One of the advantages of building pages and posts with Gutenberg Blocks is the ability to save them as templates. Creating templates for Gutenberg is a great way to help speed up the publishing process. There are several ways to create them. In this article, we’ll see how to create Gutenberg templates.
We’ll cover three methods for creating them:
- Creating a layout to add to your Gutenberg library to export or clone.
- Creating a layout to copy and paste when you want to use it.
- Creating a layout to add as the default layout for pages, posts, or custom post types.
These methods let us reuse the blocks only. No other settings will be included.
Why Create Gutenberg Templates
Once you’ve designed your page or post layout you can save the list of blocks with their attributes to reuse. This gives you a head start on creating your content because you don’t have to focus on the layout. Block templates allow you to have a consistent design.
The block template can have placeholder content. They can be static or dynamic. You can define the default state of an editor session. You can even import or export your templates as JSON files, so you can reuse your designs on multiple websites or share them with others. You can lock them so users can add content but not change the blocks.
Method 1: Create a Layout Template
Layout templates let you use the multi-select feature that was originally added to let us move or delete multiple blocks at the same time.

We can select and add one block at a time or multiple blocks at a time to our library of global reusable blocks. This makes it easy to export them as JSON files.
Example Layout Template

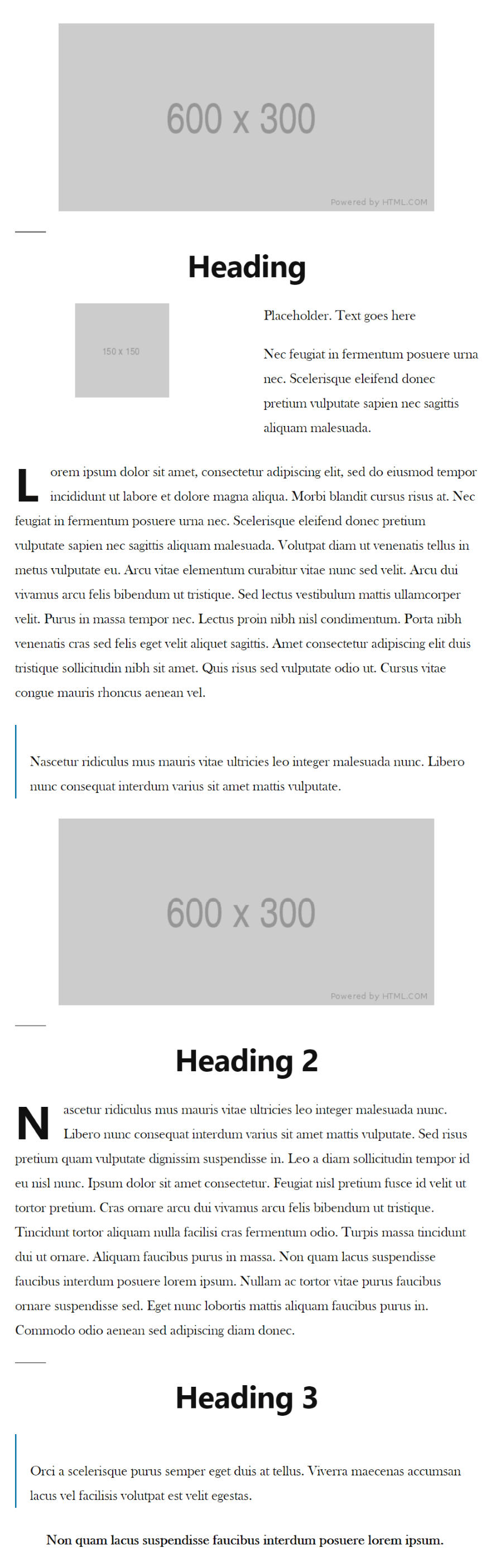
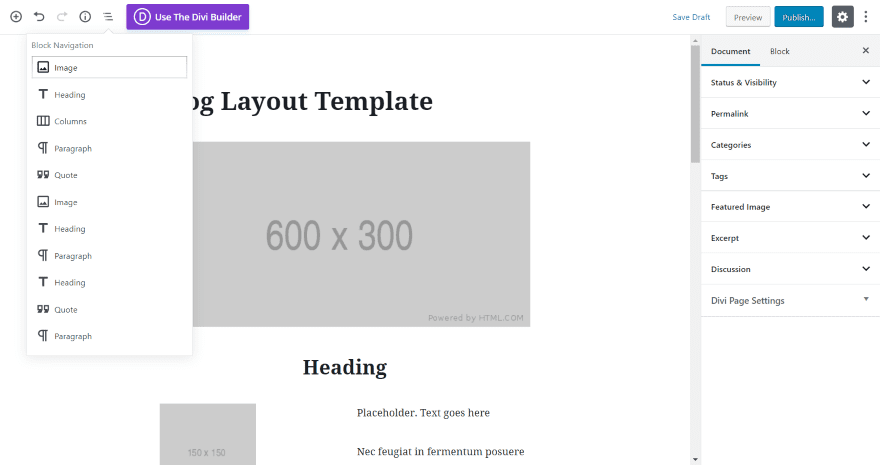
I’ve created a simple layout that I can use as a blog post, product review, etc. It’s easy to save this to the library to reuse.

