In many online stores, there’s one category of products that sells better than anything else. If this is true for your e-commerce shop, the Featured Category WooCommerce block can help you introduce those top items to an even broader audience.
In this article, we’ll show you how to use the Featured Category block in WooCommerce. We’ll go over how to configure this block and discuss the best ways to use it. Finally, we’ll answer the most common questions about how to include a Featured Category section in your storefront.
Let’s get to it!
How to Add the Featured Category WooCommerce Block to Your Post or Page
The Featured Category block displays a Call-to-Action (CTA) that encourages visitors to browse a specific product category. You can place this block anywhere on your website. However, it’s particularly well-suited to the main shop page or your home page.
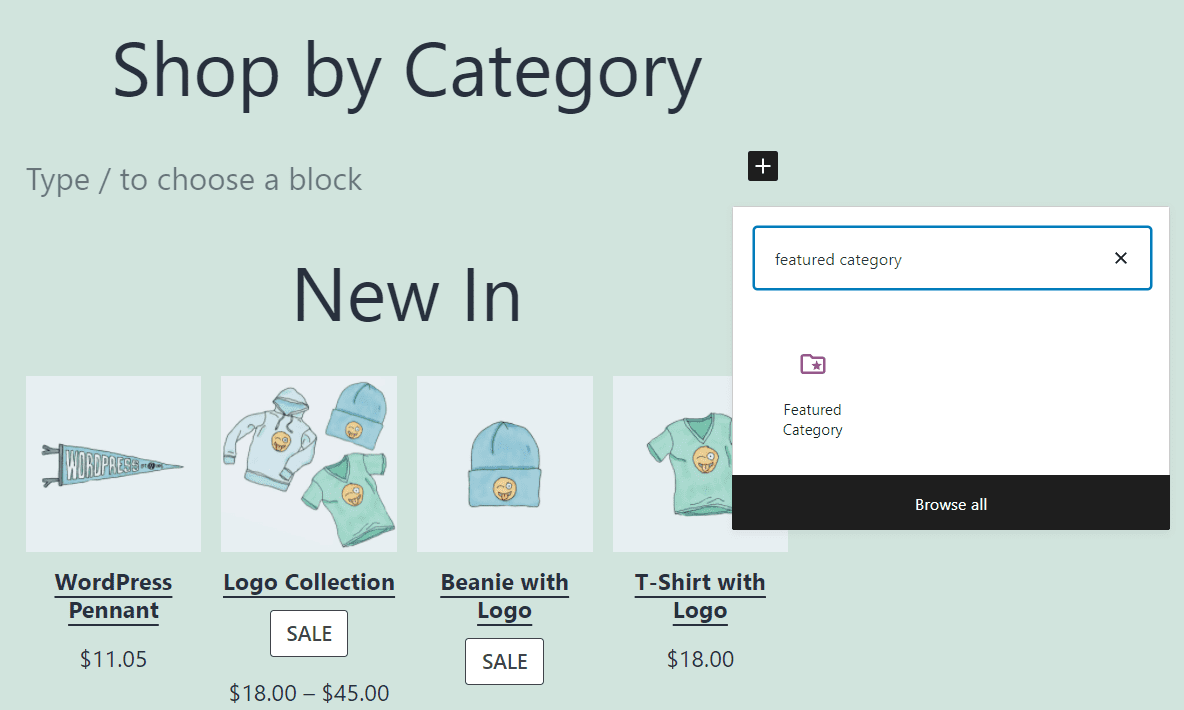
