Optimizing your website for faster performance is more important than ever. Website users expect a seamless user experience and SERPs favor sites that load quickly. As a result, you need to optimize your images, including GIFs, for site performance. If you’re the kind of person who uses GIFs to communicate your points and make jokes, you need to know how to compress them. The files can be huge if you’re not careful, so a major factor for image optimization includes learning how to compress an animated GIF.
While simply installing an image optimization plugin is a good place to start,we’re going to go over the steps you need to take to compress your GIF. We’ll also be sharing a roundup of compression tools you can use, so you know what your options are.
What is an Animated GIF?
A GIF can be a static or animated image. GIFs are often created from videos so that they can be natively in applications that don’t support video. If you’ve spent much time on social media or messaging apps like Facebook Messenger, Slack, or Skype, you’ve probably seen and sent plenty of animated GIFs. Unlike videos, animated GIFs are a compilation of static images. (How-To Geek refers to them as “flipbooks,” an expression I love.)
Animated GIFs essentially hold multiple static GIF images. They appear to move when the frames are combined and played in sequence. Because it’s technically many individual files that create a single animated GIF, each GIF can take up quite a bit of space.
There are limitations, however. A GIF only supports 256 colors, and that affects the size of each file since color combinations attempt to mimic images as rich in color as JPEGs. (A JPEG image supports a whopping 16.7 million hues.) As a result, the file size of an animated GIF is generally fairly large, holding that massive amount of color information alone. Hosting large or slow-loading GIFs on your website can create issues with website performance.
Why Should I Compress an Animated GIF?
Because large files, such as animated GIFs, can slow down your website performance and loading time, you want to compress them whenever possible. Don’t do this in a vacuum, though. It’s important to consider compressing GIFs as part of your site’s optimization strategy (which should also include compressing images and other graphic elements).
