BigCommerce is an eCommerce platform with scalability in mind. BigCommerce for WordPress is a plugin that brings this platform to your WordPress website. The eCommerce tasks such as inventory management, payment processing, and managing shipping are handled by the BigCommerce servers, taking the strain and space required off of your WordPress server.
In this article, we’ll take a look at the BigCommerce WordPress plugin and see how easy it is to build a big store for a WordPress website.
- 1 About BigCommerce and BigCommerce for WordPress
- 2 Installing BigCommerce for WordPress and Syncing your BigCommerce Store
- 3 BigCommerce for WordPress Pages
- 4 BigCommerce for WordPress Products
- 5 BigCommerce for WordPress Settings
- 6 Adding your BigCommerce Products to WordPress Pages and Posts
- 7 BigCommerce for WordPress Theme Customizer Settings
- 8 Ending Thoughts
About BigCommerce and BigCommerce for WordPress

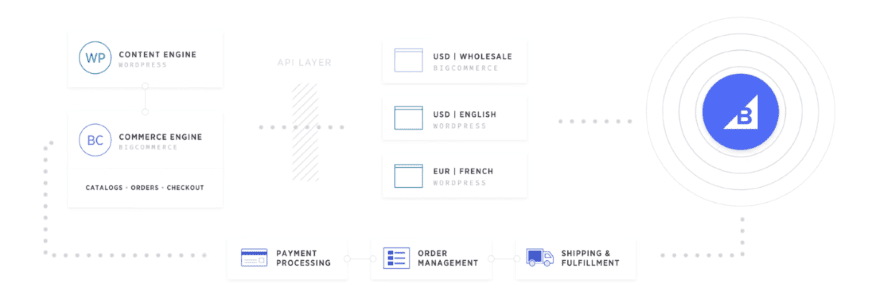
BigCommerce is a SaaS (Software as a Service) platform that handles all of your eCommerce needs from their servers. It includes everything you need to build an online store. BigCommerce for WordPress seamlessly integrates the Saas into WordPress. This is a premium service with multiple plans available.
The BigCommerce SaaS platform includes inventory management, shopping cart, payment gateways, checkout system with PCI compliance, currency, taxes, shipping calculations, channel management, security, and built-in analytics. All of the payments are handled through BigCommerce and includes their high level of security.
You can grow your eCommerce platform as large as you want and your WordPress site doesn’t have to handle it. You can also sell your products from multiple locations across the web and it’s all handled by a single platform.
Installing BigCommerce for WordPress and Syncing your BigCommerce Store

Download BigCommerce from the WordPress plugins page or search for it in the Add Plugins menu. Install and activate as normal.

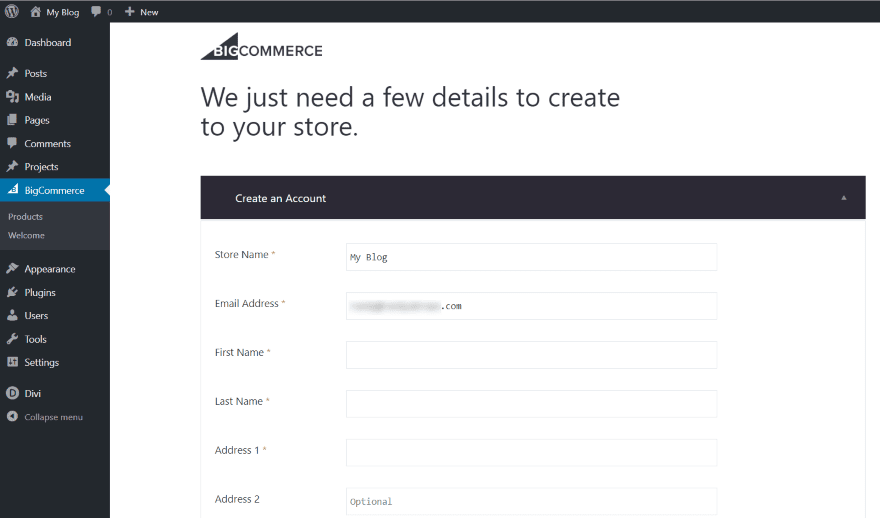
Next, you’ll need to connect your BigCommerce account or create a new account. You can also use your BigCommerce account with multiple WordPress sites. For this, you’ll need to use an API. In the dashboard menu, go to BigCommerce > Welcome and make your selection. You can connect or create the account from within your WordPress dashboard, but you’ll still need to confirm your account and login to the website. It will send you the emails to complete this.
BigCommerce for WordPress Pages

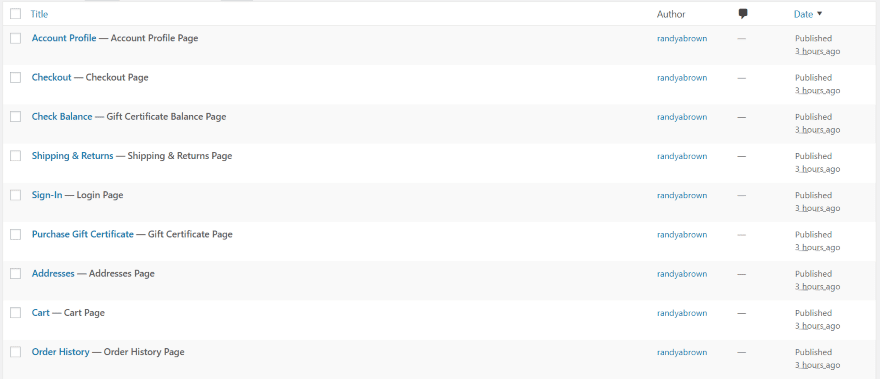
All of the pages your store needs are created for you. You can select different pages in the settings or just leave all of the pages at default. These are standard WordPress pages with shortcodes already added or Gutenberg pages with BigCommerce blocks.
This means the store is integrated into your WordPress website and you can style it to match your site’s design. WordPress runs the site on the frontend, while BigCommerce handles the store itself on the backend.
BigCommerce for WordPress Products

