Great typography on a website can have a positive impact on conversions. Choosing the right fonts and optimizing them is crucial. Google Fonts is a highly popular service, as they are well-designed and can add an extra level of elegance to default websites. Unfortunately, like anything else on the web, they can harm your site’s performance if not used properly. In this article, we’ll look at 5 tips for optimizing performance when using Google Fonts with WordPress.
Google Fonts and WordPress Site Performance

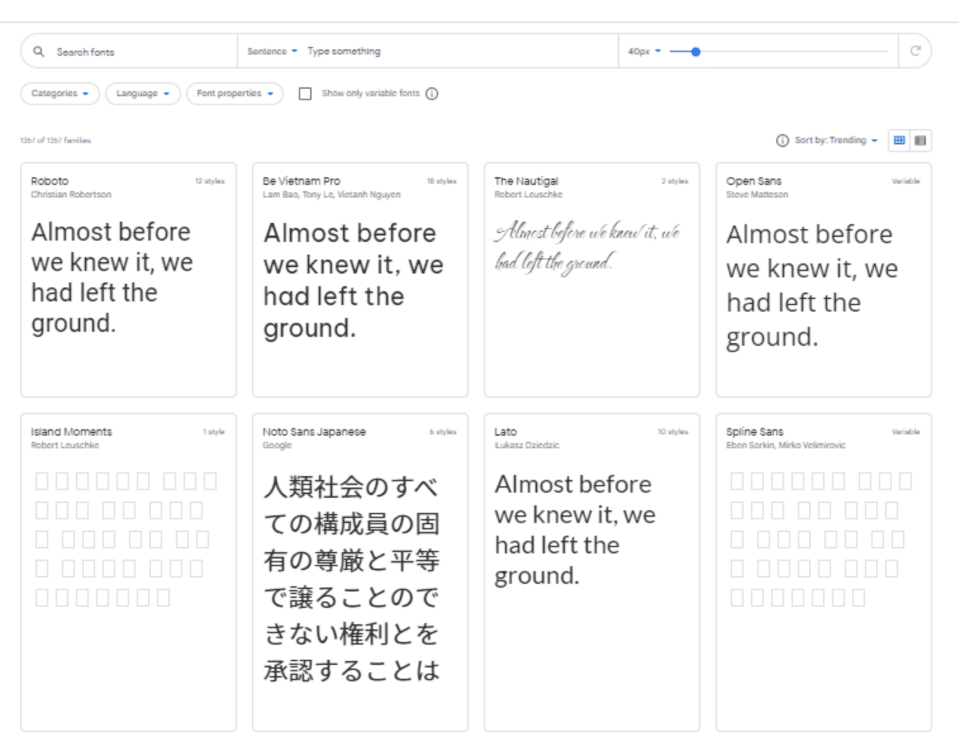
Google Fonts is a directory of over 1300 free font families provided by Google that anyone can use on their websites or printed projects. Even though they’re used on millions of WordPress websites, they’re a great way to enhance a website’s design. You will surely be able to find a unique design among them. Google Fonts are usually added to a WordPress website by pulling them from Google’s CDN. This means they’re hosted on servers that are the closest to the user, including both the font and the stylesheet.
Google Fonts pulled from the web aren’t as fast as system fonts (those installed on your computer). Web traffic outside of your website becomes part of the loading speed. Google Fonts loading time has a smaller impact on your website performance than larger files. Fonts are much smaller than images, after all. However, every request your site makes is time spent when the user can’t access it. Therefore, optimizing your Google Fonts is worth doing to improve your site’s loading speed.
Fortunately, there are several ways to optimize your performance when using Google Fonts with WordPress.
1. Use Fewer Fonts

It’s best to use as few fonts as possible. Ideally, you’d use two sets of fonts that are paired for the best results.
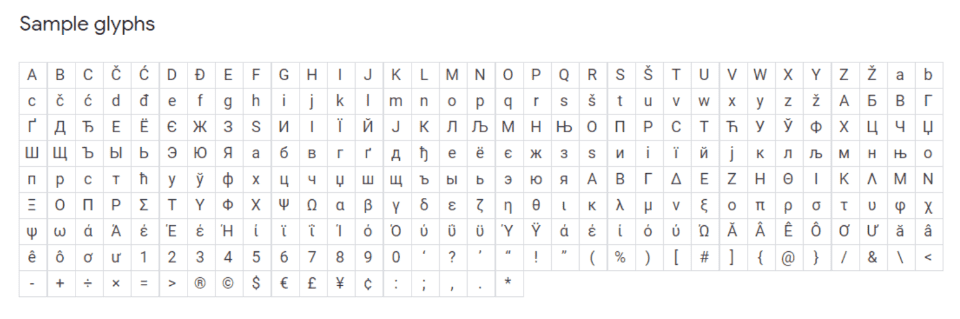
When we talk about fonts, we’re actually talking about font families. We often think of the primary font when we’re talking about a font type, but fonts include many variations such as multiple weights, italics, numbers, and symbols. These are known as glyphs.

