WooCommerce blocks enable you to display the best and hottest products in your store. You can show items on sale, recommended product categories, best-selling items, and much more. Thanks to the Hand-Picked Products WooCommerce block, you can also point visitors to the exact products that you want to highlight.
This article will talk about how the Hand-Picked Products block works and how to add it to your posts and pages. We’ll go over how to configure the element and discuss tips for using it effectively.
Let’s get right to it!
- 1 How to Add the Hand-Picked Products WooCommerce Block to Your Post or Page
- 2 Hand-Picked Products WooCommerce Block Settings and Options
- 3 Tips and Best Practices for Using the Hand-Picked Products WooCommerce Block Effectively
- 4 Frequently Asked Questions About the Hand-Picked Products WooCommerce Block
- 5 Conclusion
How to Add the Hand-Picked Products WooCommerce Block to Your Post or Page
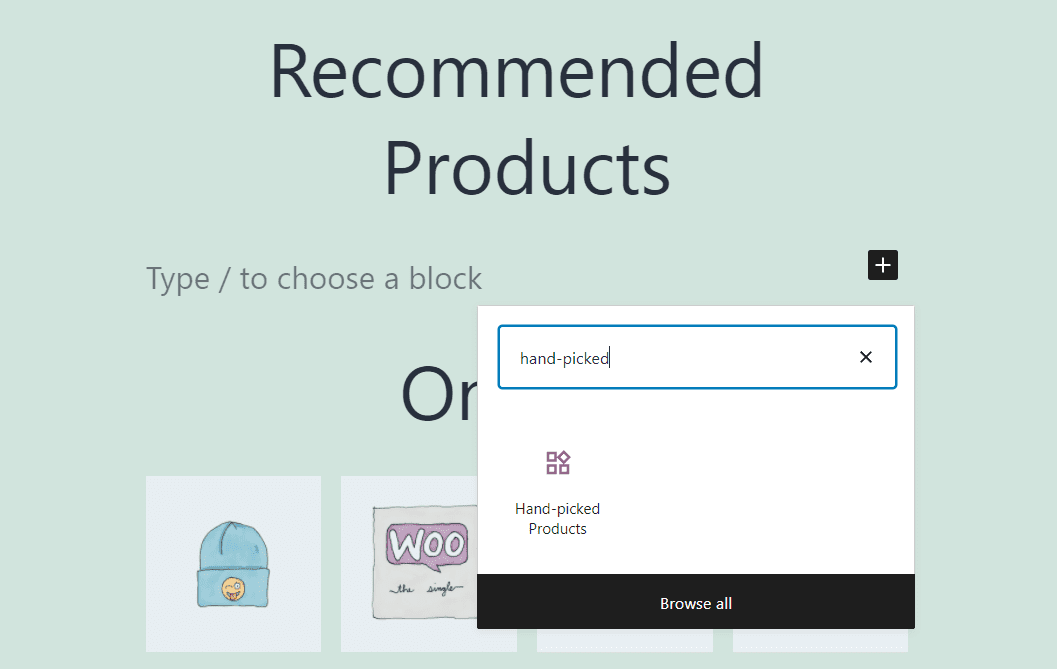
The Hand-Picked Products block enables you to display a product grid with hand-picked items from your inventory. To add the element, open the Block Editor and select the option to place a new block. Then, use the search bar to look for the Hand-Picked Products block and click on it:

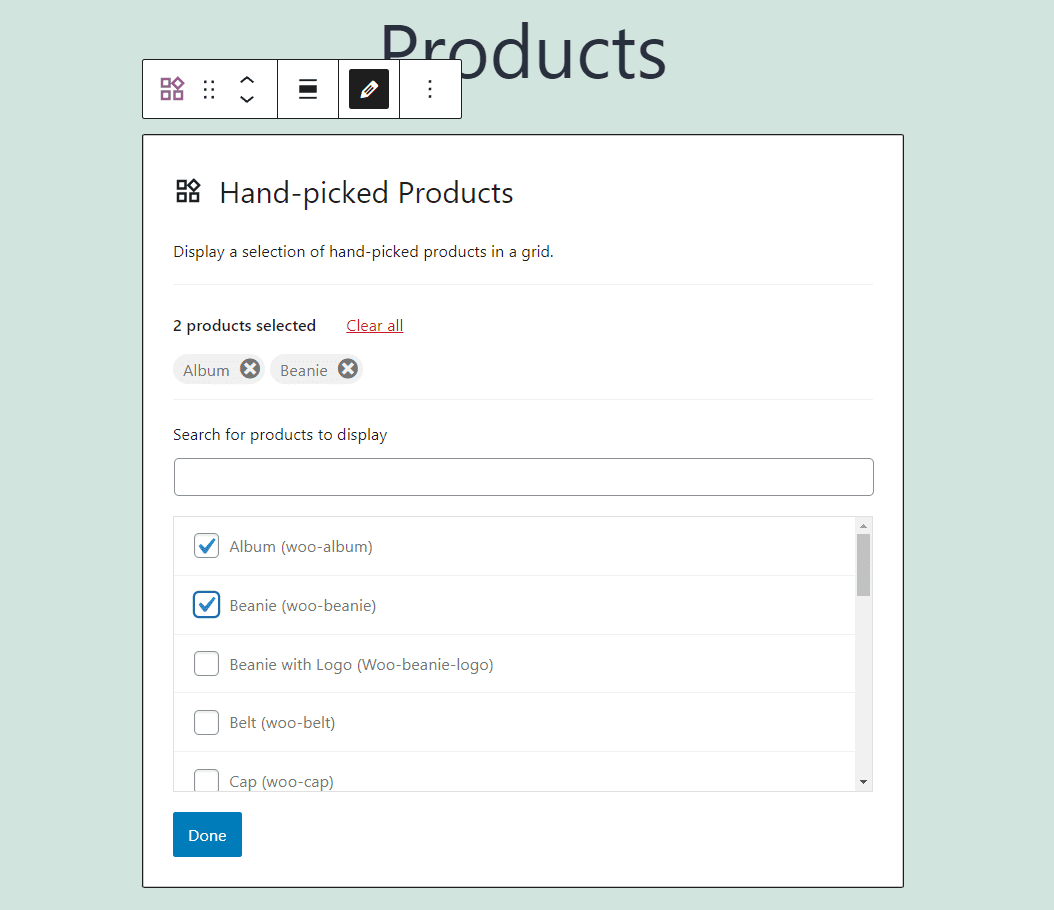
Once you insert the block, you’ll be able to select products from a list of your entire WooCommerce inventory. There is also a search bar that you can use to locate products faster:

You can select any number of products, ranging from one to your entire catalog. WooCommerce will then generate a product grid using your selections. By default, the block will first display the newest additions to your store:

You can change the order of the products by modifying the block’s settings. Additionally, you can change your product selection at any time. Let’s go over how those settings work.