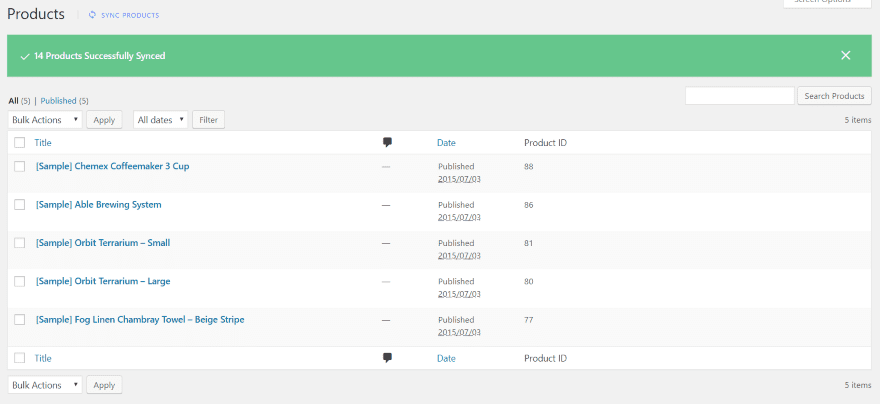
The Products screen shows all of the products you’ve created at the BigCommerce website. It also includes a link so you can sync your products manually. I’d like to see an Add New button here that would take you to your products page on the BigCommerce website. As it is, you have to go to your account and navigate to the products page on your own.

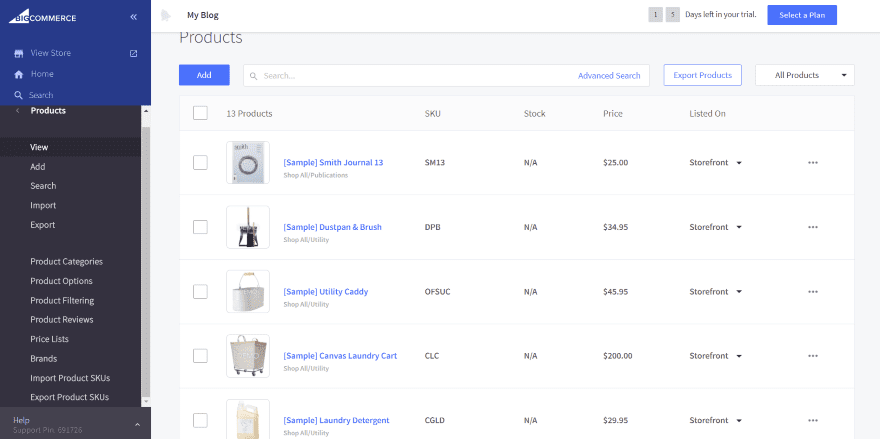
The Products page at the BigCommerce website provides an area to view, add, search, import, and export the products. You can also manage categories, options, filtering, reviews, price lists, brands, import product SKUs, and export products SKUs.

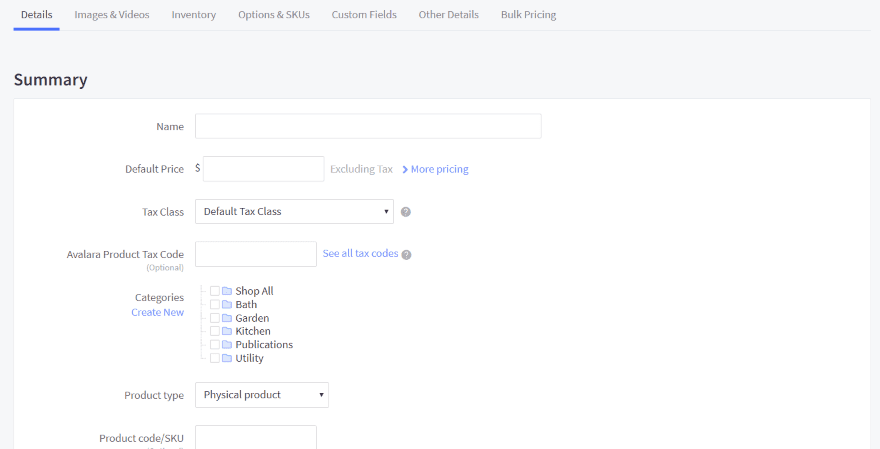
Adding a new product includes tabs for the details, images and YouTube videos, inventory, options and SKUs, custom fields, other details, and bulk pricing. It includes all the fields you need to add descriptions and product information.
BigCommerce for WordPress Settings

