Just about every technology blogger, content creator, or developer needs to sometimes display highlighted code snippets on their blog. That can be a headache in and of itself. However, highlighting a line or lines within that snippet can also be necessary, and that feature is unfortunately not part of most code embeds. Luckily, the SyntaxHighlighter Evolved plugin exists. We’re going to show you how to use it to keep code as clean and readable as possible.
Subscribe To Our Youtube Channel
SyntaxHighlighter Evolved

Installing and activating the plugin is straightforward. You can find it on the WP.org plugin repository, but make sure you get the one done by Alex Mills (Viper007Bond). There are a lot of plugins with similar names and features, but we know this one is reliable and kept up to date. Plus, this one comes with a specialized block for the Gutenberg editor. Not to mention a number of parameters that let you customize your experience that makes it our choice for this sort of task.

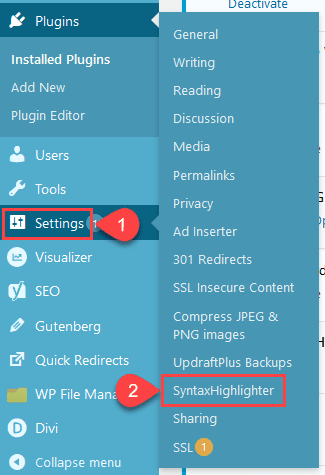
Under the Settings menu in your WordPress dashboard, you will find a new item labeled SyntaxHighlighter. Go ahead and click into it. There, you can adjust every little thing you will need to embed the code snippets into your WordPress site.
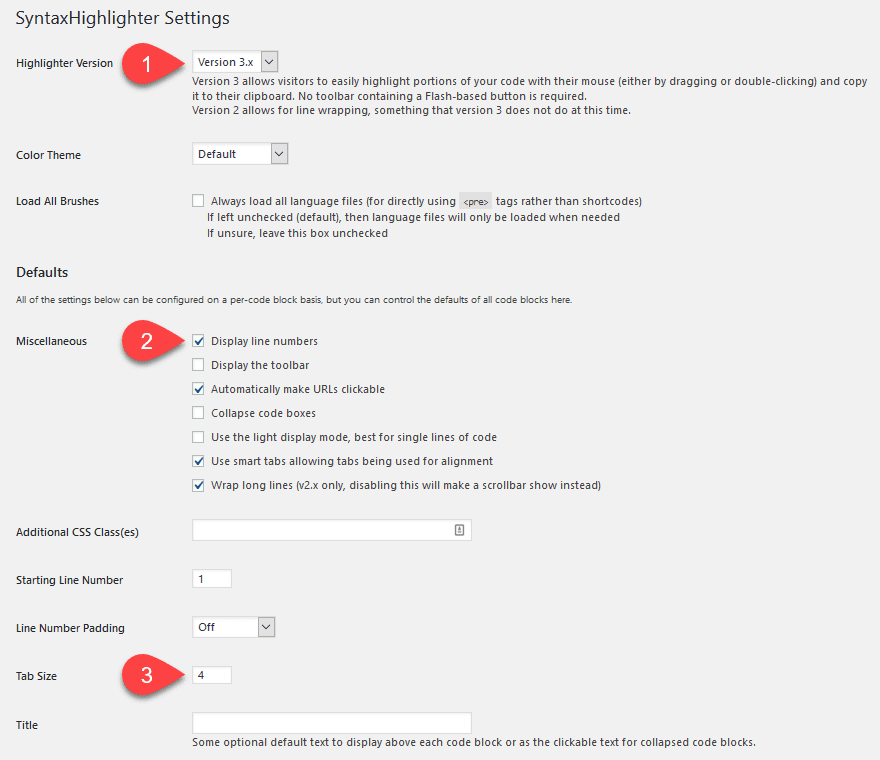
SyntaxHighlighter Settings
The settings page for the plugin is relatively straightforward. One particular element that we like about this plugin is that you get a good number of customizations regarding how the code is displayed on your site. You can add CSS classes to the embed, adjust line number padding, choose color themes, use smart tabs and word wrap, and decide how to load individual coding language highlighting on a site-wide scale.

