Most people browse the web primarily through mobile devices. You spend most of your day glued to your phone, so it stands to reason that if a website doesn’t offer a great mobile experience, you probably won’t stick around for long. This means that if you want visitors to keep coming back, you need to make sure you’re offering the best possible mobile experience for them.
In this article, we’ll introduce you to five WordPress mobile plugins you can use to optimize your website for smaller devices. Each has been selected for its ease of use, valuable features, ratings and reviews, and reliable updates.
Let’s get your website ready for mobile users!
1. Divi Builder

The best way to provide a great mobile experience is to design a fully-responsive website. That means a website users can easily navigate on their mobile devices, which offers an experience that’s just as good as its desktop version.
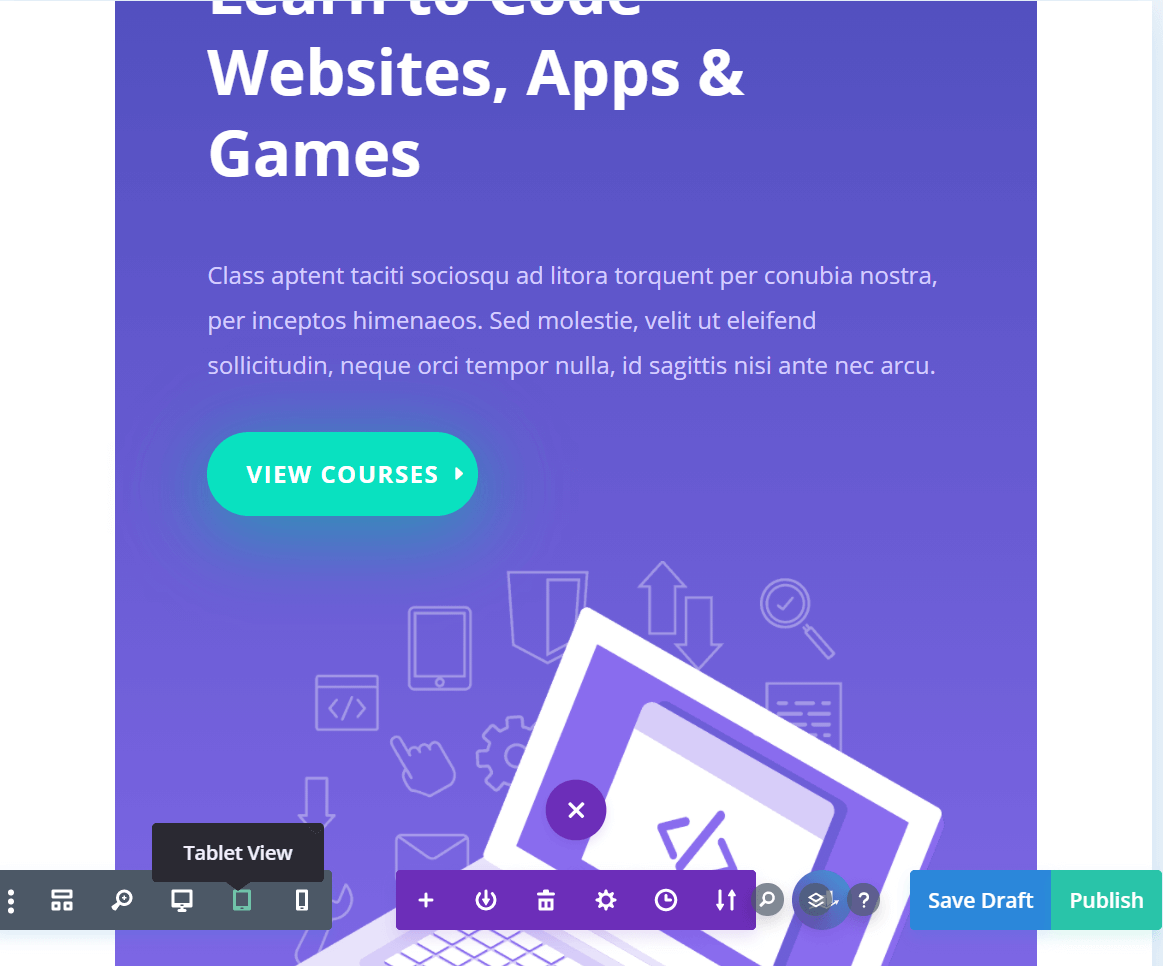
Our Divi Builder is a page builder plugin that enables you to preview how your designs will look on smartphones, tablets, and desktop computers as you put everything together:

