When it comes to WordPress themes, Divi and Enfold both shine as top picks for newbies. These powerhouse themes have ruled the beginner WordPress scene for years, boasting unique features and design flexibility.
But how do Divi vs Enfold really measure up? That’s exactly what we’ll unpack in this deep-dive comparison. Let’s explore their pros, cons, and overall value to help you nail the right choice for your next project.
Let’s get to it!
Divi vs Enfold: Quick Overview
First, let’s give you a basic rundown of Divi and Enfold. We’ll look at their backgrounds, how they function, and user opinions. Once we’ve established that, we’ll compare their features directly in this thorough Divi vs Enfold review. This will help you choose the right theme for your needs.
What is Divi?
We at Elegant Themes brought Divi in 2013 to life, and it helped change how you build WordPress websites. Even if you lack coding skills, Divi’s visual builder and numerous customizable options make it easy to design stunning layouts quickly. It’s not just a theme but a robust website-building system you can use to customize every pixel of your website.
Thanks to its responsive design, Divi ensures your site looks great on any device. With over 2000 premade layouts, smart AI features, and a helpful user community, creating your website becomes straightforward. These features are just the beginning of what makes Divi a favorite among many.
Users of review sites like Trustpilot, G2, and Capterra praise Divi for its ease of use, great value, flexibility, supportive community, excellent customer service, and fantastic templates.
What Is Enfold?

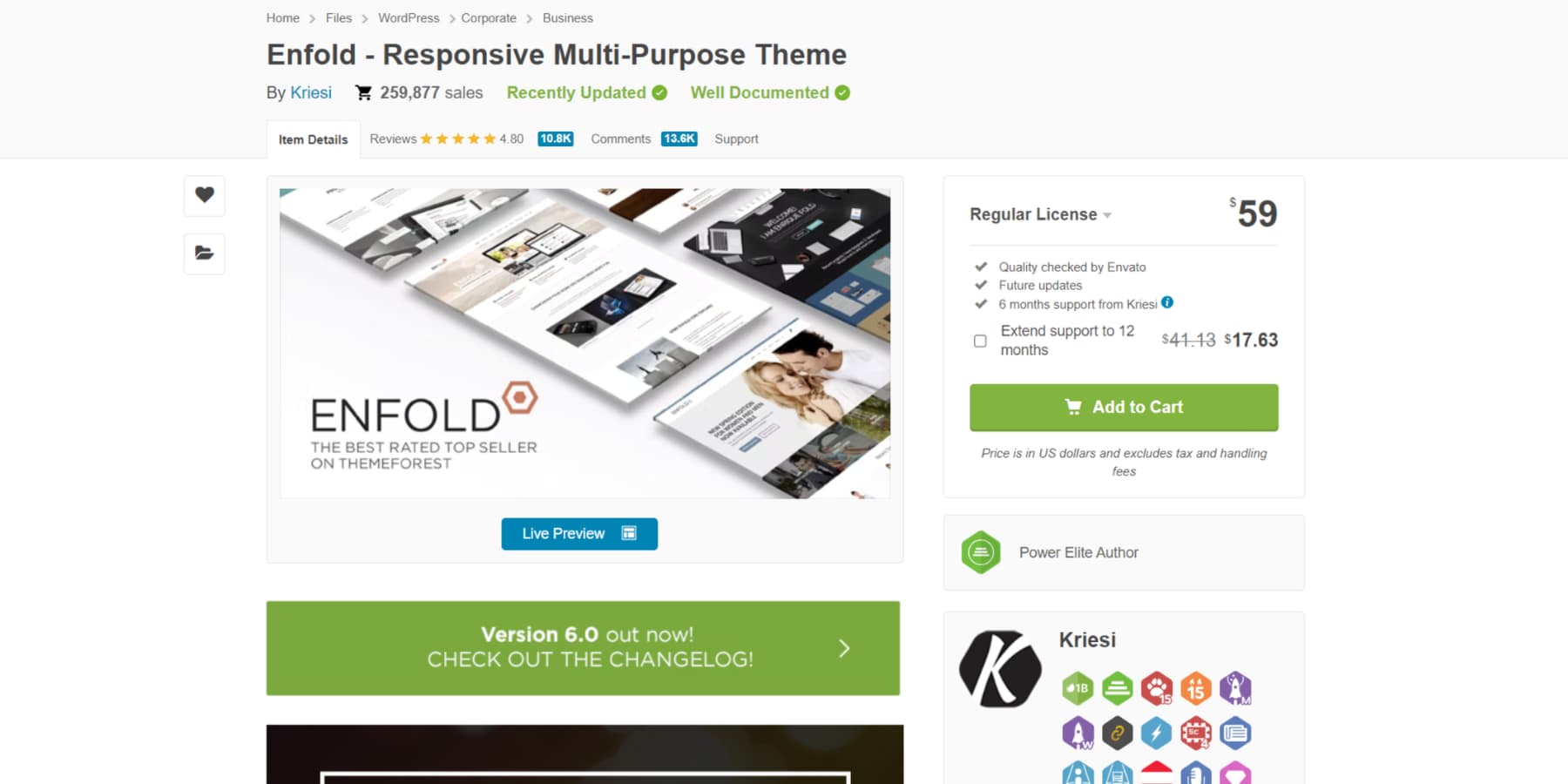
Enfold, a premium multi-purpose theme available exclusively on ThemeForest, allows users to create various site types without coding. It boasts an impressive 4.8/5 rating from almost 11,000 customer reviews, making it the top-rated and best-seller among themes with 250,000+ sales on the platform.
The Enfold theme was released by Kriesi in April 2013. Kriesi, a design and development team led by Christian Budschedl, has been active since 2006. Over time, Kriesi evolved into a professional blog, offering tips and tutorials on HTML, CSS, Photoshop, and WordPress.
This gradual growth led Budschedl to start selling themes on ThemeForest, with Enfold becoming a standout success. The Enfold team has expanded to 10 members, all fully dedicated to the project.
Divi vs Enfold: Templates
When comparing Divi vs Enfold, both platforms give you plenty of predesigned templates to choose from. However, the choices of templates, design flexibility, and how well they integrate with their respective builders differ. Let’s explore what each platform brings to the table regarding templates.
Divi’s Layouts
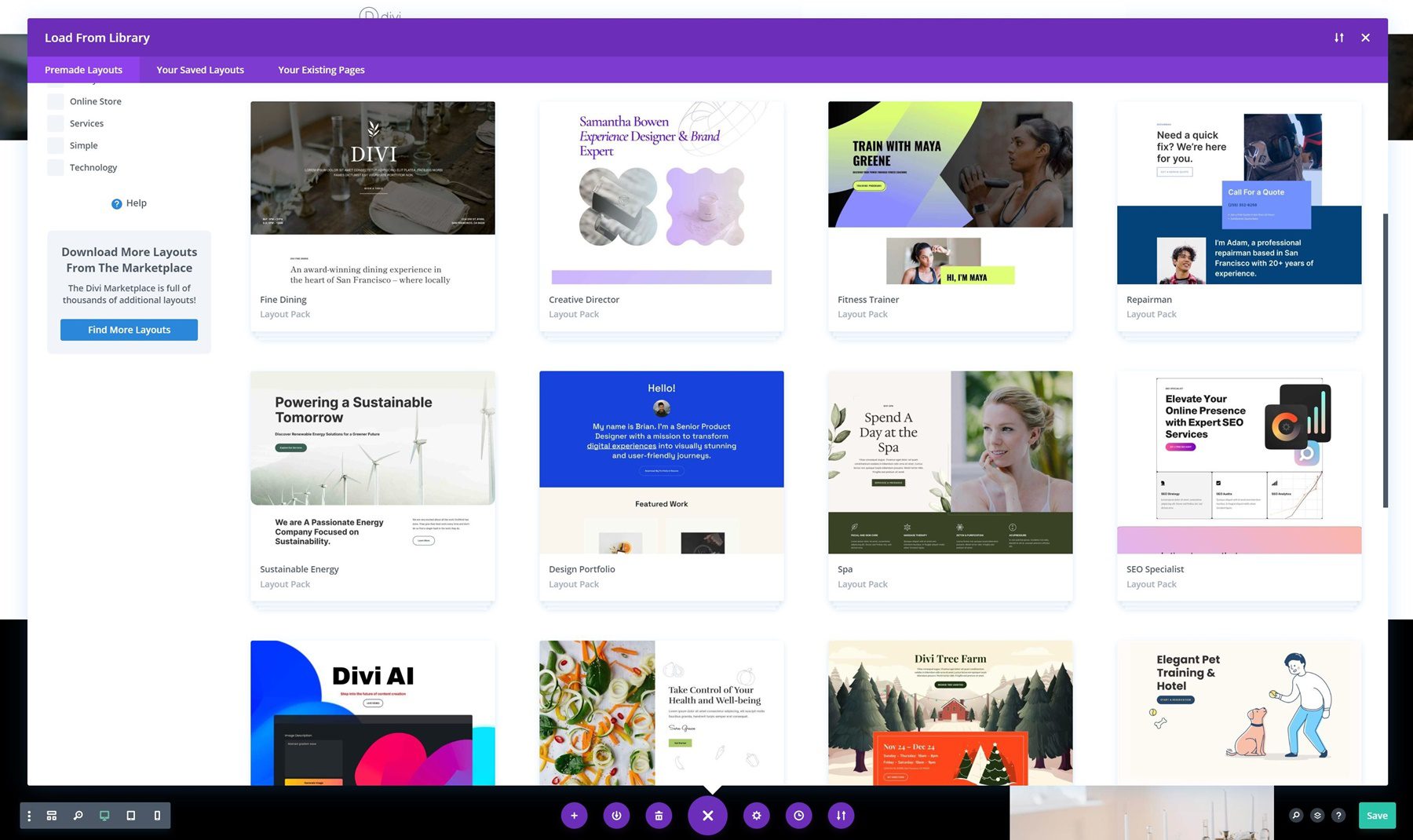
Unleash your creativity with Divi‘s ever-expanding library, boasting over 2000 layouts and 300+ website packs meticulously crafted by professionals. Optimized for desktops, tablets, and smartphones, these responsive templates cater to various industries—from Art and Design to Education and Non-Profit.