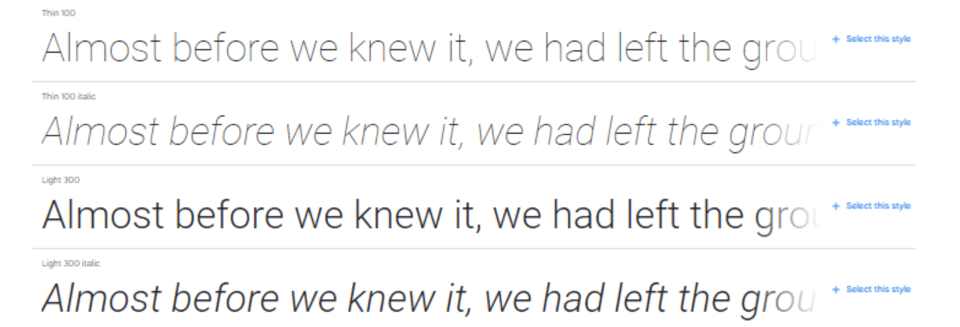
Many fonts include weights such as thin, light, medium, semi-bold, bold, ultra-bold, and more. Each of these is a different font within the font family. Also, each weight includes an italic, which doubles the number of fonts. When you use that font family, you’re also loading all of its variations. That’s a lot when you get down to it.
For example, Roboto is a popular font for sites these days. The family has 12 sets of fonts with 282 glyphs per font. That’s 3,384 glyphs for one font family times the number of font extensions you want to use. Add to that Roboto Condensed and Roboto Slab, and it’s easy to see how the number of fonts used on a website can become astronomical. When you use multiple font families, you could be using tens of thousands of fonts.
2. Host Google Fonts on your WordPress Server

It’s possible to download and host the Google Fonts on your WordPress server. That way the site’s typography will be delivered to the user from the same location as the website. The website will not have to request the font files from somewhere else, and the page will load faster for the user.
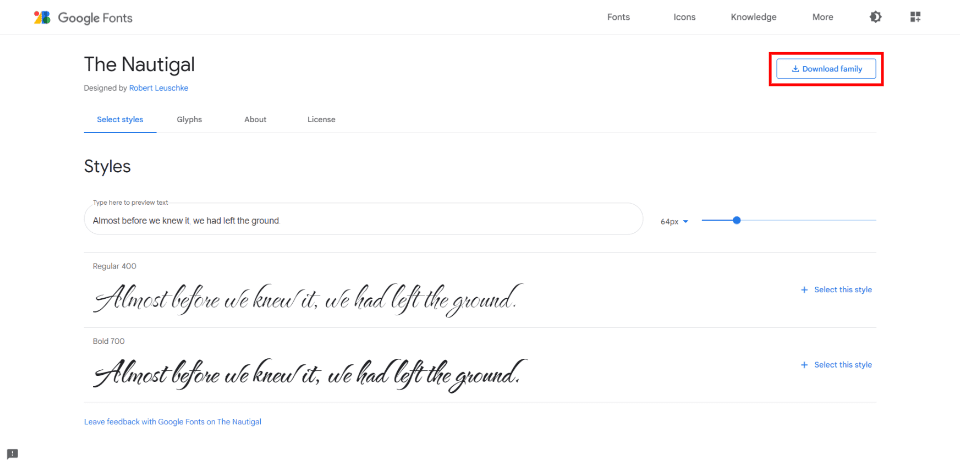
When you select a font on the Google Fonts website, you’ll see a download option. Download the font family and then upload them via FTP to your content/uploads folder. To use them, don’t reference the third-party font host in the < head> area of your pages. Instead, reference your URL/fonts/FONT_FILE_NAME.file-extension in your stylesheet.
With all of this in mind, only load the fonts and weights you need. Don’t use every possible weight and italic option. Use TTF, EOT, WOFF, and WOFF2 formats for each font.
3. Preload the Google Fonts
Google Fonts are typically pulled from Google’s CDN. Admittedly, this is a fast server, but fonts are usually pulled late in the loading process of a website.
If there’s a connection issue and the fonts aren’t downloaded, the page will render using generic system fonts. Then, once the fonts have been downloaded, the page will re-render. In plainer terms, the page loads with one font, and then changes to another font. This is known as a flash of unstyled text (FOUT). This is preferred to waiting. But it’s still not great.
One way to solve this is to preload the fonts. Preloading Google Fonts also reduces the loading time by around 100ms. The reason for this is DNS, TCP, and TLS load in parallel with the Google Fonts CSS file.
Preloading requires you to pre-connect and use a preload link in the stylesheet. You’d load the font’s family and stylesheet with HTML to the < head> area of your website.
Here’s an example of the HTML using preconnect from CDN Planet:
<head> <link rel='preconnect' href='https://fonts.gstatic.com' crossorigin> <link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@300&display=swap'> <link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@700&display=swap'> </head>
Replace Roboto in the example above, as well as all the font options with the fonts and options you want to use.
4. Optimize Google Fonts with a WordPress Plugin

