Have you ever considered sharing your passions, ideas, or expertise with the world? Creating a WordPress blog is a great way to do that. As a beginner, you might be wondering where you should start. Thankfully, building a beautiful and engaging WordPress blog is easier than you think, especially with Divi + Divi AI.
In this step-by-step guide, we’ll walk you through the process of how to create a WordPress blog, from choosing a domain to crafting your first blog post and designing a stunning blog website with Divi.
Let’s get started.
- 1 What You’ll Need to Create a WordPress Blog
-
2
How to Create a WordPress Blog
- 2.1 Step 1: Choose A Domain Name
- 2.2 Step 2: Purchase A WordPress Hosting Plan
- 2.3 Step 3: Install and Configure WordPress
- 2.4 Step 4: Install The Divi WordPress Theme
- 2.5 Step 5: Write Your First Blog Post
- 2.6 Step 6: Design Your Blog With Divi + Divi AI
- 2.7 Step 7: Add and Install Additional Plugins
- 2.8 Step 8: Add a Sign-Up Form
- 2.9 Step 9: Monetize Your Blog
- 3 Divi + Divi AI Make Creating a WordPress Blog a Breeze
- 4 Frequently Asked Questions
What You’ll Need to Create a WordPress Blog
Before we dive into how to create a WordPress blog, we should mention a few important things you’ll need to get started:
- Domain Name: This is your blog’s unique address on the internet, like yourwebsite.com. Choose something memorable that is relevant to your content and brand.
- WordPress Hosting Plan: Think of web hosting as your blog’s home on the internet. It stores all of your website files and makes them accessible to visitors. There are different types of WordPress hosting available, but don’t worry, we’ll discuss those in a later step.
- WordPress Theme: Think of this as your website’s outfit or look. It’s the design visitors will see when they land on your website. WordPress has thousands of free themes on the WordPress repository, and there are plenty more available for purchase through third-party vendors, such as Elegant Themes.
- WordPress Plugins: Plugins add extra features and functionality to your blog. There are plugins for almost anything you can imagine, including contact forms, social media, SEO, and security.
- Content Creation Tools (optional): In addition to WordPress plugins, some creators may prefer to solicit help from other tools. These could include AI writing tools, such as Rytr or Jasper, or an AI art generator, such as Adobe Firefly or Jasper Art.
How to Create a WordPress Blog
Now that you have a better understanding of what you’ll need to get started, we can take the steps to show you how to create a WordPress blog. From choosing a domain name to designing your site, this tutorial will cover everything you need to do to set up a successful blog.
Subscribe To Our Youtube Channel
Step 1: Choose A Domain Name
Your domain name is your blog’s prime piece of online real estate. It’s the address people will type in to find your content, so choosing the right domain name is important. A catchy and memorable domain name makes it easier for people to find and remember your blog. It also helps establish your brand identity and can even play a small role in search engine optimization (SEO). To help you choose, here are a few tips to keep in mind when in the market for a new domain:
- Keep it Short and Sweet: Aim for something easy to remember and type
- Use Relevant Keywords: Include words that reflect your blog’s niche or topic
- Keep It On Brand: Consider using your blog’s name or a variation of it
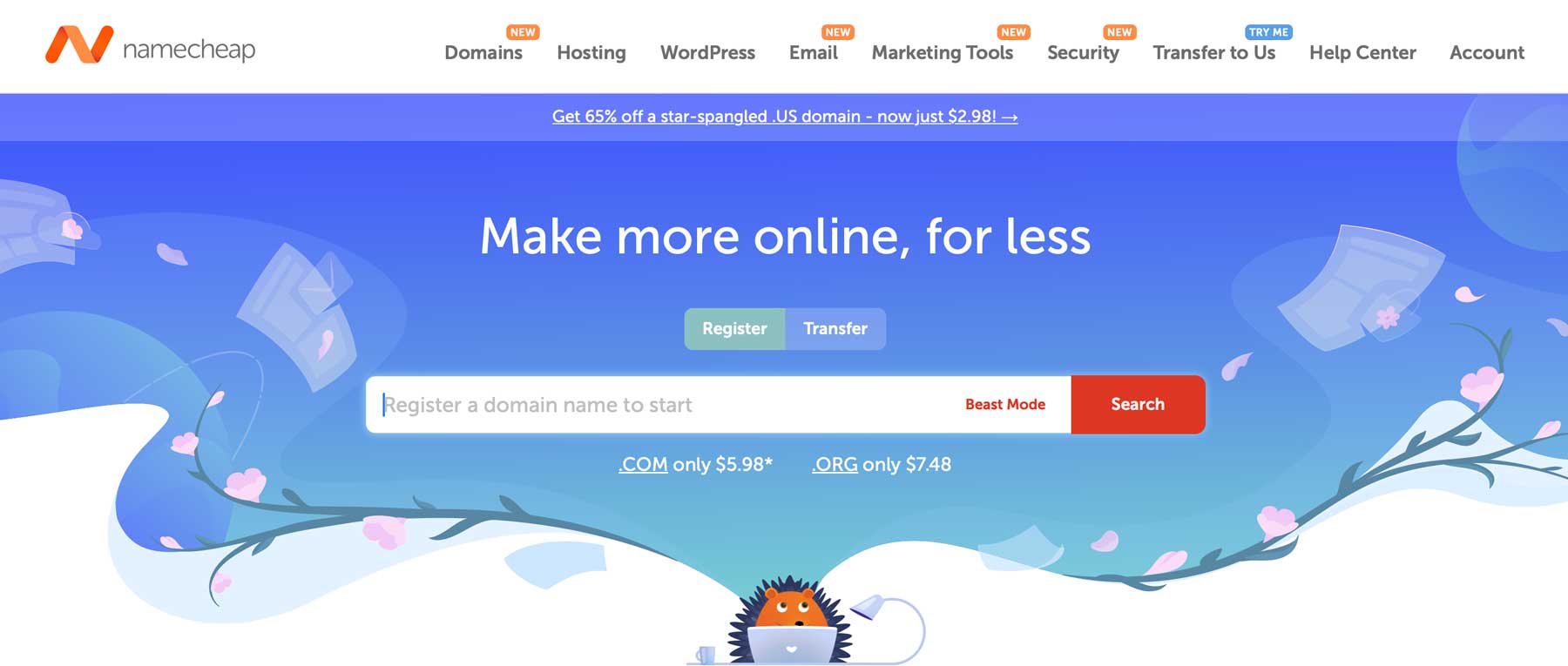
- Check for Availability: Use a domain name registrar, such as Namecheap, to see if your desired name is available
Namecheap is one of the most recognizable names in the domain registrar business. In fact, it offers one of the easiest and most affordable routes to take when registering a new domain name. They offer competitive pricing, with most domains costing less than $10 for the first year. They are also one of the only domain name registrars that offer free Whois privacy, which hides your personal contact information from public view. Namecheap also provides plenty of variety regarding top-level domains (TLDs). Aside from the traditional .com, you can find more specific extensions, like .blog, or location-based options like .co.uk. However, it’s important to choose a domain name extension that’s good for SEO so that your site has a better chance of performing better in the search engine ranking pages (SERPs).
Step 2: Purchase A WordPress Hosting Plan
Imagine your domain name as your blog’s catchy address, but you also need a place to build your house. That’s where WordPress hosting comes in. A WordPress hosting plan provides the storage space and resources needed for your blog to be up and running on the internet. Here’s a breakdown of what to consider when choosing a WordPress hosting provider:
- Shared Hosting vs Other Options: The most common and affordable option, especially for beginners, is shared hosting. With shared hosting, your website shares space with other websites, which is perfectly fine for starting out. There are also Virtual Private Server (VPS) and dedicated hosting plans that offer more power and control, but they come at a higher cost and are better suited for high-traffic websites.
- Features: Look for a hosting plan that includes features specifically designed for WordPress. This might include one-click installs, automatic updates, and compatibility with popular WordPress plugins. This type of hosting is referred to as managed WordPress hosting, and serves as the best option for WordPress for most users
- Storage and Bandwidth: Storage space determines how much content you can store on your website, while bandwidth affects how much traffic your blog can handle. For a new blog, you won’t need a massive amount of storage or bandwidth, but choose a provider that allows room for growth
- Uptime and Reliability: This refers to how often your website is accessible to visitors. Look for a hosting provider with a high uptime guarantee (ideally 99.9% or higher) to ensure your blog is always available
- Customer Support: Having reliable customer support is crucial in case you run across any technical issues with your hosting. Choose a provider known for responsive and helpful support staff
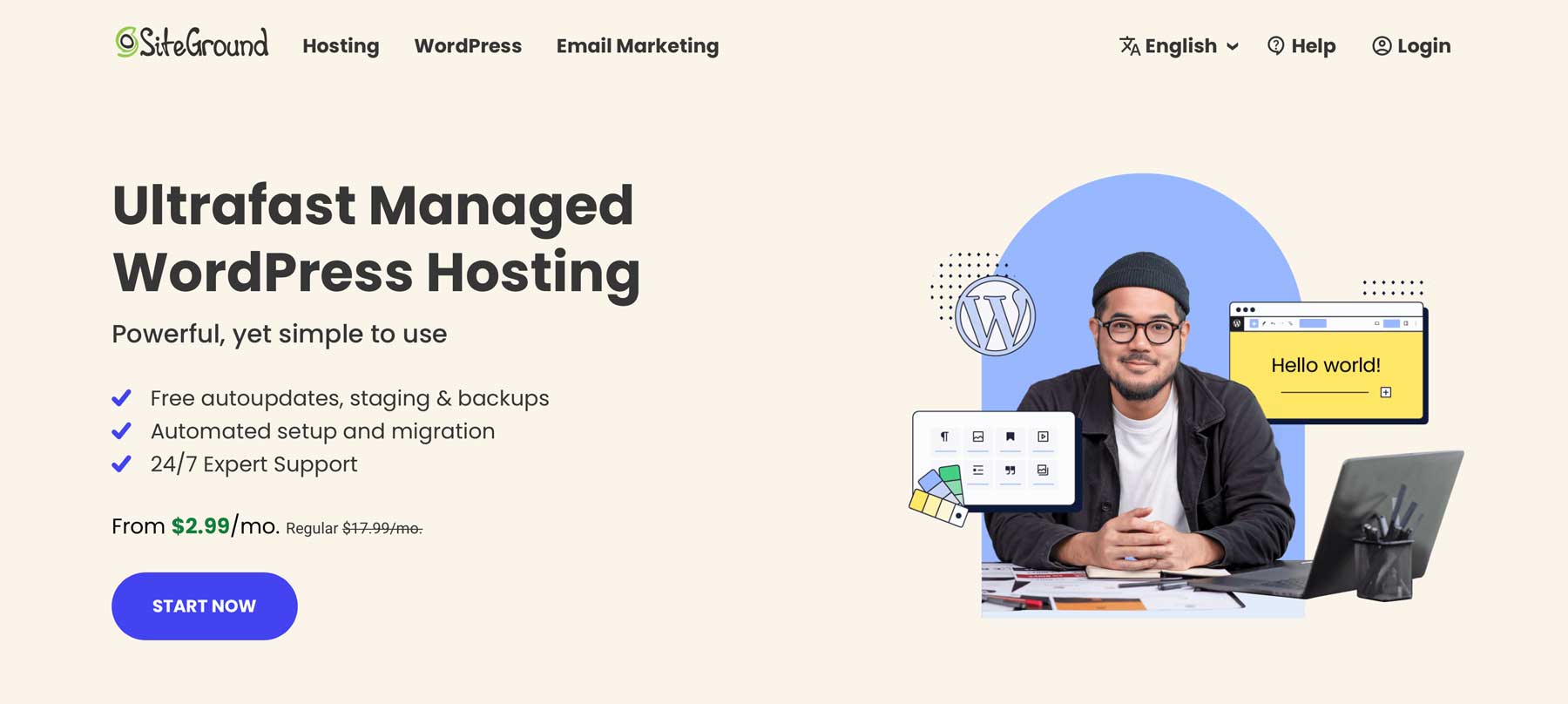
SiteGround Is the Clear Choice For Optimized WordPress Hosting
When looking for the best WordPress host that’s both fast and packed with features, the clear choice is SiteGround. It offers optimized WordPress hosting, which means its server and configuration is specifically designed to host WordPress websites. It’s widely recognized for its excellent server performance and speed optimization tools, such as the SG Optimizer plugin. SiteGround also offers everything a WordPress user wants or needs, including one-click WordPress installations, automatic updates, and many freebies.
Every SiteGround plan comes with at least 10GB of storage, 10,000 monthly site visitors, unmetered traffic, and a free domain, SSL certificate, site migrations, content delivery network (CDN), and free email, starting at $2.99 per month. If you need a more robust plan, SiteGround makes it easy to upgrade your hosting plan with zero downtime, ensuring that as your site’s following grows, you’ll be able to handle it.
Step 3: Install and Configure WordPress
Depending on your chosen hosting provider, installing and configuring WordPress can be easy. When you opt for SiteGround, they’ll do all the hard work of installing WordPress for you. Should you select a different provider, you may need to take steps to install it yourself. If this is your specific scenario, we have a definitive guide to installing WordPress on our blog to help you get up to speed.
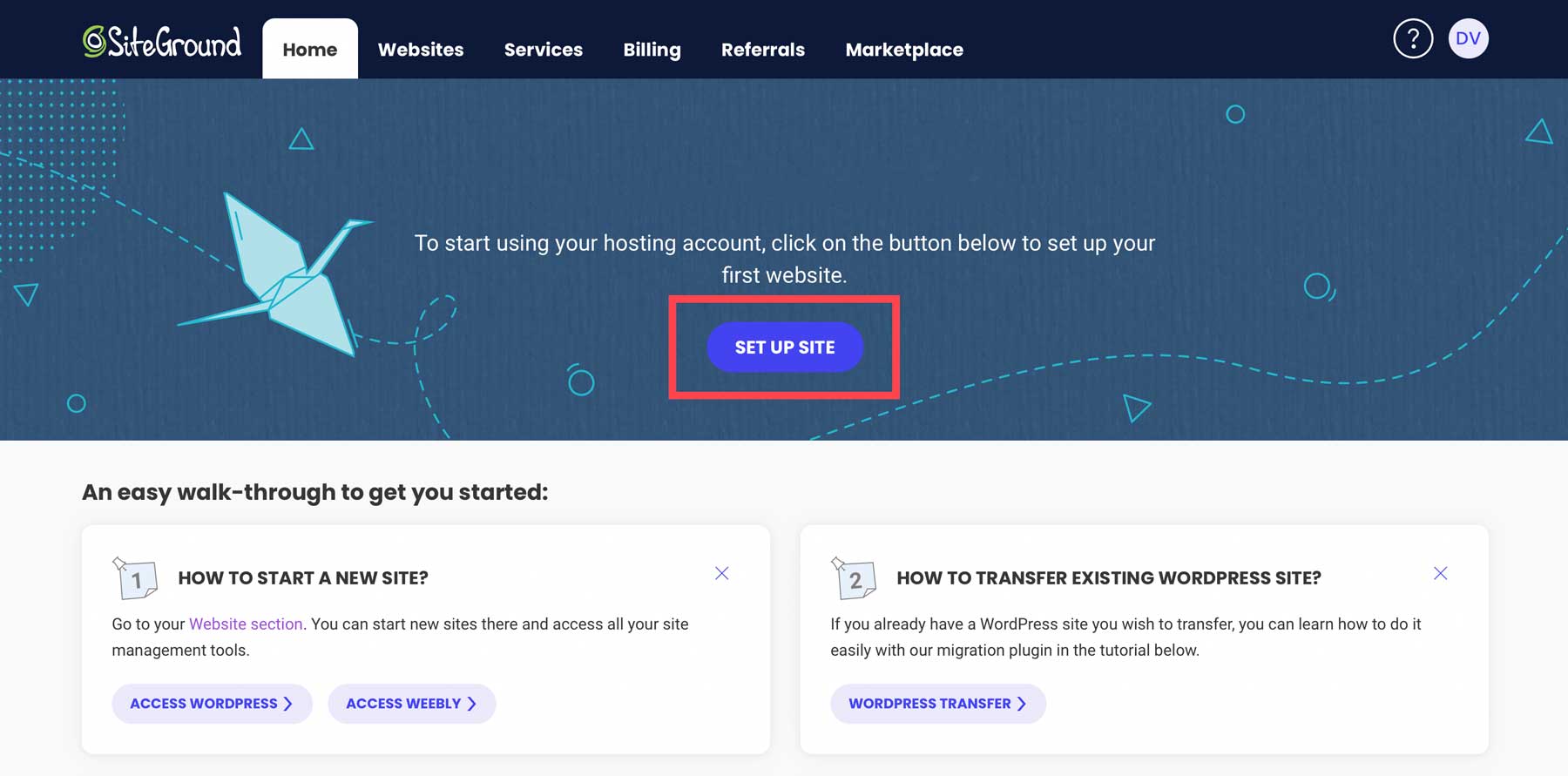
For this tutorial, we’ll walk you through the steps to install WordPress on a SiteGround hosting plan. After signing up, log in to your account and click the Set Up Site button.

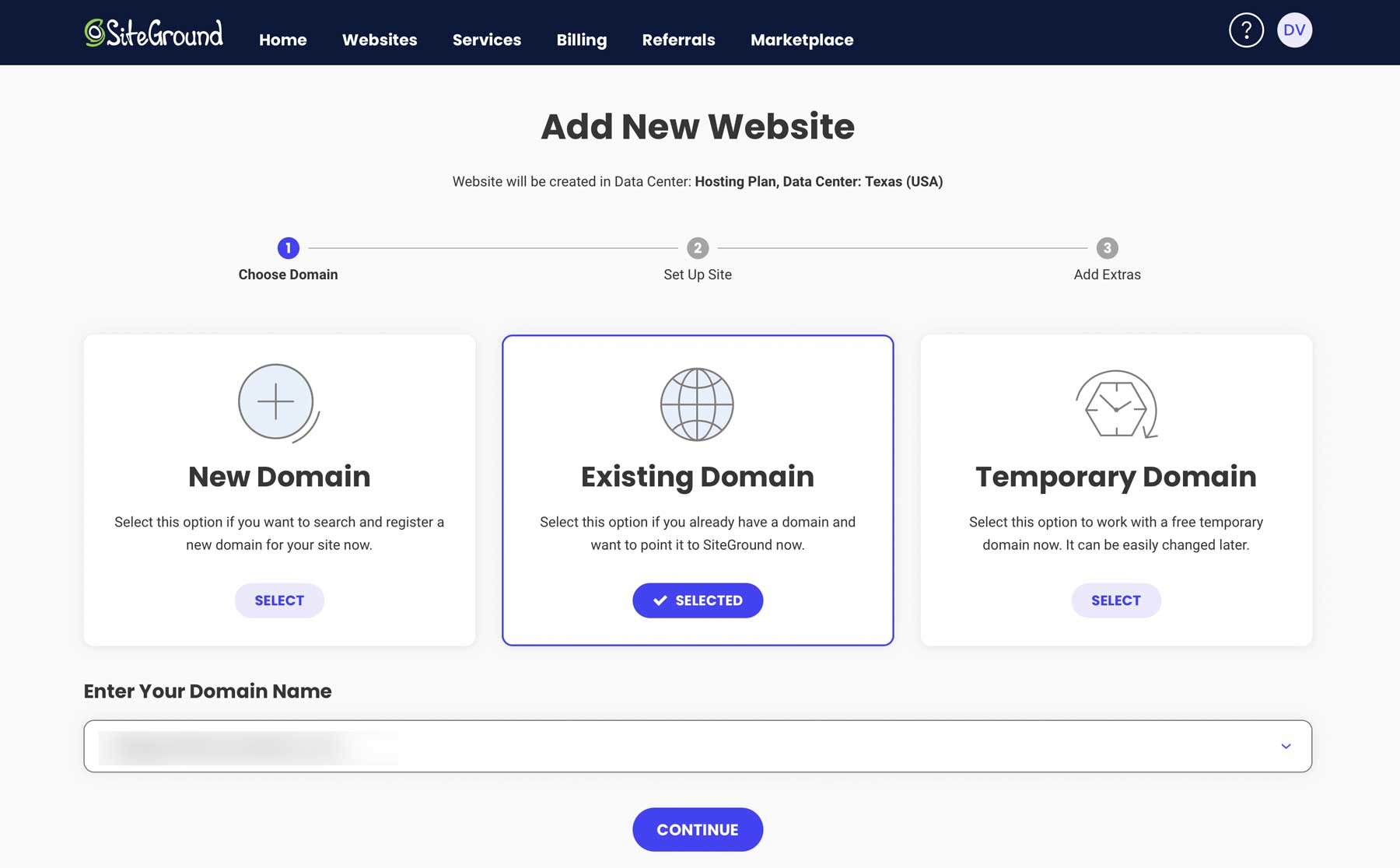
The next screen offers three options, including setting up your site on a new domain, existing domain, or temporary domain. If you purchased a domain from Namecheap or another domain registrar, choose existing domain. Otherwise, setting up your new WordPress installation on a temporary domain is a good idea. That way, you can work on your site without worrying about anyone peeping it before you are ready.