Finding your perfect match is a breeze with Divi’s intuitive filter and search system, ensuring all designs are readily accessible within the Divi Builder. New additions constantly enrich the collection, increasing your chance of discovering the ideal layout every week.
Imagine crafting a website in minutes by just describing it! With Divi AI‘s groundbreaking Divi Quick Sites, this becomes a reality. Choose from two powerful options: harness the power of AI to create a fully customized website tailored to your specific needs, or leverage the expertise of the Divi design team by selecting a professionally crafted starter site.
Whichever path you choose, complete design control remains paramount – every pixel of your website is entirely customizable.
Enfold’s Templates

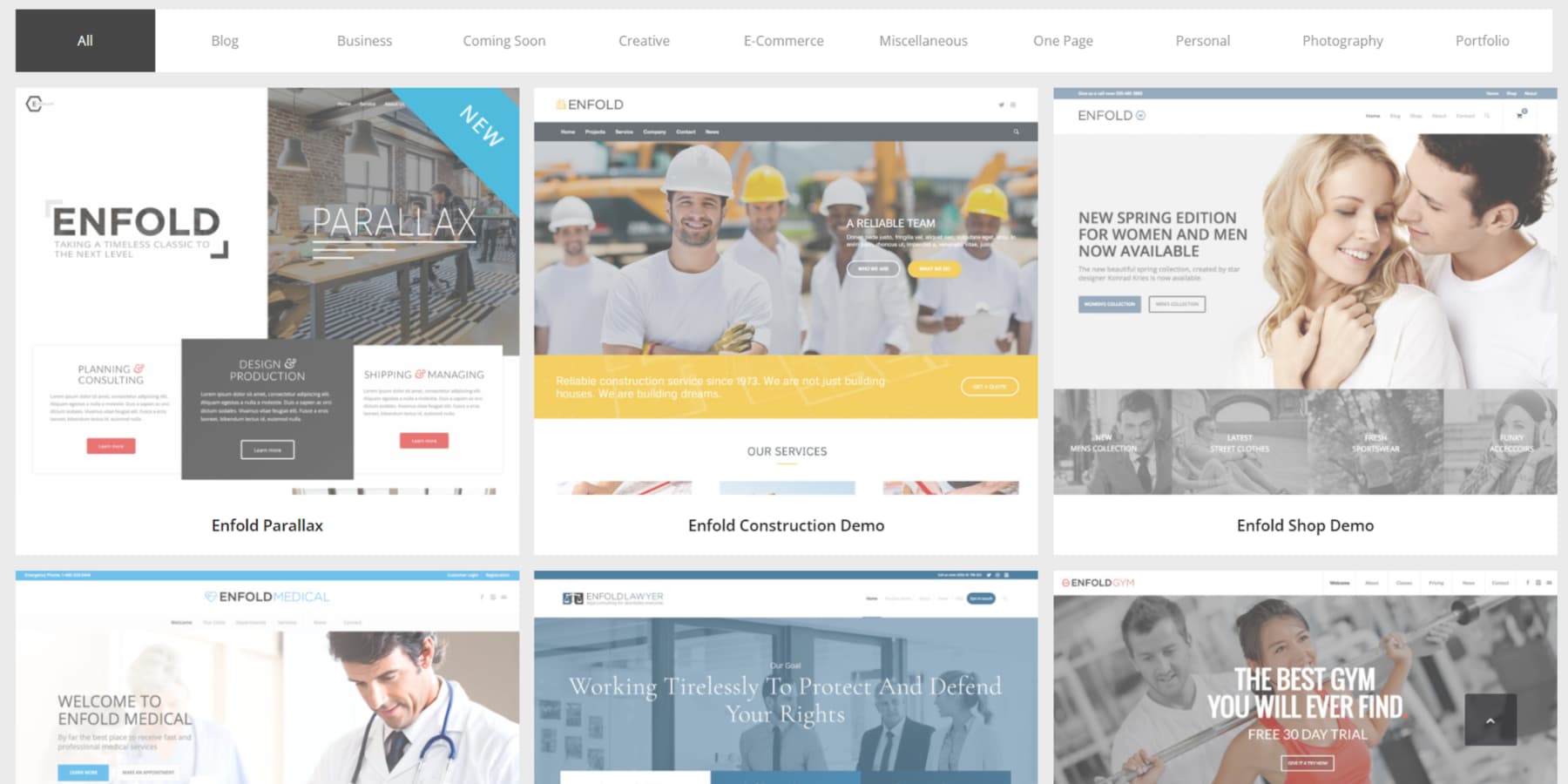
Enfold’s design library offers around 36 demos across various industries, including blogs, businesses, eCommerce, and freelancing. However, these templates haven’t been updated since 2017, potentially requiring refreshing before use. The platform lacks AI features, leaving users to generate design improvements independently.
This limitation may challenge those less creatively inclined. Its demo selection appears modest compared to competitors like Divi. The absence of recent design updates and AI assistance could impact its appeal, especially for users seeking more current or automated design solutions.
 |  |
|
|---|---|---|
| Templates | 🥇 Winner Divi offers a vast collection of over 2000 free layouts, with new ones added every week. If you're looking for more options, you can check out the Divi marketplace, which has many third-party designs. Want something truly one-of-a-kind? Use AI tools to create custom layouts that match your specific needs. With so many choices, you'll easily find or create the perfect design for your project. | Enfold offers around 36 design templates, which might feel limited when compared to Divi’s extensive selection. You might also find Enfold's lack of AI features a disadvantage. Divi stands out with its large template library, AI functionalities, and active Marketplace. |
| Choose Divi | Choose Enfold |
Divi vs Enfold: Features
While Divi and Enfold both offer drag-and-drop builders, their features extend far beyond this standard tool. To understand how they truly compare, let’s examine each theme’s unique offerings. This breakdown will highlight their key features, helping you see which better suits your website needs in this Divi vs Enfold comparison.
Divi’s Features
Let’s dive into the features that Divi has to offer.
AI Drag & Drop Website Builder
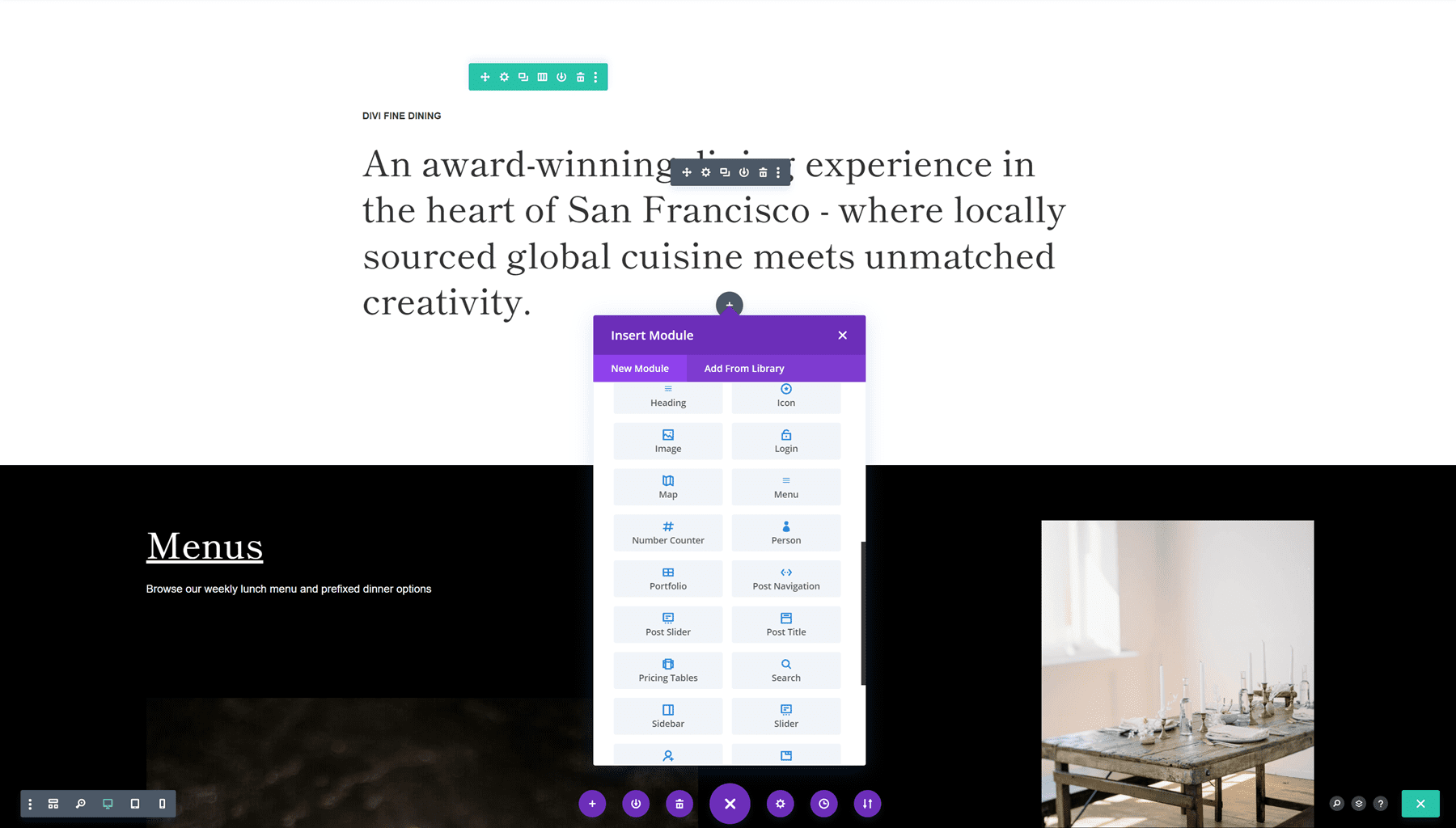
Divi‘s Drag and Drop Builder streamlines website design with its intuitive interface. You can craft and personalize pages effortlessly, selecting from over 200 modules, including text blocks, images, and videos. The builder’s What You See Is What You Get (WYSIWYG) visual editor ensures real-time accuracy, allowing you to edit directly on the page with immediate previews.
