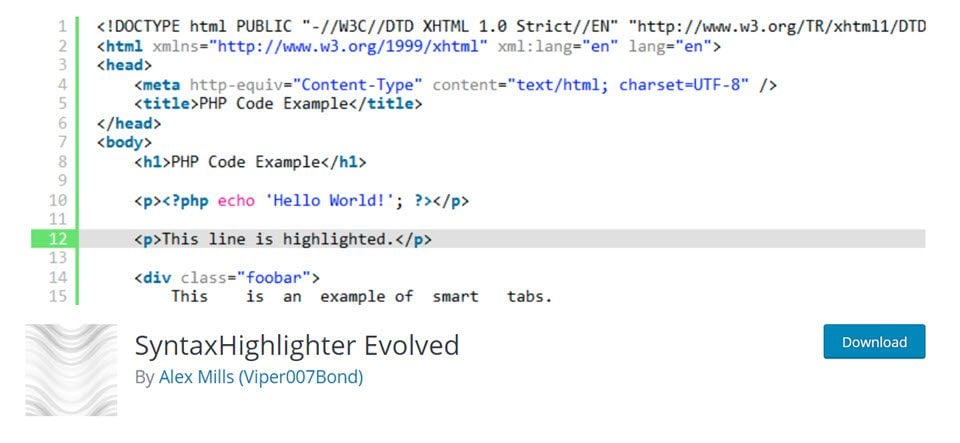
1. SyntaxHighlighter Evolved

One of the standards in this arena, SyntaxHighlighter Evolved is simple to use and install. We have a full guide on how to get it installed and set up on your site. Basically, you can paste the code into the empty field, and the plugin takes it from there. It will display that code fully highlighted and formatted for your readers. You can adjust various settings such as color and formatting in the settings of the plugin.
They can also click into the displayed code snippet and copy it for their own use. Also, when the code block is clicked, it displays a plain-text version of the code that makes copying and pasting easier on the user’s end. The last thing someone who is looking for code needs is to have to reformat it and debug it on their own.
The plugin also runs with various shortcode parameters, meaning that you just need to insert a shortcode into a post or a page, then adjust various elements on a per-snippet basis. If shortcodes aren’t your thing, then you can make sure to use the custom block for the Block Editor. It’s easy, quick, and simple like most other custom Gutenberg blocks.
Price: FREE | More Information
2. Code Snippets

When you see a plugin simply called Code Snippets, there’s a good chance you know what it does. And hopefully it does it well. Lucky for all of us, Code Snippets actually does display code snippets well. One of the standout features of this plugin is that not only are the displayed lines of code formatted to read and copy easily, it comes with a custom field for a code description so that you can easily track what snippets do what (and so your readers can get a full description, too).
We appreciate that this plugin gives you a full list of all code snippets on your website (those that are created with this plugin, that is), so that any updates or edits that need to be made are quick and easy without having to search and find which post or page contains it. That also lets you use the same snippets in more than one location and upkeep only a single instance of it.
Price: FREE | More information
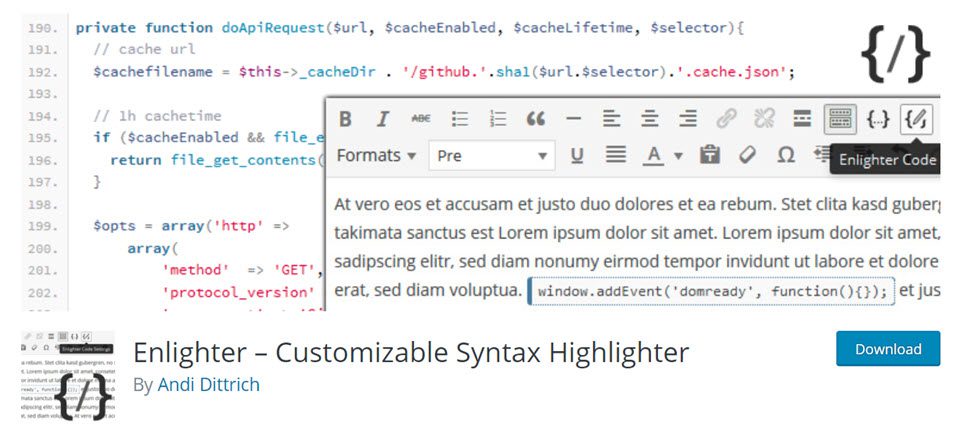
3. Enlighter – Customizable Syntax Highlighter

