As WordPress evolves, the opportunities for customizing your website expand exponentially. Imagine having a WordPress site that’s not only functional but also uniquely tailored to your needs. Whether you’re a beginner or have some experience, mastering these customization options can significantly enhance your site’s appearance and functionality.
This article covers essential techniques for how to customize WordPress, from using the WordPress Customizer to advanced page builders and themes like Divi. Dive into our comprehensive guide and discover how to make your WordPress site truly your own.
TL;DR
- Themes like Divi and plugins are the fastest way to achieve broad website customization on WordPress.
- See how to customize layouts and menus with the Full Site Editor and page builders like Divi.
- Utilize the WordPress Customizer, supported by some themes, for site-wide visual changes from the backend.
- Leverage Divi’s premade layout packs and Divi AI for rapid page creation and customization.
Customize WordPress with Themes and Plugins
WordPress themes and plugins are essential tools for customizing the appearance and functionality of your website.
Best Themes to Customize WordPress
The first major customization decision you’ll have to make for any WordPress website is choosing the Theme. It’s the single most important design decision that you can make. Here are some of our top recommendations:
Divi

Divi is widely regarded as one of the most customizable WordPress themes available. Some key features that make it highly customizable:
- Visual, drag-and-drop page builder (Divi Builder) for creating custom layouts and designs without code.
- Over 1,000+ pre-made layout packs and 100+ full website packs to import and customize.
- Ability to visually customize every design aspect, such as colors, typography, spacing, animations, etc.
- Includes the Divi Theme Builder for visually customizing headers, footers, category pages, etc.
Astra
Astra is a popular customizable theme known for its performance and flexibility:
- Highly customizable options for layouts, designs, colors, typography, etc., in the WordPress Customizer.
- Lightweight and fast-loading, using minimal resources.
- Works seamlessly with popular page builders like Elementor, Beaver Builder, etc.
- Over 180+ ready-to-use website demos to import and customize.
GeneratePress
GeneratePress is a lightweight, performance-focused theme with extensive customization capabilities.
- Highly extensible with hooks, filters, and add-ons to customize every aspect.
- Premium add-ons like Elements, Blog, Commerce, etc. unlock more customization options.
- Integrates with page builders like Beaver Builder, Elementor, etc.
- Fast loading with minimal bloat and clean code.
Best Plugins for Customizing WordPress
While we can give you a long list of plugins and how they can customize your websites, we’ll cover some highlights. For more options, see a full list of the best WordPress plugins.
- ACPT: Customize your site by creating custom post types and meta field groups to build unique content structures and types.
- Rank Math SEO: An essential plugin for optimizing your site’s SEO, helping you customize pages with keywords, meta descriptions, and readability.
- WooCommerce: The go-to plugin for adding standout eCommerce functionality to your WordPress site.
- WP Aminify: Offers built admin themes and the ability to create custom admin dashboards for your website backend.
- Divi Marketplace: Hundreds of marketplace items are available to extend both WordPress and Divi. These range from prebuilt templates to Divi extensions that are worth your attention.
WordPress is as widely used as it is because of the plugin ecosystem. It might just be its biggest differentiator compared to popular WordPress alternatives.
Customizing your page structure and menus improves site navigation and user experience. It can also help with SEO and the general organization of your website.
Page Structure
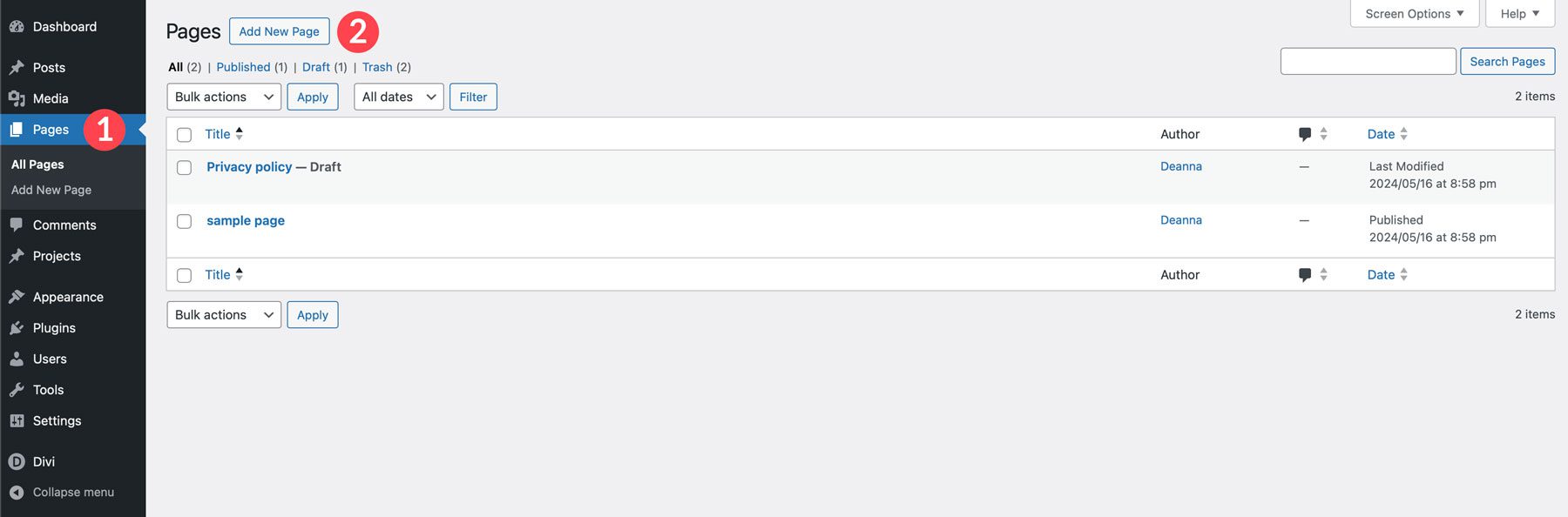
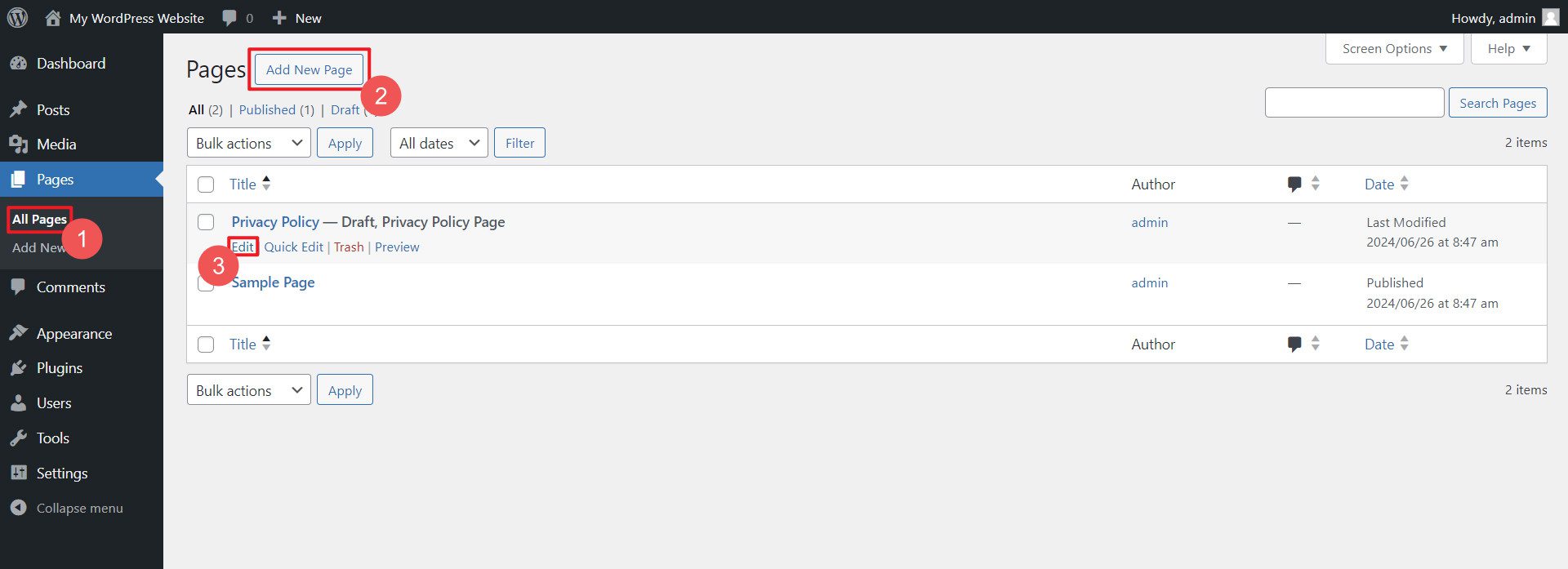
Having a well-structured page hierarchy improves navigation and SEO for your WordPress site. To start, you need to create new pages based on the needs of your website.

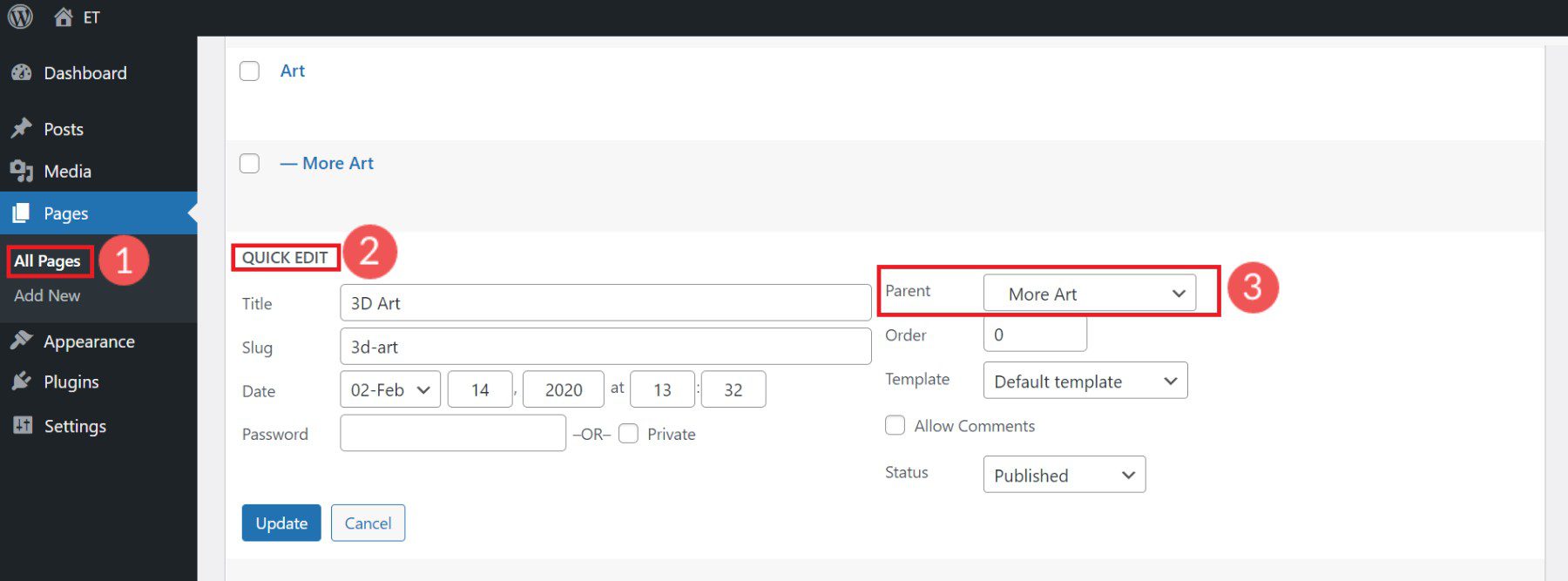
Using the Quick Edit button, you can nest child pages under parent pages to create a logical URL structure. Set the current page’s parent page to create a nested URL structure.