Each module you can add using Divi Builder is fully responsive. Plus, you can configure every aspect of any module’s style and behavior.
Divi Builder also comes with a broad collection of ready-to-go templates that look fantastic on mobile devices. You can use any of those templates as a starting point for your own WordPress website, with just a little (or a lot of) customization.
Key Features:
- Build fully-responsive WordPress pages
- Use pre-built modules to design your pages
- Customize the behavior and style of each element
- Preview how your designs will look on smartphones and tablets
- Access a broad library of responsive page templates
The Divi Builder is for you if…
…you want to create a website that adapts fluidly to any type and size of screen it’s viewed on. Divi Builder comes with the Divi theme (and they work great together!), but it also works with most popular WordPress themes.
Price: Licenses start at $89 per year | More Information

One of the most frustrating aspects of navigating any website on a mobile device can be dealing with its menu. If a menu isn’t responsive, you’ll have to zoom in and out to find the links you want, and even selecting them can be a challenge.
That’s why a lot of websites feature “full-page” navigation menus on mobile devices. With Responsive Menu, you can create your own full-page menus that only appear on smaller screens. It is one of many menu plugins that put thought and consideration into designing for the mobile screen.
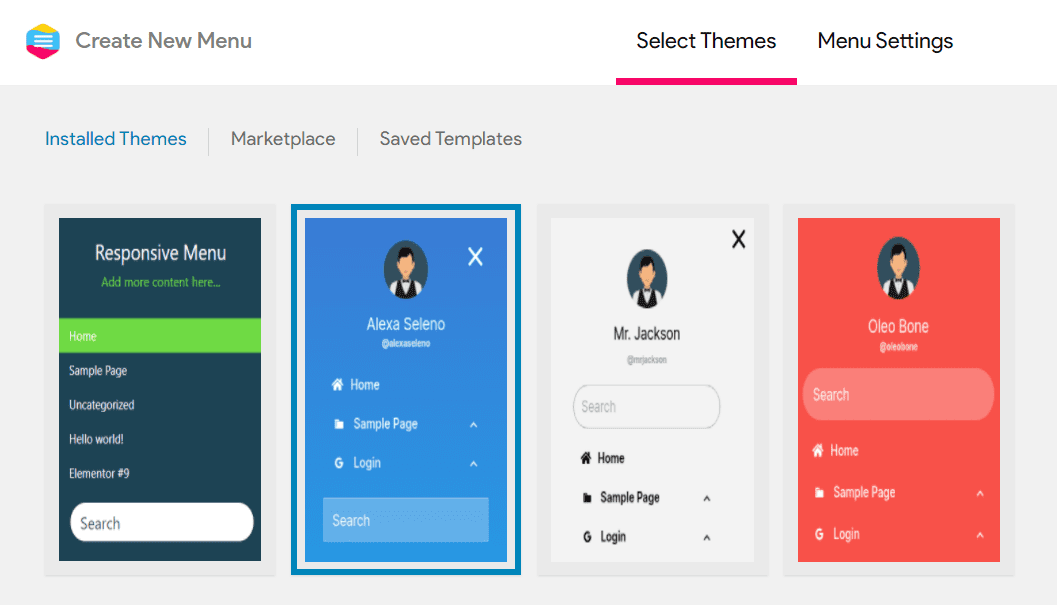
Responsive Menu enables you to choose from various menu templates and designs. Moreover, you can create multiple menus and choose on which pages those elements will appear:

You can fully customize the style of each template, and select which menus will appear on what types of devices. This WordPress mobile plugin can differentiate between smartphones and tablets, which gives you even more control over how your site appears to visitors.
Key Features:
- Create full-page mobile menus
- Set up multiple unique menus
- Use customizable templates for your menus
- Choose on which pages each menu appears
- Customize which menu will show up on each type of device
Responsive Menu is for you if…
…your website features a complex navigation menu. Full-page menus are much easier to interact with, and you get more room to show all of the links you want users to see.
Price: Free, with premium licenses starting at $29.99 | More Information
3. Super Progressive Web Apps

We’ve talked about Progressive Web Apps (PWAs) in the past. They’re “pseudo” apps that enable you to wrap up your website for a more mobile-friendly experience. With Super Progressive Web Apps you can enable visitors to set up an app icon for your website on their home screens. When they select that icon, it will launch a splash screen followed by your website.
You can configure both the icon and the splash screen that users will see. The plugin also lets you customize UI elements for the browser your visitors use, such as by altering its color. Finally, you can designate an offline page that the PWA will load if visitors don’t have access to an internet connection when they launch your app.
Key Features:
- Create a PWA for your website
- Set up a Call-to-Action (CTA) that prompts users to add your website to their home screens
- Configure the style of your PWA’s launch icon and splash page
- Designate an offline page that users will be able to access without an internet connection
Super Progressive Web Apps is for you if…
…you want mobile users to be able to launch your website from their home screens, but you’re not interested in investing thousands of dollars into developing a custom app.
Price: Free, with premium licenses starting at $99 per year | More Information
4. FooGallery

