If you have ever searched for a specific block in the Gutenberg block editor, then you’ve seen the WordPress Block Directory and may not have even known it. Introduced in version 5.5 and enhanced in WordPress 5.8 with patterns, the Block Directory works very similarly to the theme or plugin repositories at WordPress.org. The difference being this one is built directly into the editor itself for easy access and installation of single blocks. Using the block directory, you can add new features, designs, layouts, and custom blocks to your posts and pages using a single click—all from inside the block editor itself.
How to Access and Search the Block Directory

At its base, the block directory is a repository of block editor extensions and plugins that you can install to enhance the content you create. WordPress 5.8’s release included a new patterns repository as part of the block directory. This repo gives you unprecedented access to design within the WordPress Core backend. Within the plugin repository, you can find a selection of block-enabled plugins. But the main block directory within the editor itself is a list of single-block plugins that you can then install and utilize immediately.

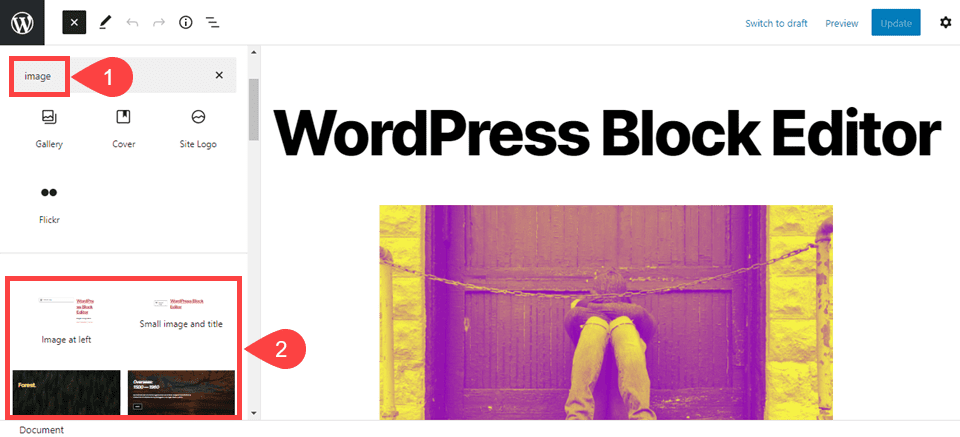
While you can absolutely go to the theme and/or patterns directories independently, the big draw is that you can access this conent in the Gutenberg block editor itself. Simply press the + button to add a block, then begin searching for whatever block you need. If you have the block already installed, it will show up here.
However, if you do not, the next sections of results are from the block directory. After 5.8, the first section of results will be patterns, which are only available to select block styles at first.
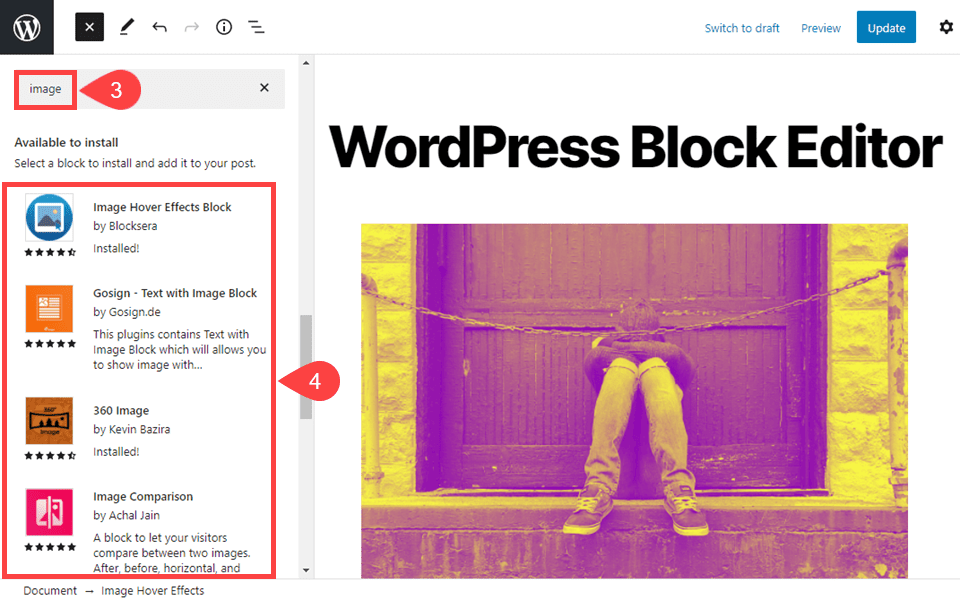
Beneath the pattern results are specific blocks that you can install directly from the sidebar directory under the heading Available to Install.