Hand-Picked Products WooCommerce Block Settings and Options
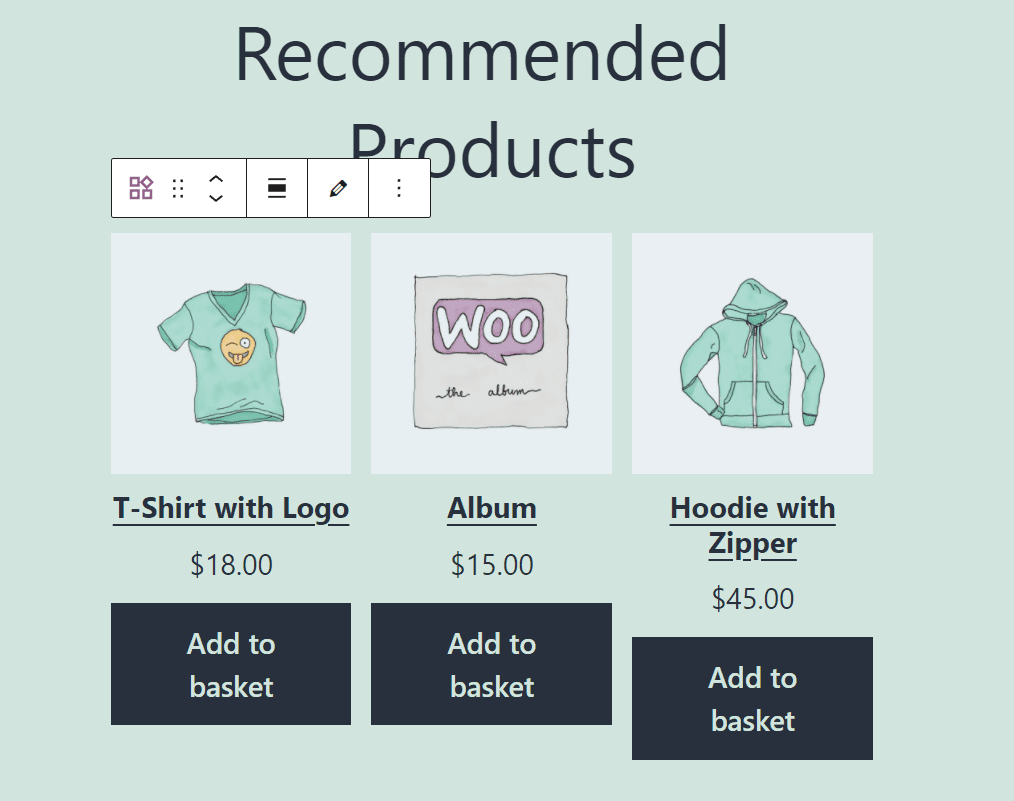
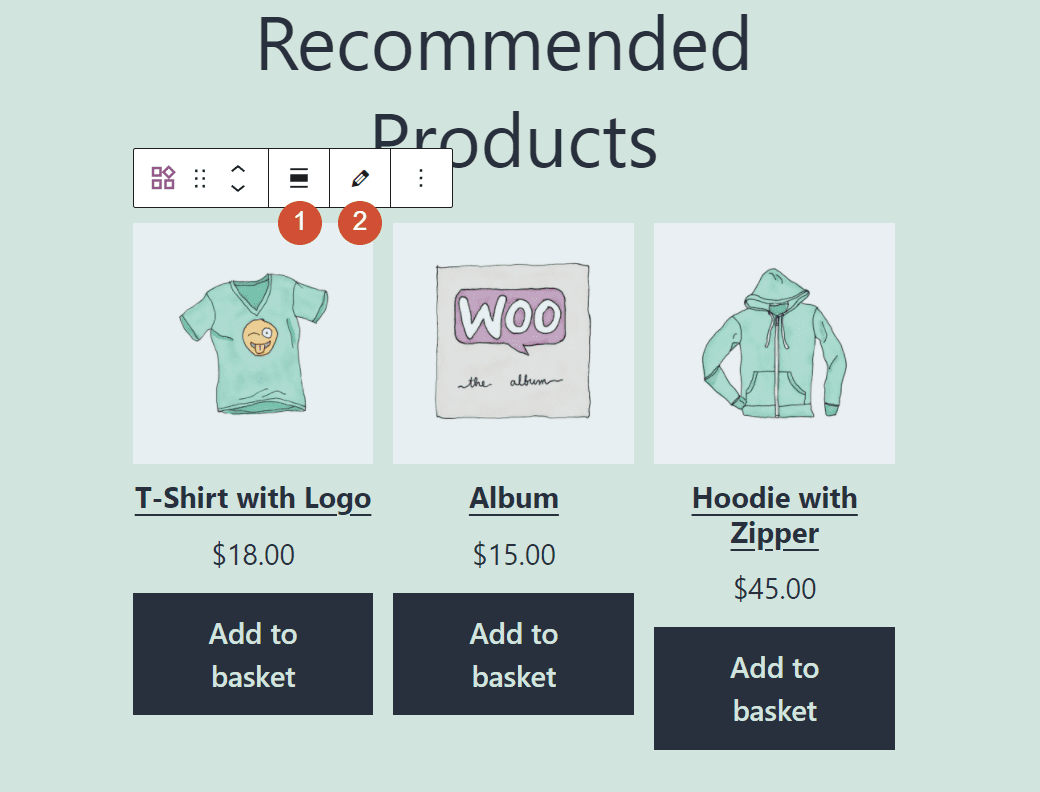
The Hand-Picked Products block offers both formatting and general configuration settings. To access the block’s formatting menu, click on it within the Block Editor. A menu will appear above the element, including two options that modify its alignment and change your product selection:

If you click on the pencil icon, the block will return you to the item selection menu. To access the rest of the block’s settings, select the element and click on the gear-shaped icon in the top-right corner of the screen.
