Are you inexperienced with organizing your WooCommerce store? If yes, you likely want to ensure that the shop page aligns with your overall brand aesthetics. The default WooCommerce shop page might not match the look and feel you need to create a cohesive customer experience. This article will guide you through the essential steps to edit and customize your WooCommerce shop page quickly. You’ll learn what steps to take, including approaching them with the right tool stack.
- 1 What is a WooCommerce Shop Page?
- 2 Why Customize Your WooCommerce Shop Page?
- 3 Methods of Customizing a WooCommerce Shop Page
- 4 How to Customize Your WooCommerce Shop Page With Divi
- 5 Additional Tools to Enhance Your Shop Pages
- 6 Why is Divi the best option for Customizing WooCommerce Shop Pages?
- 7 Conclusion
What is a WooCommerce Shop Page?
The WooCommerce shop page is the default page in a WooCommerce-powered WordPress website that displays all available products for sale. It acts as the storefront for an online shop, showcasing products in a grid or list format, along with essential details like prices, images, descriptions, and purchase options.
By default, this page automatically pulls products from the WooCommerce product catalog and arranges them based on the settings (such as categories or tags). It can be further customized through themes, plugins, and custom coding to modify its layout, style, and functionality according to the specific needs of the online store.
Why Customize Your WooCommerce Shop Page?
Customizing your WooCommerce shop page offers several advantages that can significantly impact your store’s performance and user experience. Here are some of the key benefits:
- Enhanced User Experience: A well-customized shop page provides customers with a more intuitive and seamless shopping experience. Organizing product categories, adding filters, and improving navigation make it easier for shoppers to find what they want.
- Brand Consistency: Customization allows you to align your shop page with your brand’s unique identity. You can tailor the layout, fonts, colors, and overall design to match your branding, creating a cohesive and professional look across your website.
- Increased Conversion Rates: By optimizing your shop page layout and functionality, you can guide visitors through the buying journey more effectively. You can add features like call-to-action buttons, limited-time offers, or personalized product recommendations that encourage customers to complete their purchases.
- Better Product Showcase: Customizing your WooCommerce shop page allows you to display your products in a way that best highlights their features. You can choose unique layouts, add high-quality images, and include dynamic product showcases like sliders or grids.
Customization can help create a more effective, visually appealing, and user-friendly store. However, having a plan for your WooCommerce shop page is important.
Methods of Customizing a WooCommerce Shop Page
Before we introduce Divi as the solution, let’s explore the common methods that many store owners use to customize WooCommerce shop pages:
Pre-requisite: Setup WooCommerce and Products
It is important to have WooCommerce configured on WordPress before creating your WooCommerce shop page. Check out our WooCommerce settings guide, which provides step-by-step instructions for configuring each essential page.
Once the configuration is done, we will add the products to our shop page and assign them categories. You can add products one by one or in bulk using a CSV file. In our case, we have added four demo products of different types (simple, grouped, external/affiliate, and variable). To add them individually, navigate to Products > Add New.
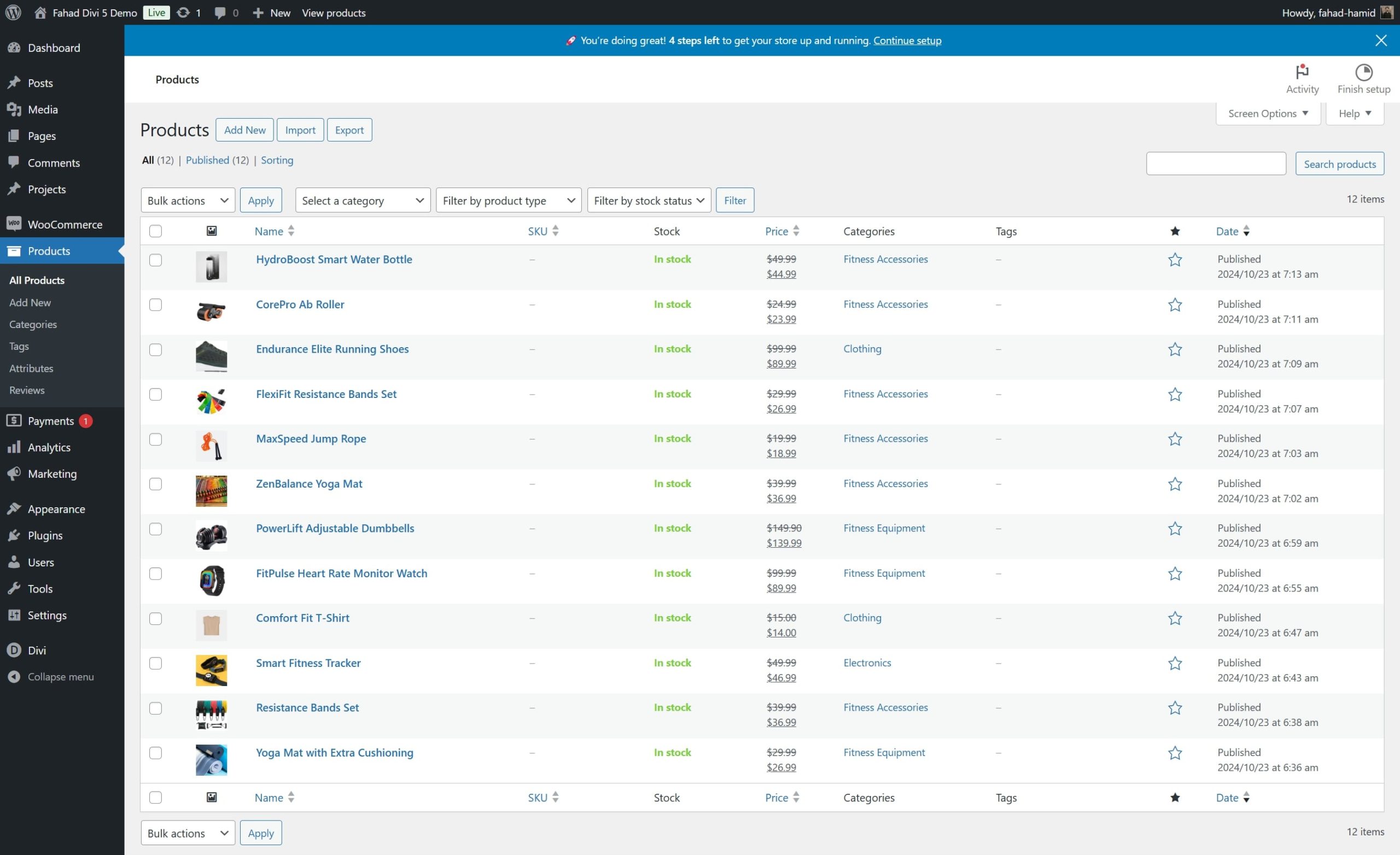
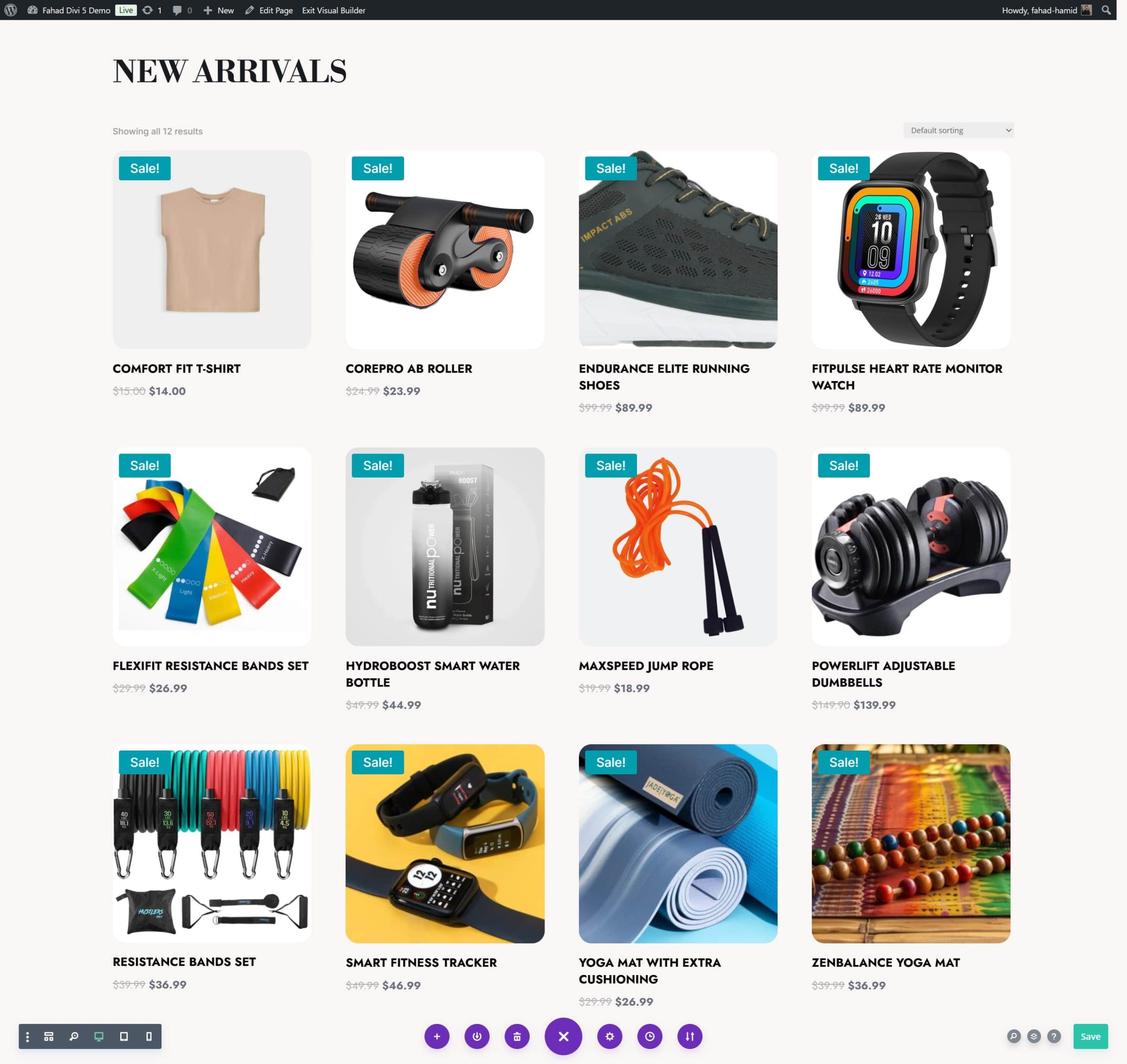
In our case, we have added 12 products to our online store, but you can add as many as possible. Here is how the list of our shopping products before we start our customization process.