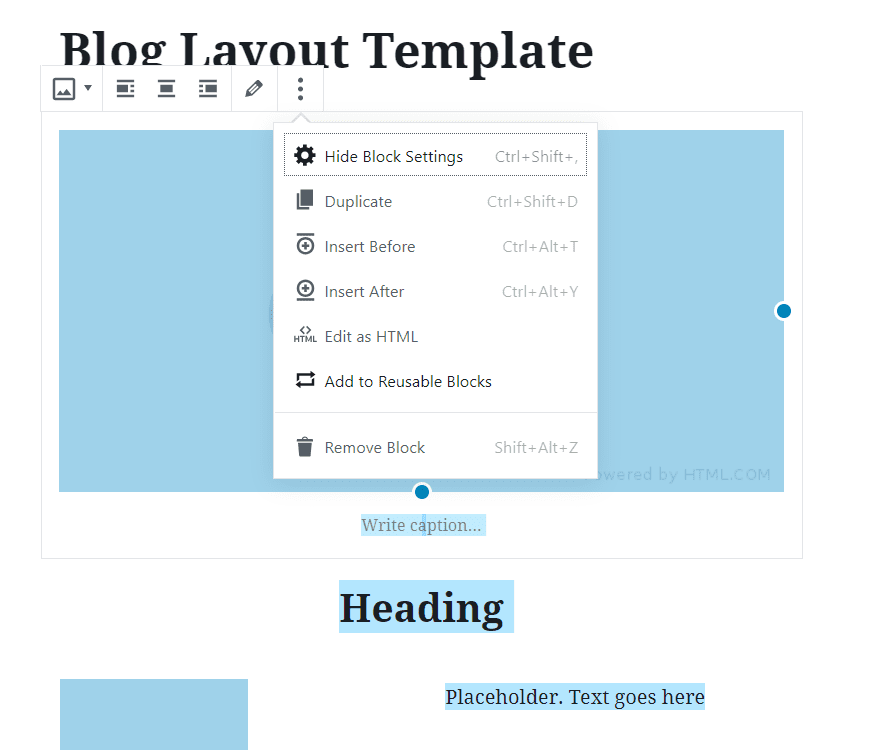
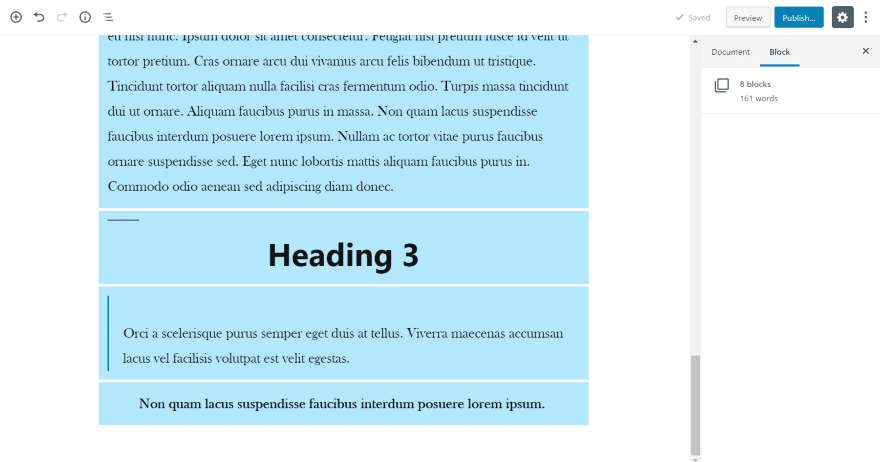
Place your cursor on the first block you want to include and drag your mouse to the last block in order to highlight them.

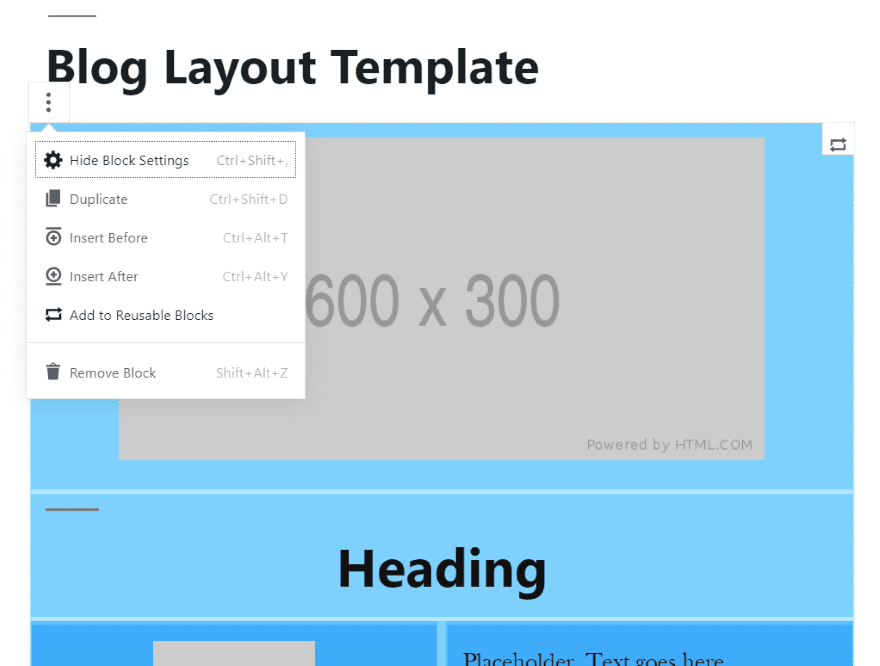
Above the first block, you’ll see three dots on the left. Click the dots and select Add to Reusable Blocks.