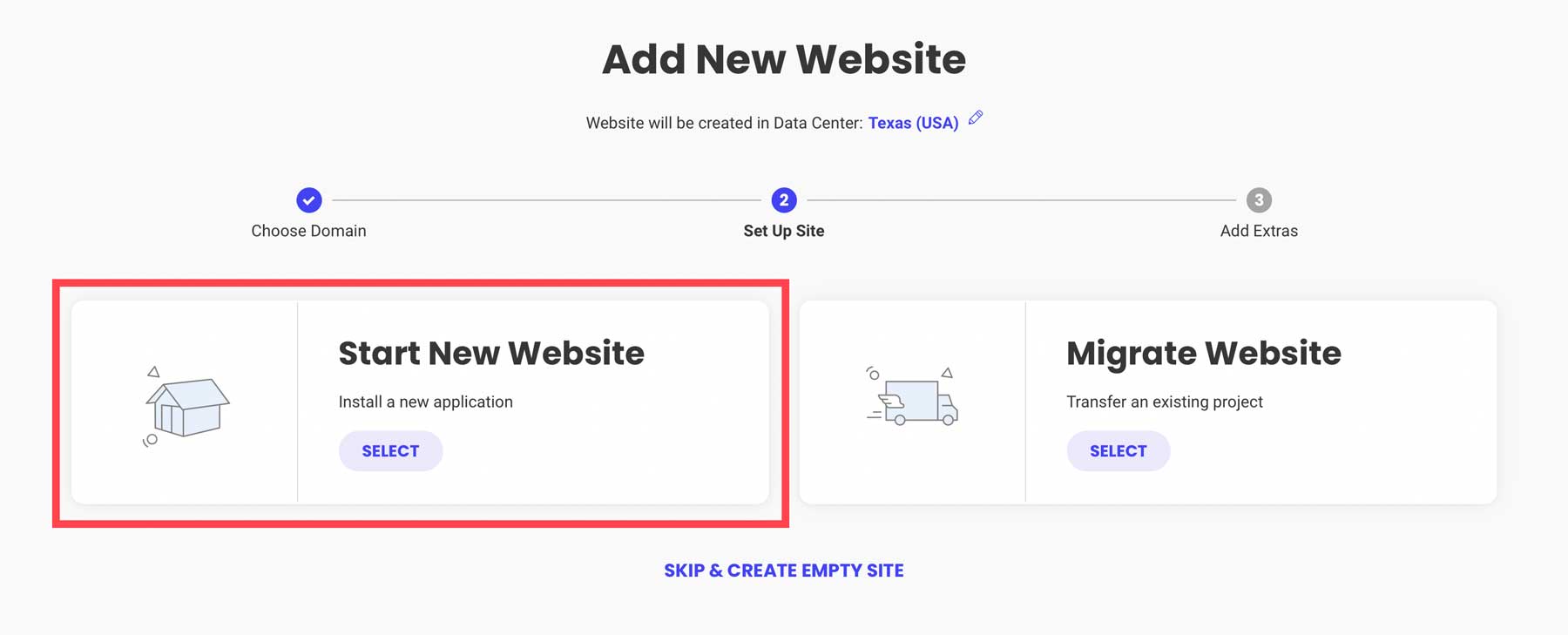
Choose Start New Website on the next screen.

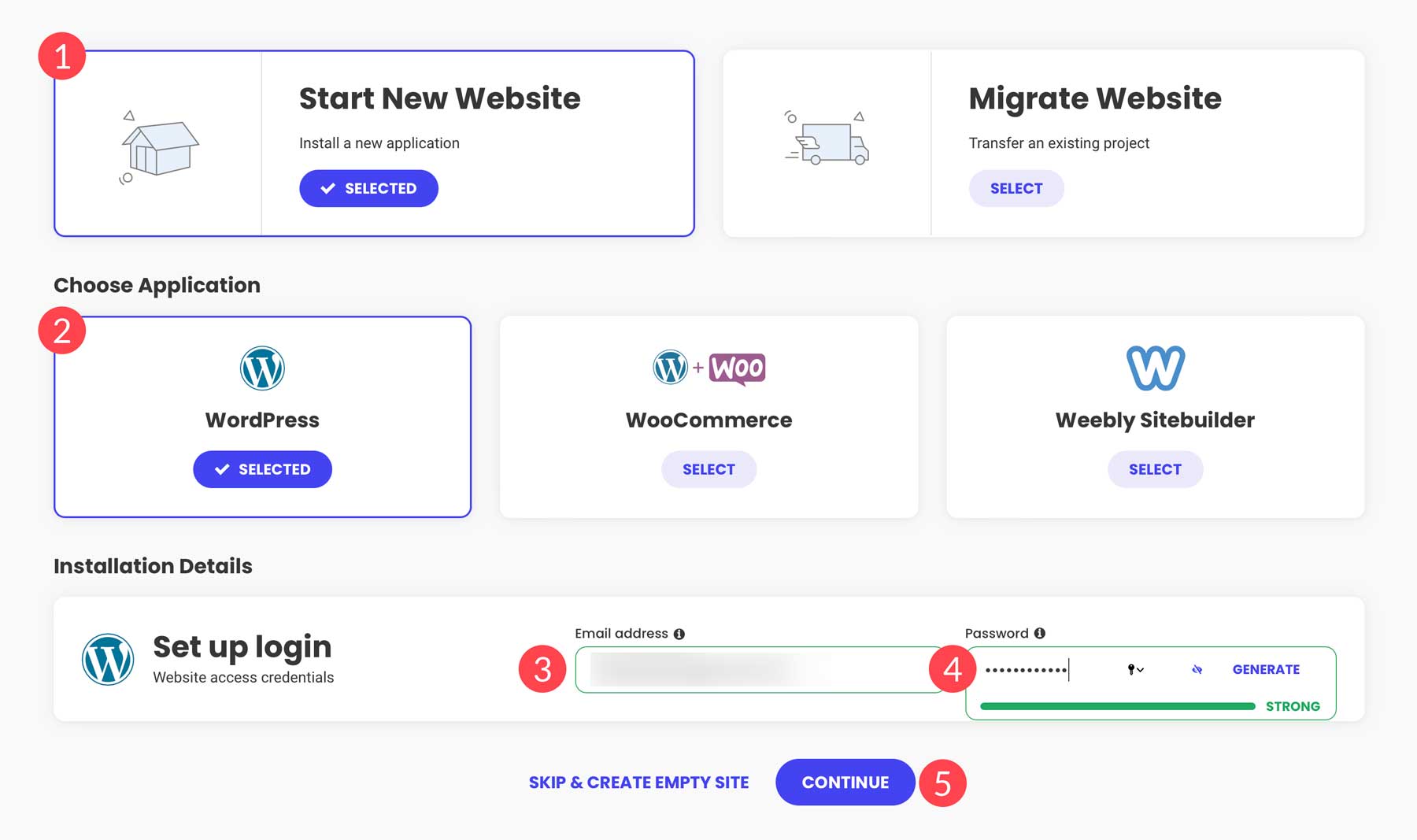
Next, choose WordPress, enter an email address, and create a password. These will be your login credentials for WordPress. Once complete, click continue.

SiteGround will start setting up your WordPress website, installing its suite of plugins, and optimizing your installation for performance. The process usually takes a few minutes, so you can start configuring WordPress settings.
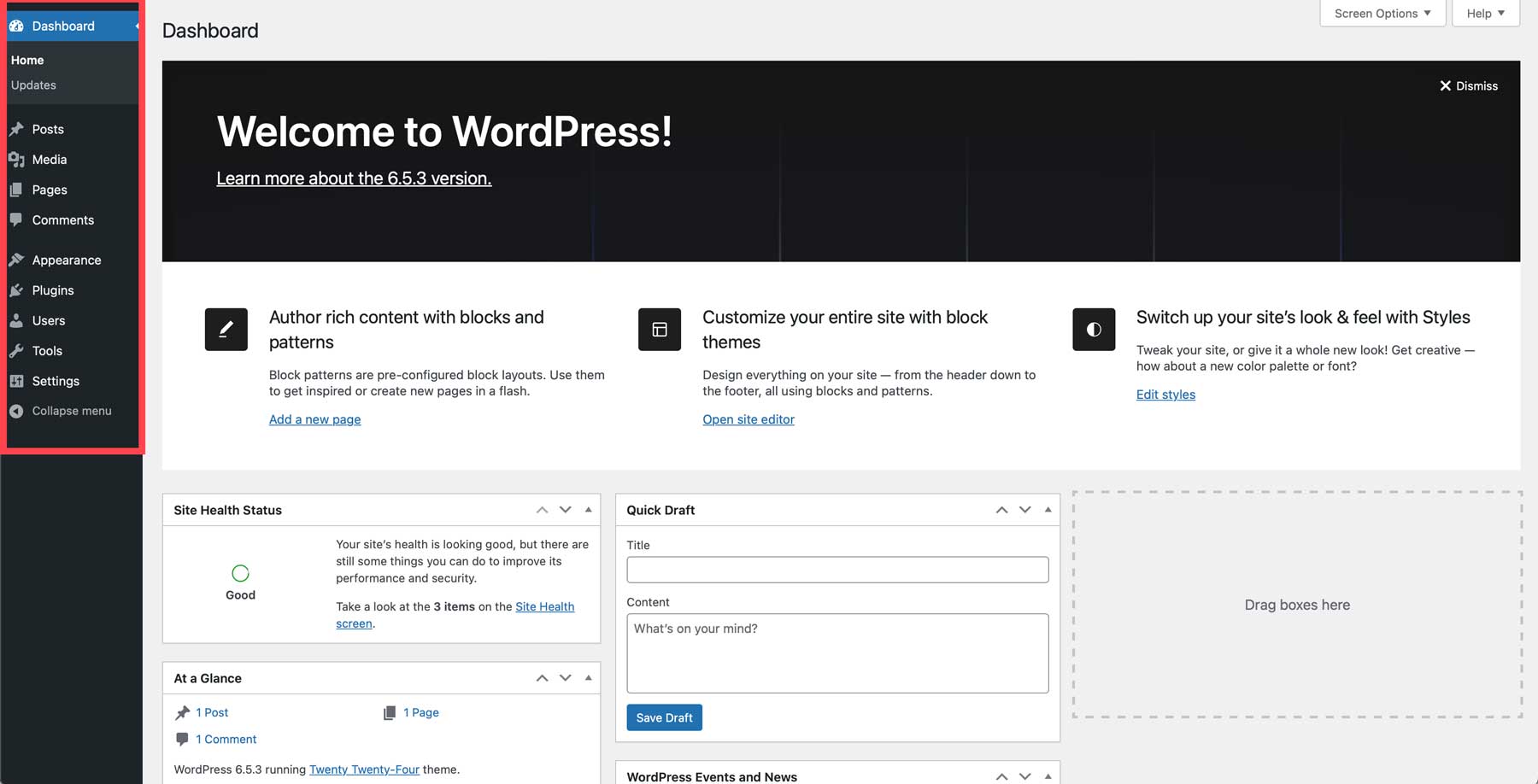
The WordPress Dashboard: A Brief Overview
When you first log into WordPress, you’ll have a little learning to do. All of WordPress’ tools are located on the left-hand side of the screen on the toolbar.

We won’t go through all of the settings here; rather, we’ll provide some helpful articles to help you understand how to navigate the dashboard:
- Posts: Similar to pages, posts are how you populate your blog with content. Whether you want to write an article about raising kittens or cook a new recipe, posts are the building blocks of WordPress content
- Media: This is where all of your documents, images, and videos are stored. You can upload, edit, or delete files in the Media Library.
- Pages: These contain all of your blog’s static content. Think of a home, about, or blog page. Pages can be used to create landing pages to run Google ads, new projects, and more.
- Comments: Interact with your site’s visitors through WordPress’s built-in comment system.
- Appearance: Install new themes, edit templates (full-site editing), and more
- Plugins: Install, deactivate, or delete plugins, which are WordPress extensions that add extra functionality to your website
- Users: Add new users, edit permissions, assign user roles, and edit their profiles
- Tools: Import or export XML files for moving content between WordPress sites, get a glimpse into your website’s health, and edit theme and plugin files
- Settings: Assign a home page, manage permalinks, manage comment and media settings, and configure privacy settings
Step 4: Install The Divi WordPress Theme
With a basic understanding of WordPress settings, you can advance to the next step, which is installing a WordPress theme. For this tutorial, we’ll use Divi by Elegant Themes. Divi is one of the most popular WordPress themes in the world, and for good reason. Divi comes packed with features, such as a drag-and-drop Visual Builder that allows you to create beautiful websites on the front end without coding. It also provides over 200 design modules to build your blog, including a blog module, image gallery, accordion, email opt-in form, and more.
There’s also the Theme Builder, which lets you create custom templates for different parts of your website. This includes page templates (like blog posts or product pages), header and footer templates, and archive page layouts. You can even create global color palettes, styles, and elements that apply across your entire site. That way, you won’t have to change a design element on every single page of your website.
Divi also offers plenty of ways to streamline your workflow. You can select and edit multiple design elements simultaneously, utilize keyboard shortcuts, copy and paste styles between different elements, or easily find and replace colors, fonts, and other settings.
But perhaps Divi’s best feature is Divi AI, an onboard design assistant that can create engaging on-brand copy, generate lifelike images, write code, and create full web pages, all thanks to artificial intelligence (AI). We’ll walk you through the steps to use Divi AI to write your first blog post and design your blog in the next steps, but if you’d like to learn about all that Divi AI can do, check out our in-depth how-to: How to Use Divi AI: Everything You Need to Know.
Purchase A Divi Subscription
If you haven’t already, you’ll need to sign up for an Elegant Themes subscription to use Divi. The cost is much more affordable than its competitors, thanks to its ability to create unlimited WordPress sites, either by scratch, through a premade layout, or by generating web pages with Divi AI. Those already an Elegant Themes member will only need to sign up for Divi AI, at just over $16 per month, if paying annually. For this tutorial, we’ll assume you want to join the Divi Community and must sign up for a plan.
Start by navigating the Elegant Themes website and clicking the pricing button.
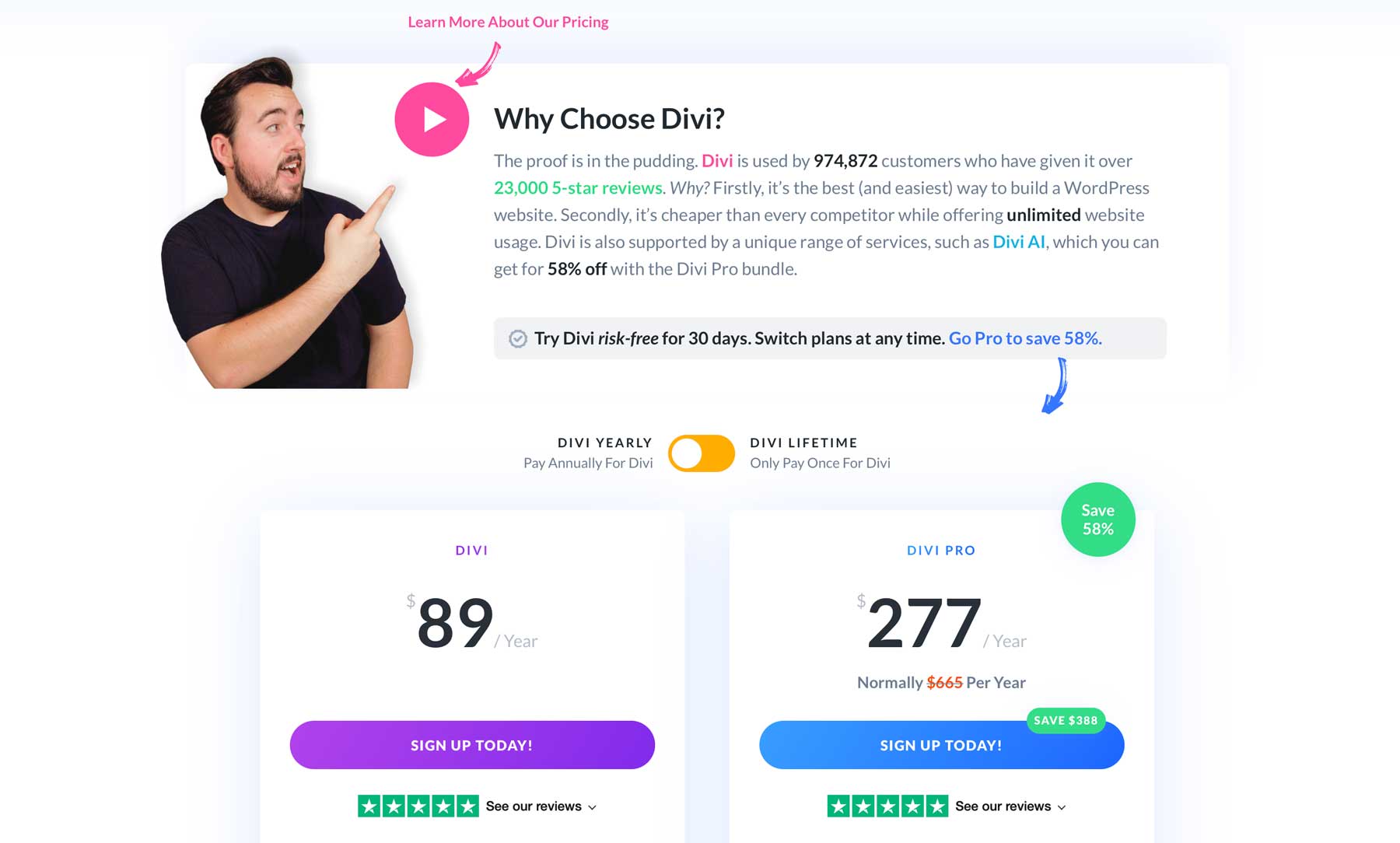
Next, choose your plan. You can purchase the standalone theme for $89 (yearly) or opt for the Divi Pro plan, which includes everything Divi has to offer for $277 per year. Divi Pro includes Divi Cloud, which functions like Dropbox. You can save modules, sections, or full layouts to the cloud and use them on any Divi website you own. It also includes Divi AI and Divi Teams, which allows users to collaborate with co-workers or clients. You can set up permissions for each user, only granting them access to the products they’ll use. Divi Teams gives each user their own account where they can generate API keys, download Divi, contact support, and manage their own Divi Cloud libraries. Lastly, Divi Pro gives you access to Divi VIP, which guarantees support 24/7 within 30 minutes of opening up a ticket.
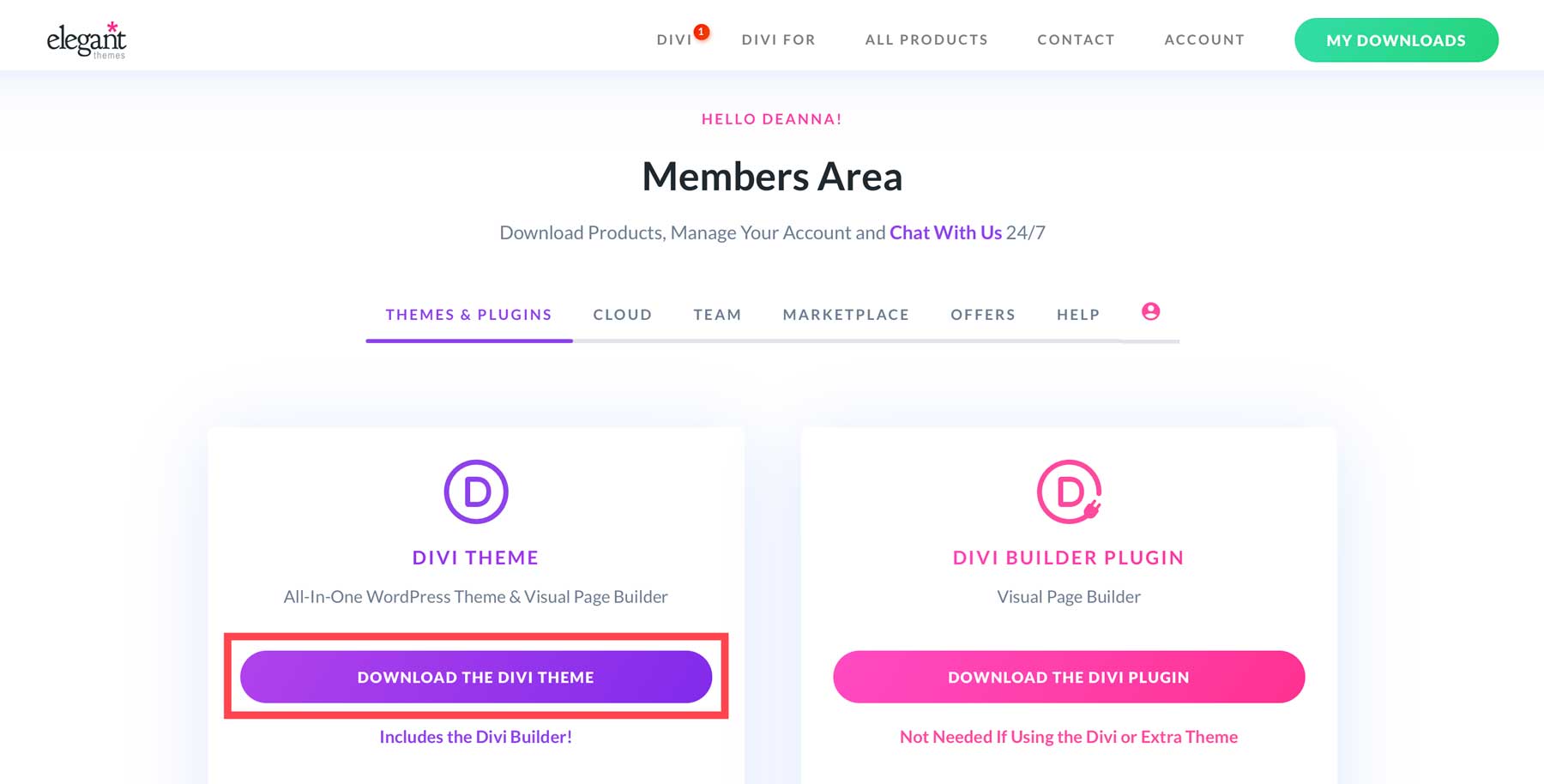
After purchasing a plan, you’ll be redirected to the Elegant Themes Member Area, where you can download the Divi theme.