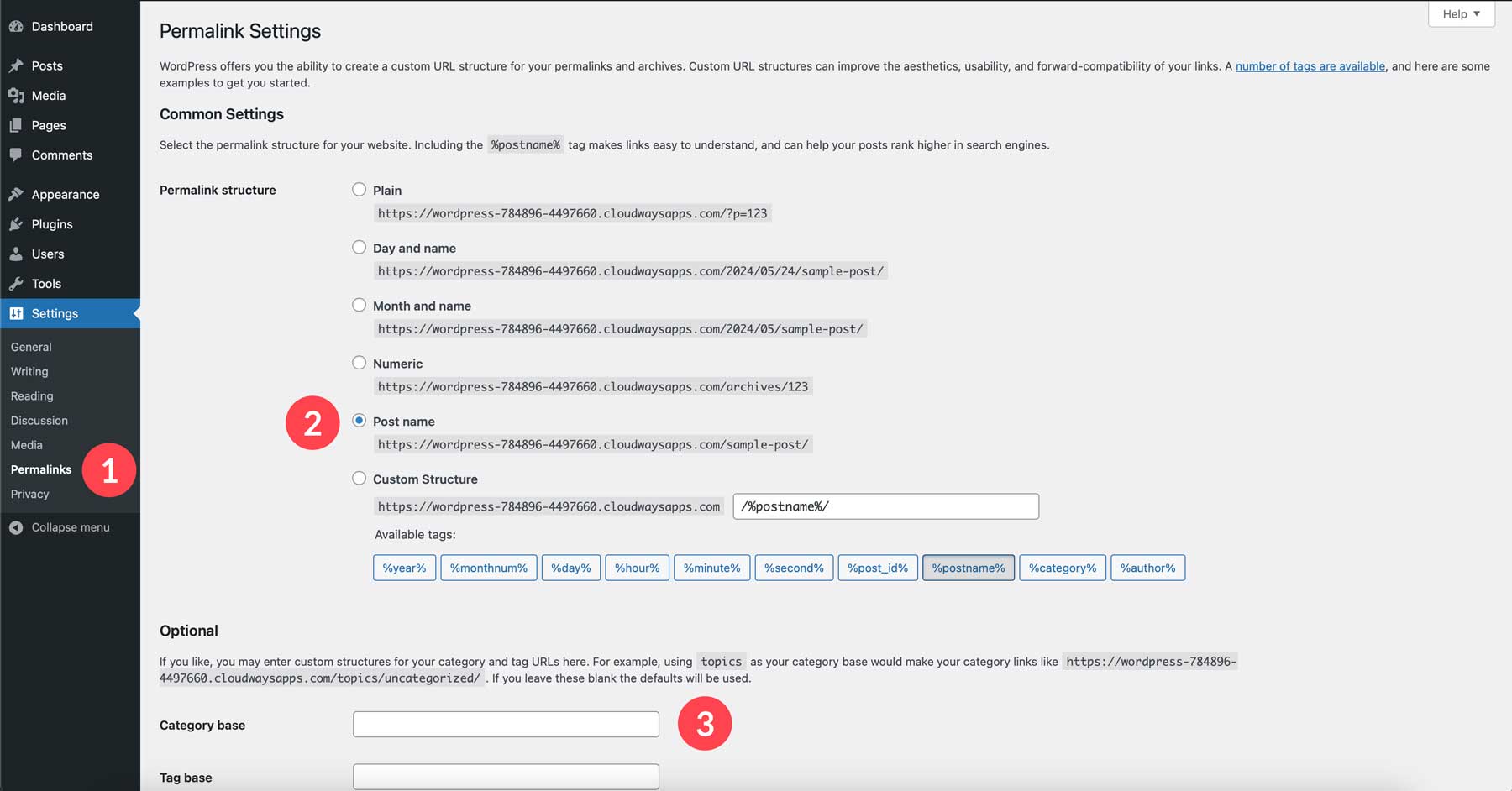
Customize Page URL slugs using Permalink settings.

A clean and logical page structure is an underrated way to customize your WordPress website.
Menus
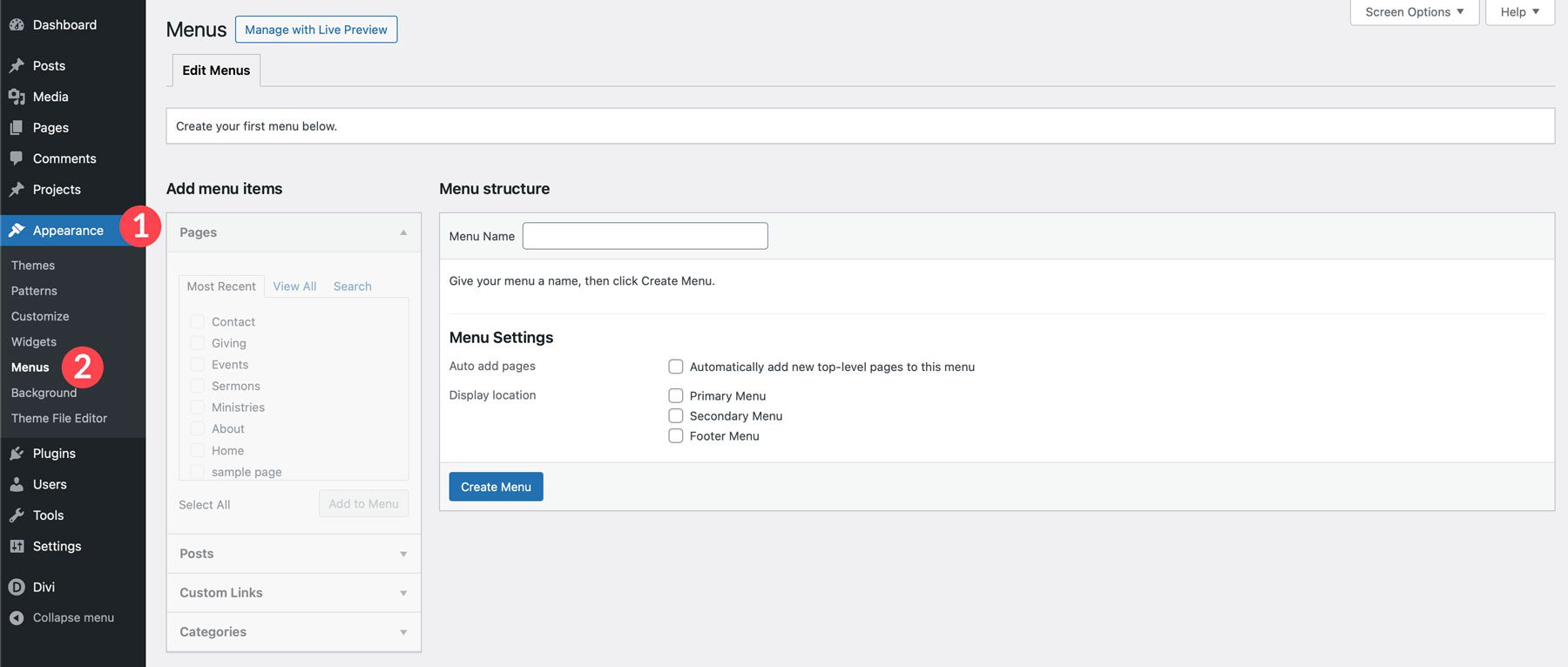
WordPress menus control the navigation links that appear on your site (such as in your header, footer, and sidebar). To customize your menus go to Appearance > Menus in your WordPress dashboard.

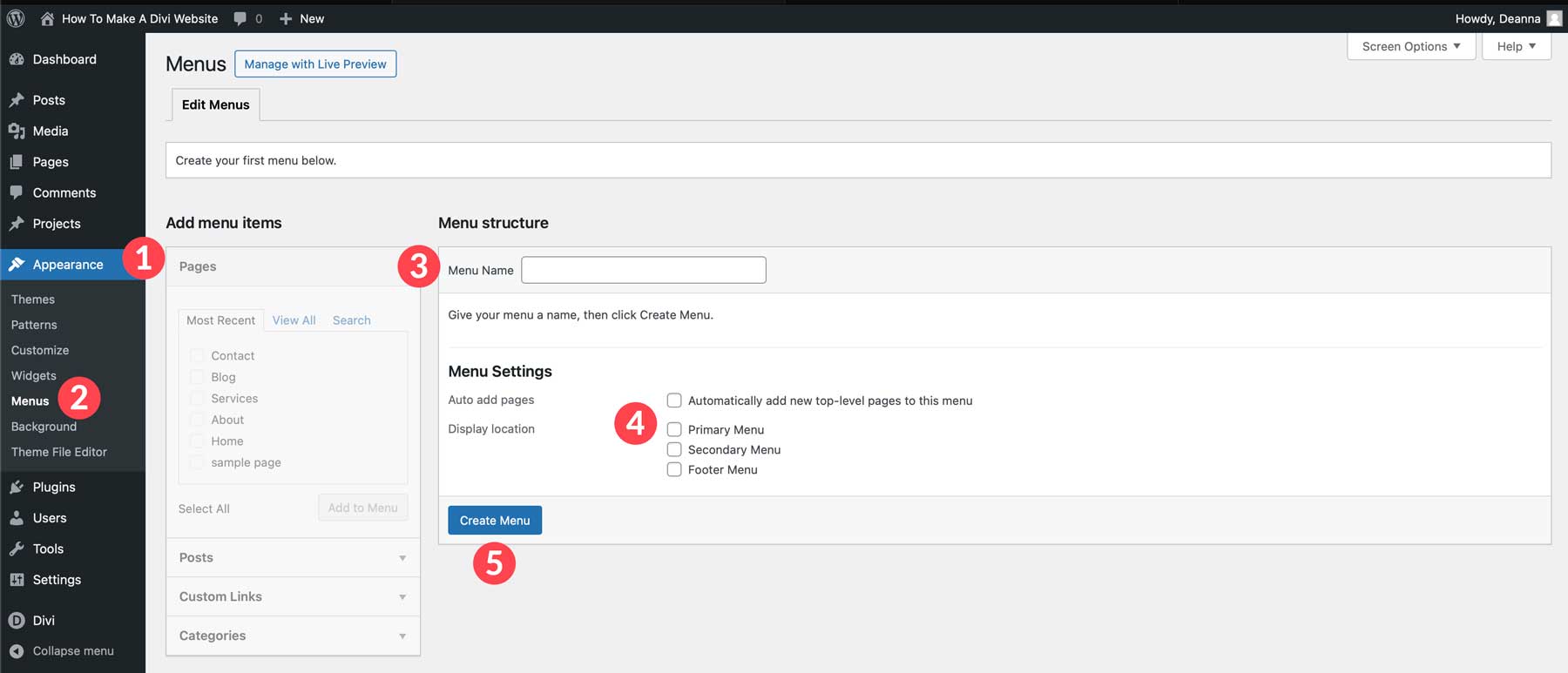
Create your first custom menu by giving it a name and choosing the display location. Your first menu will often be your “Primary Menu.” Add pages, posts, custom links, and category pages from the left column over into your menu (under menu structure).