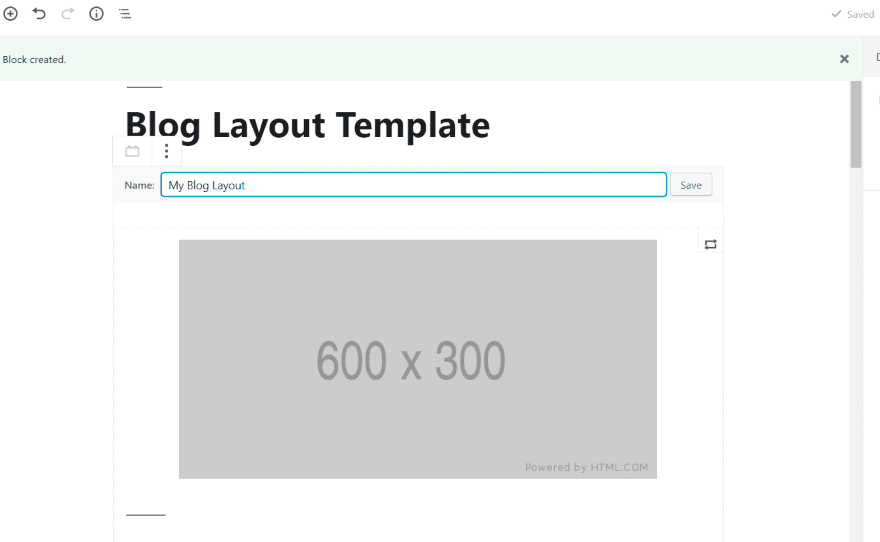
The green message bar across the top will show that the block was created. Give the layout a name that makes sense to you and select Save.

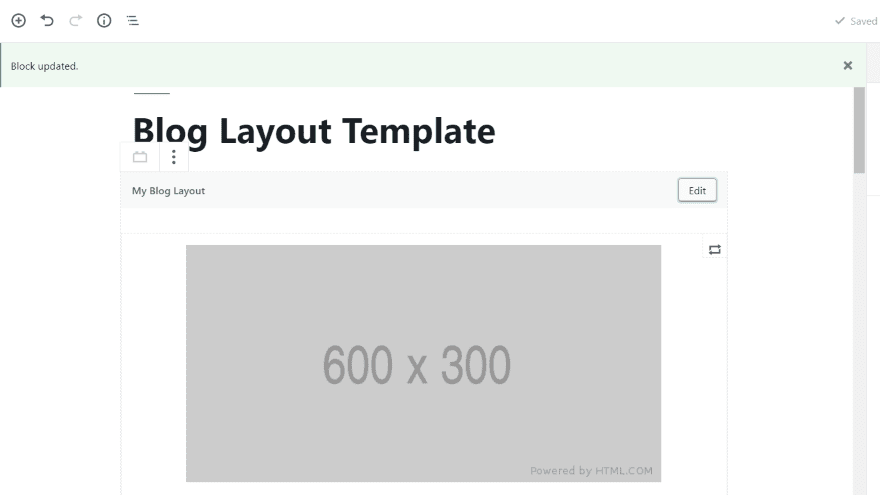
The message in the green bar will show that the block has been updated. You’ve created the layout!

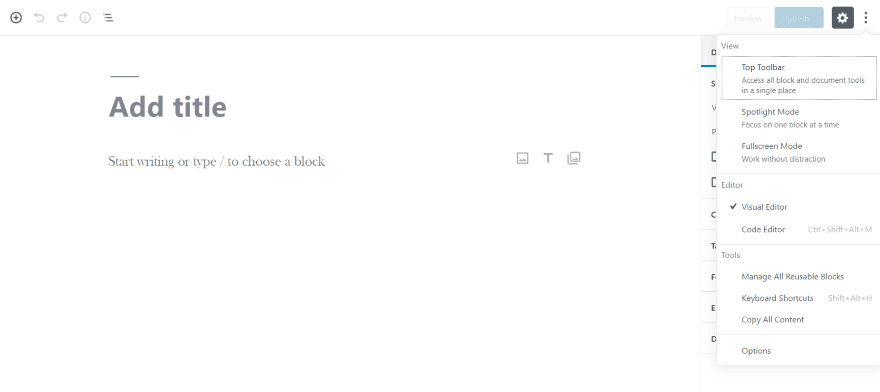
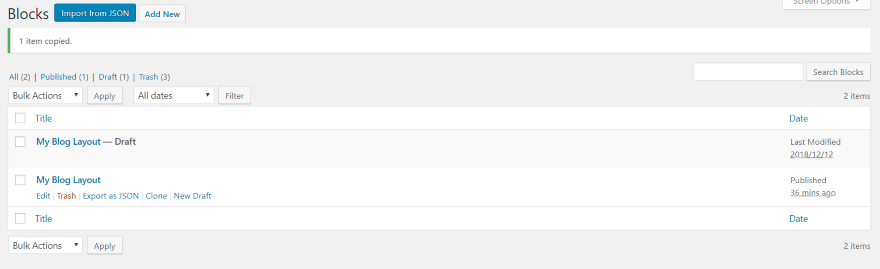
To use it, create a new page or post and open the options (three dots). Under Tools, select Manage All Reusable Blocks.

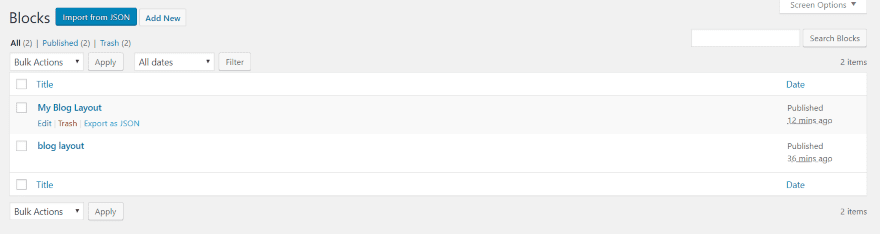
This shows a list of all your blocks. Here, you can export and import your blocks as JSON files. Reusable blocks are global. If you edit, then you’ll edit the original. In order to keep the original and create a new post using the layout, you’ll need to export it, rename it, and import the layout.
Duplicate Posts

Fortunately, we have another option. A plugin called Duplicate Post adds a cloning feature for Gutenberg blocks.