Predesigned templates and customizable elements with advanced settings facilitate the efficient design of visually appealing web pages. Responsive design ensures optimal display across devices, making Divi suitable for both beginners and professionals in website development.
Integrated into the Visual Builder, Divi AI enhances the website design process. This unlimited-use feature analyzes site context to generate copy, images, and custom code. It can construct entire sections and layouts based on your specifications and business information. Utilizing Divi’s extensive module range, it creates bespoke layouts swiftly with well-crafted content and pertinent images. You can save preferred styles for consistent future generations.
This functionality allows for a blend of professional designs with personal touches. The latest addition, Divi Quick Sites, presents two easy WordPress website design options: You can either leverage AI to construct a fully customized site with unique layouts, content, and design elements or begin with a professionally designed starter site. This enables a website setup within minutes by inputting your business details and preferences, significantly speeding up the entire process.
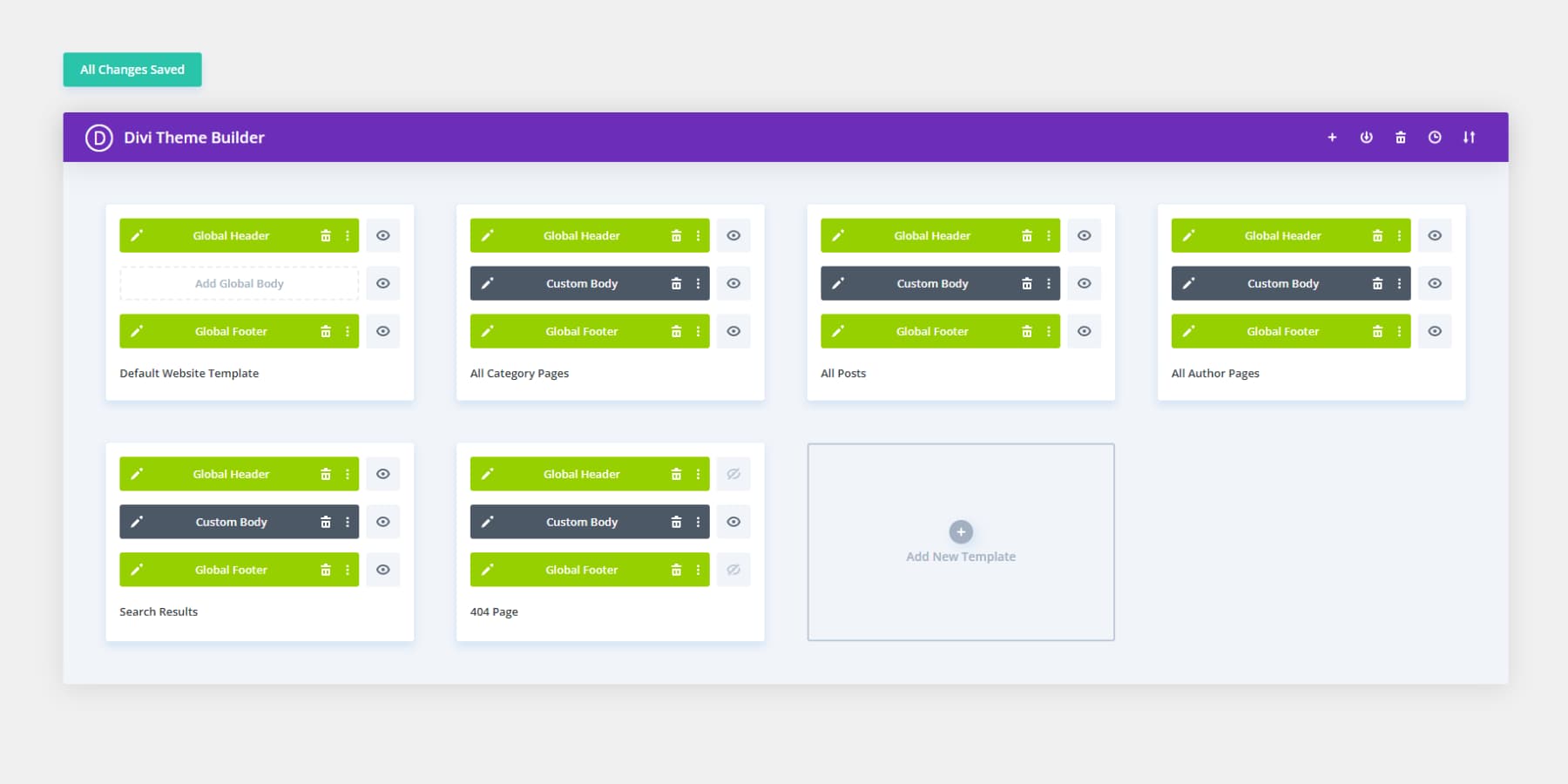
Theme Builder
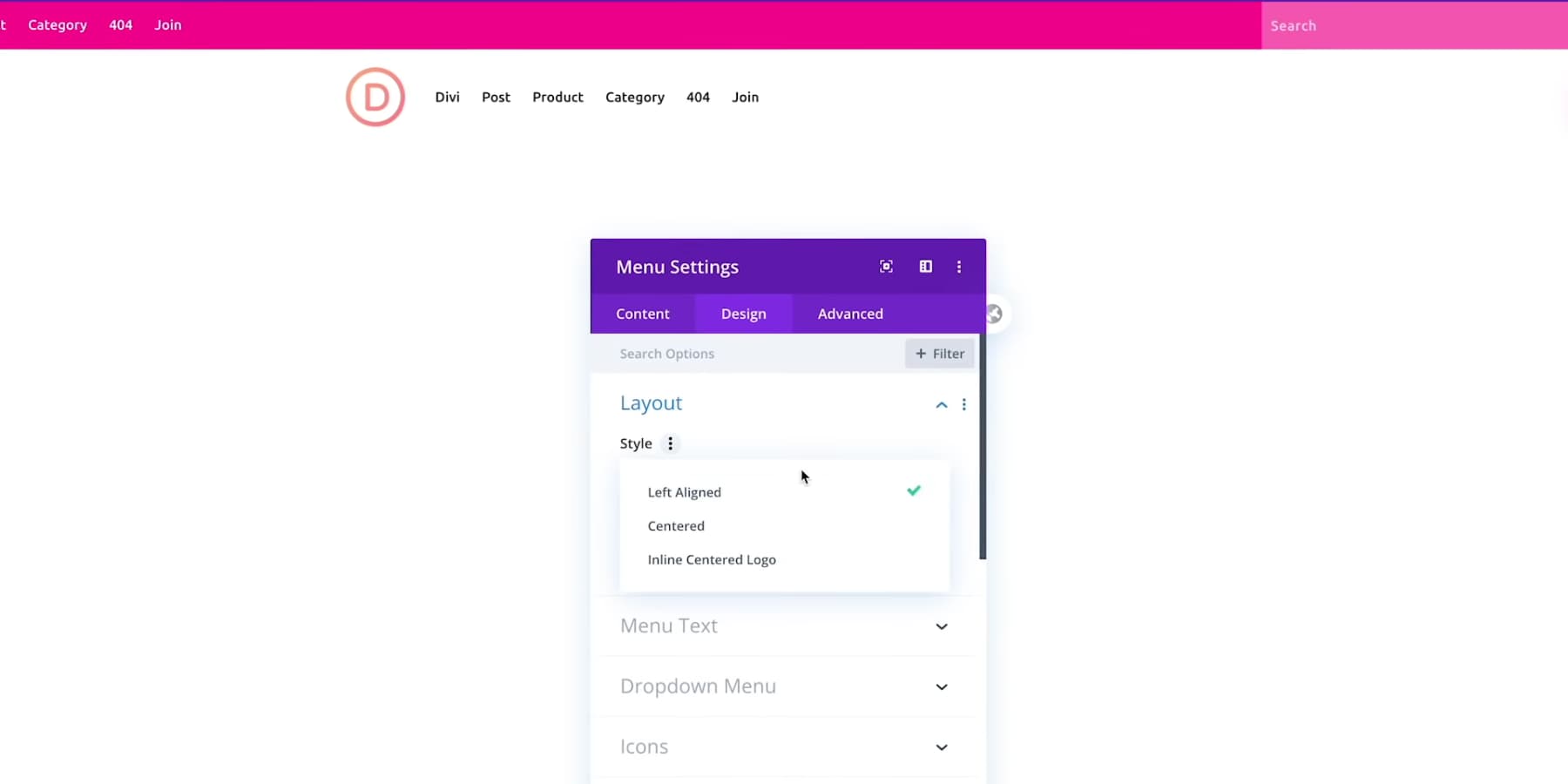
Divi’s Theme Builder gives you extensive control over your site’s design. You can create custom templates for every part of your website, from headers to footers and body content. You can also design fixed or sticky headers, customize search results, and control layouts for different post types and WooCommerce pages.
With dynamic modules, you can easily create templates that update automatically with your content. You can assign templates to specific areas and exclude them as needed, giving you unlimited flexibility. You can also edit your entire site on the front end, customizing everything in one visual experience.
Import and export templates between sites, and use Divi Cloud to save and access them across projects. Manage global presets, elements, and color palettes for a consistent design. You’ll have nuanced control over content visibility and design updates with advanced conditions and dynamic content features.
