While there are many plugins available to turn your WordPress site into a fully-functioning online store, they can potentially take a toll on your site’s performance. A ‘headless e-commerce’ solution – that separates your site’s front end from its e-commerce functionality – can help.
This guide will provide an in-depth explanation of what headless e-commerce is, and the pros and cons of using it. We’ll also share some advice on how to set up and manage an online store with a headless e-commerce solution.
Let’s get to it!
An Introduction to Headless E-Commerce
When you start looking into headless e-commerce platforms, the requisite technical jargon can quickly get overwhelming and confusing. The short and simple explanation is that headless e-commerce separates your online store’s back end functionality from your website’s front end visuals.
Let’s give you a real-world example using WooCommerce. When you set up your store, all of your product and customer data is stored on your WordPress site. You create new product pages, set up payment and shipping options, and manage customer accounts on the back end of your site.
With a headless e-commerce solution, those tasks are handled on a separate platform. Your data is also stored on this platform, but through the technology itself, your front and back ends sync to create a homogenized whole.
To put it another way, your headless e-commerce solution manages the functionality side of your online store. The ‘head’ – usually your Content Management System (CMS) – determines how your store looks, but not how it works. There are several pros and cons to this setup.
The Pros of Using a Headless E-Commerce Solution
The most significant benefit of headless e-commerce is its impact on site performance. Since all of your store’s data is held on a separate platform, it doesn’t weigh down your site and make it slow for users. Increased performance is good for sales, too.
You gain this improved performance without losing your ability to customize your site. Unlike self-hosted solutions such as Shopify, headless e-commerce isn’t limited to the customization options offered by the platform. You can connect your store to a CMS such as WordPress and make everything exactly how you want it.
Additionally, storing your customer data separately from the rest of your site data improves your security. Should your website undergo an attack, you shouldn’t have to worry about whether your customers’ credit card numbers have been stolen.
Finally, headless e-commerce is much more scalable than other solutions such as WooCommerce. You don’t have to worry about additional data slowing down your site or taking up space on your server. If your store takes off, you can focus on keeping customers happy instead of worrying your site may crash.
The Cons of Using a Headless E-Commerce Solution
Of course, there are downsides to using headless e-commerce as well. For starters, you’ll have to manage two platforms instead of one. While WooCommerce enables you to run your website and store from a single dashboard, you’ll have to move back and forth between platforms if you go headless.
You’ll also lose some control over your setup. You won’t have any access to the server where your store data lives, and you’ll have to comply with any terms set by your e-commerce platform. These rarely cause problems, but it’s something to consider just the same. It forces you to rely heavily on your e-commerce solution provider.
Then there’s the matter of cost. You’re not going to beat the upfront cost of a free plugin, no matter how inexpensive your headless e-commerce solution is. However, if you purchase a lot of add-ons and extensions for plugins such as WooCommerce, cost will quickly become a factor.
How to Set Up An Online Store With a Headless E-Commerce Platform (In 3 Steps)
If you’re interested in building an online store with a headless e-commerce platform, it doesn’t take much to get started. The steps below will take you through the three major steps you’ll need to follow.
Step 1: Choose and Configure a Headless E-Commerce Platform that Fits Your Needs
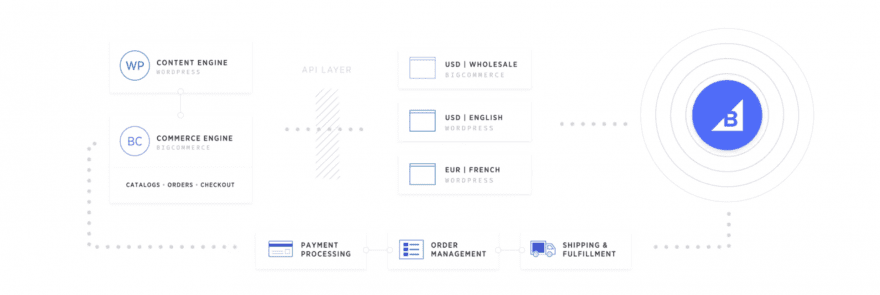
There are many e-commerce solutions that support a headless approach. However, we suggest looking into BigCommerce, since it integrates with WordPress:

Noting which CMS a platform works well with is an important consideration, as you’ll need a way to construct a front end display for your store.
If you have a specific type of online store in mind, you can try looking into headless e-commerce solutions that cater specifically to your needs. For example, you might consider platforms such as OroCommerce if you’re interested in B2B e-commerce.
Once you’ve chosen your platform, you’ll need to configure your store. This process is fairly similar to setting up any other type of e-commerce solution. You’ll need to create products, specify shipping and payment methods, and go through any other settings required for setup, such as tax and checkout settings.
Step 2: Construct Your Site’s Front End With a Flexible CMS
While BigCommerce or another headless e-commerce handles your store’s back end, you’ll need to create a front end experience to display your merchandise. It’s also wise to include additional content, such as a home page, About section, and a blog for your store.
WordPress is a flexible, scalable, low-cost option for your site’s front end. It will help you create a fully customized website that easily manages your store’s blog and other pages. You can also expand its functionality with plugins and themes.
To get started with WordPress, you’ll need a hosting provider and domain name. Once these elements are in place, you can install WordPress and start customizing your site with a theme, some plugins, key pages, and blog posts.
It’s important to note that, if you’re using BigCommerce, you don’t need to set up any product or category pages on your site – it’s handled by the platform. However, you can style these pages to match the rest of your site.
Once your store’s front end is ready, you’ll need to connect it with your headless e-commerce platform. If you’re working with BigCommerce and WordPress, this process is simple. All you need to get started is a BigCommerce account, your WordPress site, and the BigCommerce for WordPress plugin:

If you install and activate the plugin on your WordPress site, it will prompt your to log in to your BigCommerce account, or create a new one. Additionally, if you’re currently using WooCommerce, you can easily migrate to BigCommerce.
Step 3: Manage the Day-to-Day Needs of Your Headless E-Commerce Store
As we mentioned earlier in this post, a headless e-commerce solution requires you to manage two platforms instead of one. This means managing daily tasks on both your WordPress site and BigCommerce (if those are the platforms you’ve chosen in steps one and two).
All your order management, inventory management, and customer account management will take place within BigCommerce, so you’ll need to check in on your account daily. Likewise, you’ll also need to check in on your WordPress site daily to manage updates, comments, and content.
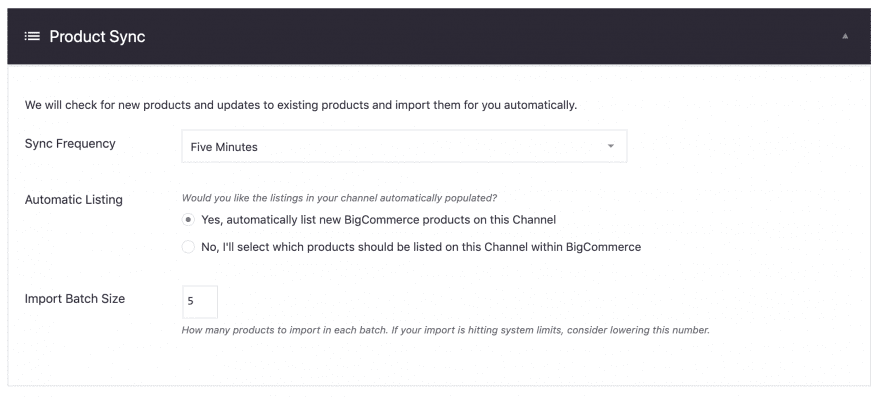
One of the most important maintenance tasks is syncing your e-commerce account with your website. This ensures your inventory numbers (along with other important information) are up-to-date on your website. Fortunately, you can automate this process for BigCommerce with the Sync Frequency setting in WordPress:

Additionally, you can integrate a single BigCommerce account with multiple WordPress sites. If you choose to do this, you’ll have to perform daily maintenance on each WordPress site. You’ll also need to manage your BigCommerce account closely to make sure the right products are showing up on each site.
Conclusion
There are many factors to consider when deciding if headless e-commerce is right for you. Ultimately, it may come down to whether you think the improvements in performance, security, and scalability are worth the potential hassle of managing two platforms.
Here’s a quick recap of how to set up your online store for those of you considering making the move to headless e-commerce:
- Choose and configure a headless e-commerce platform that fits your needs.
- Construct your site’s front end with a flexible CMS.
- Manage the day-to-day needs of your headless e-commerce store.
Do you have any questions about headless e-commerce? Let us know in the comments section below!
Article Thumbnail Image Irina Adamovich / shutterstock.com









I use woocommerce with DIVI and it’s not so simple. Divi, widely used should be more and more compatible with woocommerce
completely agree. we need to see more improvements on woocommerce from divi.
We’re working on it. 🙂
I’ve always heard that having your shop on a separate domain or subdomain negatively affects your SEO. Is this true?
Hi Joyce
That’s not something I have ever heard before 🙂
QUESTION: How does BigCommerce (or any other headless ecommerce WP-compatible provider) work with DIVI?
Hi David,
If you drop a line to Elegant Themes’ support you can chat about compatibility 🙂
Thank you for the article, headless ecommerce seems like the future.
You are welcome Donne and yes it does 🙂
Excellent article…this speaks to one of my current conundrums.
After having studied WooCommerce extensively, I’m still on the fence about actually implementing it…the largest stumbling block for me is the complexity of handling VAT, OR restricting sales to a domestic audience only.
It appears that BigCommerce has built-in VAT calculation/reporting tools – can you address this, John? Are additional paid options required for global sales, or are these tools included at the Standard price point?
I’m also very curious about the feasibility of staging a Membership Site via BigCommerce – do you have any insight into whether or not this is doable?
Thanks!
Hi Heather,
It’s feasible to create a membership site with BigCommerce, and there are solutions to do it. As for the VAT question, please contact BigCommerce directly, thanks 🙂
Thanks for the write up John, well done.
BigCommerce’s headless commerce (aka CaaS Commerce as a Service) WP app is really smooth and they’re being very aggressive about their updates to make it better. We were lucky enough to help beta test this app and since we’re HUGE WP/Divi/BC avangles, it was nice to see something truly start to compete with Woo plugin. There’s nothing exactly like it yet on WP, but I’m sure Shopify will follow BC on this, which Shopify seems to being doing a lot lately. 😉
*disclaimer – My agency has been with BC since the beginning (11 years).
Thanks for the insight Brandon 🙂
Thanks for sharing the knowledge.
You’re very welcome Sabiit 🙂