WordPress beta versions give the makers of WordPress an opportunity to share an upcoming release with developers and beta testers before it is released to the masses. By doing this, WordPress can gain valuable insight from the people who use WordPress the most. They can be made aware of bugs, problems, or even suggestions that might make a release better. WordPress beta testing is one of many reasons WordPress continues to be the most popular CMS for web development.
What is a WordPress Beta?

Before any new release of WordPress, developers and beta testers are allowed access to a beta version of WordPress. This beta version enables developers and testers to experience an upcoming release, and report any bugs or problems they encounter. WordPress beta versions usually include features that are scheduled to be released, but not always. There are times when certain features or plugins that are present with the beta version don’t make it to the final release.
That being said, there may be features that come with a new release that the beta version didn’t include. Beta versions are always made available before minor and major WordPress releases. A minor release typically offers mostly security updates, and almost never includes new features. A major release is planned and usually includes new features, plugins, and themes.
Why Would/Should You Beta Test WordPress?
Compatibility with Themes and Plugins
There are a couple of reasons why you might want to be a WordPress beta tester. First of all, when WordPress releases a new version, you might be concerned about how it will perform with the themes and plugins you have installed. If you are a Divi user, you should know that our team conducts extensive testing before and after a new version of WordPress is released. We check all modules, the Divi Builder, widgets, blocks, templates and template parts, amongst other aspects of both WordPress core and Divi as a whole to ensure that everything works well together.
Whichever theme you use, you should get on top of things and ensure that the upgrade will be a smooth one by testing any new version of WordPress on a staging site. Using a staging site ensures that you can test out how your theme, essential plugins for security, WooCoommerce, and other crucial elements (like web forms) will work together without having to worry about causing problems with your live site.
Performance and Responsiveness on Browsers and Devices
Secondly, it’s a good way to check for kinks on all screen sizes, browsers, and devices. After all, not everyone uses Chrome on an iPhone. With so many people having their content delivered by smaller devices and on smaller screens, it’s a good idea to test these areas to determine if there is a problem, especially with how pages load on each device.
Valuable User Input
Lastly, WordPress needs input from not only developers but from everyday WordPress users. It helps the developers of WordPress to know how their software is used by people that may not necessarily be the overly techy types. Secondly, it’s important for users of different native languages to do testing. After all, WordPress is available in over 160 languages, so it makes sense for those who speak a language other than English to participate.
How to Beta Test WordPress
There are a couple of ways that you can beta-test WordPress. The first is to use the WordPress Beta Tester plugin. The second option is to use a hosting provider that gives you the ability to choose beta versions of WordPress when you install a new site, whether it be live or staging. Let’s explore each method and how to test each one.
Using the Beta Tester Plugin

For this example, we’re going to use the Twenty Twenty-Two theme to install and test the WordPress Beta Tester plugin. As previously mentioned, we suggest using a staging site. You can use a migration plugin on a subdomain to create one. This is applicable in both situations, whether you are looking to upgrade your current version of WordPress, or install a beta version. One of our hosting partners, Cloudways, suggests this method.
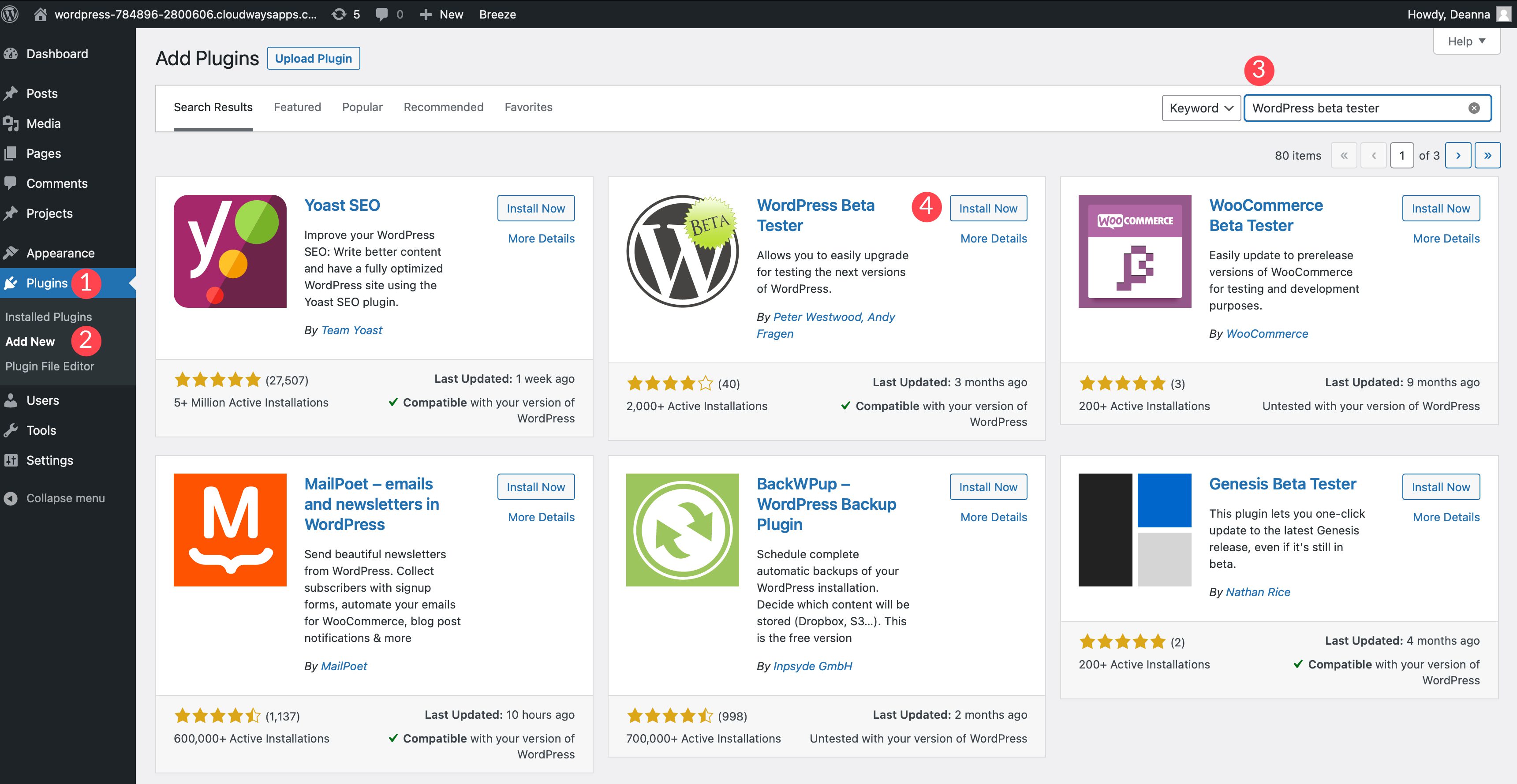
Navigate to Plugins > Add New. Search for the WordPress Beta Tester plugin in the WordPress repository. Click Install Now.