Generate An API Key
Before writing our first post, we need to create a unique API key for our WordPress website. An API Key ensures that Divi’s core framework is updated regularly and grants access to new features as they become available, as well as any additional Elegant Themes product you purchase.
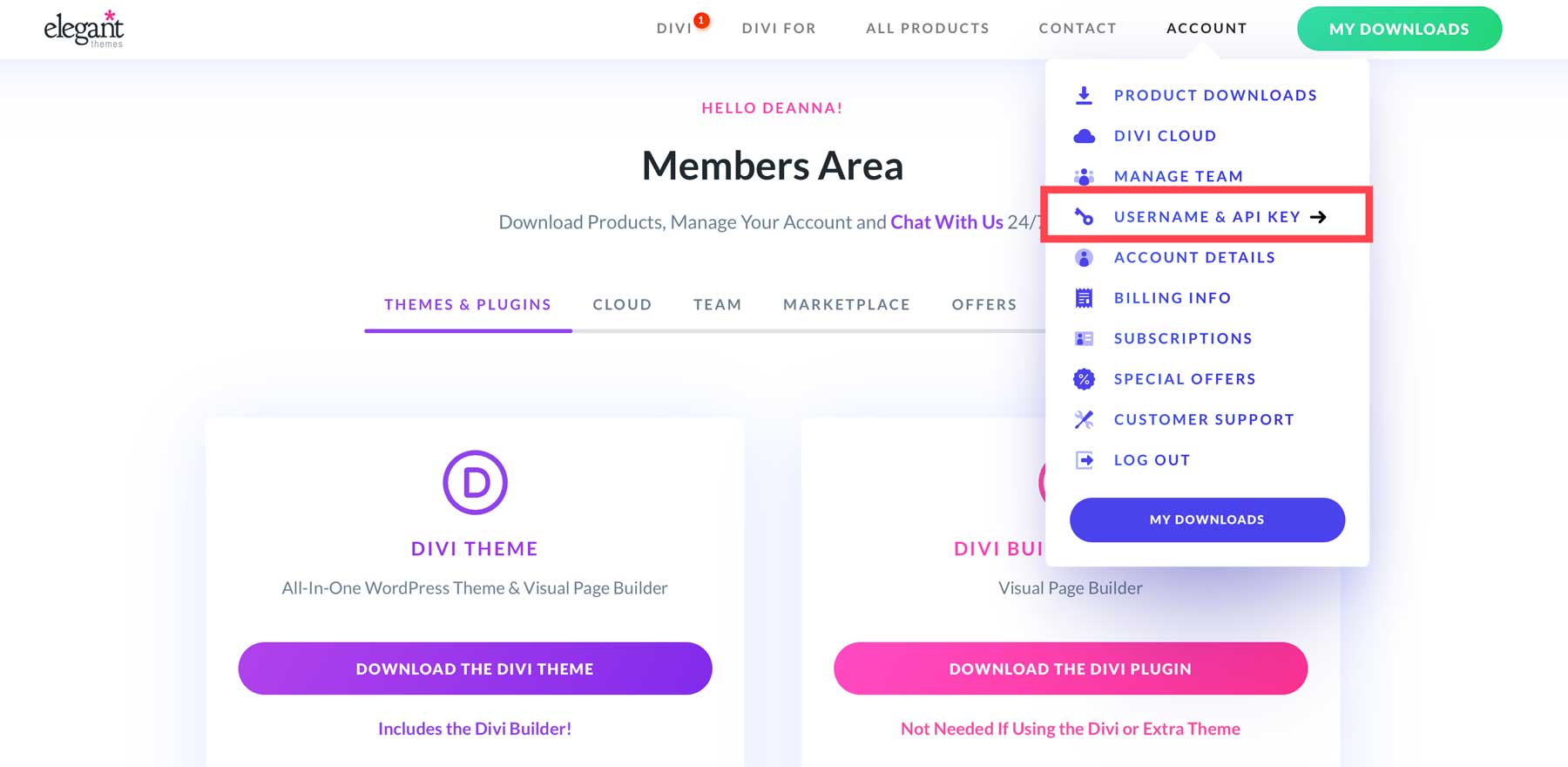
To generate a new API, head over to the account tab and click Username & API Key.

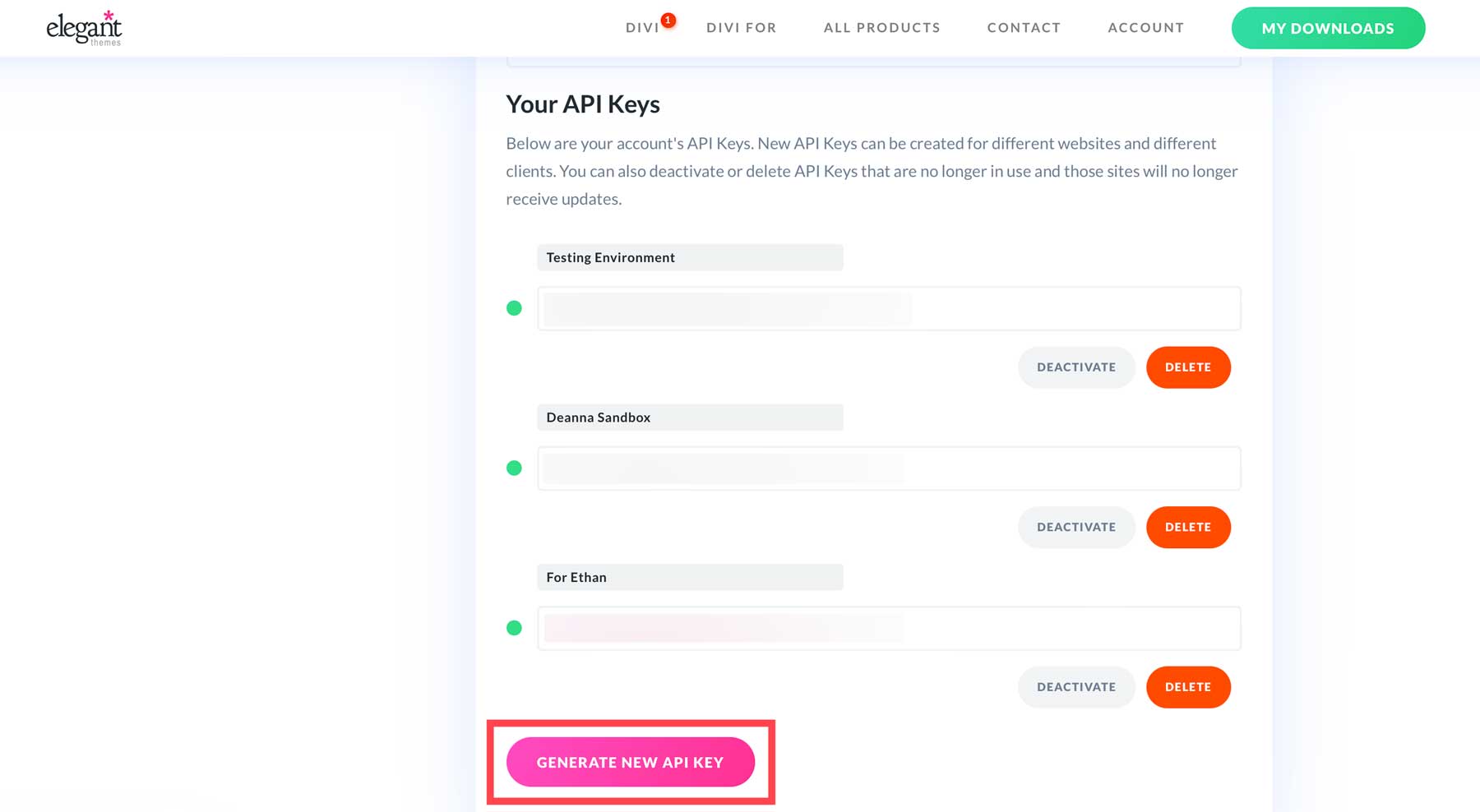
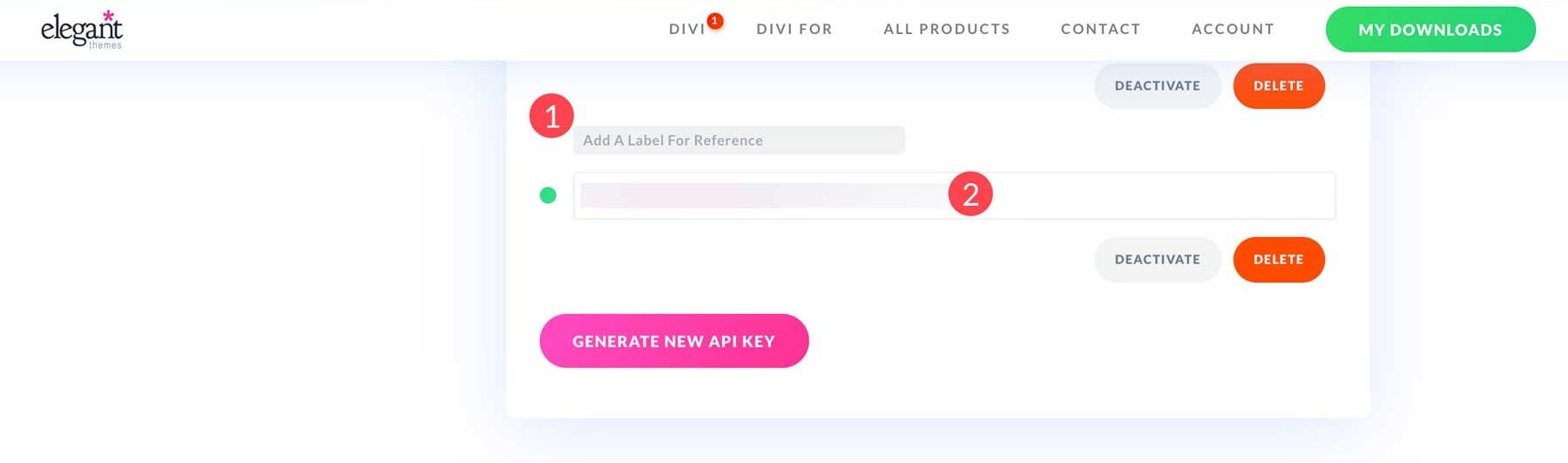
Scroll down the page until you see the Generate New API Key button.

Give your new API a label, then hover over the field to copy the key. Be sure to also copy your username and store it in a safe place, as you’ll need it in the next step.

Install The Divi Theme
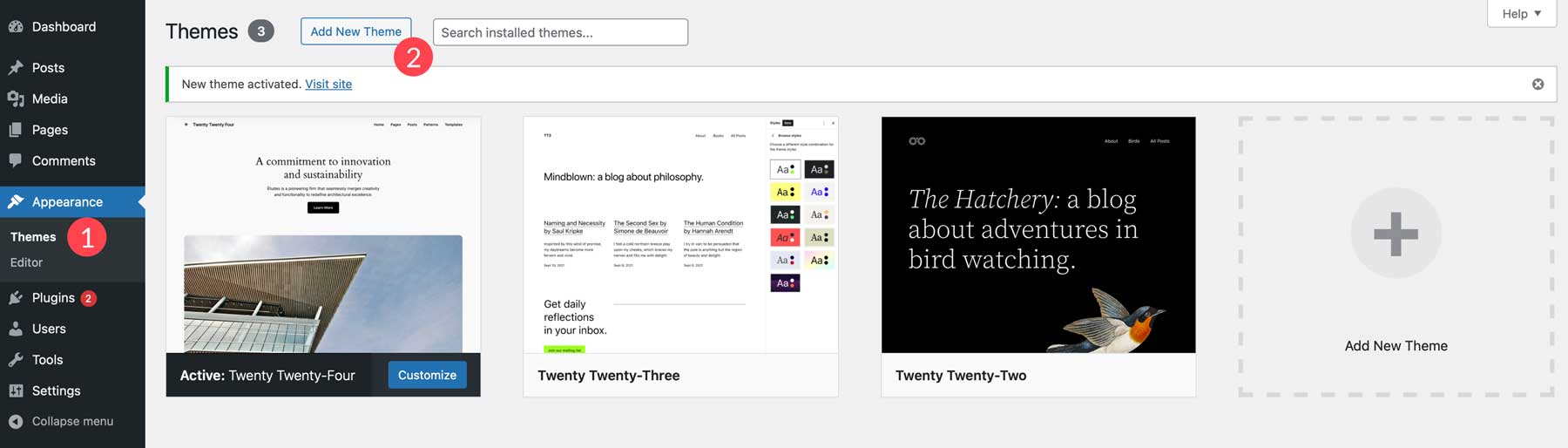
With Divi downloaded and your API key created, we can now install It on our WordPress blog. To do so, navigate to the admin dashboard in WordPress and click Appearance > Themes > Add New Theme.

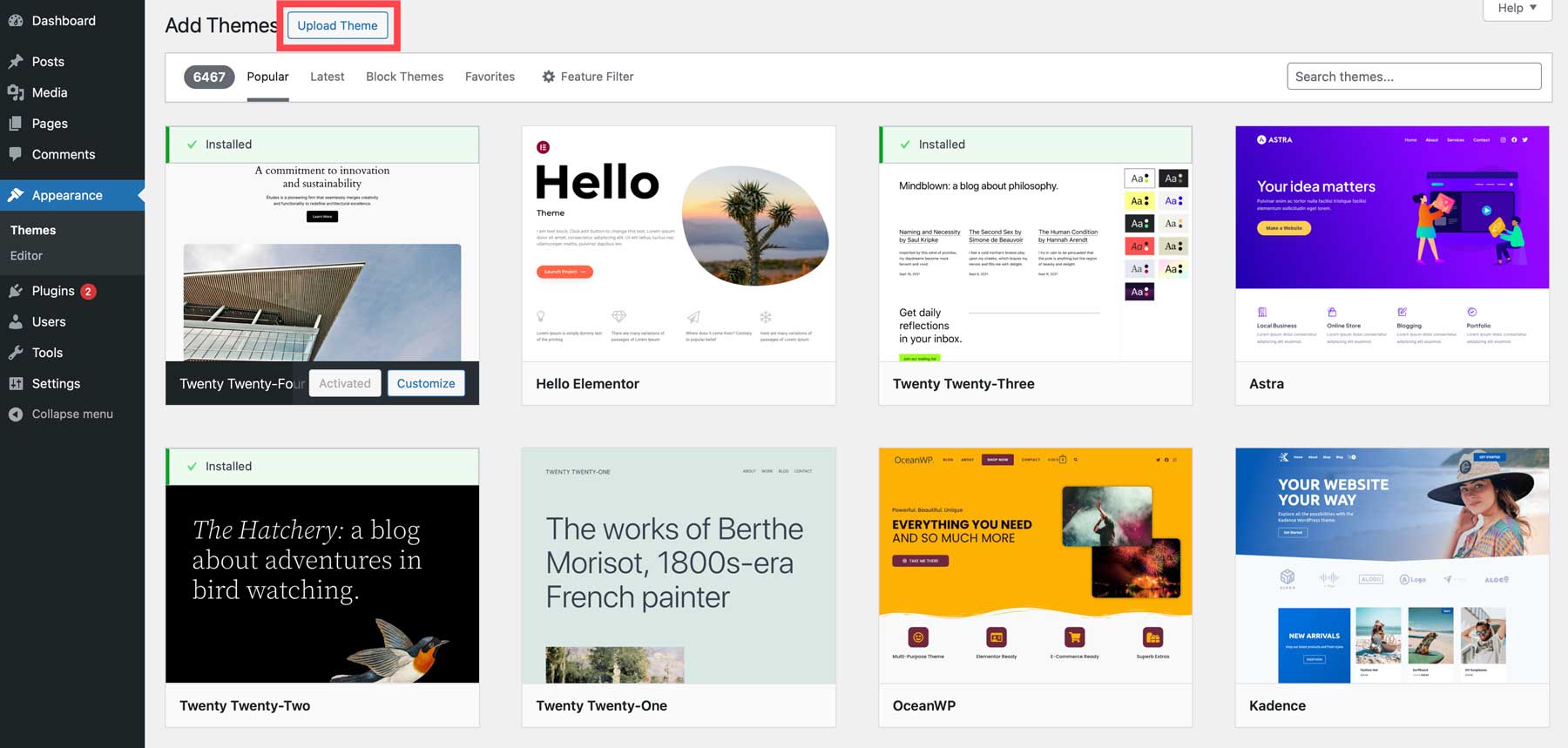
Click the Upload Theme button to add Divi.

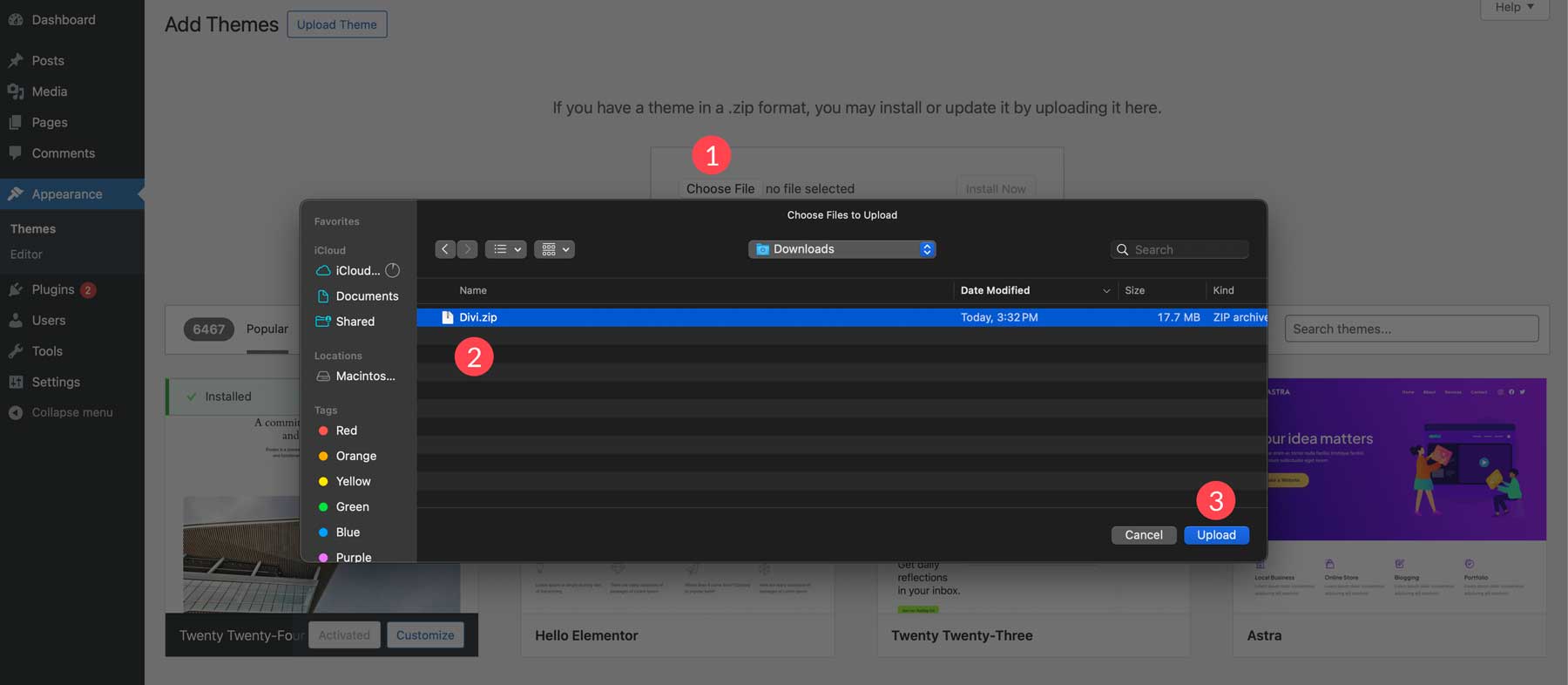
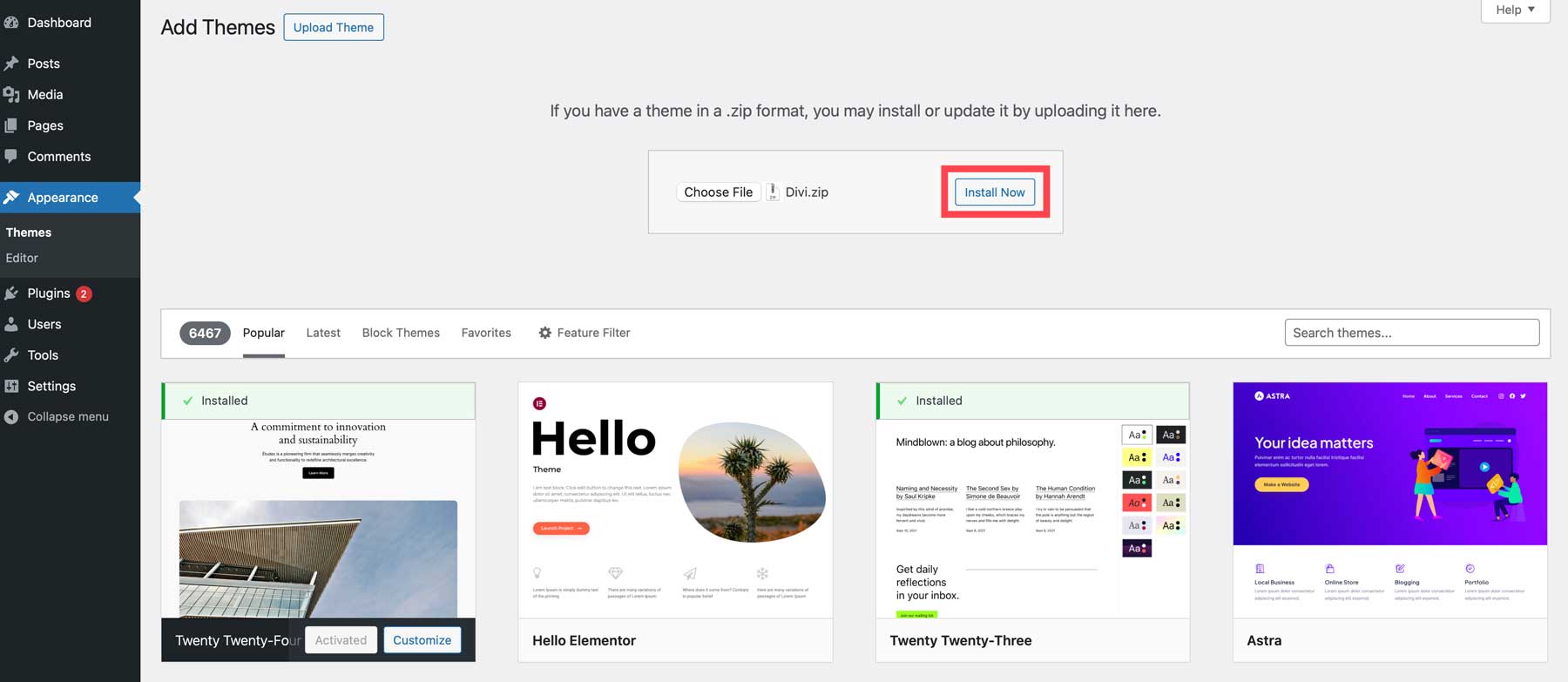
Click Choose File, locate the Divi theme on your computer, select it, and click the Upload button to add Divi to WordPress.