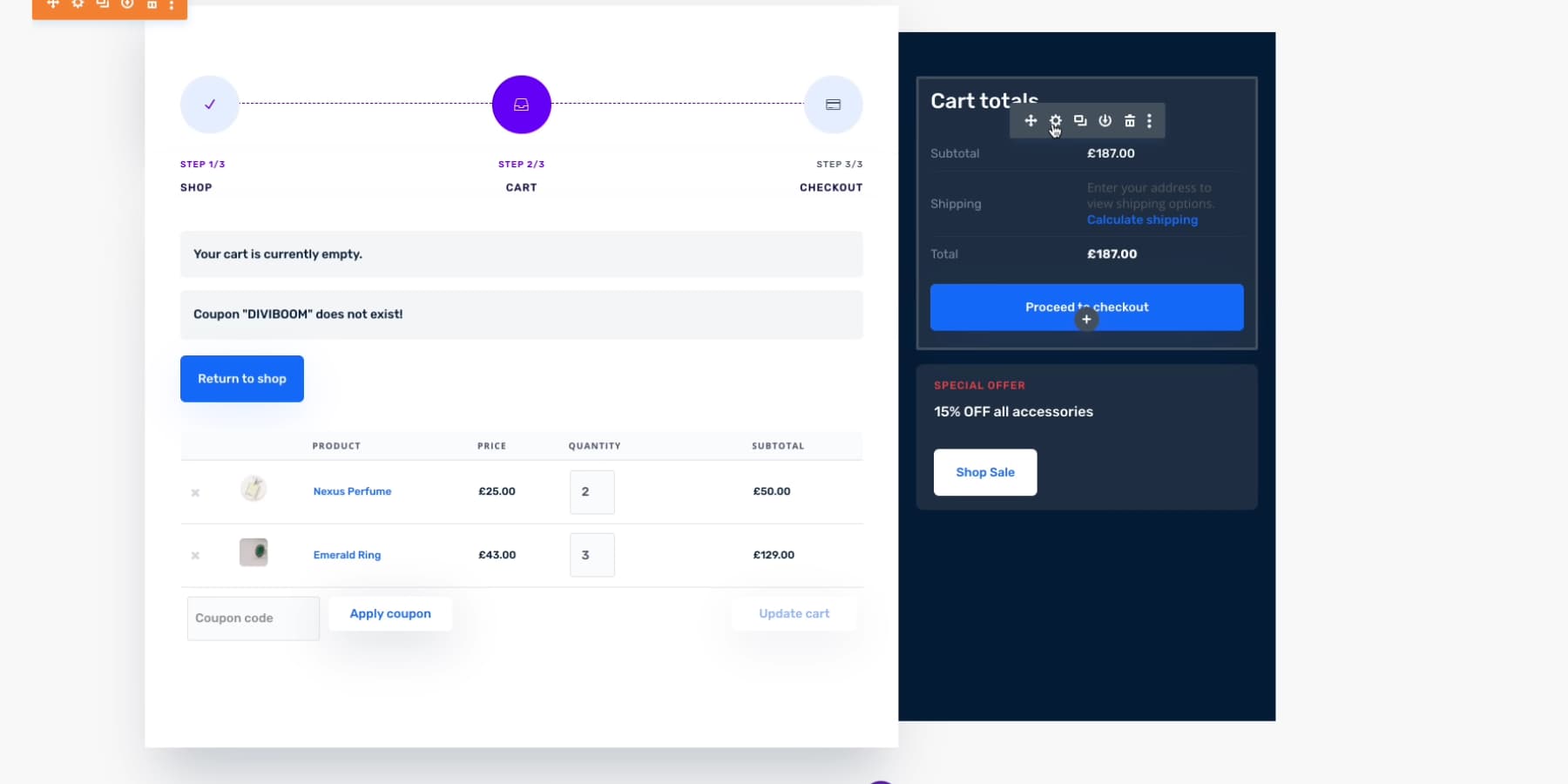
eCommerce Features
Divi’s WooCommerce integration is designed to streamline the creation and customization of your online shop. Without coding expertise, you can fine-tune every aspect of your online shop using the visual builder, from product displays to checkout flows, and even personalize headers and footers across your website.
Divi includes many custom WooCommerce modules and extensive design options, ensuring you have full control over your store’s aesthetics and functionality.
Dynamic tags allow for the display of variable content, adding another layer of customization to your site. Divi incorporates robust marketing features like A/B testing to enhance your sales performance and provides complimentary access to promotional tools such as Monarch and Bloom.
The theme’s out-of-the-box integrations with more than 80 services enable you to use a wide range of third-party marketing tools, further amplifying your store’s potential.
Divi’s active user community and marketplace, which is full of additional modules and templates, contribute to its appeal as a flexible and all-encompassing eCommerce solution. Whether you’re looking to tweak product pages, optimize cart experiences, or implement site-wide design changes, Divi’s user-friendly interface empowers you to bring your vision to life effortlessly.
Enfold’s Features
Now, let’s explore the various features Enfold offers.
Drag & Drop Website Builder
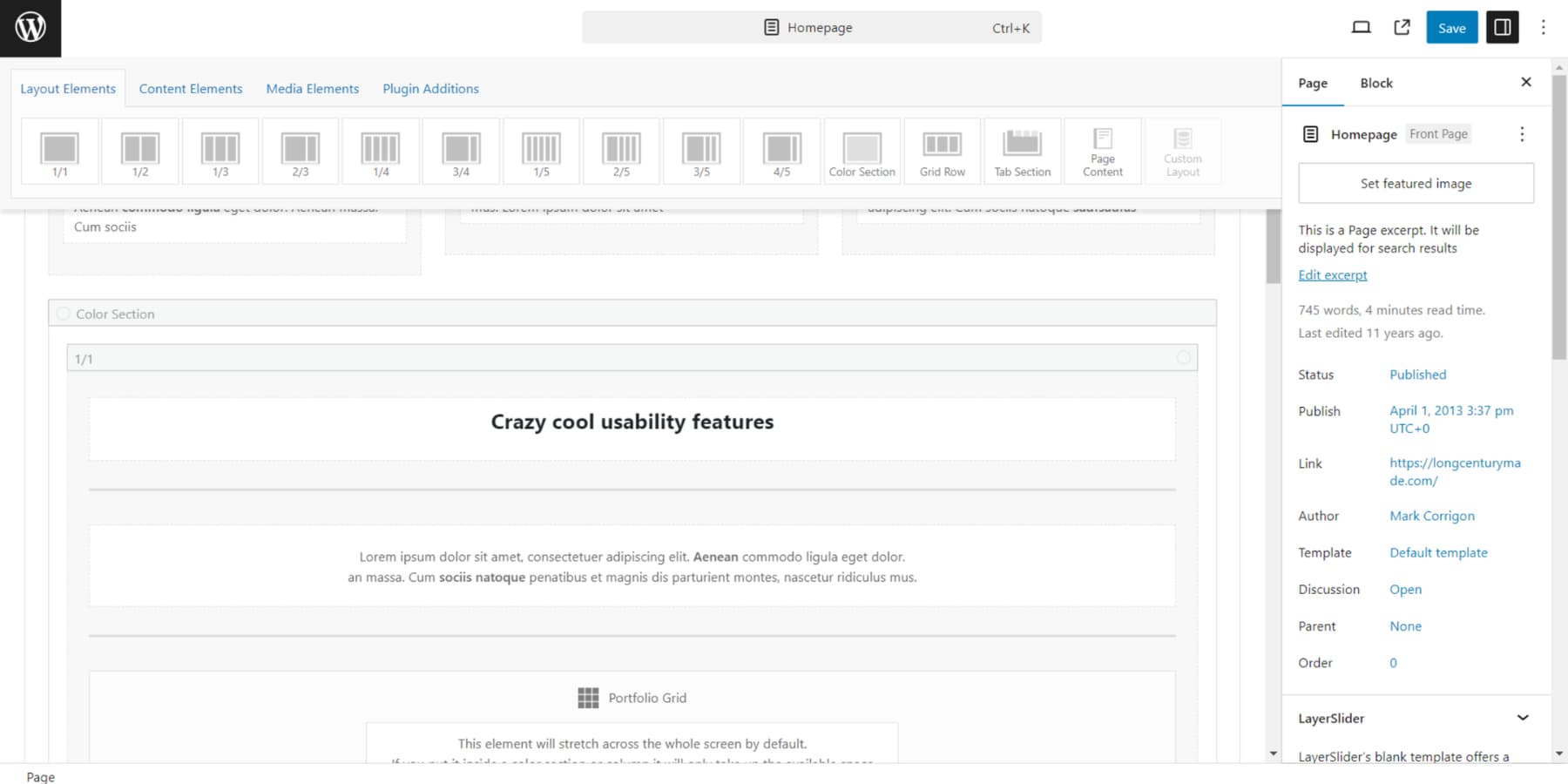
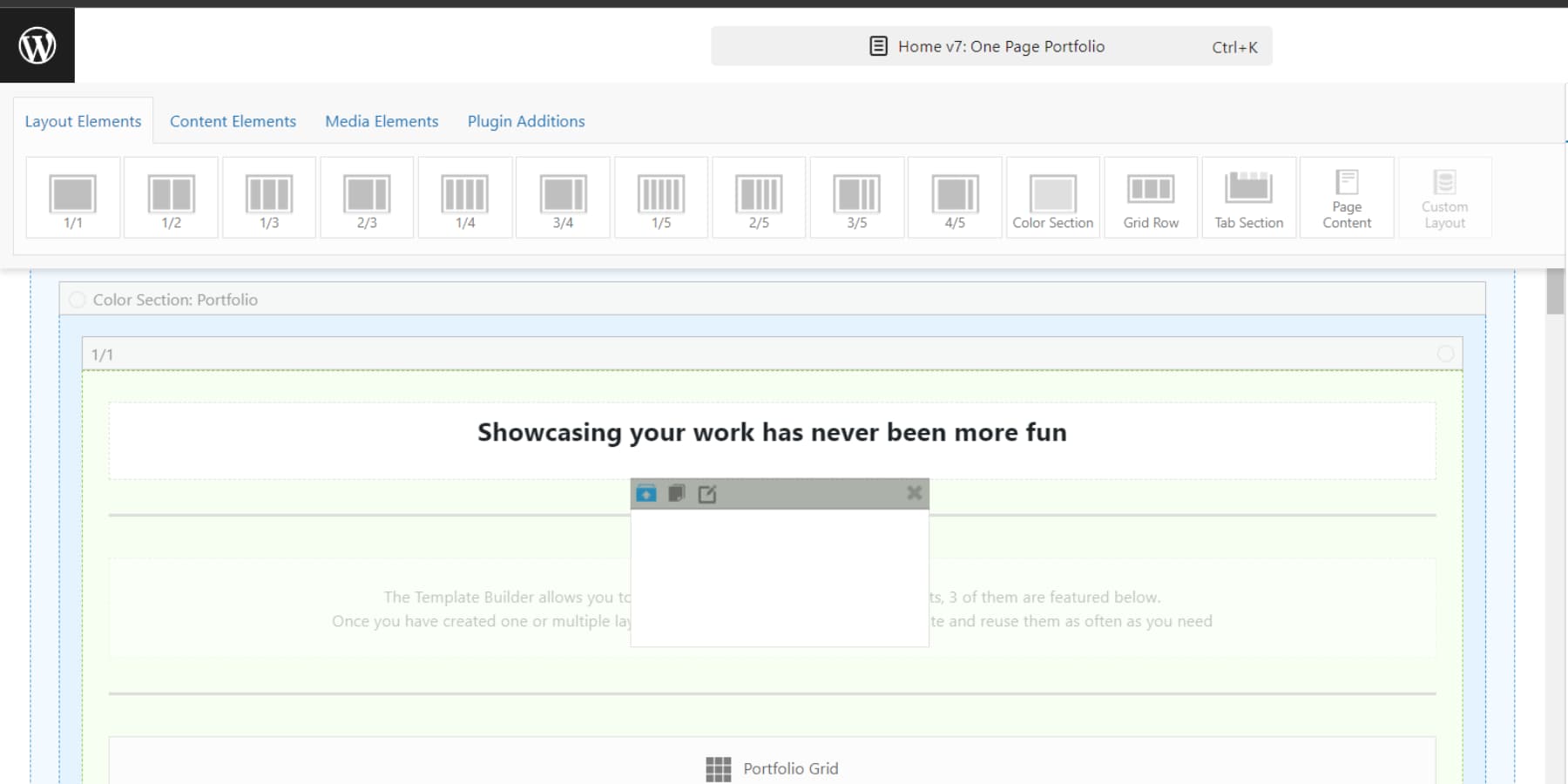
While Enfold does offer an Advanced Layout Builder, it doesn’t quite match up to the sophistication of Divi’s Visual Builder, even though it’s technically a “visual” tool. The Advanced Layout Builder allows you to arrange pages into columns of different widths and add fundamental elements such as titles, paragraphs, and images. However, its capabilities seem basic when compared to what Divi’s Visual Builder can offer.