These results are based on whatever you used as a search term. At the time of this writing, the results in the block directory itself are somewhat limited. However, as more people add custom blocks and patterns to the directory, the search results will become much more robust.
How to Add a New Block from the Directory

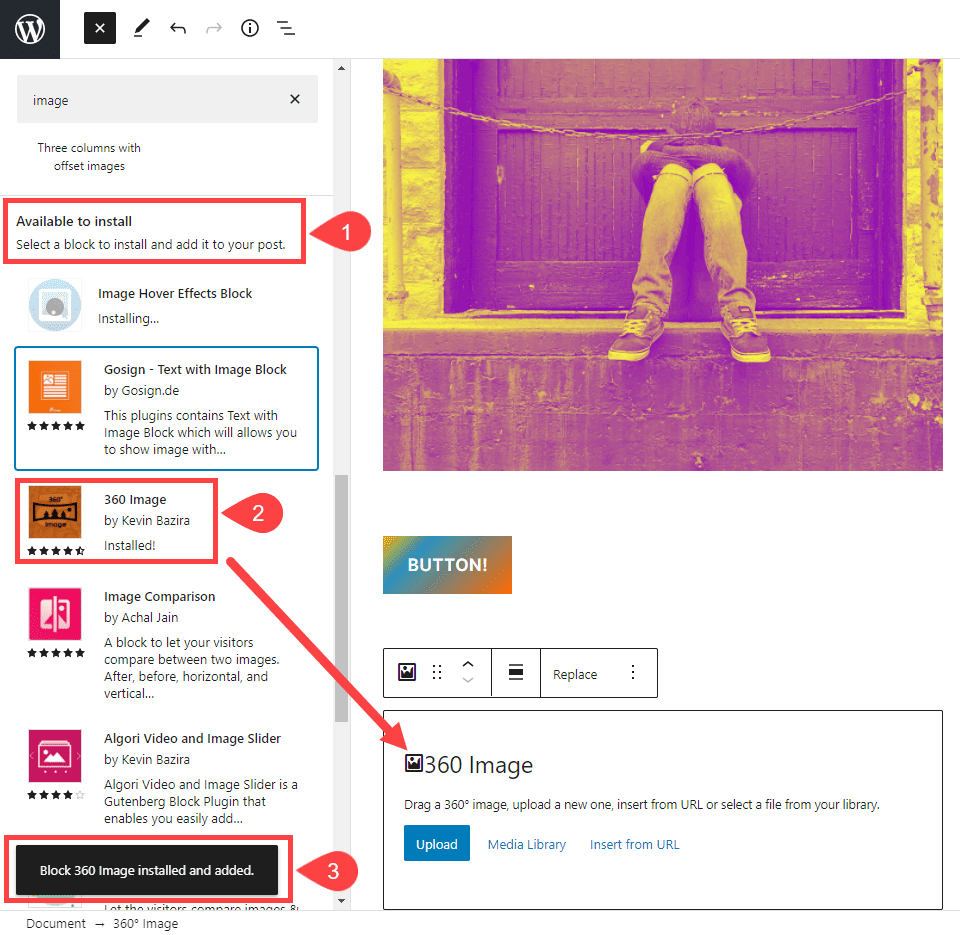
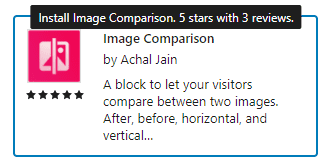
Simply clicking on a block will install it. Additionally, the block appears immediately inside your post. This is an incredibly useful and somewhat aggravating feature, as you can’t click on the block directory entry to expand and read the description or check reviews. You can, however, hover over an entry to see some details such as the star-rating and number of reviews.