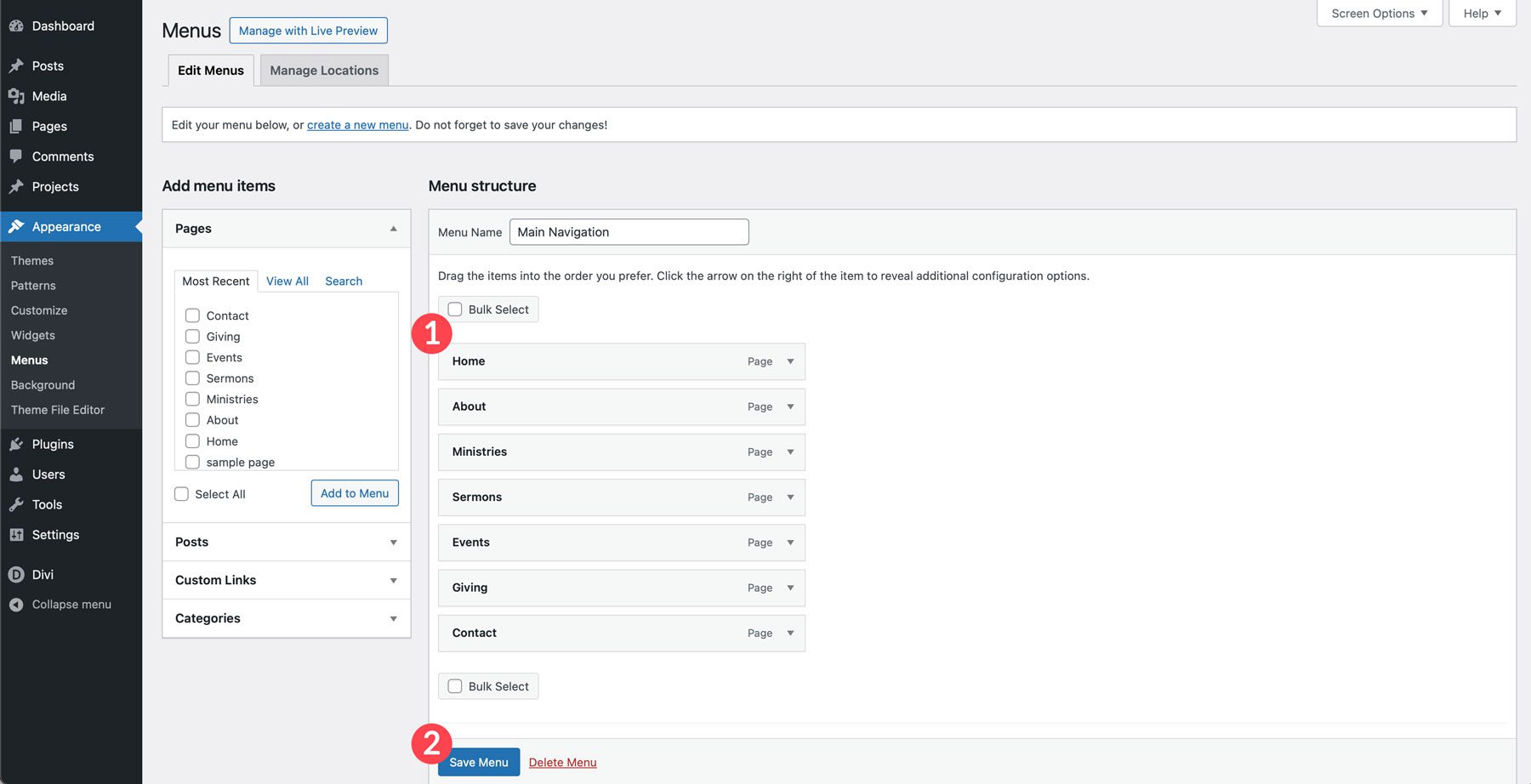
Arrange menu items using drag-and-drop and set menu locations. You can nest menu items without them changing the URL structure (to create drop-down menus that clean up your navigation).

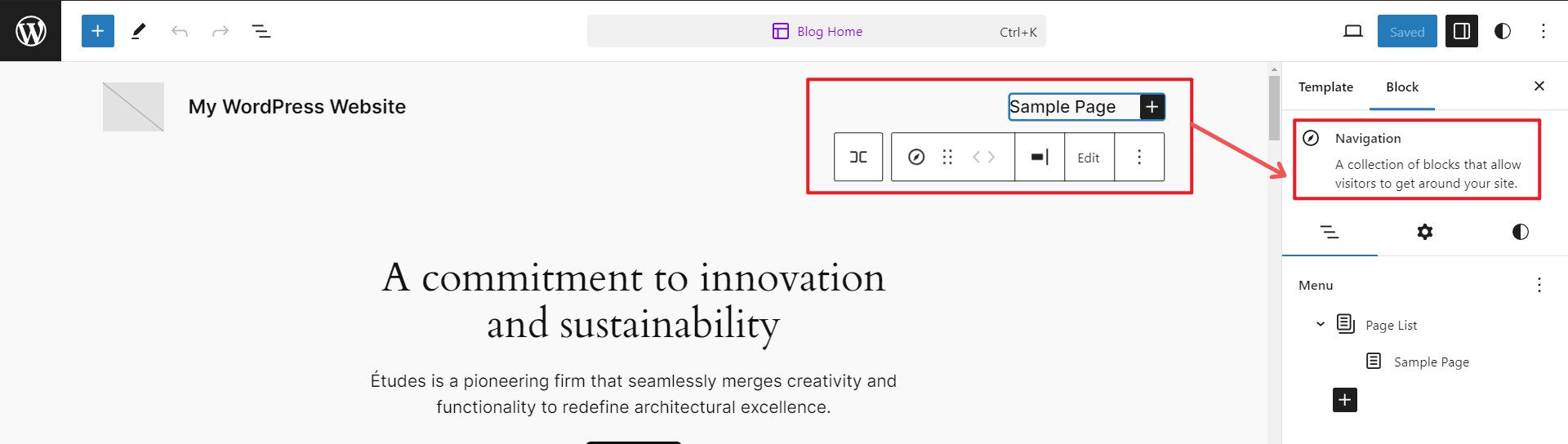
While not an exciting part of creating a website, it is very important. Easy-to-use menus help visitors and web crawlers explore your site and find the most helpful information. WordPress’ Full SIte Editor has a navigation block where you’ll display your menu items across your website.

If you are using the Divi Theme, you can easily add your menu to your Theme Builder templates (like your Global Header). 
It gives you endless ways of styling and customizing your header (whereas many themes give you set ways of displaying your headers and menus).
Customize WordPress with the Customizer
The WordPress Customizer offers a user-friendly interface for making site-wide changes. While it is often considered an older feature being phased out, it is still handy for making certain WordPress customizations.
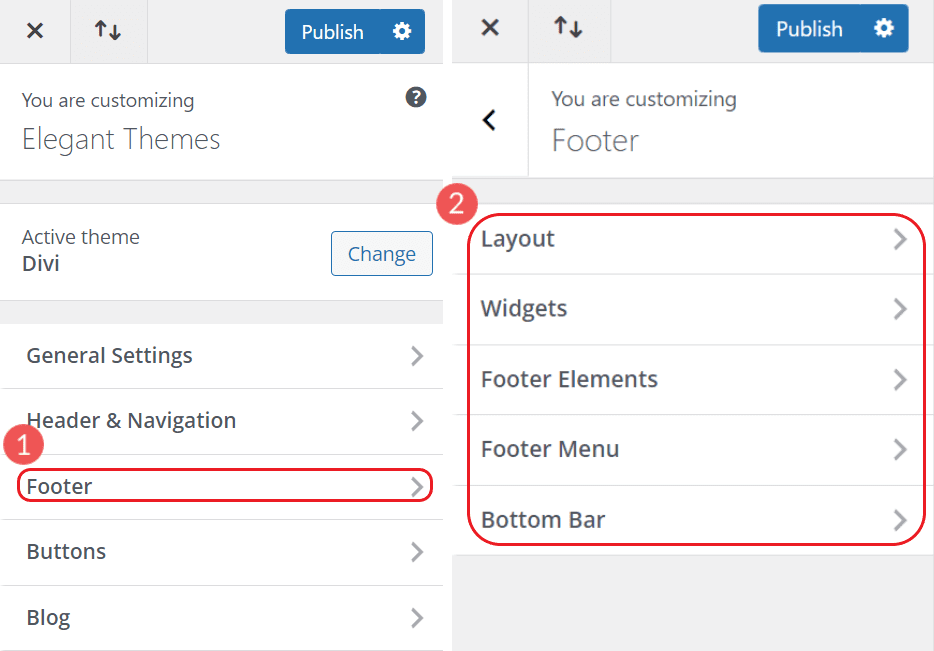
You can access it via Appearance > Customize. From there, you can customize the site identity, colors, typography, header, and footer settings.

How the Customizer looks with Divi. Customize headers, footers, buttons, and more with it. However, use the Theme Builder for more powerful customization options.
Customize Individual Pages
When you think of a website, you often think of individual pages. WordPress has many options for customizing those pages and displaying the content you want to your visitors.
Customize Pages with Block Editor
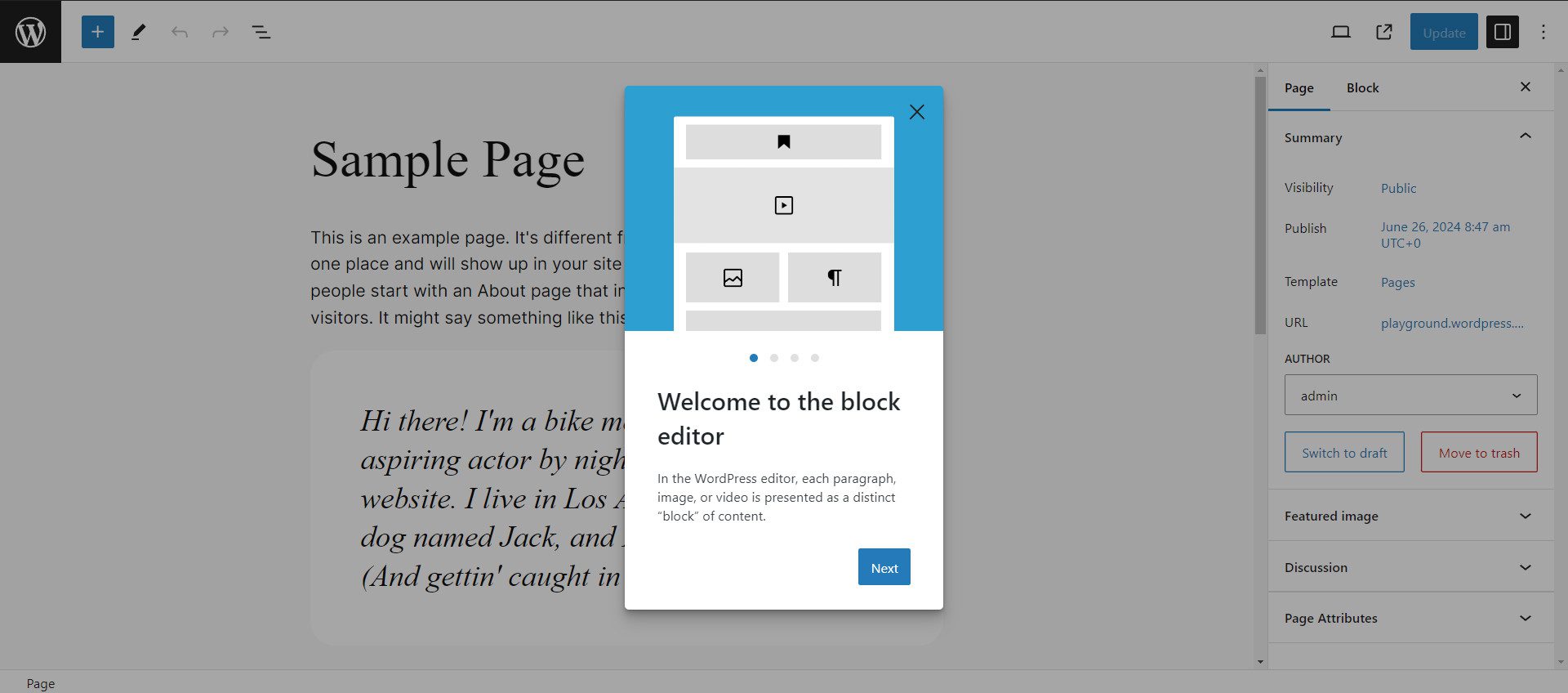
The Block Editor comes with every WordPress installation. It’s WordPess’s visual page builder of sorts and can be used to create and customize website pages and posts. To start with it, create a new page or edit an existing one.

If it’s your first time using the Block Editor, you’ll be greeted by a helpful and short tutorial. This will show you the basics so you can start playing around with its customization options.