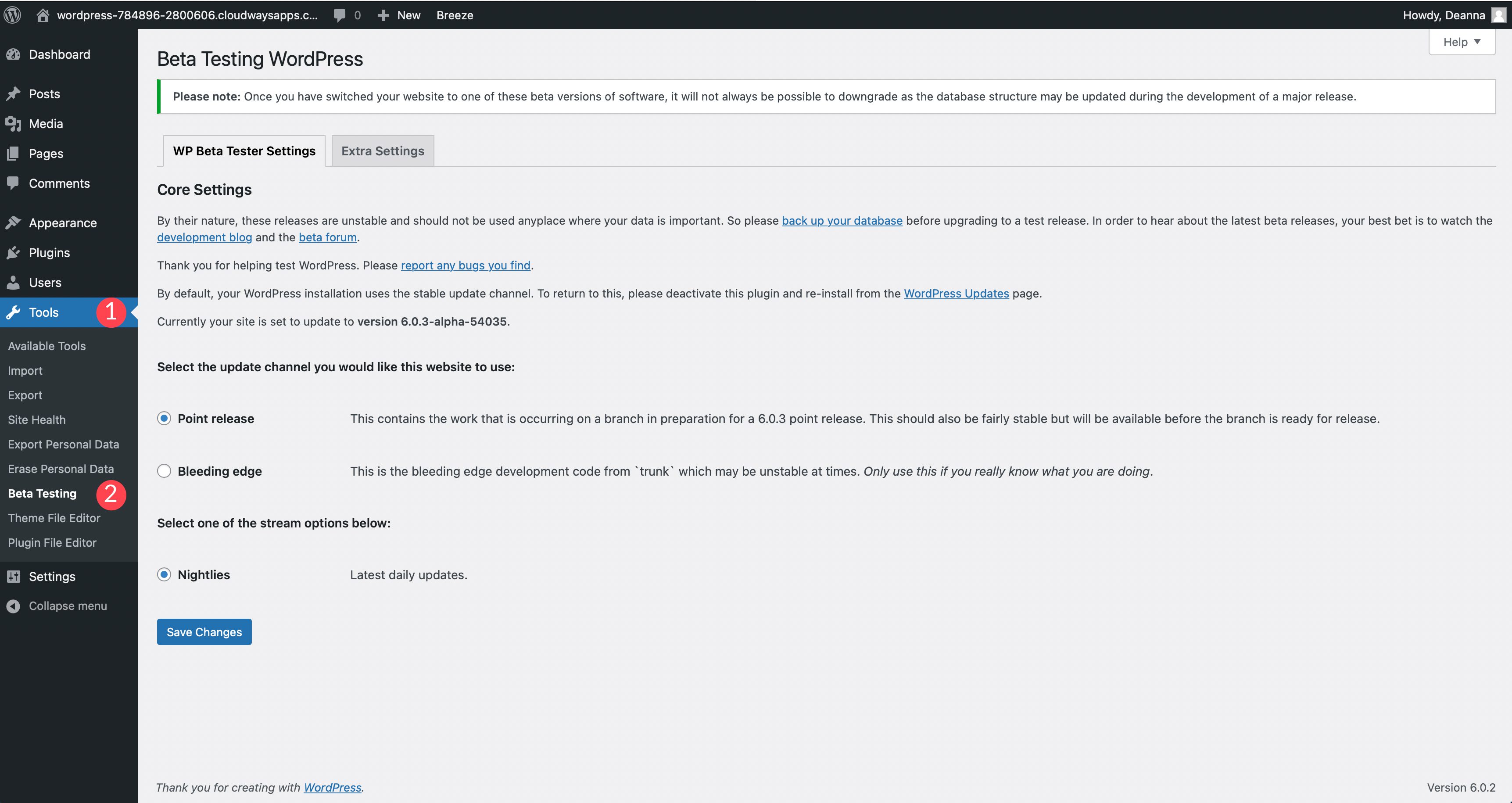
Activate the plugin. Next, navigate to Tools > Beta Testing to configure the plugin.

We’d be remiss if we didn’t stress the importance of backing up your database before proceeding with using the plugin. There are WordPress backup plugins to help with this. Additionally, it’s a good idea to pay attention to the development blog on a daily basis to keep up to date on the latest changes during beta. As we will discuss a little later, you can also visit the Alpha/Beta forum, which will also help you to identify any potential fires you may have to put out after updating your version of WordPress to beta.
Also, please be aware that once you have switched to a beta version of WordPress, you may not be able to downgrade it. Be sure to proceed with caution.
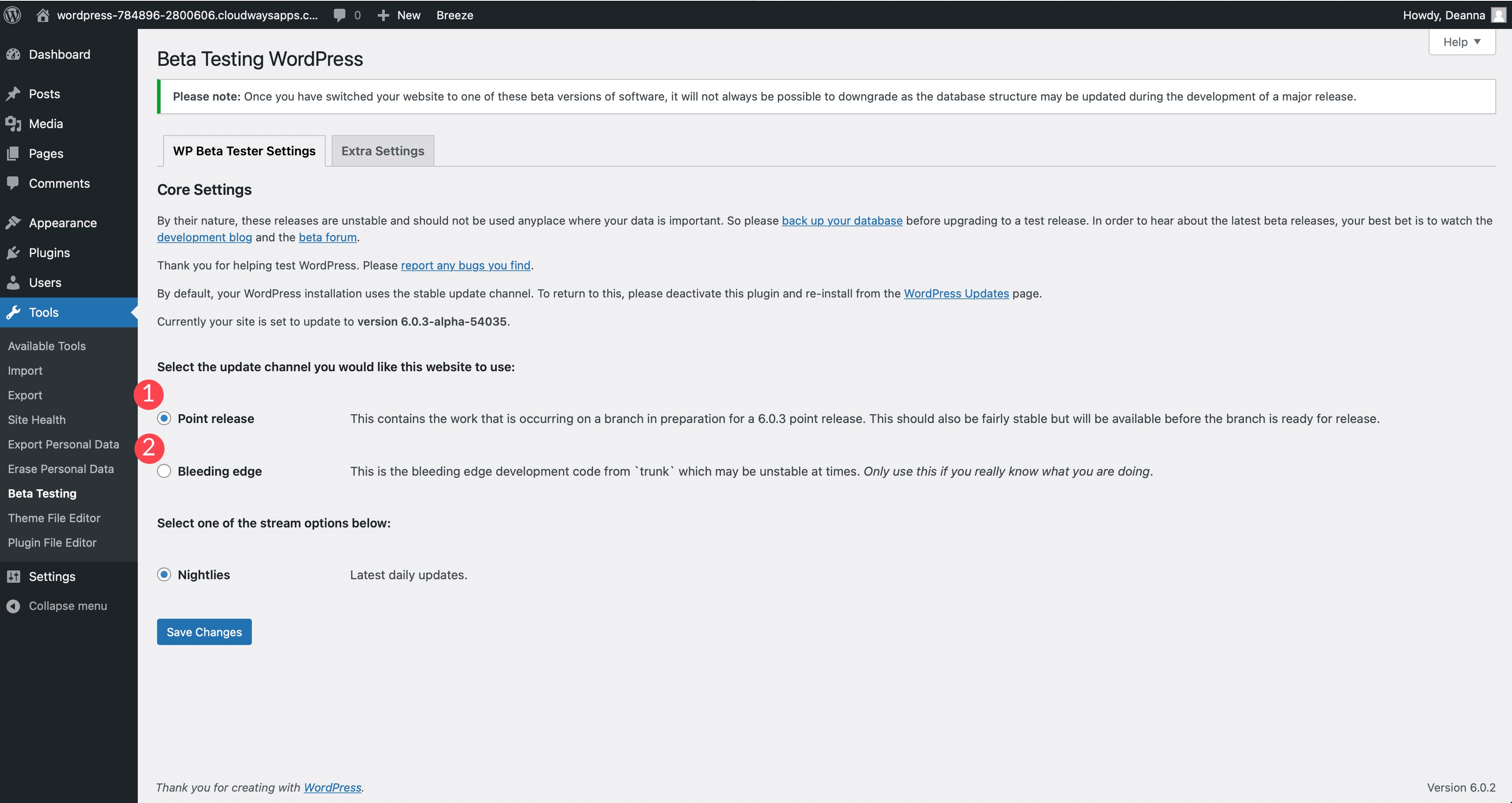
Core Settings
In the core settings of the plugin, you’re given the option of choosing point release or bleeding edge. Point Release is the most stable choice of the two. It includes all of the work that is in the latest stages of development for the latest release.
While the plugin states that it should be fairly stable, it’s a much safer choice than Bleeding Edge. Choosing the latter option should only be done if you are a WordPress rockstar with no fear of the unknown. It’s highly likely that your site may occasionally break. If you have decided that the beta testing path is an essential part of your techy dev life, feel free to choose this option. Those of you who are just looking to see if your theme or plugins will be compatible with the newest version of WordPress should choose point release.