Installing a block via the directory in this manner actually installs and activates the related WordPress plugin. You can find it in the typical place in your admin panel, Plugins – Installed Plugins. Because of block directory guidelines, the only options for these blocks will be in the editor itself.
If you need to uninstall a block plugin for any reason, it’s the same as deactivating and uninstalling any other plugin using your WordPress admin dashboard.
How to Add Your Custom Blocks to the WordPress Block Directory
If you’re a designer or developer, you may want to have your patterns and blocks show up in the directory. Like all of the other WordPress repos, there is a dedicated process for having your block included in the directory. The process is relatively simple, using a single tool for validation, upload, and removal.
Develop a Plugin
The first step is obviously to create your own plugin. Make sure that you follow all of the plugin guidelines for WordPress.org inclusion in the first place. At its base, custom blocks are still plugins. In addition to those guidelines, your plugin must meet the block specific guidelines to be considered for inclusion.
Remember, if you submit to the directory, your plugin must contain only one block. If you are creating a suite of them, you will need to decide whether to include them as a package in the traditional repository or to release them as individual blocks for inclusion here.
Validate and Publish Your Plugin

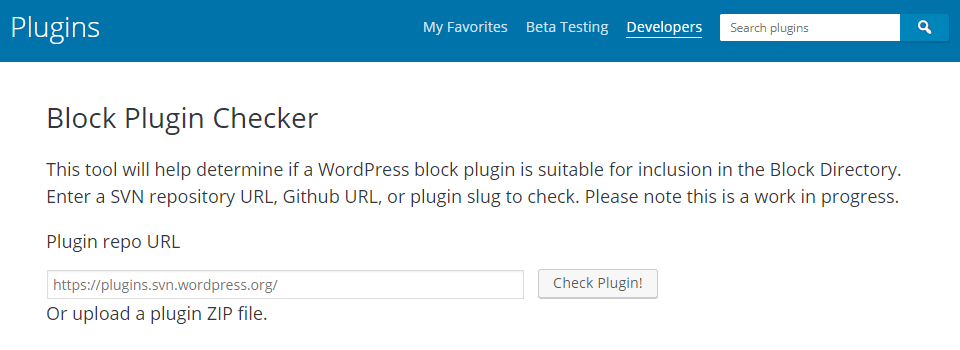
After you’ve developed your block plugin, you need to validate it. The block plugin checker is a simple tool where you can either upload a .zip file or the URL for the codebase (from SVN, GitHub, or from the plugin repository itself).
If the checker finds issues, you will need to address those before it can be published. If the validator returns a message that it found no problems, you’re ready to push it live. You will use this same tool to publish the block plugin.
You will also use this same tool to remove it from the directory or adjust it as you update the code and functionality.
Conclusion
This is a hidden gem of the new WordPress ecosystem. As a user, adding single, external blocks to content from within the editor is a huge UX enhancement. As a creator, the block directory gives you unprecedented access to users. Before, they had to seek out plugins via the repository. Thanks to the block editor, your creations—for all intents and purposes—seek them out as they search. Hopefully, it won’t take long before more users and developers become aware of and utilize this amazing tool. It is an incredibly powerful tool for everyone involved in WordPress.
Now that you have discovered the WordPress block directory, you should also look for block-enabled theme. Check out our list of 10 block-enabled WordPress themes that you can try today.
What do you think about the WordPress Block Directory? Have you taken advantage of it yet?
Featured Image via Dacian G / shutterstock.com









If I’m using Divi, which I am and with which I am very haooy, what advantage is there in using Gutenburg?
Well, Gutenberg is part of WordPress core. So it’s a good idea to master it along with Divi. Divi is a much more advanced builder at every level–page, post, full site editing. However, you can use WordPress’s editor within Divi and Divi within the WordPress editor.
I use very few additional plugins but this certainly seems a good way to be presented the options to do so – that is at the point where they are needed.
Can I add additional WordPress blocks using any third party plugins?
Yes, there are a great number of these. The block directory in this post is predominantly third-party, but they are all individual blocks. If you need multiple blocks in a single plugin, you can check out the Block-Enabled Plugins list on the WP repo: https://wordpress.org/plugins/browse/blocks/