Manage your product stock with WooCommerce’s inventory features, and check out our comprehensive guide on setting up shipping in WooCommerce.
1. Method 1: Use Block Editor and WooCommerce Blocks
With the introduction of the WordPress block editor, customizing WooCommerce shop pages has become more accessible, especially for users who are not familiar with coding. WooCommerce blocks allow you to add, arrange, and customize various elements of your shop page directly within the editor. Using blocks, you can add product grids, buttons, product information, images, and even custom content.
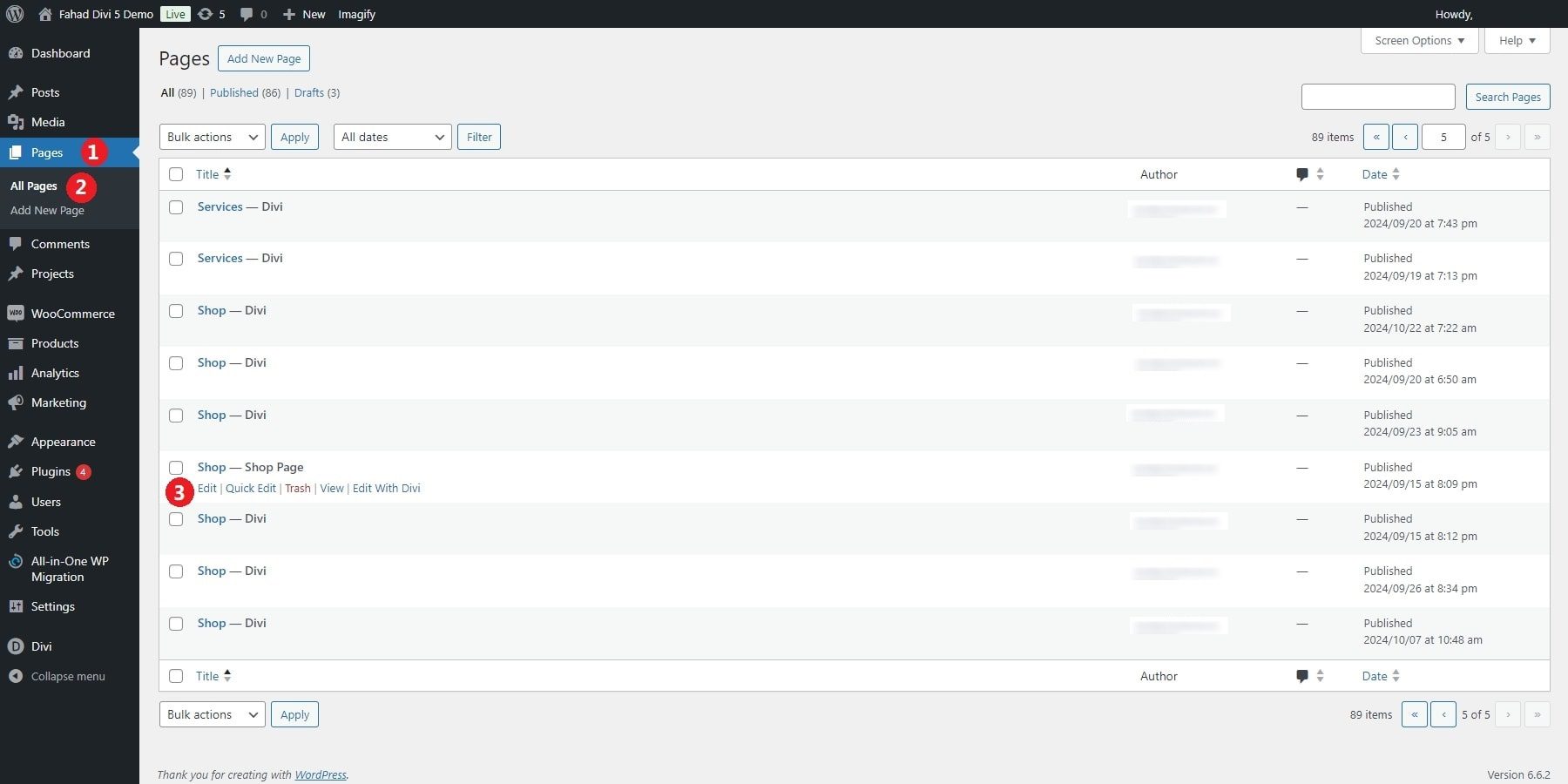
Go to Pages > All Pages and locate your WooCommerce shop page in the WordPress dashboard. If a shop page hasn’t been created, WooCommerce automatically assigns one when you set up the plugin. Click Edit to open the shop page in the block editor.

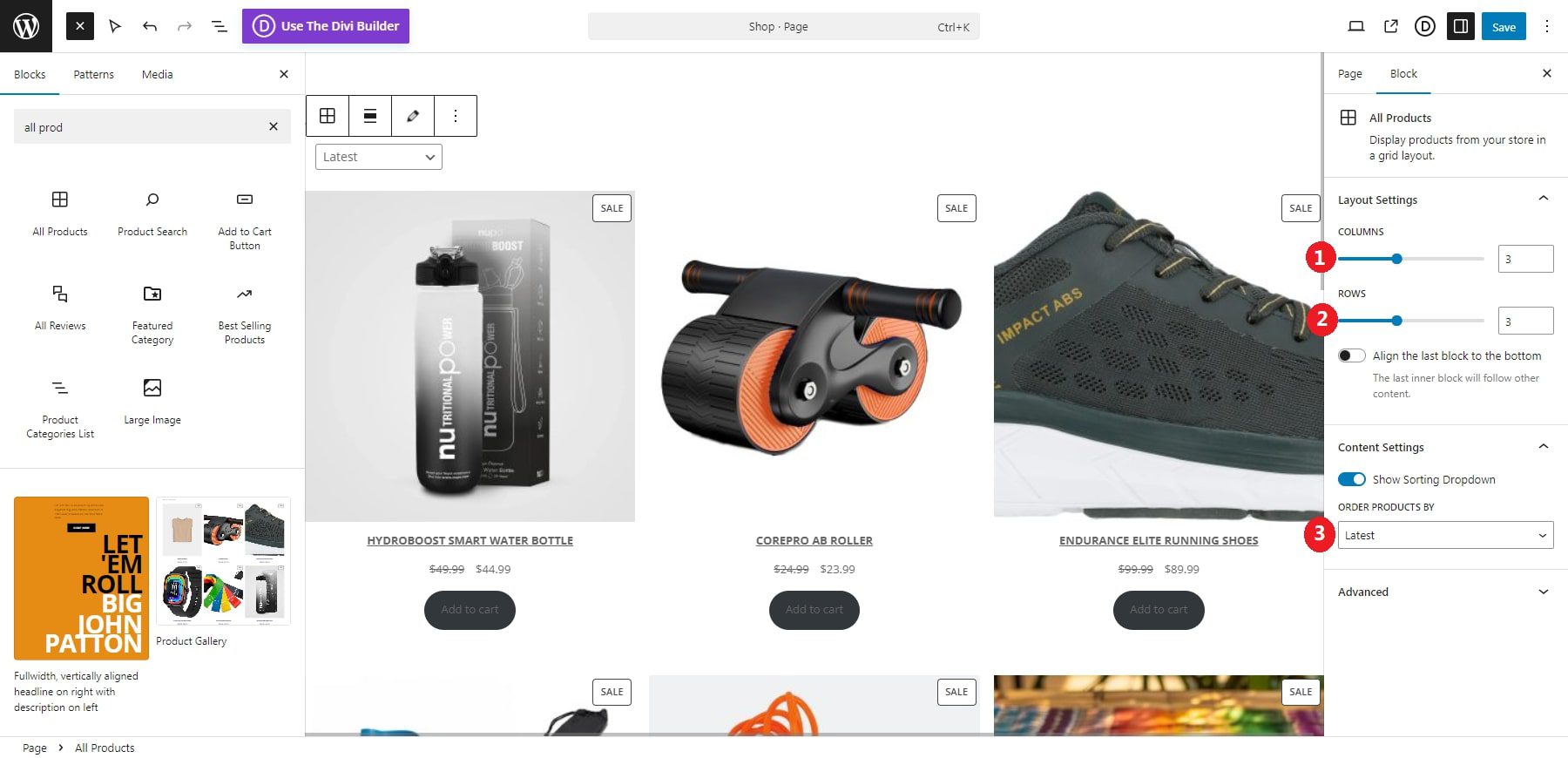
Once you’re in the editor, you can add WooCommerce-specific blocks to your shop page layout. To display a grid of all products, click the + icon to add a block, search for “Products,” and select the All Products block. This block will automatically display all products in your WooCommerce store.
You can customize the block’s appearance and functionality by adjusting the number of products per row and page. Moreover, you can sort products by popularity, rating, or date added.

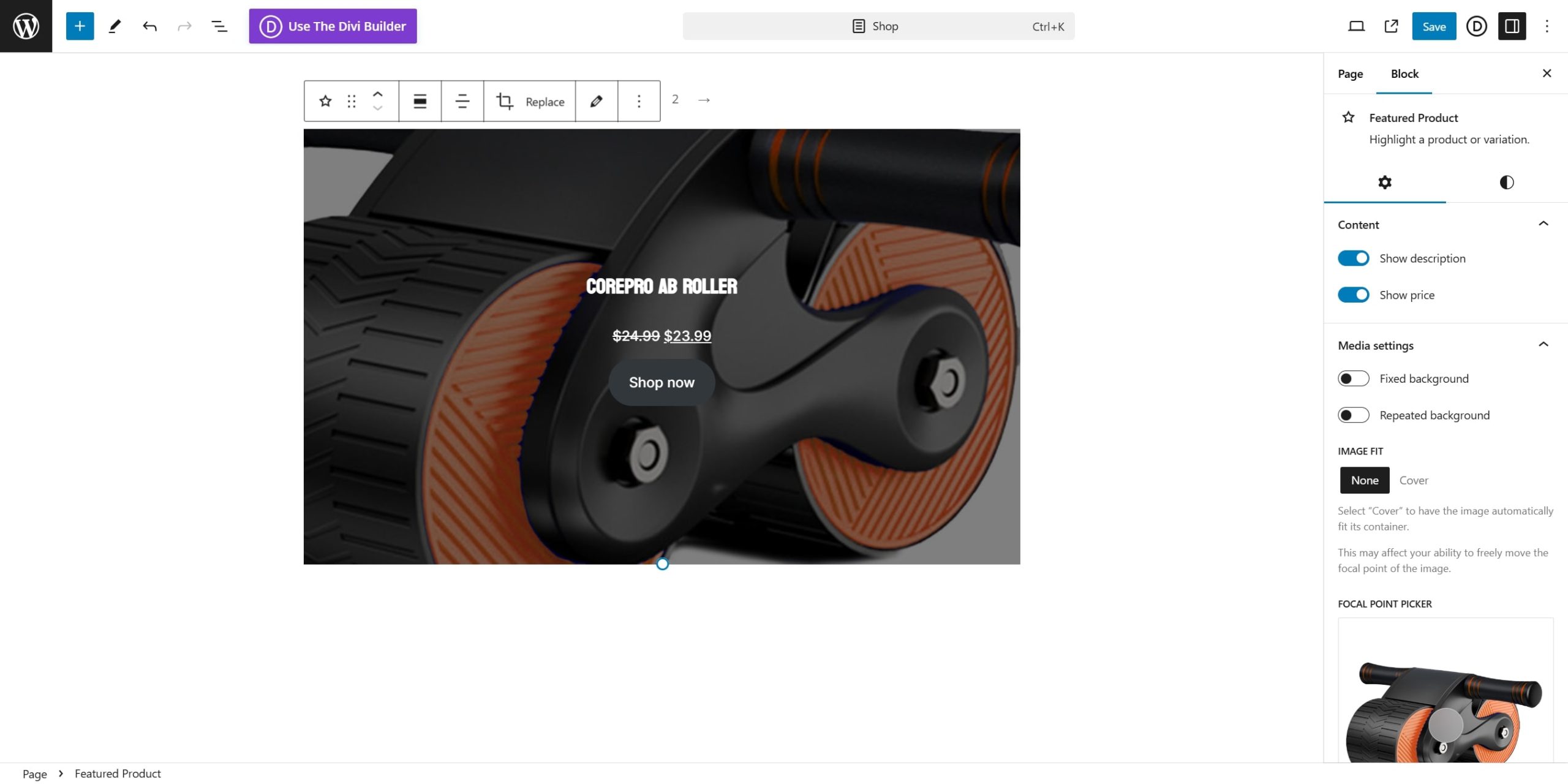
If you want to highlight a specific product, you can use the Featured Product block. After adding the block, search for the product you’d like to feature by name. It will then display with the product image, price, and ‘Add to Cart’ button. This is useful for drawing attention to special promotions or high-margin items.

