Are you working under a tight deadline to launch a website? Exploring a default WordPress theme seems like a quick solution to get a professional-looking site up and running. When you open a WordPress site for the first time, the default theme makes you understand how this platform works. This theme, updated annually, is designed to be versatile, user-friendly, and compatible with the latest WordPress features.
But should you stick with a default theme or switch to something else? In this guide, we’ll dive deeply into the history of WordPress default themes, the current version, how to get the best out of it, and how to choose and switch to the one that fits your needs perfectly.
- 1 What are WordPress Default Themes?
- 2 The Evolution of Default WordPress Theme: A Brief History
- 3 Benefits of a WordPress Default Theme
- 4 How to Access/Install a Default Theme
- 5 Getting Started with Customizing a Default WordPress Theme
- 6 Common Troubleshooting Examples
- 7 Common Issues
- 8 Manually Reverting to the Default Theme
- 9 Default WordPress Themes vs. Premium WordPress Themes
- 10 Best Alternatives to a WordPress Default Theme
- 11 Should You Use Default Themes?
What are WordPress Default Themes?
WordPress default themes automatically come with every fresh WordPress installation. Created and maintained by the official WordPress development team, these themes are specifically designed to highlight WordPress’s latest features and capabilities. They are lightweight, responsive, and coded to meet modern web standards, ensuring compatibility across devices and browsers.

Each default theme is named after the year it was released, starting with “Twenty Ten” in 2010 and continuing annually, with “Twenty Twenty-Five” being the latest iteration. This theme often features a minimalist design, allowing users to easily customize and adapt it to various purposes, such as personal blogs, portfolios, or small business websites.
The Evolution of Default WordPress Theme: A Brief History
WordPress introduced its first default theme, Kubrick, in 2005 with WordPress 1.5. Since then, all of the incoming default themes have become a tradition, offering users an ever-evolving showcase of WordPress capabilities. The default WordPress theme demonstrates best practices and evolves to reflect modern design trends and technological advancements. Here is a table summarizing the history of default WordPress themes. It highlights their evolution in meeting user needs and improving the WordPress experience.
| Theme Name | WordPress Version | Description | |
|---|---|---|---|
| 1 | Classic | 0.71 – 1.2.x | The default theme prior to version 1.2, designed for blogging with a simple layout focused on long-form content. It lacked responsive design and modern features, reflecting the platform’s early development stage. |
| 2 | Default | 1.5 – 2.9.2 | Introduced with WordPress 1.5 in 2005. It was the first widely recognized default theme. It featured a clean, minimalist design with a focus on usability and flexibility, setting the standard for future themes. Kubrick showcased WordPress’s growing potential as a platform for creating modern websites. |
| 3 | Twenty Ten | 3.0 | The first year-named theme emphasized simplicity and flexibility, featuring a customizable header and background. |
| 4 | Twenty Eleven | 3.2 | A stylish and versatile theme with a focus on blogging and photography, it introduced a showcase template for featured content. |
| 5 | Twenty Twelve | 3.5 | This theme marked a shift toward responsive design, ensuring websites looked great on any device. |
| 6 | Twenty Thirteen | 3.6 | Designed with a bold, colorful aesthetic, it emphasized media-rich blogging with post formats for videos, quotes, and images. |
| 7 | Twenty Fourteen | 3.8 | Dubbed a “magazine-style” theme, it introduced grid and slider layouts for featured content. |
| 8 | Twenty Fifteen | 4.1 | This minimalist theme focused on readability, featuring a clean layout and typography-centric design. |
| 9 | Twenty Sixteen | 4.6 | Blending a classic blog design with modern flexibility, it offered a centered layout and strong customization options. |
| 10 | Twenty Seventeen | 4.7 | A business-focused theme with a video header option and a customizable homepage, it catered to both personal blogs and professional sites. |
| 11 | Twenty Nineteen | 5.0 | Built for the new block editor, it offered a minimalist canvas to showcase the power of full block-based customization. |
| 12 | Twenty Twenty | 5.2 | Designed for flexibility and full block editor support, it featured bold typography and customizable layouts. |
| 13 | Twenty Twenty-One | 5.6 | This theme embraced sustainability with a minimalist design and soft pastel colors. |
| 14 | Twenty Twenty-Two | 5.9 | As the first full-site editing (FSE) theme, it introduced unprecedented control over site-wide customization using the block editor. |
| 15 | Twenty Twenty-Three | 6.1 | With a stripped-down aesthetic, it emphasized style variations and encouraged user creativity through block-based design. |
| 16 | Twenty Twenty-Four | 6.4 | This theme continued to refine full-site editing while adding features for businesses and personal sites. |
| 17 | Twenty Twenty-Five | 6.7 | Simple and adaptable, with flexible patterns and layouts for blogs, portfolios, and business websites. |
Benefits of a WordPress Default Theme
Using a WordPress default theme is an appealing option for many website owners. Here are some key benefits:
- Reliability and Trustworthiness: The WordPress core team has developed a compilation of default themes to ensure they meet high-quality coding standards. These themes are rigorously tested for security, performance, and compatibility with the latest WordPress features, so you can rely on them to function seamlessly.
- Regular Updates: As default themes are managed by WordPress itself, they are updated regularly to address bugs, security vulnerabilities, and compatibility with new WordPress releases. This ensures your site remains up-to-date and secure.
- Free of Cost: Unlike many premium themes, a WordPress default theme is entirely free. It provides a solid foundation for your website without the need for additional financial investment.
- Beginner-Friendly: With its clean and intuitive design, the default theme is easy to use, even for those who are new to WordPress. It is designed to work out of the box, requiring minimal setup.
Default themes is an excellent choice for users who want a simple, functional, and professional-looking website. However, you must know how to customize it to get the best out of them.
How to Access/Install a Default Theme
Getting started with a WordPress default theme is straightforward. Whether you’re starting from scratch or switching from an existing theme, the process is quick and user-friendly. Here’s how you can access and install a default theme:
1. Accessing the Default Theme
When you install WordPress, the latest default theme is already included. For instance, if you install WordPress in 2025, the default theme will be Twenty Twenty-Five, depending on the release schedule.

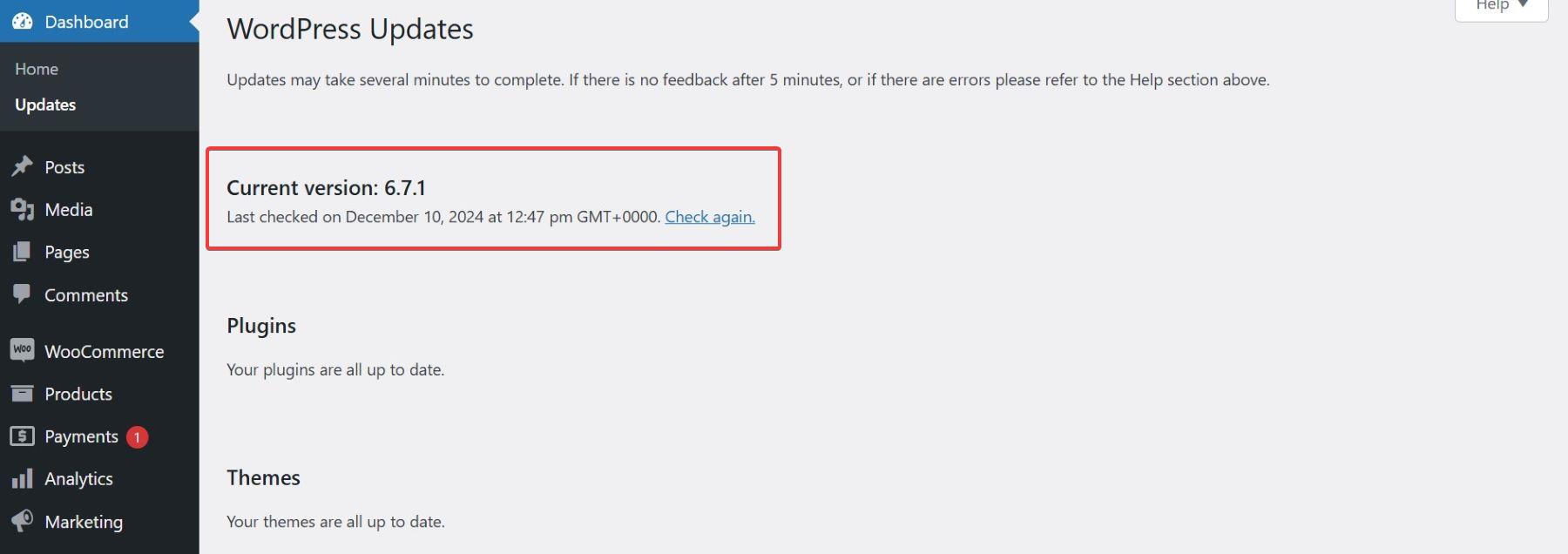
To ensure you’re using the latest version, periodically check for updates under Dashboard > Updates. Keeping your theme updated ensures compatibility with WordPress and enhances security.