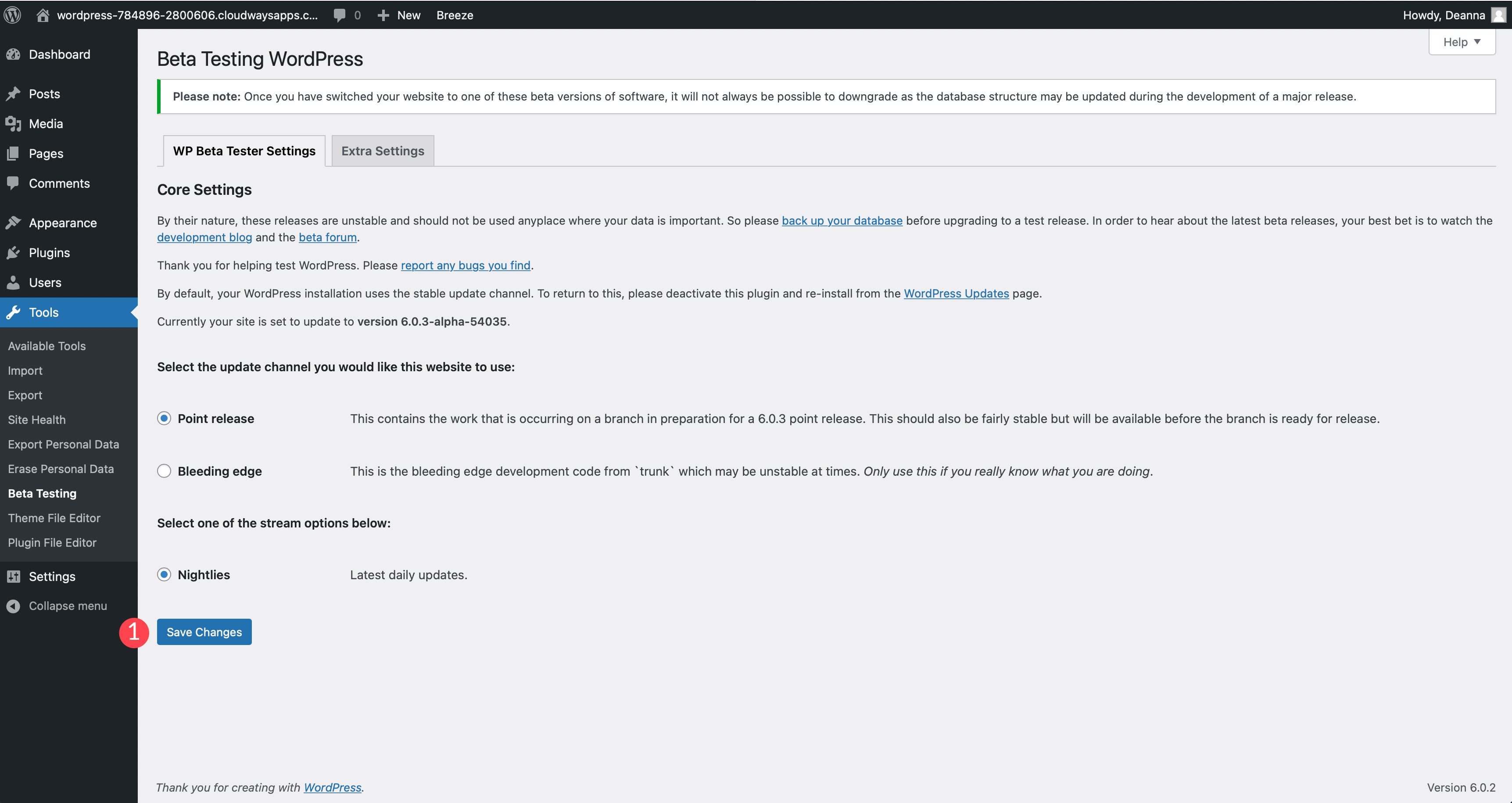
By default, nightlies will be your only option. This means that on a daily basis, the beta version of WordPress will be updated with the latest fixes and additions. Once you have made your selection, click Save Changes.

