Delivering a speedy experience to visitors is critical to your site’s success. However, there are multiple ways to gauge how well it does that. One of them is First Input Delay (FID), which measures the amount of time in milliseconds (ms) between when a user first interacts with your site and when their browser responds to that action.
In this post, we’ll explain what FID is and how to measure it. We’ll also discuss what a good FID score is, and walk you through how you can optimize yours. Finally, we’ll wrap up with some frequently asked questions. Let’s get started!
Subscribe To Our Youtube Channel
What Is First Input Delay (FID)?
As we mentioned, FID (also sometimes referred to as “Input Latency”) is the measurement of time in ms that occurs between when a visitor interacts with your site and when their browser responds. It’s an essential metric included in the Chrome User Experience Report. In addition, it’s one of the Core Web Vitals. These are the metrics Google uses to determine the quality of your site’s UX (and in turn, its page rank).
In this context, the input or interaction can refer to a wide range of actions. For example, it could include clicking on a link, pressing a button, or selecting a checkbox. However, FID does not apply when a user scrolls or zooms in on a page, since those don’t require a new response between their browser and your website.
A few different factors can affect this metric. The speed and processing power of the user’s device may have an impact. You can’t control that. However, you can control the size and complexity of the web page. More specifically, you can control how much JavaScript your website uses. For instance, if you have many images or scripts that load in a random order, it can slow down the entire process and delay the response from the user.
Even if your site has a solid FCP and LCP, the First Input Delay might be long enough to cause them to bounce. It can feel to them as though your site is unresponsive and slow.
In a nutshell, FID is used to determine how responsive a page is while it loads. Perhaps obviously, the faster this process is, the better. Therefore, it’s important to know how to measure your site’s FID and how to improve your score.
How to Measure FID
Before you begin optimizing your FID score, it’s essential to know where it currently stands. Ideally, to provide a solid user experience (UX), you’ll want your FID score to be under 100 ms.
A score of 100 ms or less is deemed good, whereas a score between 100 and 300 ms has room for improvement. An FID score above 300 ms is poor.
To measure your FID, you can use Google PageSpeed Insights:

This is a free tool from Google that tests your site’s performance in many ways. With it, you can observe a variety of key metrics, including FID.
Note that FID can sometimes be challenging to measure. That’s because it requires user input. However, as long as you’ve recently had user interactivity on your site, you should be able to find this metric via PageSpeed Insights.
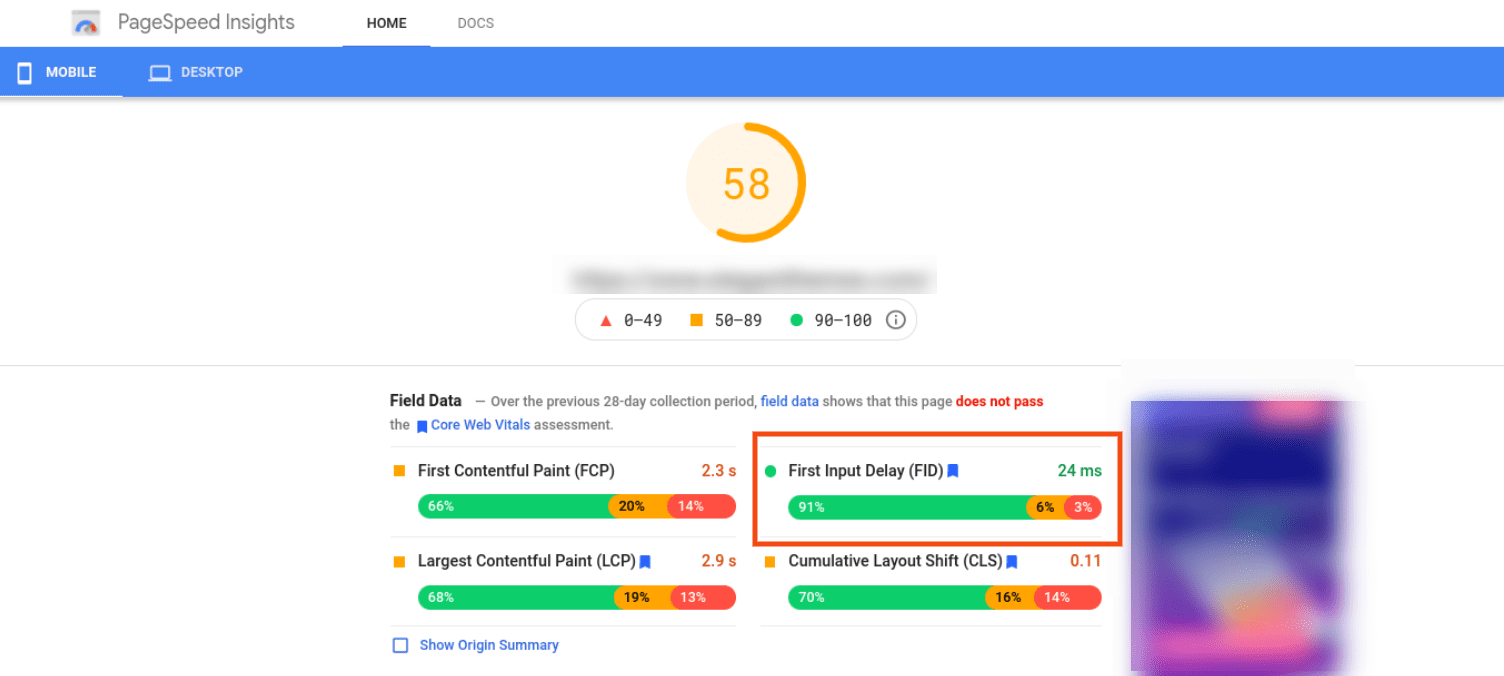
To get started, enter your site’s URL into the text field and click on the Analyze button. Once the tool is done analyzing your page, it will bring you to the results and give your site an overall score:

You can find the First Input Delay (FID) metric under the Field Data section. Under the Opportunities section a bit lower, you can find suggestions for optimizing your page and your scores.
We also want to note that Google denotes these scores as field data. This means that the information is based on actual user interaction, not simulated tests (which are called lab data or found through lab tools). FID is pretty subjective and closely tied with the user’s real interactions, so making sure that you’re using field data is important. Simulations can only account for so much.
How to Optimize Your FID Score
Now that you understand what an FID score is and how you can measure it, it’s time to look at how you can actually improve it. Below are a few tips and strategies that you can use to lower your First Input Delay time.
Optimize and Minify Your CSS and JavaScript Code
One of the best ways to optimize your FID score is by compressing and optimizing your CSS and JavaScript code. Doing so can reduce your file sizes, and in turn improve responsiveness. By taking out unnecessary characters, spaces, and line breaks, you lower file size, which in turn increases page speed and reduces the number of processes a browser has to handle. Thus, you have a lower FID.
Divi users should know, too, that the theme automatically minifies HTML, JavaScript, and CSS from the start. Simply activating the theme will compress all of this code so that your FID is in a better position than before.
If you’re not a Divi user, you have a few options to minify your code. A quick and simple approach to doing this is to use an online tool such as Minify Code. Copy your full-sized code, paste it to the site, the site minifies it, and then you copy/paste the results back into your site.

You can also minify your code manually using a code editor, although this can be a bit more complicated. However, if you’re experienced in working with code, this method can give you more control.
Yet another strategy is to use caching plugins such as Autoptimize or W3 Total Cache (or any number of others).

This can be a viable solution for WordPress users if you’re not experienced with code and want to implement this modification on your site automatically. In addition, these plugins both offer a variety of optimization-focused features such as image and content caching.
Break Up Long JavaScript Tasks into Smaller Ones
Long tasks tend to block the main thread and can result in JavaScript bloat, hurting your site’s responsiveness. To prevent this from happening, and improve your FID score in the process, you can try breaking these tasks up into smaller, asynchronous ones.
One of the most effective ways to go about this is code splitting. In a nutshell, this is a technique used to break up and load only smaller and necessary pieces of code, rather than one large file all at once. You can do this using a tool such as Webpack.
Divi users gain a benefit in this area, too, as the big performance update breaks apart the themes large JavaScript library and only loads them as needed. This should reduce the FID on nearly all Divi sites. WordPress themes tend to come with their own JS libraries, and users might not have the expertise or permissions to split the code apart and optimize it themselves. We wanted to make that a non-issue with Divi.
Reduce the Impact of Third-Party Code and Non-Critical Scripts
If you have too many third-party scripts, it can delay the execution of your site’s own data. Therefore, in order to optimize your FID score, it’s also a smart idea to reduce the impact of third-party code and remove any non-critical third-party scripts. And to defer those that you cannot remove.
When deciding which scripts are most important, ask yourself which play an important role in the site’s UX. For example, perhaps you can remove or delay some ads or pop-ups that aren’t very necessary. Do your users need to see that email-opt in first thing, or can you delay it until after they interact with the site in some way?
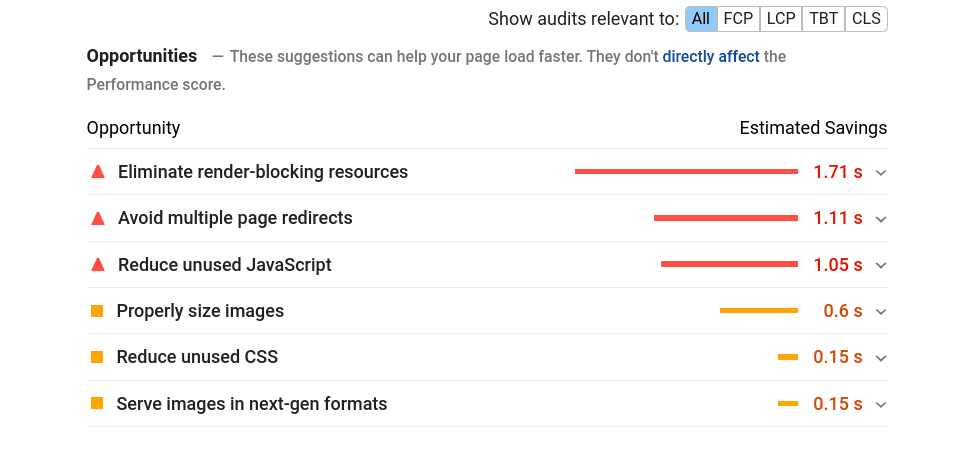
You can also look under the Opportunities section of your PageSpeed Insights reports for more information on reducing unused JavaScript and CSS:

If you click to expand any of these sections, it will list specific files and tasks that could be blocking your main thread. You can also find unused JavaScript and CSS using Chrome DevTools.
In many cases, these “render-blocking” resources stop the page from loading as quickly which also affects your FID. Removing and/or deferring them can not only improve the interactivity of your site, but also the perceived responsiveness and speed.
Divi has toggles for deferring non-critical scripts like this. In the theme options, you can choose to defer jQuery scripts and adopt in-line CSS deferral which when combined with the theme’s Critical CSS feature removes all render-blocking CSS. You can also toggle Google Fonts and Gutenberg editor stylesheet deferral. All of these are seen as “render-blocking,” so Elegant Themes members will see an improved FID score almost immediately.
First Input Delay (FID) Frequently Asked Questions
At this point, you probably have a solid understanding of what FID is and its significance on your website’s UX, as well as how to improve it. With that in mind, we do want ensure that we’ve covered all the key points. So let’s go over some frequently asked questions about FID.
How Does FID Fit into My Website’s Overall Performance?
Essentially, FID measures the first interaction visitors have with your website. It’s both a quantitative metric and a perceived one because it impacts a user’s first impression with your site. You can objectively see when the site is responsive to user input, but based on the user’s interactions with the site, you can see when they perceive it to be as well.
FID measures the time between the first interaction a user makes and how long it takes for the browser to respond to that action. In other words, the metric assesses how responsive your site is while it’s still loading. The faster it is, the better the experience your visitors will have.
Also, as a Core Web Vital (alongside Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS)), FID plays an important role in how Google ranks your website. Therefore, in addition to your users’ experience, it can also impact your site’s Search Engine Optimization (SEO). Many of the same strategies at improving FID will also dramatically lower your site’s overall performance, too.
How Can I Measure My FID?
There are a few different ways you can measure your FID score. The quickest and easiest method is to run your site through Google PageSpeed Insights. The report will detail a range of important metrics, including FID. It will also offer some suggestions for how you can improve your score.
Additionally, you can use a few other tools to access your FID score. They include the Chrome User Experience Report, Google Search Console’s Core Web Vitals Report, and web vitals JavaScript library. You may also find tools such as GT Metrix and Pingdom’s Speed Test to be useful.
How Do I Improve My FID Score?
Improving your FID can help improve both your site’s UX and SEO rankings. Typically, a poor FID score can be attributed to several factors, including:
- Heavy JavaScript
- Unused scripts
- Long JavaScript tasks
- Long script files
To enhance your score, there are a few steps you can take. These include minifying your site’s code, removing or delaying unused third-party scripts, and breaking up long JavaScript tasks (and CSS files) into smaller ones.
Conclusion
You only have one chance to make a positive first impression on your website’s visitors. This is why it’s important to make sure you take every chance you can to optimize your FID score. It is imperative to ensure that your visitors’ first interactions are speedy ones.
Remember, the ideal FID score is 100 ms or less. If you need to improve yours and bring down that time, the several strategies we discuss above (such as deferring unused JavaScript, optimizing your CSS and JavaScript code, and deferring/removing render-blocking resources) will no doubt bring your times down to where they need to be.
Do you have any questions about FID? Let us know in the comments section below!
Featured Image via wan wei / shutterstock









Leave A Reply