We do want to call out three particular settings that we think most people should be aware of.
Plugin Version, Line Numbers, and Tab Size
The first is what version of the plugin you load. While the plugin itself keeps updated on the repo, depending on how you want to best display your code, you can choose between versions 2.x and 3.x of the plugin. Both are secure, however, they each offer specific features the other doesn’t (at the time of this writing at least).
If users copying your code is the most important, then version 3.x will do just fine. However, if yours is more for display than actual utility, version 2.x’s word wrapping may be better suited for you because it avoids the need for scrollbars on large snippets of code.
Then you have whether or not to display line numbers. For large pieces of code and tutorials, line numbers are invaluable. However, when you have short snippets, there’s no need to continually label them as lines 1 and 2. Removing those can clean up the look of the code quite a lot.
And then there’s the ever-controversial tab size. The option defaults to 4, but you can change it to any number that you want. Including the correct value of 2. (Yes, we realize there’s no correct value. We’re just fond of 2 spaces for tabs.)
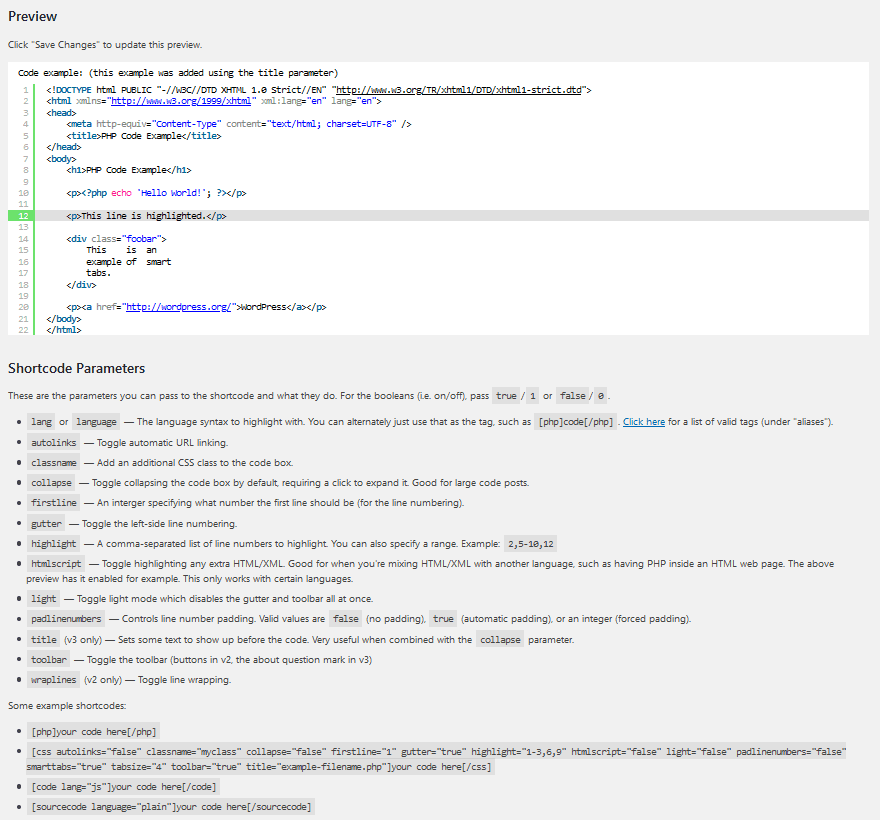
Your Code and Shortcodes
If you scroll to the bottom of the Settings page, you will see a large code preview, as well as a large number of shortcode parameters. Your time would be well-spent going over them, just to see what all the plugin can do to highlight your code snippets. Additionally, any changes that you have made above to how the code displays in the above settings will be reflected here. So be sure to hit save after changing any of the options.