Extra Settings
The extra settings give you a couple of options. First, you can tick the skip the successful auto update emails if you don’t want to receive admin emails every time the beta version of WordPress is updated. The second option title New Feature Testing is used for testing new features. It works by adding constants to be set in your wp-config.php file. Constants are things like enabling debug mode, gaining information on database queries, or protecting your wp-config.php file from hackers, amongst other things.
When enabled, the plugin will add the following constant to your wp-config.php file:
define( 'WP_BETA_TESTER_{$feature}', true );
This will enable advanced users the ability to test new features for WordPress, which is useful if you’d like to make major changes to WordPress. If you deactivate or remove the plugin, the constant will be removed from the file.
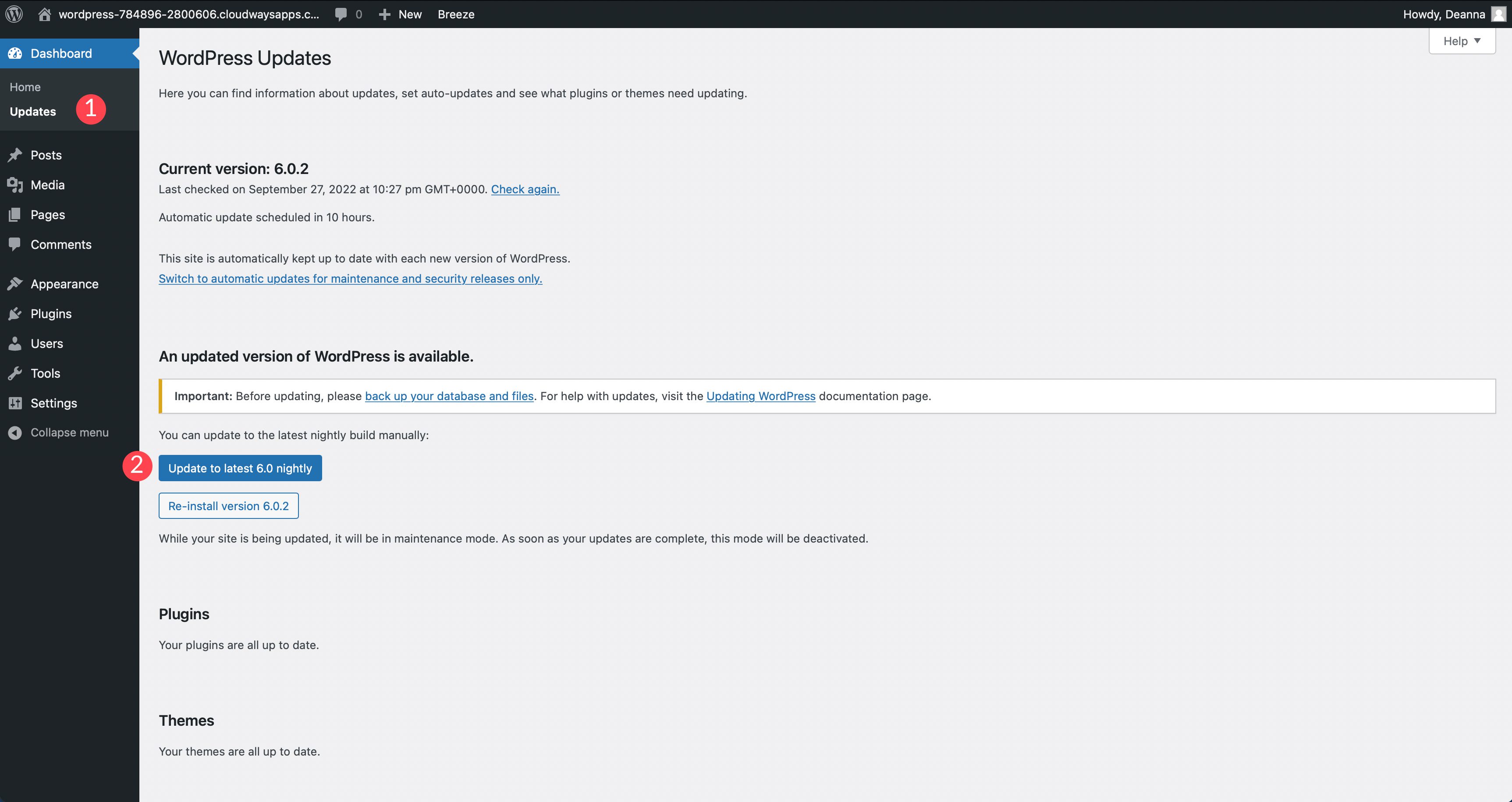
Upgrading WordPress
Once you have saved your choices, it’s time to upgrade WordPress. Please make sure you’ve made a backup of your site’s files and database before proceeding. To update, navigate to Updates in the WordPress admin panel. From there, click Update to the latest 6.0 nightly. This will install the latest somewhat stable version of WordPress in beta (depending on the core settings you chose in the last section).