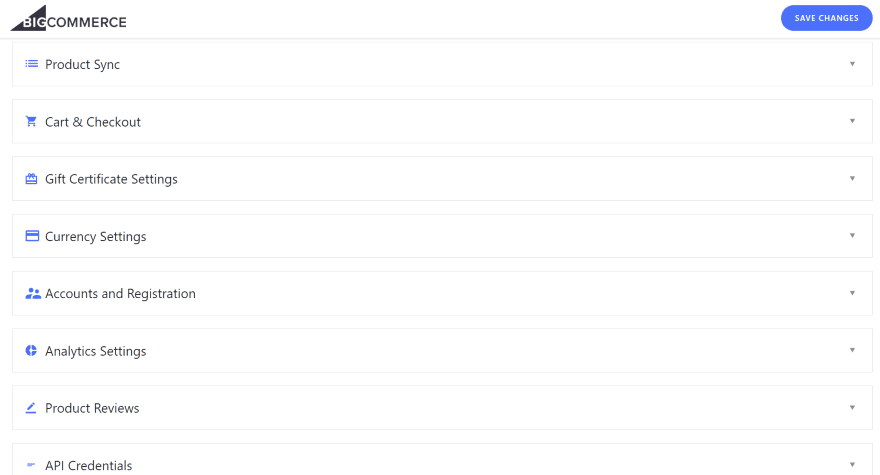
Once you’ve connected or created your account you’ll see the Settings screen.
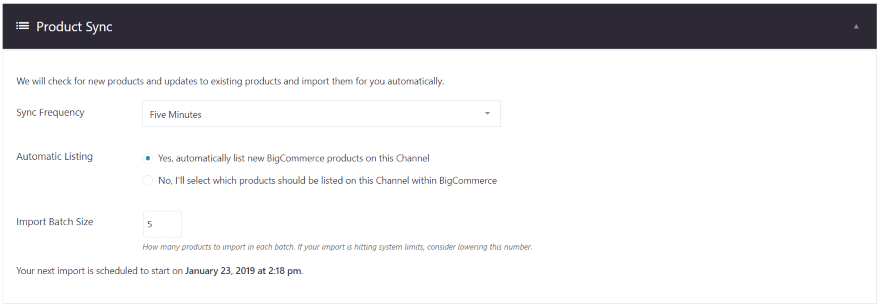
Product Sync

Product Sync determines how often the product information will sync with BigCommerce servers. It will update the inventory, import new products, etc. You can set it to automatically list the products.
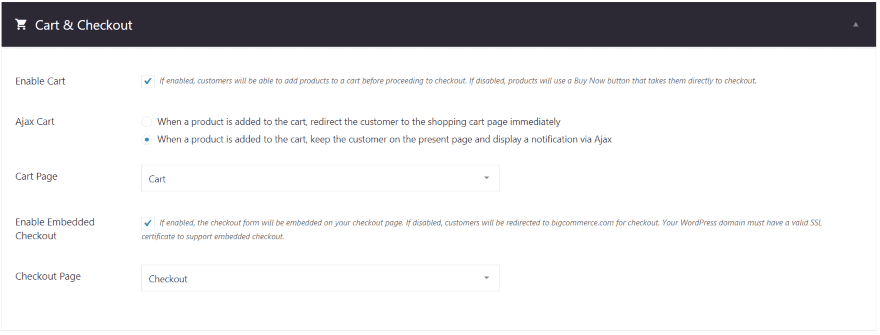
Cart and Checkout

Cart and Checkout lets you enable the shopping cart and determine whether or not to use Ajax, which keeps the customer on the current page. You can also embed checkout and choose the cart and checkout pages.
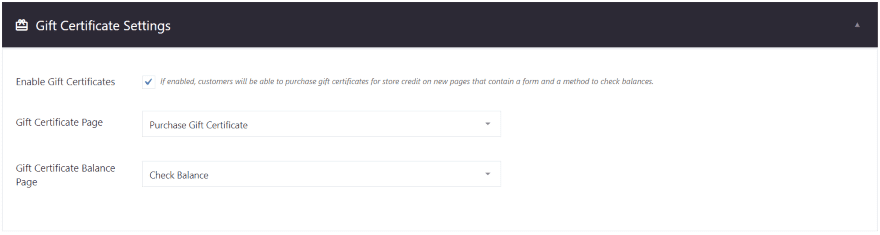
Gift Certificate Settings

Gift Certificate Settings let you enable gift certificates and choose the certificate and balance pages.
Currency Settings

Currency Settings requires you to set up your products first. It then shows the currency that you chose when you set your product prices.
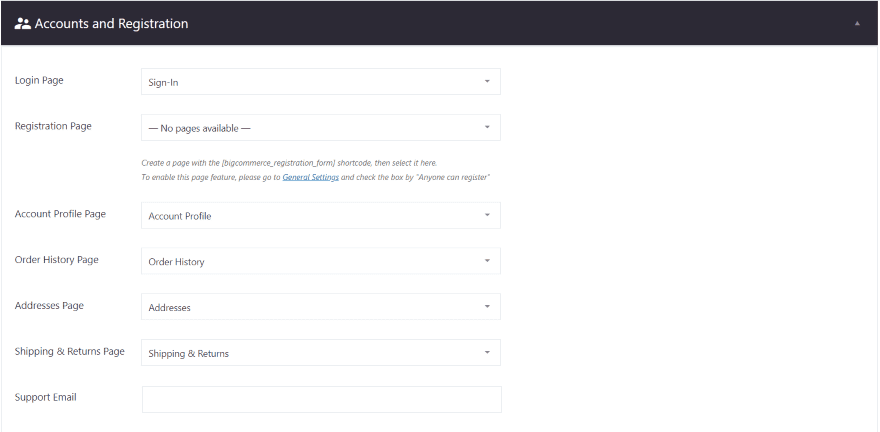
Accounts and Registration

Accounts and Registration determines the pages for login, registration, account profile, order history, address, and shipping and returns. You can also enter the support email here.
Analytics Settings

Analytics Settings includes fields for your Facebook Pixel ID and Google Analytics tracking ID.
Product Reviews

Product Reviews links to the settings the BigCommerce page.