Once the File is loaded into WordPress, click Install Now.

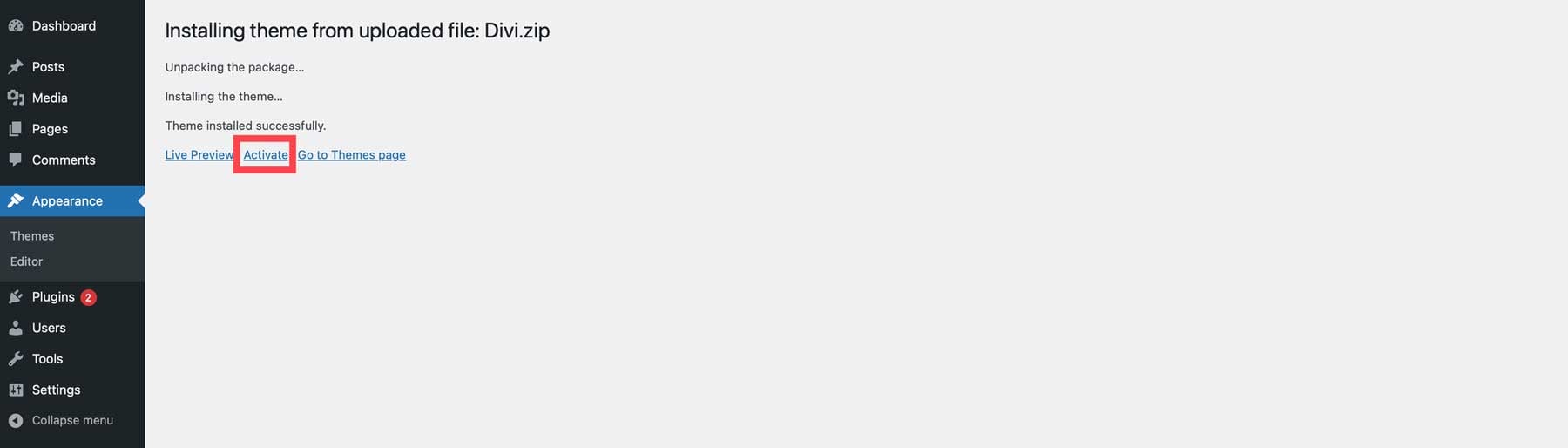
Finally, click the Activate link to make the theme live on your website.

Activate The Divi API Key
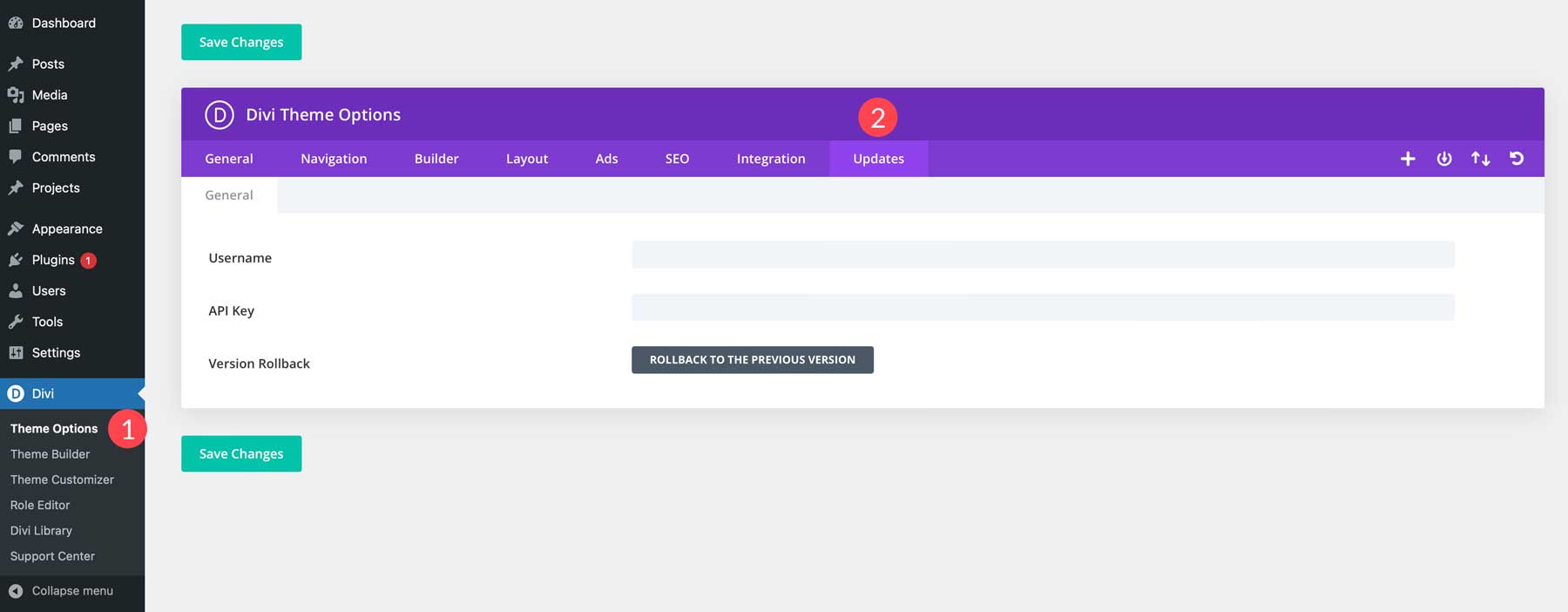
The last step is to paste the username and API key we copied in the previous step. Navigate to Divi > Theme Options > Updates.

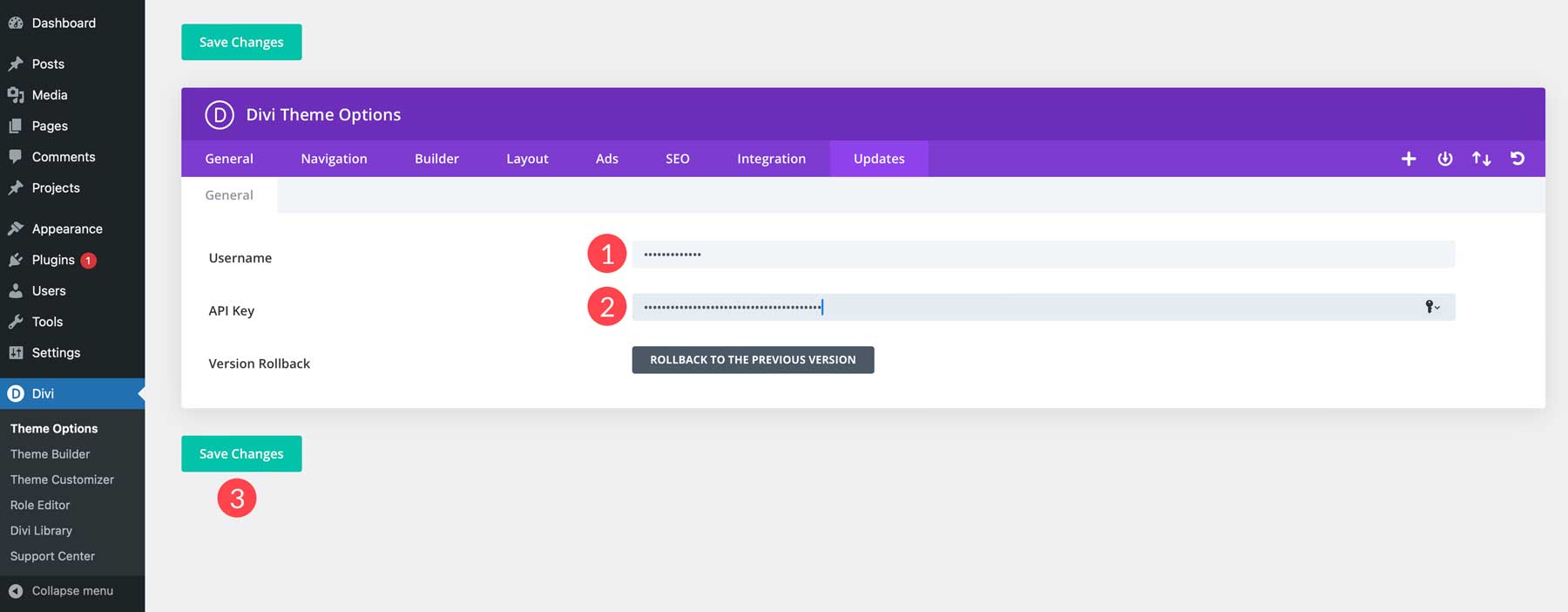
Paste your username and API key into the fields and click Save Changes.

Step 5: Write Your First Blog Post
Congrats! You’ve built the foundation for your WordPress blog. Now, it’s time to create a blog post. High-quality blog content is the lifeblood of any successful blog. It’s what establishes your expertise, engages your audience, and ultimately drives traffic to your site. Here are a few tips to craft captivating blog posts that resonate with your readers:
- Know Your Audience: Before writing your first blog post, it’s important to understand your target audience‘s needs and interests. Be sure to tailor your content to address their questions and provide solutions that resonate with them.
- Choose Engaging Topics: Pick subjects relevant to your niche but also intriguing enough to capture attention. Brainstorm topics based on your own expertise, conduct keyword research, and read up on current trends. Use a keyword research tool, like Semrush, to help you find relevant keywords and identify your competitors.
- Focus on Value: Every blog post should offer value to the reader. Provide insightful information, offer practical advice, or entertain them with your unique perspective.
- Write with Clarity and Conciseness: Strive for clear, concise writing that’s easy to understand. Employ an AI writing software, such as Divi AI or Sudowrite, to help you streamline existing copy or create new content. Learn how to write using AI.
- Proofread and Edit: Typos and grammatical errors can detract from your professionalism. Consider using a tool, such as Grammarly, that can help you identify spelling errors and detect plagiarism.
Keep in mind that your first blog post can be challenging. The key is to start creating, get your voice out there, and learn from the process. Your content will naturally evolve and improve as you continue writing and engaging with your audience.
Create A Blog Post Template With Divi
Armed with knowledge, we can start creating our first blog post. One of the first things you want to do is create a new template for your posts using the Divi Theme Builder. This will serve as the look for each post and keep things consistent. Alternatively, you can download one of our theme builder packs, which includes everything you need to build your blog, including a header and footer, templates for posts, categories, archives, and an author page. Check out our Divi Resources category to browse our options. If you’d like to learn how to build a blog post with AI using methods other than Divi AI, check out this post.
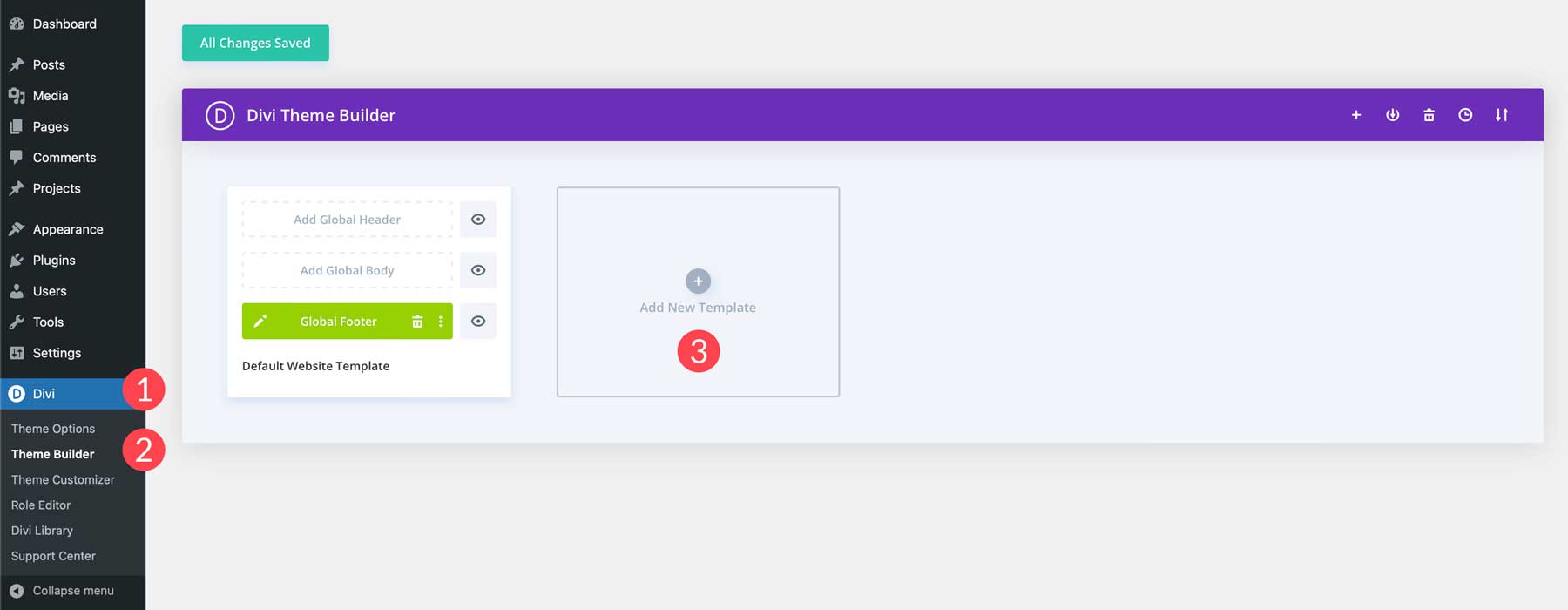
For this tutorial, we will concentrate more on creating the post template and using Divi to make it. To create a post template, navigate to Divi > Theme Builder. Then, click Add New Template.

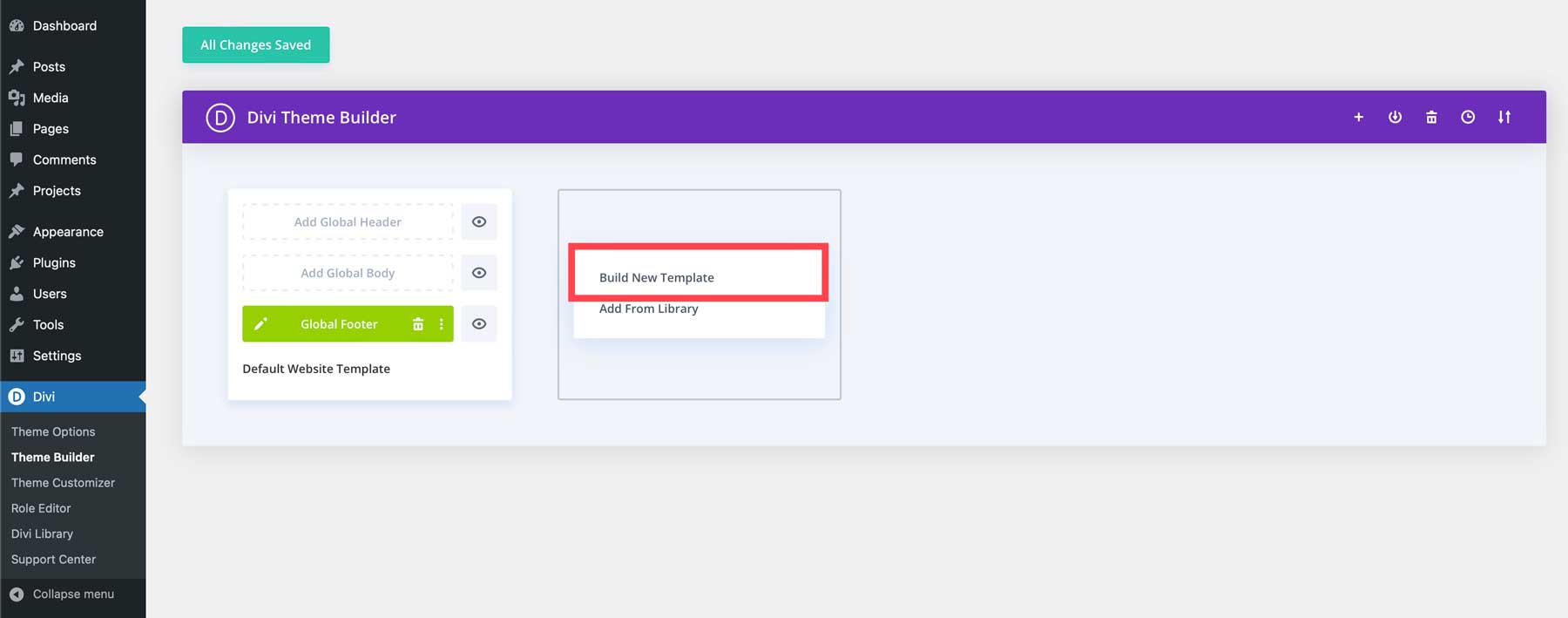
Next, click Build New Template.

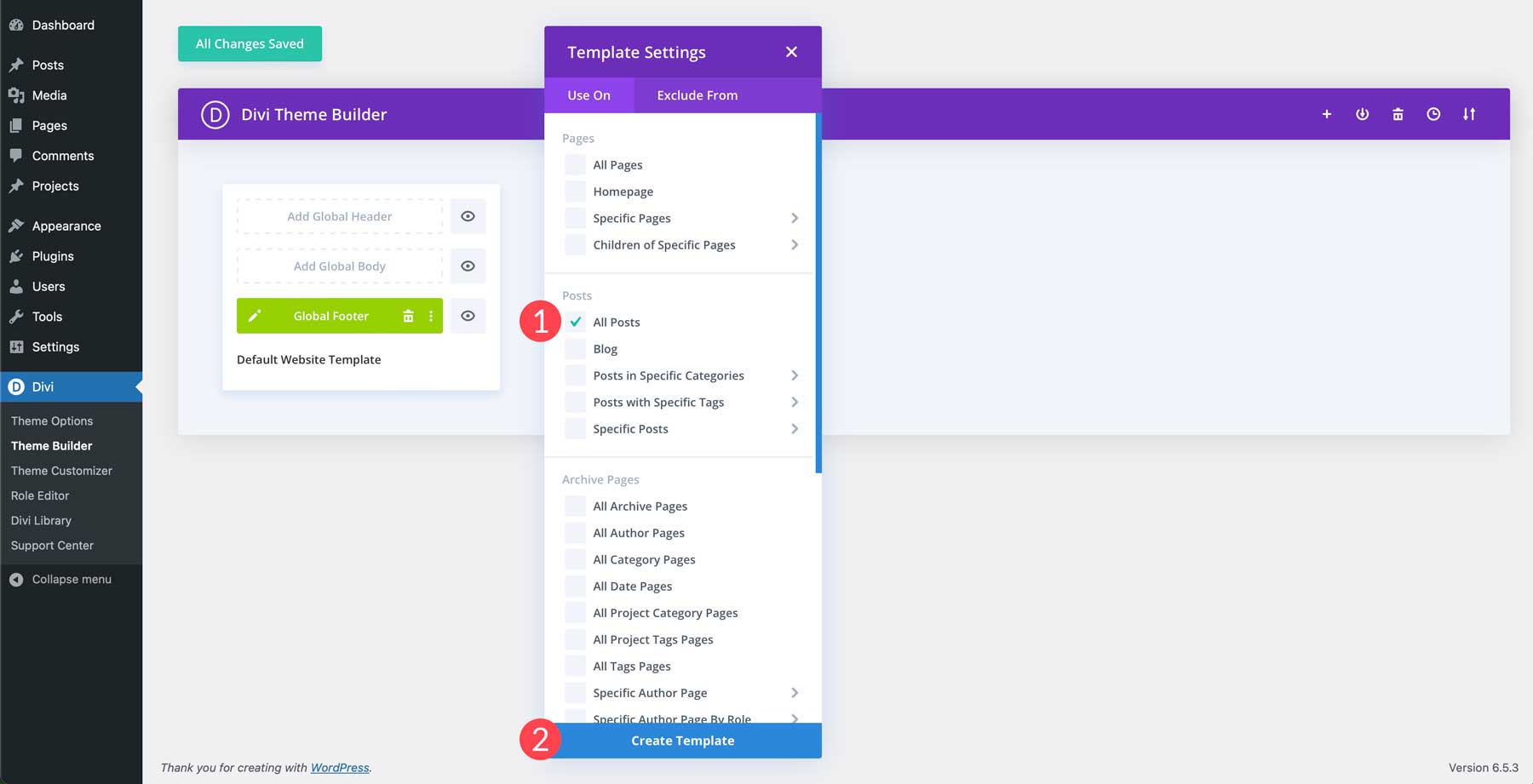
In the next step, you’ll choose what type of content you’d like your template to be applied to. Select All Posts and then click the Create Template button.