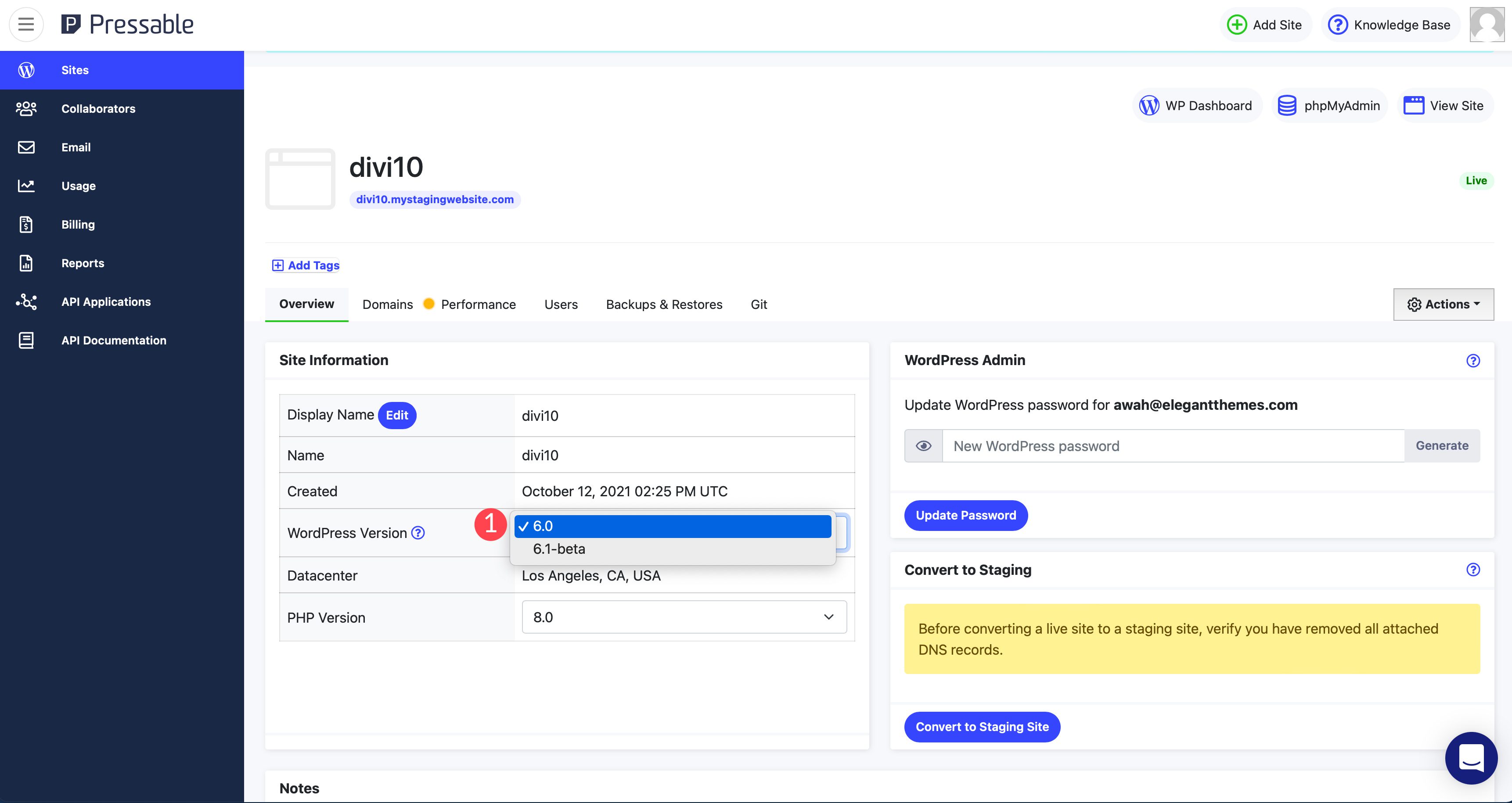
Using a Hosting Provider
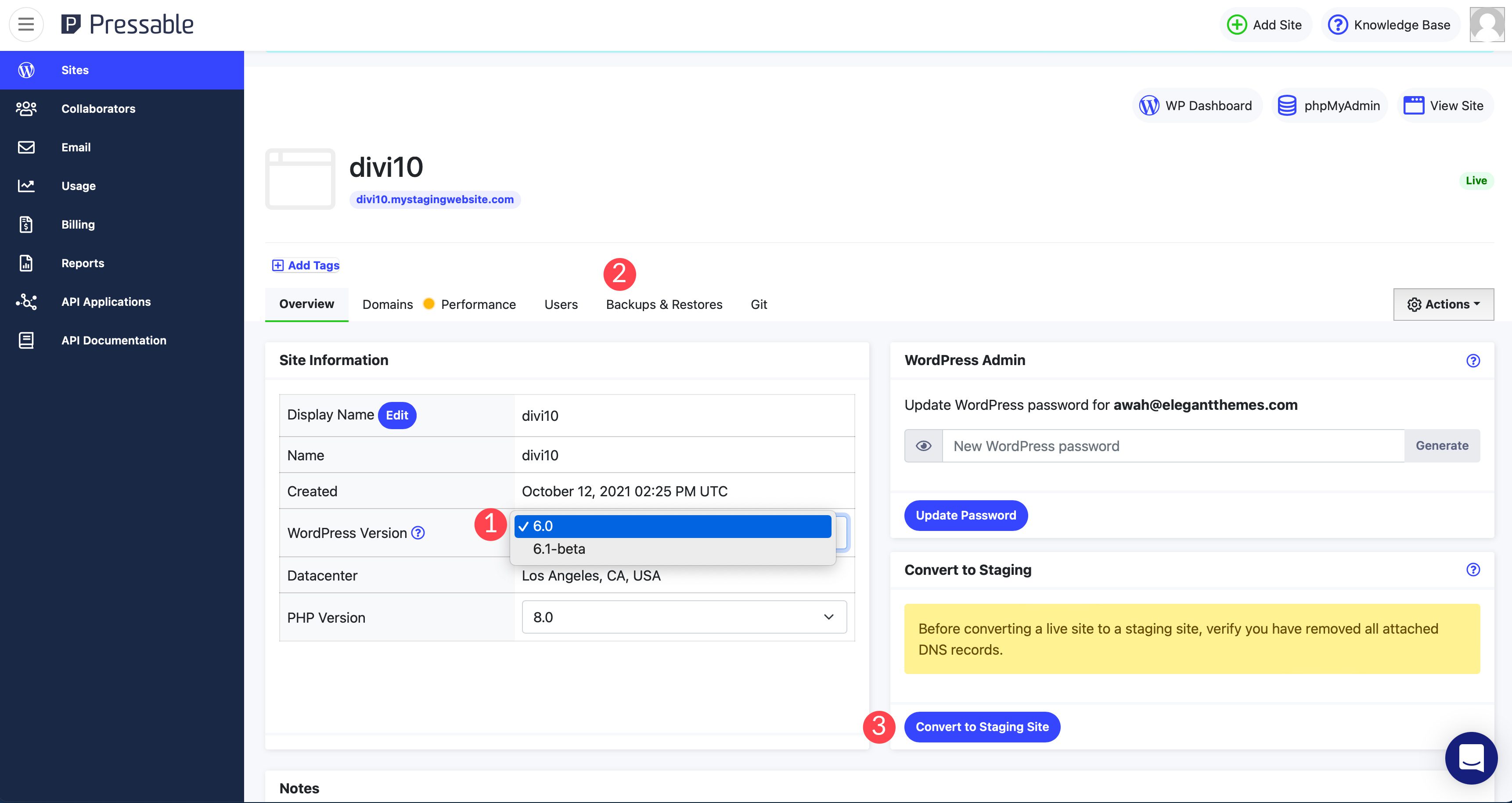
There is an additional way to install the latest beta version of WordPress. Some hosting providers such as Pressable offer the ability to choose the latest beta version of WordPress in the hosting dashboard. This is a quick and easy way to install the latest version, and quickly revert to a more stable one should you need to. For example, Pressable has a handy drop-down menu that will allow you to choose several versions.

Upgrading with this method allows you to make a quick backup, create a staging environment, and upgrade WordPress all in one place.

How to Submit Bug Reports While Beta Testing
The first thing to keep in mind is to take good notes. You’ll want to document any bugs or problems you encounter. This is a crucial prerequisite to submitting a report. There are two ways you can report bugs and issues. First is the reporting bugs page on the official WordPress website. This is used primarily for existing, released WordPress versions. Secondly, you can create a post on the Alpha/Beta support forum. This is where you’ll report any bugs or issues you come across when testing a beta version of WordPress. Let’s discuss the process for each.
Reporting Bugs page
Be sure to share your documented notes on the Reporting Bugs page on WordPress.org. When submitting a report, there are a few steps you’ll need to take.
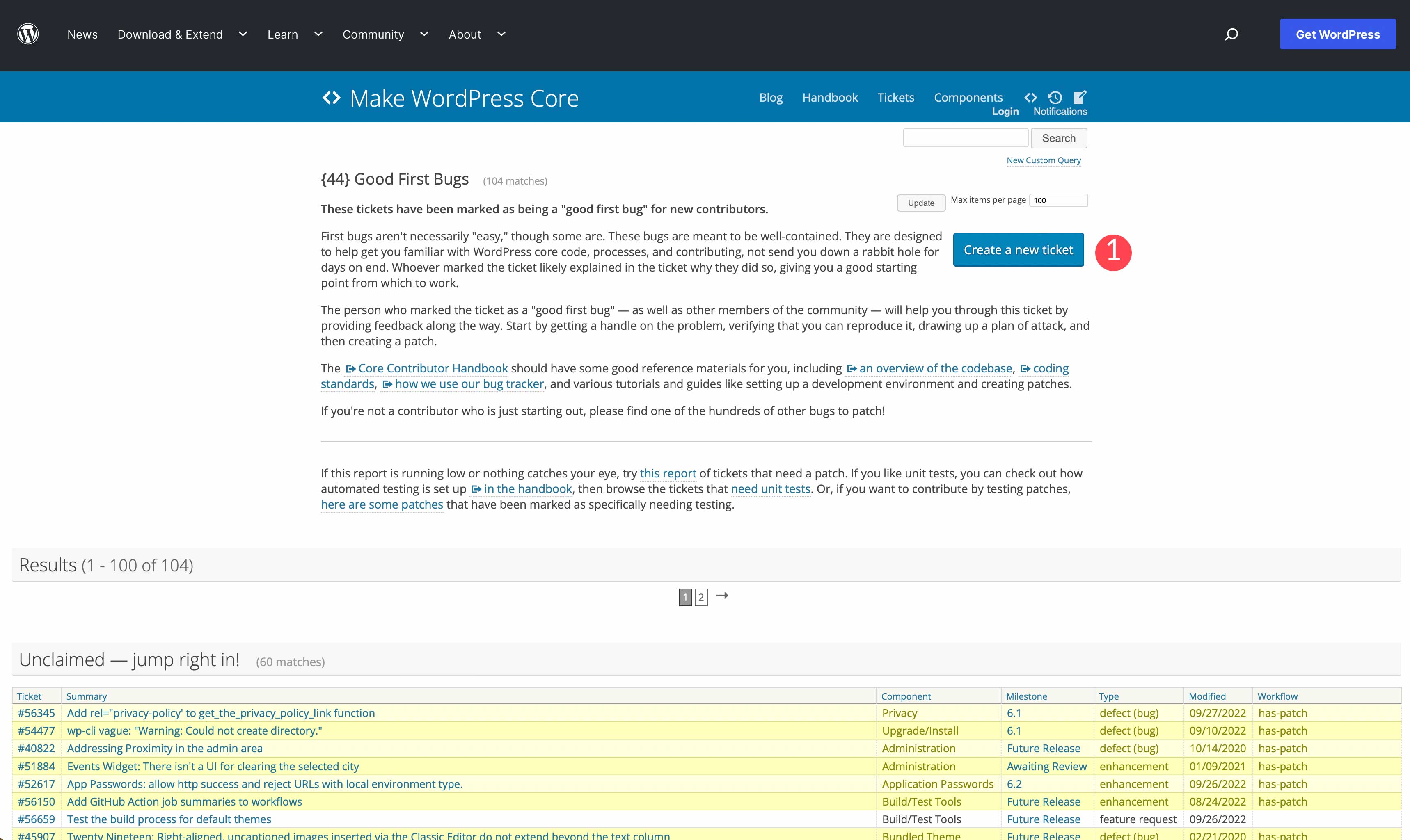
Step 1: Check Out the Good First Bugs Page
Before submitting a report, check out the Good First Bugs page that will help you get familiar with the process. There are more than 100 examples of tickets created by other users. They are either already being worked on, or are assigned to a WordPress developer. After you have perused the Good First Bugs page and have a good idea on how to formulate your ticket, click the Create a New Ticket button.