2. Change the Default WordPress Theme
If you need to access an older version or switch to a new theme, you can do so through the WordPress theme repository:
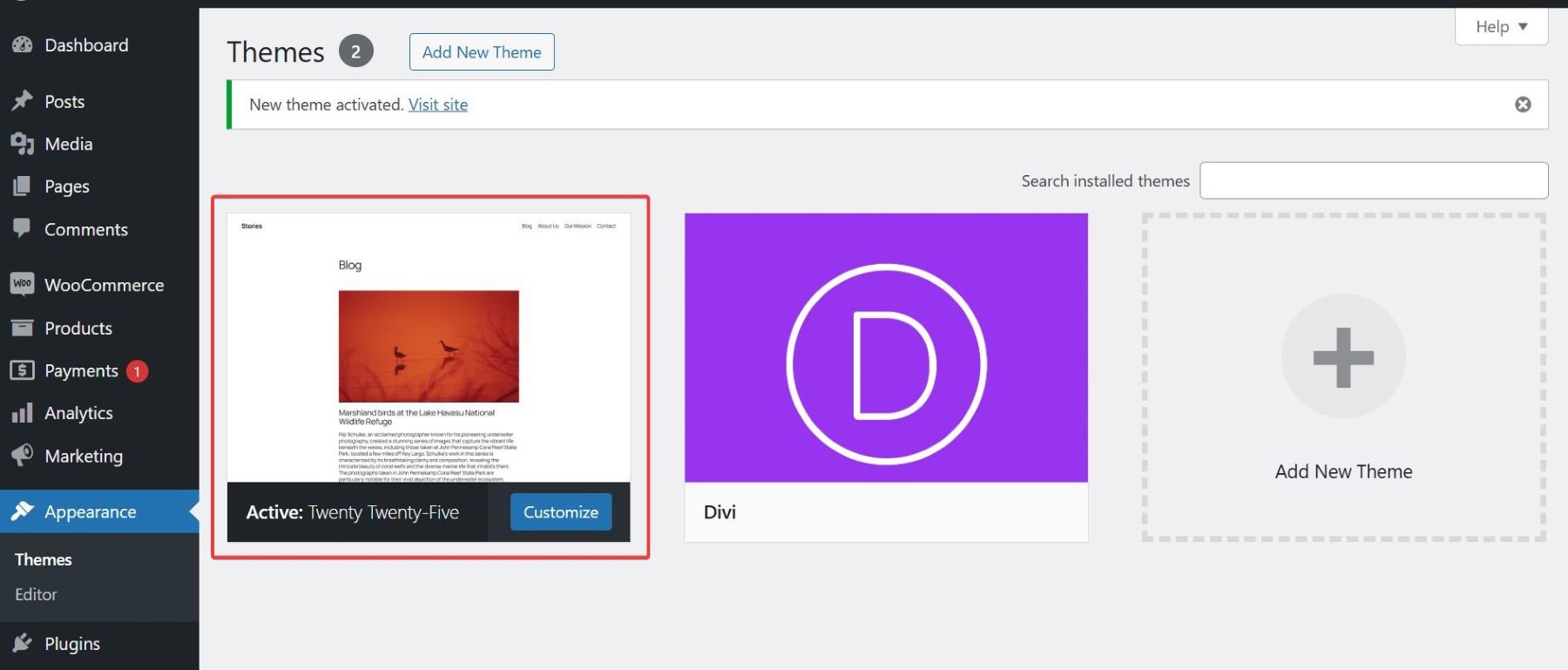
- Navigate to Appearance > Themes.
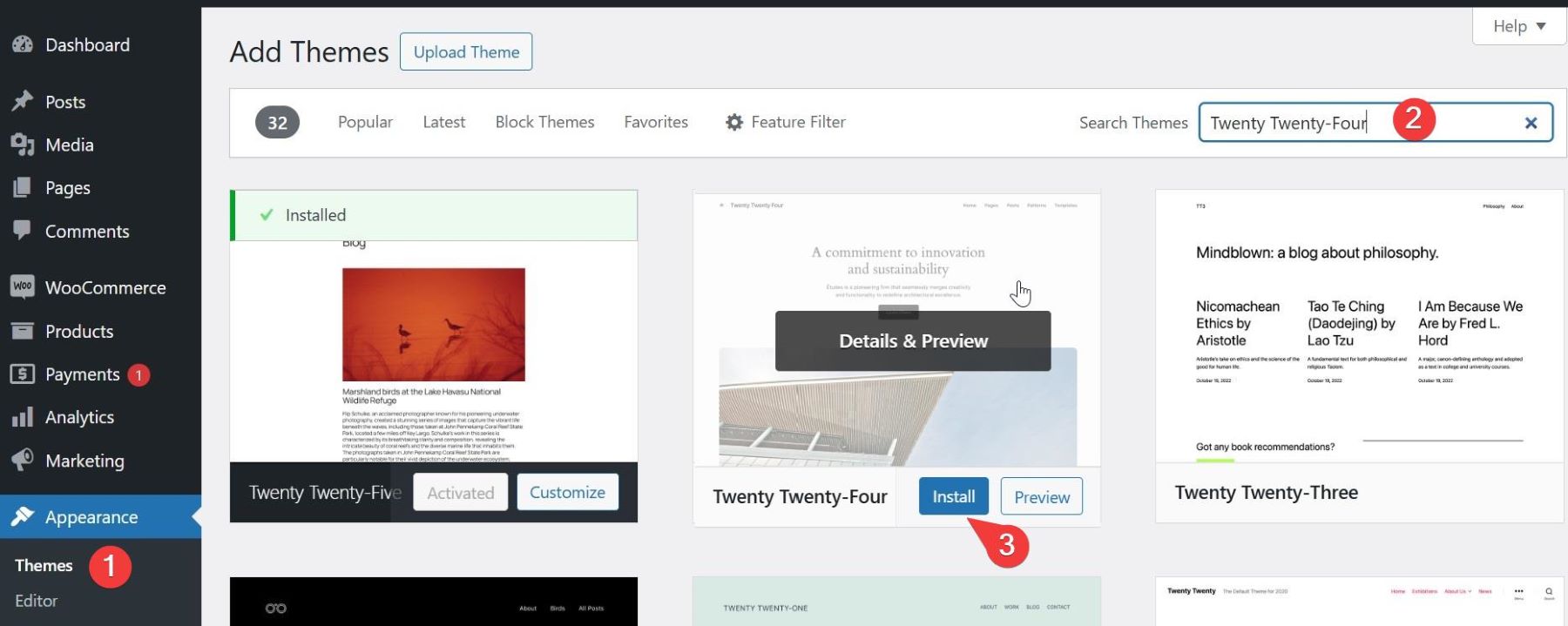
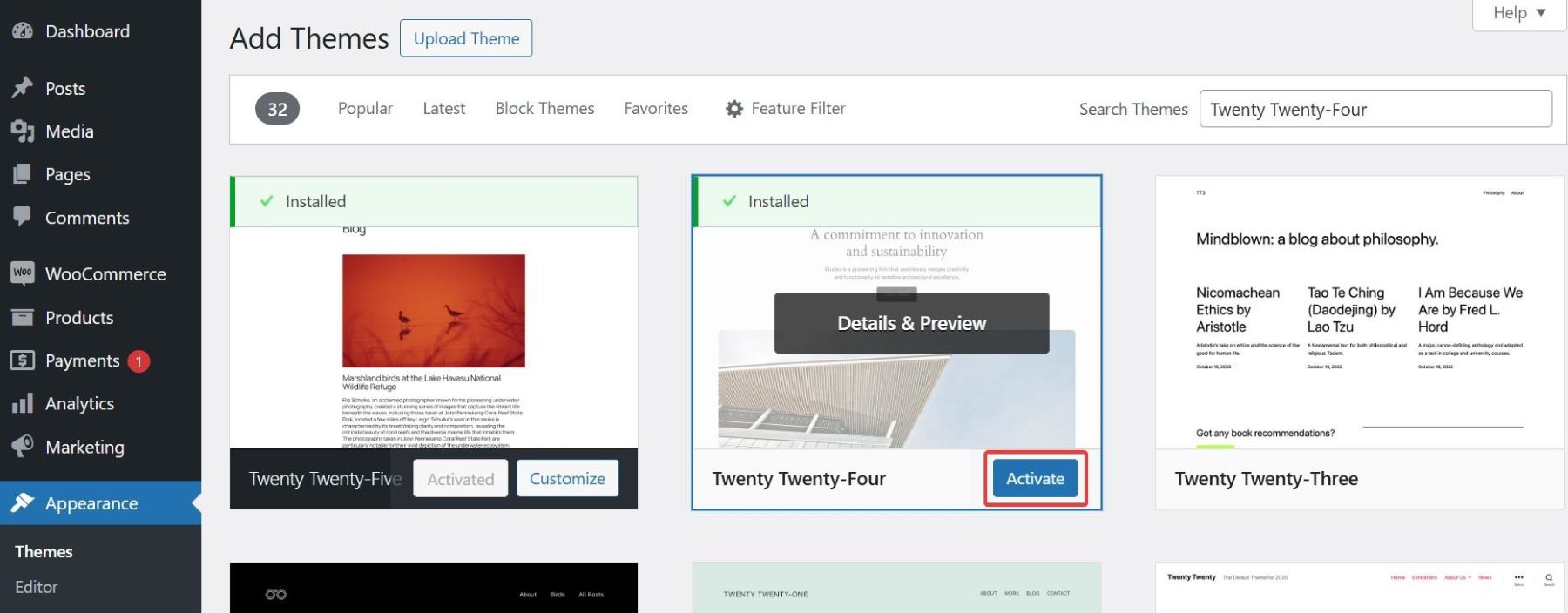
- Click on Add New and use the search bar to find the default theme by name (e.g., “Twenty Twenty-Four”).
- Once you’ve found the theme, click the Install button next to the theme preview.