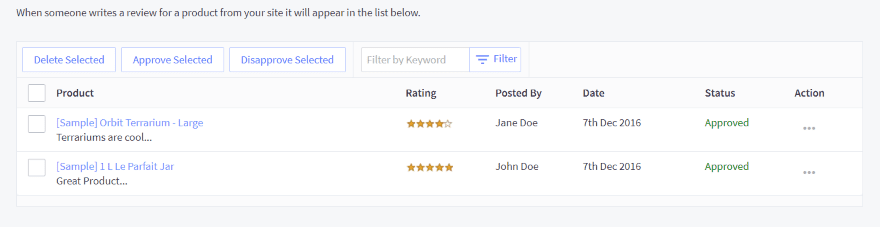
Here, you can manage the reviews. Delete, approve, disapprove, filter, and preview the reviews.
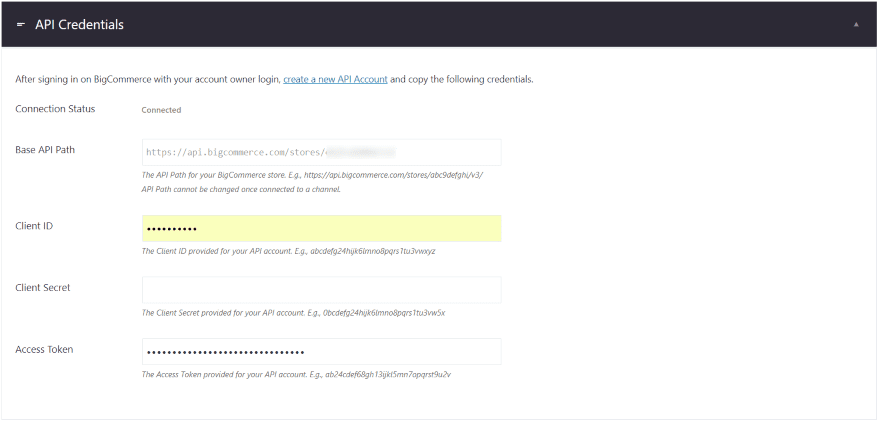
API Credentials

API Credentials is where you enter your IDs and Access Tokens. You’ll need to create the API account and enter the Client ID, Client Secret, and Access Token. This is done within your account at the BigCommerce site in Advanced Settings. If you want to connect more than one you’ll need to create an API account.
Channel

Channel allows you to enter a name for the site. It uses your site’s URL by default.
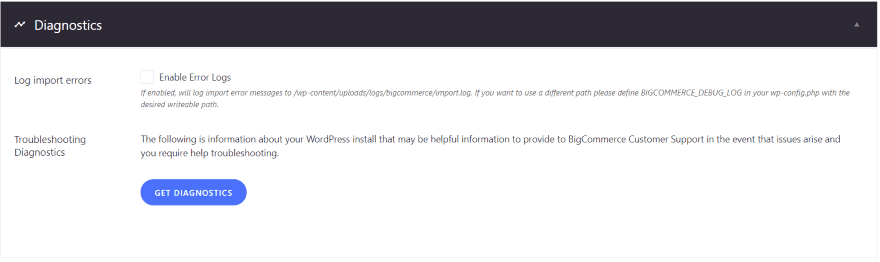
Diagnostics

Diagnostics allows you to enable error logs and troubleshoot your website. Clicking Get Diagnostics provides you with a list of data about your WordPress installation, server environment, the BigCommerce plugin including the settings, and error logs.
Adding your BigCommerce Products to WordPress Pages and Posts
You can add products with a shortcode built into the editor. Here’s a look at how it works with the editors.
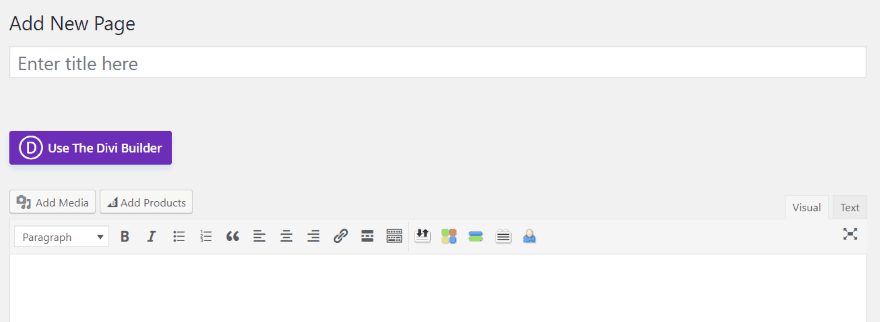
BigCommerce Products with the Classic Editor

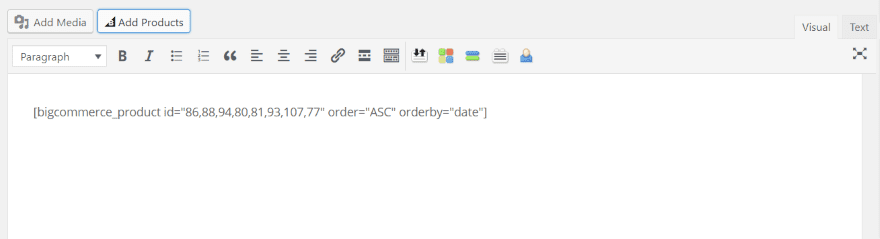
A new button is added to your WordPress Classic Editor called Add Products.