To add this element, open the Block Editor for the page or post where you want to place it. Select the option to add a new block, and use the search field to look for the Featured Category option:

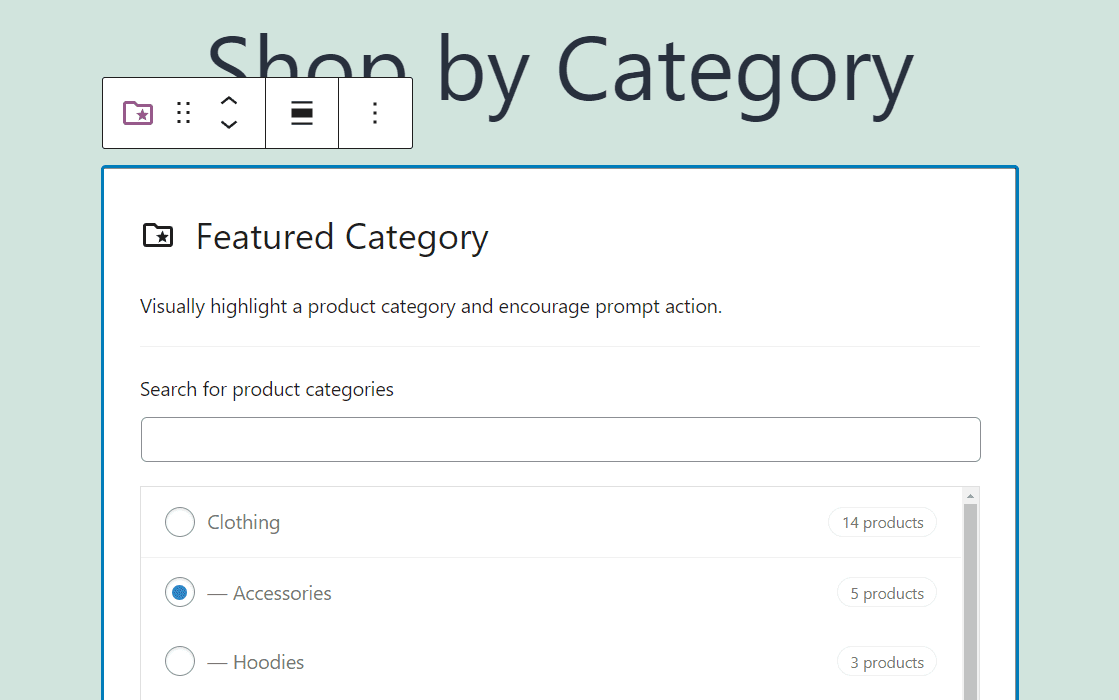
Once you add the block, WooCommerce will ask you to select what product category it should feature. You’ll see both a search bar and a list including all of your store’s existing product categories. However, keep in mind that this block only enables you to choose a single category:

If you can’t find the specific product you want, you may need to add it manually.
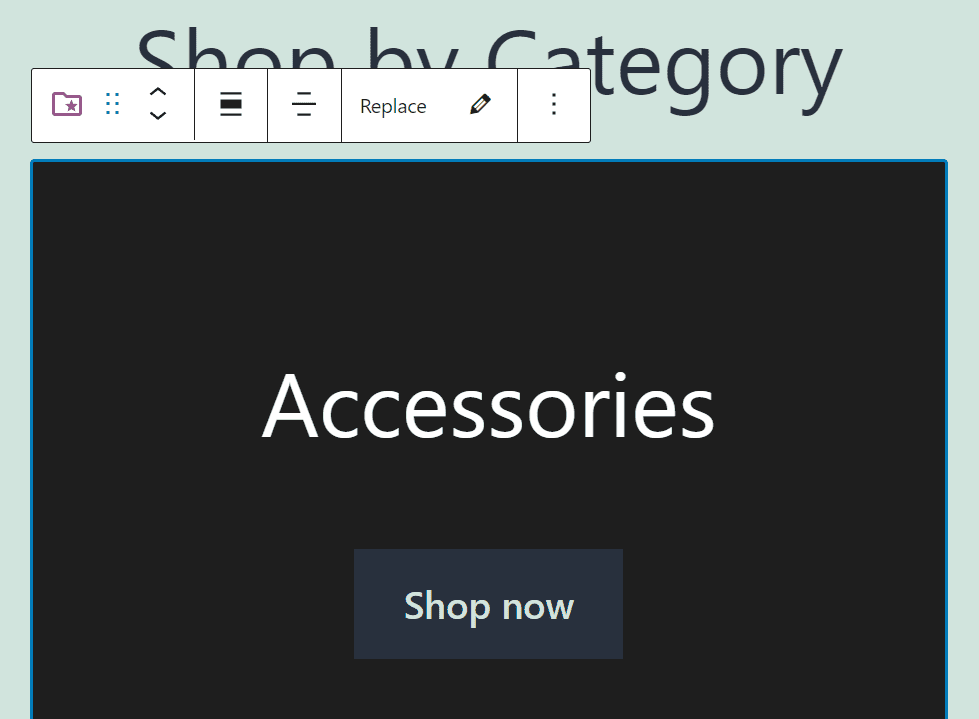
Once you select or add a product category, the list will disappear. In its place, you’ll see an element with a solid color background, a heading, and a CTA:

The Featured Category block looks very simple by design. However, you can change and improve the block’s style by configuring its settings.