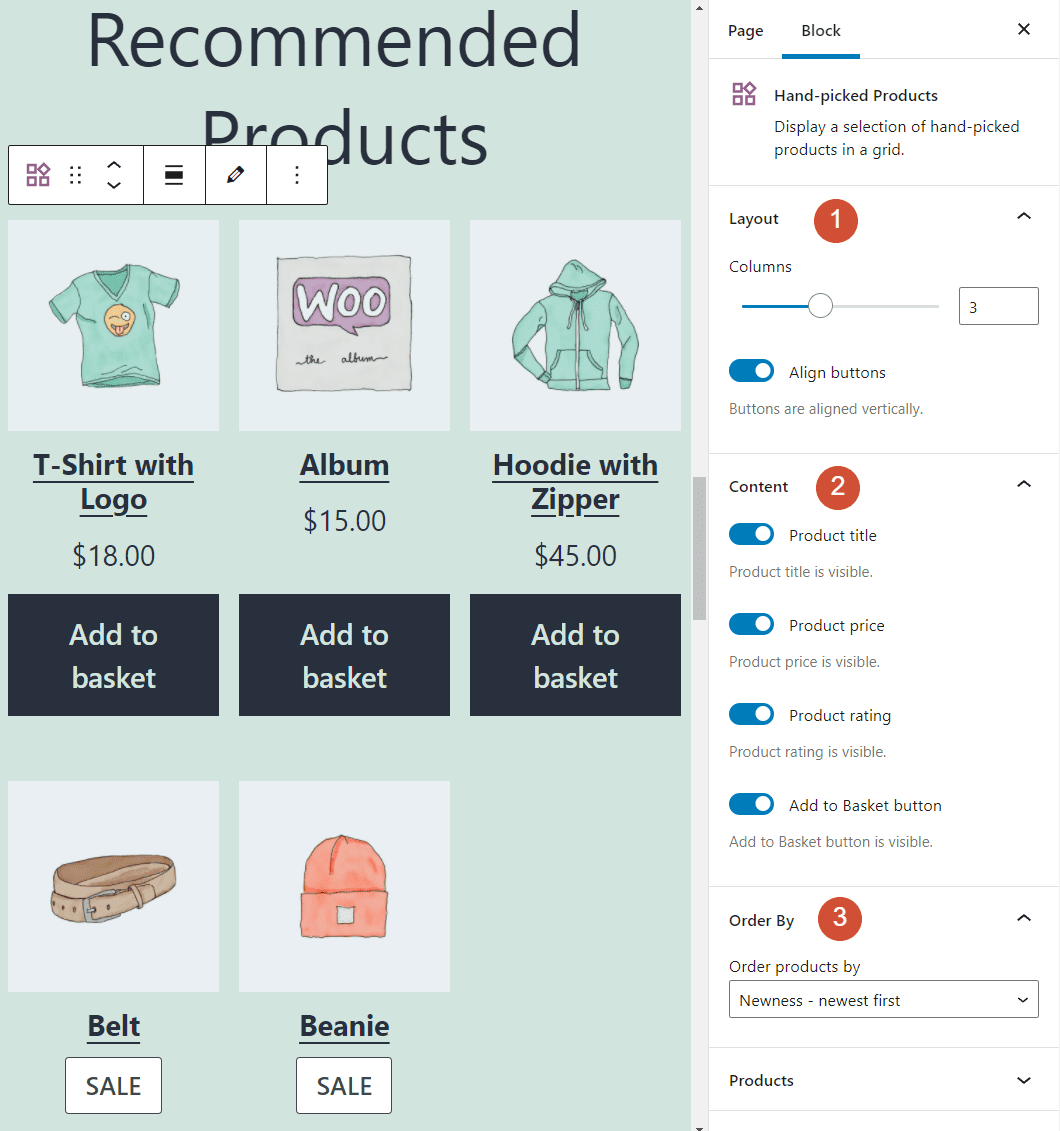
The Hand-Picked Products block settings menu includes the following configuration options:
- Layout: This option enables you to change the number of columns in the block. It can have a maximum of six columns, and the Align buttons option will center the Add to basket buttons below each product.