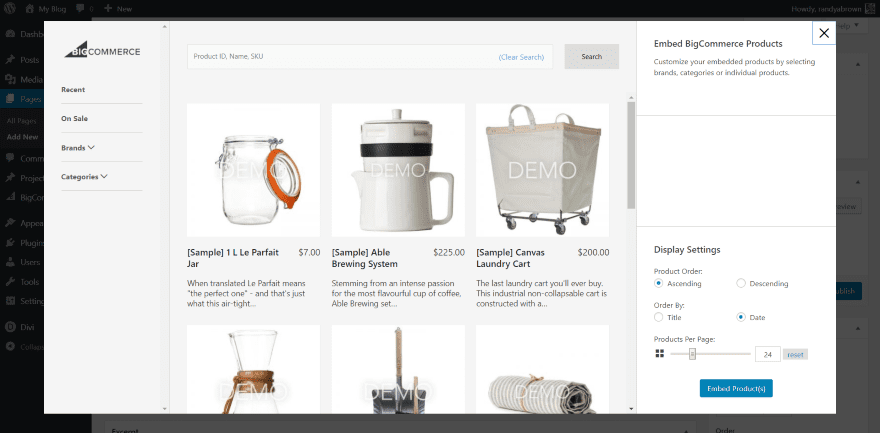
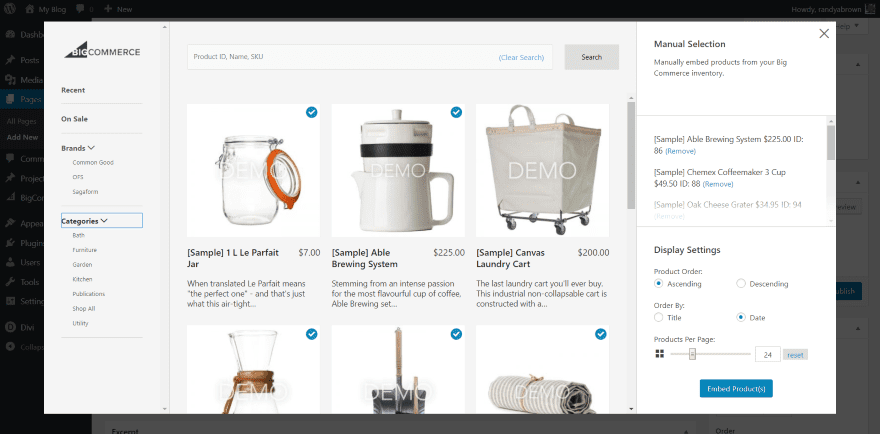
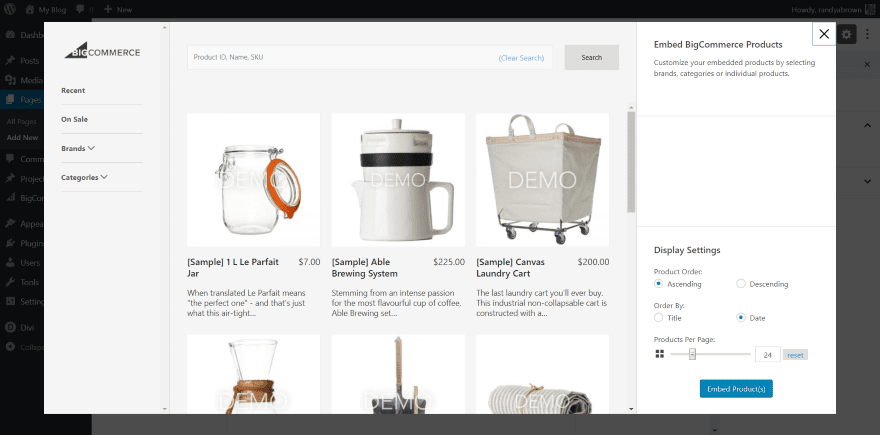
This opens a modal where you can select the products you want to display. You can see the products within the modal and search by product ID, name, or SKU. Across the left of the modal is a few tools so you can select recent, on sale, by brand, or by category. It also includes a few display settings, allowing you to set the sorting order and the number of products to show per page.

Selecting the products adds them to the list in the right column where you can see the names or remove them from the list. Select your products and click the Embed Products button.

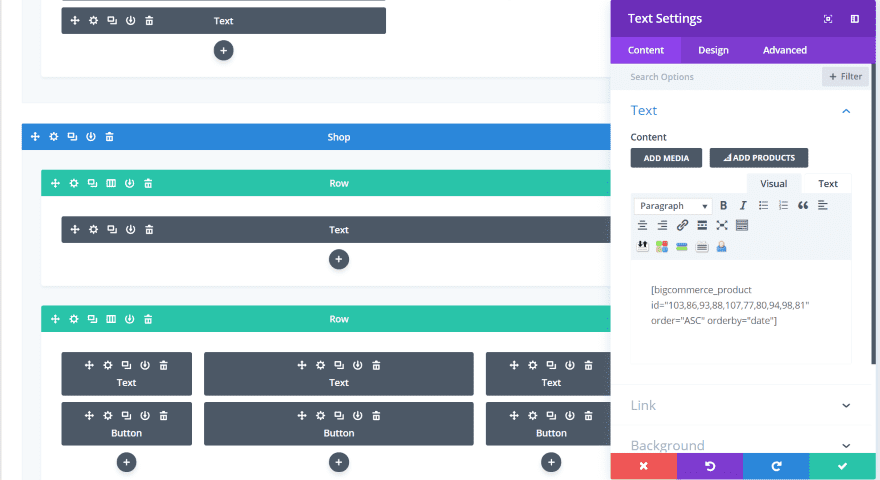
The products are embedded with a shortcode.

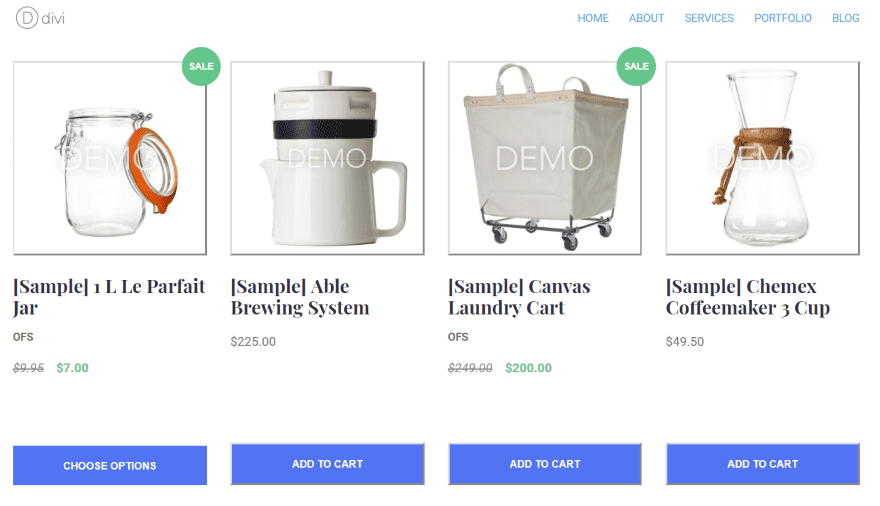
This example shows the products that I chose displaying on the page.
BigCommerce Products with Gutenberg