Featured Category WooCommerce Block Settings and Options
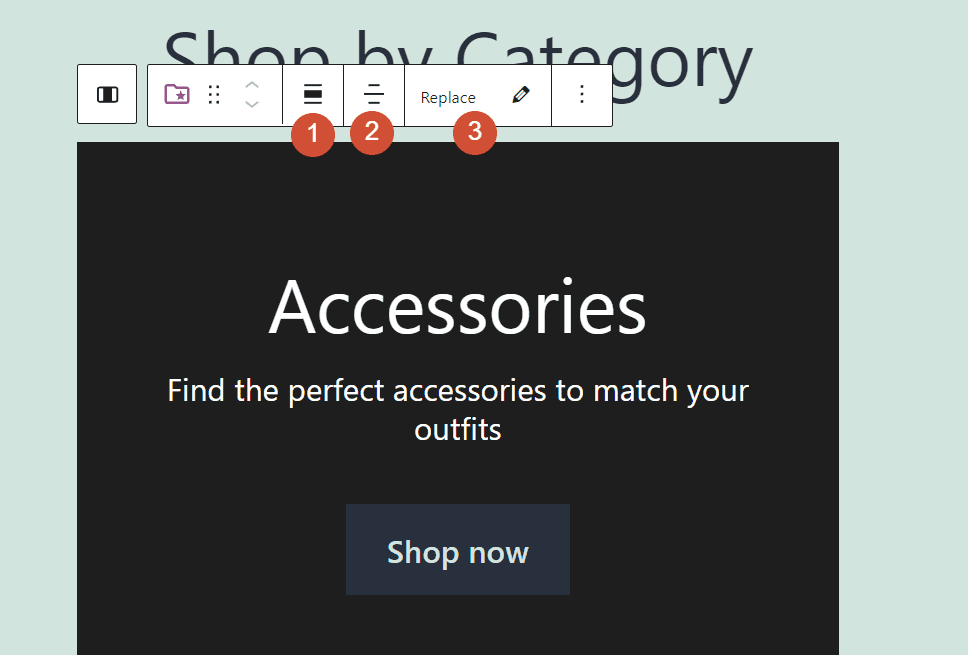
The Featured Category block includes two collections of settings. If you mouse over the block within the editor, a formatting menu will appear over it. That menu enables you to change the block’s width (1), its alignment (2), and the category it features using the Replace option (3):

If you’re happy with the block’s formatting, you can select it and click on the gear icon on the top-right corner of the Block Editor’s screen. That will open the settings menu for both the overall page and the block you selected.
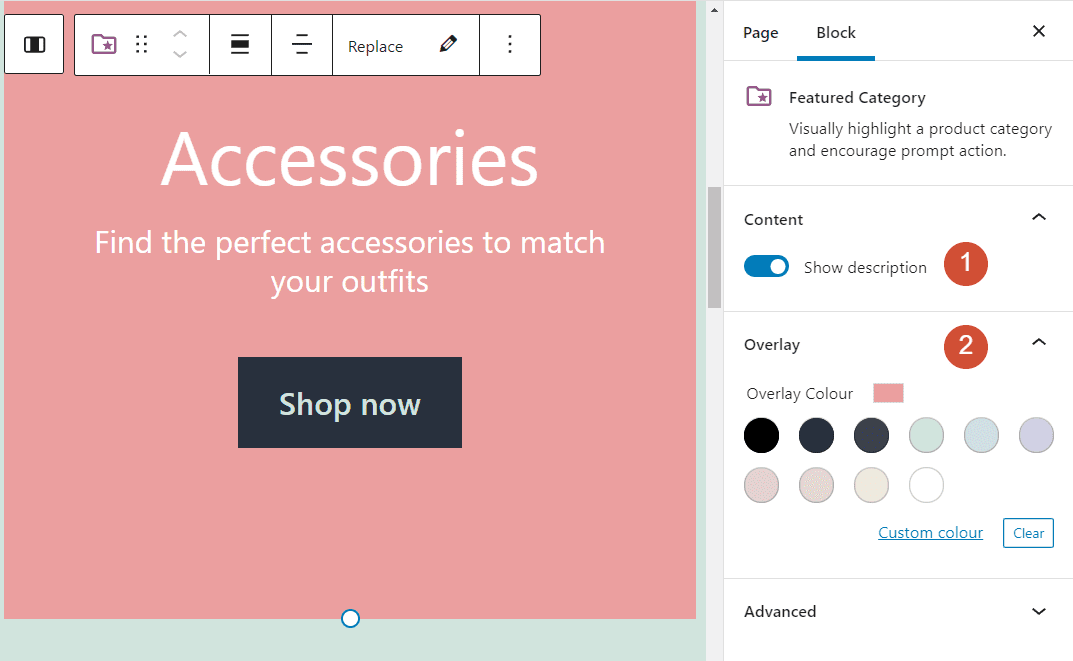