Powered by EnlighterJS, the similarly named Enlighter plugin gives you a lot of control over how your code snippets display on your site. A big plus to this one is how you can add code in-line rather than in its own block. Most of the code snippet plugins only allow for block formatting. (Or editing through an actual Block Editor block.) This feature helps a lot with readability for your posts and explanation so fthe code, as well as lets you more easily include only part of a complete snippet in context of a particular line, function, or phrase.
Additionally, this is one of the few plugins that has a “generic language” highlighter, meaning that if you put in a snippet and the plugin can’t tell if that is from PHP, HTML, JavaScript, or something else, it will still highlight it as well as possible, meaning that it won’t appear simply as plain-text. This alone makes Enlighter worth checking out because of how readable it makes every line of code you put on your website.
Price: FREE | More information
4. Syntax Code Highlighter

Code Syntax Block uses the Prism syntax highlighter to render code snippets in your WordPress posts and pages. Going through the Block Editor, you just need to paste in the code that you want displayed and fiddle with some of the settings in the right sidebar, using metaboxes and details. This helps make it easier to label and identify what code snippet the user is looking at.
With this plugin, you don’t have to rely on any preset styling to colorize the highlighted snippets. While the plugin does include presets, you can alter the code’s color setting using CSS in a file included with the plugin. That level of customization is nice when your site is going for a particular aesthetic or you focus on a particular development type. By using CSS to adjust the displayed code blocks, you can give the users coming to your site the best experience possible, both from a display standpoint and usability.
Price: FREE | More information
Wrapping Up with Code Snippet Plugins
Regardless of the reason why you need to display code snippets on your site, the plugins out there offer you a large amount of customization, robust feature sets, and ease of use to get those solution to brain-breaking coding problems online. Like we said earlier, a large part of being a software developer is the ability to seek out the answers online for problems that have already been solved. With any of these plugins, you can do your part to pay it forward. Have a big breakthrough, and then toss the code online. Someone out there will thank you for it. And even if they don’t, your code snippet still helped.
What do you use code snippets for on your site?
Article featured image by magic pictures / shutterstock.com









Hi,
I’m using “SyntaxHighlighter Evolved” for years.
But i cannot implement it in my Divi Theme. I do not see anything.
Is there a workaround for that?
Regardless of the ridiculous failure to properly do meaningful research for this article, I’ve tested most of the plugins above for a website where I’m sharing tutorials for Divi (in German; it’s Divi-Tutorials.com) and I eventually went with SyntaxHighlighter Evolved. I thought that it was the best plugin as it provided a user-friendly interface to apply changes to the look of the code snippets and you are able to easily add even more customizations (e.g. using your own preferred font) with some CSS. 🙂
Three of the modules are for front end show of code language structure and afterward one, code scraps is for giving/excuting code fragments on back end.
These are two totally various things.
This is the thing that happens when people who have never utilized the apparatuses compose articles on them.
As far as I can say, code snippets is a code injection plugin. It’s the most popular plugin with more than 100,000 installs. You can check about that on repo!
One of the awesome code snippets plugins.it’s very famous in wp repo too I found it useful !
Tried a few different plugins for this in the past and always used SyntaxHighlighter Evolved in the end as for me it was the easiest to use. Other ones would not correctly show up in the page editing view and I could not figure out why
“ When you see a plugin simply called Code Snippets, there’s a good chance you know what it does….”
Unless of course you don’t!
Concur with @Jeff and @Donal that Code Snippets doesn’t allow front end display but back end management of php snippets to run on the site it is installed on. Like a UI for functions.php.
“Lucky for all of us, Code Snippets actually does display code snippets well…” – No it doesn’t.
This seems to be a super nice plugin. I would like to use it on my website as well.
I simply like code snipt plugin, nothing else. But the the alternative is always better.
Indeed, Teena, you are right and I really want to know about these best code snippet plugins.
Three of the plugins are for front end display of code syntax and then one, code snippets is for handing/excuting code segments on back end.
These are two completely different things.
This is what happens when folks who have never used the tools write articles on them.
Hahahaha. Love your comment!
Great List BJ.
Now we just need a list of where the best code snippets are available.
Just one thing; Doesn’t “Code Snippets” run code on a site, not display it for users?
Finally, when are you going to be back on you Youtube for the weekly Divi roundup?
Cheers,
Donal