The builder integrates well with the theme, ensuring a cohesive appearance. However, it lacks real-time preview, requiring you to switch between backend and preview modes to verify changes. This can be time-consuming, especially when you’re creating multiple pages.

While functional, the Advanced Layout Builder’s simplicity may not satisfy you if you require extensive customization options. The builder’s element library is limited compared to Divi’s 200+ modules, but it covers essential features and effectively complements Enfold. A significant drawback is the absence of the Theme Builder found in Divi. This setup suits you if you’re seeking quick website design, but one could argue that Divi’s Quick Site feature offers faster design with greater control.
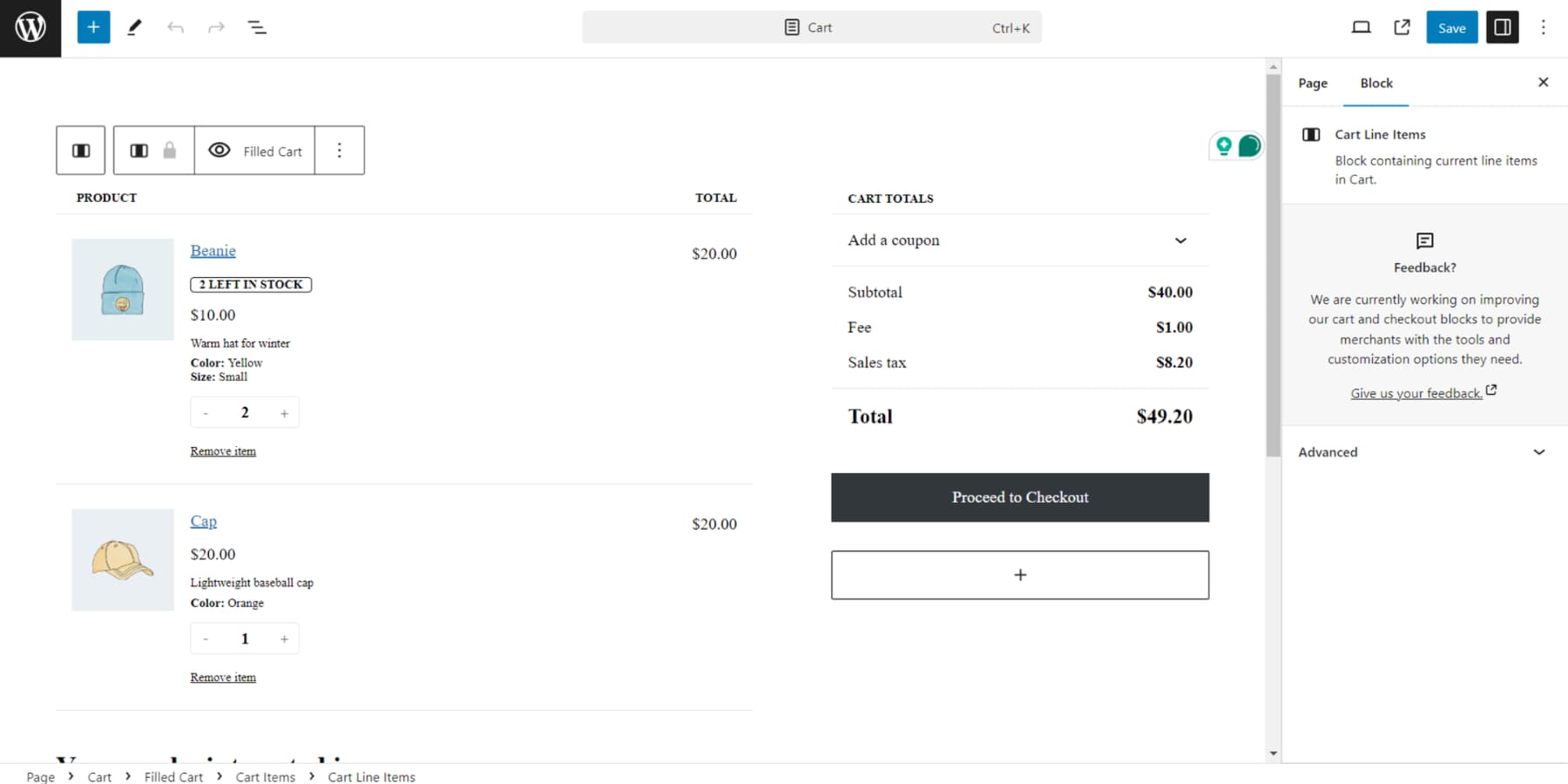
eCommerce Features
When it comes to designing custom templates for your product pages and other similar content, Enfold does offer some flexibility. However, you’ll find yourself constrained by the limitations of its Advanced Layout Builder. This tool, while functional, falls short in many areas when compared to more robust alternatives like Divi.
Using Advanced Layout Builder can be incredibly challenging if you’re looking to create a unique and highly tailored shopping experience for your customers. The limitations become even more apparent when you’re trying to design complex or specialized product pages that require more than basic layout options.
Moreover, by using the Advanced Layout Builder, you have zero control over the design of your cart and checkout pages. These crucial elements of your eCommerce site are often where conversions happen, yet Enfold gives you little say in their design and functionality. To work around this, you may need to rely on Gutenberg blocks to achieve a satisfactory layout and user experience. This reliance on external tools and workarounds can be time-consuming and may not always yield the polished, professional results you aim for.

In essence, while Enfold does provide some tools for customizing your eCommerce store, you may often feel like you’re hitting a wall in terms of what you can actually accomplish. This can be particularly frustrating if you have a clear vision for your online store but lack the means to realize it entirely within the confines of Enfold’s system. A theme like Divi will be a much better choice for building it instead.
 |  |
|
|---|---|---|
| Features | 🥇 Winner Divi offers a robust set of tools, making website building straightforward with its user-friendly visual interface. It smoothly incorporates AI and marketing features, harnessing the benefits of WordPress to greatly enhance your web development journey. | Enfold gives you essential tools for building a page, but you might often need extra plugins from other developers. This can be annoying if you want to avoid using plugins for features that the theme lacks. Plus, it can sometimes lead to compatibility problems. |
| Choose Divi | Choose Enfold |
Divi vs Enfold: Ease of Use & Performance
When choosing a website builder, user-friendliness and speed are key factors. While both Divi and Enfold claim to be easy to use, their approaches differ. In this section, we’ll examine how these two platforms compare regarding usability and performance, giving you a clearer picture of their strengths and weaknesses.
Divi’s Easy of Use & Performance
We’ll begin by evaluating the user interface, customization alternatives, and overall performance of Divi.