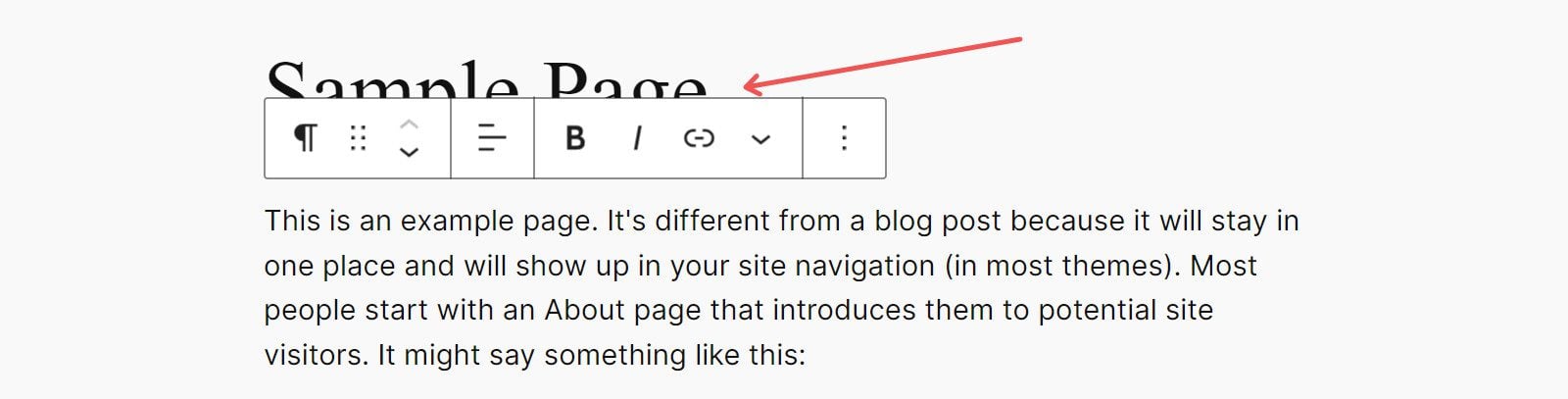
Each Block comes with its own options bar. For instance, with this paragraph block, we can align the text (left, center, right), add bold, italics, or links, and choose to open block settings for block-wide settings.

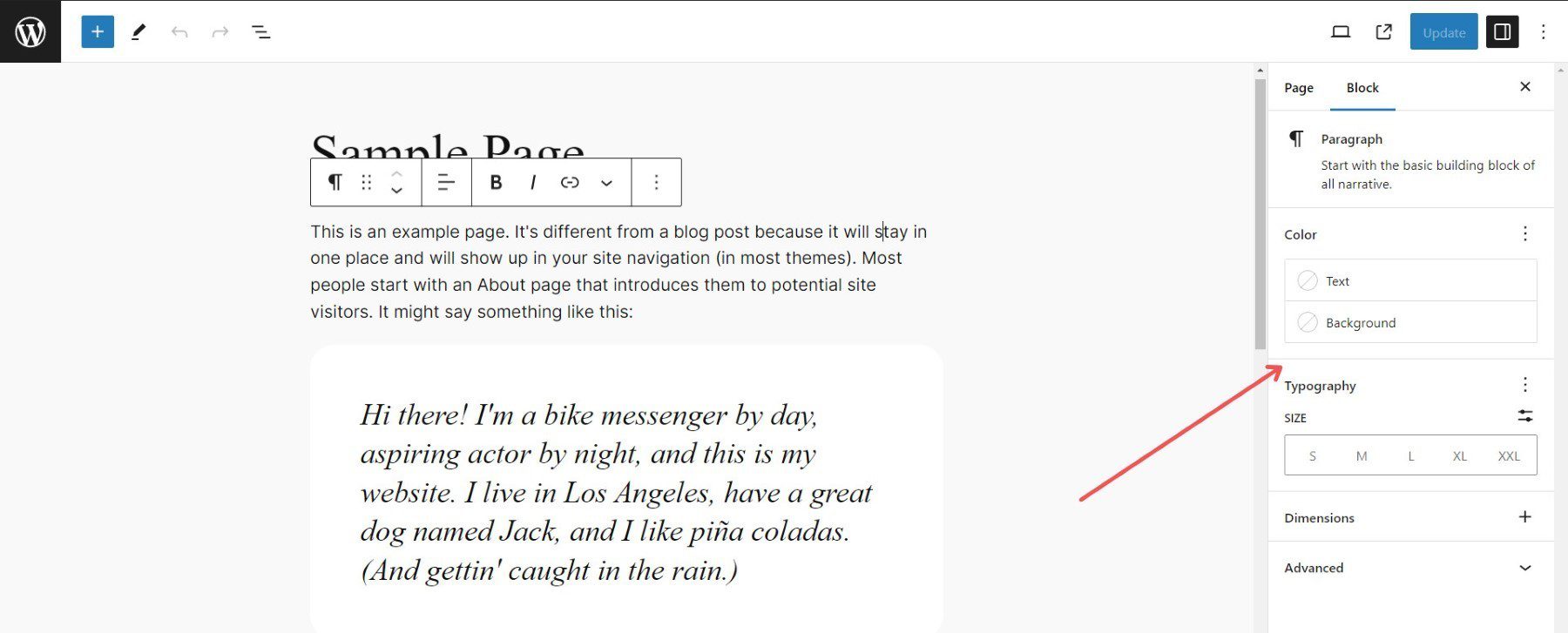
The Block Settings Sidebar is revealed on the right side of the editor and gives you font, color, and spacing options for the currently selected block.

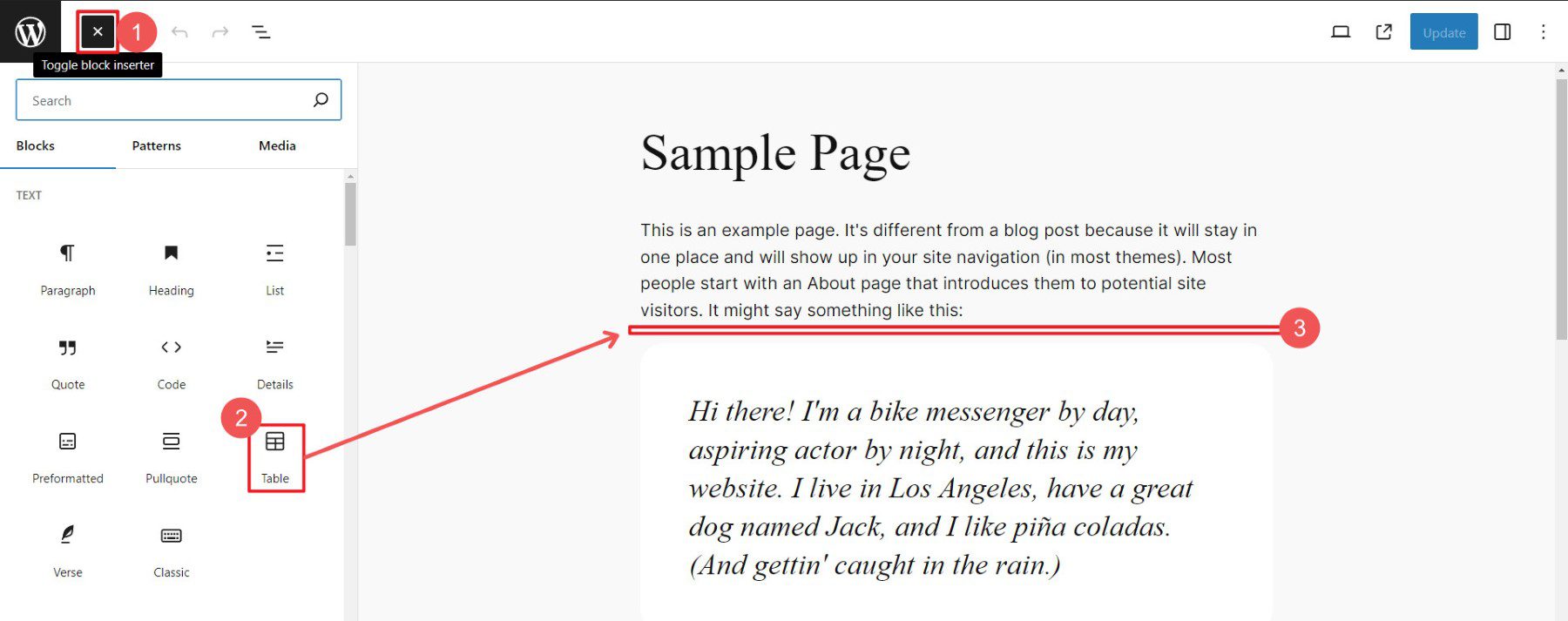
If you want to add a different block, you can click the Block Inserter icon in the top right to reveal available blocks. Then, find a block you wish to use and drag it onto your page with the live editor.

The Block Editor is a pleasant way to customize individual pages using native WordPress. But it isn’t without its quirks. If you’re one of the people who don’t love the Block Editor, we have something else to show you.
Customize Pages with Divi’s Visual Builder
Divi is a popular theme and page builder with extensive customization options. Drag-and-drop page builders like Divi, Elementor, and Beaver Builder let you visually build custom layouts and designs for pages/posts without code. If you would rather watch a video to learn how to use Divi, see our Getting Started with Divi video.
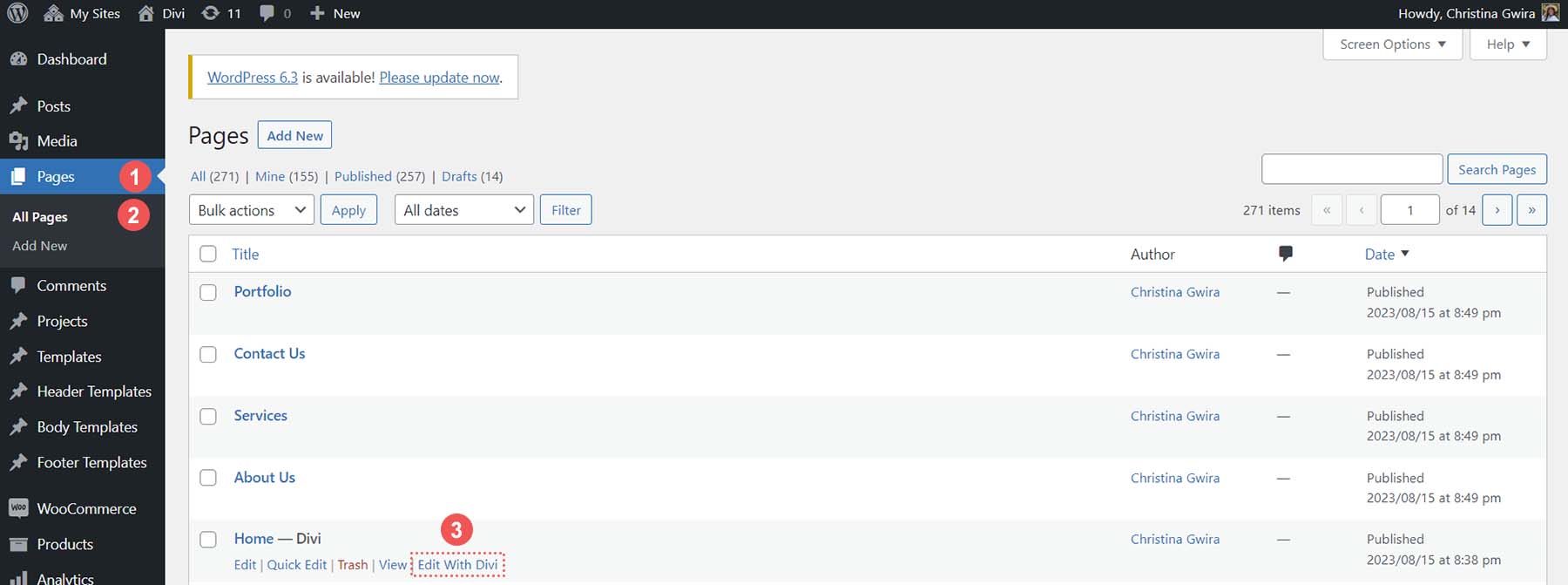
Once Divi is installed, Edit a page to see Divi’s impressive visual builder. You won’t believe this customization level is available to non-coders on WordPress.