As with most things regarding WordPress, plugins make it much easier to optimize Google Fonts. They handle the software side of things for you, so you don’t have to worry about where to put the code.
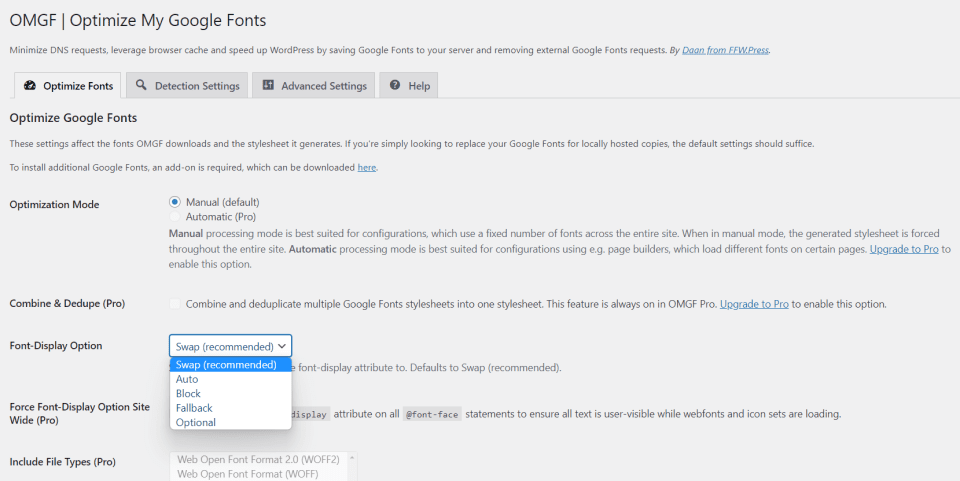
There are lots of good plugins that can optimize your Google Fonts. One that I find particularly interesting is OMGF | Host Google Fonts Locally. It’s designed specifically to optimize the Google Fonts you’re already using. Like many other Google Fonts plugins, this one has both a free and a premium version. The free version only includes manual settings, which can be tricky. But they’re not too complicated to set up.
The main thing that stands out about this one is that the free version includes some optimizations that anyone can take advantage of, rather than simply facilitating the use of the fonts themselves. Most plugins like this only provide optimization through the premium version. For the best results, though, I recommend the premium version. The free version does have enough optimizations to get you started.

The plugin caches the fonts, and you can host the Google Fonts locally. Enqueued fonts are automatically removed from the header and replaced with local fonts. You can preload fonts that are above the fold and keep them from loading certain fonts and stylesheets.

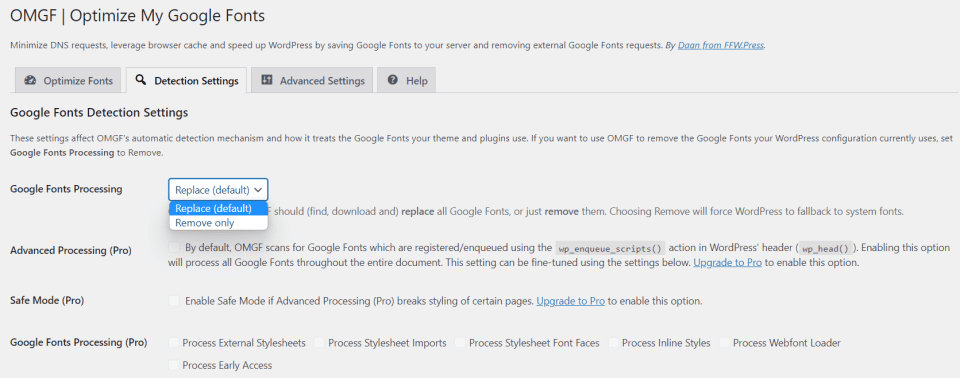
You can replace or remove fonts in the Detection Settings. This can be especially useful after a redesign so that you’re not loading old resources that will never be delivered to your users.