2. Method 2: WooCommerce Builder like Divi
WooCommerce builders make it easy for everyone to create a custom shop page. For example, Divi has an extensive library of modules tailored explicitly for WooCommerce. These modules allow you to customize everything from product grids to category layouts.
Divi’s real-time visual editor gives you complete control over every design aspect, making it easy to preview changes as you work. This level of customization enables you to create a truly unique shopping experience without needing advanced coding skills. Another standout feature of Divi is its responsive design options. It allows you to customize your shop page’s mobile, tablet, and desktop versions independently, ensuring a consistent and user-friendly experience across all devices.

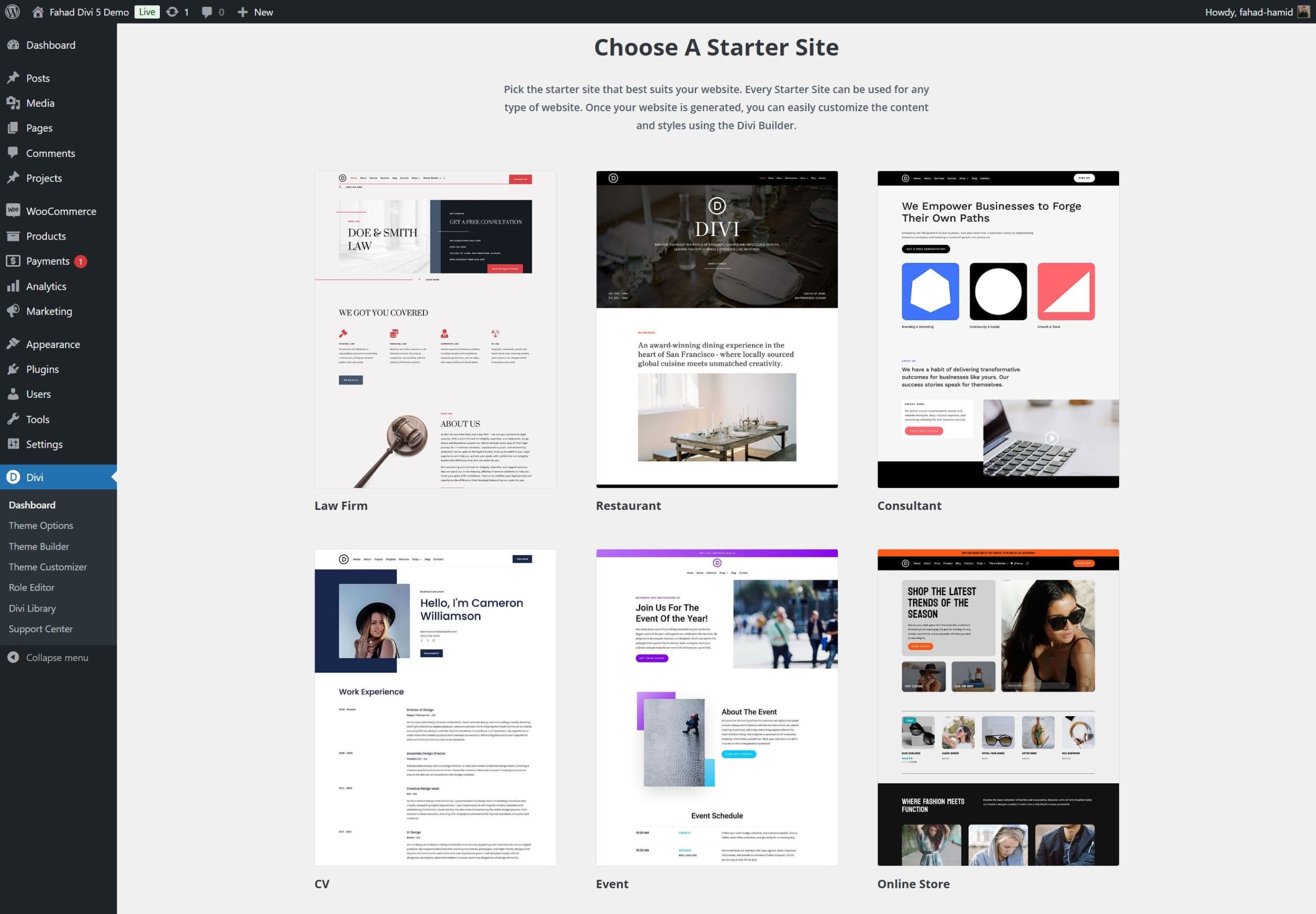
Divi also possesses powerful tools that make your work efficient. Divi Quick Sites provides access to a collection of pre-made WooCommerce starter sites, allowing you to build a fully-fledged online store in just a few minutes. On the other hand, Divi AI assists you in creating custom layouts tailored to your specifications. You can input your shop page requirements, and Divi AI will generate a personalized layout that matches your vision.
How to Customize Your WooCommerce Shop Page With Divi
We are focusing on creating and customizing a fully-fledged WooCommerce shop page. However, if you are a beginner and struggling to understand the dynamics of WooCommerce, you should go through our guide to setting up an online store.
Pre-requisite: Install and Activate Divi
To kick start the tutorial, first and foremost, you need to ensure that you have Divi installed and activated on your WooCommerce store.
Divi is available from Elegant Themes with an annual license priced at $89 or a lifetime license for $249. Once you’ve purchased the theme, download it and install it on your WordPress site by following these steps:
- Go to Appearance > Themes.
- Click Add New, then select Upload Theme.
- Click on the Divi.zip file you downloaded initially and click Install Now.
- After installation, click Activate to make Divi your active theme.
Check out the video below for further details.
Once the setup is finished, you’re all set to begin building. If you want to learn more before getting started, take a look at our tutorial on using the Divi Builder.
1. Create a Shop Page Template
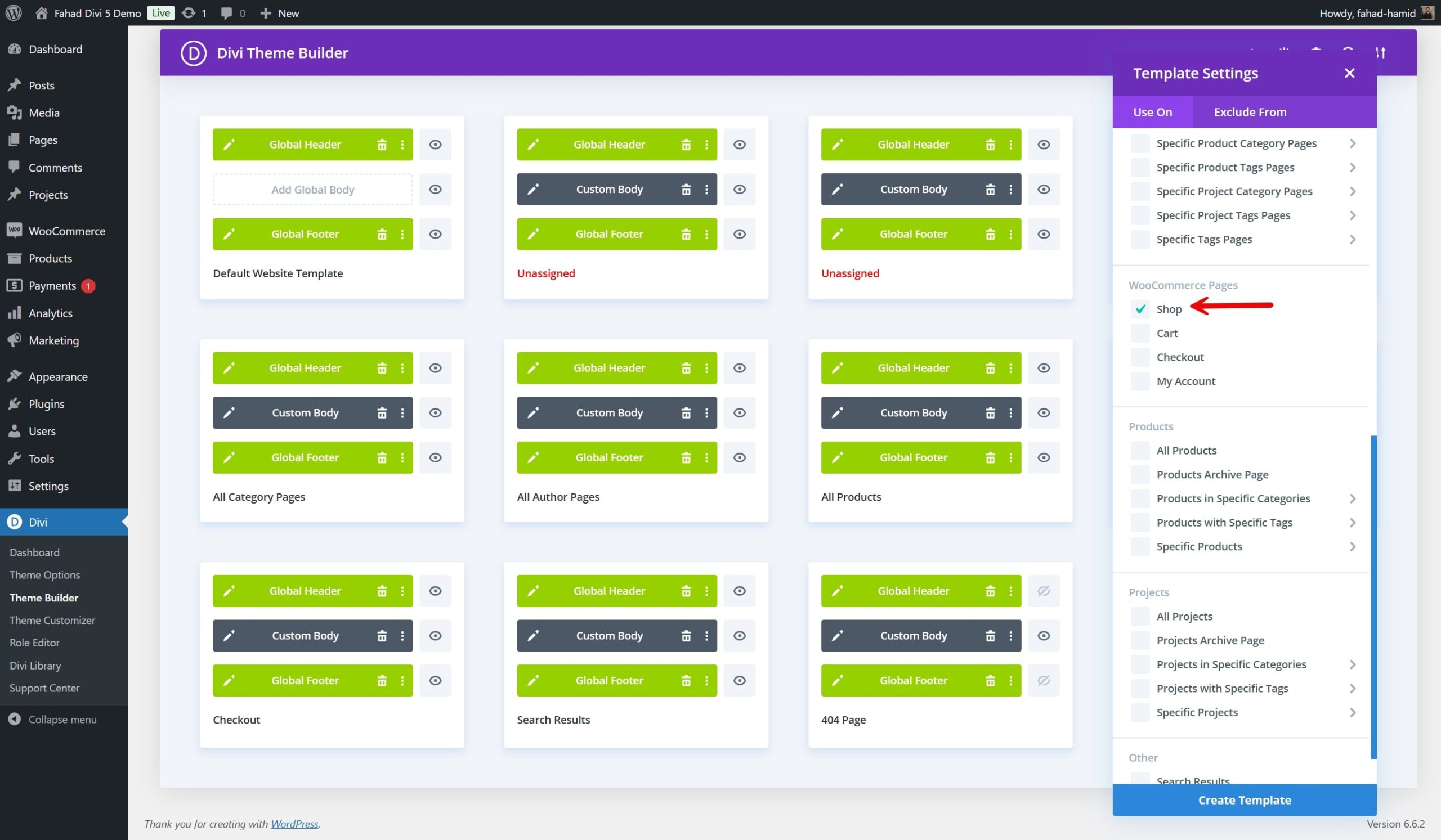
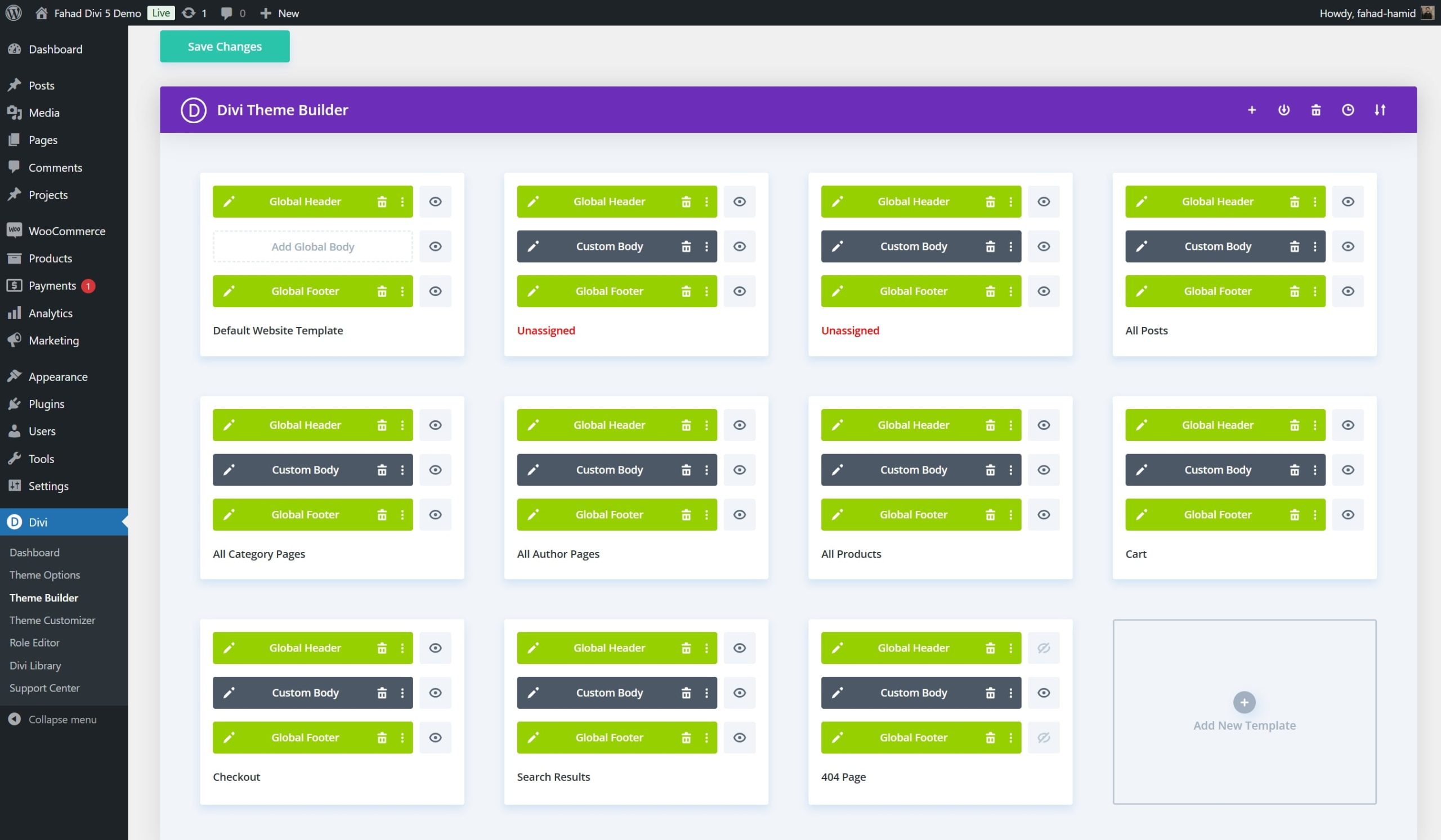
With Divi’s Theme Builder, you can create a custom template for your WooCommerce shop page. Start by accessing the Theme Builder from the Divi menu, then add a new template specifically for the Shop page.