User Interface and Customization Options
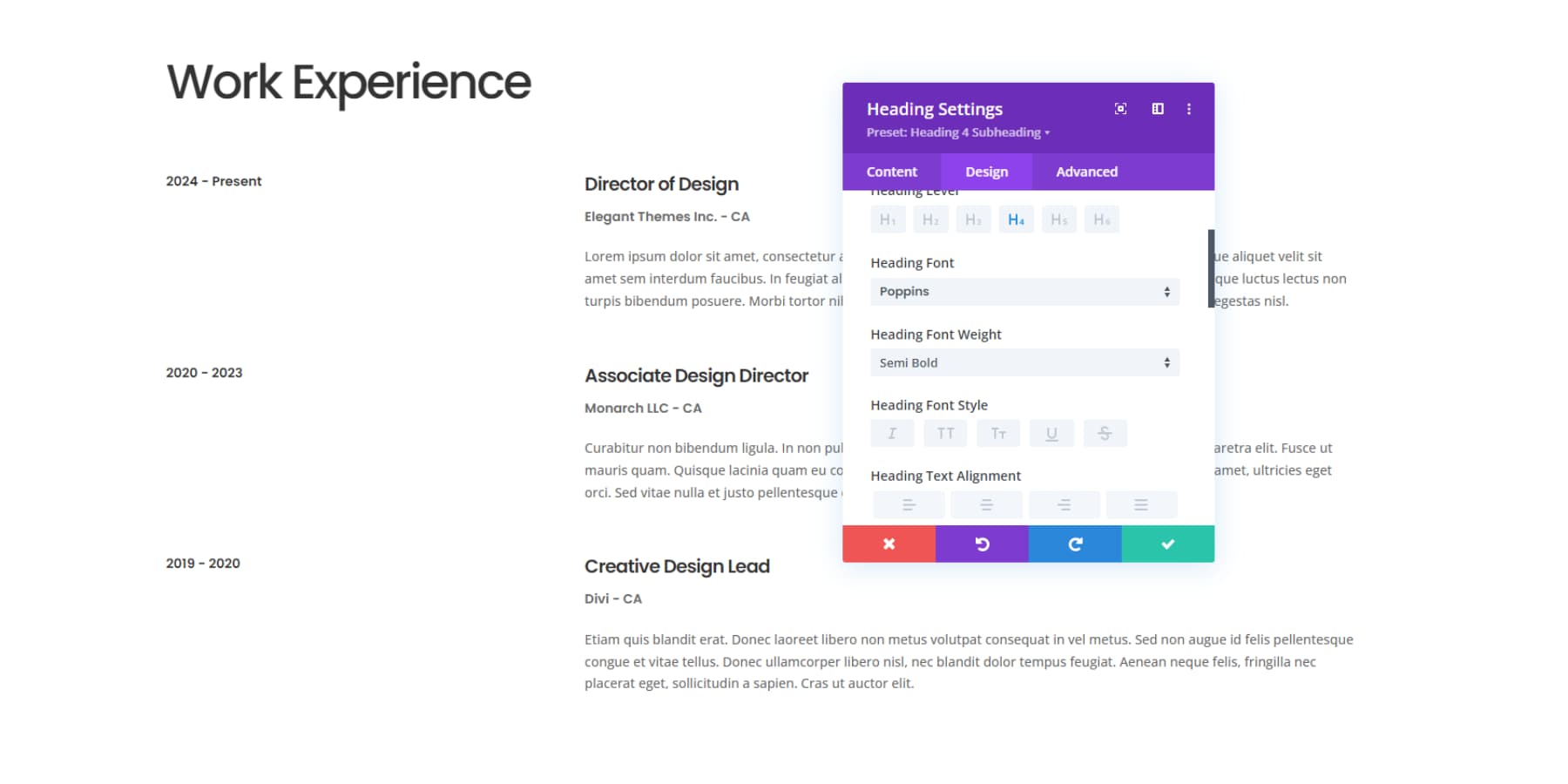
Divi transforms WordPress web design into an enjoyable experience with its intuitive interface. Build your pages using sections, rows, and modules, effortlessly arranging elements through drag-and-drop functionality. The theme’s extensive library of predesigned layouts, sections, and modules caters to diverse website needs, eliminating the need to start from scratch.
Divi’s standout feature, the Visual Builder, enables live front-end editing, instantly displaying changes without switching between editing and preview modes. Use the comprehensive settings panel and styling controls to Fine-tune every design aspect, from global layouts to individual modules. Adjust dimensions, spacings, colors, backgrounds, and layouts with precision.
Divi’s unique, non-intrusive options remain hidden until needed, allowing distraction-free design focus. Advanced features like hover styles, filters, animations, and scroll effects offer additional creative possibilities. The theme builder facilitates cohesive branding across all pages by customizing global elements such as headers, footers, and typography.
The responsive editing mode optimizes your site for desktop, tablet, and mobile visitors, ensuring a flawless experience across devices. Workflow-enhancing features like Undo/Redo, Save to Library, and Preview Modes streamline the design process.
Divi’s AI assistant further enhances the design experience, helping modify sections or even create entire websites from scratch with well-crafted, descriptive prompts. This powerful combination of visual tools and intuitive options empowers you to create pixel-perfect designs without coding, perfectly reflecting your unique vision. And wherever you may feel stuck, Divi’s well-written, up-to-date documentation, YouTube tutorials, and highly-rated support are present 24/7 to help you out.
Performance
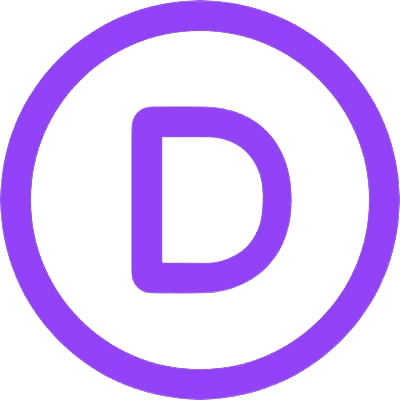
For this comparison, we’ll evaluate both themes using Google PageSpeed Insights. Additionally, we’ll use WP Rocket for site caching and choose a generic hosting provider. We’ll utilize a site designed with Divi Quick Sites for the Divi theme. Bear in mind that the performance of a site is critically influenced by factors such as traffic volume, content, and the hosting service.

The website’s performance score of 87 indicates notable speed efficiency. Its quick First Contentful Paint at 1.4s and impressive Speed Index of 2.0s are some of its main strengths. However, there are potential areas for improvement, like the Total Blocking Time, which currently stands at 1,050ms, and the Largest Contentful Paint, registering at 3.0s. A host like SiteGround can rectify these issues with its industry-standard hardware, caching, and Content Delivery Network (CDN). In summary, the site performs well but could benefit from a few minor optimizations.
Overall Learning Curve and Performance
Thanks to its intuitive interface and extensive resources, Divi offers a gentle learning curve. While familiarizing yourself with the platform takes time, a wealth of premade templates, AI features, and community support simplifies the process. YouTube tutorials and comprehensive documentation further accelerate your journey, enabling a swift and smooth start to your web design projects.
Enfold’s Easy of Use & Performance
Let’s move on to assess Enfold’s user interface, customization options, and overall performance.
User Interface and Customization Options
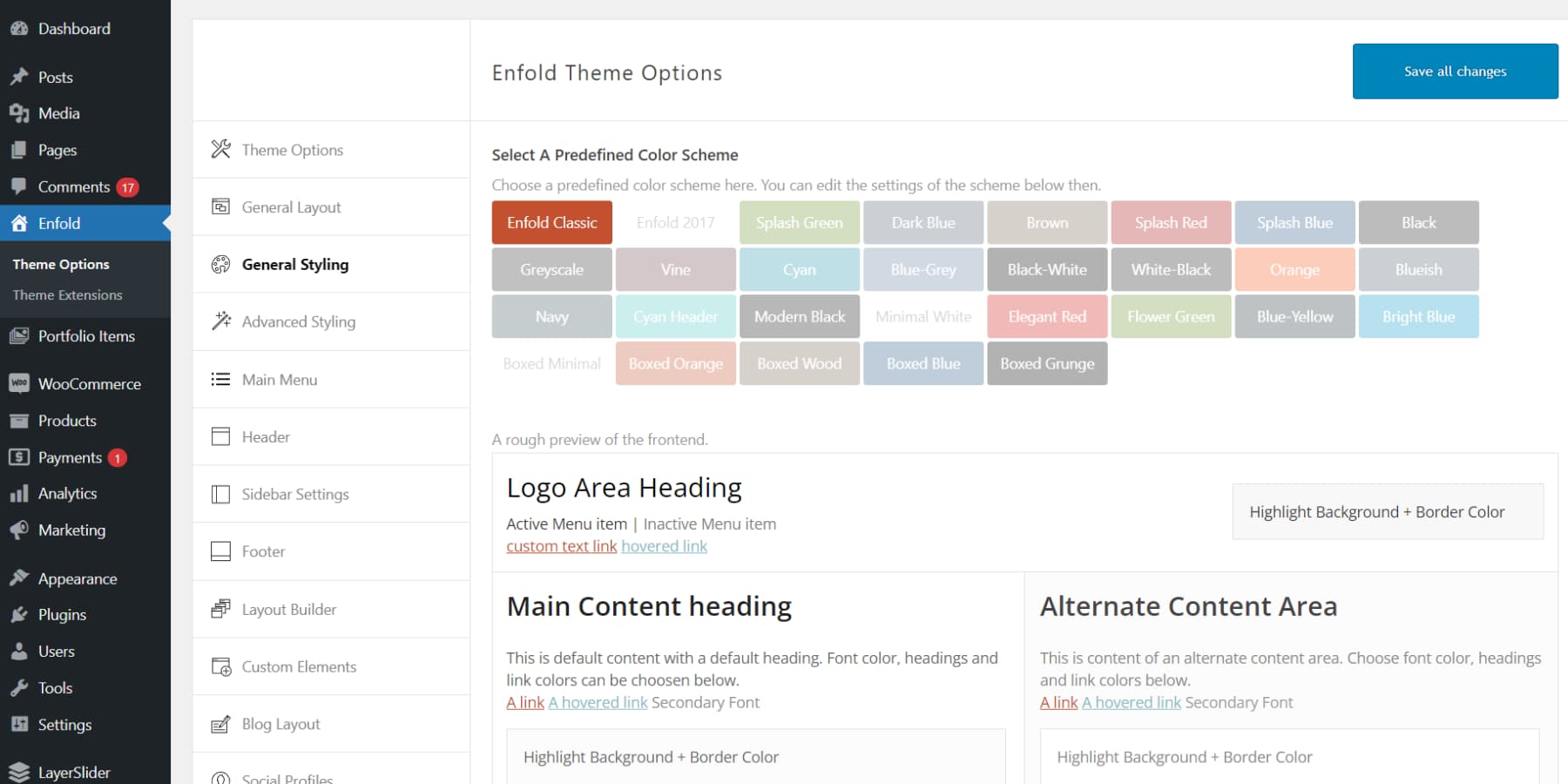
Enfold’s interface is good enough for customizing your website, with its Theme Options panel accessible from your WordPress dashboard. This hub lets you quickly adjust your logo, colors, and typography, setting a solid design foundation. You can align headers, footers, and menus with your brand, though these tools might feel basic compared to Divi’s.

Enfold’s built-in Advanced Layout Builder allows you to drag and drop various elements, controlling their display and functionality. However, the options may be limited, making it best suited for simple websites.