If you’re a WordPress website owner, there are a number of factors that can impact your site’s loading time and performance. Some of these include your images, WordPress plugins, and site revisions. The GIFs you use on your site are another big piece of this puzzle.
Animated GIFs are often larger than 1MB, which means your website’s load time could be taking a significant hit. As we move forward, you’ll see the significant change in file size that takes place once you’ve taken your animated GIF through the compression process.
How to Compress an Animated GIF
Learning how to compress an animated GIF is easy and quick. We’ll walk you through the steps on how to make that happen. First, though, let’s talk about some of the available GIF compression options out there.
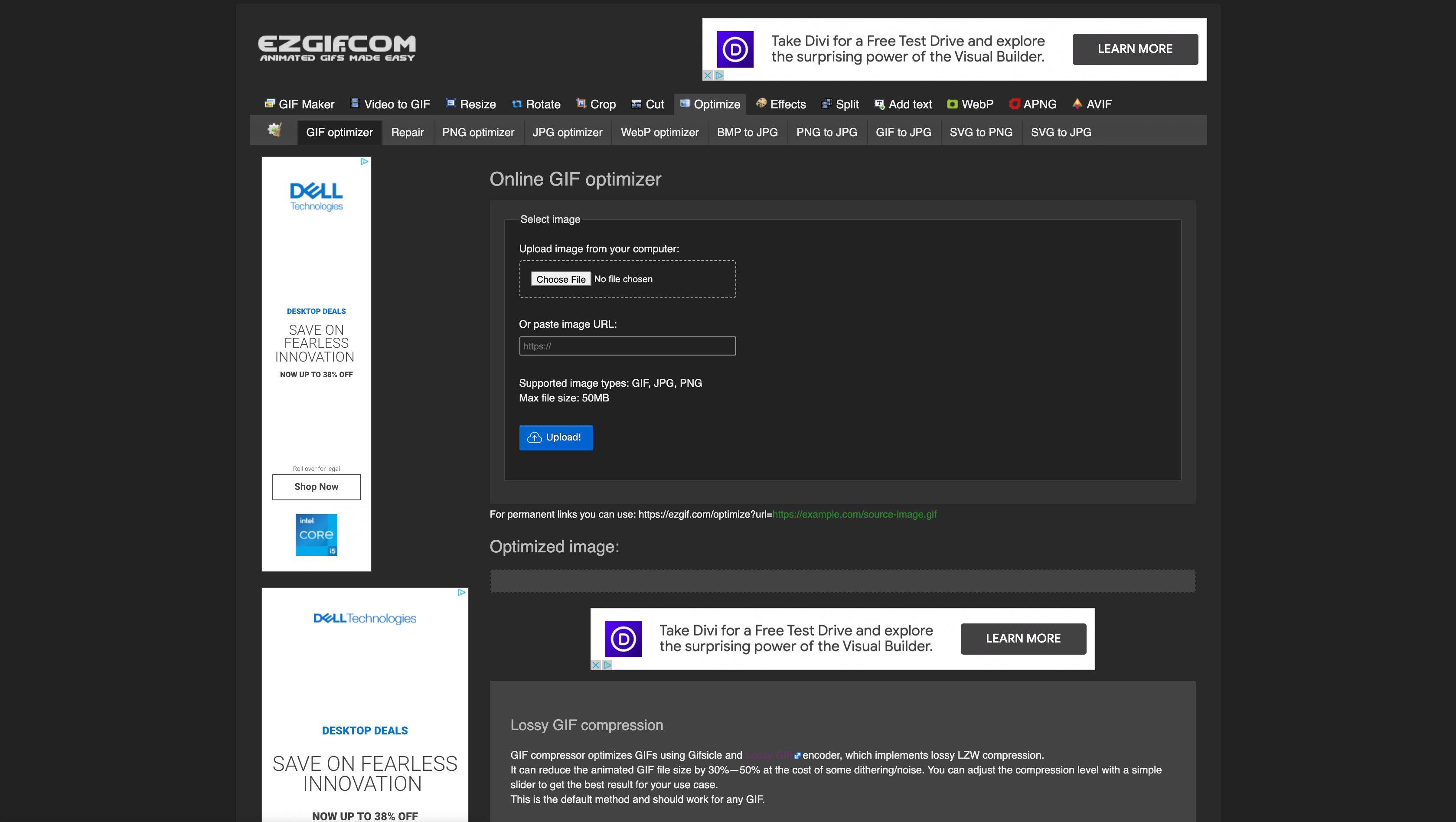
Ezgif

Ezgif is a free compression tool that makes it easy to learn how to compress an animated GIF. Use this browser-based tool to upload and compress your files in just a few simple steps. The tool works by utilizing lossy compression, which means you can reduce the file size without losing information. It also lowers your GIF size by slightly reducing the color, removing excess frames without taking away from the animation itself, and making some elements of the image transparent.