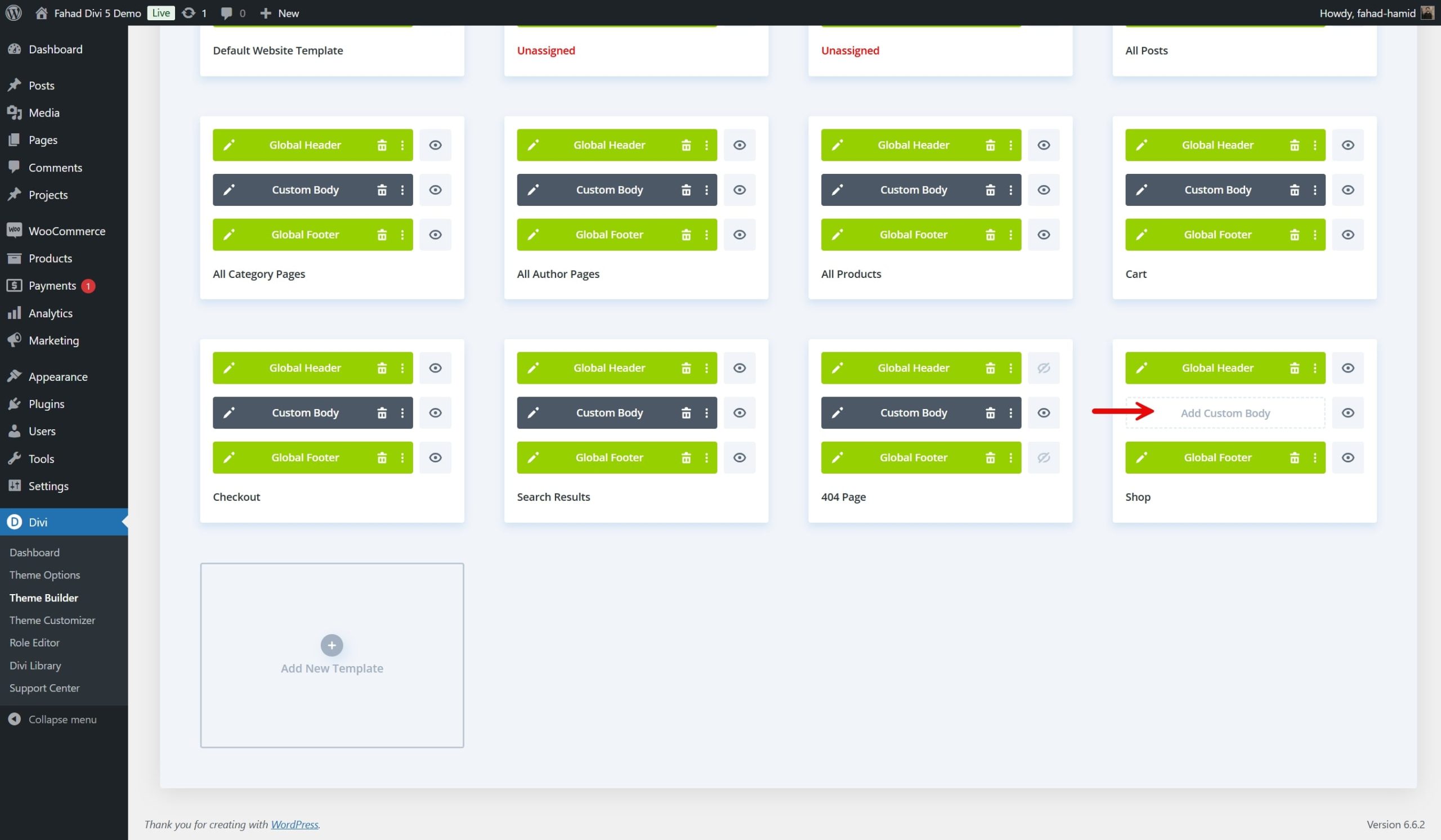
Once the template is created, you’ll see options for adding a custom header, body, and footer. If you want to add the custom body, this action opens the Divi Builder interface.

You can start designing the layout of your shop page. You’ll have the option to use Divi’s WooCommerce modules to build a unique layout, incorporating elements like product grids, filters, and custom headers.
Once you’ve created the structure of your shop page, you can apply the template to ensure that the design is consistent every time someone visits your store.
2. Import a Pre-Made Shop Page Template
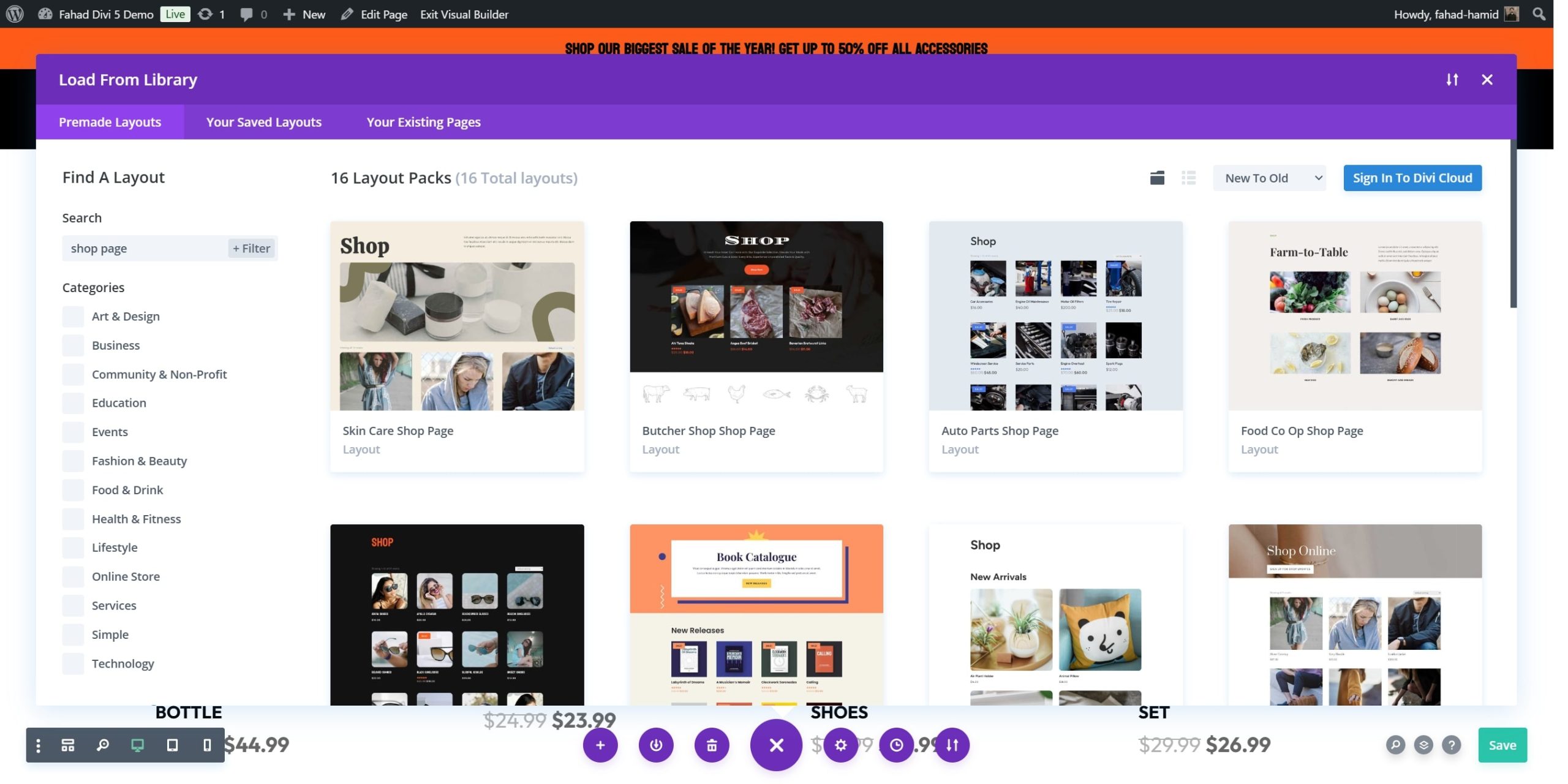
Divi makes it easy to create a fully customized WooCommerce shop page without starting from scratch. With Divi’s extensive library of WooCommerce Layouts, you can quickly select a professionally designed shop page template and tailor it to suit your brand. These layouts come with all the essential eCommerce elements in place, allowing you to build a shop page that looks polished and professional with minimal effort.
Divi offers a variety of layouts specifically designed for online stores and shop pages, covering various styles and formats. Browse the layout options by filtering for eCommerce or WooCommerce-specific layouts. Choose one that aligns with your brand’s aesthetic and structure preferences.