While some people are not the biggest fans of shortcodes because they can tie you to certain plugins, we think these are well worth using because they’re smart and they’re easy to remember. If nothing else, you need to remember two things and then the plugin will perform at its very best for you.
- or
or [javascript] or [css] or...well, you get it</li> <li>[highlight 5-9]</li> </ul> Or some variation thereof. If you can remember those, you're pretty solid for most things you will use the plugin for. While you can use the long-form language identifiers, the SyntaxHighlighter is built well enough to make things easy on you. Here on the ET blog, whenever you see a code snippet, we have a similar shortcode processor where we just use <strong>[html]code written here, and it’s formatted and highlighted.
Using the Shortcodes
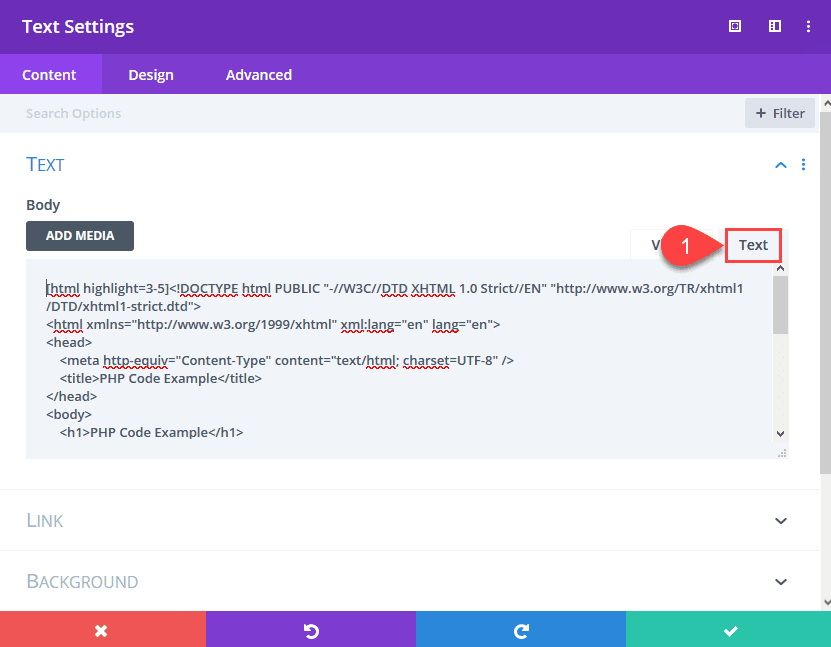
Anywhere that you can render a shortcode, you can use these. In Divi or the classic editor, you can use the Text module or TinyMCE editor and just paste the code in between the shortcodes. We do suggest because of how the Visual tab works that you use the Text tab for these to maintain special character formatting.

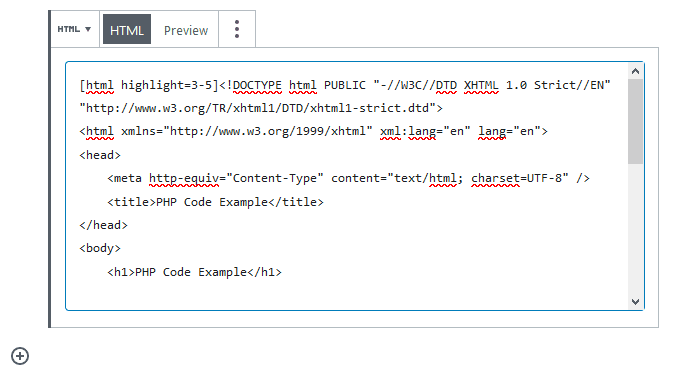
If you’re a Gutenberg/Block Editor user, things are just as simple. You can, again, use the Text block for this. Even easier than that is the Custom HTML block. Just like above, paste in the code within the shortcode tags.