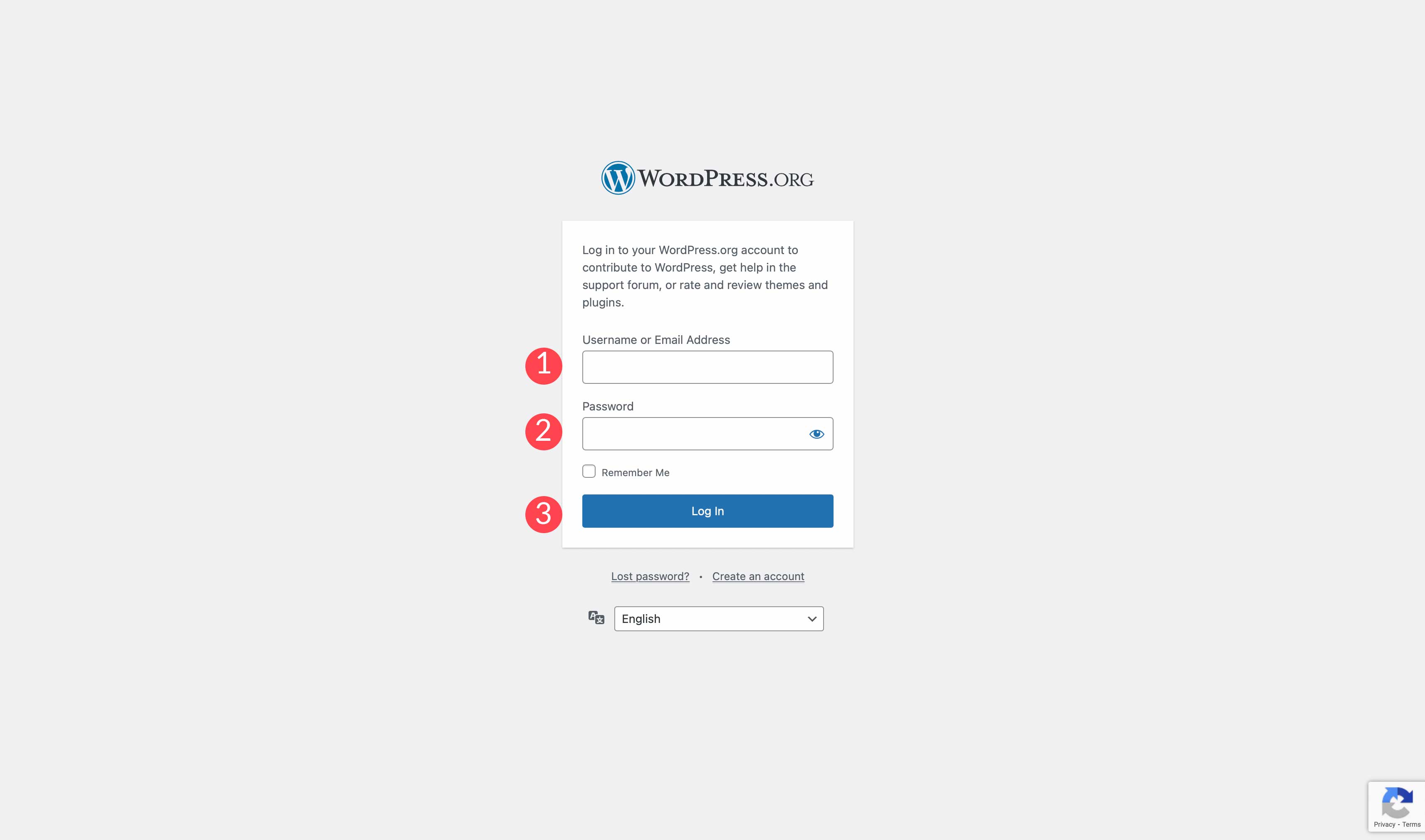
You’ll be prompted to sign in to your WordPress.org account by entering your username (or email address) and password. If you don’t have an account, you can create one now.