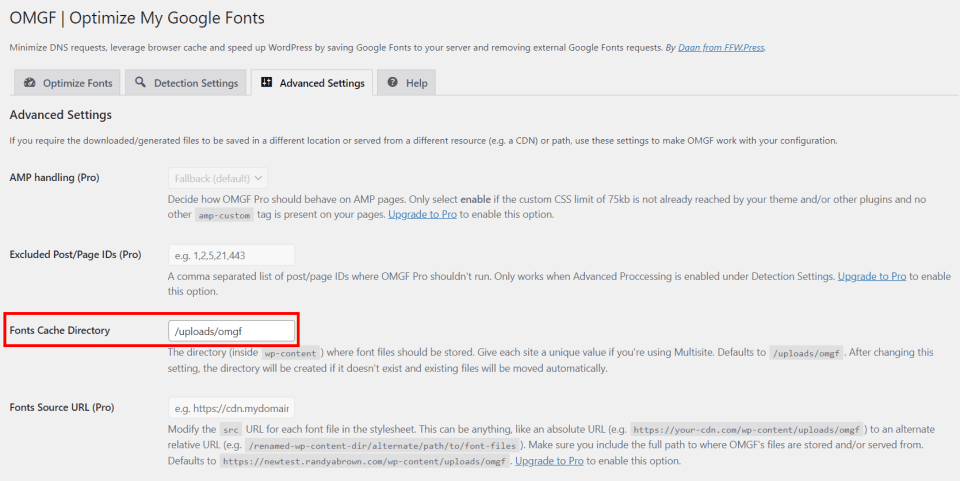
And if you keep a really clean house, the Advanced Settings allow you to select the directory for the fonts cache.
5. Use Google Fonts Integration with Divi Modules

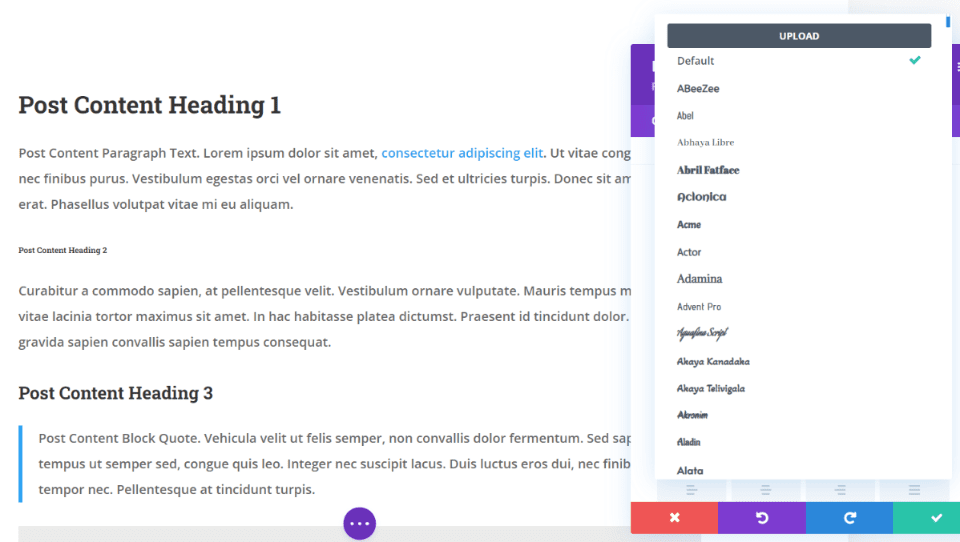
600 Google Fonts are integrated into all Divi modules that use text and are available in both the Divi theme and the Divi plugin and optimized for the best performance and design possible. Choose the font family, weight, and style, and customize their size, color, line height, line spacing, and shadows for body and all heading sizes individually. You can even adjust them for individual devices.
Google Fonts are cached and only the fonts used are loaded into the module. This keeps the browser from loading font variations that are not needed.