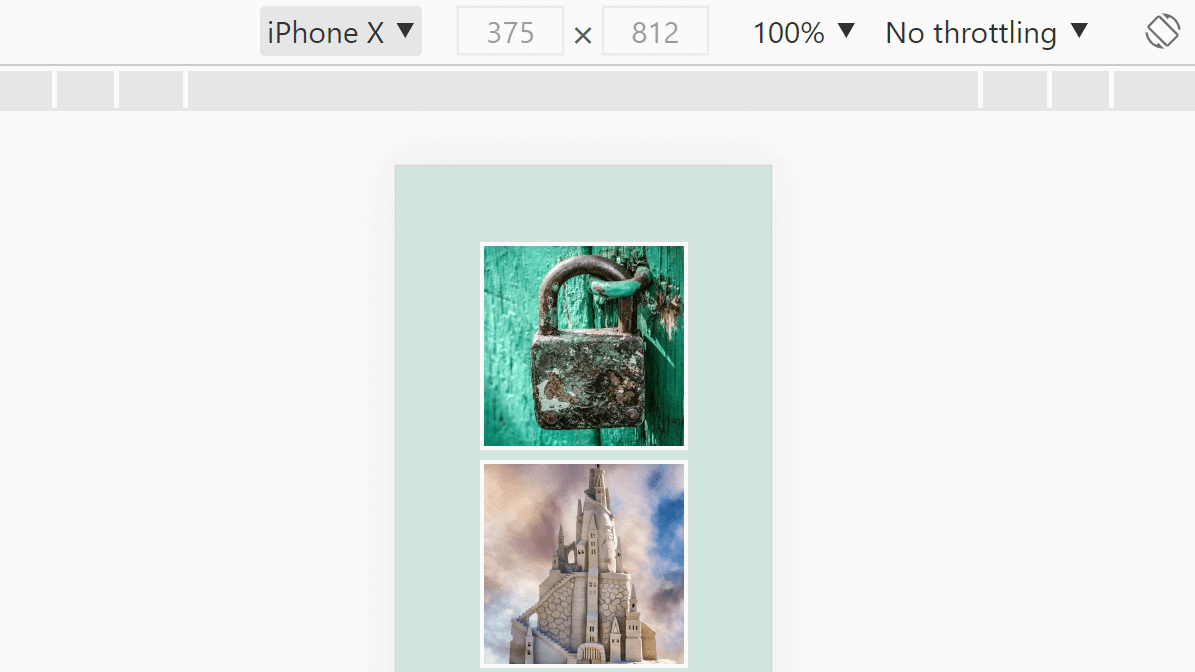
Next on our list of WordPress mobile plugins, FooGallery is a WordPress gallery plugin that offers some great features for responsive websites. You can use it to create galleries that look fantastic on mobile devices, and that don’t force visitors to zoom out in order to navigate between images.
This plugin includes a broad range of gallery templates that you can use, including options specifically designed for mobile devices:

You can customize every aspect of your galleries’ styles and behaviors. Moreover, FooGallery enables you to add galleries to your pages using both the Block Editor and unique shortcodes for each element.
Key Features:
- Set up as many galleries as you need for your website
- Use responsive gallery templates
- Place galleries on your pages using blocks or shortcodes
- Customize the style and behavior of each gallery
FooGallery is for you if…
…you have a portfolio website or any other type of project that requires you to use galleries. FooGallery is one of the most responsive gallery plugins we’ve tested so far, and its designs look great on smaller devices.
Price: Free, with premium licenses starting at $59 per year | More Information
5. AMP for WP