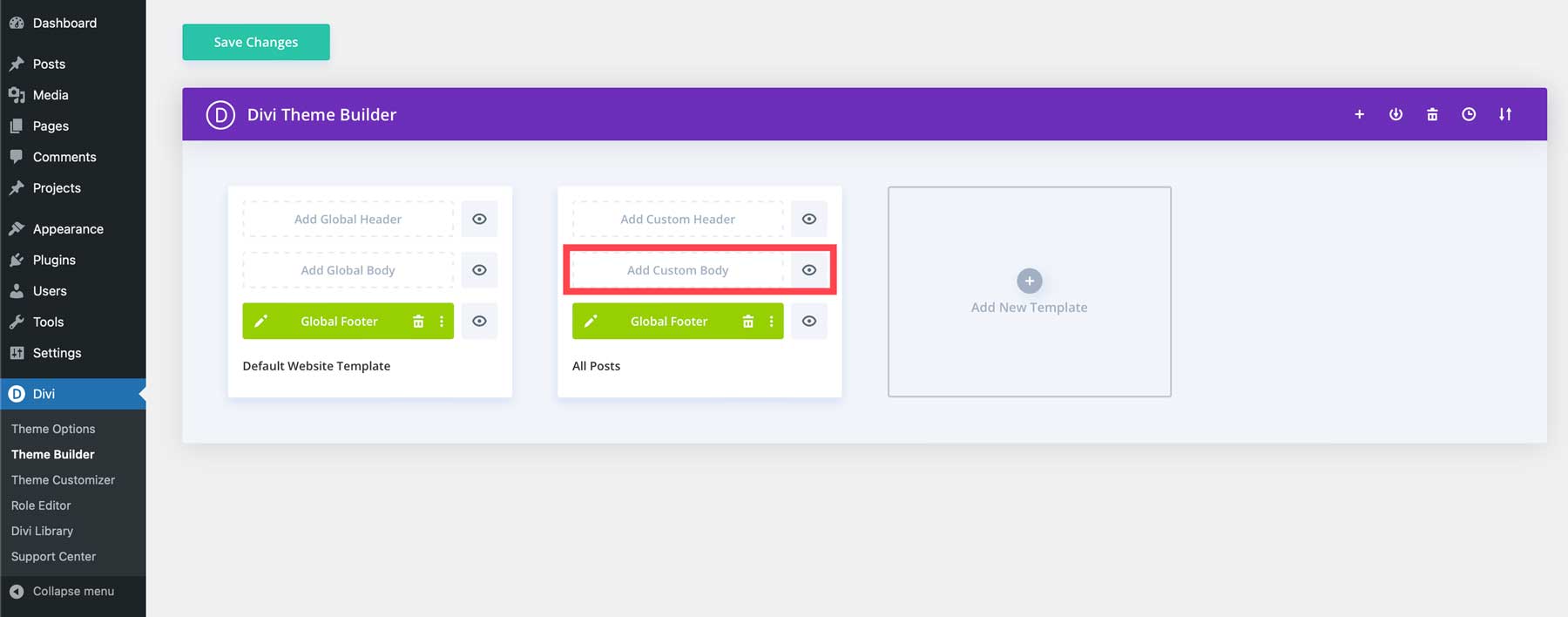
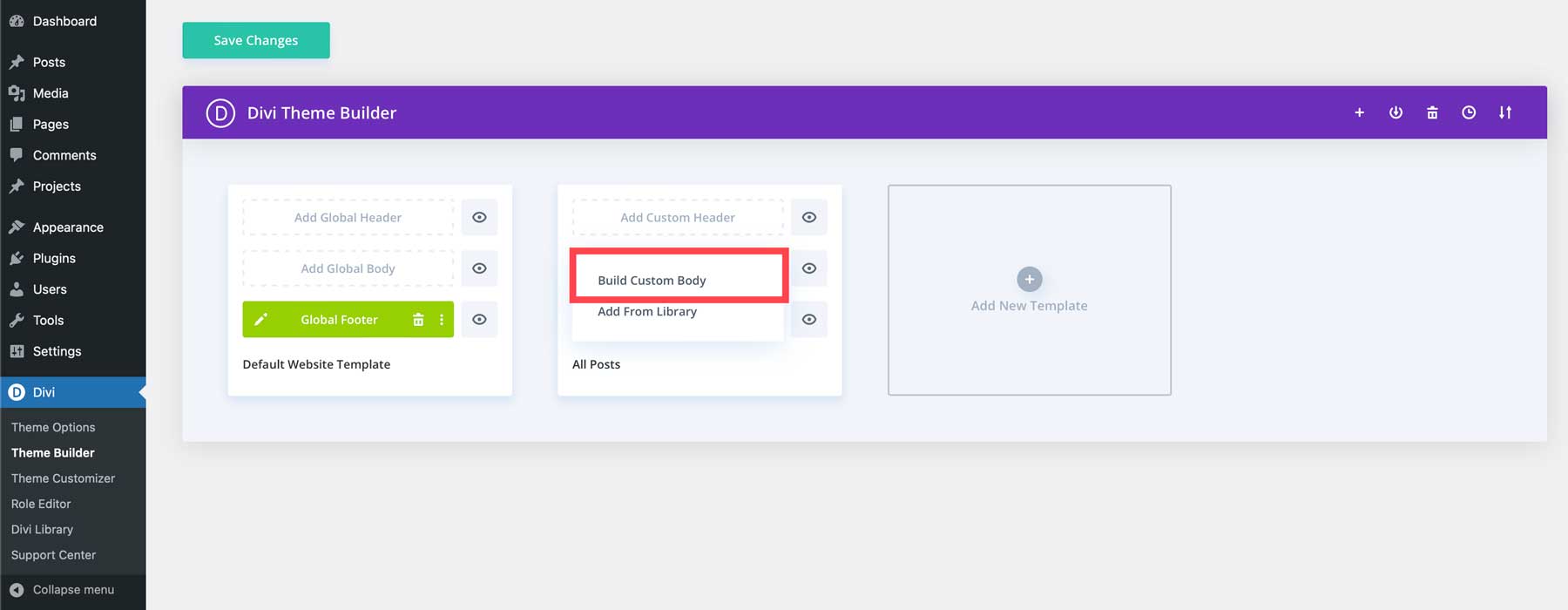
Next, click Add Custom Body to build your post template.

Finally, click Build Custom Body to launch the Divi Builder.

We won’t go through all of the steps to design a blog post template here, but we have several tutorials on our blog that will walk you through the process.
Create Your First Blog Post
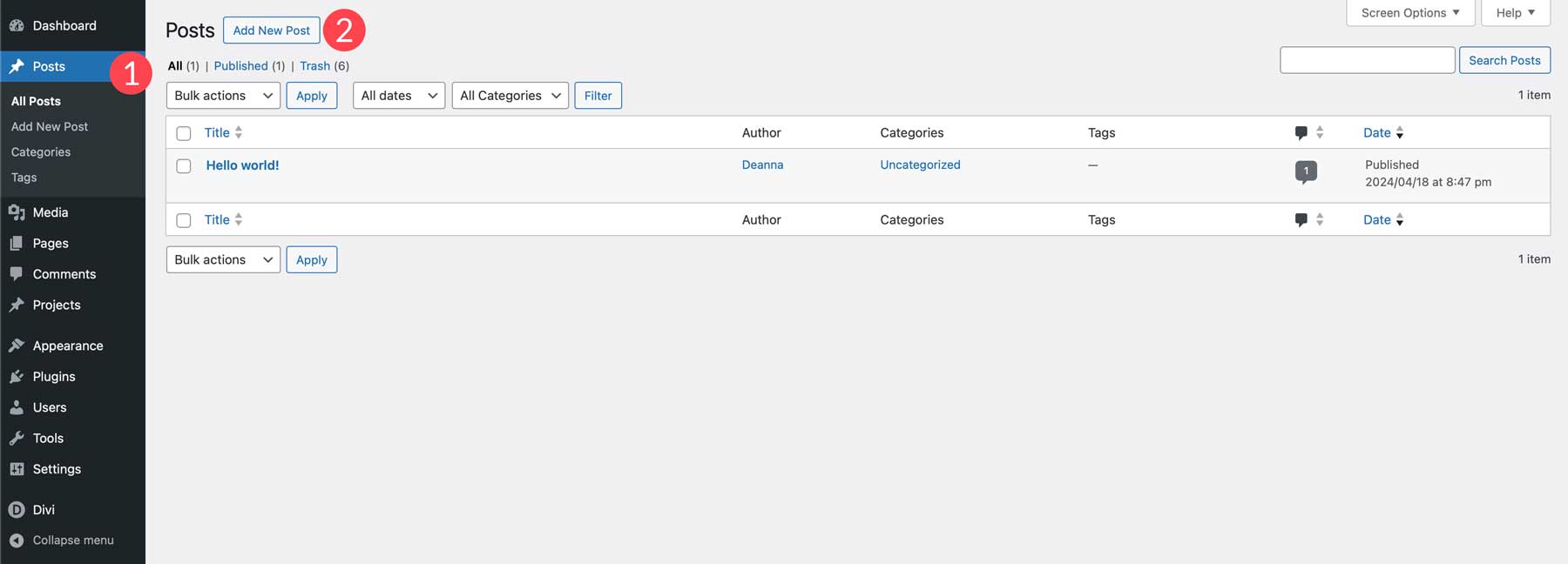
We can create our post now that we have a blog post template. Start by navigating to the WordPress admin dashboard. Navigate to Posts > Add New Post.

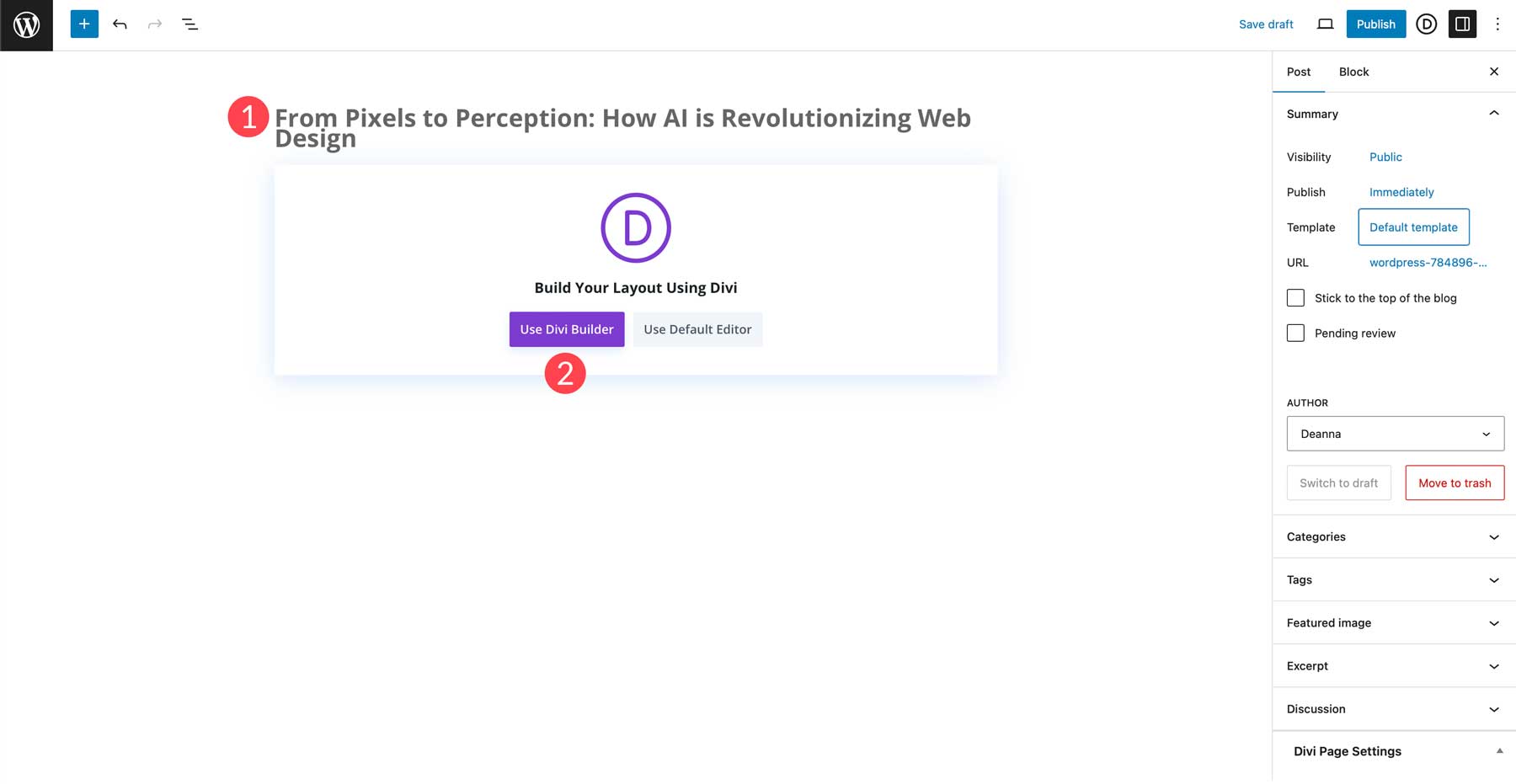
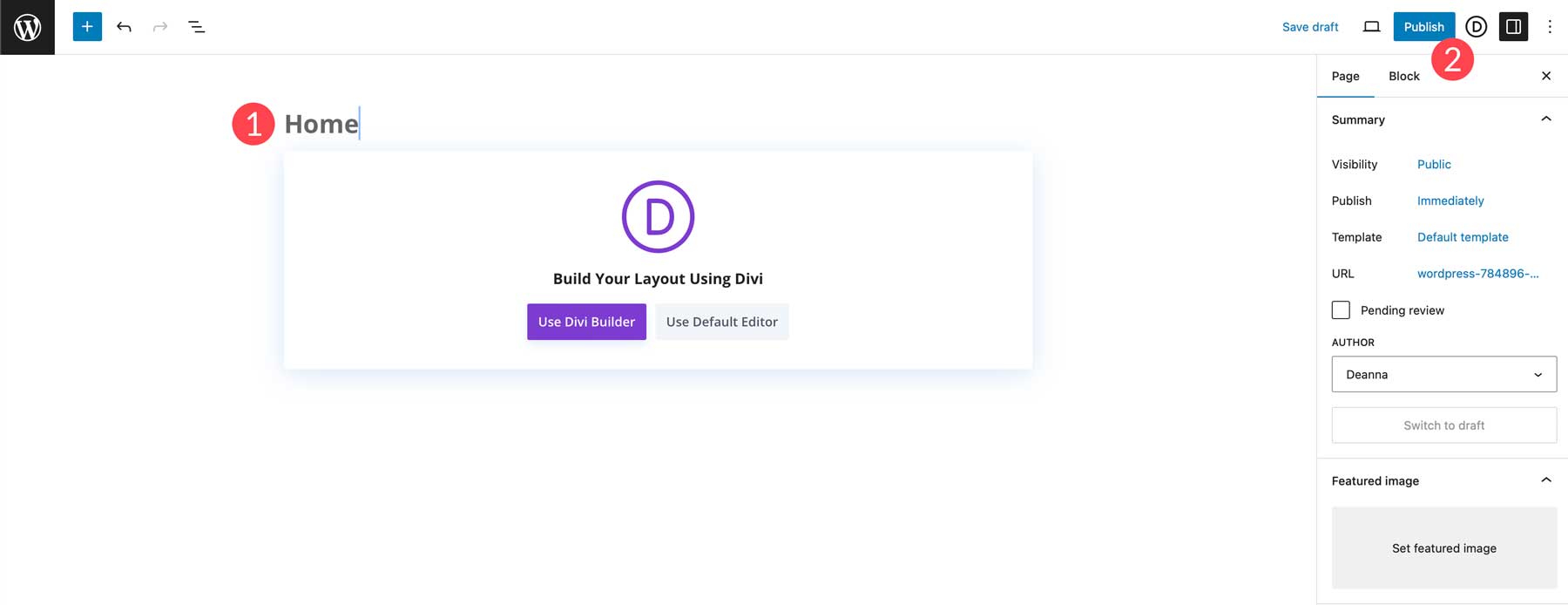
When the screen refreshes, you’ll see the default Gutenberg editor. Since we have a blog post template created, we can use blocks to write our post. However, we’ll use the Divi Builder and Divi AI to create a new blog post so that AI can generate the content for us. First, we’ll give our post a title. Next, click the Use Divi Builder button.

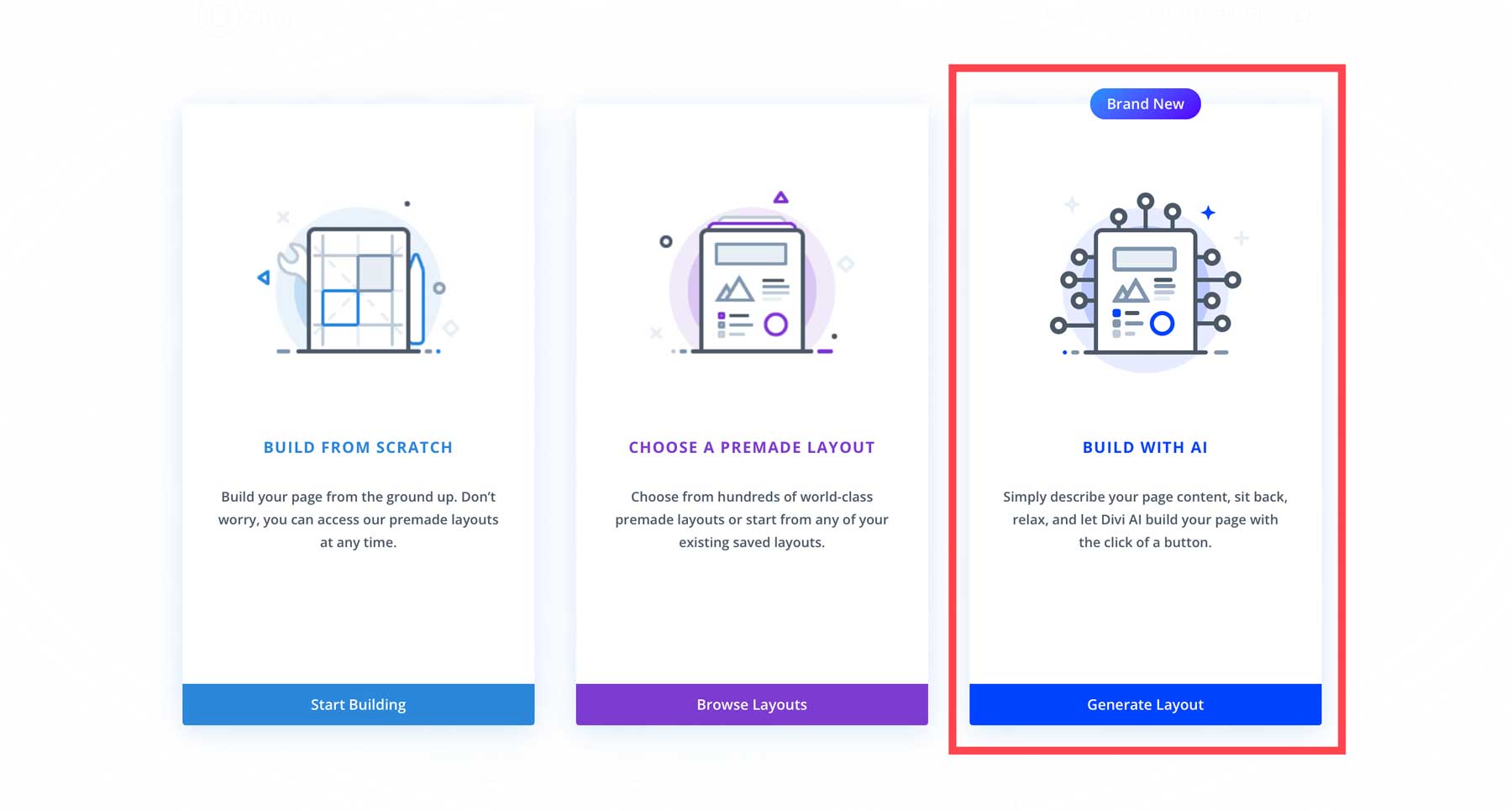
When the page refreshes, you’ll have three options: Build from scratch, choose a premade layout, or build with AI. We’ll opt for Build with AI.