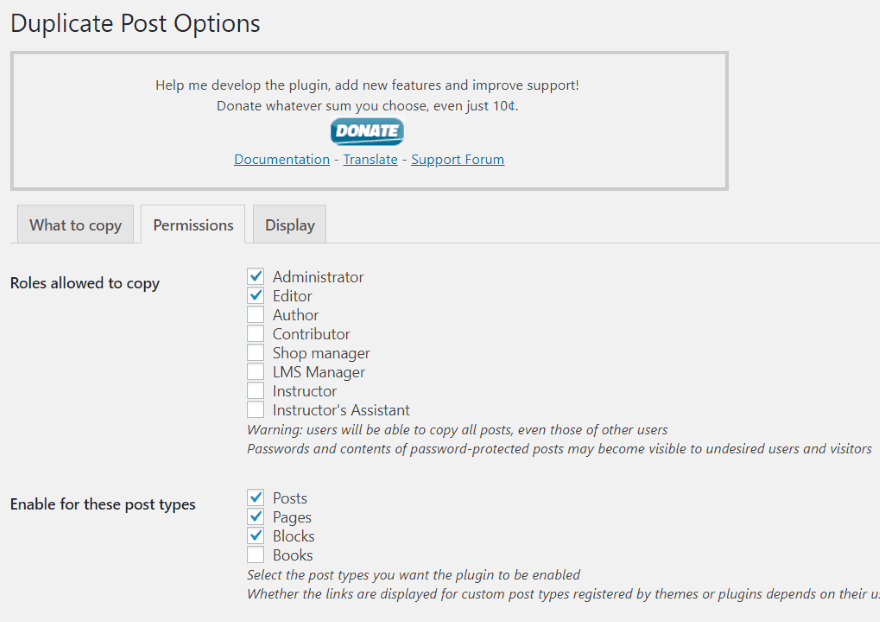
In the Duplicate Posts settings, enable Blocks.

I now have a cloning option in the Blocks library. Clone the layout you want and then edit. Each layout is global, so you’ll have to clone and edit each time you want to use the layout.
Method 2: An Easy Alternative Way to Create a Gutenberg Template

This method is just a simple cheat, but it does work. First, create a layout that you want to reuse complete with any placeholder content.

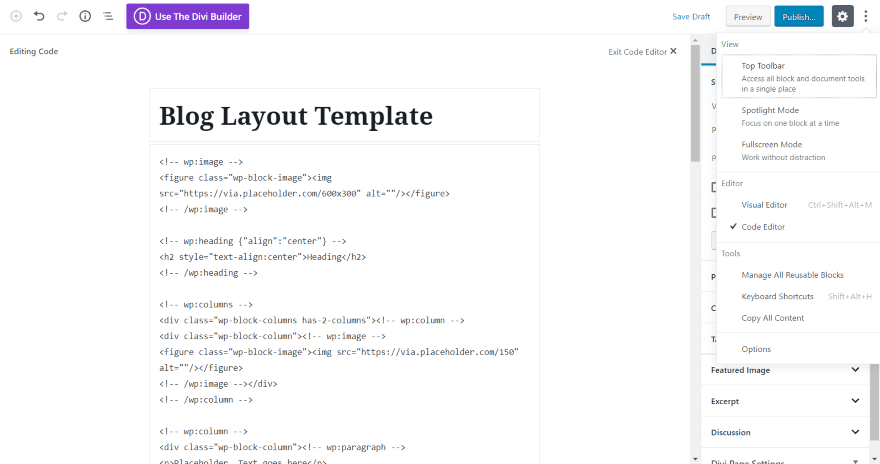
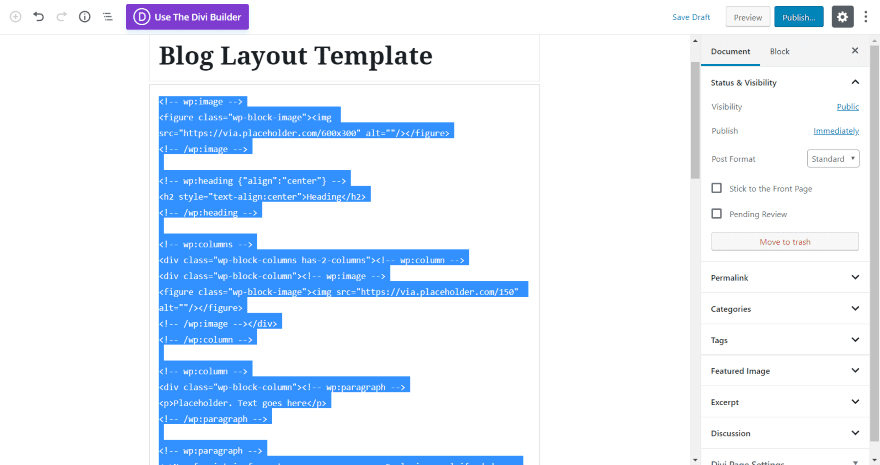
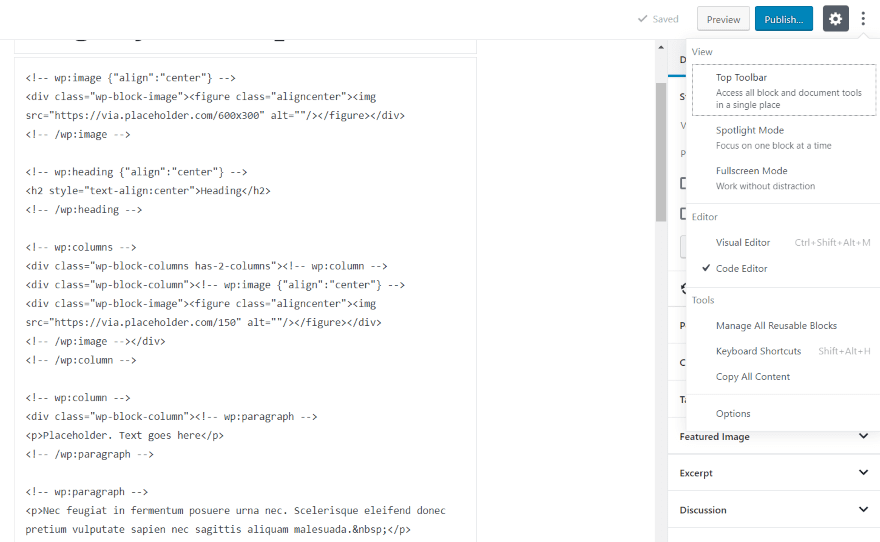
Next, switch to the code editor. To do this, select the three dots in the upper right corner. Under Editor, select Code Editor.