After installation is complete, click Activate to set it as your site’s active theme.

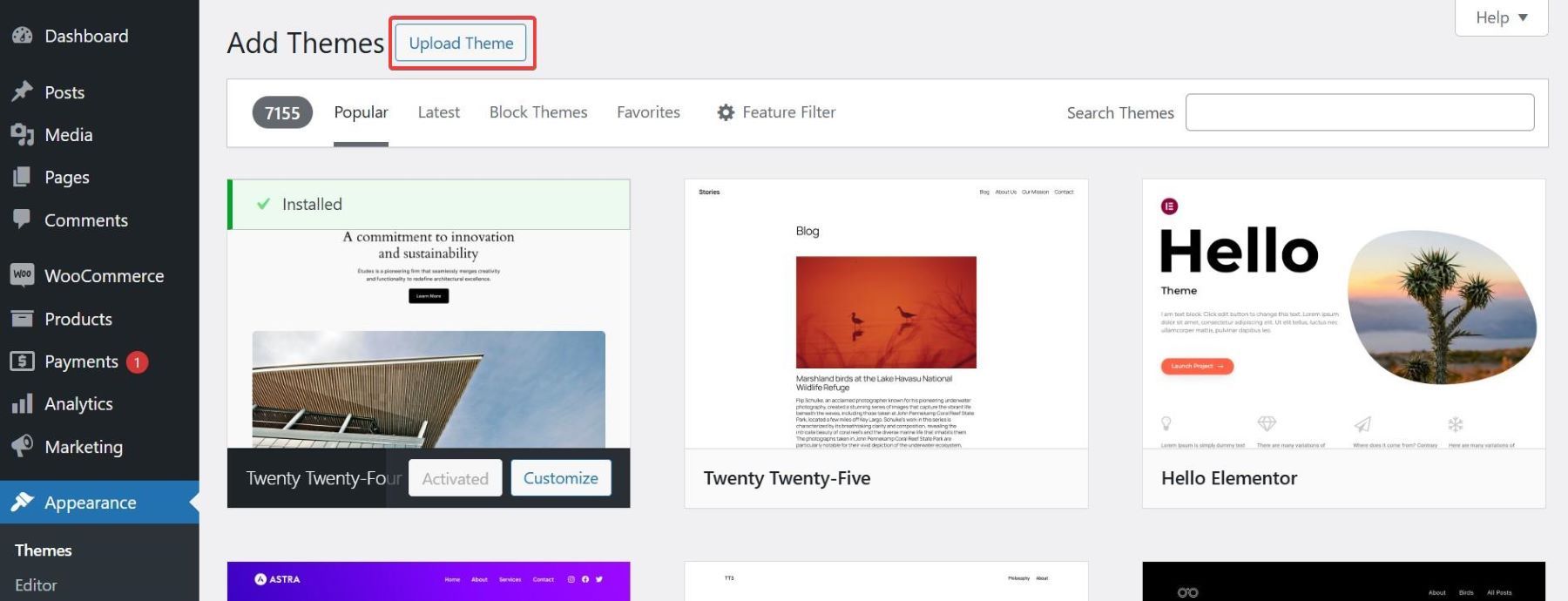
You also have the choice to upload the new theme directly from your computer. Ensure the theme is in zip form before adding it to your WordPress website.

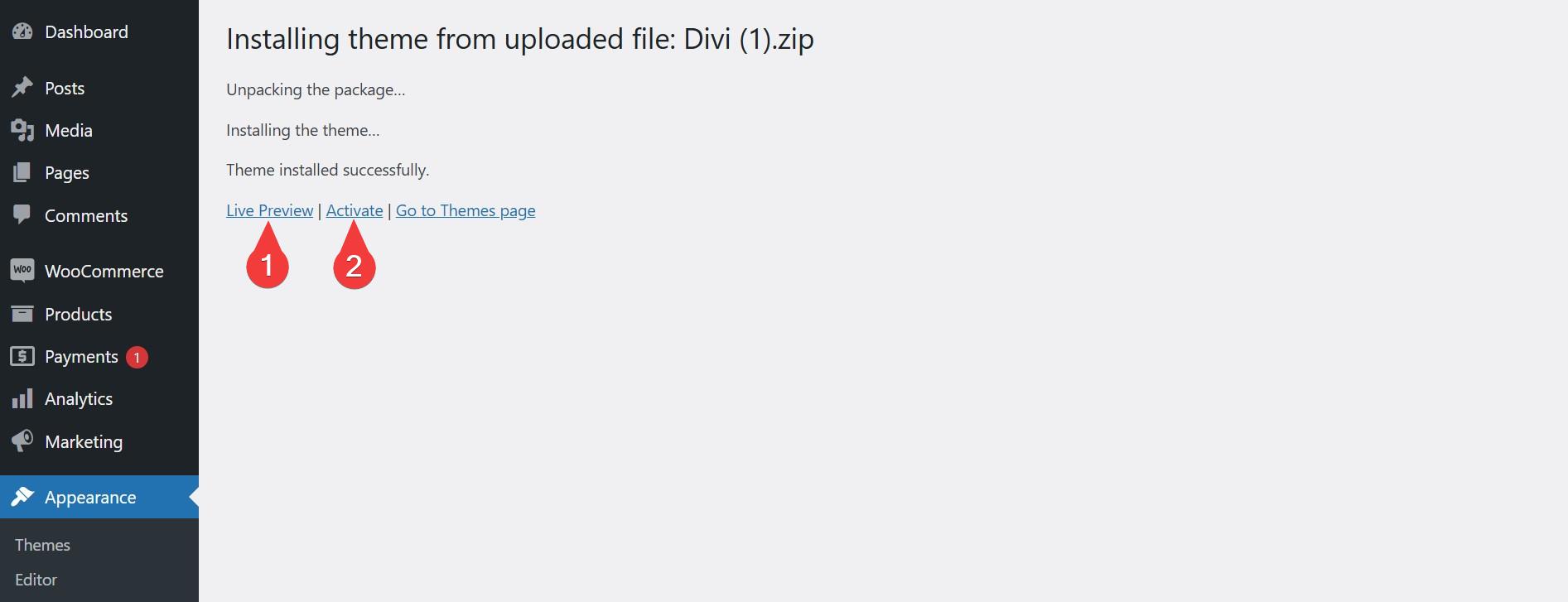
Once installed, WordPress allows you to preview a theme before activating it. Click Live Preview to see how your site will look with the new theme. The theme will not affect your live site until you activate it. Once you are satisfied, activate the new theme.