Step 2: Search for an Existing Ticket
Before submitting a ticket, it’s a good idea to check to see if someone else has submitted a similar ticket. On the new ticket page, there’s a link to search for existing tickets. This is a good place to start. Chances are if you’ve found a bug within the latest beta version of WordPress, someone else has. Check here first before proceeding to create a new ticket.
Step 3: Create a New Ticket
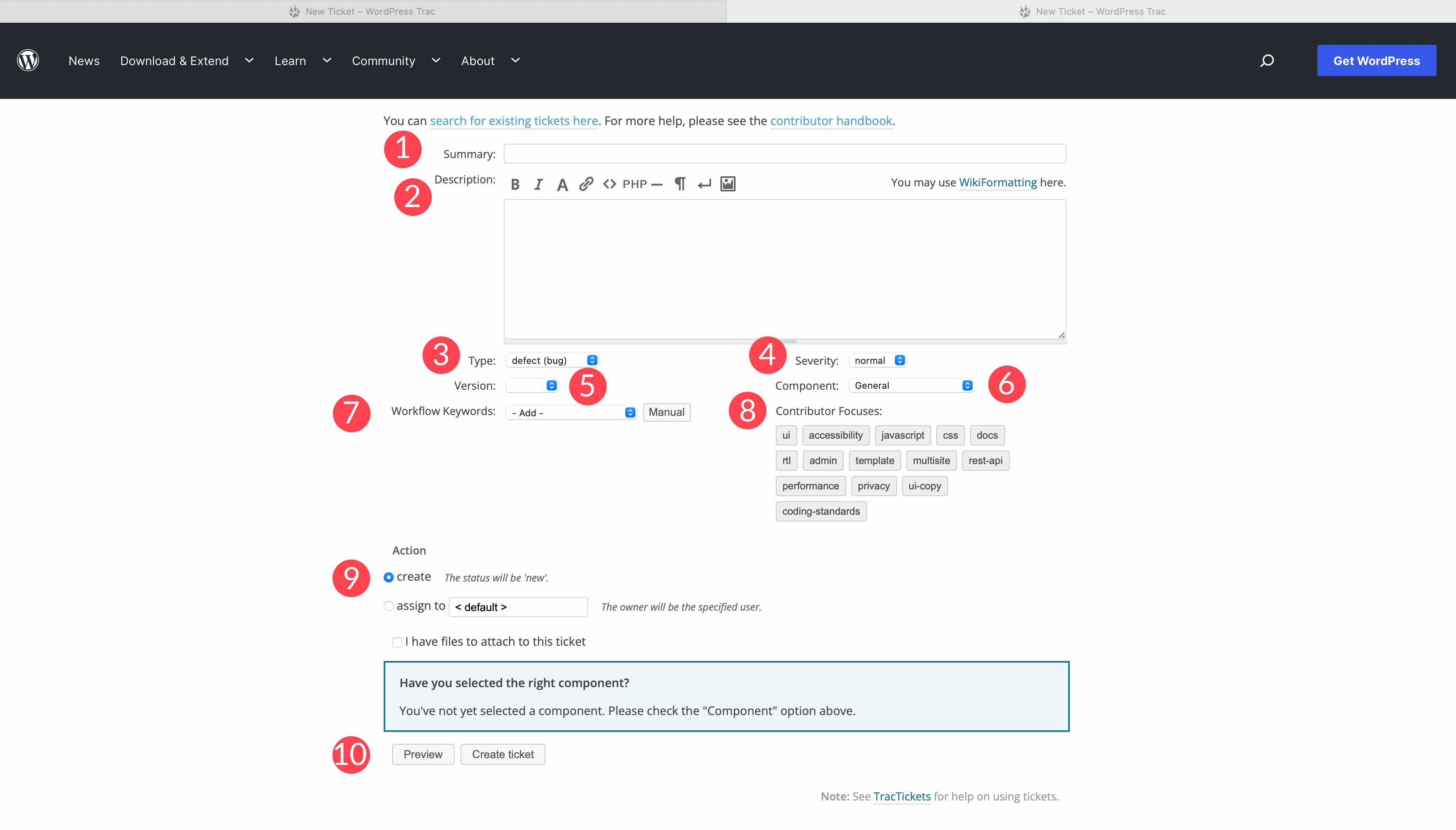
Once logged in, you’ll be forwarded to the create new ticket page. There will be a series of tips listed for you to follow to create a good ticket. Those include ensuring that your WordPress version is current, documenting any steps needed to replicate the problem, whether or not you deactivated plugins when your issue occurred, and including any relevant information that can be helpful to developers.

Fill out the form including a summary (title) for your ticket, as well as a description of the issue. You’ll also need to choose a type – a bug, enhancement or feature request. Next, choose the severity of your bug. Specify which version of WordPress you’re using, and choose the component that is experiencing a problem. This can be a general problem to something more specific such as issues with the menu, log in and registration, taxonomies, rewrite rules, and more.
Next, you’ll need to choose the workflow keywords that should be associated with your ticket. These can be keywords related to design, dev, or needed enhancements. The next area of the form involves contributor focus. Is it a UI issue, does it have to do with accessibility, or is there an issue with CSS or javascript? The focus helps devs to understand what type of issue it is and where to focus.
Next, set the action for your ticket. Do you need to create a new ticket, or is it an existing one? Finally, attach any files you may have that could be helpful when the developer starts work on it. Be sure to preview your ticket before creating it.
Alpha/Beta support forum
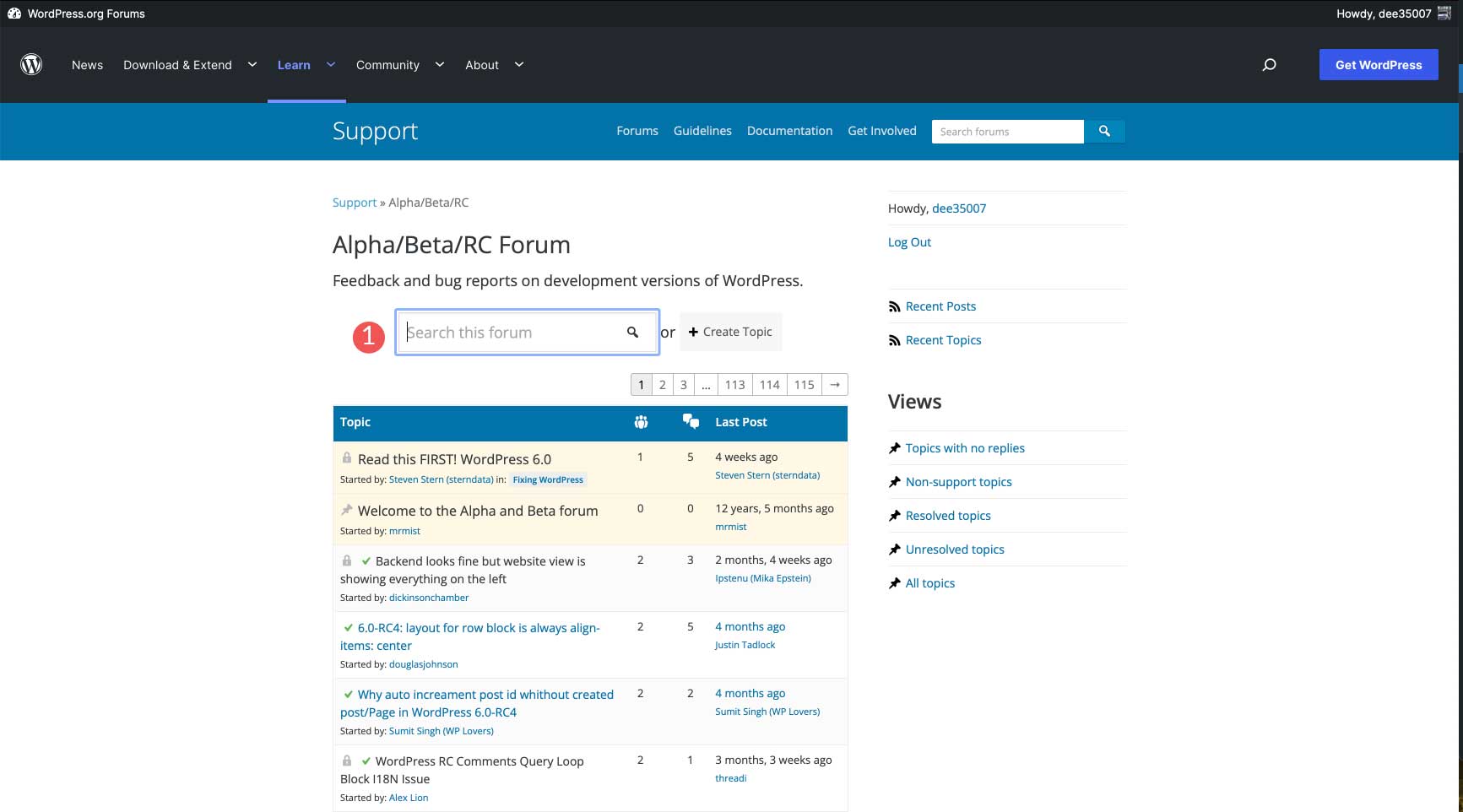
Alternatively, you can report any bugs you’ve found on the Alpha/Beta support forum. This forum allows you to provide feedback and report bugs on beta versions of WordPress. As in any forum, you can either search for your issue or create a new topic. In order to post or create a new topic, you will need to be logged in. Here are the steps you should take to report a bug on the Alpha/Beta forum.
Step 1: Search for a Similar Issue
Before creating a new topic, be sure to search the forum for topics related to yours. With over 115 pages of forum topics, it’s quite likely you’ll find a similar issue.