The theme comes packed with a third-party plugin, LayerSlider, for advanced features like sliders, which adds to your learning curve. You’ll also need to switch between the front and back ends to preview changes, which can be tedious.
While the documentation will help you get started, you might find its outdated screenshots and pre-Gutenberg references from WordPress versions dating back to at least 2017-18 confusing.
Overall, you may feel Enfold’s customization capabilities, while functional, lack the depth and flexibility of a more comprehensive, up-to-date builder like Divi, potentially constraining your options for complex projects or if you’re seeking extensive control.
Performance
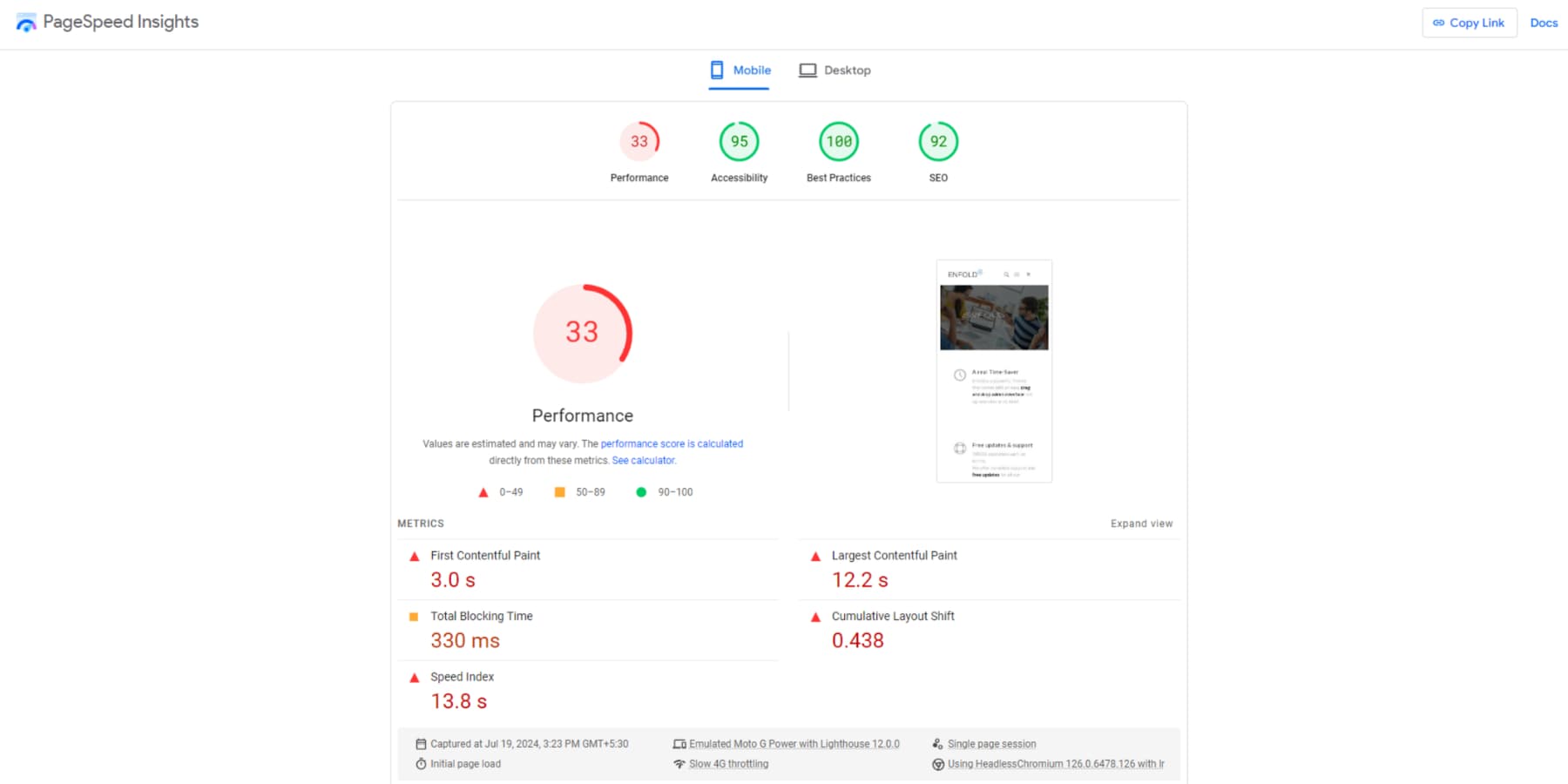
Just like Divi’s, we are using a generic host with caching enabled. We are using Enfold’s 2017 demo as an example.

The mobile performance score is low at 33 out of 100. Key metrics show areas for improvement: First Contentful Paint at 3.0s, Largest Contentful Paint at 12.2s, and Speed Index at 13.8s. Total Blocking Time is 330ms, while Cumulative Layout Shift is 0.438. These numbers point to some serious speed issues that need work if the site wants to boost user experience.
Overall Learning Curve and Performance
Enfold’s learning curve is moderate. It offers basic drag-and-drop features and some pre-built layouts. It’s a little more user-friendly for beginners but may require time to master advanced customizations. While initially marginally steeper to learn, Divi provides more extensive design options and a more powerful visual builder. Divi’s ecosystem, up-to-date documentation, round-the-clock support, and community support also give it an edge for long-term scalability and problem-solving.
 |  |
|
|---|---|---|
| Ease of Use | 🏳️ Draw Using Divi is quite simple to learn. The main hurdles are its different AI tools, neatly arranged settings, and the editor layout. But with plenty of YouTube videos, detailed guides, and a supportive community, Divi quickly becomes user-friendly. | 🏳️ Draw Learning the builder is straightforward, but figuring out the customization options can be tricky. Also, the documentation sometimes isn't up-to-date, support isn't very extensive, and you might find the features lacking. These problems can make using the theme more challenging. |
| Performance | 🥇 Winner With the right hosting and optimization, you can make Divi run incredibly fast. | Despite enabling caching, our tests showed that Enfold's performance was still lacking. To reach acceptable standards, you'll need to make major improvements. The older code base, which doesn't seem to get updated often, likely contributes to the theme's slow loading speeds. |
| Choose Divi | Choose Enfold |
Divi vs Enfold: Pricing
Cost is often the most crucial consideration when choosing a website builder. In this section, we’ll compare the pricing plans and value provided by Divi and Enfold. This section of the Divi vs Enfold comparison will help determine which platform offers the best deal for your website needs.
Divi’s Pricing
Divi doesn’t offer a free version of its plugin, but you can use a 30-day refund policy with no questions asked. Let’s review the available pricing plans.
Divi
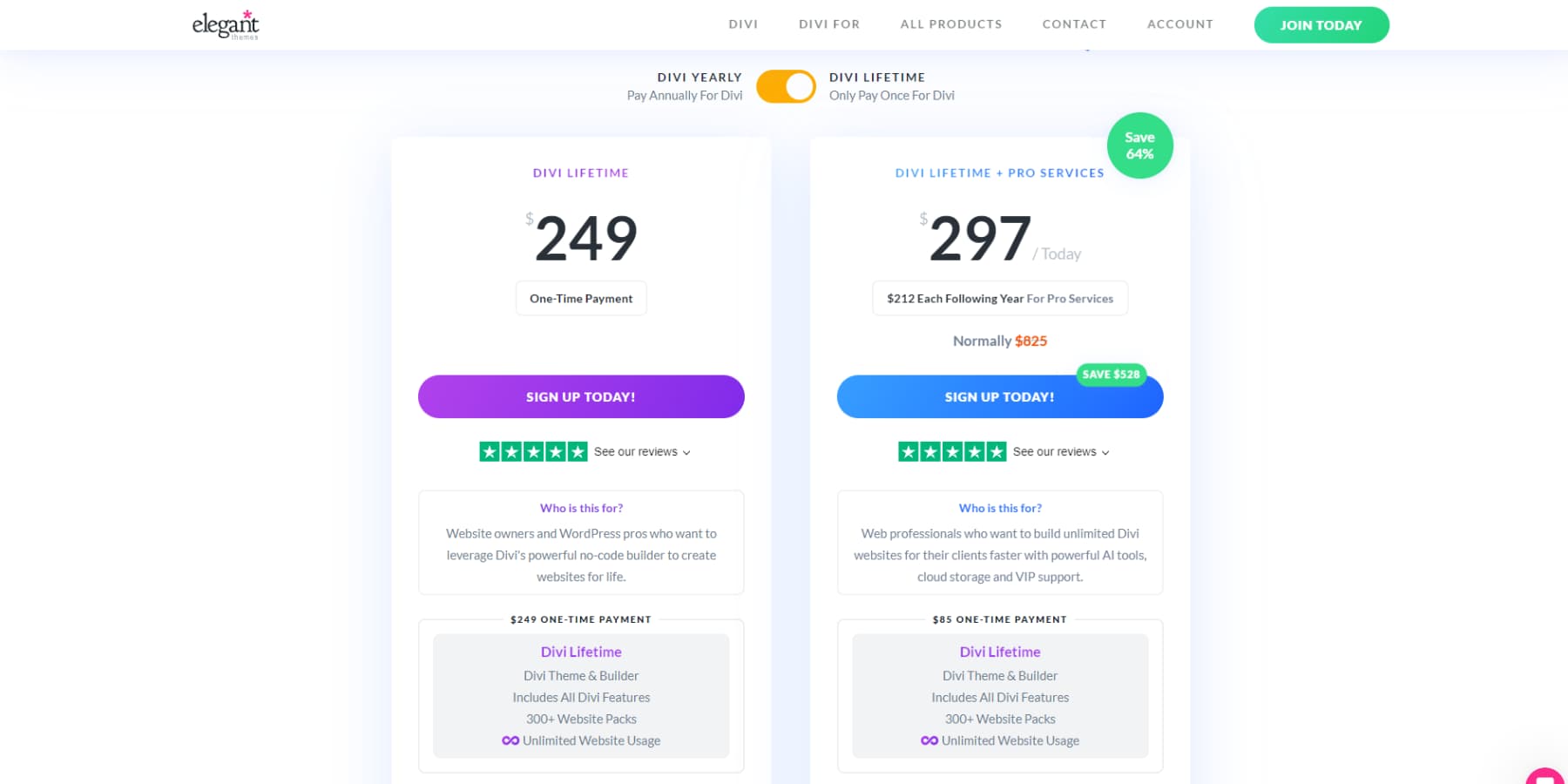
For a mere $89 per year, the Divi plan is an incredible bargain. Build unlimited websites for yourself or your clients using over 2000 layouts and all the robust features of this website creator. Need help? Comprehensive docs and dependable support are included. As a bonus, you’ll get the Extra theme, Bloom for email opt-ins, and Monarch for social sharing – all at no additional cost!