Getting Started with Customizing a Default WordPress Theme
Customizing the WordPress default theme is a great way to make your site uniquely yours without feeling overwhelmed. Here are a few beginner-friendly steps to get started:
NOTE: To demonstrate all the steps, we will use Twenty Twenty-Four (2024) as the default WordPress theme.
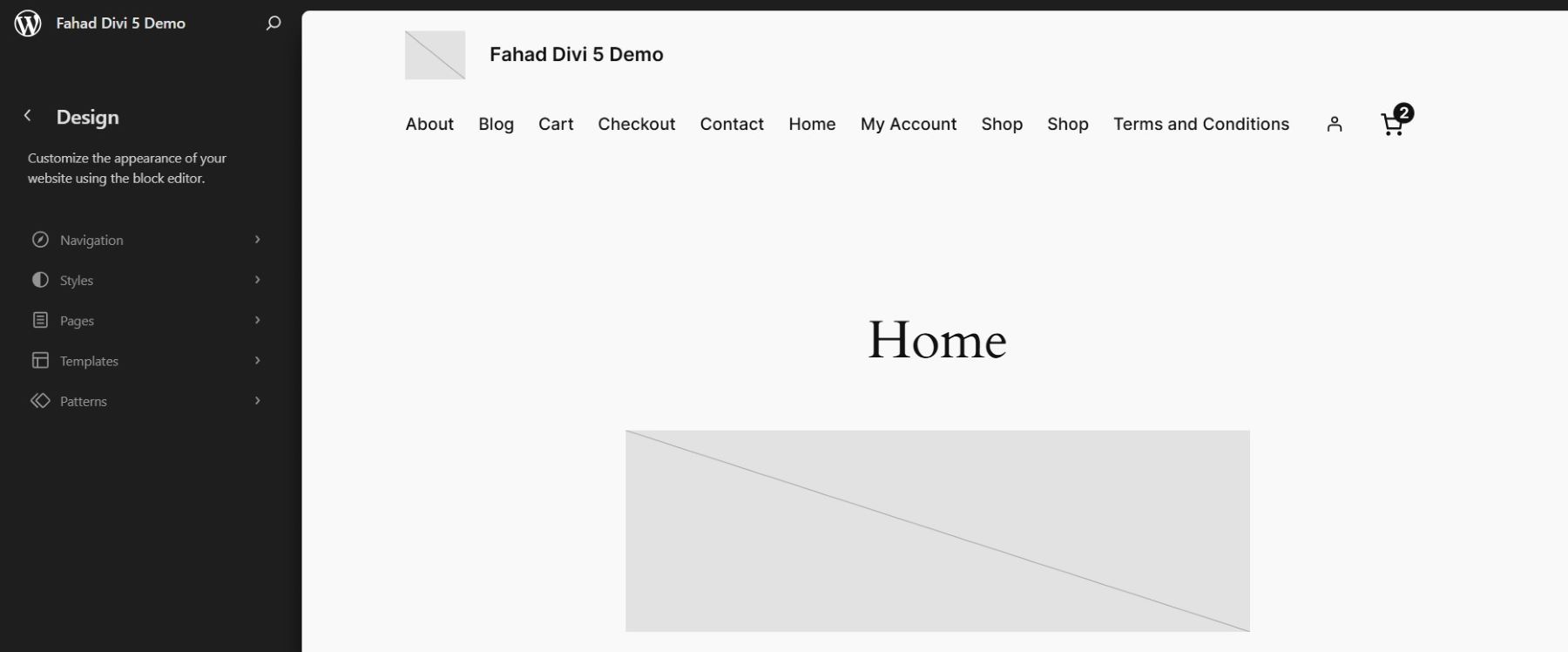
1. Accessing the Site Editor
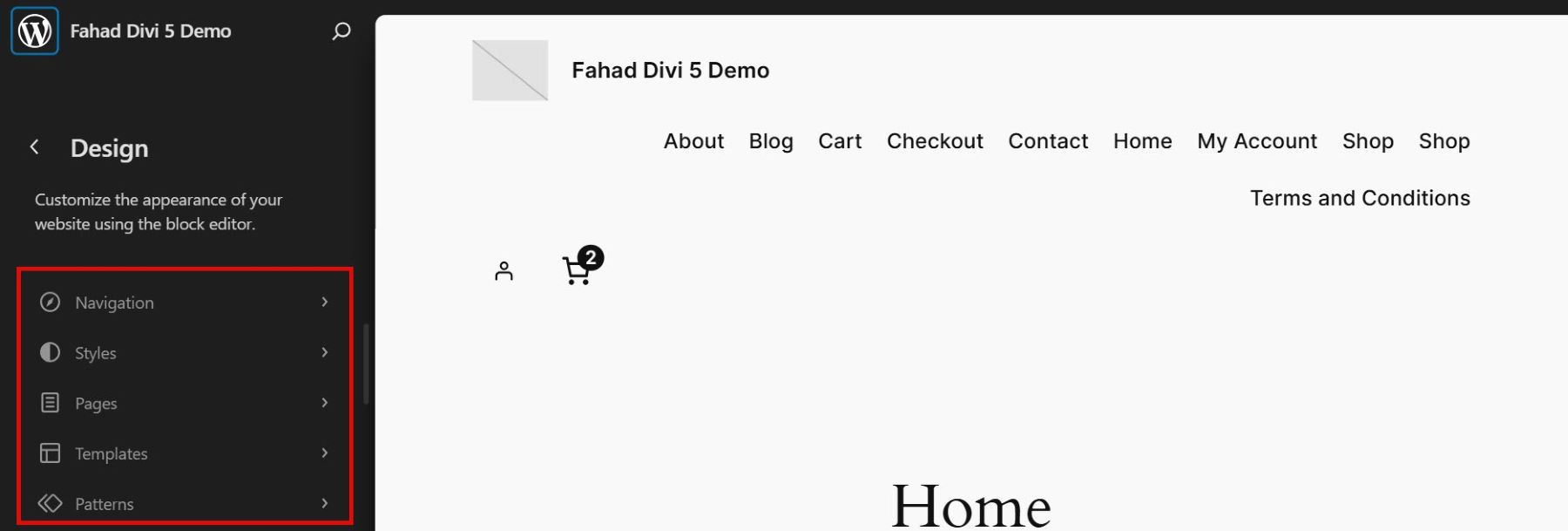
To begin customizing your site, navigate to the WordPress dashboard, click on Appearance, and select Editor. This opens the Site Editor, which provides a live, drag-and-drop interface for making changes to your site’s overall design. This includes templates and template parts like headers and footers.

2. Customizing Templates
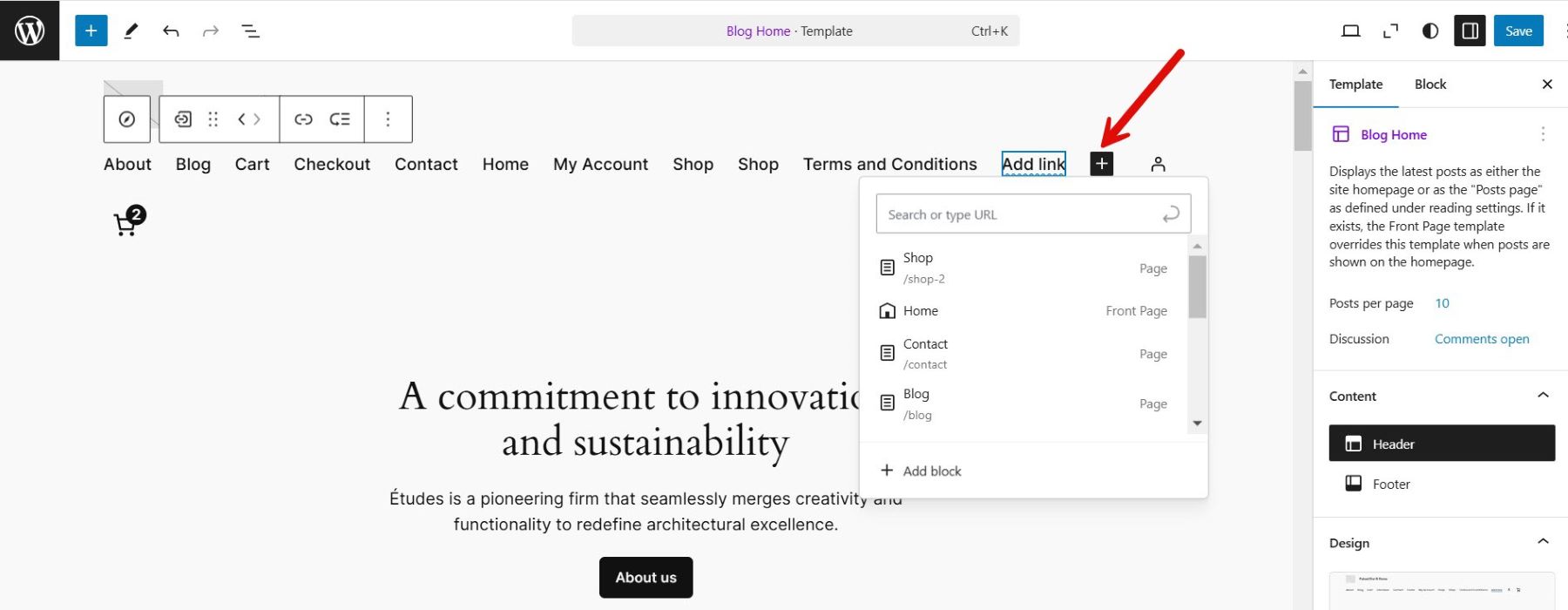
The Site Editor allows you to modify your site’s templates, such as the homepage, single post layout, and archive pages. You can edit these templates to adjust how specific content types appear. For example, you can change the header by adding more elements in your navigation. Click on the + icon on the right end of the template to add elements.