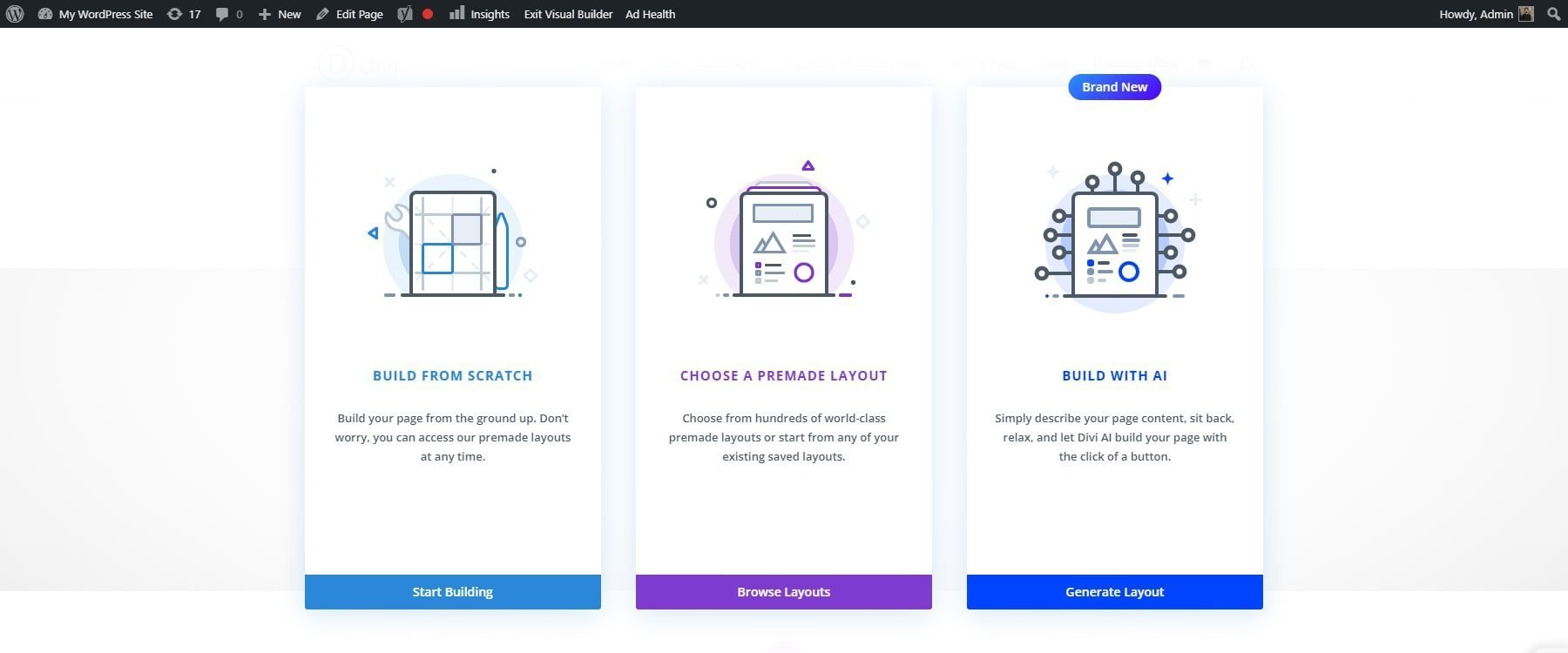
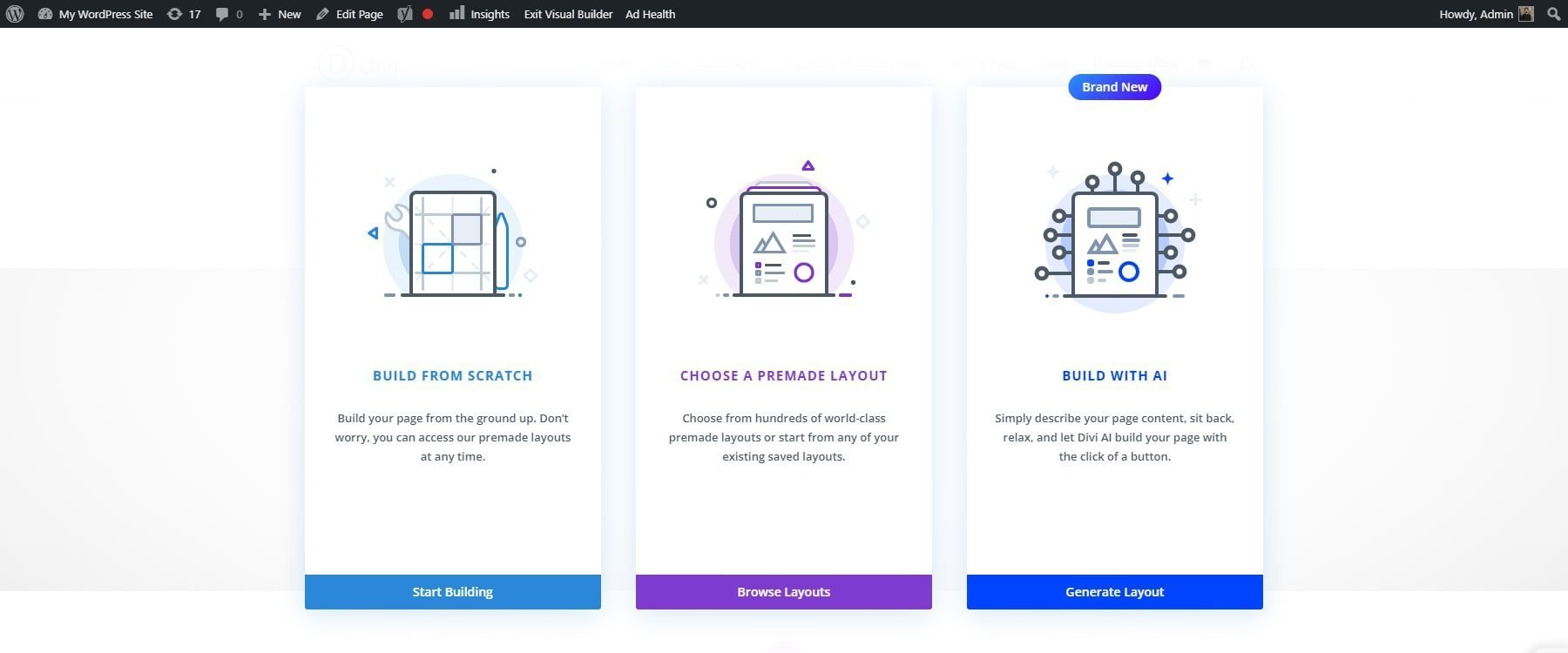
Choose how you’d like to build your page (from scratch, from layout, or from AI—more on AI next). To create a page fast, use a premade page layout and customize it to your liking.

Click on individual modules to adjust their content and design settings. With Divi, you have many more options for each module (compared to blocks). This makes it much easier to make customized designs without relying on custom code.

Plus, there are many more Divi Modules to choose from than Block Editor blocks.
Divi has even more time-saving features available to users.
Customize and Create New Pages with Divi AI
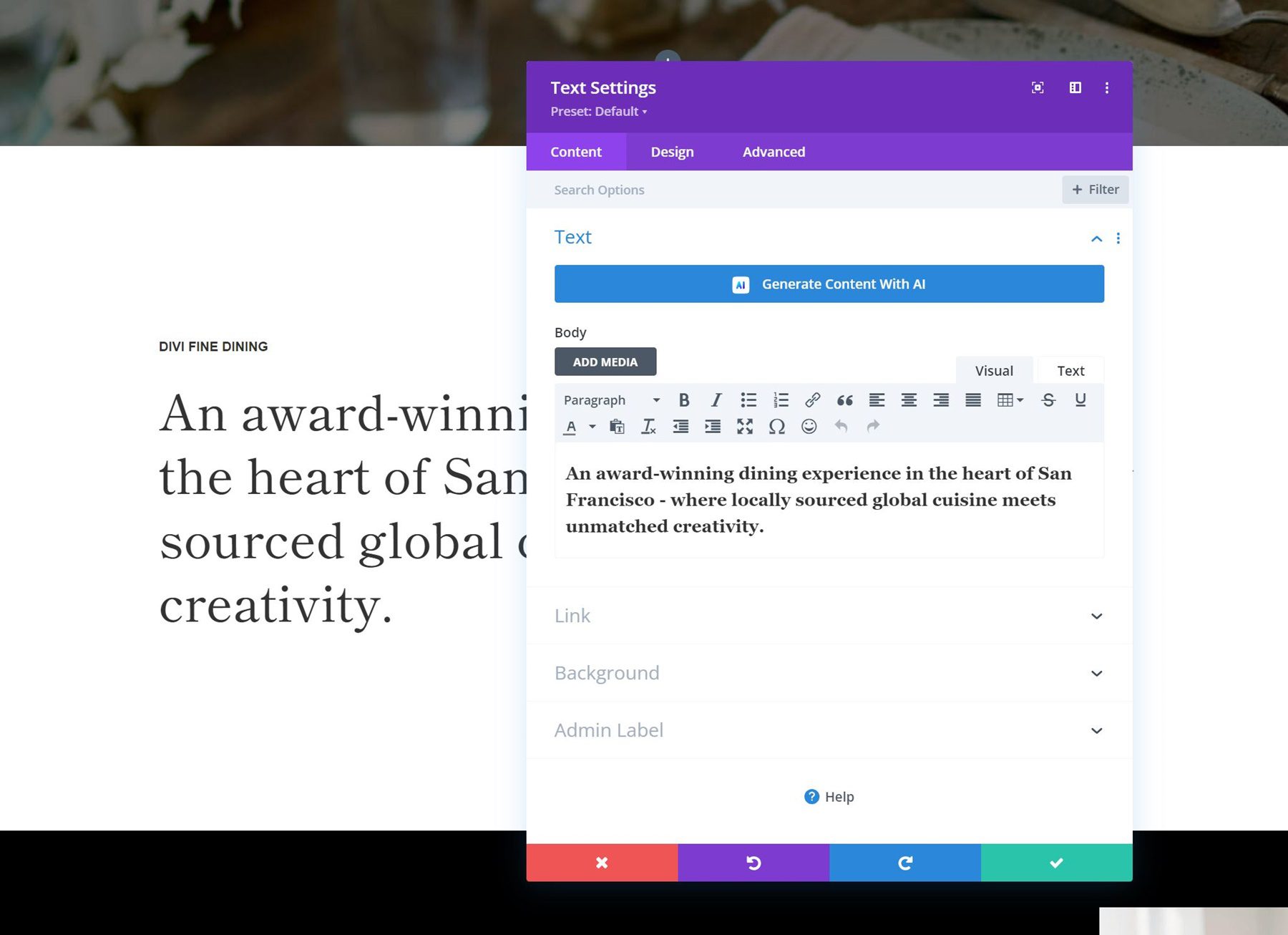
Divi has an add-on tool called Divi AI that uses AI to create new page layouts and content based on your input. Divi AI can also be used more granularly to edit a module text, generate or edit images, and write code.