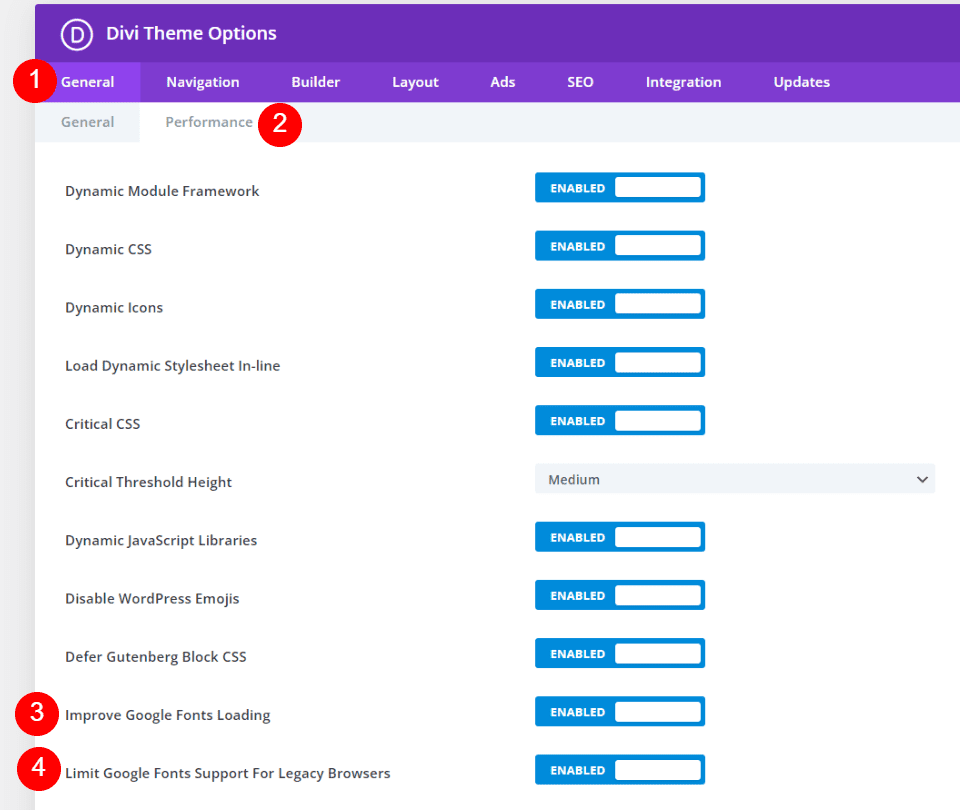
There are a couple of Google Fonts settings in the Divi Theme Options, in the General > Performance tab. Both are enabled by default. Meaning that if you are a Divi user and didn’t know this was something the theme handles, you’re already taken care of.
Improve Google Fonts Loading caches the Google Fonts and loads them inline to improve page loading time and reduce render-blocking requests. Below that is an option called Limit Google Fonts Support For Legacy Browsers. This feature reduces the size of Google Fonts to improve load times. The drawback is that Google Fonts support is limited in some older browsers.
Ending Thoughts
There’s a good chance your website already uses Google Fonts in some way. But if you follow these 5 tips for optimizing performance when using Google Fonts with WordPress, I think you’ll notice a difference. Although it may be small, unoptimized Google Fonts can have an impact on your website’s loading time and overall user experience. There are several manual options to optimize your Google Fonts, but I do recommend that most users install a font optimization plugin, such as OMGF. Of course, Divi is always a great option for any type of font optimization and management.
We want to hear from you. Do you use any of these tips for optimizing Google Fonts with WordPress? Let us know in the comments.
Featured Image via Sammby / shutterstock.com









There was a new verdict in eu, that using google fonts via Google Servers is not allowed anymore. So you need to upload it locally. Its sad to see, that this is still overly complicated with divi! In Elementor its just a click. I hope divi makes this easier soon otherwise this will be a lot of work.
Google font error was coming in my website too but in your post you have told about the wordpress plugin omgf. After doing this, this problem has been solved. And my Google page speed has also become good.
If you’re using the Divi theme and have “Improve Google Fonts Loading” and “Limit Google Fonts Support For Legacy Browsers” enabled, is it still advantageous to use Optimize Google Fonts?
Same question here.
I think this post is written too simple to know how to use Google fonts correctly and to not run into speed problems.
For example Google Fonts use in the modules – isn’t there a global setting? Do we have to define that in every module – no explanation is delivered.
This is a timely topic for me, but the missing words makes it hard for me to trust the info. The two I noticed were:
“To use them, don’t reference the third-party font host in the ____ of your pages.” and
“You’d load the font’s family and stylesheet with HTML to the ____ of your website.” I’d sure like to see the complete sentences…
It should be good now, Kelly. Sorry about that, and thanks for letting us know. Both of the blanks were references to the head of the website, and WordPress didn’t like that we didn’t put a space in and decided to leave the whole thing out. Again, sorry and thanks!
Thanks for pointing that out Kelly! We’ll get it fixed!
Thanks Randy, an interesting article.
If we use a google font that is a variable font, I assume that it does not load all the weights right?
Or if I’m wrong is there an article where I could find out more about variable fonts and how they are loaded?
Thanks!