The layout library categorizes many premade designs by page type, including shop or product pages. Browse the available options and preview them to see how they look on your site.
After importing the layout, you can customize each element to make it your own. Replace placeholder content with your actual product images, descriptions, and branding elements like colors and fonts.

3. Customize Your Shop Page with Divi’s WooCommerce Modules
Divi’s WooCommerce modules let you dynamically pull product information, images, and prices from your WooCommerce store and display them in customized layouts. Divi’s built-in design options allow you to modify every element of your shop page without touching any code. Once you have used the pre-made layout, you can customize it by enabling the Divi Visual Builder.

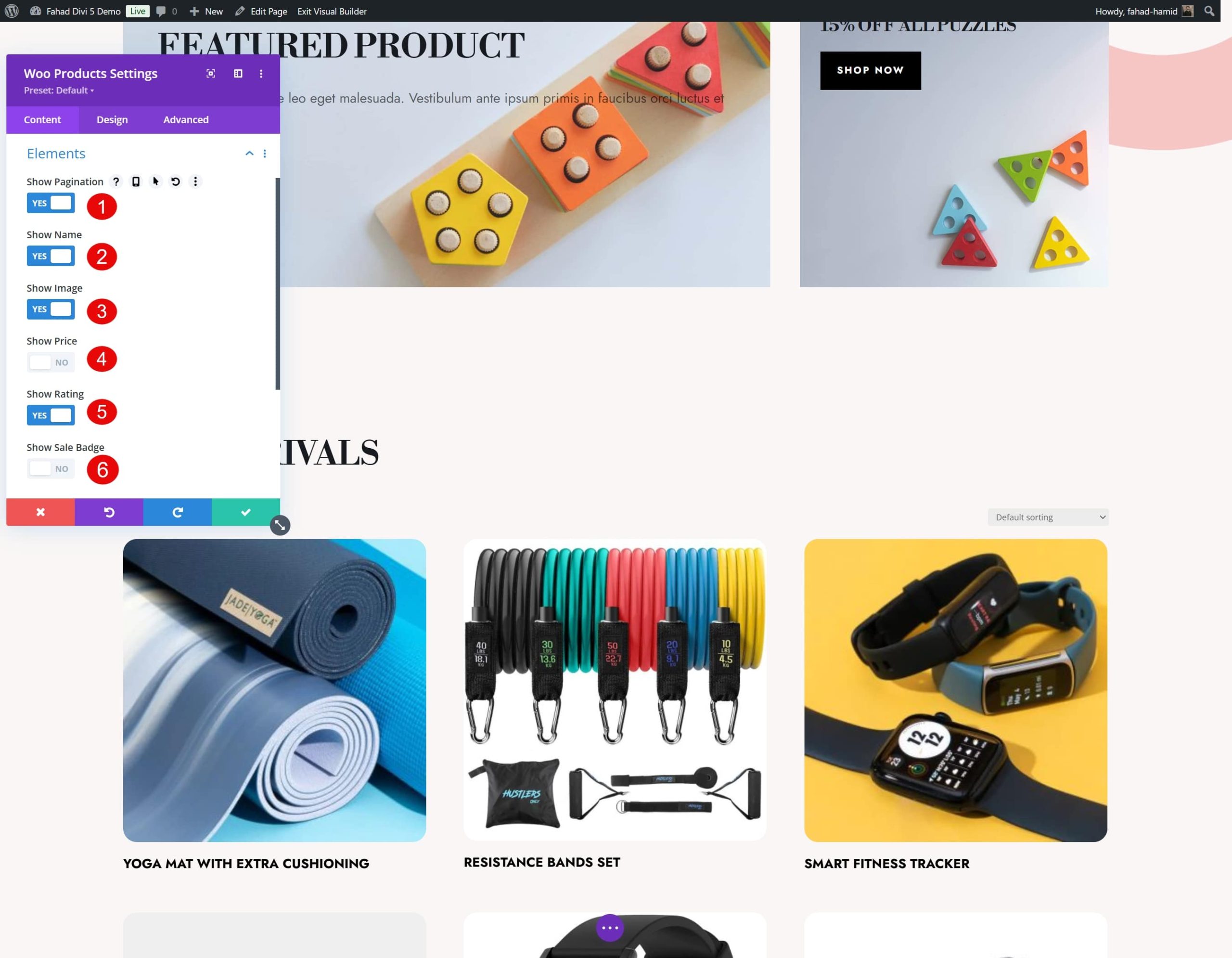
To display the WooCommerce products, Woo Product module is the focal point. The ordering of products is done as per default. However, if you want to make further changes to the product organization, you can check the module settings’ content tab. You can adjust the number of products per row, change the layout from grid to list, and choose to display products in terms of their categories. In our case, we will sort the ordering by showing three products per row.
Divi also allows you to hide or display certain elements within your Woo Product module. For example, in our case, we have decided to hide the sale badge and product price. If the customers find their desired product, they will click on the product to get to the product page and get all their desired information.

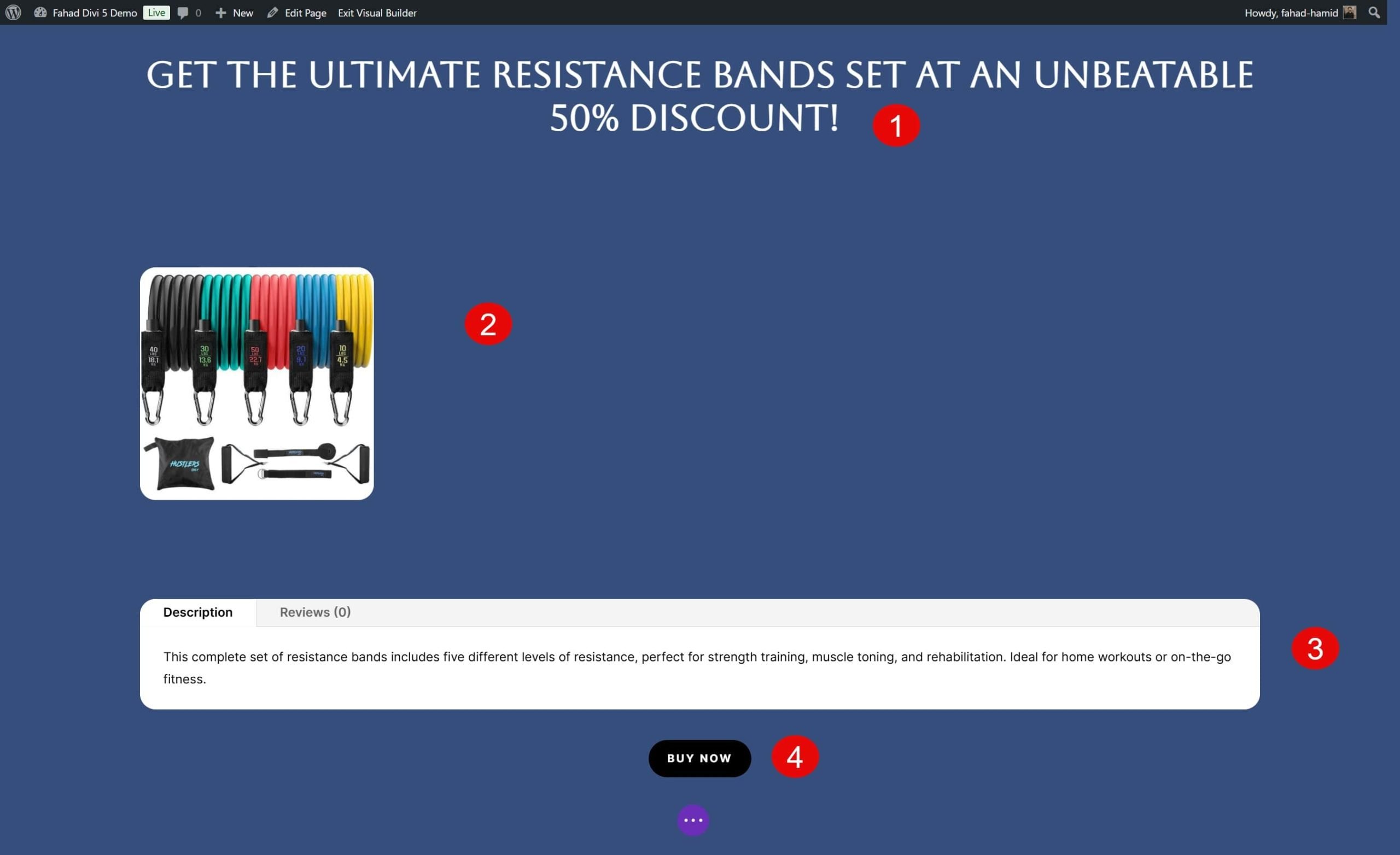
As a combination, we can focus on one particular product by using the Woo Product Tabs module.
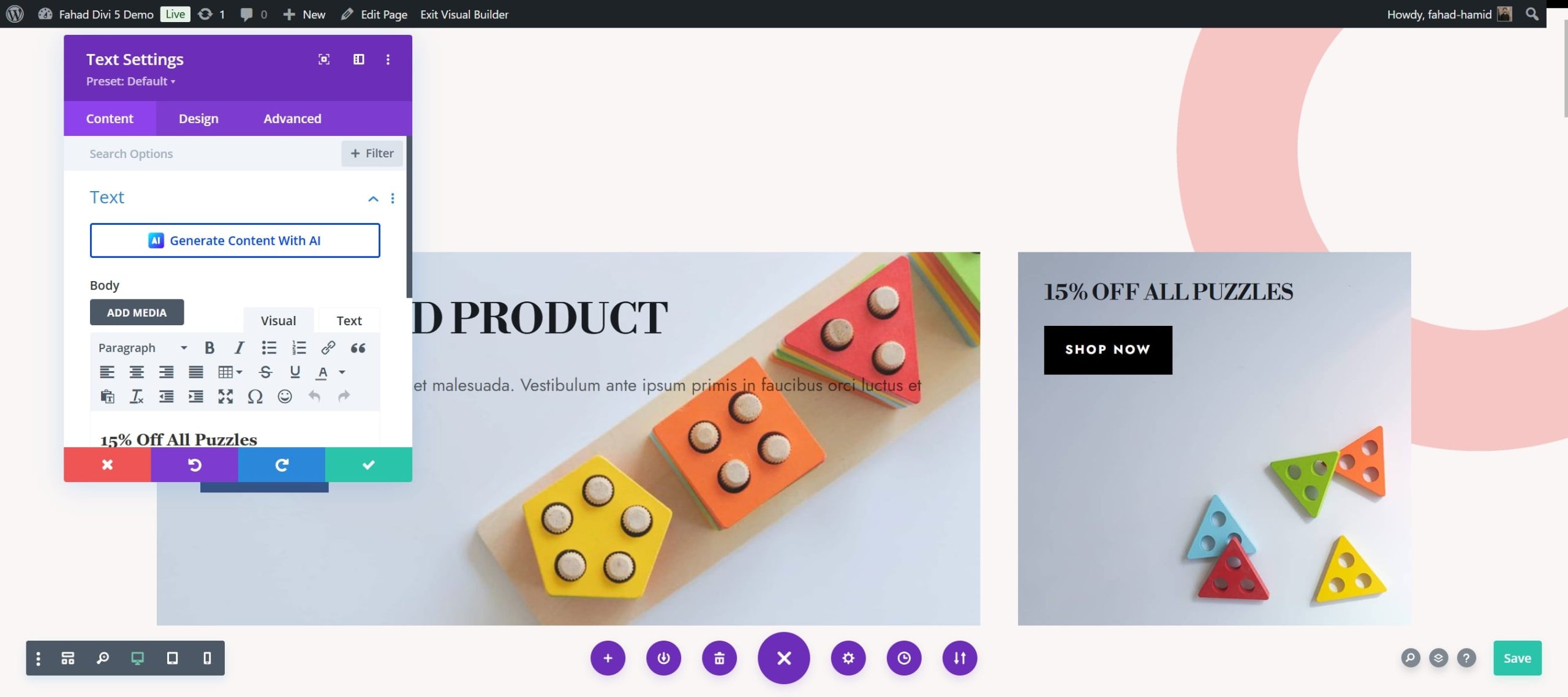
- Start by adding a Text Module to announce the special discount and give a brief introduction to a specific added product.
- Next, add the Woo Products Module to display the added product.
- To offer more in-depth details, specifications, and customer reviews, add the Woo Product Tabs Module.
- Add a Button Module below the product description and tabs to encourage immediate purchases with a compelling call-to-action (CTA).