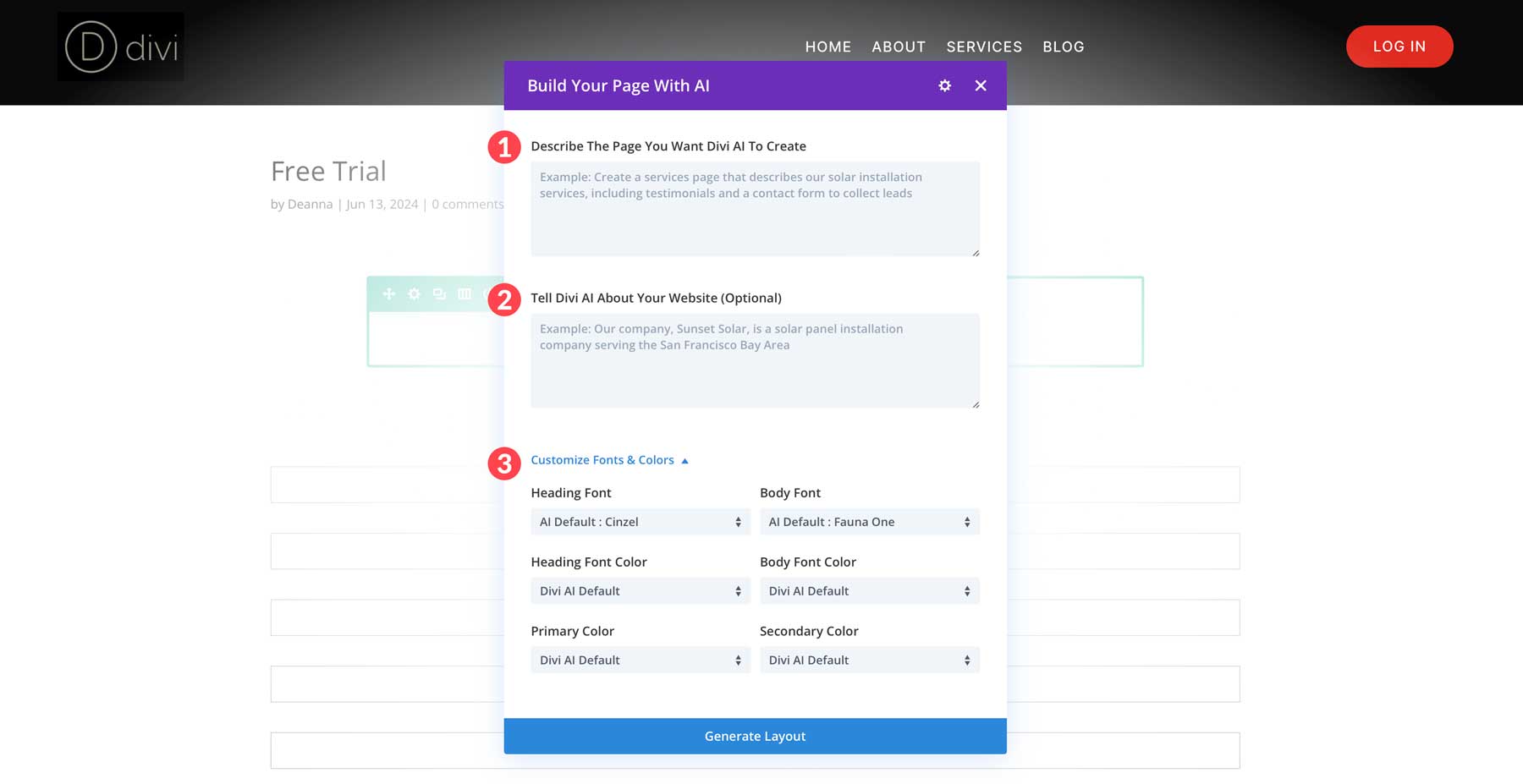
Edit Page > Build with Divi AI. This will give you a place to enter your prompt.

In your prompt, include everything you need on the page itself. Provide sections, content leads, and the actions customers should take on the page. The prompt will also take contextual information about the rest of the website, as well as specific color schemes and preferred fonts.

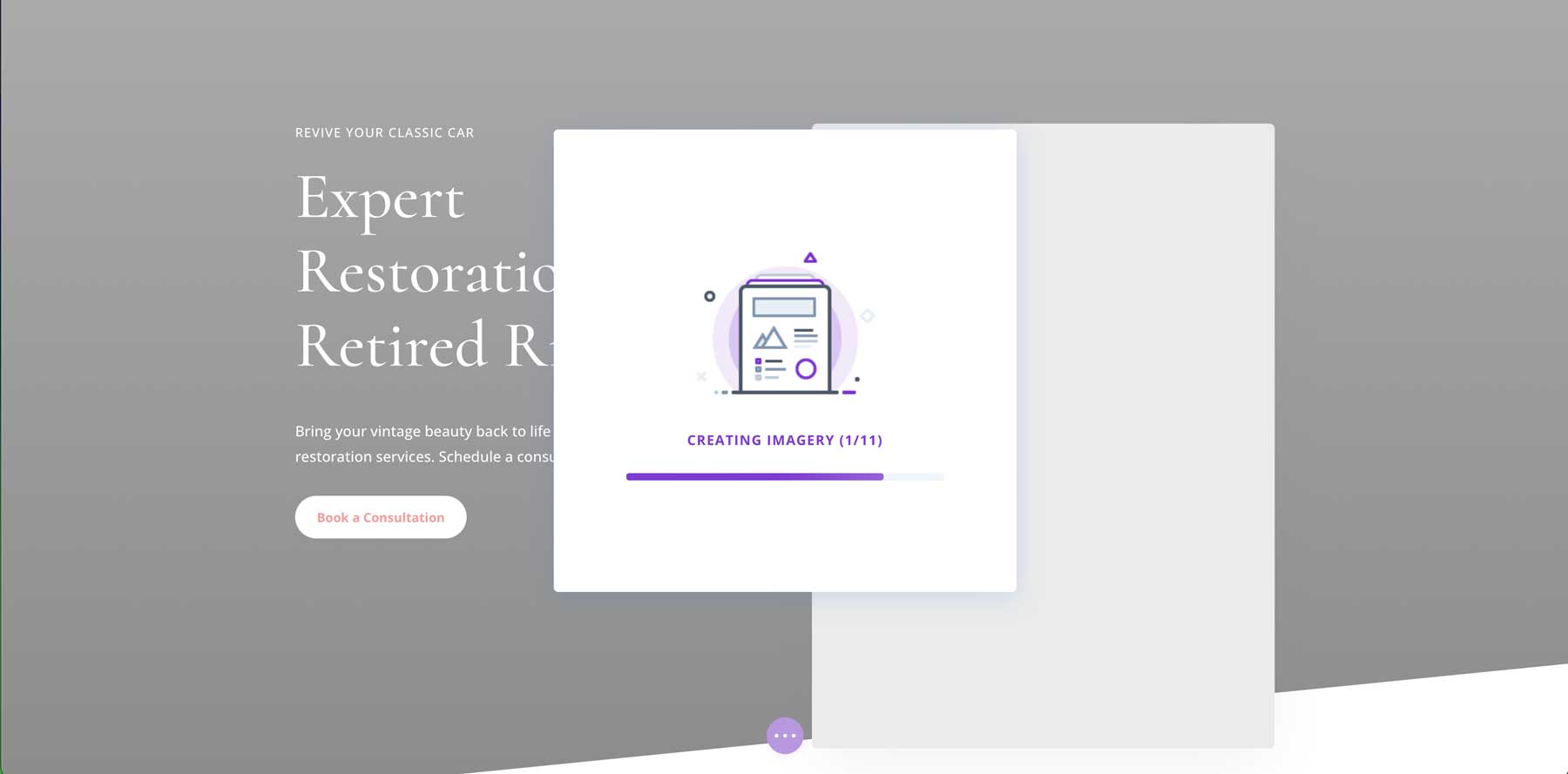
Click the “Generate Layout” button. Divi AI will create a new page layout with content, stock or AI-generated images, and a layout based on your specifications.

The AI-generated layout will open in the Divi visual builder. From here, you can customize the layout and edit any content or module with standard Divi modules.
Some page builders also allow the visual design of headers, footers, and other theme templates, which we’ll discuss next.
Customize WordPress Theme Templates
Customizing theme templates allows you to control the layout and appearance of different page types. This is particularly useful for dynamic pages that programmatically use content from the CMS portion of WordPress (think multiple blog posts showing up in a blog archive page).
WordPress has a built-in way of editing theme templates, which we will highlight. We’ll also show you how Divi handles it (which seems easier to grasp for most people).
Customize Template Parts with the Full Site Editor
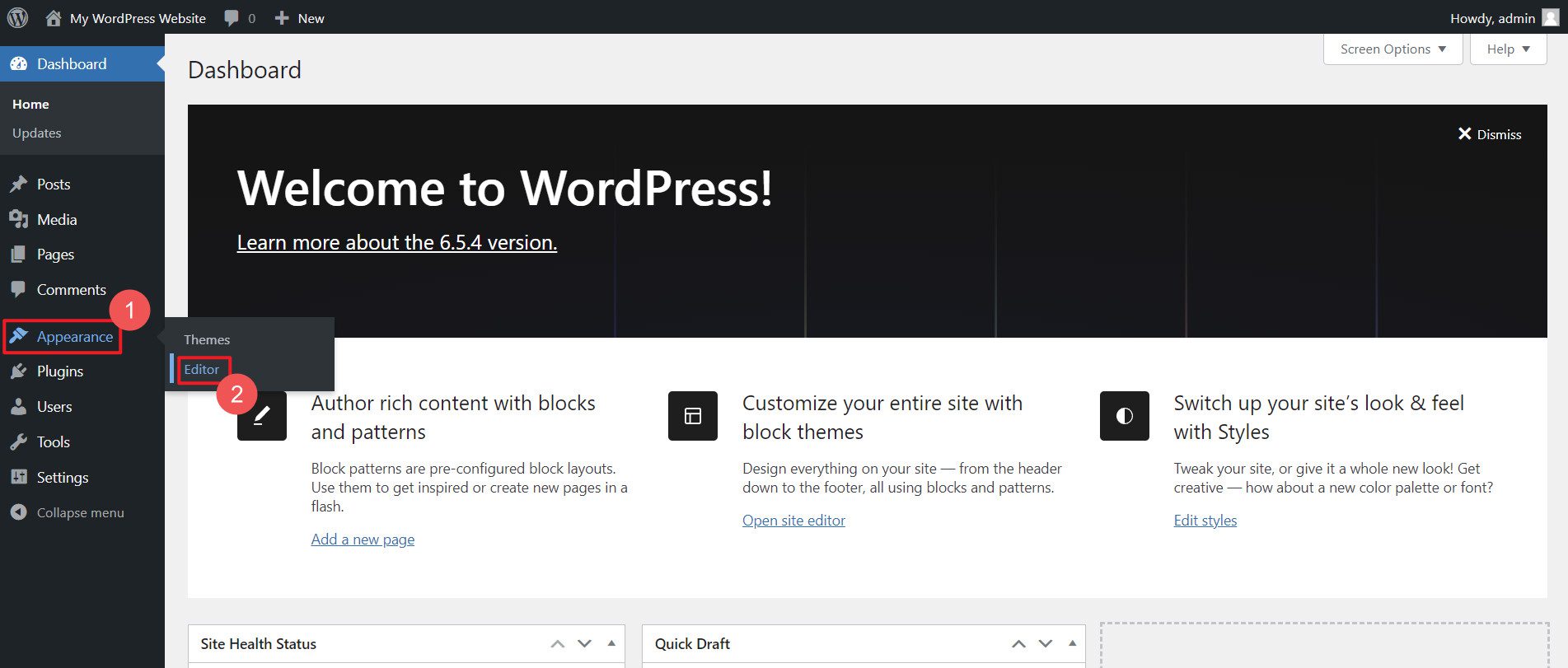
The Full Site Editor (FSE) is reachable through the admin dashboard by finding Appearance > Editor.