It’s fair to say there’s some controversy around Google’s Accelerated Mobile Pages (AMP) project. AMP has been around since 2015, and it aims to institute a set of standards that result in much faster loading times for most websites. However, those standards can be very restrictive, which is part of the reason AMP has failed to gain widespread acceptance.
Putting that aside, the AMP project is still alive and kicking, and the standard is fairly popular among news publishers. That’s because Google rewards AMP pages with the opportunity to appear in its “Top Stories” section. If you want to adapt your WordPress website to AMP standards, the best way to do it is by using a plugin.
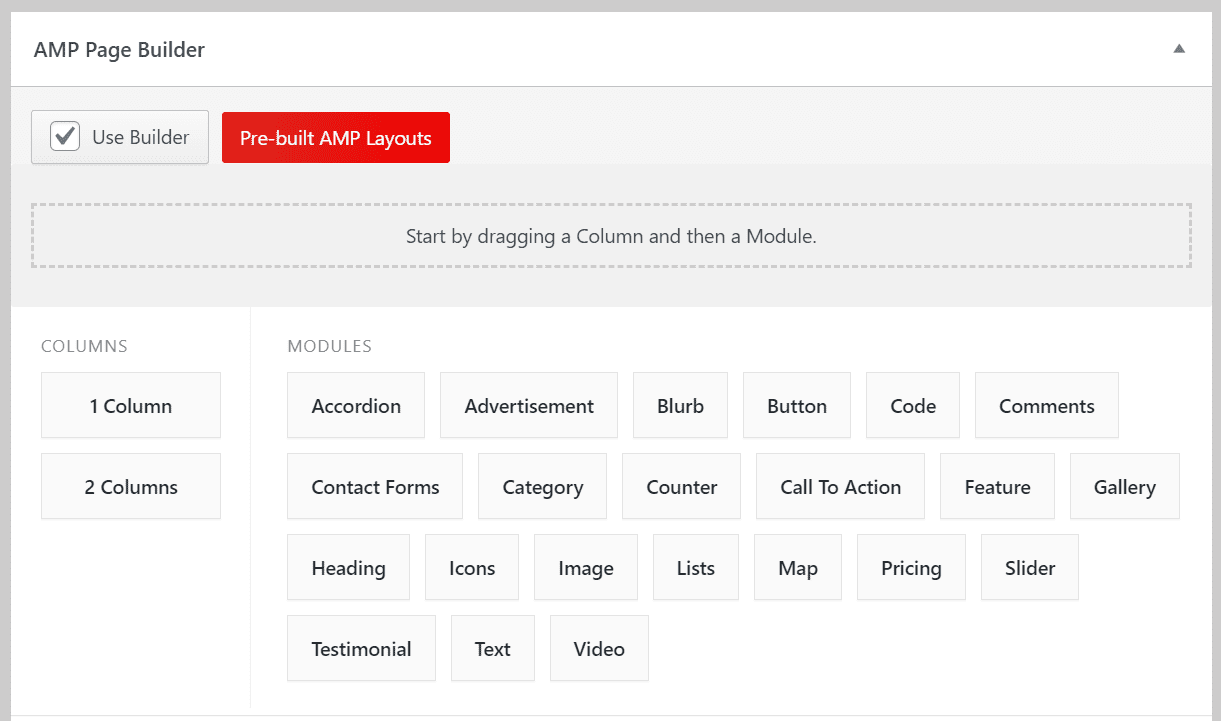
Although there’s an official Google AMP plugin, AMP for WP is our top pick for this task. AMP for WP enables you to choose which types of pages you want to adapt to AMP standards, and customize their presentation. You even get access to an AMP “page builder” you can use on a page-by-page basis:

Thanks to that feature, you’ll get full control over the layout of your content even if you’re using the AMP framework. However, this WordPress mobile plugin also offers a few AMP templates you can use if you don’t want to build your own designs.
Key Features:
- Enable AMP for specific types of content on your website
- Use a “page builder” to design custom AMP page layouts
- Use pre-built AMP page layouts
AMP for WP is for you…
…if you want to enable AMP for your website. Not all websites are a good match for the AMP framework, but if you run a news site or an online magazine, you may benefit from the extra traffic that Google Top Stories can send your way.
Price: Free, with premium licenses starting at $149 per year | More Information
Conclusion
WordPress mobile plugins come in all shapes and sizes. The only thing the tools in this roundup have in common is that they all can help you design a better mobile experience for your users. Each plugin does that by helping you adapt specific aspects of your website.
If you want to design responsive pages from scratch, we recommend that you use Divi Builder. On the other hand, if you just need to add full-page mobile menus to your website, Responsive Menu can be a fantastic choice. Finally, if you want to set up a PWA for your WordPress website, Super Progressive Web Apps can help you do so in minutes.
Do you have any questions about how to offer a better mobile experience for your users? Let’s talk about them in the comments section below!
Featured Image via vasabii / shutterstock.com









Thanks for your input! It’s a great plugin 🙂
I love the FOO Gallery, this one was nice and responsive rate is little bit faster.