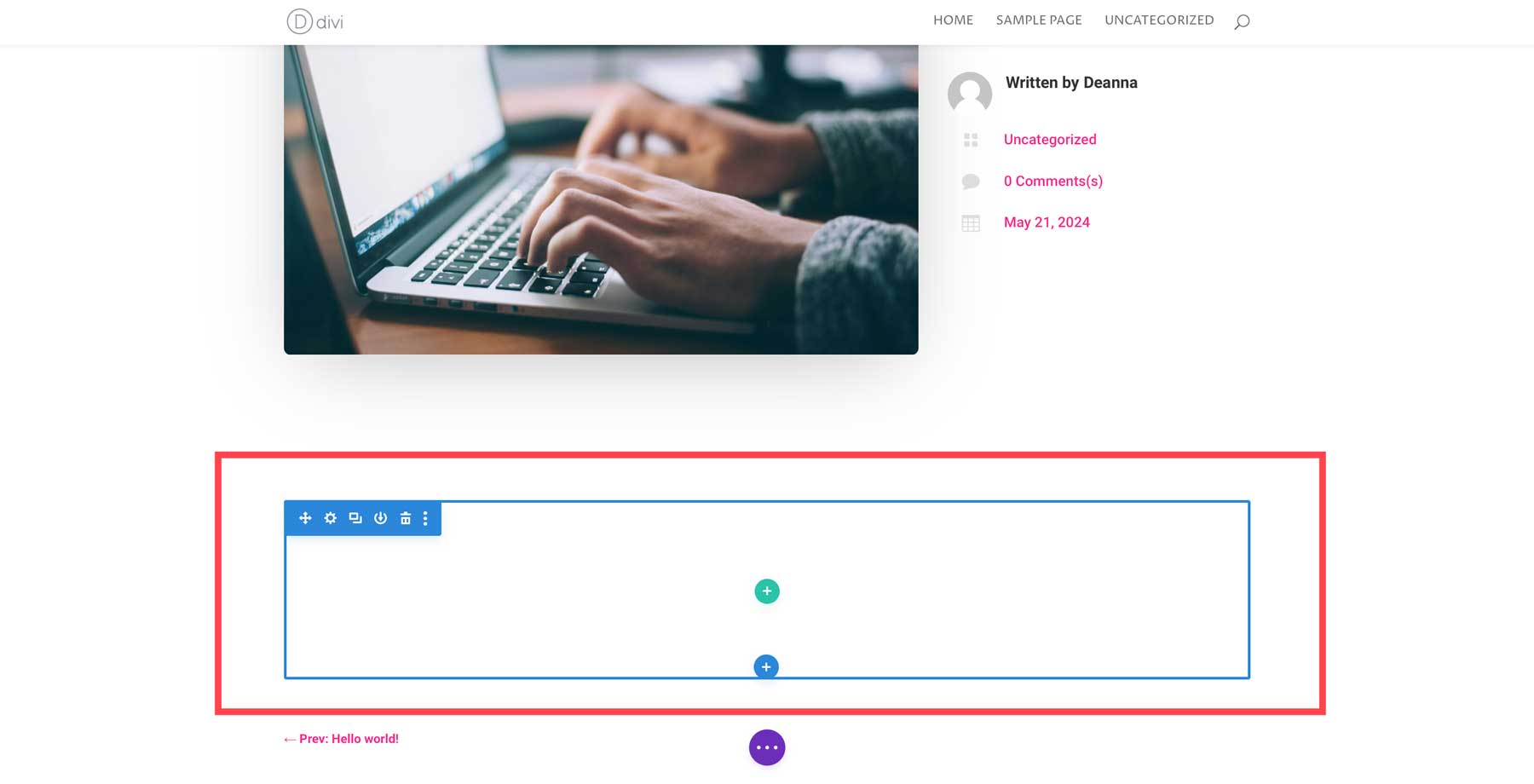
Our template takes care of the title, featured image, and post details but doesn’t include the post’s content. We’ll enlist the help of Divi AI for that. Scroll down to the post section where you see a blank section.

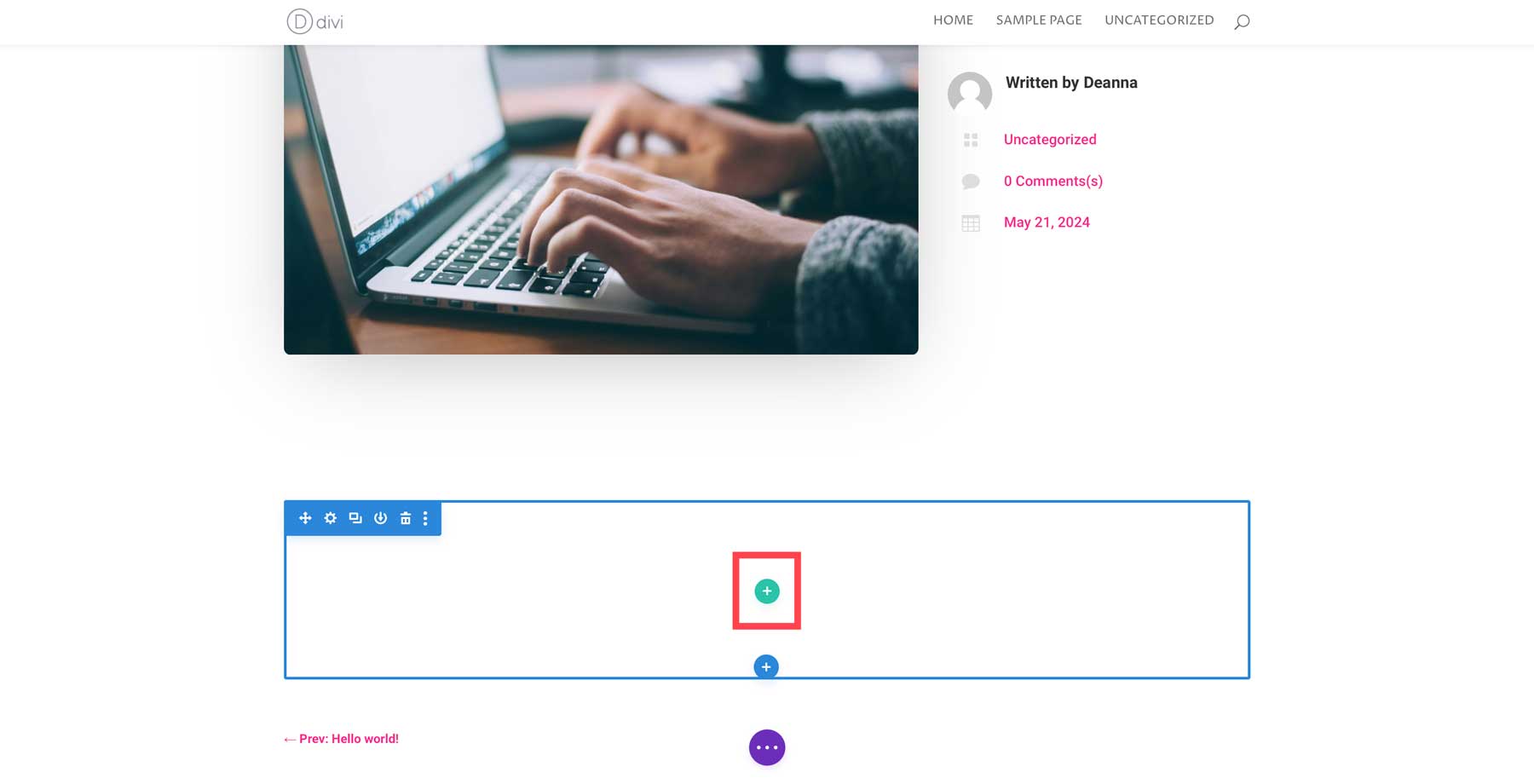
Click the green plus icon to add a row.

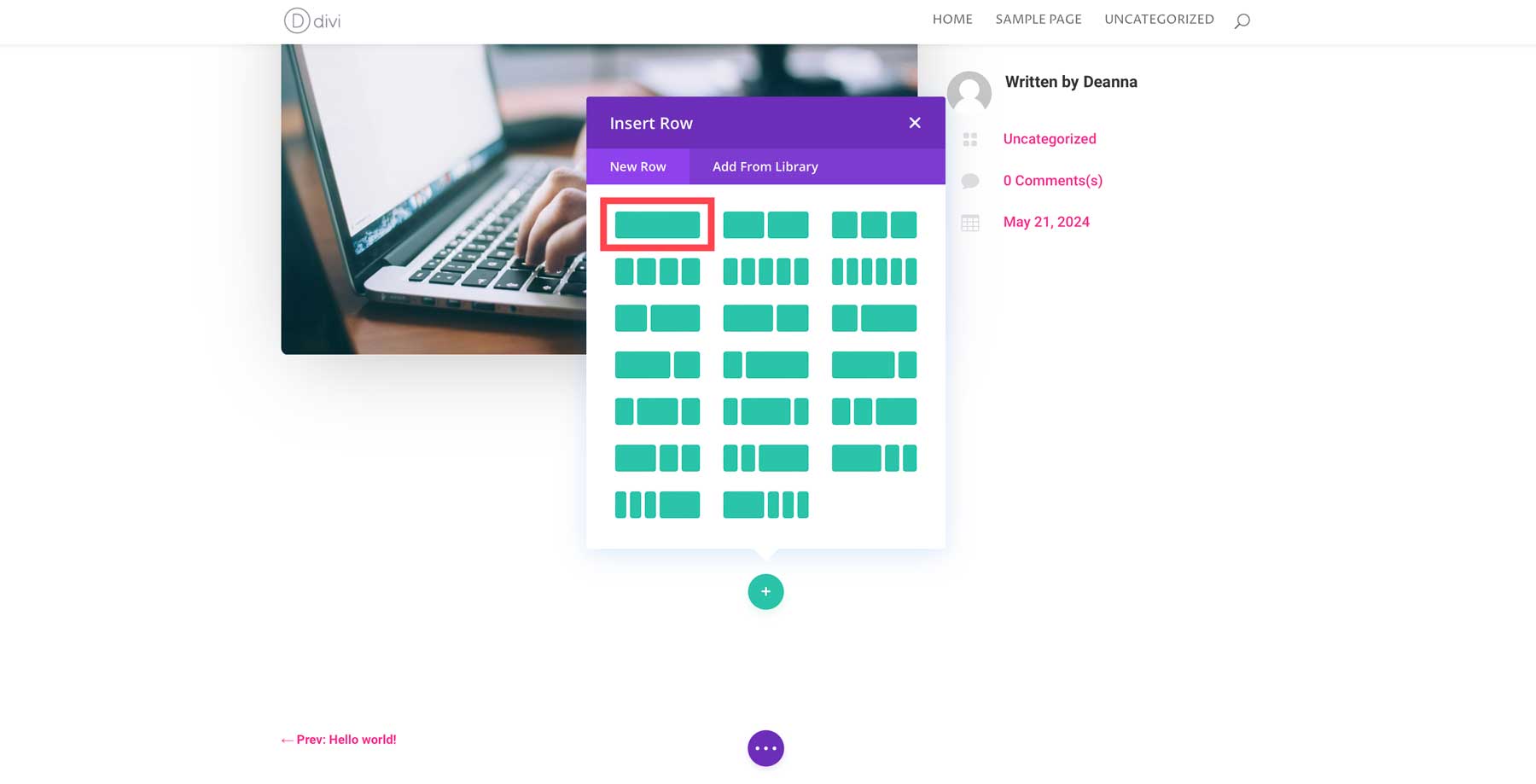
Select the single-column layout.

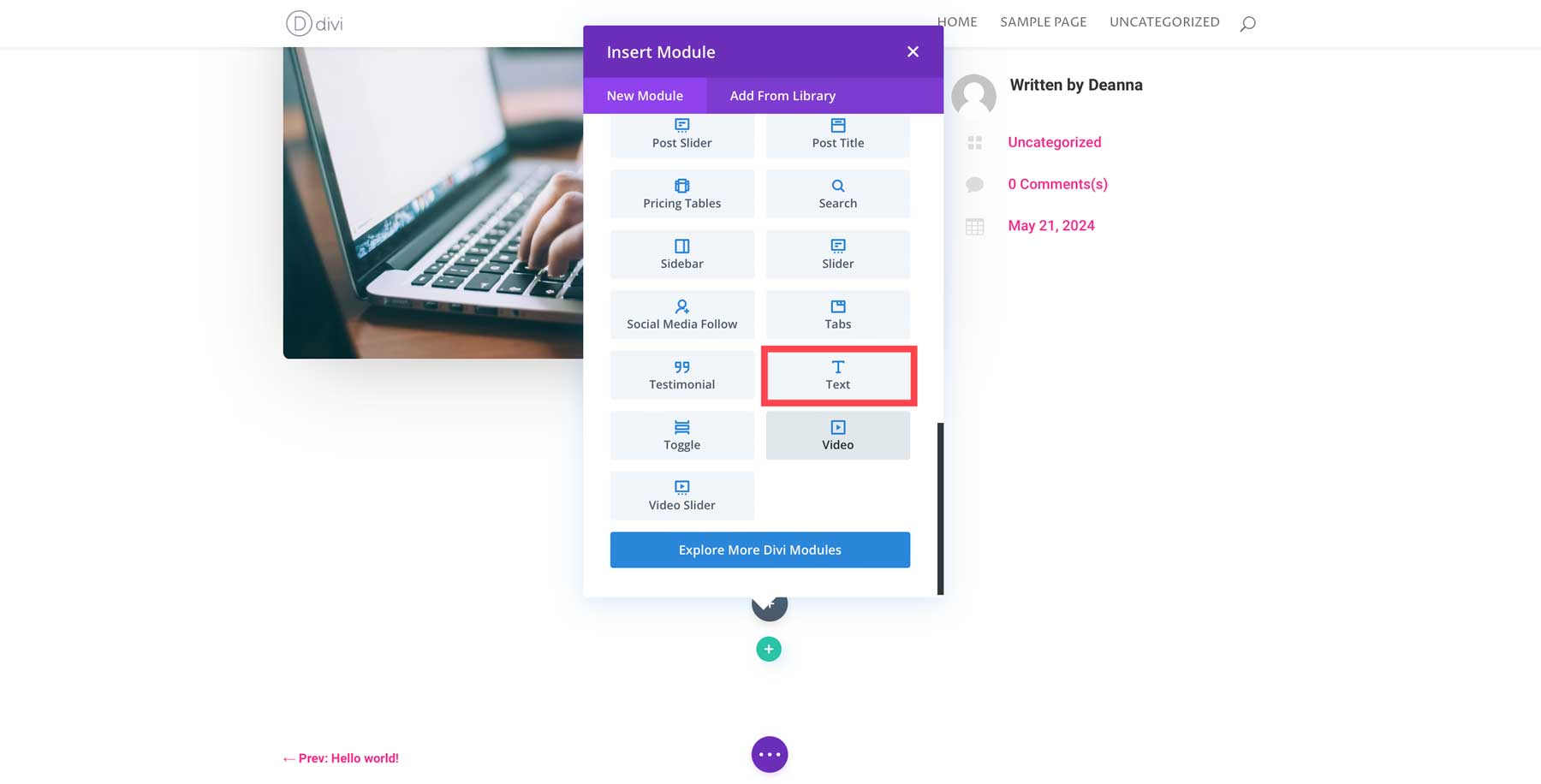
Next, add a text module.

Write Blog Post Content With Divi AI
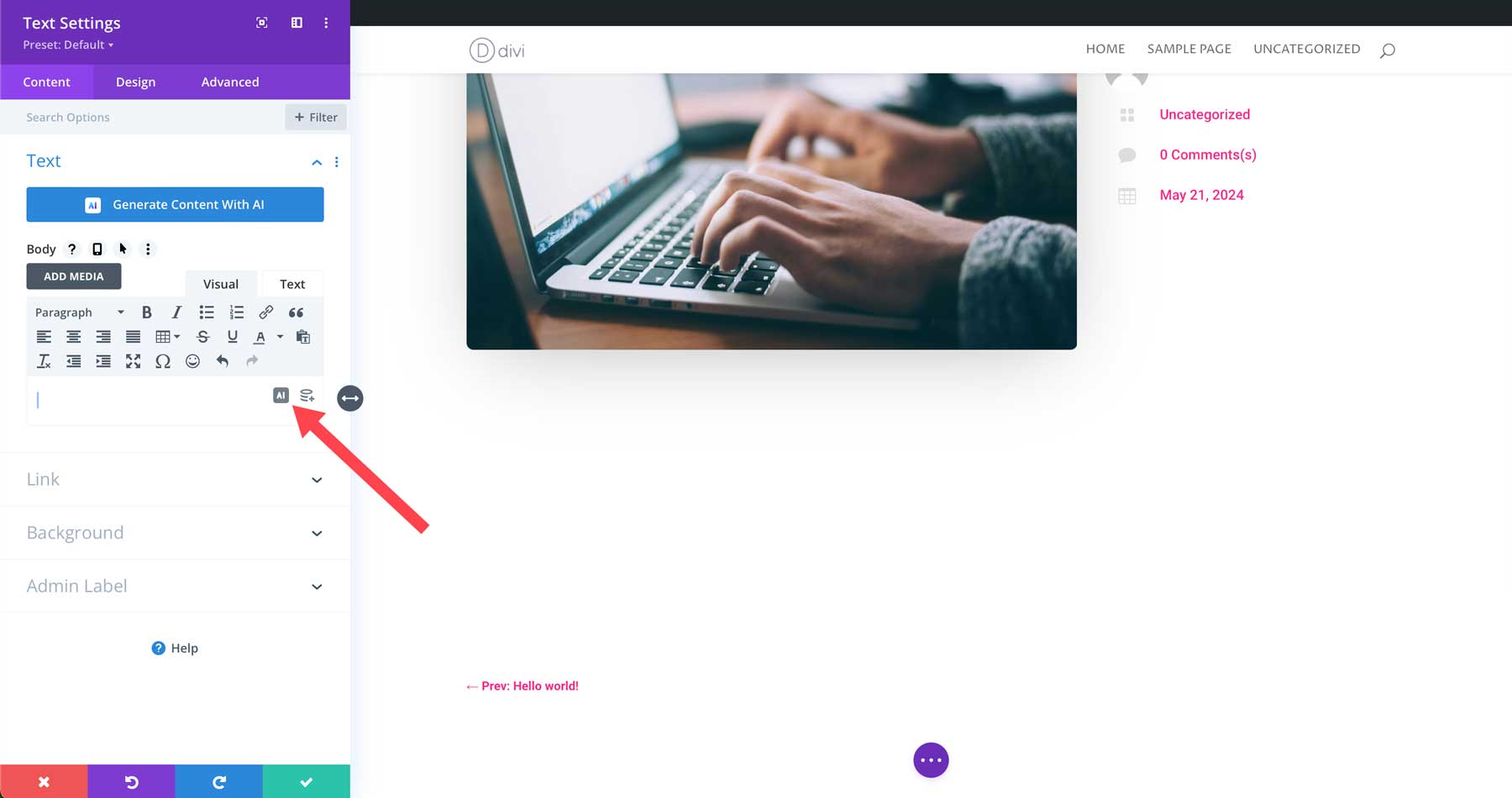
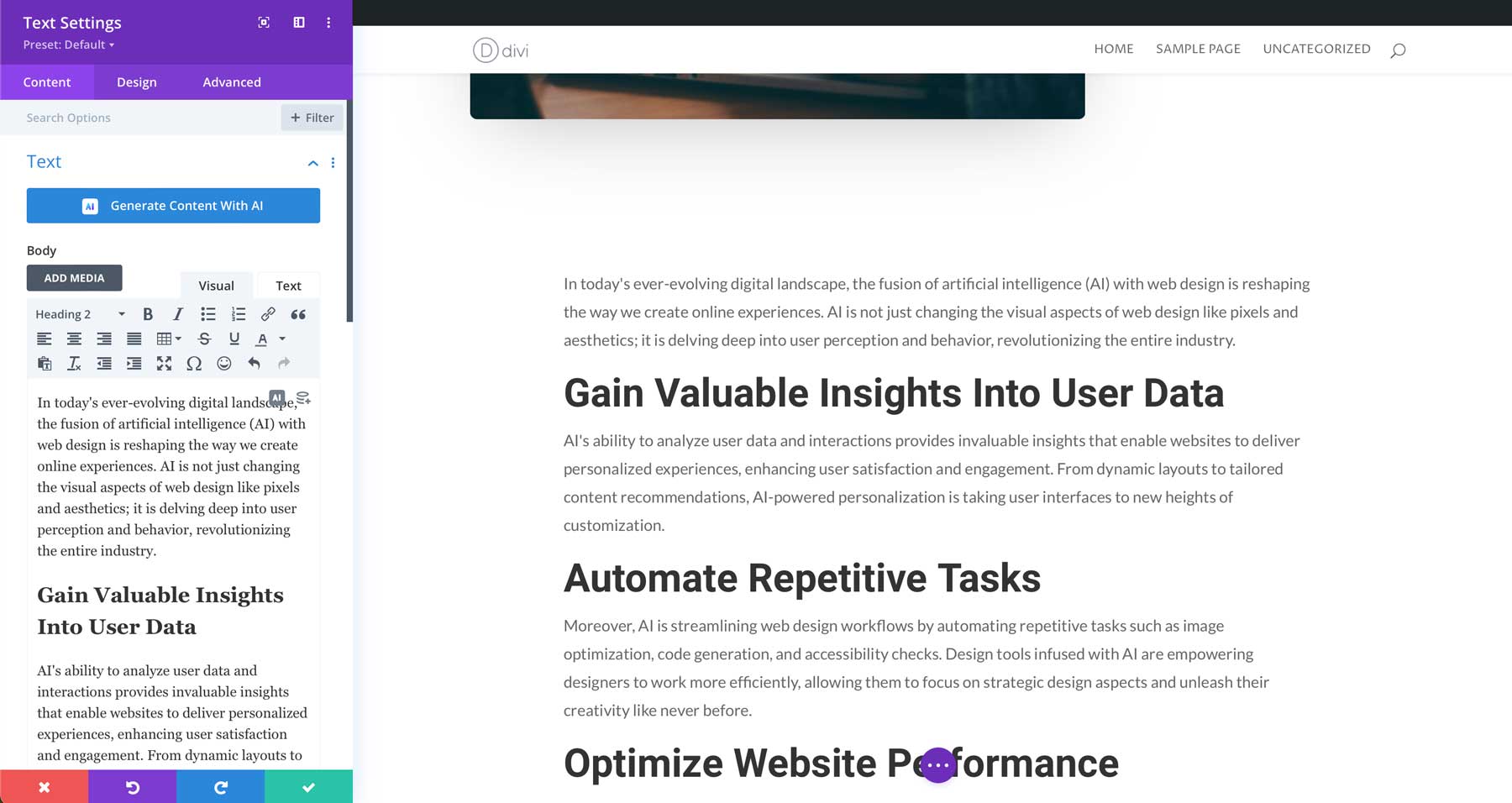
Divi’s text module comes with a paragraph of placeholder text. Select it to highlight it, and then delete the copy. Next, click the AI button at the text area’s top right corner.