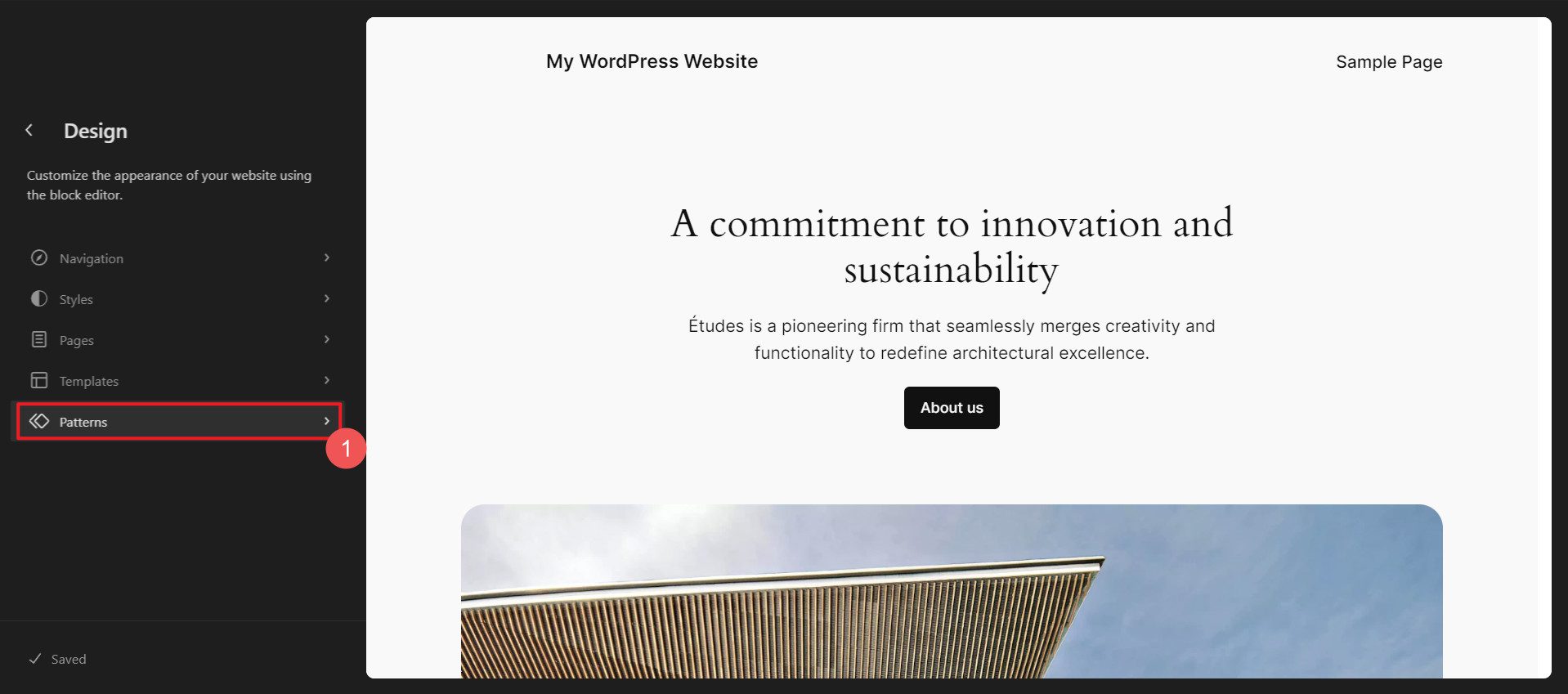
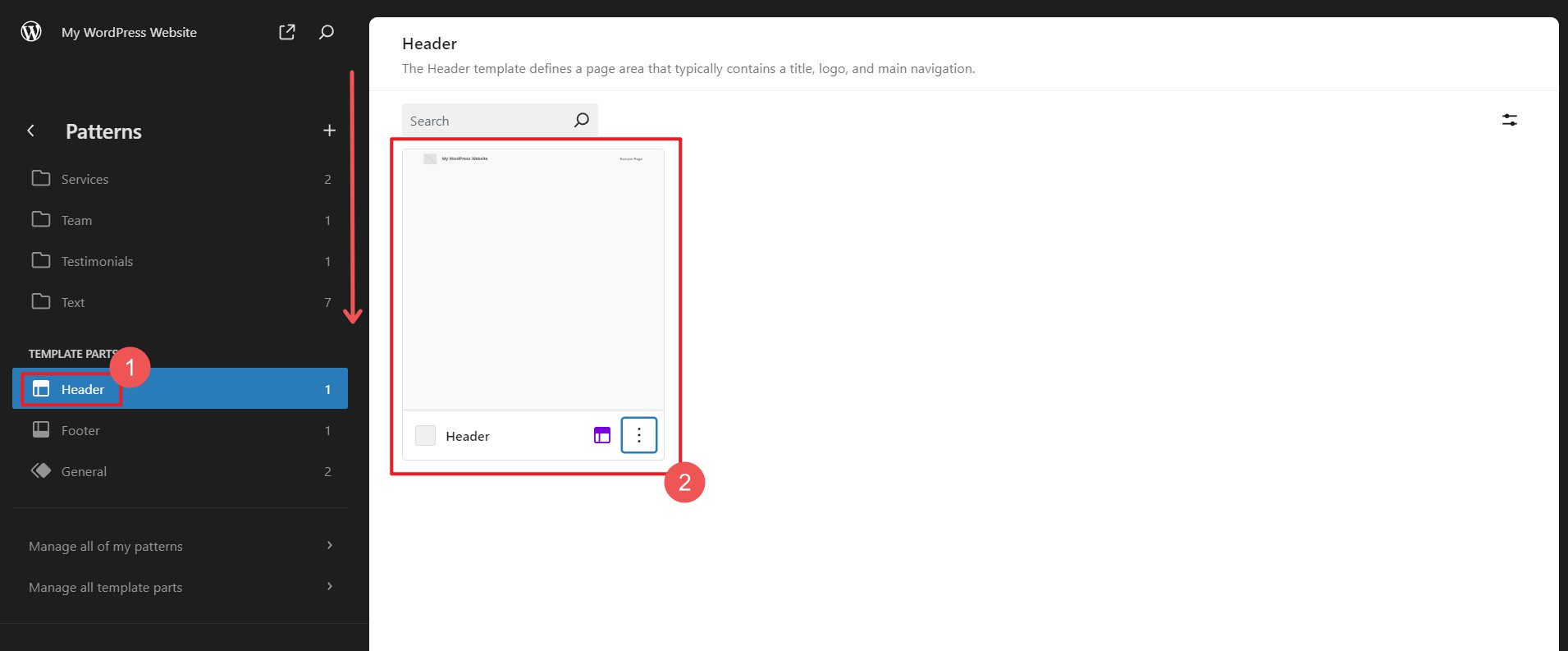
As you’ll see, you can edit many different parts of your website here. Since we’re currently interested in editing a website header, we’ll select Patterns.

Next, we’ll scroll down the left sidebar to find the Template Parts. At the top of that section, you will find Headers—click on that. In the main section (on the right), you’ll see all headers loaded by your theme or that you’ve previously built yourself. Click one to open up that template part for editing.

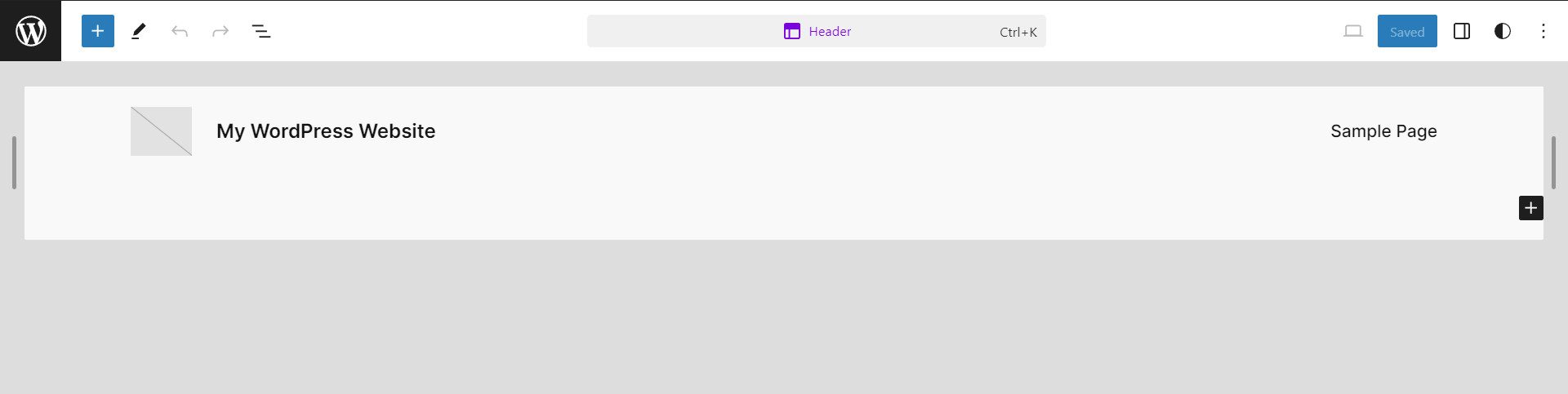
Here, you can use the built-in WordPress block editing interface to design your site’s header. Everything is customizable by adding blocks and changing their display settings.

Customize Theme Templates with Divi Theme Builder
Divi’s Theme Builder is a little more obvious in how it works. The organization is a little more apparent, and there are fewer sub-menus to click through to customize your headers and footers.
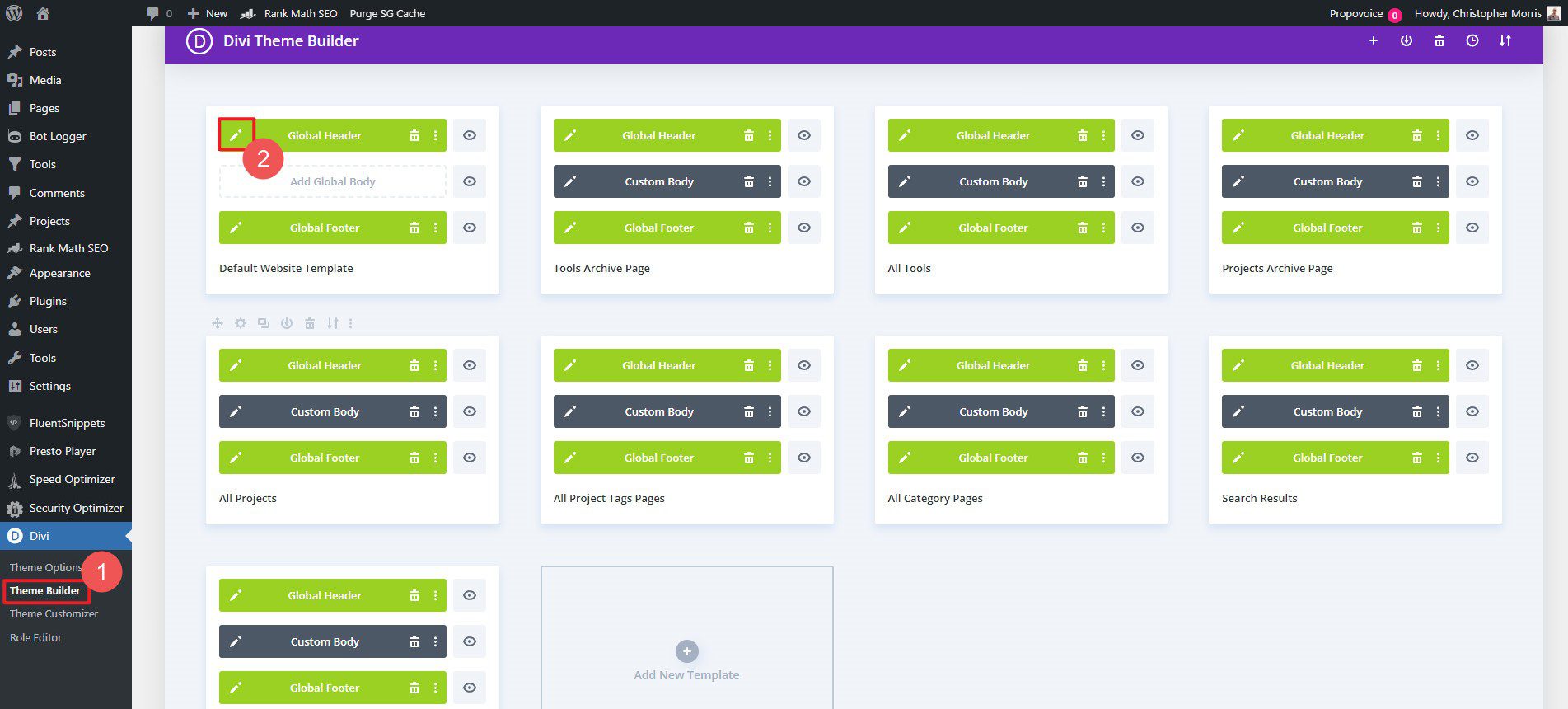
To get started, make sure the Divi Theme is on your website. Then, through the admin dashboard, scroll down to Divi > Theme Builder.