All of this combined means there will be significantly less data for your users to load.
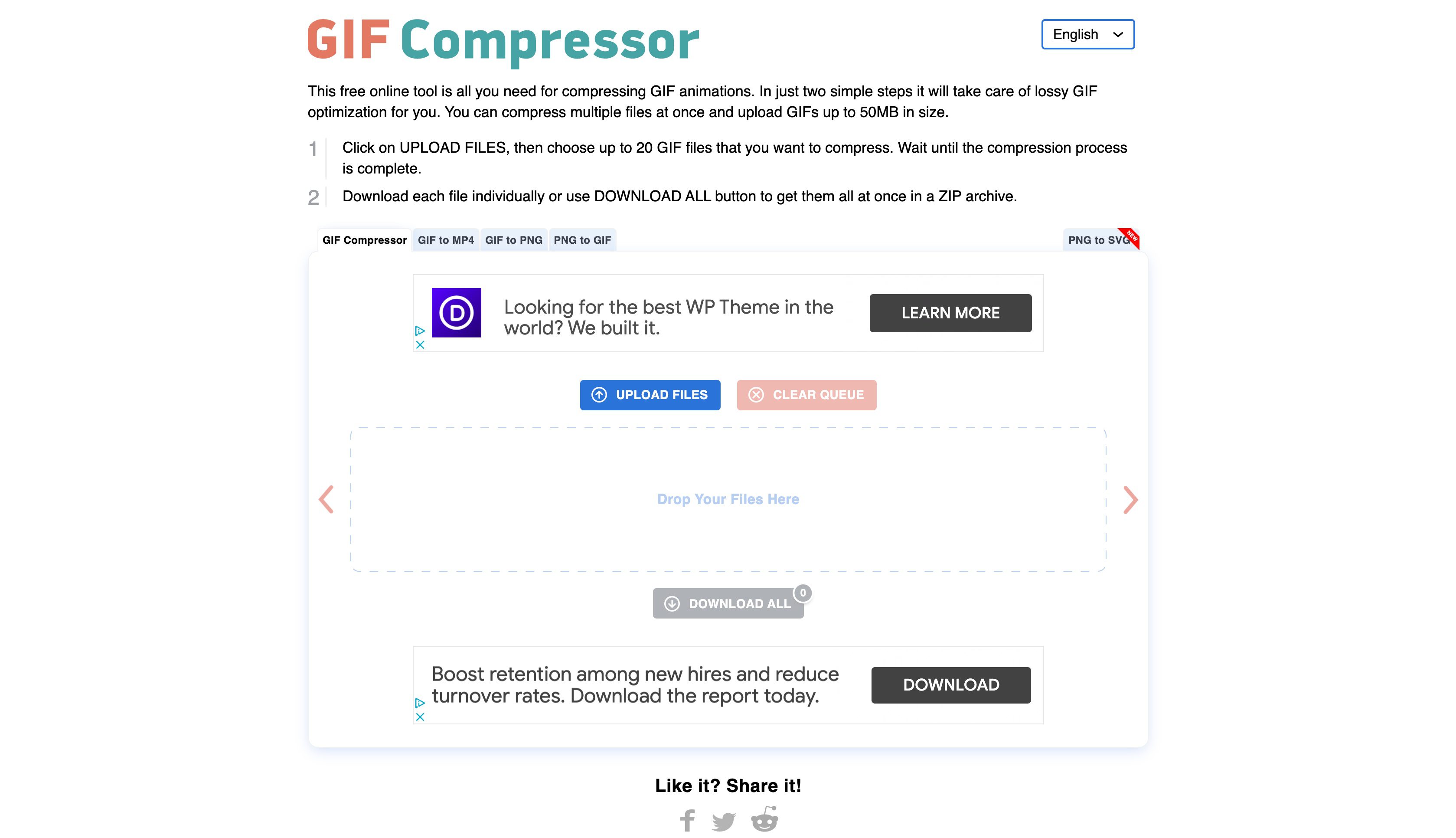
GIF Compressor

GIF Compressor is another free, browser-based compressor that allows users to batch-compress up to 20 files at a time. If you batch-compress, then you’ll get a ZIP file to download when the process is complete. Like Ezgif, GIF Compressor is free to use.
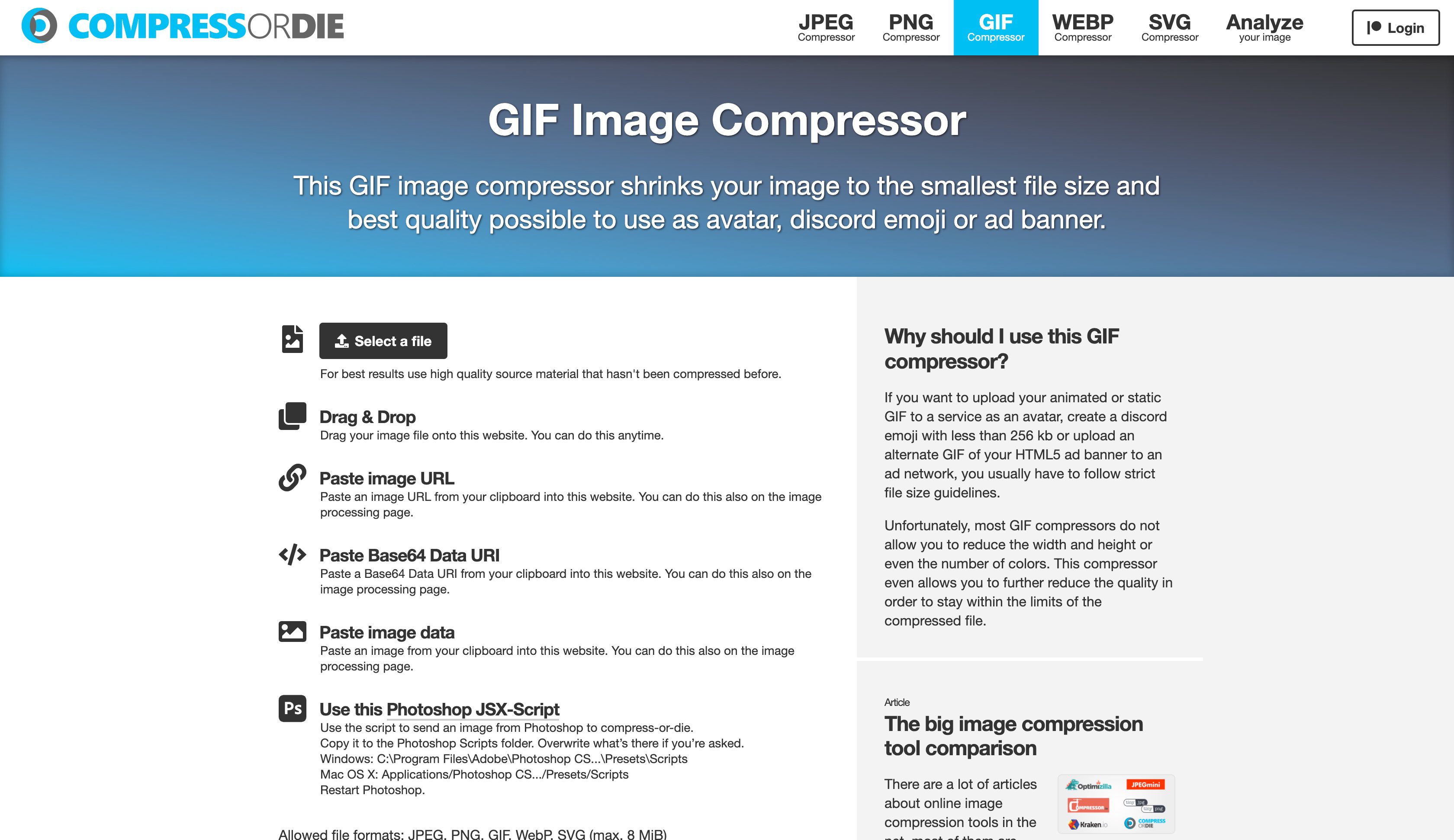
Compress or Die

Compress or Die is a free GIF compressor that is tailored specifically to users who want to create small but high-quality avatars from their GIFs. The site allows users to upload their own file, drag & drop, paste in the image URL, use a Base64 Data URI, or use a Photoshop-JSX Script. While Ezgif and GIF Compressor each allow images up to 50MB, Compress or Die only supports images up to 8MB. So if you are making use of highly detailed animated GIFs, this won’t be a good choice for you.
How to Compress an Animated GIF with Ezgif