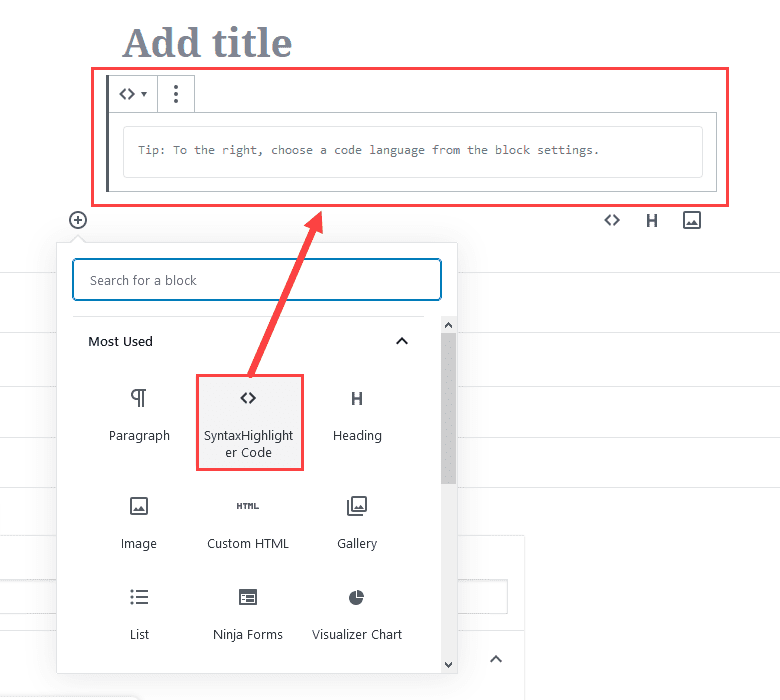
Even better than that, however, is the SyntaxHighlighter Evolved block itself. Included with the plugin installation is its own Gutenberg Block so that if you’re not a shortcode person and don’t wanna fiddle with the parameters, you don’t have to. Simply find the block under Formatting and insert it into your post or page.

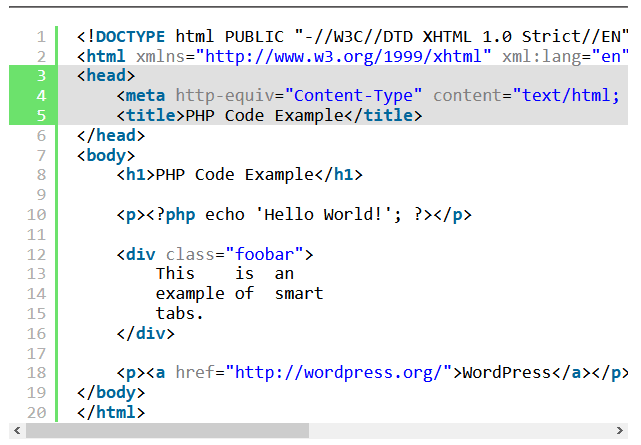
Regardless of how you insert the code, you will see the same rendering on the front end of your WordPress site.

Finishing Up
There are lots of reasons you may need to present code snippets to your audience. Maybe you write tutorials or maybe you post fixes to common problems for the public to take and use as they need. But sometimes a GitHub embed just doesn’t provide the exact kind of experience for your users that you want. That’s when you need a plugin like SyntaxHighlighter Evolved. With a few clicks, a little customization, and either a Gutenberg block or shortcode, your audience will be wading through your code with no problem.
What uses could you find on your site to highlight code like this?
Article featured image by Adil Bouyghajden / shutterstock.com









I was never really satisfied with our solution in our company blog. We might just change it soon. Thanks!
Thank you, this plugin really helped me when I wanted to display the code line.
Wow BJ that’s a nifty plugin and it looks super easy to use with Gutenberg. I reckon I have to give SyntaxHighlighter a try. What’s the benefit of doing this versus say embedding a Github Gist or CodePen snippet?
All the information in one page. It will definitely help me with my website.
Thanks
the page display/design is messed up.