Highlight and copy the code.

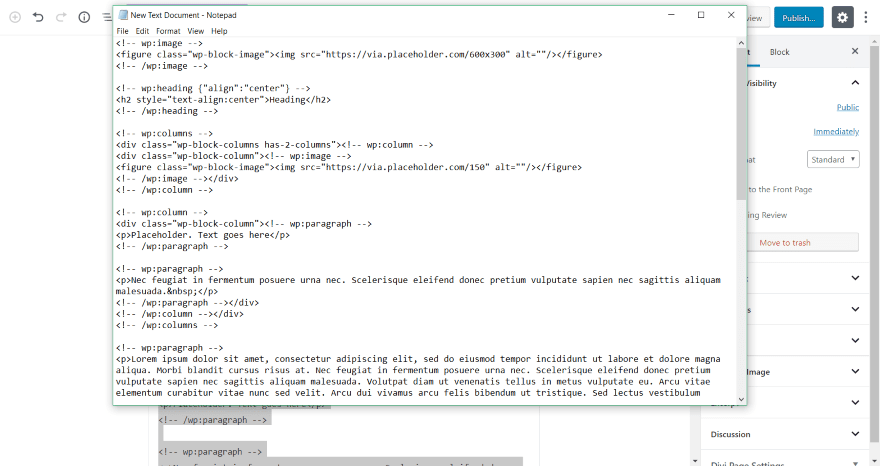
Paste the code into a text editor and save it for reuse.

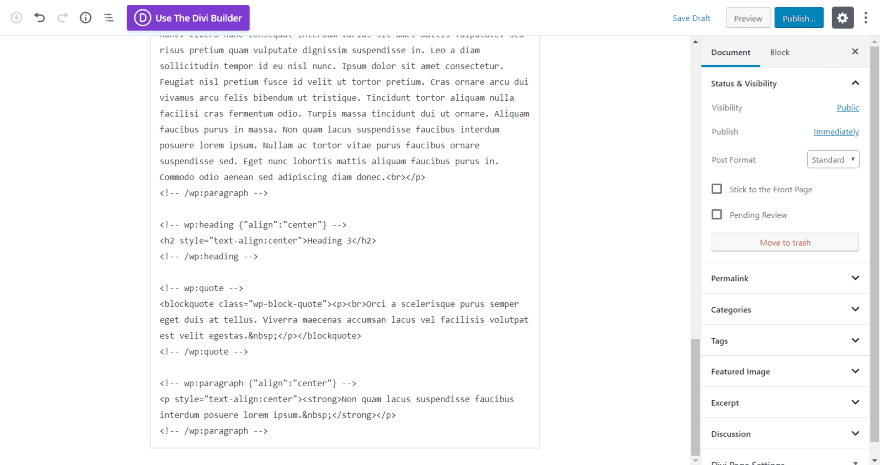
When you’re ready to use the template, simply create a new post, switch to the code editor, and paste the code.

