Over the years, the advice on whether or not meta descriptions of elements on a website are important for SEO. Google has gone back and forth on the issue, even while still using the information in their results. They just say it doesn’t help the actual rankings. That said, alternate text for images, or alt text, is a bit of meta information that absolutely helps SEO and can help increase your place in search rankings.
What is Alt Text?
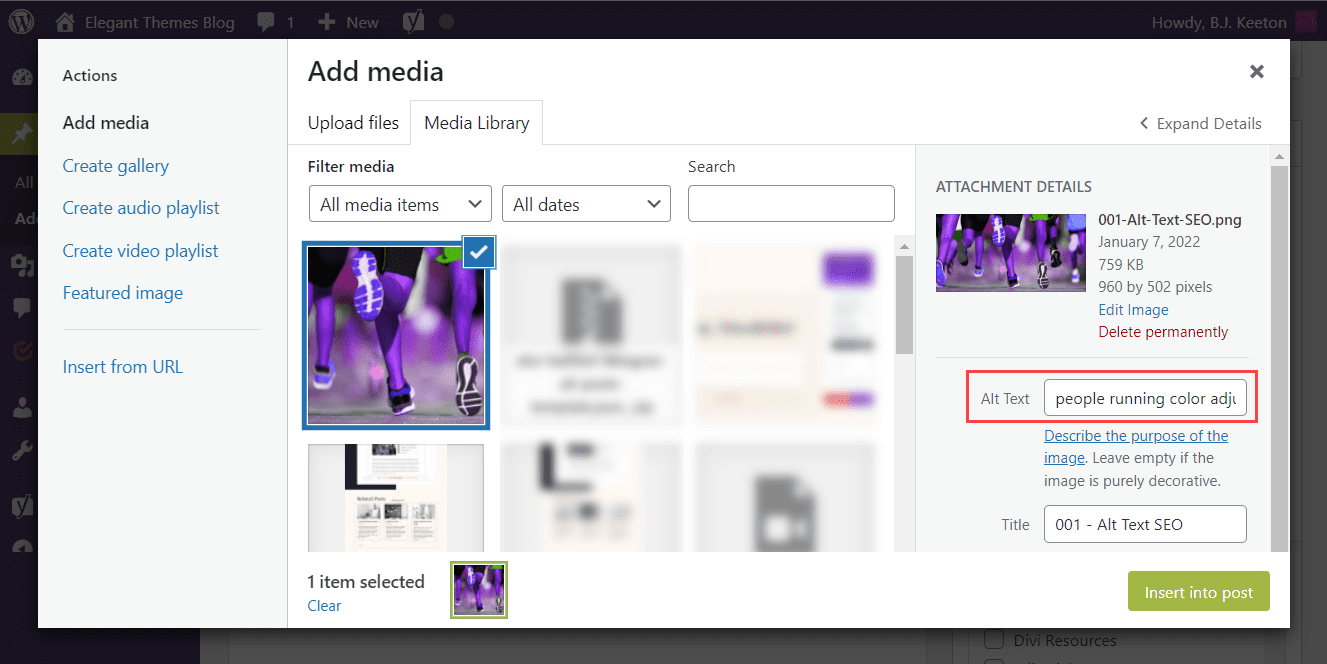
First off, we should discuss specifically what alt text is. Alt text is just a description of an image, written out. If you have a photograph of people running and have colored it in wacky ways, you might use the alt text “people running color adjusted green and purple.”

In WordPress and most other CMS platforms, you can enter the alt text for an image using the same tool you used for uploading it. If you haven’t been taking the few seconds to write a quick snippet to describe your uploads, it’s definitely worth it.
How Does Alt Text Help SEO?
First of all, alt text is another place for you to have keywords on your site. Now, as we said above, it’s not something Google typically takes into consideration for search rankings. But (there’s always a but) what it does help with is semantic SEO in that alt text is primarily used for screen readers and accessibility, as well as image search rankings. Let’s break that down a little further.
Screen readers are tools that help visually impaired people interact with websites. If someone can’t see the image for one reason or another, then alt text is a way for their screen reader to speak what the image depicts out loud. This is exceptionally important if the image is imperative to understand the context of the content around it. Screen readers and other accessibility software cannot distinguish what is in the image itself. So if there is no alt text, it can’t tell the person what’s there.
Good vs Bad Alt Text
This brings us to why writing good alt text is important. It’s easy to write “runners” in the field and leave it at that. And while the screen readers would definitely let them know what was there, it doesn’t really describe the image. It only does in the most rudimentary way possible. So that’s definitely bad alt text.
In fact, “people running color adjusted green and purple”em> is not ideal alt text, either. Good alt text for a photo like this depends on the context of the website. Good alt text for a design website might be “A photo of a runners’ legs that thas been color adjusted to green and purple duotone using Canva.” That’s literally what the image depicts.
However, if the image is on a marathon training website, the context of being duotone and done in Canva doesn’t matter. You might use “A colorful photograph of runners’ legs and shoes while running a race.” Which again, is what they are looking at and makes sense in the context of the page.
These are examples of good alt text. But why? Sure, they have places for extra keywords, but if Google doesn’t take those into account for rankings, why does it matter?
Semantic Alt Text, Accessibility, and UX
Basically, by using complete sentences and phrases to completely describe the image, you are making the site fully accessible to those using devices like screen readers. The flow of the content isn’t broken by a lack of description, incomprehensible keyword stuffing, and the image is entirely relatable to the content itself without the need to be seen. Both of which contribute to a much better user experience (UX) than would have been possible otherwise.
And Google does take UX and accessibility into consideration when ranking sites, if not the text itself. If two roughly equal sites are vying for a spot in SERPs, the one with better accessibility and UX is going to edge the other out. So yes, in that way, alt text absolutely does impact SEO. And because you are using semantic, specific, and contextual language, Google can better identify the audience you target, and then apply that to fulfill users’ search intent.
Image Searches
And finally, having good alt text helps SEO by telling Google and the other search engines specifically what the image is of. Which the algorithms then use as a part of their dataset that determines results in image searches. Search engines can more accurately categorize and index “runners’ legs and shoes while running a race” than “runners” or “shoes.”
Because of your use of the same SEO keyword strategy for image alt text as the rest of the text on your site, you move up in the rankings and can pull in more traffic (and thus more conversions from visitor to customer). You might not be in the top search results in the general Google search, but you could definitely be above the fold when somebody clicks that Images tab.
Conclusion
It’s easy to understand why there’s so much confusion about whether alt text is useful for SEO. Because it is kind of a Schrödinger’s SEO in some ways. The text itself doesn’t directly relate to your SERPs from Google. But having well-written image descriptions does help your site become much more accessible and contextual. That, in turn raises the UX, and thus your site rises in search rankings itself.
It’s also a good reminder that SEO is a lot more today than having the most optimized keywords. While that is definitely still important, providing use, utility, and a good experience for your visitors (all of your visitors, including those needing accessibility options) is just as important. If not more so.
What is your SEO strategy for alt text? Let us know in the comments!
Article featured image by Sammby / shutterstock.com









As a SEO expert, can i please add, image alt text as the rest of the text on your site, you move up in the rankings and can pull in more traffic (and thus more conversions from visitor to customer)? You might not be in the top search results in the general Google search.
Do you have any advice for updating alt text on sites already made with the Divi Builder?
Currently, if I add the alt text to the image in the media library, it does not update on the front end of the site.
You have to goto each image, remove it, and re-add. Which is further complicated by the builder not showing the filename
of the image being remove.
But yoast SEO told me – NO ALT TEXT….