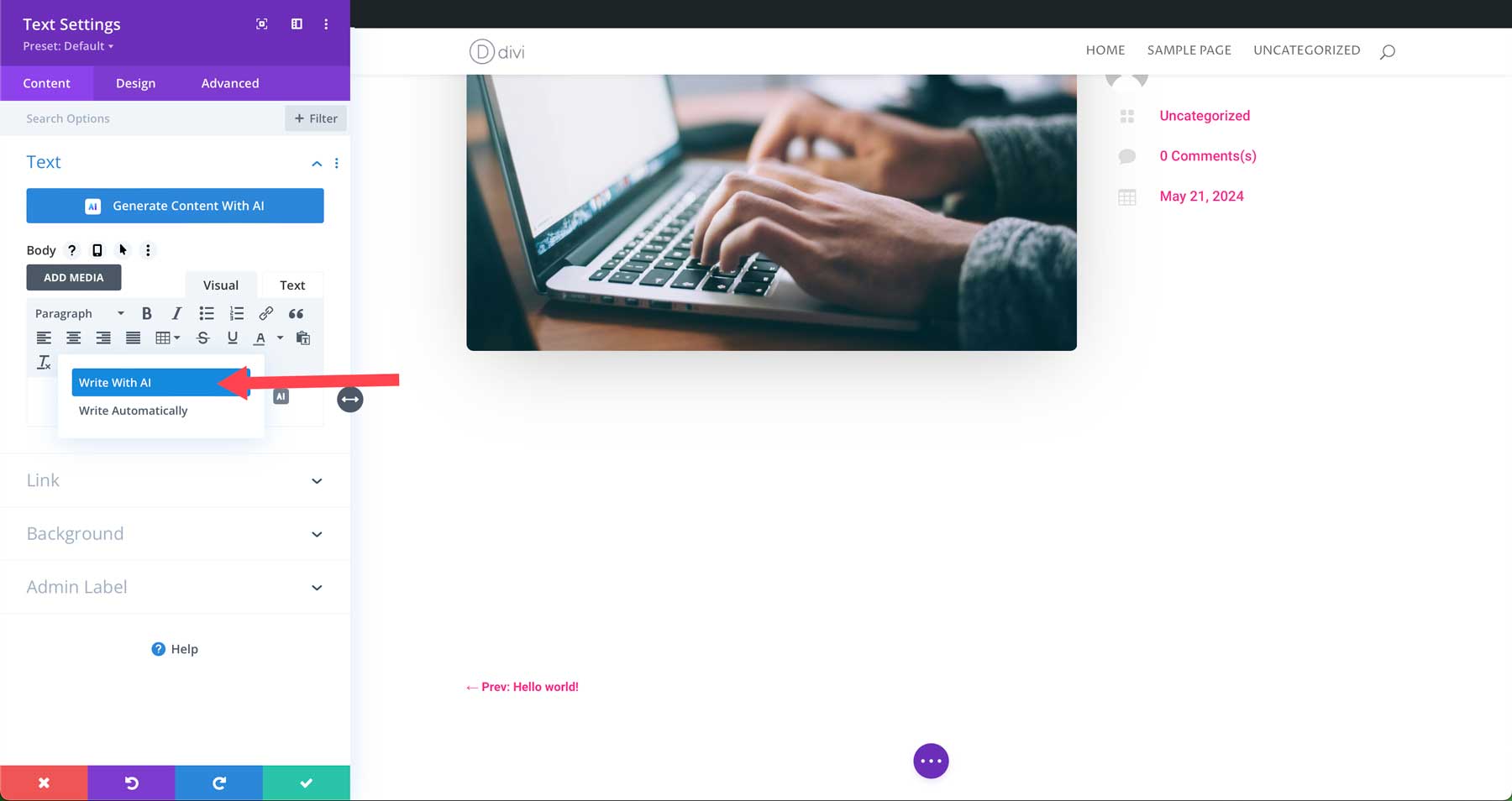
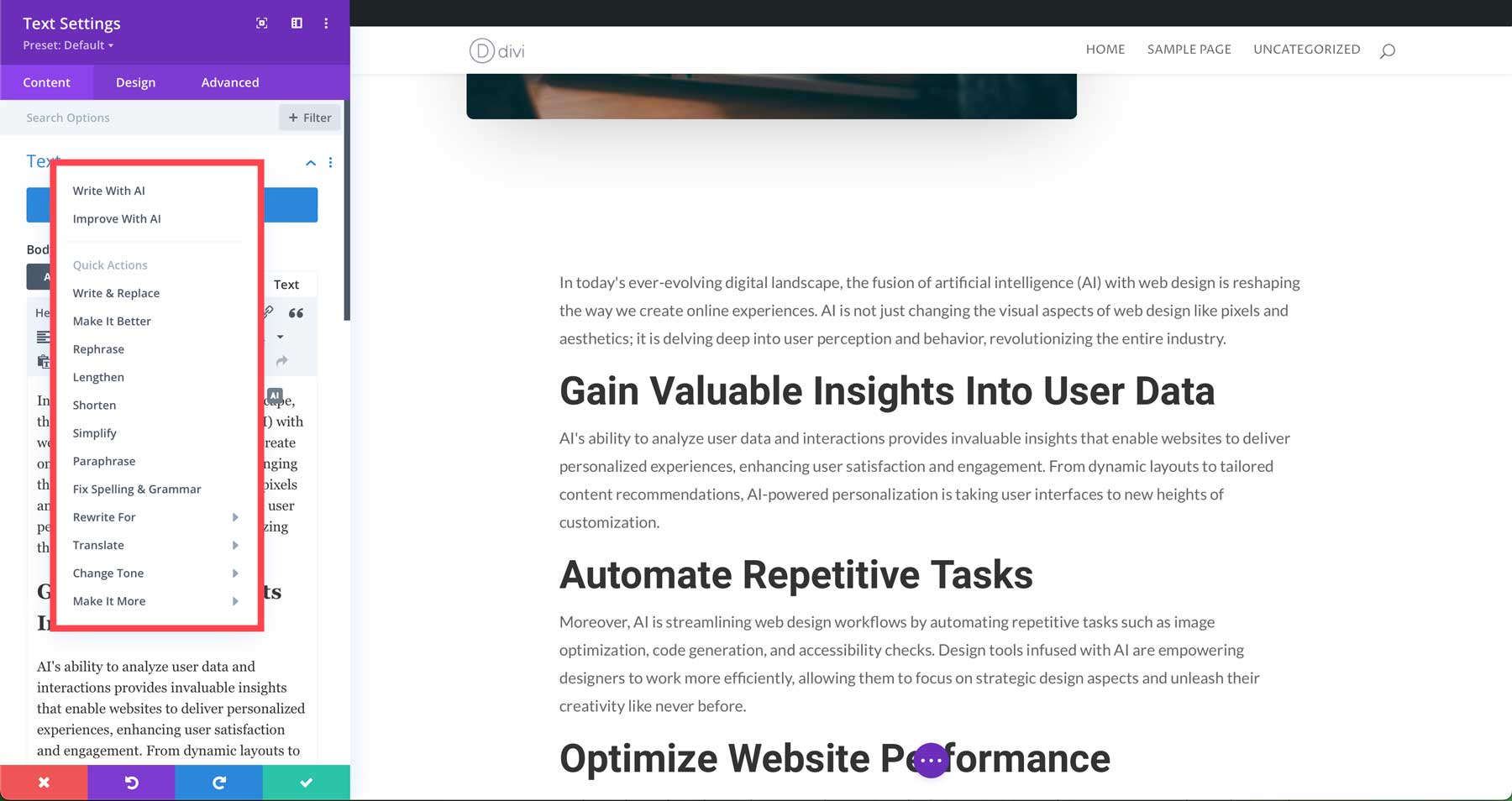
Next, click Write with AI.

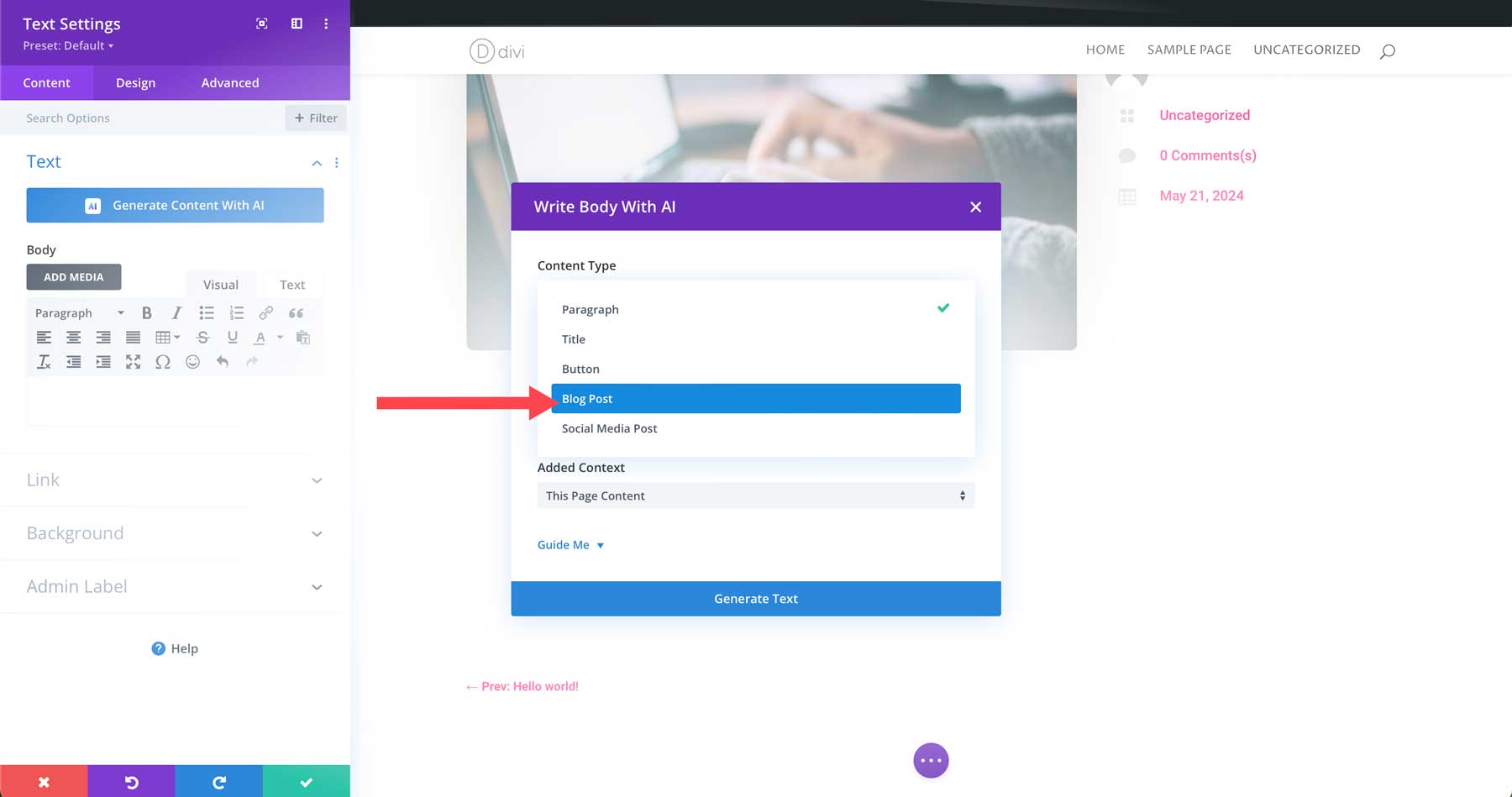
A dialog box will allow you to choose the type of content you want to create. You can select from paragraph, title, button, blog post, or social media post. Select Blog Post.

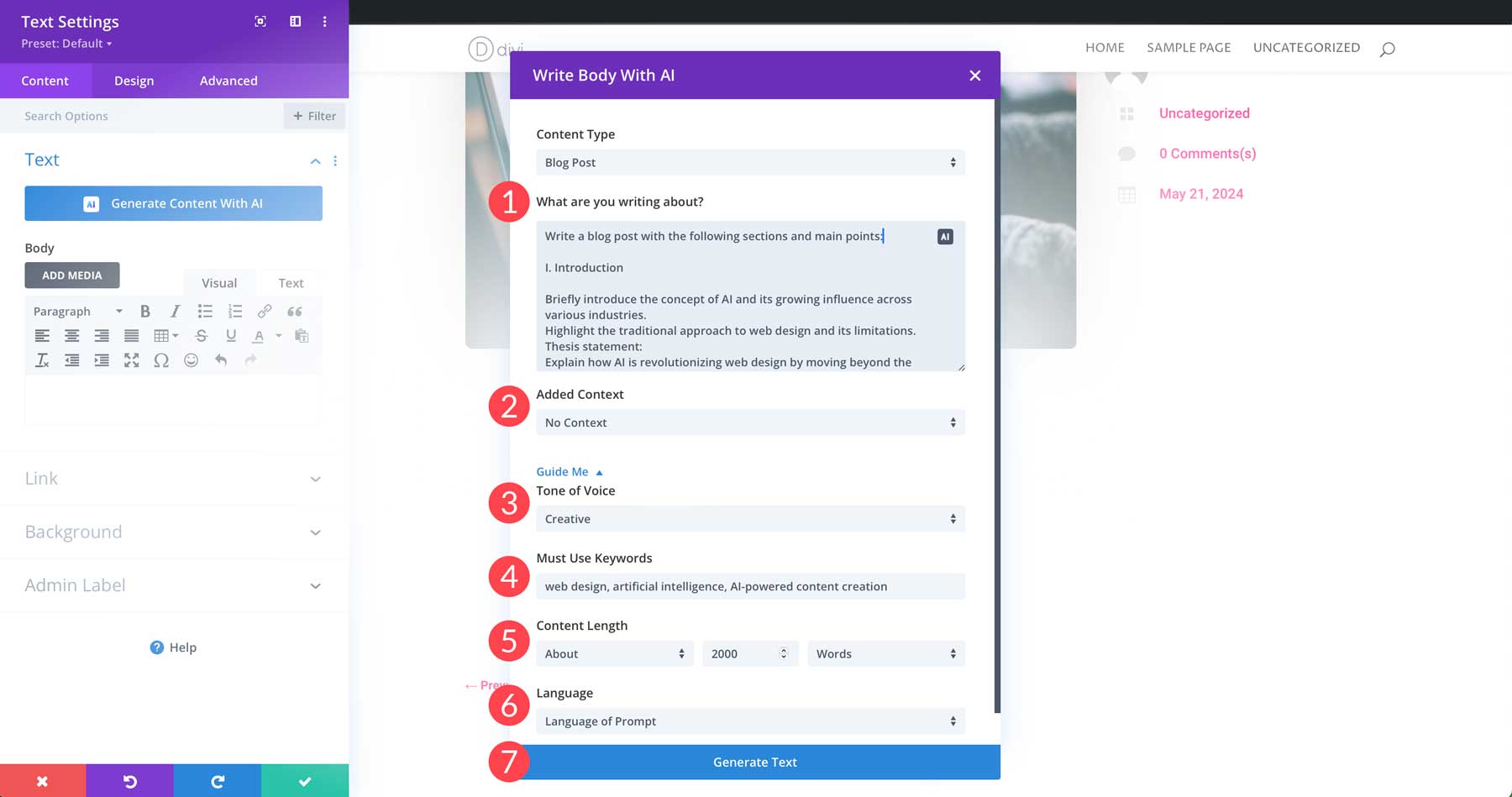
Next, you’ll enter a description for what you want to write about. You can write a short description or include a full blog post outline. Under added context, select no context. Under Guide Me, select creative as the tone of voice, enter any must-use keywords, set the content length to about 2000 words, leave language at the default settings, and then click the Generate Text button.

Divi AI will analyze your prompt and generate text. Once complete, you’ll have a keyword-rich blog post.

Once content is generated, Divi AI can refine it for you. You can use AI to improve the text, including rephrasing it, making it better, rewriting it in a different tone, and more.

Step 6: Design Your Blog With Divi + Divi AI
With our first blog post created, we can concentrate on generating our static pages with Divi AI. Divi + Divi AI makes creating a WordPress blog effortless. As previously mentioned, Divi has a powerful front-end Visual Builder that allows you to drag design modules onto the page. Divi AI can generate text, images, code, and complete layouts.
Create The Pages For Your Website
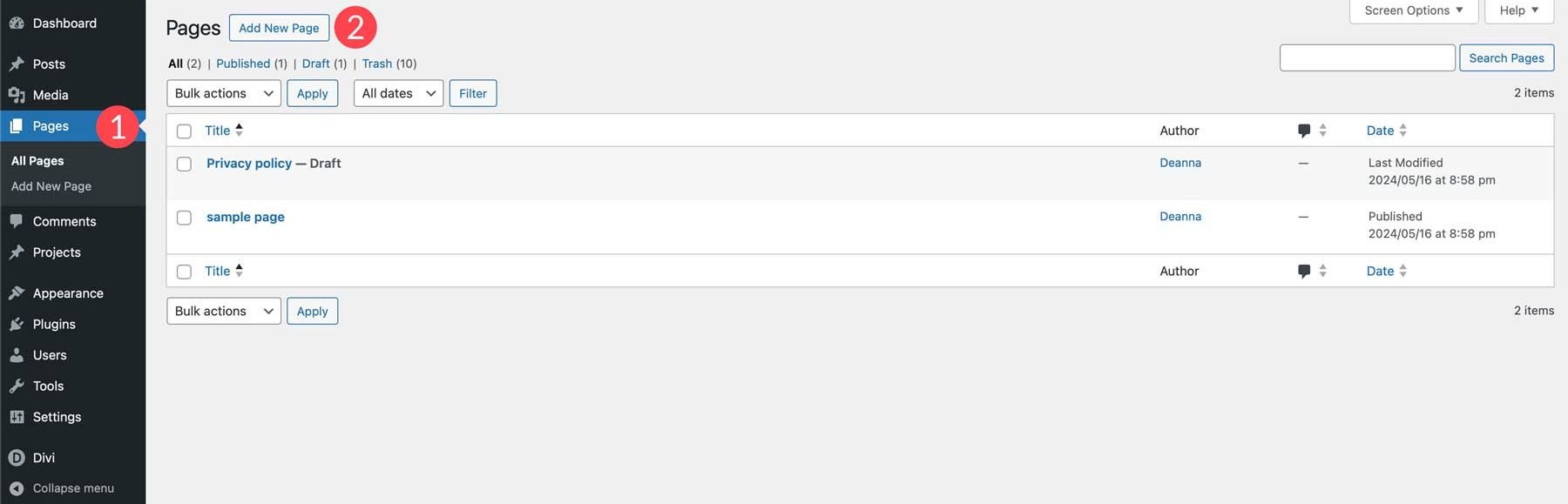
Before we can generate layouts with Divi AI, we need to create the page structure for our blog. We’ll start by adding a few pages, including Home, About, Blog, and Contact. Head over to Pages > Add New Page to get started.

Give your new page a title and then click the Publish button.

Repeat the steps above to create the rest of the pages for your WordPress blog.
Generating Layouts With Divi AI
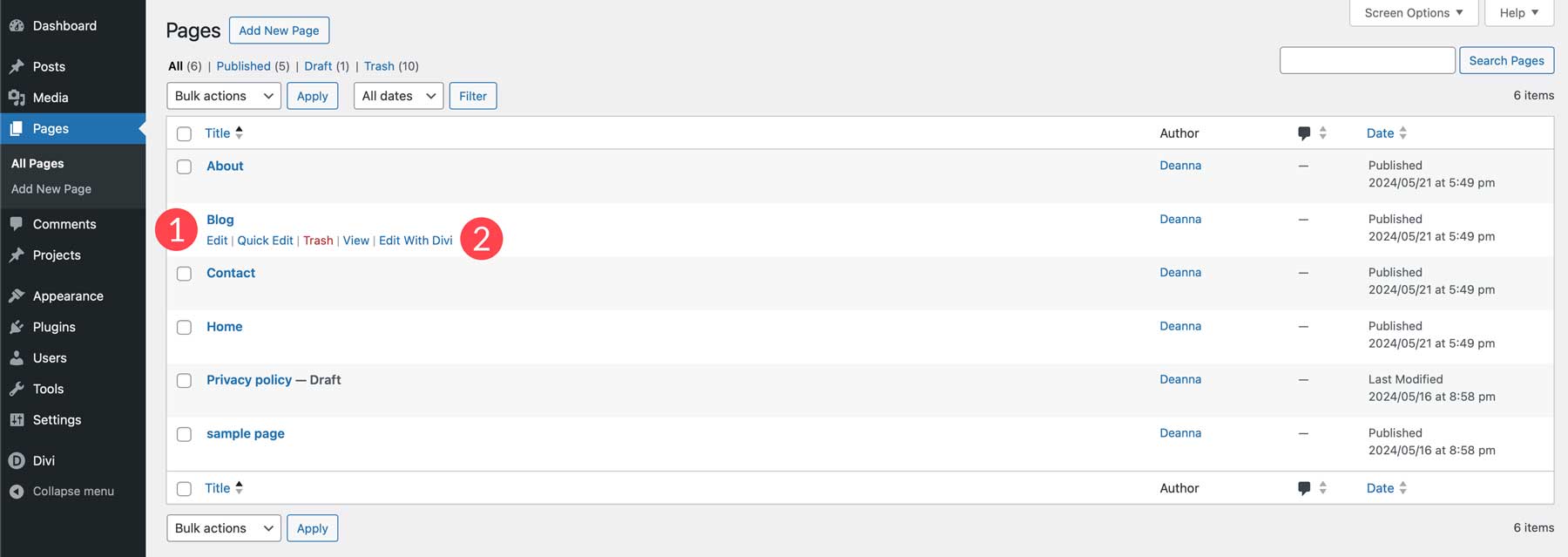
With our page structure in place, we can generate a page using Divi Layouts AI. Let’s start with the blog page. Return to your page list and select the blog page. Click Edit with Divi.