3. Using Global Styles
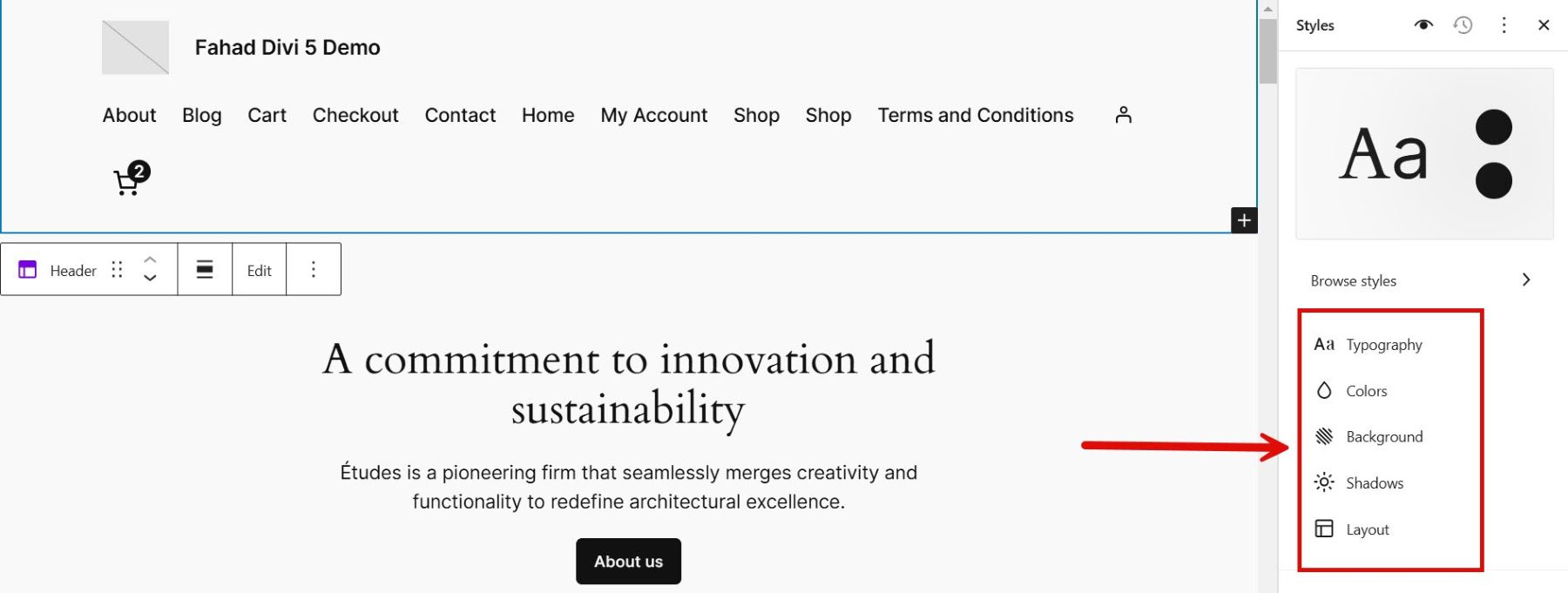
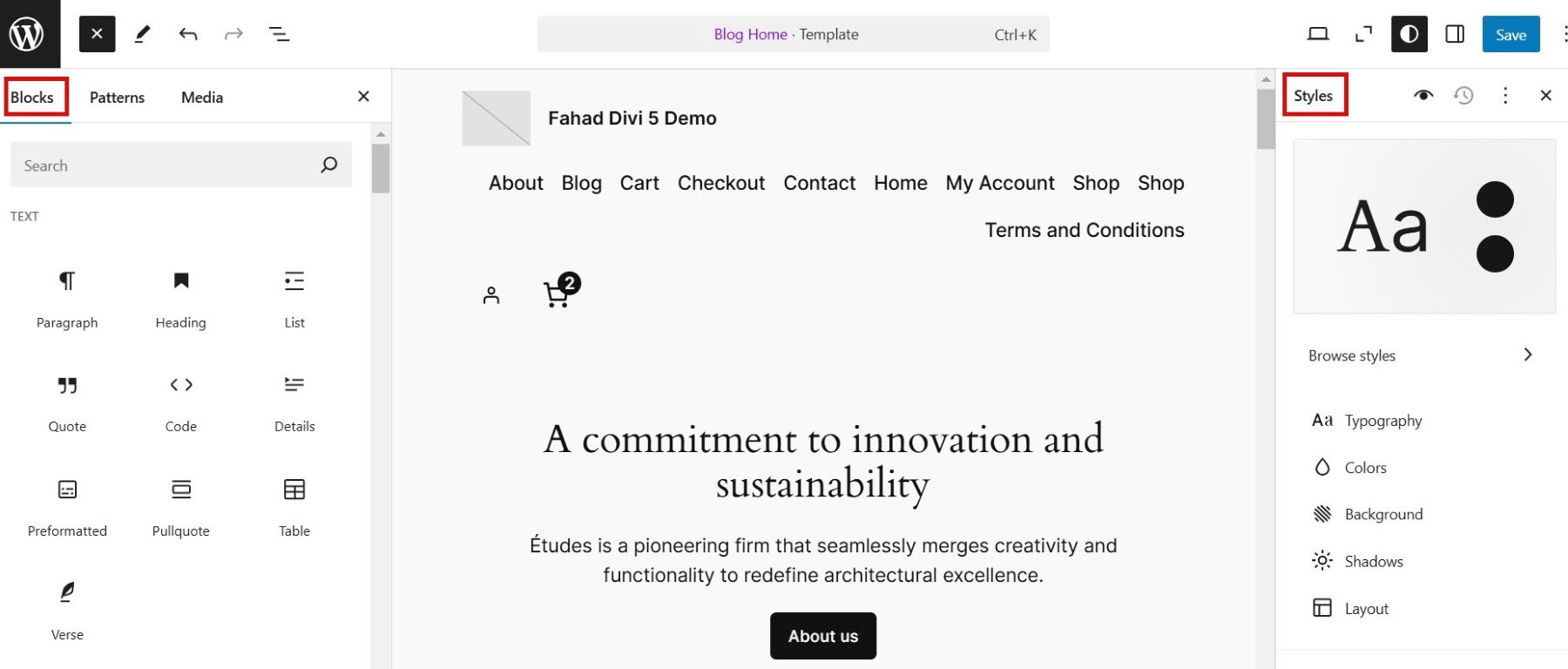
Global Styles allow you to define site-wide design settings, such as typography, color schemes, and block styles. Access the Global Styles menu from the Site Editor (represented by a black and white circle icon on the top right) to make consistent adjustments across your entire site.
![]()
This replaces many of the design options previously available in the Customizer.

4. Adding and Arranging Blocks
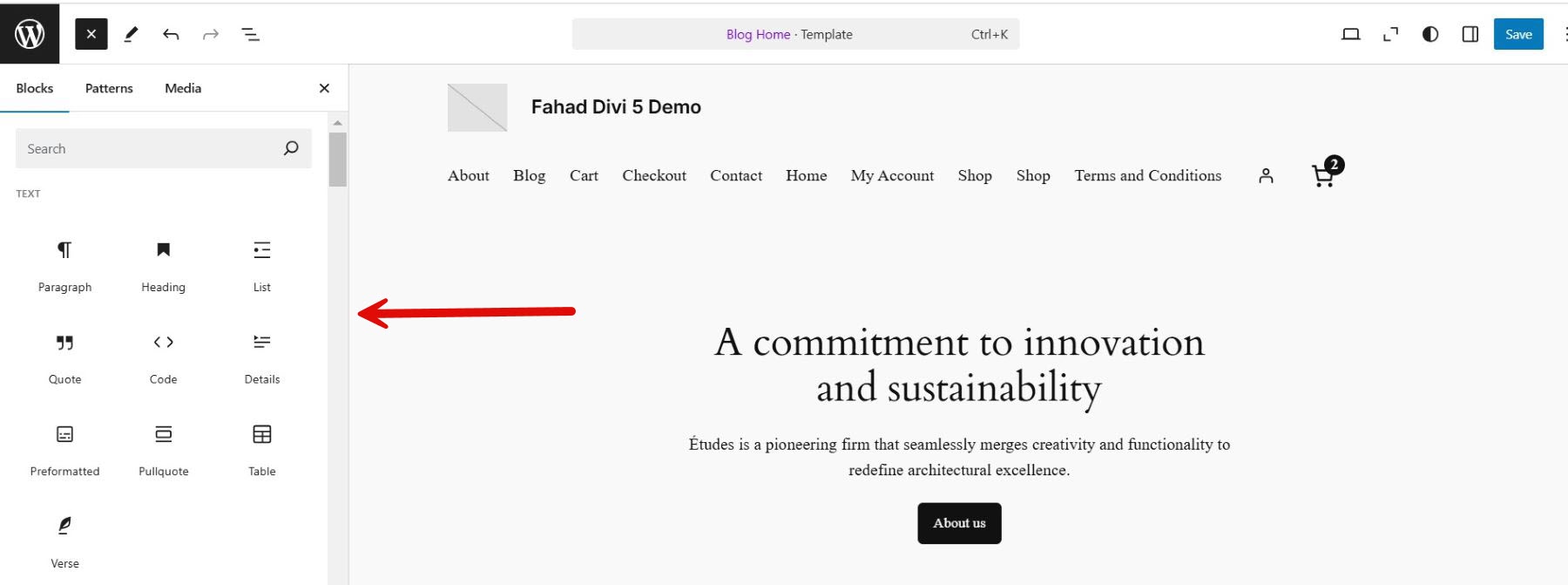
The block-based approach offers unparalleled flexibility in creating layouts. Add blocks for text, images, videos, galleries, navigation menus, or widgets directly in the Site Editor. You can move, resize, and style blocks to achieve your desired layout.