Choose the Block tab, and you’ll be able to toggle an option to show the featured category’s description and change the block’s background color. Here’s what the block looks like once we toggle the Show description setting on (1) and change its background color (2):

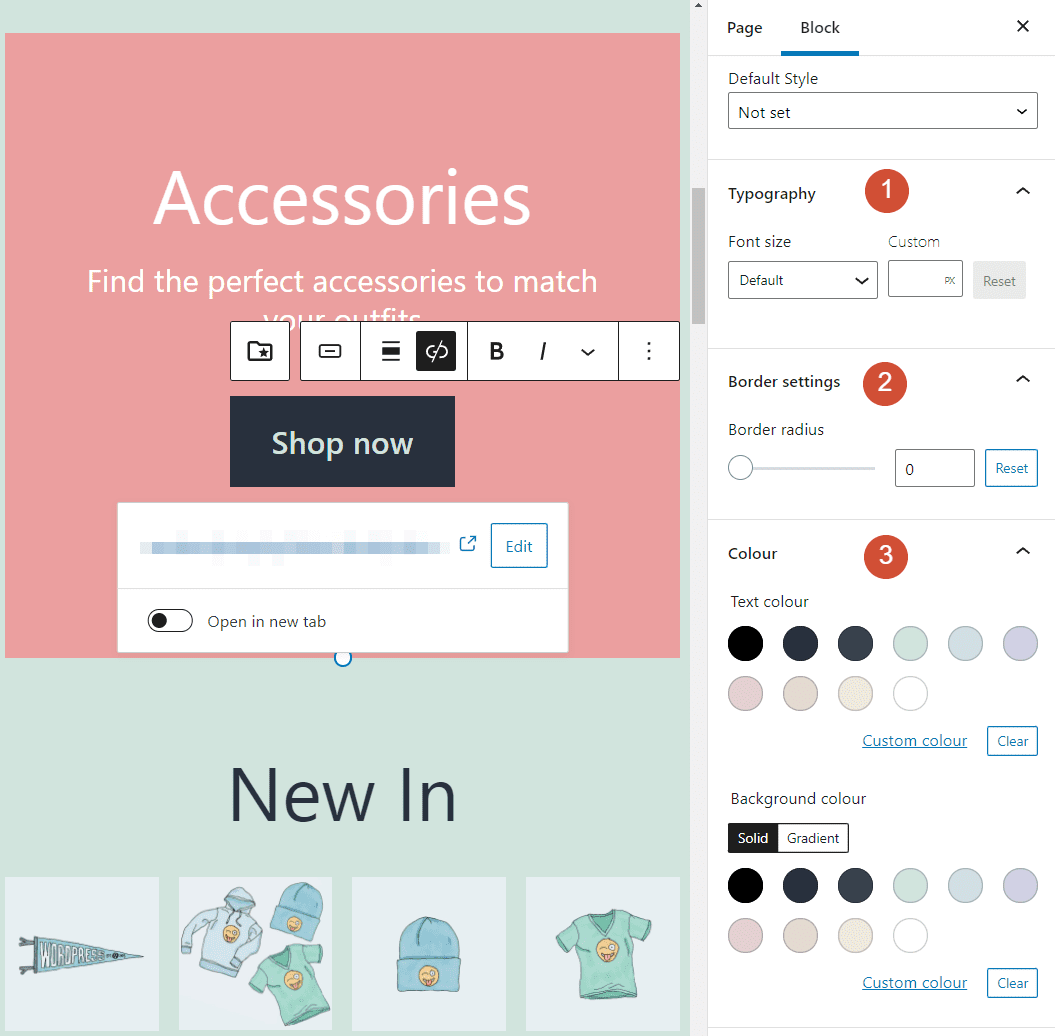
It’s worth noting that you can’t change the color of the text. However, you can modify the CTA’s style by clicking on it. Doing so will display a new settings tab for just the button:

This settings menu will enable you to change the CTA’s font size (1), its border style (2), and the colors for its text and background (3). Ideally, the CTA’s overall design should match the rest of the block (and your site as a whole).