I now have a new post that I can start adding content to.
Method 3: Create a Custom Post Type
A block template is an argument. You can add the argument to pages and posts, or you can create a new post type. The layout will be tied to that post type, so when you create that post type the layout is displayed by default.
This is great for creating layouts for different types of articles. For example, you could have a product review post type, vacation summary post type, recipe post type, etc., and when you load the post type it automatically provides you with the layout associated with it.
Creating the template includes:
- Setting the default state dynamically.
- Registering it as the default layout for a specific post type.
Declaring the Template
The template itself will be declared as an array of blockTypes. This is done in JavaScript or in PHP. As the Gutenberg developer’s handbook shows, it would look like this:
const template = [
[ 'block/name', {} ], // [ blockName, attributes ]
];
Or this:
'template' => array( array( 'block/name' ), ),
Registering the Template in Custom Post Types
The custom post type can also register the template. It could look like this:
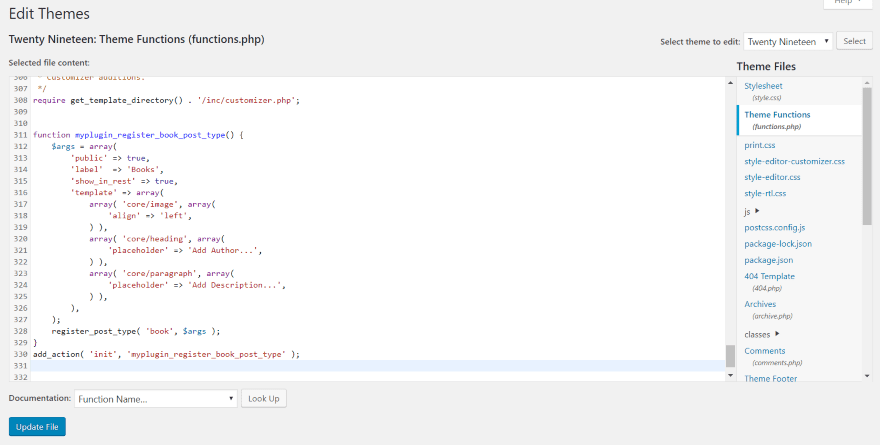
function myplugin_register_book_post_type() {
$args = array(
'public' => true,
'label' => 'Books',
'show_in_rest' => true,
'template' => array(
array( 'core/image', array(
'align' => 'left',
) ),
array( 'core/heading', array(
'placeholder' => 'Add Author...',
) ),
array( 'core/paragraph', array(
'placeholder' => 'Add Description...',
) ),
),
);
register_post_type( 'book', $args );
}
add_action( 'init', 'myplugin_register_book_post_type' );
The array identifies where the block comes from and the name of the block. In this example, the array uses ‘core/paragraph’. This means the block comes from the WordPress core (as opposed to a plugin) and its name it paragraph (identifying which block to use).
Registering the Template in Pages and Posts
If you add the template to pages or posts it will automatically load every time you create a page or post. I prefer to add them to specific custom post types because you have more creative freedom and it streamlines the content creation process by making the templates easier to find.
If you do decide to add them to pages or posts, you can use this code:
function my_add_template_to_posts() {
$post_type_object = get_post_type_object( 'post' );
$post_type_object->template = array(
array( 'core/paragraph', array(
'placeholder' => 'Add Description...',
) ),
);
$post_type_object->template_lock = 'all';
}
add_action( 'init', 'my_add_template_to_posts' );
Nesting Templates
You can even nest templates within Container blocks (for example, columns blocks). This is done by assigning a nested template to the block itself. For example:
$template = array( array( 'core/paragraph', array( 'placeholder' => 'Add a root-level paragraph', ) ), array( 'core/columns', array(), array( array( 'core/column', array(), array( array( 'core/image', array() ), ) ), array( 'core/column', array(), array( array( 'core/paragraph', array( 'placeholder' => 'Add a inner paragraph' ) ), ) ), ) ) );
Locking the Template
You can lock the template using this code:
'template_lock' => 'all', // or 'insert' to allow moving
Example Template with a Custom Post Type
I want to create the custom post type called Books that we saw above. It will display the layout template and will include an image, heading, and paragraph.
The code will be pasted into the functions.php file. Always use a child theme when adding code to the PHP files. If you don’t, the code will be overwritten when you update the theme.

You’ll have to write the code by hand (I recommend using the code examples I’ve shown). One option is to create the layout you want and then view the code (click on the three dots in the upper right corner and select Code Editor in the Editor section). This will show the blocks with their attributes from the layout you’ve already made so you can know ahead of time how to arrange the blocks in your code.

Go into Theme Functions (functions.php) and paste the code. I pasted the code at the very bottom. This is a test site and I don’t plan to keep the code, so I didn’t use a child theme.

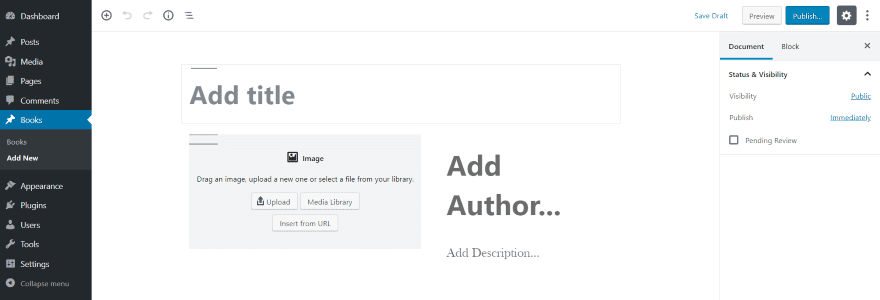
A new post type is added to the dashboard menu called Books. It includes a list and an Add New link. I clicked Add New and my new template is added to the editor where I can simply start adding content.
The blocks are placed in the order that they appear in the code and include the attributes they were assigned. You can place as many blocks in the code that you want and give them any attributes you want. You can create as many custom post types as you want and each one can have a unique default layout. This example includes placeholder text.
Ending Thoughts
That’s our look at how to create Gutenberg templates. All three methods work great. The reusable templates or one of the duplication methods might be a better choice if you don’t want to create new custom post types. I like the custom post types because it makes it easy to choose the type of content you want to create and the templates are pre-sorted for you.
The custom post types are easy to make if you’re comfortable with code and they’re the most convenient to use within WordPress. The main disadvantage in creating templates to add to your functions.php is that you’re creating the layout in code rather than in the Gutenberg editor, so it isn’t visual.
I like that you can add pre-made content to your templates. This is great for placeholder text to show contributors what information goes where. Reusable templates are a great way to speed up and streamline your workflow process, and they’re a great way to create page and post layouts to share.
We want to hear from you. Have created Gutenberg templates? Let us know about your experience in the comments below.
Featured Image via Nadia Snopek / shutterstock.com