Common Troubleshooting Examples
Switching themes or customizing WordPress default themes can sometimes lead to unexpected issues. Fortunately, most problems are common and easy to resolve with a few troubleshooting steps. Here’s how to address some of the typical challenges:
- Site Layout or Design Breaks After Theme Change: Switching themes can disrupt custom layouts, menus, or widgets. Reassign menus in Appearance > Menus and drag widgets back into place in Appearance > Widgets. Check your homepage settings and reapply any lost customizations.
- Missing or Misaligned Content: The new theme may not support certain features or layouts from the previous theme. Use the block editor to adjust the layout manually. If critical features are missing, consider using plugins to replicate them.
- Slow Site Performance: Large media files, incompatible plugins, or unoptimized theme settings can slow down your site. Optimize your images using a plugin like Smush, and deactivate unused plugins to identify potential conflicts. Test your site speed using tools like Google PageSpeed Insights and implement recommended fixes.
- Errors or Broken Features After Updates: Updates to WordPress, themes, or plugins can introduce compatibility issues. To isolate the problem, temporarily switch to the default theme. If the issue persists, deactivate all plugins and reactivate them individually to find the culprit.
- White Screen of Death (WSOD): Conflicts between the theme, plugins, or WordPress core updates can cause the WSOD. Access your site via FTP or your hosting control panel. To disable the WSOD, rename the active theme folder under wp-content/themes. WordPress will automatically revert to a default theme. Log in to your dashboard and address any compatibility issues.
- Incompatibility with Plugins: Some plugins may not work well with the default theme. Check the plugin documentation for known issues. Look for alternative plugins or consult the WordPress support forums for guidance.
Common Issues
While WordPress default themes are reliable and straightforward, users may still encounter a few common issues. Here’s a look at some of these problems and solutions:
- Theme Not Updating Automatically: Your WordPress default theme doesn’t update, leaving it vulnerable to security risks or compatibility issues. Ensure automatic updates are enabled under Dashboard > Updates. Alternatively, manually update the theme via the WordPress repository or upload the latest version as a .zip file.
- Images Not Displaying Correctly: Images appear stretched, cropped, or fail to load altogether. Use the WordPress media settings to adjust image dimensions. Regenerate thumbnails with a plugin like Regenerate Thumbnails to ensure compatibility with the theme’s layout.
- Typography and Font Issues: Fonts look different after switching to a new theme. Customize the typography in the Customizer > Fonts section. Use plugins like Google Fonts Typography for more font options.
- Footer or Header Missing: The footer or header doesn’t appear as expected. Check theme documentation to see if special settings are required. Customize the footer/header using the block editor or widget areas.
You can promptly maintain a smooth and functional WordPress site by addressing these common issues.
Manually Reverting to the Default Theme
Sometimes, a site may encounter significant issues—such as a broken layout or errors—after installing or customizing a new theme. In these cases, manually reverting to a WordPress default theme can help restore stability. If you cannot access your WordPress dashboard, you can manually switch to the default theme using FTP or your hosting control panel’s file manager. In our case, we have used Filezilla.
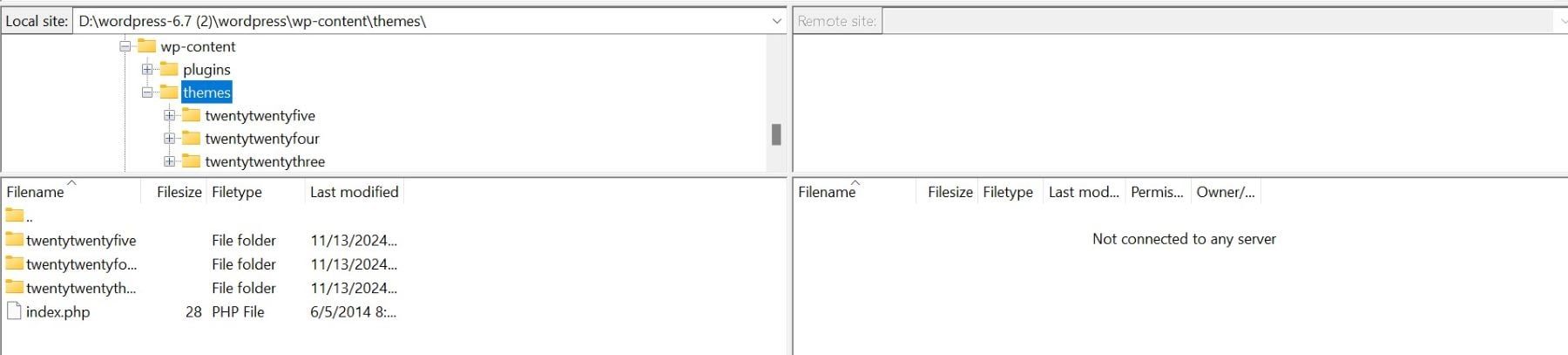
Access your site’s files using an FTP client or the hosting control panel (e.g., cPanel). Navigate to the wp-content/themes directory. Ensure the default theme (e.g., Twenty Twenty-Four) is present.

If not, download it from the official WordPress repository and upload its folder to the themes directory. Open the wp-config.php file in the root directory of your WordPress installation. You can add this line to set the default theme as the active theme:
define('WP_DEFAULT_THEME', 'twentytwentyfour');
This approach will force WordPress to revert to the default theme, allowing you to regain access to the dashboard and troubleshoot any issues.
Choosing between the default WordPress theme and a premium theme can depend on your needs, budget, and experience level. Here’s a comparison to help you decide:
Default WordPress Themes
Default WordPress themes are simple, lightweight, and reliable. It is pre-installed inside WordPress and designed to work seamlessly with the platform’s basic features.

Modern default themes now support powerful tools like the block editor and full-site editing, allowing users to customize layouts, templates, and styles without needing coding skills. The default block editor has come a long way, allowing users to customize entire websites through full-site editing. It lets you edit headers, footers, and templates using blocks and global styles.

You can easily add and arrange blocks like text, images, galleries, and buttons. However, its design capabilities are still basic, relying on manual adjustments and limited presets.

When to Choose a Default WordPress Theme:
- You want a fast, reliable, and free theme.
- Your site requires basic features and design.
- You prefer built-in tools like the block editor for customization.
- You’re building a personal blog, portfolio, or small business website.
- You want long-term compatibility with WordPress updates.
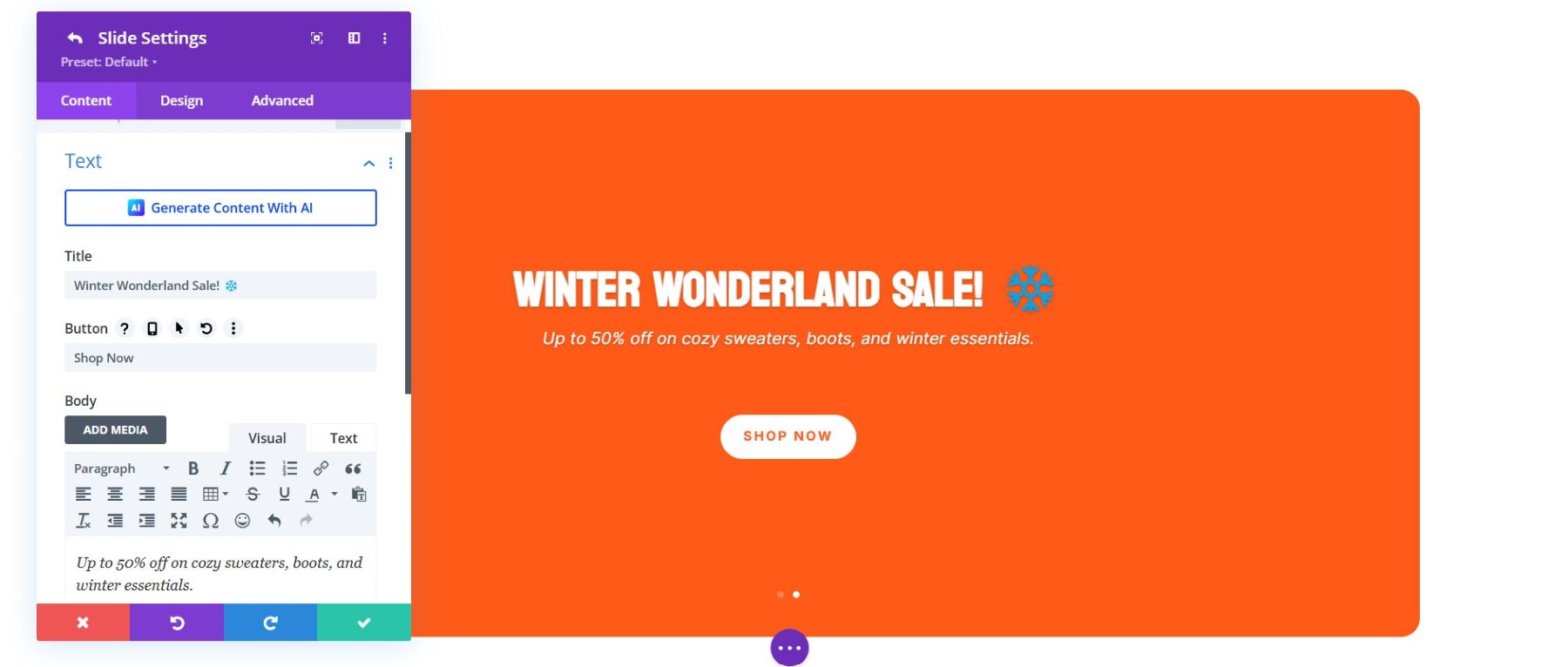
Premium WordPress themes offer more advanced customization and a wide range of features. Some include a dedicated page builder that extends the capabilities of default themes and gives you more design control. For example, Divi has the Divi Builder, which allows users to build their entire site visually on the front end using powerful design settings and modules for adding things like sliders, pricing tables, and custom animations.