Tips and Best Practices for Using the Featured Category WooCommerce Block
The Featured Category WooCommerce block features a very straightforward design. That means it shouldn’t look out of place anywhere on your website. However, placing the block either on your home page or on the main shop page makes the most sense. That’s because those are the pages where users expect to see product and category suggestions.
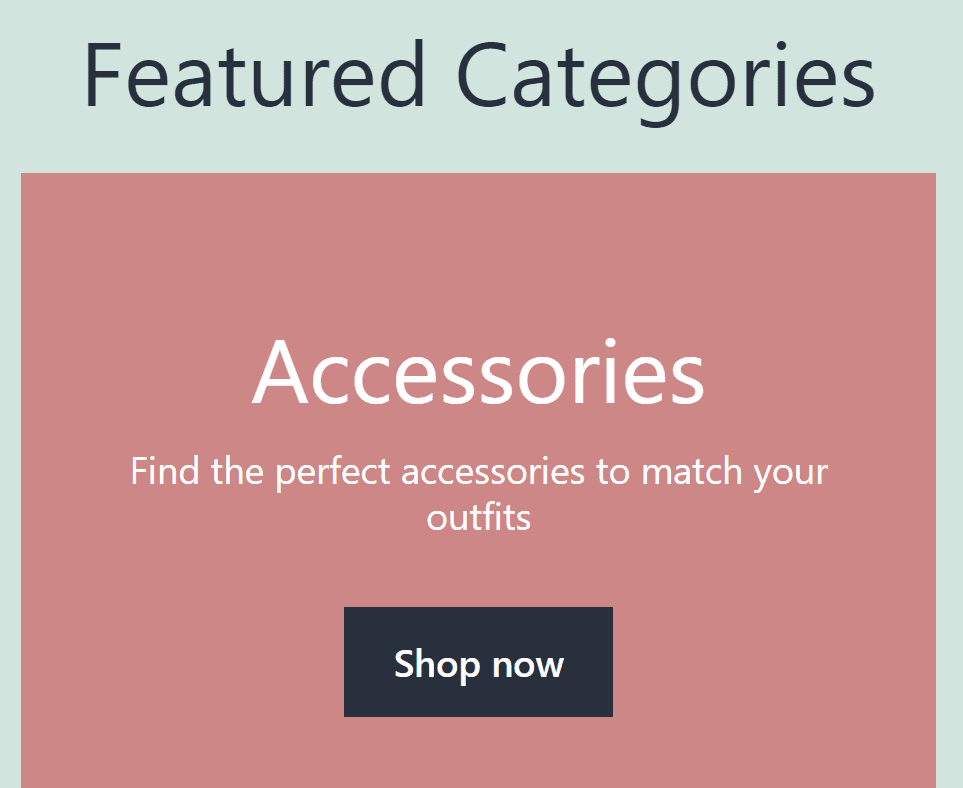
On that same note, the Featured Category block doesn’t come with a header that indicates what visitors are looking at. If you want potential customers to pay attention, we recommend adding a heading (such as “Featured Categories”) right above the block:

The Featured Category block should have a background that either matches or contrasts with the rest of the page. Which approach you use will depend on your design sensibilities, but it’s important that the CTA stands out from the rest of the block. Otherwise, users might not know they’re looking at a button they can select.
