Artificial intelligence is quickly becoming a tool that many sectors, including web design, are adding to their feature sets. Digital design and marketing are seeing many established tools add AI functionality to their products. The same can be said for WordPress. As one of the most popular website builders available, it’s no surprise that you see more AI plugins for WordPress. This guide will show you how to bring AI into your next WordPress build. First, let’s cover why you may want to use AI to make a WordPress website.
- 1 Why Use AI to Make a WordPress Website
- 2 How AI Can Be Used to Build a WordPress Website
-
3
How to Make a WordPress Website with AI (Step By Step)
- 3.1 1. Map Out Your Website with AI (ChatGPT)
- 3.2 2. Setup Your WordPress Website
- 3.3 3. Install Your WordPress Theme and AI Page Builder (Divi + Divi AI)
- 3.4 4. Add Site Title and Tagline for Divi AI
- 3.5 5. Create Your First Page with Divi AI
- 3.6 6. Start Creating Website Copy with Divi AI
- 3.7 7. Generate Images with Divi AI
- 3.8 8. Revising, Proofreading, and Improving Copy with Divi AI
- 4 Improving Your Website with AI
- 5 Conclusion
Why Use AI to Make a WordPress Website
Subscribe To Our Youtube Channel
You would want to make a WordPress website with AI for many reasons. Some of these benefits include:
- Becoming more efficient: AI can assist you in getting both simple and advanced tasks done quicker. From automation to content generation, you can get more done with AI backing your WordPress website.
- Stay on top of innovation: Using AI can help your WordPress website experiment with new features and be at the forefront of technological advances in the ecosystem. These new insights and additions can increase traffic, sales, and more.
- Reduce labor and resource costs: AI can save money when used effectively. Using AI for your copy can save you from hiring copywriters. Having your layouts generated by AI design tools can save you from hiring a UI designer. These cost savings can be reinvested into other parts of your business.
- Enhance your security: Security plugins rely on AI’s power to better protect WordPress websites. Plugins like Quttera Web Malware Scanner, which has a patented AI scan engine, now use machine learning to look for unknown and hidden WordPress malware in your website.
- Improve your search presence: Many SEO plugins add AI capabilities to their toolset. As such, you can utilize these improvements in your WordPress sites by having a website that can perform better for search engines. This can lead to better rankings and more views on your website.
Bearing this in mind, it’s evident that using AI to help build your WordPress website is a wise course of action.
How AI Can Be Used to Build a WordPress Website
There are plenty of AI tools that can be used to build and enhance a website. Some AI website-building platforms outside of WordPress, like Wix ADI or Hostinger AI, can generate your entire site from the start with AI. But, for many, all-in-one website builders lack the control and flexibility of WordPress. There is a reason it is still the best CMS for building websites.
That said, WordPress users are looking for more streamlined methods of integrating AI into WordPress. Thankfully, AI-powered WordPress plugins, themes, and page builders are growing by the minute. This type of integration bridges the gap between AI and WordPress, making it easier than ever to build a site in WordPress.
Considering all these AI tools at your disposal, here are a few ways you might use AI to build a WordPress website.
Using External AI Tools to Build WordPress Websites
There is a myriad of AI tools outside of WordPress that you can use to build your website. AI writing software and chatbots like ChatGPT can generate pretty much anything text or code you might need for a website, including WordPress. You can use it to create a thorough outline for your website, generate copy for your pages and posts, and write code to create WordPress plugins or other custom functionality you may need. You can even create entire HTML docs for your pages or templates. More robust AI writers like Jasper and Surfer SEO can help with SEO content.

You can also use many of the same AI writers to improve existing copy for your site. And you can use Grammarly as a browser extension to help proofread and optimize your text inside the WordPress editor.
On the design side, there are AI art generators that anyone can use (like MidJourney) to generate stunning AI images for your site. And if you are a graphic designer, you can take advantage of AI-powered design tools for photo editing and graphic design needed for your WordPress site.
Using AI Plugins to Build Your WordPress Website
Many WordPress plugins are starting to incorporate AI into their software. These allow users to use AI for content generation and other AI-automated tasks right inside WordPress. What makes AI plugins so great is that they work with popular WordPress themes which handle the design of your site, leaving AI to generate your content and enhance your existing design. For example, AI Engine brings the power of OpenAI and ChatGPT to your WordPress dashboard.

Some AI plugins are more about enhancing your existing site rather than generating new content. For example, SEO plugins like RankMath can streamline the creation of SEO content, and automation plugins like Uncanny Automator can automate and manage many WordPress tasks for you.
For more, here’s a list of the best WordPress AI plugins to help get you started.
Using AI Page Builders to Build Your WordPress Website (Recommended)
WordPress page builders have changed the game for designing websites in WordPress. Even WordPress has a block editor that brings full site editing on the front end. Nothing seems to beat the drag-and-drop visual editing experience offered by Divi, Elementor, and other great page builders.
The two AI page builders leading the way so far are Divi and Elementor. Elementor was the first to add AI integration to their page builder, allowing users to generate text, images, custom code, and more with an easy-to-use interface.