great tutorial, but i have a question: how can i include a reusable block in a template?
i have tried this:
array( ‘core/block’ => array(
‘ref’ => 743
) ),
when 743 is the is of the reusable block. but it produce an error:
TypeError: e[Symbol.iterator] is not a function
any idea?
Hello Randy,
Can a Gutenberg template be extended to archive pages?
No, that’s not an option at the moment. Someone may create a plugin to do that though. If so, we’ll cover it!
It looks like we are not getting any answers from Elegantthemes here, nor can we expect replies to our concerns from the author of this blog post. He has already published the next blog post.
I think it’s a shame that they push out an enormous amount of content via all sorts of channels, but then disregard the community.
Hey Shaun, I’m looking at the other comments here and I’m not sure what specific concerns you have. What is your question? Happy to help.
Why is Divi posting articles on using Gutenberg? If I become a pro at Gutenberg, why do I need Divi. The two can’t be used together on a page so I really don’t get the point of Gutenberg training videos on the official Divi site. I hate the way Gutenberg works which is why I use Divi.
Are they they trying to tell us that Gutenberg will eventually make Divi obsolete so we should learn how to use it before it does and Divi goes away?
Hey Guy, I think there is a bit of confusion. We’re not covering Gutenberg because we think Divi is obsolete, we’re covering Gutenberg because it’s the new editor for WordPress. We’ve long covered all things WordPress on our blog and now that Gutenberg is the default editor we will be featuring it in just about every WordPress tutorial we create. It’s the new norm.
Rest assured, this does not mean Divi is going away. We’re still in the early stages of compatibility updates to make Divi and Gutenberg work more seamlessly.
I am simply staying with the classic editor. if it aint broke don’t fix it.
Thank you so much! This article is really helpful. Personally, I like Gutenberg and my clients, non-techies all, absolutely prefer it.
Is there a way to lock Reusable Blocks similar to locking templates? Maybe even just for non-Admin users? I’m thinking ahead to the potential to accidentally/unknowingly edit a block and mess them all up?
Very informative and show the possibilities available with the new block building approach. One small wrinkle when doing this in Divi. With a custom post type, if you want to remove the side bar, without resorting to some css re-styling, you can enable the CPT in Divi settings but then the classic editor loads instead, sans conte are editor. This is because once you configure things in a way that fails to certain conditions for Gutenberg to be enabled it falls back and loads the older interface.
This highlights all the work that need to be done before Gutenberg/block builder can truly become mainstream
Will Gutenberg replace Divi as it has more support from the developers. ? As far Gutenberg is considered, plugins developers are forced to support Gutenberg which is not the case with Divi. I’m just so much confused.
I don’t think it’s a matter of Gutenberg replacing Divi at all. Gutenberg has replaced the old classic editor for WordPress. It’s now the base upon which everything is built on. Including Divi. We’re still in the very early stages of compatibility updates to make the two work well together.
Mixed feelings of frustration and plain ugly!
I think what is going on with Gutenberg and the block approach is interesting. What would be really good is to be able to mix and match with Divi. At the moment, on a page it’s all or nothing.
What about if Divi could do the following:
* Divi page settings were a Gutenburg block
* You could add Divi sections, each as a Gutenburg block, allowing you to also use non Divi blocks around them.
* Going further, Divi rows were themselves a Gutenburg block, allowing you to use them either in Divi sections, or outside in other blocks that allow nested blocks
* Divi modules allowing themselves to either be nested in a Divi column in a Divi row (like now), but also being able to be nested in a non Divi Gutenburg column.
Such capability would allow everything that you can do now – use Divi for the whole page, but also allow access to everything that the Gutenberg universe is also coming up with – use whatever when it makes sense.
Or…What about if Divi became DiviPress, a great independent Website builder, and gave WordPress the flick?
I don’t see Gutenberg as disastrous for WordPress. You can still use a Classic Editor block if you want to treat WordPress as more CMS than site builder. With my existing sites that I created without page builders, nothing fundamentally changed with regard to updating pages or posts, since all that existing content was gracefully migrated into single Classic Editor blocks per page.
You can also use the Classic Editor plugin or the Disable Gutenberg one, the latter allowing you to restrict Gutenberg on specific post types or specific posts / pages as well as the ability to remove the informative popups. That keeps WordPress more like it was before 5.0.
The goal of WordPress, back when it started in the early 2000s, was to make it easier for non-techies to express themselves on the Web. With the massive influx of page builders, themes, and plugins, WordPress has become frustrating and confusing, especially for newbies. Gutenberg is a first step along the way to changing that, while still allowing for technical users to take things much further.
“With the massive influx of page builders, themes, and plugins, WordPress has become frustrating and confusing, especially for newbies. Gutenberg is a first step along the way to changing that, while still allowing for technical users to take things much further.”
I don’t agree with that statement. Gutenberg ist not a first step to changing alleged confusion, it is a first step to making it more confusing! WordPress was initially developed as a blogging software, and just like Carolyn Cooper mentioned above, the Gutenberg way of writing content is NOT what a CMS should be doing!
As for those plugins, they are just a short term fix to avoid Gutenberg now, but it appears you can’t avoid it forever unfortunately as it looks. And the fact that those page builders like Divi are already focusing their energy on creating tutorials like this one here today, on how to create Gutenberg templates rather than what was promised with the Divi Theme Builder back in May, i.e. that we can FINALLY create single blog templates, blog list templates, archive page templates etc using the DIVI THEME BUILDER, meaning that these would populate with content entered at the front end WP editor, shows me that they have been diverting their focus….away from the Divi theme builder, which would explain this massive delay.
I should cite what they were stating 7 months ago:
“This week, it is our distinct pleasure, to finally (and officially!) announce that we are hard at work bringing a robust theme builder to Divi.”
“Since its launch Divi has been popular because of the power it provides and the creativity it unleashes for every WordPress user. And for nearly just as long those same users have wanted us to extend that power and creativity to every page, post, area, and template file in WordPress. Well now, it’s happening.” Read: TEMPLATE FILE IN WORDPRESS!
“Just as Divi has forever changed the way we design posts and pages, so the Divi Theme Builder will forever change the way we place each and every pixel on a WordPress website–from header to footer and custom post type to page template.”
“…Theme Builder, will allow you to assign default “Templates” to different pages and posts. A template will consist of three ares: Header Area, Body Area, and Footer Area. Each of these areas can be built and customized using Divi Builder layouts.”
These page builders are way more advanced than Gutenberg, and again, like Carolyn Cooper’s comment above, the Gutenberg way of writing content (especially for simple blog post content) is NOT what a CMS should be doing…the content should populate in templates created in layout/design builders/themes (so as to clearly split CONTENT from DESIGN/LAYOUT).
I am feeling increasingly disillusioned about all of this, as I love Divi as a page builder on one hand, but having waited patiently for so long for the Divi theme builder to finally arrive, to catch up with others, with no certainty as to when or if it’s still coming as featured, for designing templates in DIVI and not Gutenberg, is getting a bit too much now.
Elegant Themes don’t really explain what their plans are, but to me this SEVEN MONTHS (and counting!) delay in releasing the Divi Theme Builder and not giving any further sneak peeks about it since, this shows that they may have refocused on the Gutenberg side of things.
If this is the case, I may be ditching WordPress altogether.
Personally, I would prefer for Divi to become a fully independent Website Builder with a simple blog system, completely ditching WordPress themselves. I’m sure third party Divi plugins could follow suit.
Frankly, this entire Gutenberg path is the *wrong* direction. The point of a CMS & Theme is make adding content, especially frequently produced content, easier and more efficient. WordPress did that with the default editor which allowed us to create or copy-and-paste content created in whatever text editor we preferred (or even our phones), upload it however we wished and hit Publish and have it automatically formatted to match the rest of our site and content. Gutenberg appears to be going backwards in web development, making us have to fuss design and layout each post or page like a Page Layout program instead of a CMS. Text dropped in from another editor is broken up into a myriad of blocks, often for each paragraph, each of which has to be individually styled. I’m sure this delights the graphic design-turned-we-designer crowd but it is not what a CMS should be doing. Divi is perfect for the graphic design/page layout design users, and I’m certain many of them think it is job security, but it’s going to be hell when we have to migrate all of our sites to the “Next Big Thing.”
I appreciate the excellent article, however, it only depressed my by showing I was right about Gutenberg being a disastrous change for WordPress.
+ 1
I completely agree!
The more and more I learn about Gutenberg, the more and more I consider ditching Divi. It’s lighter weight in file size and count, it’s faster, it’s completely open source, the templating system is easier to use, it’s a simpler system for clients to understand, and the list goes on.
If Gutenberg satisfies all of your page building needs, that’s awesome. What Divi provides is literally thousands of additional design options. It’s simply a matter of what you need.
Totally agree. Can anyone tell me why i need to use Divi any more ?
I’ve tried Gutenberg but having Divi makes it useless. I’ve even had to overwrite it with classic editor since projects in Divi don’t use Gutenberg. It’s a mess and it’s just not playing nice with Divi and other plugins.
For the time being, the best way to think of it is that if you choose to use Divi on a page or post you should not also try to use Gutenberg on that page or post. Switching between the two will indeed be a bit messy. We’ve got plans for addressing that in the future though.
That of course is not to say that you cannot do one page in Gutenberg and another in Divi on the same install just fine. It’s actually not different from how it’s always been in that if you started a post in Divi and switched back to the classic editor you would lose your Divi build.
I’d like to see a list of benefits to using Divi vs using the Gutenberg templates.
Mostly, it’s the extensive number of features Divi possesses that Gutenberg does not. We’re pretty confident that the more folks who use Gutenberg the more folks who will realize that it literally scratches the surface of what’s possible with page builders. Divi represents what many years of development and innovation in the page builder space looks and feels like.
Fantastic article (would love to see more advanced custom examples in a follow up post). This allows for us to leverage both the new native editor for posts and continue to design/leverage the Divi Builder for awesome pages. I think the two go hand in hand. Great explanation, again, would love to see more examples (with maps, custom fields, etc). Thank you so much Randy A. Brown.
We’ll continue to update with more advanced example as we learn of them.
A rare how-to article that is timely, useful, and to the point. Great work!
Thanks 🙂
I don’t quite understand why we are going down this path of creating Gutenberg templates, when the Divi theme builder is supposed to enable us to create post and page templates that will subsequently be pulled to dynamically fill them with content entered into the native WP editor, i.e. Gutenberg or classic.
This isn’t meant to be a replacement for anything Divi has to offer. However, some WordPress users don’t use Divi and yet they all use Gutenberg. So we wanted to provide a helpful article for general WordPress users around the new features that WordPress’s editor provides.
I agree. I have a nice library I’ve built myself. Now I’m going to have to add another plugin to go back to what I’m used to. It’s almost January. January is the busiest time of year for me.
I agree. I have a nice library of Divi templates I’ve built.
EXACTLY my reaction.
I agree with Frank. I understand the WordPress need to innovate although I would have focus on security and other issues the CMS has and not the WYSIWYG editor.
The question that a lot of us have:
Are Gutenberg templates and functionalities something that will be more useful than Divi Builder in the future?