Step 2: Follow the Guidelines
Make sure to read the forum welcome topic to maximize the odds of getting a response. Ensure that your plugins and beta version of WordPress are up to date. Keep in mind that this is a forum for the latest beta version of WordPress, so don’t post any topics about specific themes or plugins.
Also, if you are reporting a security issue, make sure that you take a look at how to report security vulnerabilities first.
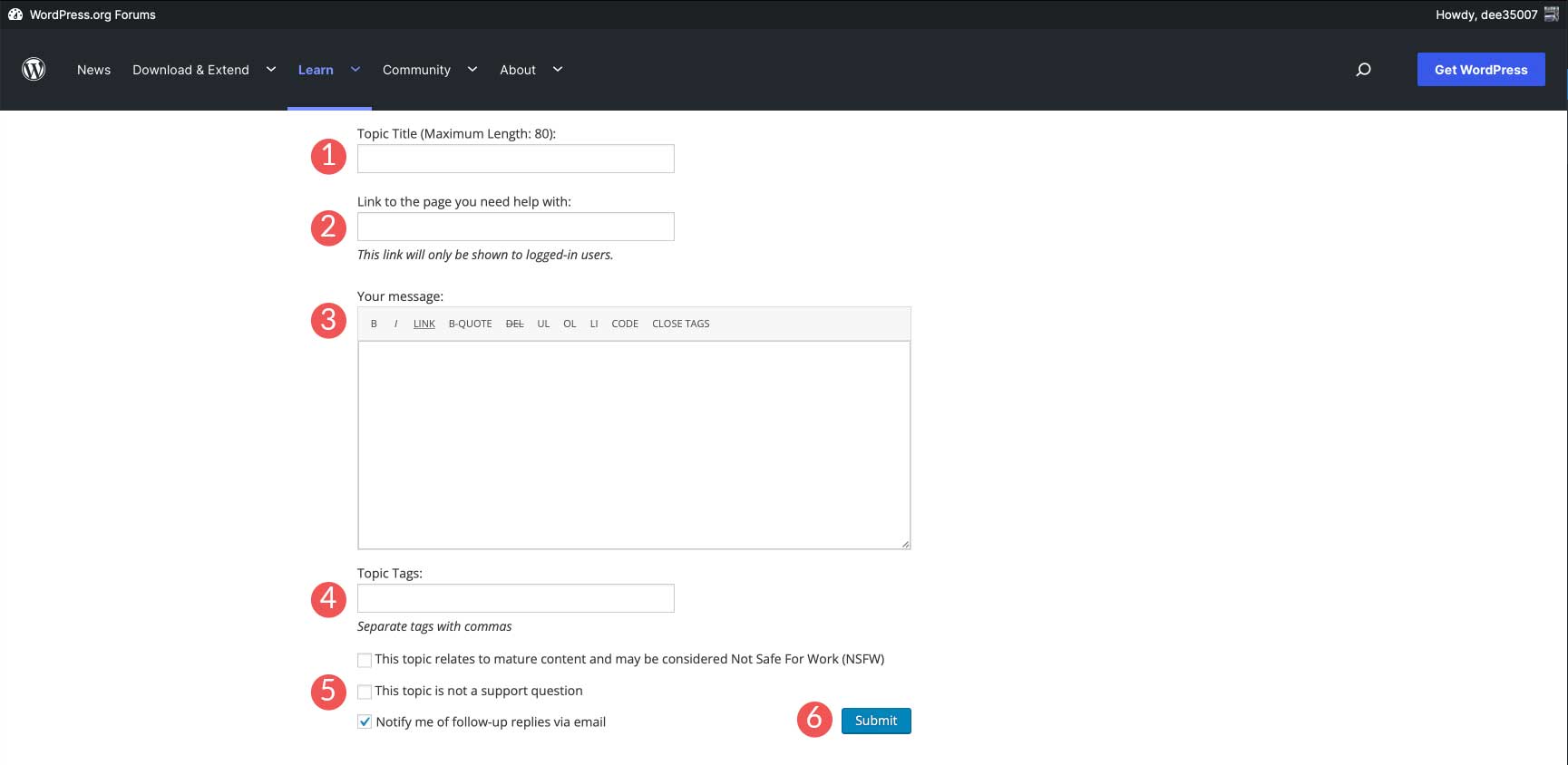
Step 3: Create a New Topic

To create a new topic, you’ll need to fill out a form that outlines your issue. First, name your topic. Make it relevant to your issue. Secondly, link to the page that references your issue. Make sure that it is accessible to everyone, and not on a local network. Next, input a message that is as detailed as possible. Break down the issues you are having with detailed notes. The more information, the better. Be sure to include topic tags. This increases the chances that your topic is seen. Lastly, using the tick box options, select whether or not you want to be notified of follow-up replies by email. This is important to do because it will keep you from re-checking your topic to see if anyone has replied.
WordPress Beta Testing Has Advantages
WordPress is open source for a reason. It is designed to be built by the WordPress community. Through beta testing, we can continue to improve the features of the WordPress Editor and the functionality of the WordPress core to make WordPress better for all of us. Being able to test unreleased versions of WordPress with your themes and plugins before it’s released gives users a great advantage. (We’ve all encountered WordPress errors that need to be fixed.) Plus, WordPress is always in need of everyday users to notify them of any bugs they may run across during the testing. If you are interested in becoming a beta tester for WordPress, check out their help wanted page to see current needs.
Are you a beta tester? If so, let us know the things you typically test for in the comments below.









Leave A Reply