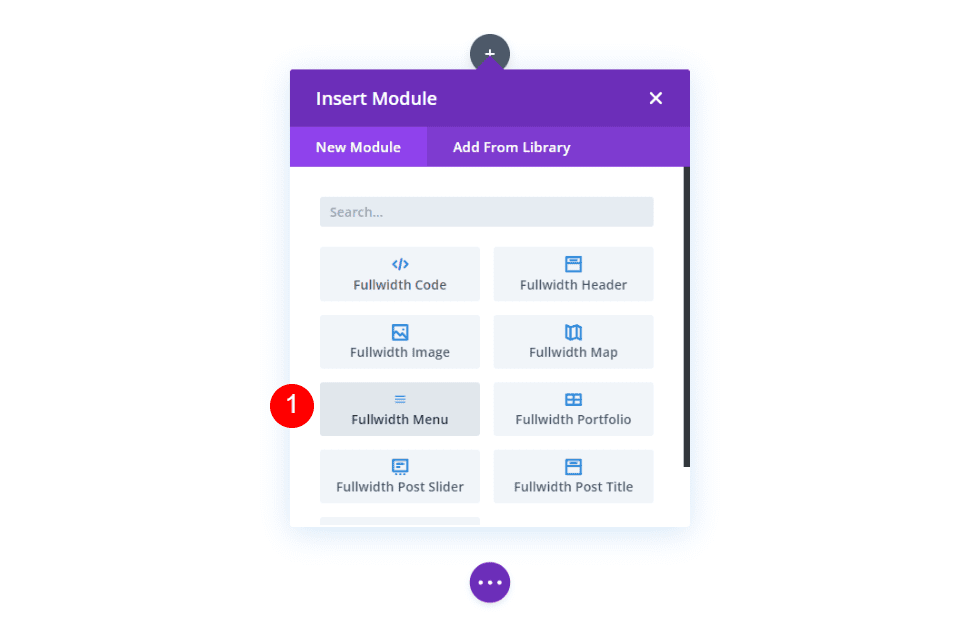
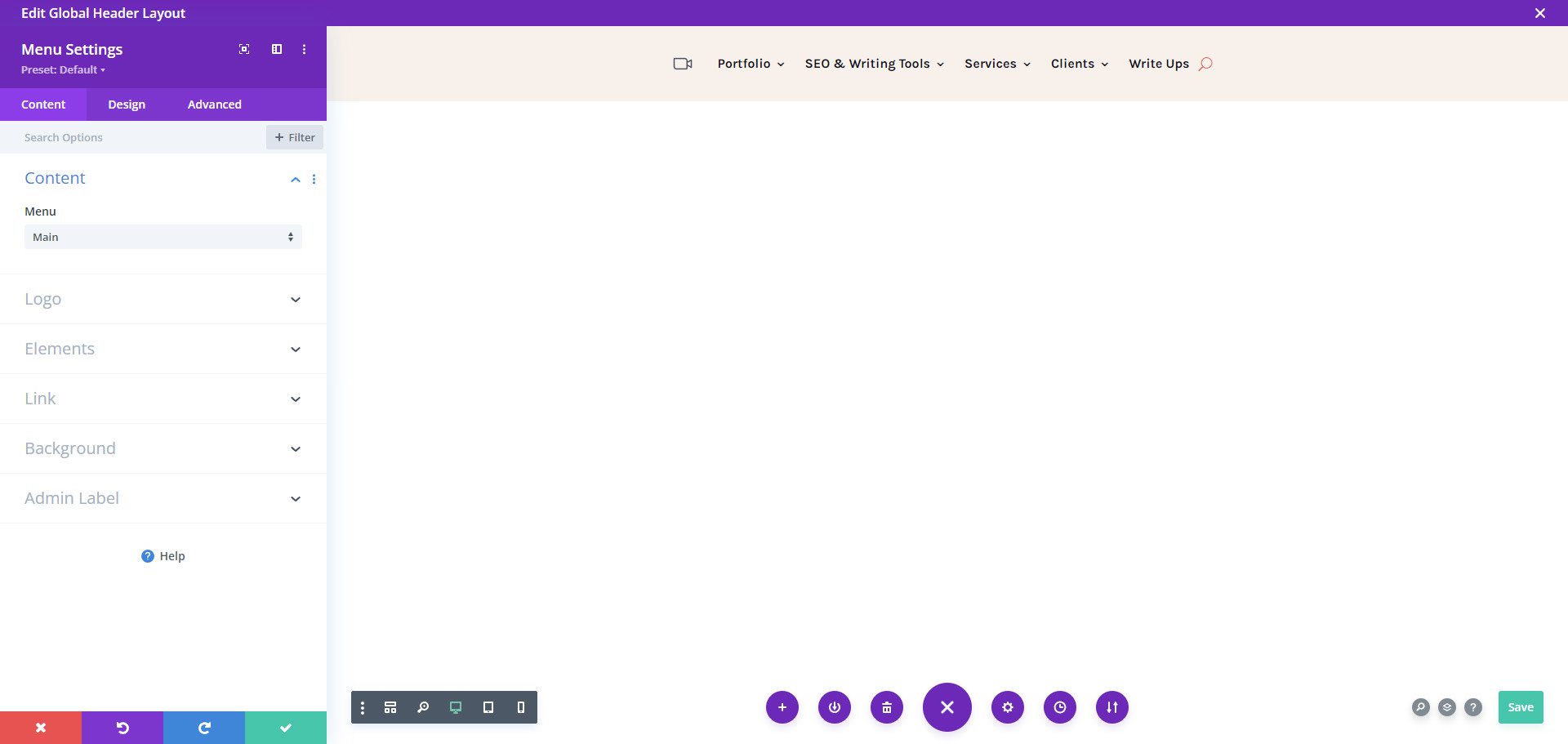
This opens the Divi Visual Editor, which makes creating site headers a breeze. Add the Menu module and whatever you need to create notification banners, mobile menus, and more.

Customize WordPress with a Child Theme
We’ve already covered how your choice of a theme with WordPress is very important. Child Themes were developed to use most of a popular framework theme’s settings and functionality but add more customizations on top of it. Using a child theme ensures these high-level customizations are preserved during regular theme updates. Many Child Themes come with predefined designs and additional functionality and support the parent, or main, theme.
Divi Child Themes
Creating a Child Theme for Divi is something anyone can do if they want. There are also a bunch of premade child themes you can find in the Marketplace. Here are some of our most popular Divi child themes to choose from:
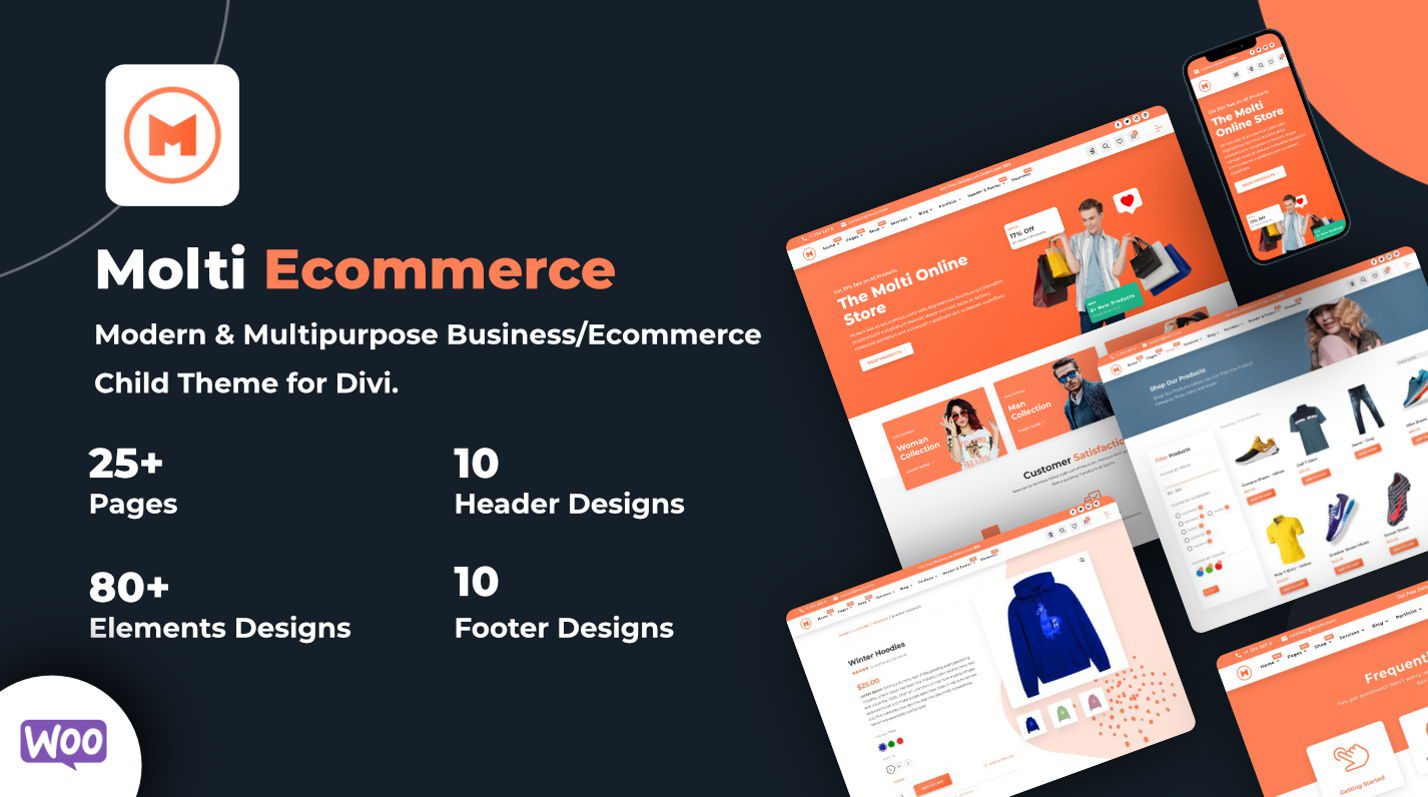
Molti Ecommerce

Molti eCommerce is a highly trusted Divi child theme for eCommerce and business websites. Designing store pages that convert and have a refined design is hard to accomplish. Molti makes this much easier and brings this customization through its page and theme builder layouts.
- WooCommerce Integration: It is fully integrated with WooCommerce, making it suitable for building online stores and eCommerce websites. It includes features like product filters, unique cart and checkout designs, a quick view for products, a customized shop module, and a sleek wishlist experience.
- Pre-designed Page Layouts: Molti Ecommerce comes with over 25 fully designed page layouts for various purposes, such as homepages, about pages, services, contact pages, etc. This allows you to set up a website with professional designs quickly.
- 10+ Header and Footer Designs: It offers 10 unique header designs and 10 footers, providing different looks that you can automatically use for your website.
See our Divi Product Highlight of Molti eCommerce
Avanti
Avanti is a multi-purpose child theme that brings synchronized page and them builder designs together with Divi extending modules. It works well with WooCommerce and is an excellent child theme.
- 40+ Custom Page Layouts: It comes with over 40 pre-designed page layouts for various purposes, such as homepages, about pages, services, and contact pages. This provides a solid starting point for building websites quickly.
- 8 Home Page Layouts: Avanti includes 8 different home page layout designs, catering to different business needs and styles. This is in addition to other page, header, and footer layouts you can use.
- WooCommerce Integration: The theme is fully integrated with WooCommerce, making it suitable for building online stores and e-commerce websites.
See our Divi Product Highlight of Avanti
How Will You Customize Your WordPress Site?
As we’ve detailed, customizing your WordPress site may involve a combination of themes and plugins and configuring what’s already built into the core. Whether using built-in tools like a theme Customizer, advanced page builders like Divi, or custom child themes, these strategies can help you create a unique and functional website that meets your needs.
Featured WP Customization Tools
We’ve featured many products and methods that others use to customize and tailor their websites to their needs. Here’s the whole list in one place for easy reference.
| Featured Products | Price | Description | Action | |
|---|---|---|---|---|
| 1 | Divi Theme | $89/year | Premium WordPress Theme | Get |
| 2 | Divi Marketplace | Multiple, Varies | Premium Divi modules and themes | Get |
| 3 | Astra | $59/year | Lightweight WordPress theme | Get |
| 4 | Elementor | $59/year | WordPress page builder | Get |
| 5 | GeneratePress | $59/year | Fast and lightweight theme | Get |
| 6 | Rank Math | Free; $7.99/month | SEO Plugin | Get |
| 7 | WooCommerce | Free | eCommerce platform | Get |
| 8 | WP Adminify | $79/year | WordPress admin theme | Get |
| 9 | Divi AI | $21.36/month | AI Website Builder, writer, coder, and image editor | Get |
| 10 | Molti eCommerce | $35/year | eCommerce child theme for Divi | Get |
| 11 | Avanti | $35/year | Multipurpose child theme for Divi | Get |
By investing in a custom WordPress site, website owners can create a unique online presence that reflects their brand and provides an optimal user experience, driving engagement, conversions, and long-term business success.
Now, it’s time for you to leave your mark on your website and get to customizing! If you’ve liked what you’ve seen with Divi, we encourage you to get the theme today.












Leave A Reply