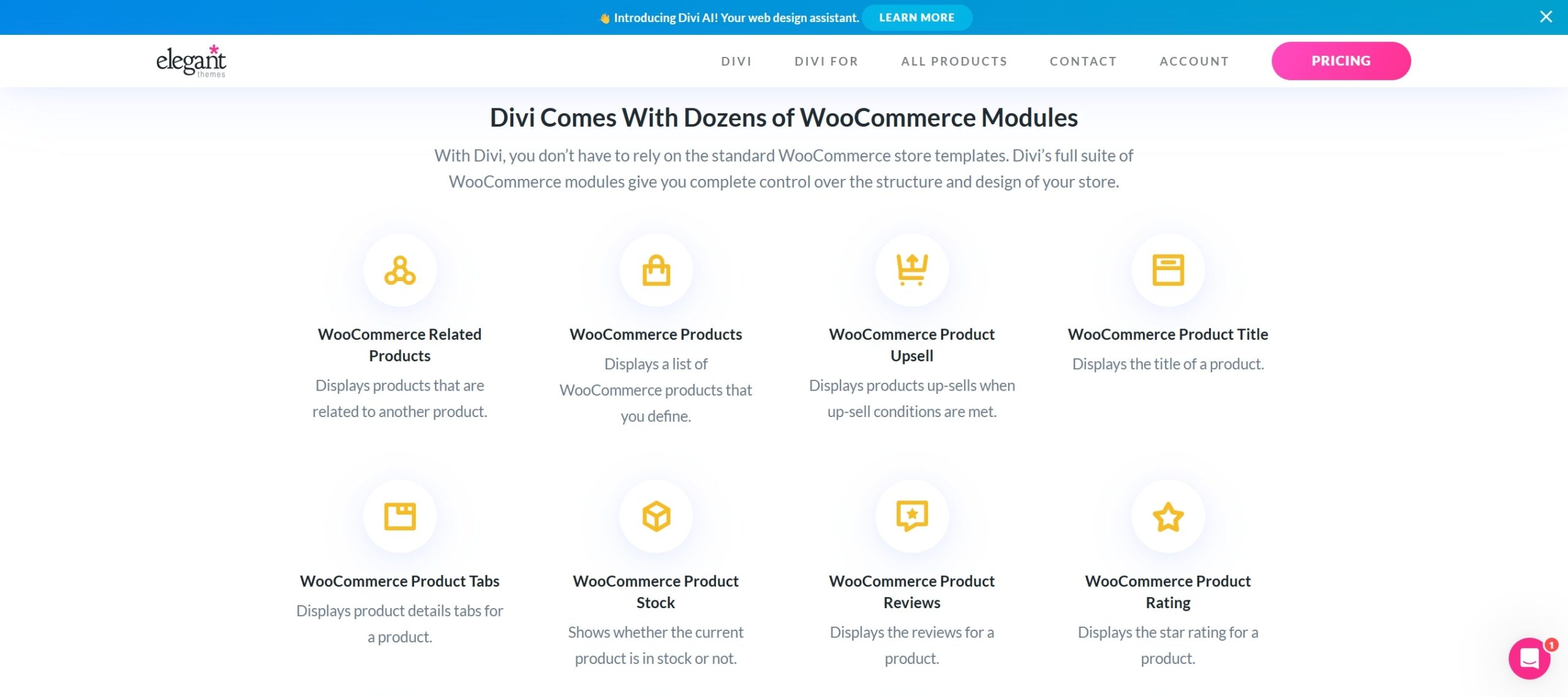
Other Divi WooCommerce Modules
Here are the other Divi WooCommerce modules that you can use to customize your WooCommerce shop page:
- Woo Product Gallery: Displays a gallery of product images for individual products.
- Woo Product Price: Displays the price of an individual product.
- Woo Product Rating: Shows the product rating based on customer reviews.
- Woo Product Description: Allows you to place a product’s full or short description on any section of your page.
- Woo Product Stock: Shows a product’s stock level (available or low).
- Woo Breadcrumbs: Adds a breadcrumb trail to improve navigation
- Woo Product Reviews: Displays product reviews from customers.
Each module can be tailored to suit your design preferences and functional needs, giving you total control over your online shop’s layout and features. To get an insight into every one of them, go through our documentation.
4. Additional Customization Tips and Use Cases
Beyond the basic layout and WooModules, Divi also offers advanced features that allow for even more creative and functional customizations. These additional customization tips can help you unlock new possibilities for your WooCommerce shop page, improving both its aesthetic appeal and user experience.
Add Dynamic Content Features
Divi also allows you to integrate WooCommerce product data dynamically into various modules. For example, the Countdown Timer Module can display dynamic content anywhere on your shop page. In our case, we want to make the occasion for Black Friday memorable by offering one WooCommerce product at a discount. Here are the steps involved to do this:
- Add a Countdown Timer module to your shop page layout.
- Make Adjustments to it
- Click on the Dynamic Content icon (a database icon) within the module settings.
- Select the WooCommerce product information you want to connect with, such as product, project, or media links. In our case, it will be the product link.
- Select the WooCommerce product
This feature allows you to dynamically pull product information and place it anywhere on your shop page, giving you total control over its layout and design.
Integrate Conditional Display
Divi’s conditional display functionality allows you to show or hide certain elements on your shop page based on specific conditions, such as user behavior or product attributes. For example, suppose you return to the section dedicated to a sale with discounted prices. In that case, you can set a condition that it will only be shown to customers logged in to your website. The condition settings can be found in the advanced tab of the module, row, or section.
Show Custom Testimonials Using the Testimonial Module
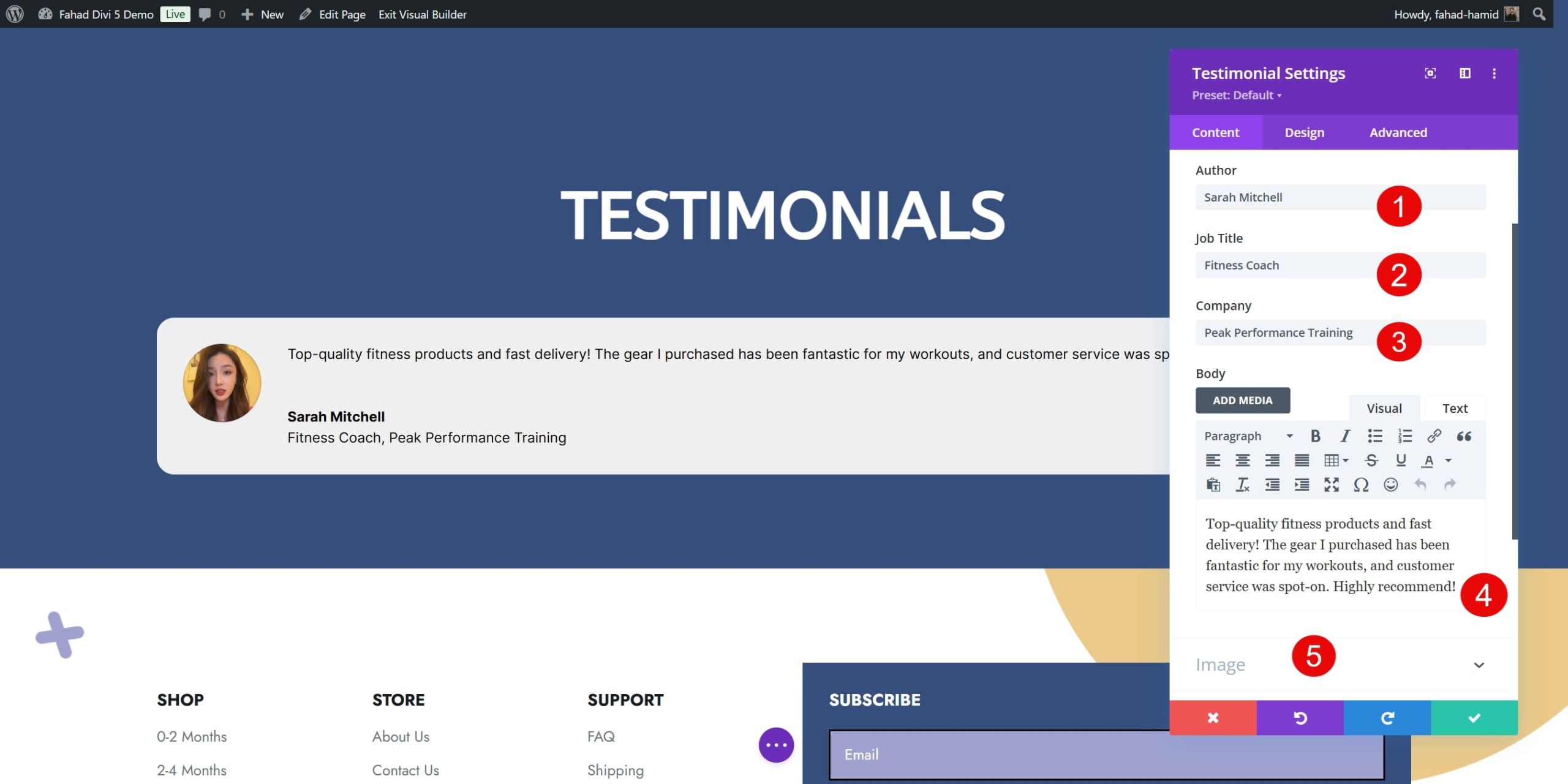
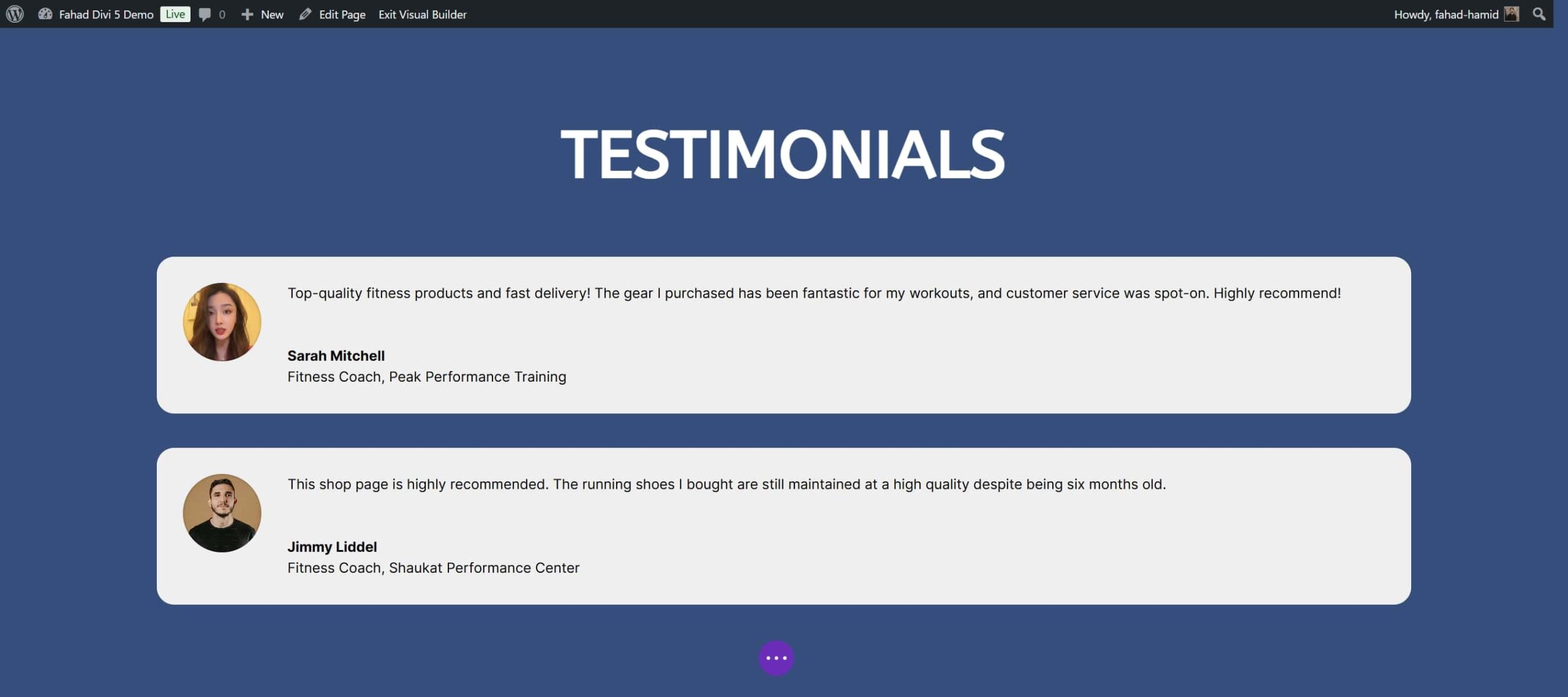
Customer testimonials are a great way to build trust and encourage potential buyers to purchase. Divi’s Testimonial Module lets you easily display customer feedback and reviews directly on your WooCommerce shop page. After adding the module, input the customer’s name, review text, and other relevant information like purchased products or star ratings.