Unlike the default WordPress theme, a premium WordPress theme like Divi often has more extensive design tools that go above the theme customizer and block editor. For instance, Divi allows you to generate entire websites in seconds using premade designs or with AI.
When to Choose a Premium WordPress Theme:
- You need advanced features or tools for specialized industries.
- Your site requires a unique, polished design.
- You value customer support and detailed customization.
- You’re creating a professional website for a business or agency.
- You’re willing to invest in a paid solution for long-term benefits.
Best Alternatives to a WordPress Default Theme
While a default WordPress theme offers simplicity and reliability, many users seek alternatives to meet specific design or functionality needs. Here are some of the best alternatives to consider, catering to a range of use cases:
1. Divi

Divi is a highly flexible and customizable theme that features a powerful drag-and-drop no-code design builder, perfect for anyone looking to design without coding. With over 200 design modules and 2200+ layouts, Divi makes creating a beautiful and functional website easier than ever.
- Real-time visual editing
- Over 2200+ pre-made layouts
- WooCommerce integration
- Global design settings
- 200+ design modules
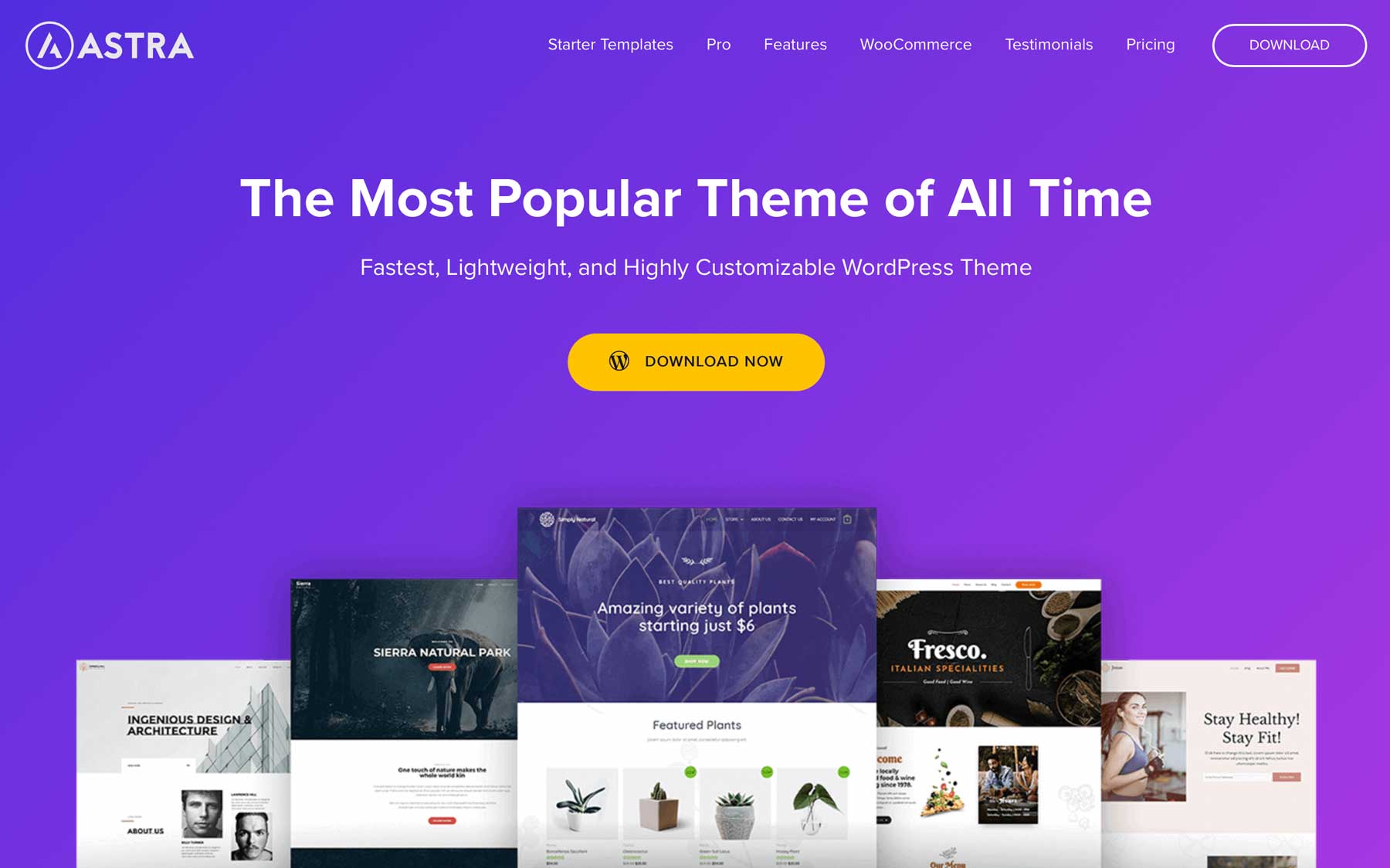
2. Astra

The Astra theme is one of the lightest themes, optimized for speed and efficiency. Astra integrates seamlessly with Spectra for advanced block editing, making it ideal for those who want a performance-focused theme.
- Lightweight and optimized
- Global color settings
- Supports Google Web Stories
- Multiple page layouts
- WooCommerce ready
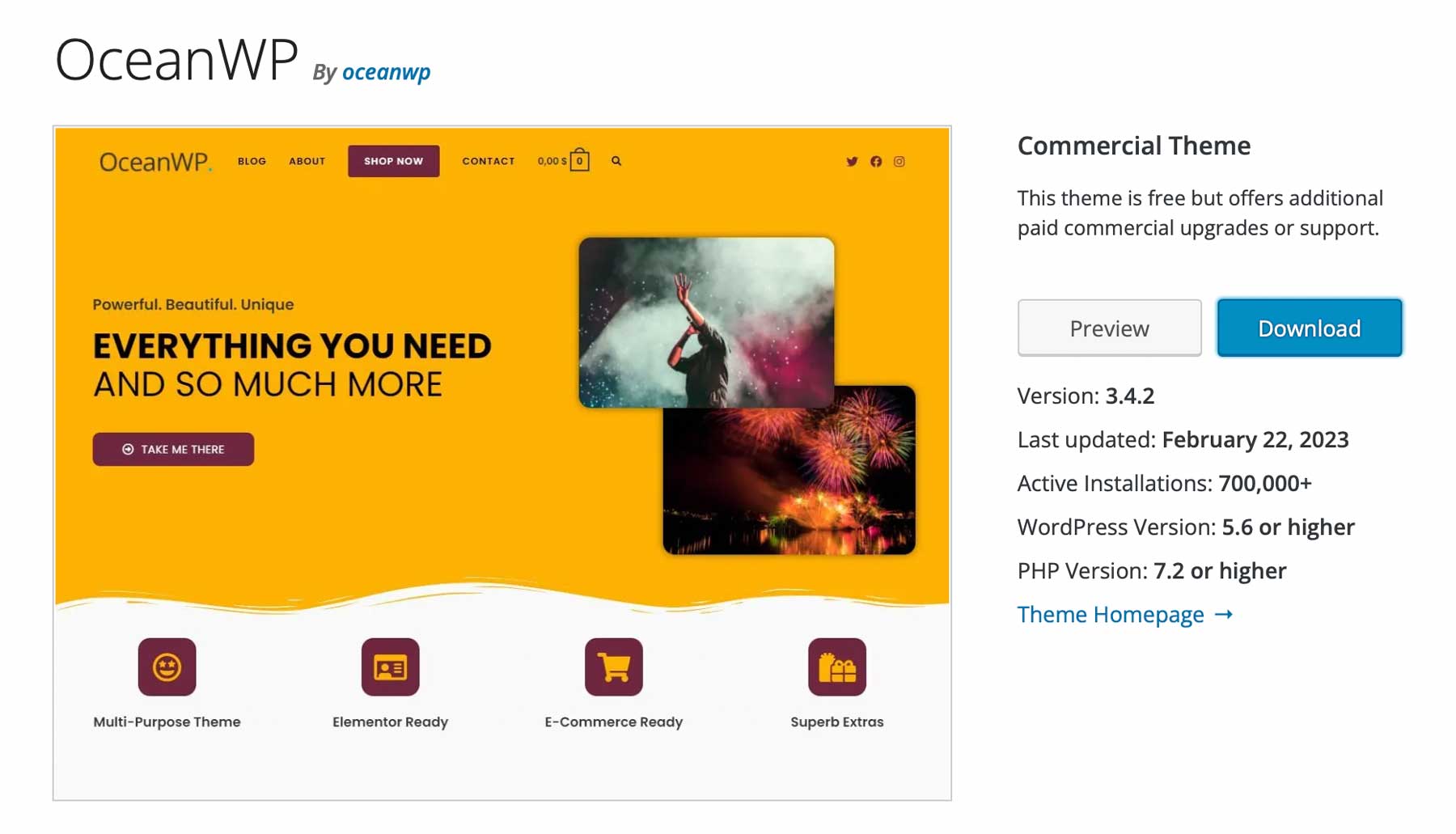
3. OceanWP