- Content: You can modify the block’s display elements for each product, including titles, prices, ratings, and Add to Basket buttons.
- Order By: This setting can rearrange the order in which the block displays products.
Let’s take a look at what the settings menu for the block looks like:

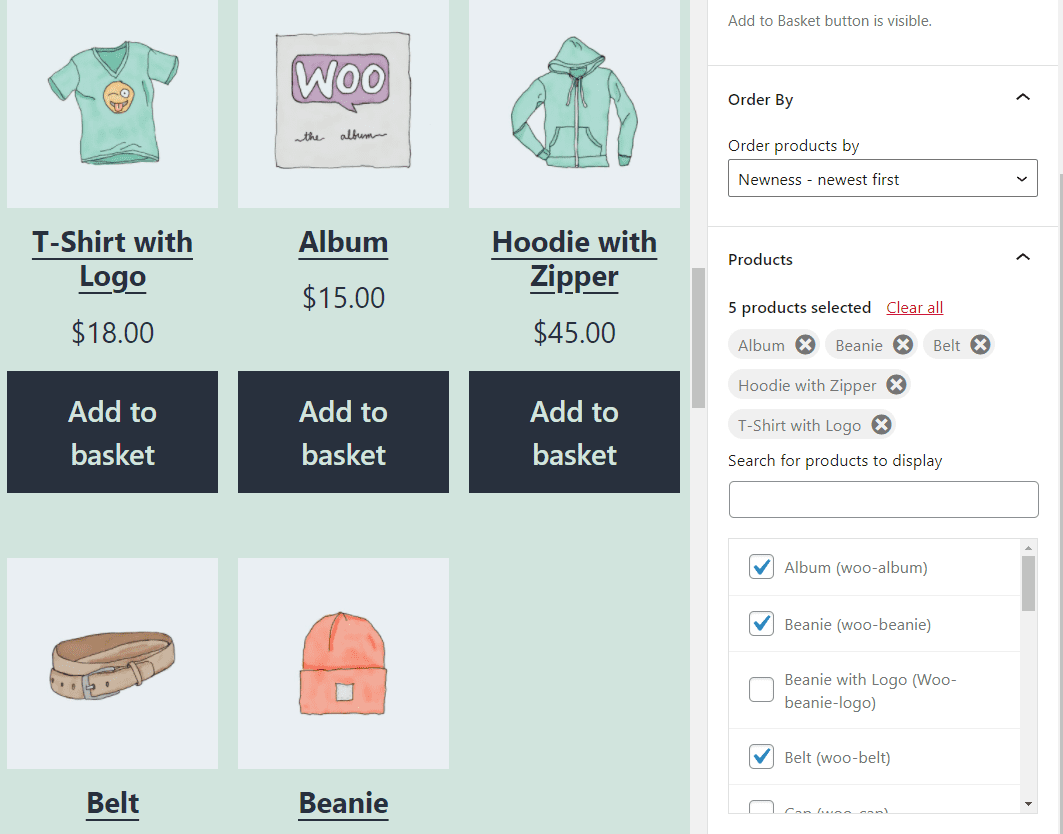
If you scroll down further, the Hand-Picked Products settings menu also includes a Products tab. You can select display items from here without accessing the block’s formatting menu:

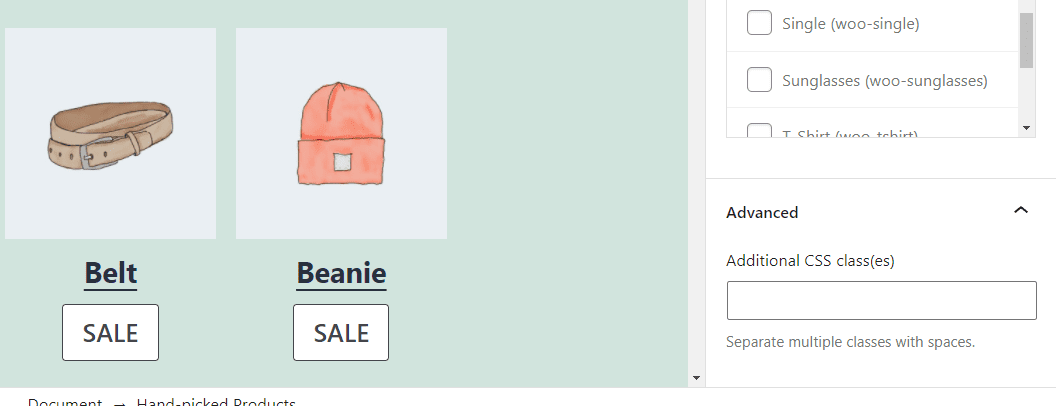
Finally, the Hand-Picked Products block has an Advanced settings tab. You can add custom CSS classes to the element by inserting them into the box:

Since the Hand-Picked Products block doesn’t have any styling options, CSS is the only way to change the element’s design. If you’re comfortable using CSS, you can customize how the block displays on your website.
Tips and Best Practices for Using the Hand-Picked Products WooCommerce Block Effectively
Using the Hand-Picked Products block effectively is very simple. WooCommerce gives you complete control over the block’s layout. As such, you can modify its number of columns, depending on how many products you want to showcase.