It is important that your displayed testimonials comply with the theme of your shop page. For that, you can customize the display of your modules in the design tab of its settings.

Integrate Email Opt-Ins and Lead Generation
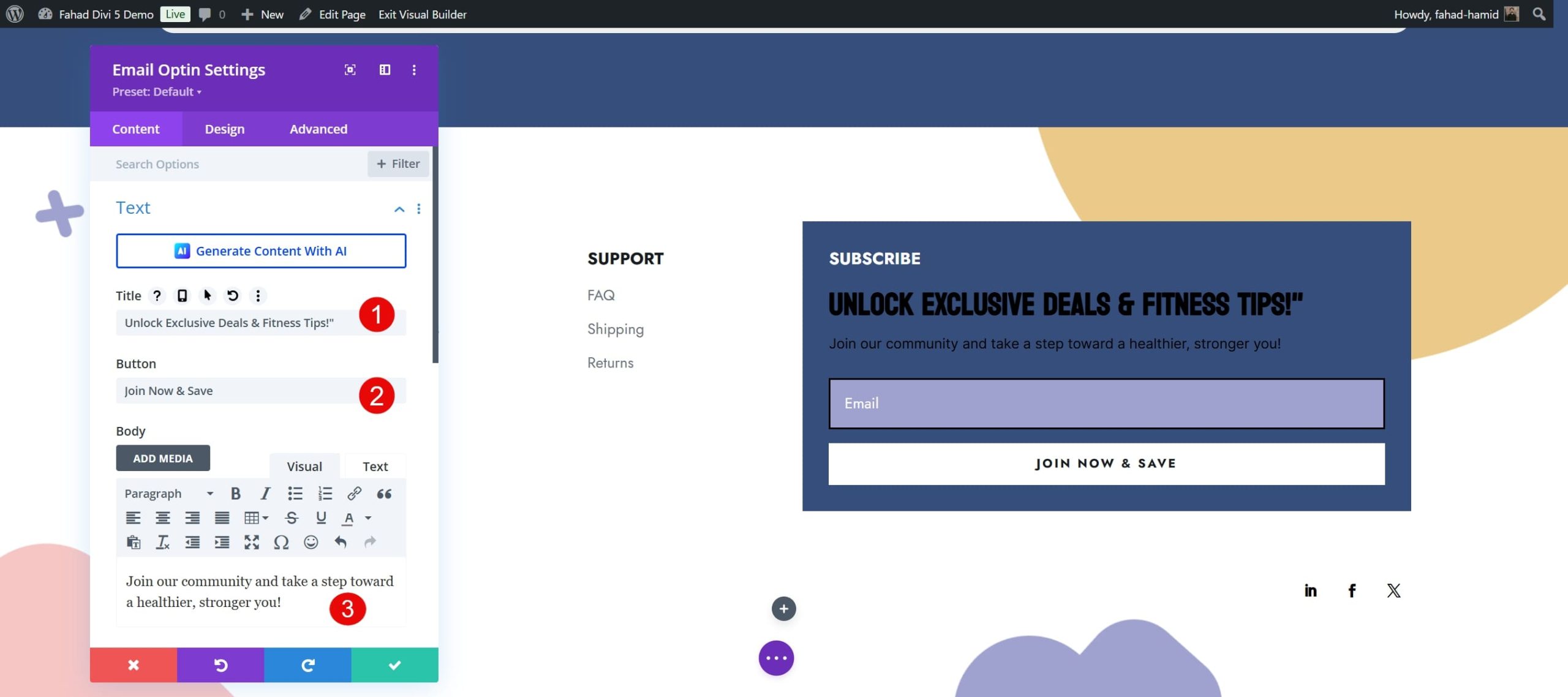
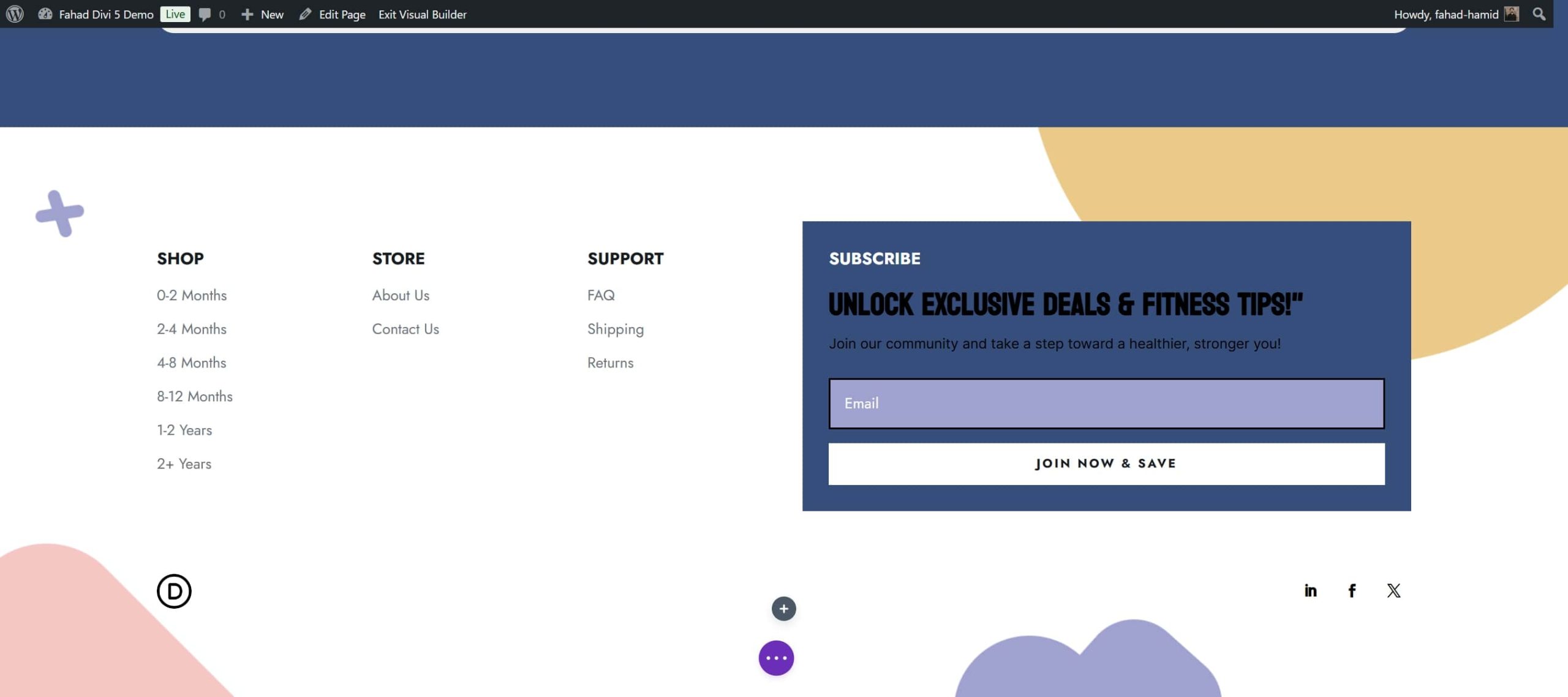
Email marketing is one of the most effective ways to keep your customers engaged and drive repeat business. With Divi, you can easily integrate email opt-ins on your WooCommerce shop page to capture leads and grow your mailing list. Email Opt-In Module allows you to integrate lead generation forms into your WooCommerce shop page easily.

Divi also provides multiple shop page pre-made layouts that integrate email opt-ins. Hence, you can easily check them out and make necessary changes to match your branding.