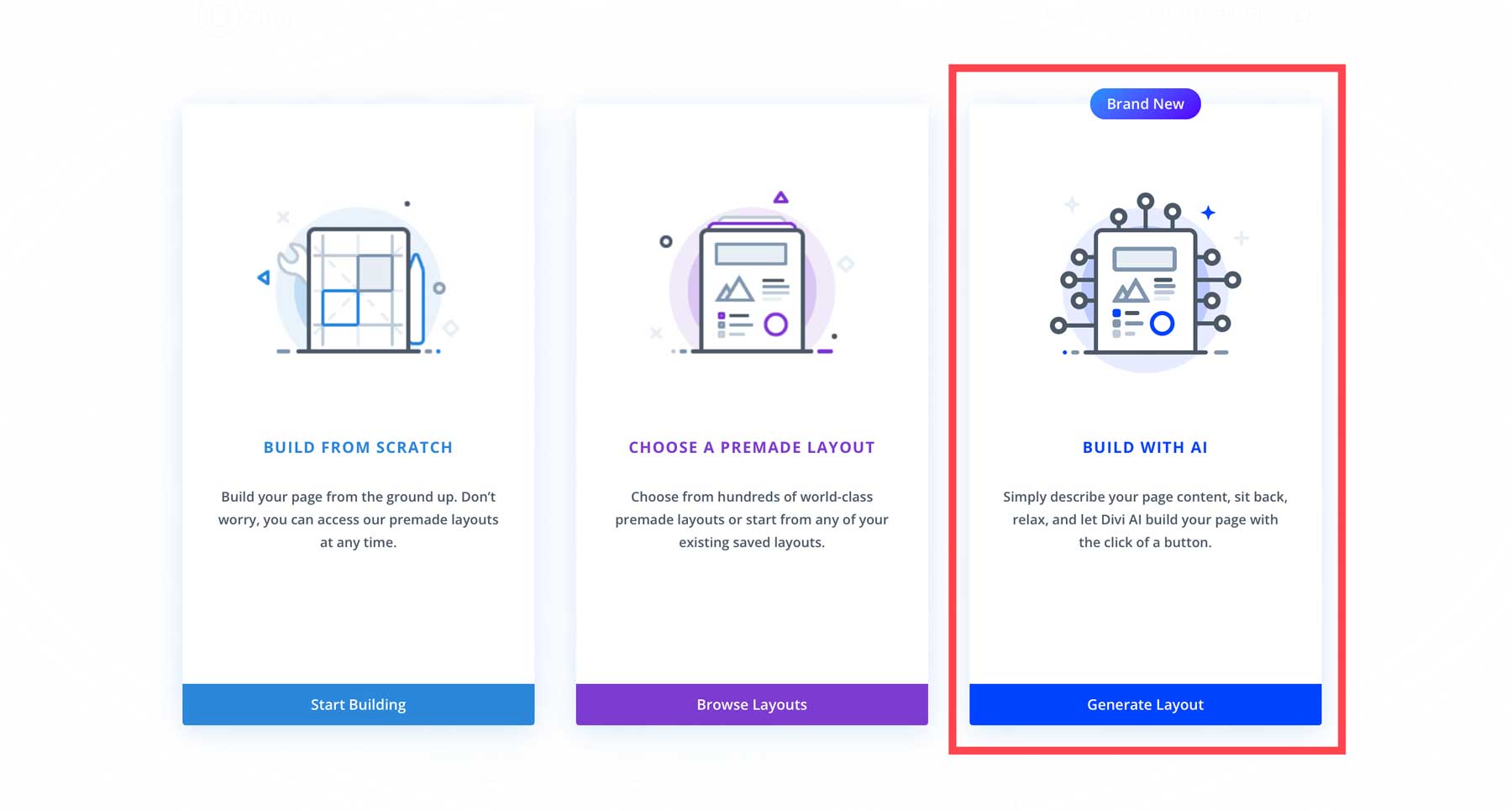
Like in the previous step, select Build With AI when the page refreshes.

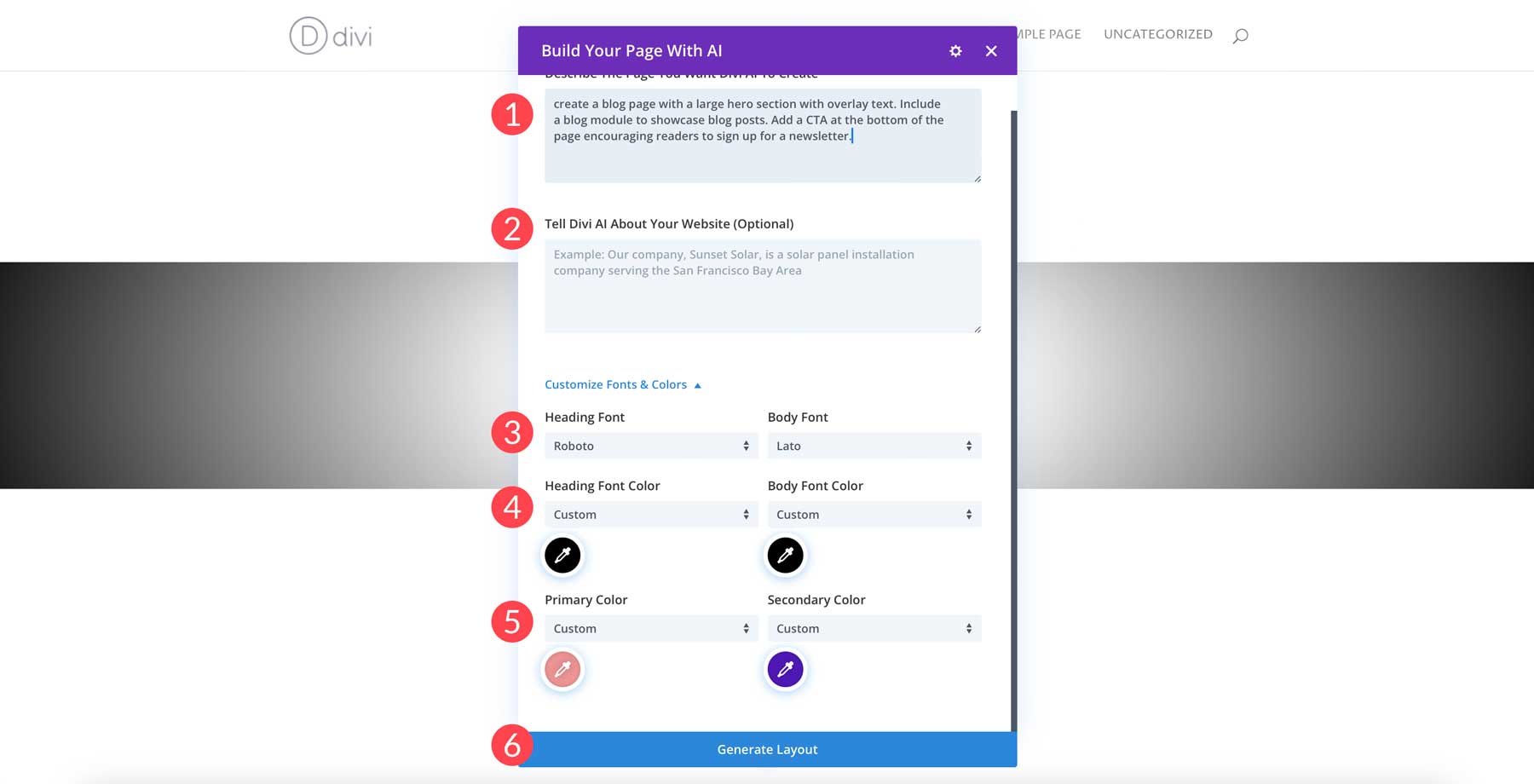
Describe the type of page you want to create (in this case, a blog page), add any additional information you’d like the AI to have, and select your custom fonts and colors. Since we have a blog post template, we’ll use the same colors and fonts to keep things consistent. Choose Roboto for the heading font and Lato for the body font. Next, select #000000 for the heading and body font color. Lastly, choose #ef9695 and # for the primary and secondary colors. When all your settings are in place, click the Generate Layout button.

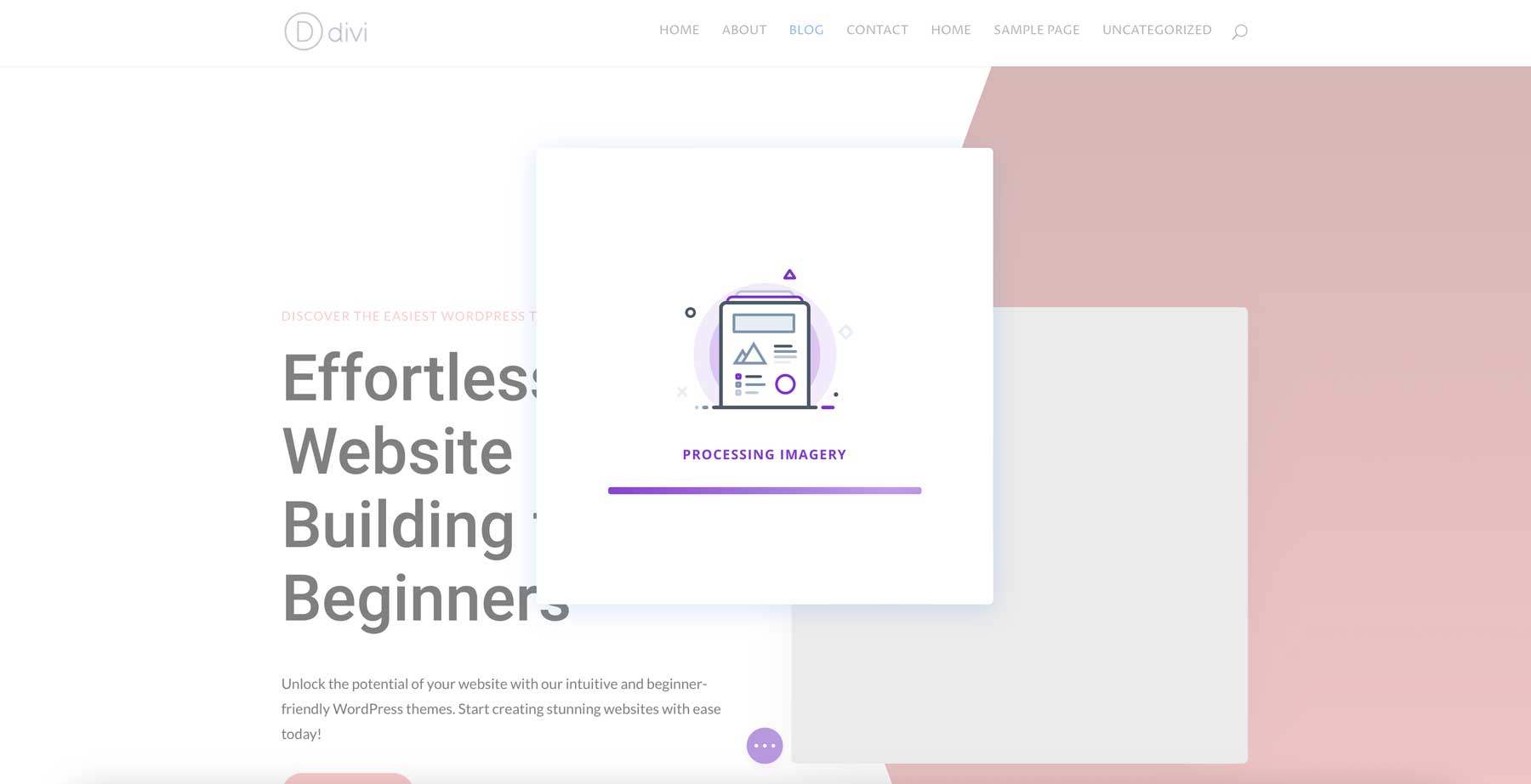
Divi AI will start generating your layout. It will create a wireframe, add Divi design modules, and generate text and images.

Repeat the steps to create the remaining pages for your site. Thanks to Divi AI, creating an entire blog takes mere minutes, unlike traditional methods.

Step 7: Add and Install Additional Plugins
With our blog post, pages, and navigation menu created, we can shift our focus to plugins. Think of plugins as the tools that enhance your WordPress blog’s functionality. They can add new features, improve security, optimize performance, and even help you manage your content more efficiently. Here are some must-have plugins to consider for your blog:
- SEO Plugins: SEO is crucial for getting your blog discovered online. Plugins, such as Rank Math, can help you optimize your content with relevant keywords, improve readability, and generate XML sitemaps for search engines.
- Security Plugins: Website security is also an important part of keeping your blog up and running. Plugins like Solid Security and WP Activity Log are great options for adding two-factor authentication (2FA), monitoring activity, and protecting you from hackers.
- Anti-Spam Plugins: An anti-spam plugin, such as Cleantalk or Akismet, is a must-have for any WordPress blog. They’ll automatically reduce spam comments, saving you time and keeping your comment section clean and professional.
- Contact Form Plugins: Allow users to easily reach out to you through a contact form on your blog. Plugins such as WP Forms, provide a simple drag-and-drop editor to build all types of forms, including registration, login, and contact.
- Image Optimization Plugins: Images are great for visual storytelling, but large files can slow down your website. Plugins like EWWW Image Optimizer and ShortPixel, optimize your images without sacrificing quality, ensuring fast-loading pages and a smoother user experience.
- Google Analytics Plugins: Track your website traffic and analyze visitor behavior with a plugin, such as MonsterInsights. Understanding your audience helps you tailor your content and improves the overall effectiveness of your blog.
Extend Divi With Integrations and The Divi Marketplace
As a Divi user, you have a wealth of integrations and third-party options available in the Divi Marketplace. By default, Divi offers a ton of functionality, from creating contact forms to adding email opt-ins and more. However, there will be times when you’ll need to add a third-party plugin. For example, if you’re planning on turning your blog into a learning management system (LMS) or membership site, plugins such as LearnDash, Toolset, and MemberPress all integrate seamlessly into the Visual Builder.
Looking to add events to your site? The Events Calendar plugin adds Divi modules to the Visual Builder to allow you to add events to any page on your site. Those who want to add Divi-specific plugins can find a plethora of options in the Divi Marketplace that will improve Divi’s already amazing functionality. For example, you can add the Blogging Toolkit, which provides over 50 blog and post templates to give your site a fresh look. There’s also Divi Blog Pro, which provides unique layouts for your blog page, including a masonry layout, a carousel, and other cool extensions to make your posts stand out.
There are also plenty of free options in the WordPress repository that provide all kinds of functionality to help you create the blog of your dreams.
Step 8: Add a Sign-Up Form
Building an email list is a powerful way to connect with your readers on a deeper level and nurture a loyal following. Email lets you directly reach your audience with updates, new blog posts, exclusive content, or special offers. It offers a more personal approach compared to relying on social media alone. Email marketing lets you segment your audience and send targeted content based on their interests or preferences. A personalized approach is a great way to increase engagement and conversion rates.
By default, the Divi Theme comes with a robust email opt-in module. That said, you can also use one of Divi’s most powerful plugins, Bloom. Available with an Elegant Themes subscription, Bloom offers six different display types, including automatic pop-ups, triggered opt-ins, or exit intent pop-ups. Bloom also integrates with all of the best email marketing services, including HubSpot, Mailchimp, Aweber, SalesForce, and more.
If you’d like to learn more about everything you can do with Divi’s email opt-in module, check out this post that outlines different ways to use it. Additionally, you can learn how to style your Bloom email opt-in to match your site’s branding.
Step 9: Monetize Your Blog
Once your beautiful, informative blog is built and your audience grows, you should consider monetizing your blog. With monetization, you can turn your passion into profit. There are several ways to do it, including displaying ads. There are advertising plugins available that will help you set things up, including Advanced Ads, which works with Google Adsense, Amazon Ads, and more.
You can also promote other companies’ products or services through affiliate marketing. Affiliate products allow you to earn a commission anytime someone makes a purchase. Affiliate marketing plugins, such as Pretty Links, make it easy for beginners to manage all of their affiliate links in one place, customize them to your preferences, and integrate seamlessly with Google Analytics.
Other ways to monetize your blog include selling digital products, setting up a membership website, or offering paid services like freelance work. Plugins, such as Easy Digital Downloads, make it easy to create and sell digital products and also offer several payment gateways you can integrate directly into your WordPress blog.
Divi + Divi AI Make Creating a WordPress Blog a Breeze
You’ve explored the essential steps for creating a WordPress blog. The journey from making your first blog post to establishing a loyal following might seem daunting, but with the right tools by your side, it can be a rewarding and exciting adventure.
This is where Divi and Divi AI come in. Combining an intuitive drag-and-drop Visual Builder, the ability to build page templates, and the AI tools to generate text, images, and full web pages makes Divi a no-brainer. With Divi, you can create a beautiful, informative, engaging blog that captures attention and thrives online. Start your journey today and turn your passion into a platform for sharing your voice with the world.
Are you interested in learning more about the products featured in this post? The table below provides pricing and links for each.
| Products Mentioned | Starting Price | Description | Action | |
|---|---|---|---|---|
| 1 | Elegant Themes | $89/year | WordPress Themes & Plugins | Get |
| 2 | Rytr | Free, $7.50/month | AI Writing Tool | Get |
| 3 | Jasper | $39/month | AI Writing Tool | Get |
| 4 | Adobe Firefly | Free, $4.99/month | AI Art Generator | Get |
| 5 | Jasper Art | $10/month | AI Art Generator | Get |
| 6 | Namecheap | $5.98/year | Domain Registrar | Get |
| 7 | SiteGround | $2.99/month | WordPress Hosting | Get |
| 8 | SG Optimizer | Free with SiteGround Hosting Plan | Speed Optimization Plugin | Get |
| 9 | Divi | $89/year | WordPress Theme | Get |
| 10 | Visual Builder | Included with Divi | Page Builder Plugin | Get |
| 11 | Divi Design Modules | Included with Divi | Design Modules | Get |
| 12 | Theme Builder | Included with Divi | Full Site Editing | Get |
| 13 | Divi AI | $16.08/month (billed annually) | AI Design Assistant / AI Website Builder | Get |
| 14 | Divi Layouts | Included with Divi | 2000+ Pre-Made Layouts | Get |
| 15 | Divi Cloud | $6/month (billed annually) | Cloud Storage | Get |
| 16 | Divi Teams | $1.50/month (billed annually) | Team Collaboration | Get |
| 17 | Divi VIP | $6/month (billed annually) | VIP Support | Get |
| 18 | Semrush | Free, $129.95/month | AI Website Builder | Get |
| 19 | Sudowrite | $10/month (billed annually) | AI Writing Assistant | Get |
| 20 | Grammarly | Free, $12/month | AI Spelling and Grammar Checker | Get |
| 20 | Rank Math | Free, $6.99/month | SEO Plugin | Get |
| 21 | Solid Security | $99/year | Security Plugin | Get |
| 22 | WP Activity Log | Free, $139/year | Security Plugin | Get |
| 23 | Cleantalk | $12/year | Anti-Spam Plugin | Get |
| 24 | WP Forms | Free, $49.50/year | Form Plugin | Get |
| 25 | EWWW Image Optimizer | $7/month | Image Optimization Plugin | Get |
| 26 | ShortPixel | $9.99/month | Image Optimization Plugin | Get |
| 27 | MonsterInsights | Free, $99.60/year | Google Analytics Plugin | Get |
| 28 | Divi Integrations | Included with Divi | Plugin Integrations | Get |
| 28 | Divi Marketplace | Included with Divi | Third-Party Extensions, Child Themes, and Layouts for Divi | Get |
| 29 | LearnDash | $199/year | LMS Plugin | Get |
| 30 | Toolset | €69/year | Custom Post Type Plugin | Get |
| 31 | MemberPress | $179.50/year | Membership Plugin | Get |
| 32 | The Events Calendar | Free, $99/year | Membership Plugin | Get |
| 33 | Divi Blog Pro | $49/year | Blog Module Plugin for Divi | Get |
| 34 | Blogging Toolkit | $9/year | Blog & Posts Layouts for Divi | Get |
| 35 | Bloom | Included with Divi | Email Opt-in Plugin for Divi | Get |
| 36 | Hubspot | Free, $20/month | Email Marketing Provider | Get |
| 37 | Mailchimp | Free, $20/month | Email Marketing Provider | Get |
| 38 | Aweber | Free, $12.50/month | Email Marketing Provider | Get |
| 39 | Advanced Ads | €59/year | Advertising Plugin | Get |
| 40 | Pretty Links | $99.60/year | Advertising Plugin | Get |
| 41 | Easy Digital Downloads | $99.50/year | Advertising Plugin | Get |
Frequently Asked Questions
We’ve thrown a lot at you in this post, and while it covers most everything, you could still have some questions. Check out our FAQ section below to find the answers.















Very in-depth tutorial thank you!