Since we’re talking about a list of hand-picked products, limiting the number of displayed items could make sense. If you add too many products, customers might think that you’re showing them a random selection instead of a carefully-curated list.
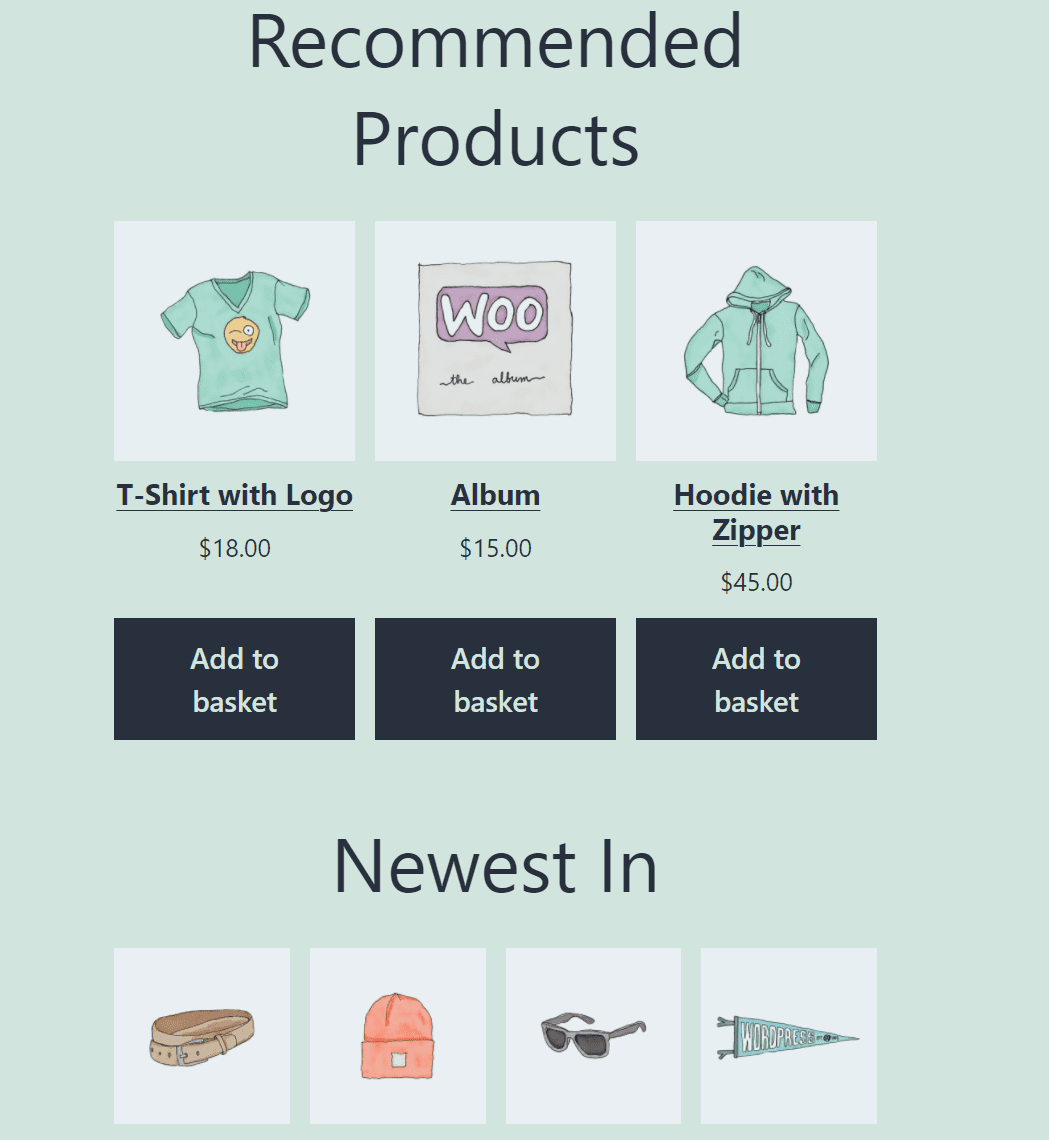
Therefore, we recommend displaying up to six products using the Hand-Picked Products block. Furthermore, you might consider displaying your items in three columns so that each product has enough space to shine:

You might also notice that we added a Heading block above the Hand-Picked Products element. By default, the block doesn’t have a heading or title. Therefore, manually adding one is essential so that customers understand what they’re looking at.
Furthermore, the Hand-Picked Products block could perfectly match either a homepage or a shop page. If you put the block on your homepage, it can give visitors an idea of where to start looking within your product catalog.
Frequently Asked Questions About the Hand-Picked Products WooCommerce Block
If you still have any questions about using the Hand-Picked Products block in WooCommerce, this section will answer them. Let’s start by talking about what types of products you should display using the block.
What Types of Products Should I Display Using the Hand-Picked Products Block?
The term “hand-picked” tells customers that they’re looking at a curated list of products. Ideally, these items should have fantastic reviews or fulfill specific consumer needs. Using the block to recommend products that customers don’t like can hurt their trust in your brand.
When Should I Use the Hand-Picked Products Block?
There are plenty of WooCommerce block options that can display specific products in your store. Some examples include the following elements:
The Hand-Picked Products block fulfills a particular need. You can use it to display products that don’t get as much attention as they should. Since you’re showing items with excellent customer reviews, featuring them in their own section could help you get additional sales.
Conclusion
There are plenty of WooCommerce blocks that can showcase specific types of products in your store. However, the Hand-Picked Products block is the only option that gives you complete control over precisely which items you display.
The Hand-Picked Products block could be the perfect option to point customers toward specific items that aren’t getting as many sales as they should. For the best possible results, we recommend keeping the product list relatively short to feel more curated.
Do you have any questions about how to use the Hand-Picked Products WooCommerce block? Let’s talk about them in the comments section below!
Featured image via Gurza / shutterstock.com









Leave A Reply