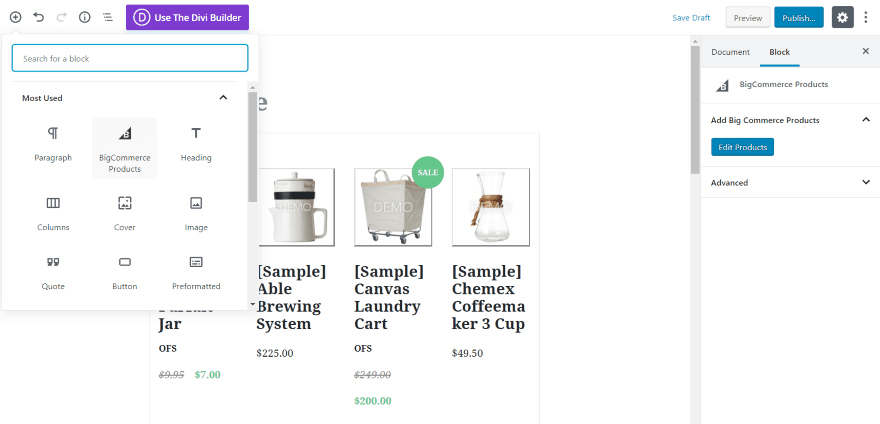
Gutenberg adds a BigCommerce Products block that you can add to your content. An Edit Products button is added to the tools on the right.

This opens the same modal as the Classic Editor where you can make selections.

The results look the same as the Classic Editor.
BigCommerce Products with Divi

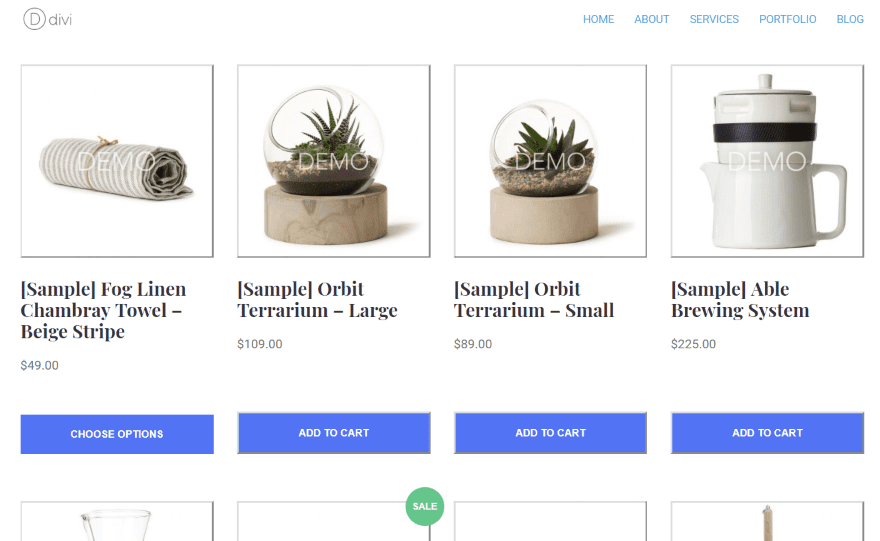
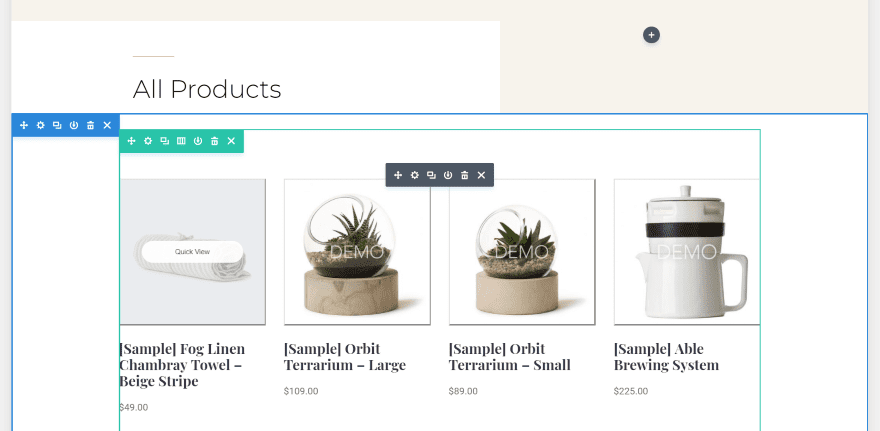
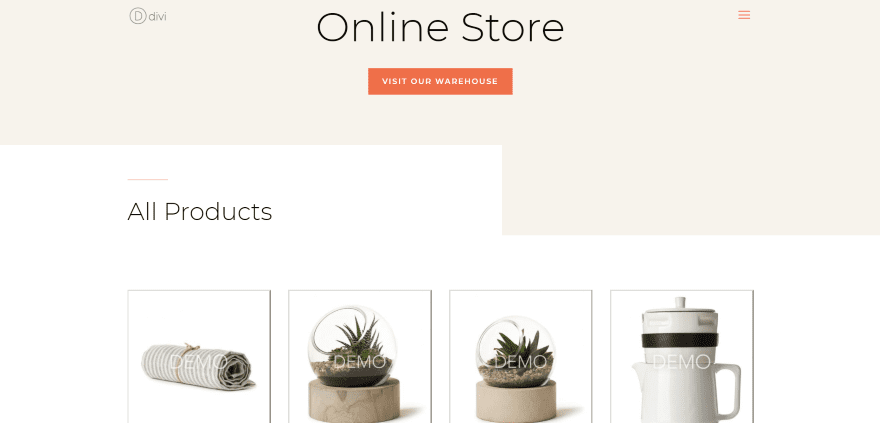
This button is also added to Divi, so you can style your page with the Divi builder. I only got it to work from the backend builder.