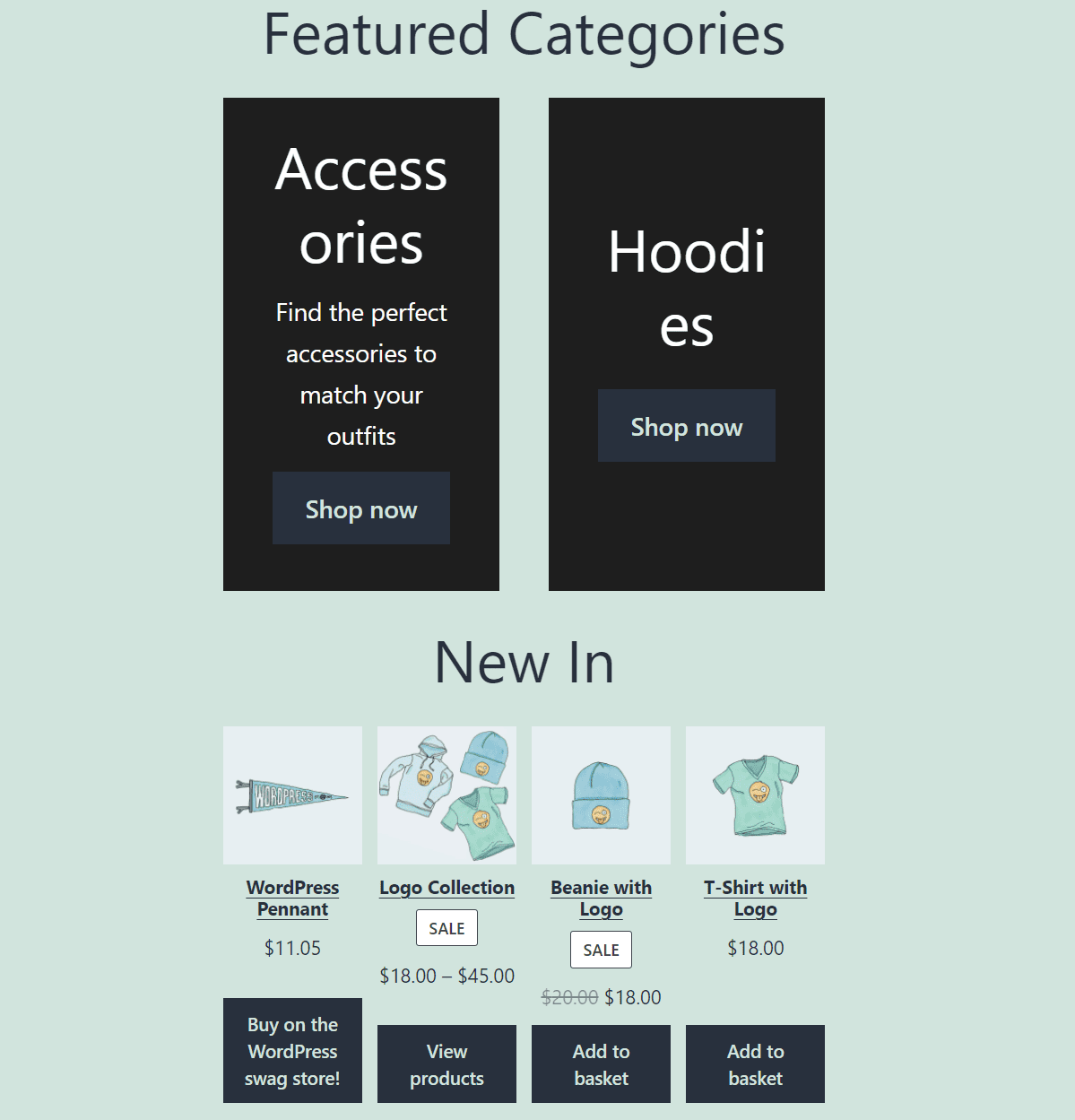
One downside of using the Featured Category block is that it’s hard to adapt it to a rows-and-columns design. Since the block doesn’t enable you to modify the style of its text, it’s common for the element to run out of space horizontally if it shares a row with something else:

If you’re comfortable using CSS, you can tinker with the style of the block’s text. Otherwise, we recommend sticking with a single-column design when using the Featured Category block.
Frequently Asked Questions About the Featured Category WooCommerce Block
If you still have any questions about the Featured Category block in WooCommerce, this section will answer them. Let’s start by talking about WooCommerce categories in general.
How Do I Add New WooCommerce Product Categories?
If you don’t see a WooCommerce product category that you want to feature, you can always create a new one. To do so, go to Products > Categories tab in your site’s dashboard, and use the menu to the left to add as many categories as you need.
Can I Change the Style of the Text Within the Featured Category Block?
The Featured Category block doesn’t enable you to change the size or style of its internal text. However, you can modify the design and the text style for the CTA the block includes.
Can I Show More Than One Featured Category in WooCommerce?
The Featured Category block only enables you to display a single WooCommerce product category. If you want to drive attention to further categories, you can add multiple instances of the block on any post or page.
Conclusion
If you have a specific product category that sells better than anything else in your store, and you want to drive even more attention to it, WooCommerce blocks enable you to do so. In particular, the Featured Category WooCommerce block enables you to show off a specific product category using headings, descriptions, and a compelling CTA.
You can customize the background color for the Featured Category block, as well as the style of its CTA button. The result is an element that catches visitors’ eyes and encourages them to browse that category, hopefully resulting in additional sales.
Do you have any questions about how to use the Featured Category WooCommerce block? Let’s talk about them in the comments section below!
Article thumbnail image by BlueRingMedia / Shutterstock.com









Leave A Reply