Ezgif is probably the best option for most people to use, so we’ll take a look at all the steps you need to go through to ready the images for your site.
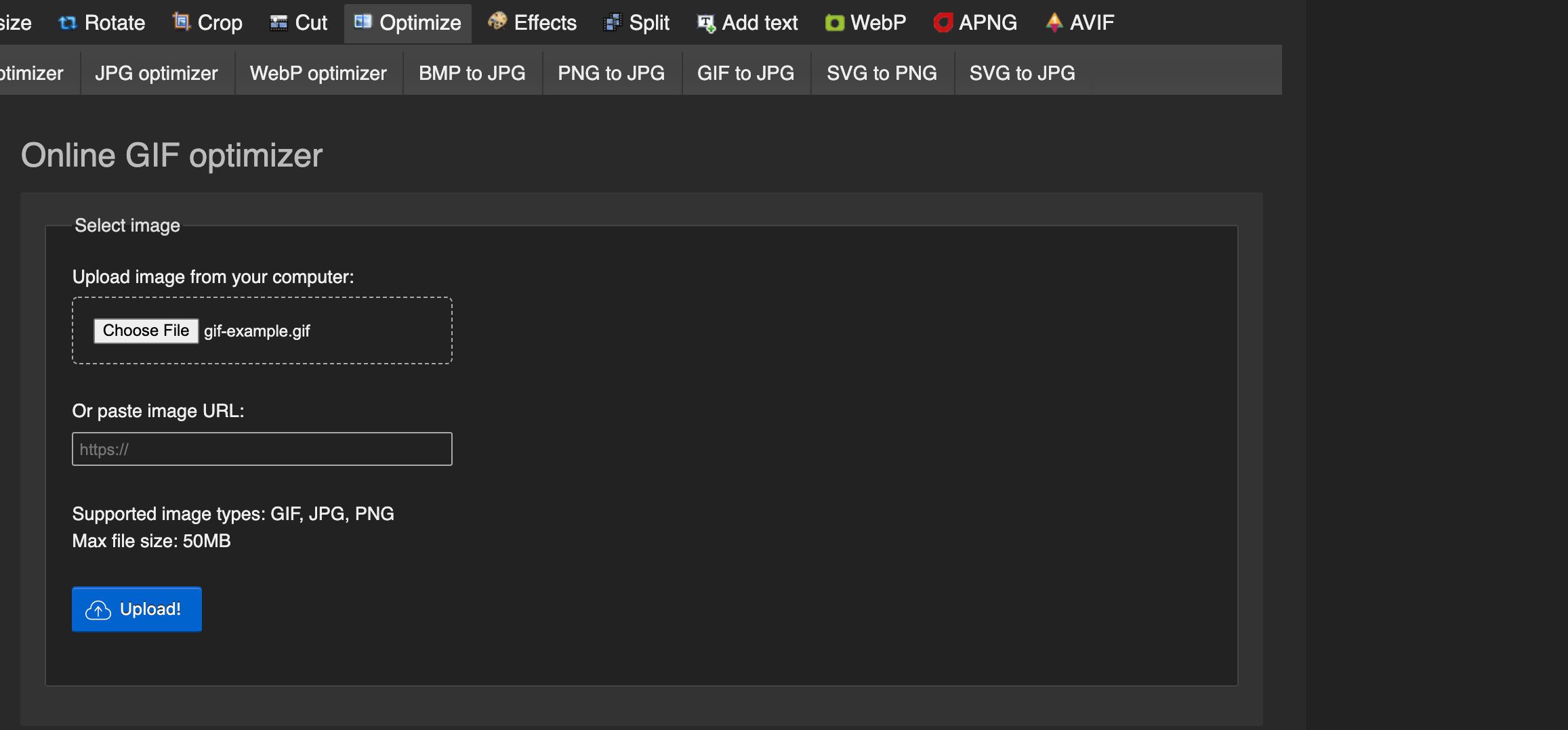
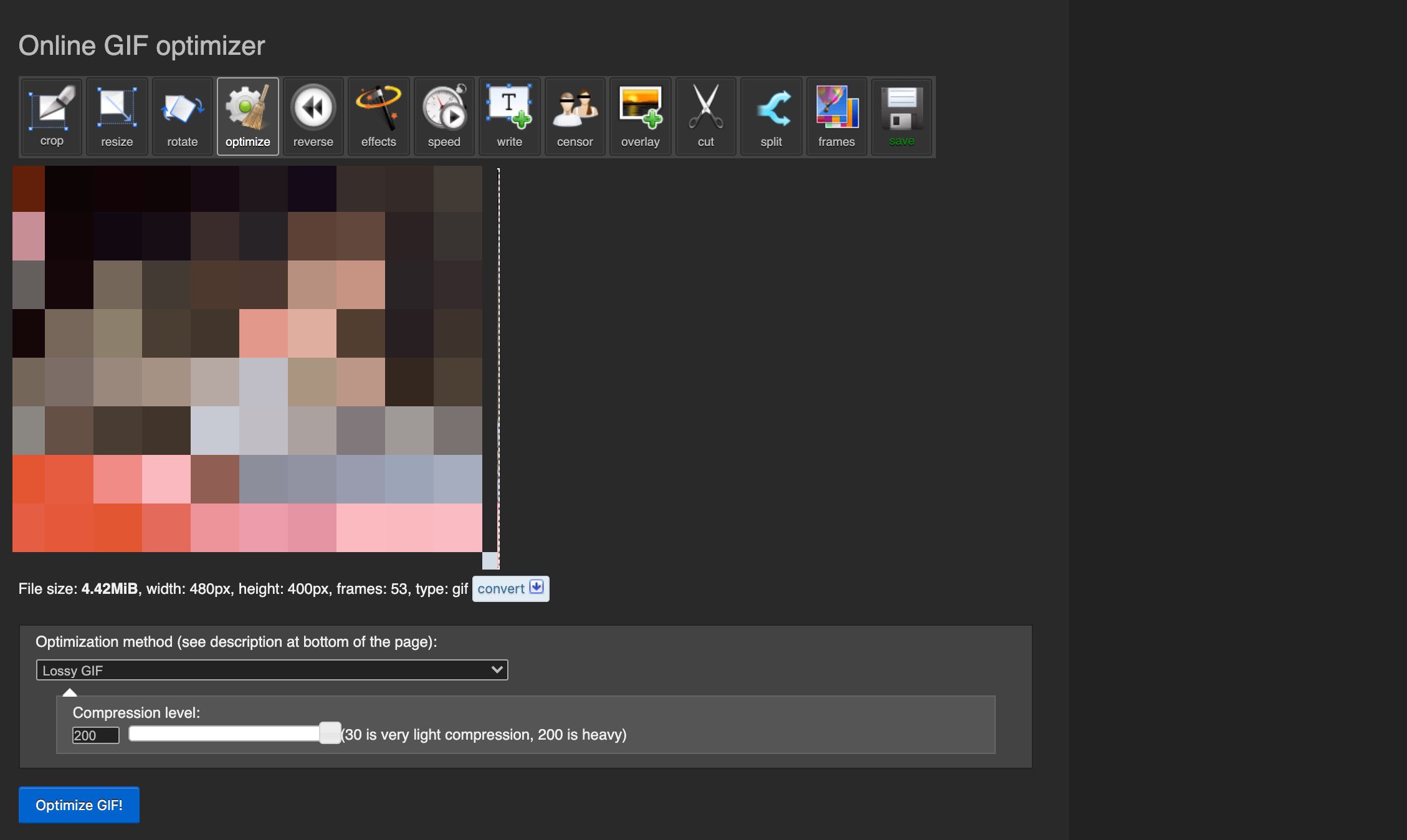
First, launch a new browser window and navigate to https://ezgif.com/optimize. Then, just choose the image you want to upload from your computer. Alternatively, you can paste in the image URL if you already have it stored online somewhere. (In this case, I saved an image from Giphy to demonstrate the full benefits of using this tool.)

Click Upload, and once your file has been uploaded, it will appear in the window. Now you can optimize the image by choosing how, and how much, you want to compress it. For the purposes of this article, I selected Lossy GIF and chose a compression level of 200 (the heaviest possible for this tool).

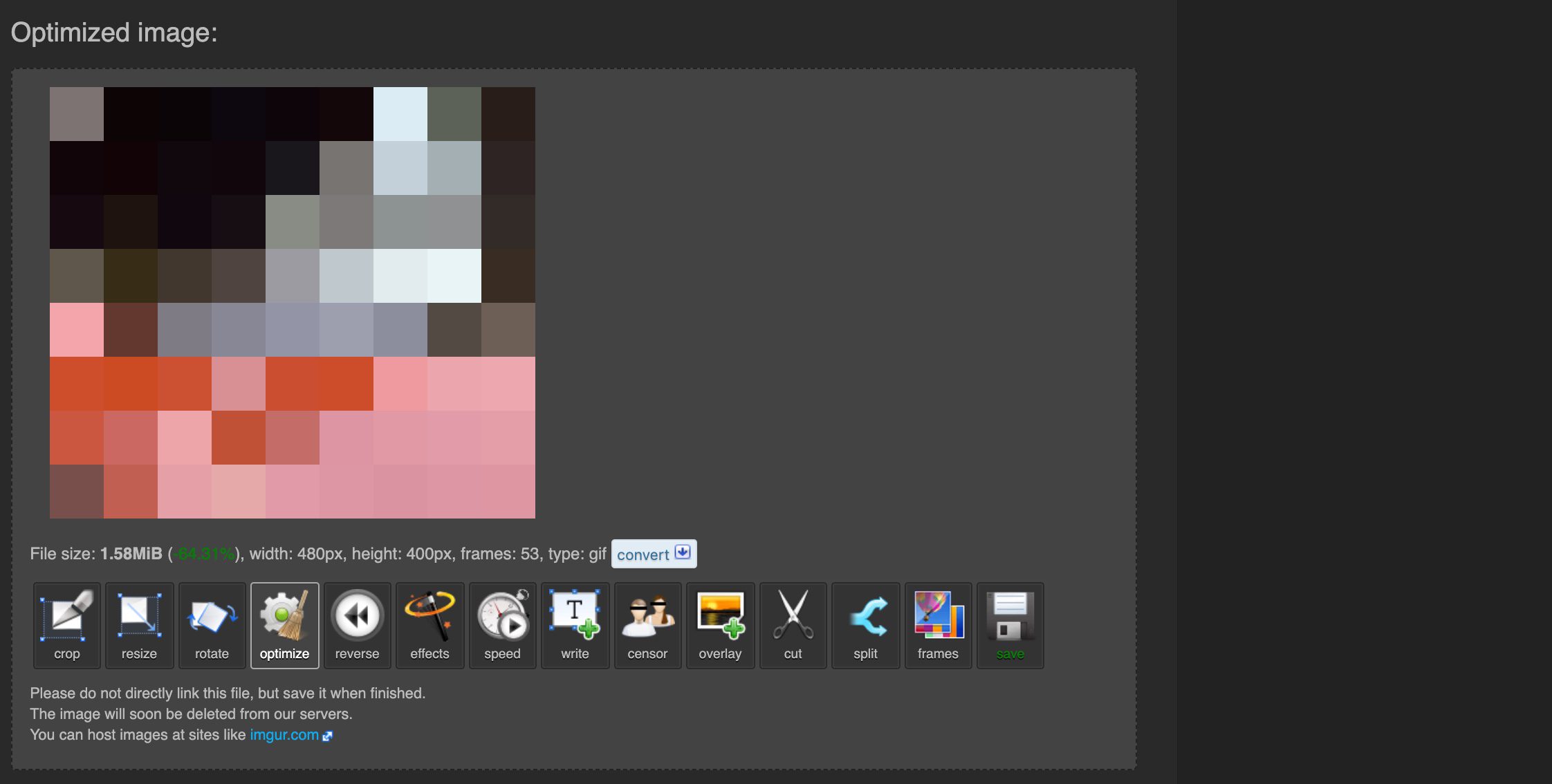
Click Optimize GIF, and you’ll see the optimized GIF displayed below the original. The optimized image details and information will be available immediately.