If you prefer not to deal with yearly payments, you can get all these great benefits for a one-time fee of $249. And yes, you’re entitled to our incredible support team for a lifetime.
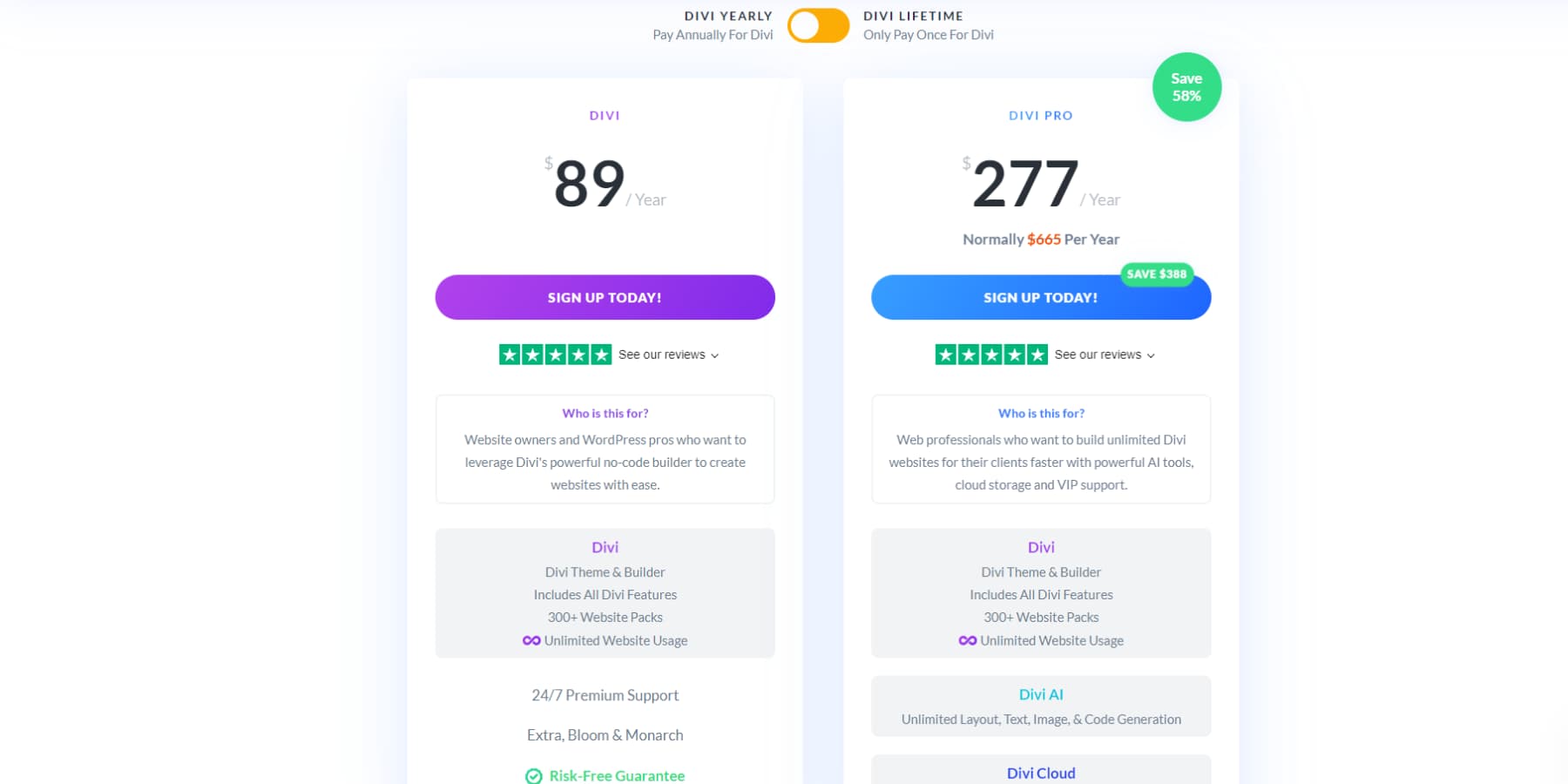
Divi Pro
If you are planning to run a website agency, you should consider upgrading to the Divi Pro plan. It builds on the base features, adding unlimited Divi AI and Quick Sites use, Divi Cloud for storing assets, VIP support, and team collaboration for up to 4 members. Choose between $277 yearly or a $85 one-time Divi fee plus $212 annually for the extras. This comprehensive package is designed to boost your agency’s productivity and capabilities.
Enfold’s Pricing

The Enfold theme can be purchased on Themeforest for $59. This one-time fee covers a single site license and ongoing updates. But unlike Divi, you only get half a year of support. Need assistance beyond six months? Extended support options start at $17.63 per six-month period, ensuring continued help for your website project.
 |  |
|
|---|---|---|
| Pricing | 🥇 Winner Opting for Divi means you get affordable pricing and straightforward plans. Each package includes all the features, free marketing plugins, and numerous pre-made layouts. This comprehensive approach allows you to use Divi on unlimited sites for both personal and client projects without any additional costs. Divi's pricing structure offers great value. Even with lifetime plans, you receive lifetime support. | While Enfold's theme starts cheaper than Divi's, you're limited to using it on just one site. Plus, you only get support for 6 months, though you can pay extra for another 6 months. On the other hand, Divi lets you use the theme on as many sites as you want and gives you unlimited support as long as your membership is active, including lifetime plans. |
| Choose Divi | Choose OceanWP |
Divi vs Enfold: Which One Should You Pick?
When thinking about Divi and Enfold, remember that each provides unique tools for creating websites tailored to various user needs. This comparison will break down the advantages and disadvantages of each theme, helping you determine which one fits your particular needs, skill level, and project objectives.
Divi is for…
…anyone just getting started with web design and doesn’t have much coding or design experience but still would like total control of their website design. Divi’s drag-and-drop builder and premade layouts can help you create stunning websites. You’ll find many customization options and AI tools to make your job easier. Plus, our support team is highly regarded and often praised in testimonials, so you’ll always have reliable help when needed.
Enfold is for…
…anyone looking to quickly set up a simple website without complex design needs or integrations. The theme’s appeal lies in its affordability, featuring a one-time payment model perfect for those working with tight budgets. It’s ideal for users to prioritize the pace of launching and simplicity over extensive customization options.
 |  |
|
|---|---|---|
| Templates | 🥇 Winner The Divi theme boasts an extensive library of over 2000 free layouts, with fresh options added weekly. Users seeking additional variety can explore the Divi marketplace, which features a diverse array of third-party designs. For those desiring a truly unique look, AI-powered tools enable the creation of custom layouts tailored to individual specifications. This wealth of choices ensures that users can easily discover or develop the ideal design solution for their project needs. | Enfold provides approximately 36 design templates known as Demos, which is somewhat limited compared to Divi's vast array. Additionally, Enfold lacks AI features, which is a drawback. On the other hand, Divi scores highly with its extensive template collection, AI functionalities, and Marketplace. |
| Features | 🥇 Winner Divi stands out with its comprehensive toolkit, providing an easy-to-use visual interface for website construction. The platform seamlessly integrates artificial intelligence and marketing functionalities while leveraging WordPress's strengths, substantially elevating your web development experience. | Enfold offers the basic tools you need for a page builder. However, you might frequently need additional plugins from other developers. This can be frustrating if you prefer not to use plugins for features that the theme doesn't provide. Additionally, it can occasionally cause compatibility issues. |
| Ease of Use | 🏳️ Draw Getting the hang of Divi is pretty straightforward. The only minor challenge comes from its various AI features, organized options, and the editor interface. However, with a wealth of YouTube tutorials, comprehensive documentation, and strong community support, Divi becomes an easy-to-use option. | 🏳️ Draw The builder itself is easy to learn, but the customization options are not as intuitive. Furthermore, the documentation is occasionally outdated, support is limited, and there are fewer features than you might expect. These issues can make using the theme more complicated. |
| Performance | 🥇 Winner With proper hosting and optimization, Divi can achieve extremely fast performance. | In our tests, even with caching enabled, Enfold's performance fell short. Significant improvements are required for it to meet acceptable standards. This could be attributed to its old code base, which appears to be infrequently updated, reflecting the overall outdated state of the theme. |
| Pricing | 🥇 Winner Choosing Divi means enjoying cost-effective pricing and simple plans. Every package comes with all the features, free marketing plugins, and a variety of pre-designed layouts. This all-in-one approach lets you use Divi on unlimited sites for both personal and client projects without extra costs. Divi's pricing structure provides excellent value for users. Even with the lifetime plans, you get lifetime support. | While the Enfold theme starts at a lower price point than Divi, you're restricted to using the theme on a single site. Moreover, the included support is only for 6 months, with options to extend it by 6 more months at an additional cost. In contrast, Divi's pricing entitles you to use the theme on unlimited websites and receive unlimited support as long as your membership is active, even with lifetime plans. |
| Choose Divi | Choose Enfold |
Ultimately, the best theme for your website hinges on your specific needs and preferences. Both Divi and Enfold offer robust features and design flexibility. If you prioritize a vast array of pre-built layouts and a more hands-on customization experience with AI features to help you out, Divi might be your ideal choice. Conversely, if you value a clean, old-school aesthetic with a focus on simplicity and speed, Enfold could be the better fit.
Have you used either theme? We’d love to hear your experiences and insights in the comments!
























Odd that I never heard of Enfold before.