It works with any of the visual modes of the new backend builder.

It looks elegant within the Divi layouts.
BigCommerce for WordPress Theme Customizer Settings

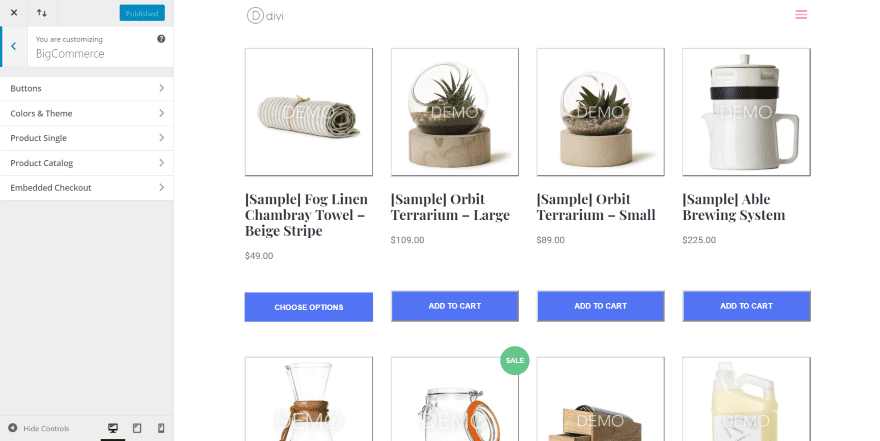
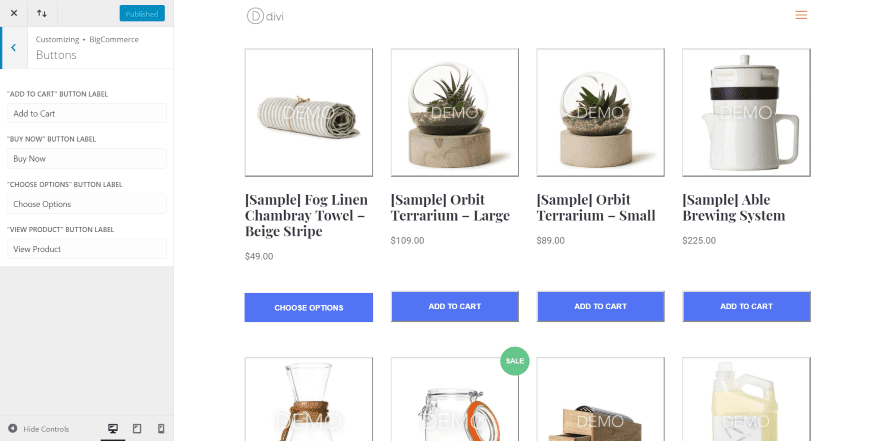
BigCommerce for WordPress adds a few new features to the theme customizer. They include tools to style the buttons, colors and theme, products single, products catalog, and embedded checkout.

The Buttons tab provides fields where you can change the labels of each button.
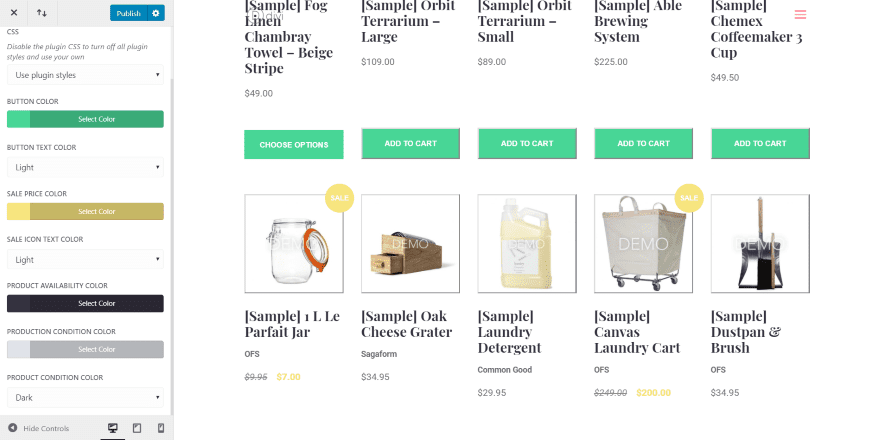
Colors and Theme

Colors and Theme lets you use CSS. You can choose the color for the button, change the button text color to light or dark, set the colors for sale price, set sale price text color to light or dark, product availability, and product condition, and choose between light or dark for the product condition text.
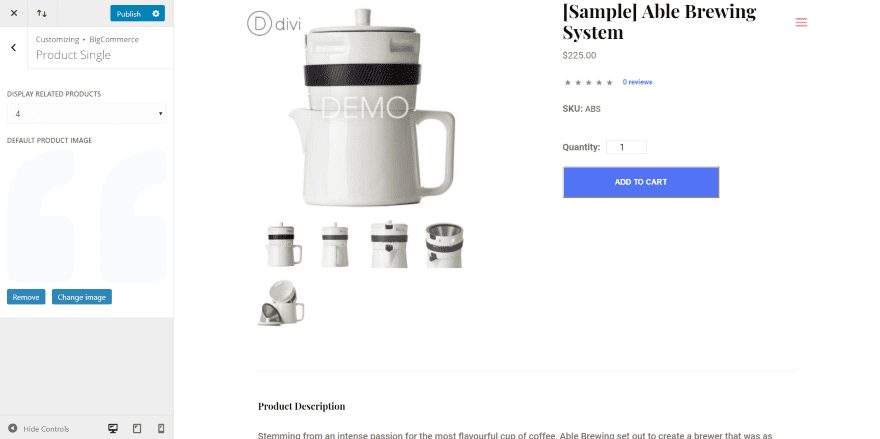
Product Single