While the color and quality were slightly degraded, the change wasn’t enough to warrant using a GIF that was almost 5MB in its original form. Once compressed, the file size came down to 1.58MB. That’s a 70% reduction. That’s really impressive. However, as we mentioned above, even 1.5MB is still a pretty hefty file.
Because of that, we suggest that you use the built-in tools to continue editing the GIF. You can save them to your computer using the menu located beneath the image. Additionally, depending on your file-size (and quality) needs, you can run it through Ezgif again or even try another one of the compression tools on the already-compressed file. The quality does tend to degrade each time you do this, but the level to which that’s okay is dependent on your content.
Just remember that an animated GIF, even when you compress it, will not rival a JPEG, SVG, or WebP file. If you need the absolute smallest, fastest images on the internet, you should forego animations entirely.
Conclusion
As you work toward optimizing your website for optimal performance, keep GIF compression in mind. Remember that GIFs are often much larger than you’d expect them to be and that you shouldn’t neglect them when optimizing your site. With all that in mind, you know how to compress an animated GIF (and what tools get the job done), so your site should load even quicker now.
Keep in mind that when you use any kind of media on your website, you’ll want to make sure it’s properly licensed for commercial use. That includes GIFs — just to be safe.
What is your favorite tool to compress an animated GIF? Let us know what we should be using in the comments!
Featured Image via muchomoros / shutterstock.com









All these tips are really helpful in decreasing the size of the GIFs. But don’t you think that if we follow these tips we might be deleting a lot of content from the GIFs, making the GIFs less worthy?
Great article, Haley Walden, but . . . I believe that you misstated facts in this: “The tool works by utilizing lossy compression, which means you can reduce the file size without losing information. ” Lossy means loss — loss of information. You can compress images with an infinite range of that loss, from very little, to quite a lot. So a solid wall, as in your example photo of the hamsters, suffers a lot at 10% compression, as you have shown.
Thank you, otherwise, for a well-researched and well-written post!