OceanWP is a versatile theme compatible with Elementor and Gutenberg, making it a top choice for eCommerce sites. With 220+ premade layouts and comprehensive control over headers, footers, and blog styles, OceanWP provides excellent customization options for building a unique site.
- 220+ pre-made layouts
- Multiple header and blog styles
- Supports Elementor and Gutenberg
- Customizable WooCommerce layouts
- Easy demo imports
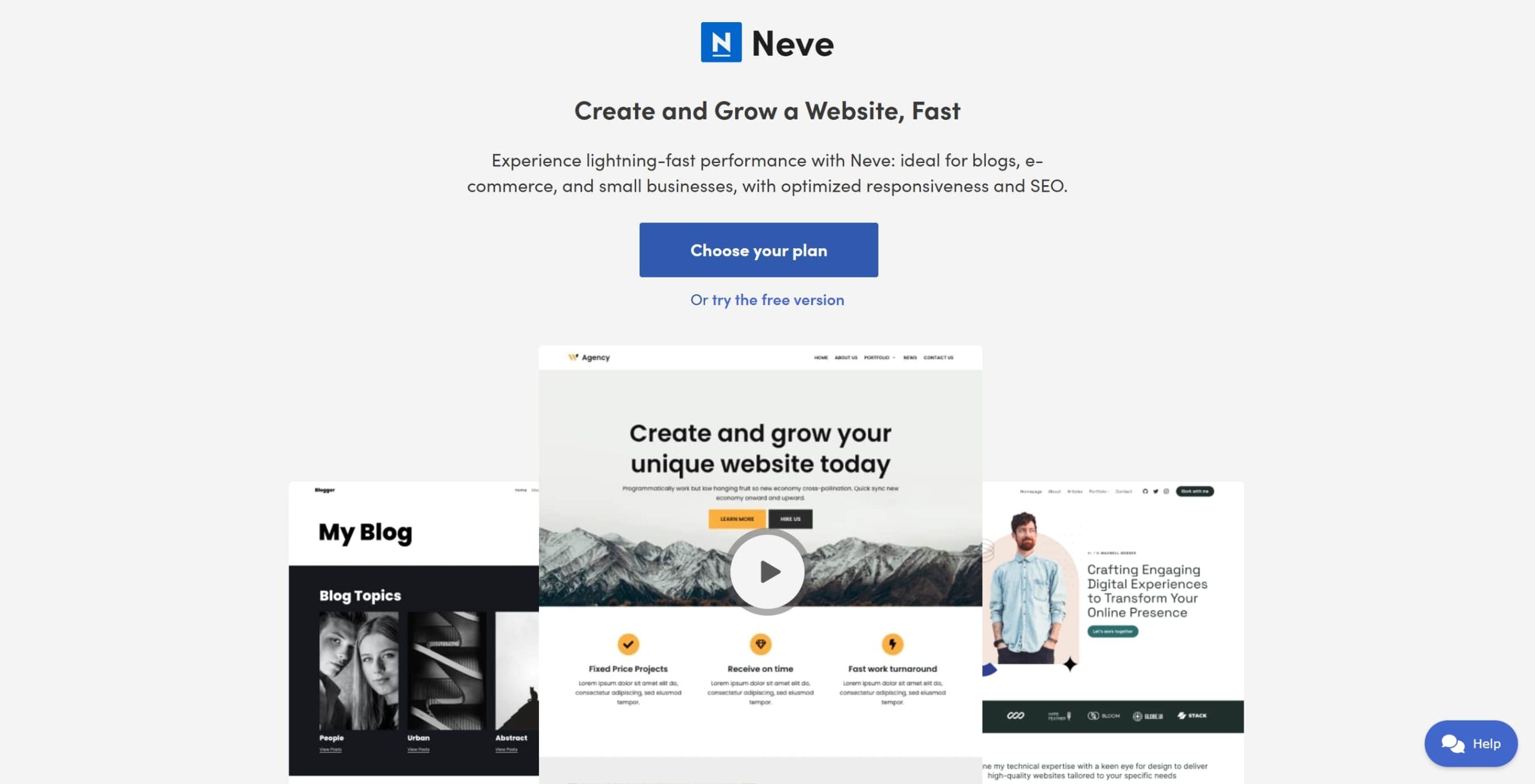
4. Neve

Neve is a fast, mobile-friendly theme that integrates seamlessly with popular page builders, perfect for bloggers and small business owners looking for a modern, responsive design.
- AMP-compatible
- Mobile-optimized
- Supports popular page builders
- Customizable header and footer layouts
- One-click demo import
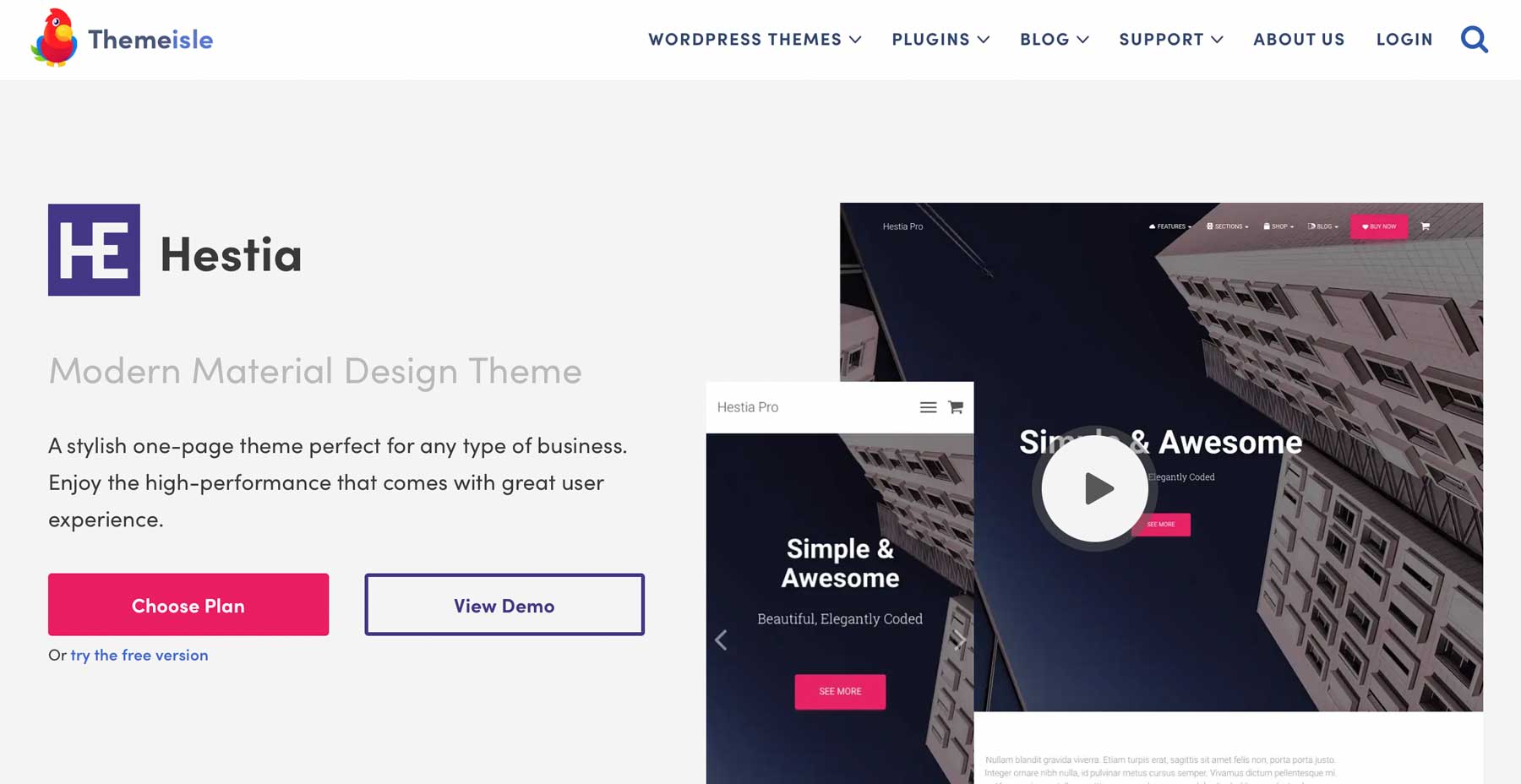
5. Hestia

Hestia offers a sleek, single-page design ideal for portfolios, small businesses, and bloggers. It’s fully compatible with page builders like Elementor, making customization straightforward and flexible.
- Supports Elementor and Visual Composer
- WooCommerce-ready layouts
- WordPress Customizer for easy edits
- OrbitFox plugin compatibility
- Pre-made one-page templates
Should You Use Default Themes?
It depends. Modern WordPress default themes like Twenty Twenty-Five have come a long way and offer a solid foundation for beginners and descent customization options for simple websites. However, if you’re looking for a more powerful, flexible, and feature-rich solution, a premium theme like Divi is the best choice.
With Divi, you’re not just getting a theme—you’re getting an entire website design framework. Whether you want to build a business website, an online store, a portfolio, or a blog, Divi’s drag-and-drop builder, AI-powered tools, and massive library of pre-made layouts make website creation easy, fast, and visually stunning.
If you’re serious about making a website that looks great and performs well, upgrading to Divi is a no-brainer. Take control of your design, streamline your workflow, and create a website that stands out.








Leave A Reply