Product Single lets you choose the number of related products and select a default product image. This is great for showing a backup image when you haven’t added one to a product.
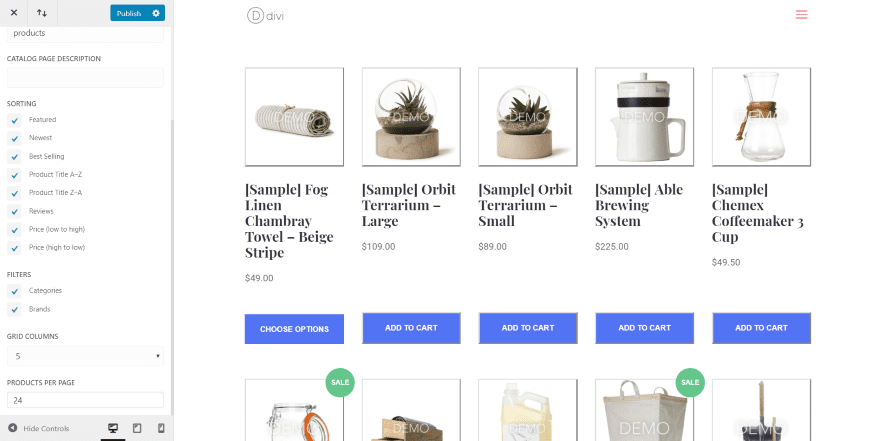
Products Catalog

Products Catalog lets you choose the page title, slug, and description. Select the sorting options and filters you want the page to display. You can also choose the number of columns to display (choose from 1-5 – I’ve selected 5 in the example above), and the number of products to show on the page.
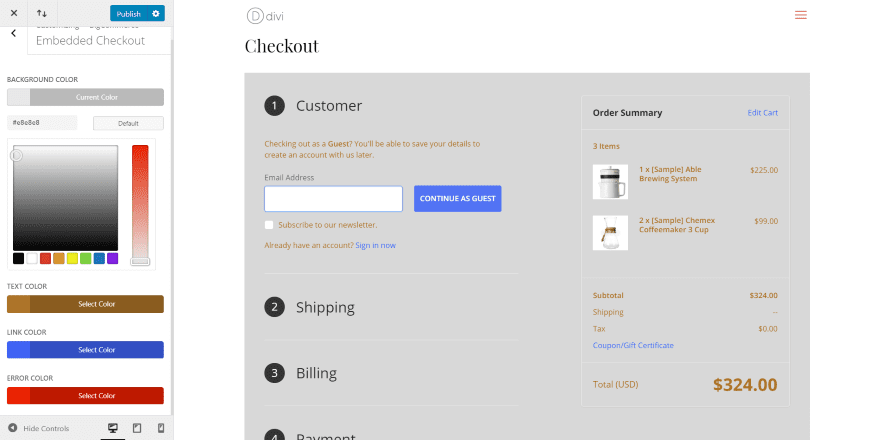
Embedded Checkout

Embedded Checkout lets you adjust the colors for the background of the checkout form, and the text, link, and error text colors. I’ve changed each of these colors in this example.
Ending Thoughts
That’s our look at the BigCommerce WordPress plugin. The plugin is easy to setup and use. I didn’t find it to be as intuitive as WooCommerce. There were a few things that felt missing. For example, it doesn’t automatically add a shopping cart icon to your menu or add an account creation button to the login page.
The styling options are simple but you can change the background colors of the buttons and forms, and change the text from light to dark. You can even style the pages with Divi and embed the shortcodes wherever you want within the Divi layouts. I like that it creates the pages for you.
The eCommerce platform itself is intuitive for the most part. I only got lost a couple of times, but it wasn’t too difficult to figure out. BigCommerce seems like a great platform for building an online store of any size and it’s interesting to have the platform on a separate server as the WordPress installation. This opens up a lot of opportunities to have multiple shops on the web while only having to use a single platform for the backend. BigCommerce for WordPress makes that easy.
We want to hear from you. Have you tried the BigCommerce WordPress plugin? Let us know what you think about it in the comments.
Featured Image via 0beron / shutterstock.com









Big commerce works and this plugin will definetely works.
Can you compare it to Woo? Why use BigCommerce?
Great review! I have a client on BigCommerce but I’m not a fan of the way it handles themes, styles, and customization, so this presents a viable alternative to moving everything to WordPress.
I am in the middle of moving 3 Big Commerce sites to WooCommerce now for a client. Big Commerce is solid – big enterprise level backend. But, trying to customize theme look on Big Commerce is Big Nightmare. This is old school html and a real pain to sync IMHO.
I like WooCommerce. Hey, I like Magento too but most clients don’t want to spend the money on that. Which is the problem with Big Commerce. It takes 4 or 5 times as long to get a custom look as it does with a slick WordPress / WooCommerce setup. Again… all IMHO.
One more thing… I am going to test this plugin for Big Commerce. Because that may address the main problem I have with it being difficult to customize. If all we do is manage the shopping cart, products, etc through Big Commerce and then display it out on WordPress.. that could be the best of both worlds.
Hey Ben, that is *exactly* what it is. All the ecom power of BigCommerce, all the dev goodness of WordPress. BigCommerce becomes and ecom engine in that case, and you can display different products on different WordPress sites, on Amazon, on Facebook, in a Drupal site, in a custom React site… whatever.