Additional Tools to Enhance Your Shop Pages
While Divi provides a comprehensive solution for designing and customizing your WooCommerce shop page, several additional tools can help you optimize performance and enhance user experience. These plugins work seamlessly with Divi and WooCommerce, offering advanced features to take your shop to the next level. Here are a few highly recommended tools to consider:
- EWWW Image Optimizer: Reduce image file sizes without compromising quality, improving your site’s performance and user experience. EWWW automatically compresses images as you upload them to your site.
- RankMath: Optimize your WooCommerce pages for better search engine visibility. The tool helps you optimize meta titles, descriptions, and keywords for better visibility in search engine results. It also includes WooCommerce-specific schema markup, ensuring that your product data (like prices, availability, and reviews) is correctly displayed in search engine results.
- WP-Rocket: Improve your WooCommerce shop’s loading speed by optimizing performance-related factors. The tool optimizes your database, cleans up unnecessary data, and reduces the time it takes for your shop page to load.
- WooCommerce Product Table by Barn2: This third-party plugin allows you to display your products in a table format, which is especially useful for stores with large product catalogs or B2B stores where customers may prefer a quick overview rather than browsing through a grid of images.
Why is Divi the best option for Customizing WooCommerce Shop Pages?
Divi stands out as one of the best choices for customizing WooCommerce shop pages due to its unique features, flexibility, and user-friendly interface. Here are five key reasons why Divi is an excellent option:
1. Comprehensive WooCommerce Modules
Divi provides a robust set of WooCommerce modules that enable complete control over your shop page design, making it highly customizable and versatile for any store layout. These modules are specifically designed for WooCommerce, including options like product listings, category grids, add-to-cart buttons, price displays, and customer reviews.

There are above 200 WooCommerce modules provided by Divi that you can use dynamically on your online store. You can highlight key product features, include calls to action, and add engaging interactive elements like hover effects and dynamic filters.
2. Make Changes With Divi Theme Builder
Unlike traditional page builders, the Divi Theme Builder enables you to create custom templates that can be applied site-wide or for specific pages, categories, and even individual products. This feature is particularly useful for WooCommerce, as it allows you to design a unified look across your shop and product pages.
The Theme Builder offers flexibility in design and customization, allowing you to add custom headers, footers, and sidebars to your WooCommerce pages. You can also use global modules to make quick updates across multiple pages, which is especially useful for applying branding elements like color schemes, fonts, and logos.

3. Built-in Marketing Tools
Divi offers a range of built-in marketing tools designed to help WooCommerce store owners enhance customer engagement and drive conversions. One standout feature is Divi Leads, which allows you to run split tests (A/B tests) on different design elements or modules. This feature enables you to experiment with various layouts, calls to action, and product presentations to determine which version performs best.
In addition to Divi Tests, Divi offers tools like Bloom and Monarch to support your broader marketing strategy. Bloom is an email opt-in plugin that allows you to create targeted pop-ups, fly-ins, and inline forms to capture leads and grow your email list. Monarch, Divi’s social sharing tool, adds social media buttons to your shop page, making it easy for customers to share products on platforms like Facebook, Instagram, and Twitter.
4. Divi Quick Sites and Divi AI to Create a Branded Shop Page
Do you want to create a WooCommerce shop page with just a couple of clicks? Divi Quick Sites is there for you as it offers a variety of WooCommerce-specific starter sites that can be imported and customized in just a few clicks.

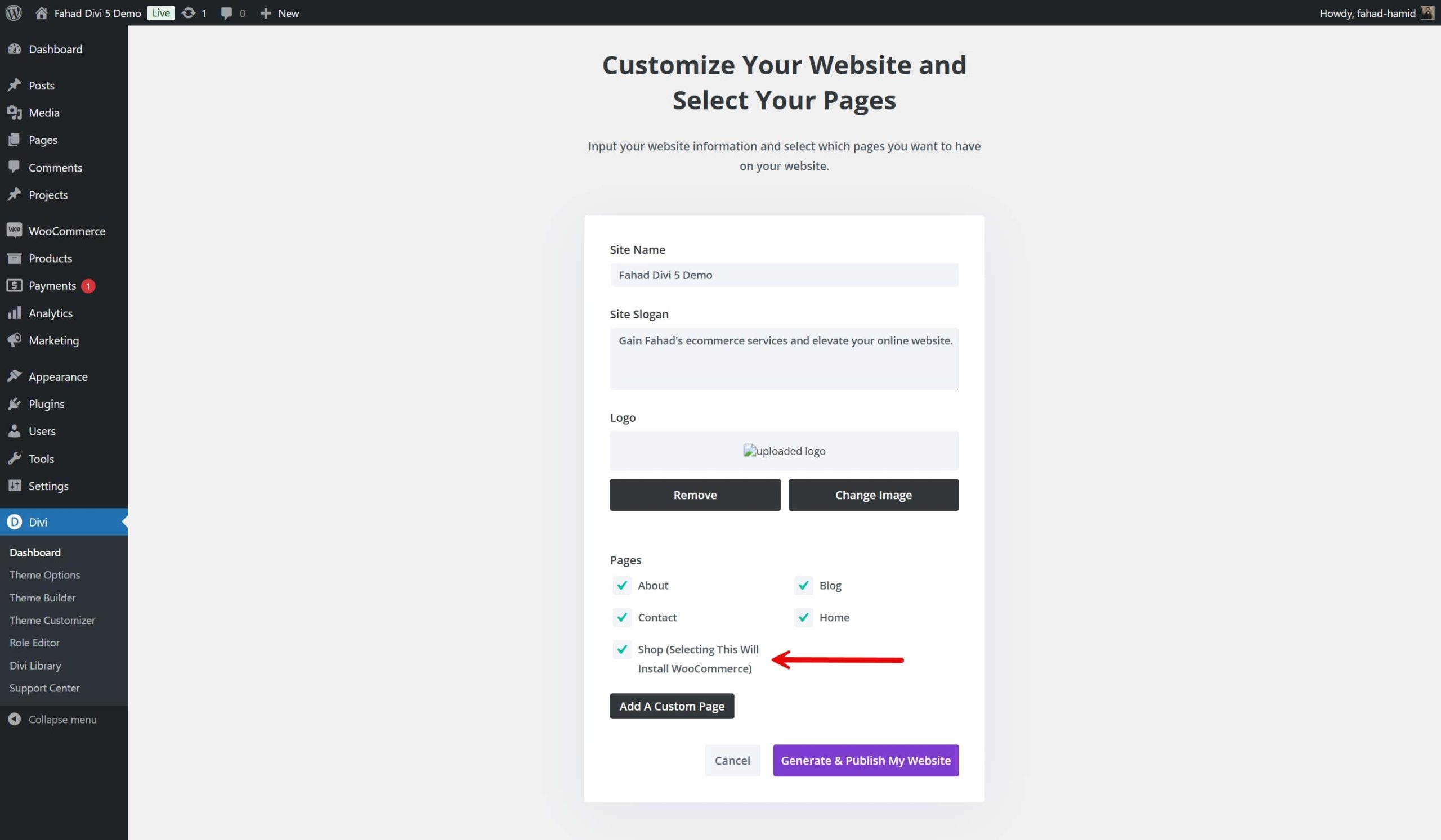
The best thing about using Quick Sites is that it will automatically install WooCommerce on your online store. All you need to do is click on the shop option, resulting in this feature creating relevant page templates.

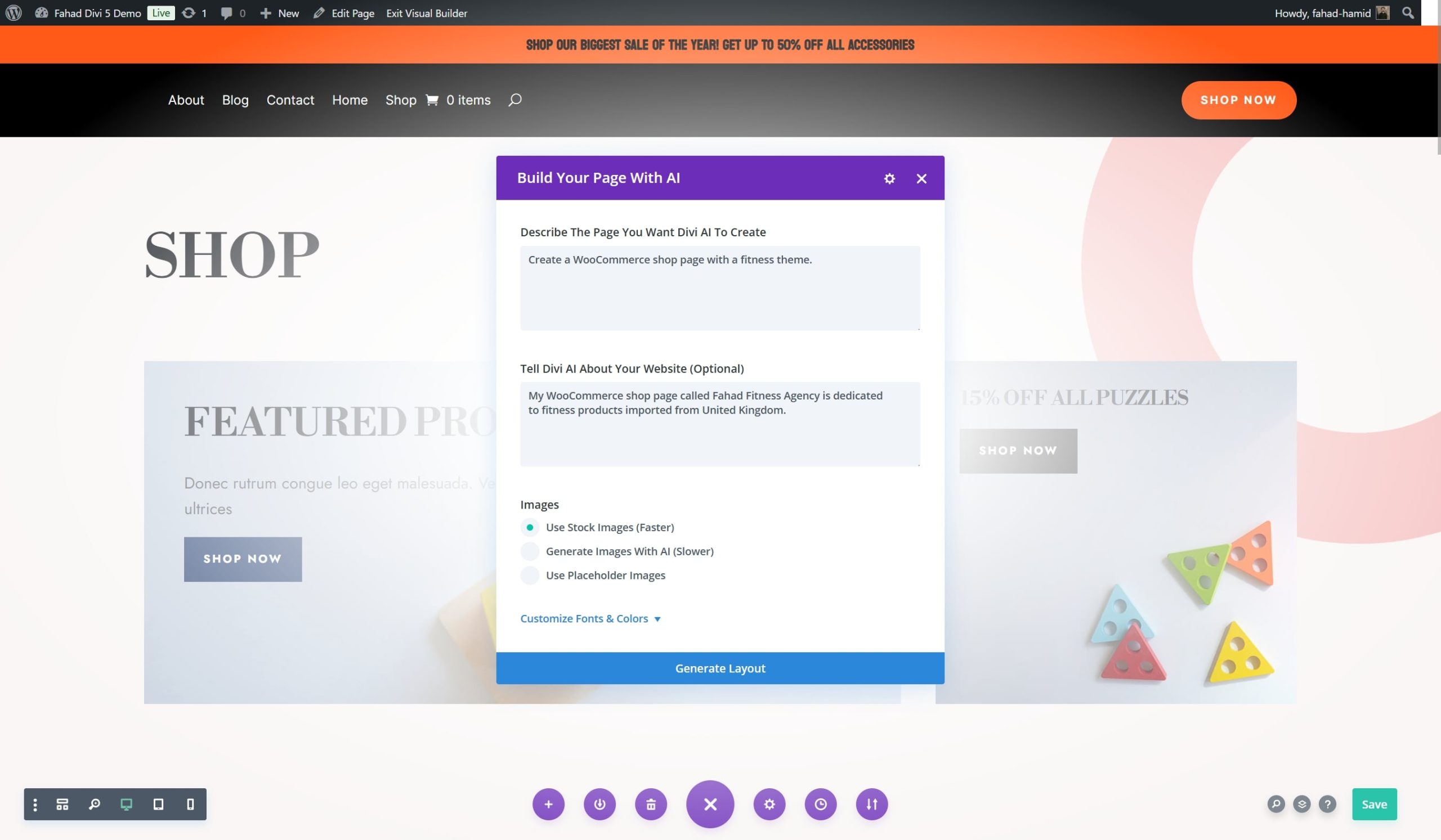
Divi AI takes customization to the next level by enabling AI-powered layout generation tailored to your specific requirements. It can create a custom layout that aligns with your vision by inputting details such as your brand colors, style preferences, and shop page needs.

Conclusion
Customizing your WooCommerce shop page is a crucial step to standing out in the competitive e-commerce landscape of 2024. Divi is a great solution for using the visual builder and having full control over design. These methods allow you to refine the layout, improve navigation, and implement features that drive conversions.
Want to build and customize a well-crafted WooCommerce store? Check out Divi and strengthen your brand. Feel free to explore our curated selection of plugins and tools that could be valuable for your shop page.








Leave A Reply