Divi, our WordPress theme and page builder plugin, recently launched Divi AI. It includes , Acting as a powerful AI assistant inside the builder, Divi AI uses cutting-edge generative AI to generate text and images contextually as it learns about the existing content of your site.

Using an AI page builder is one of the best ways to use AI to build a WordPress website because it is an all-in-one solution for both design and AI content generation.
Although there are various AI tools, plugins, and page builders you can use in WordPress, there is a benefit to using a combination of external AI tools and native AI WordPress solutions. In this manner, you get the best of both worlds when building your WordPress site.
How to Make a WordPress Website with AI (Step By Step)
For this tutorial, we are going to dive right into how to use AI to build a WordPress website. To do it, we’ll be using ChatGPT to help with the planning process. Then, once WordPress is up and running, we are going to use Divi AI to demonstrate just how easy and efficient AI can build a WordPress website.
Let’s get started.
1. Map Out Your Website with AI (ChatGPT)
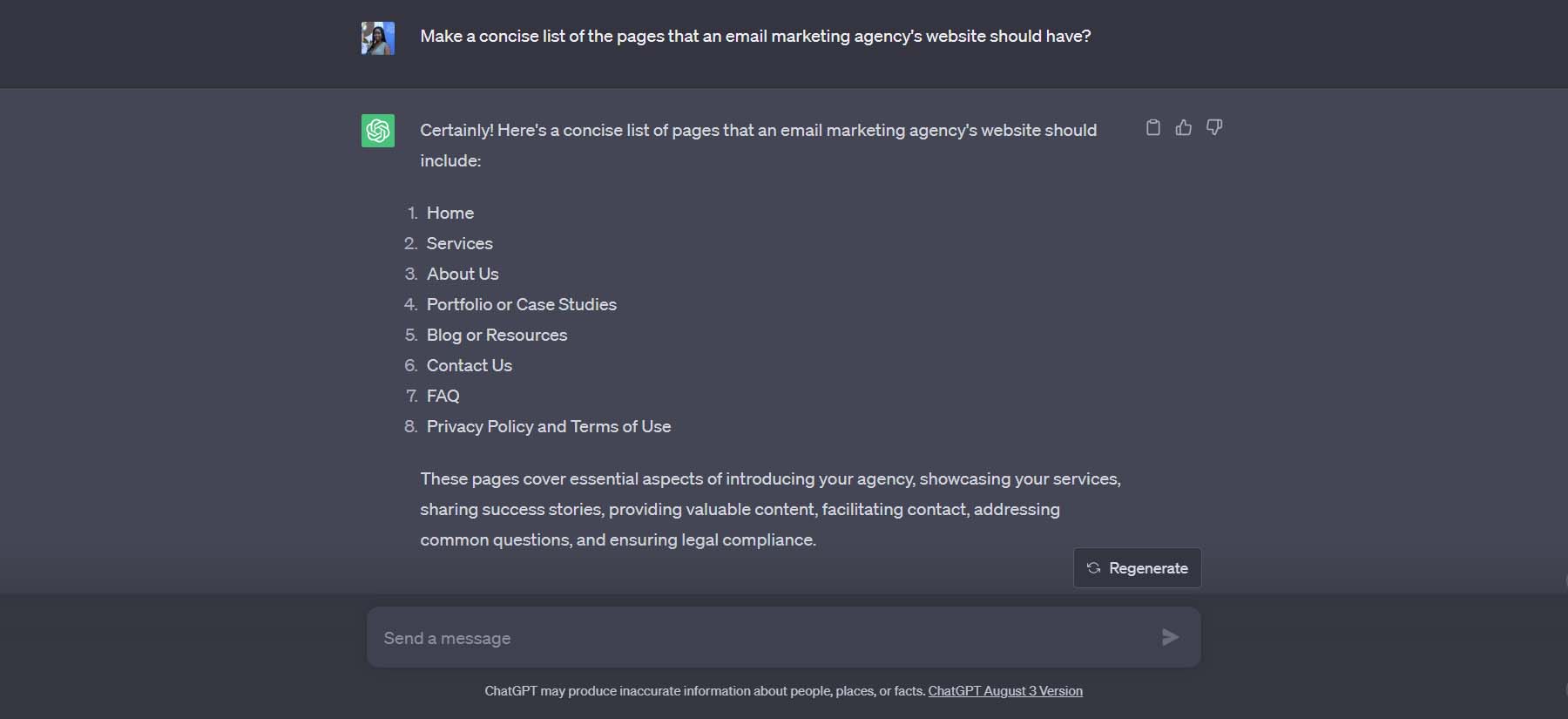
We will begin building our website by creating a simple outline in ChatGPT. To do this, navigate to ChatGPT. Next, enter the prompt, “Make a concise list of the pages an email marketing agency’s website should have?”.

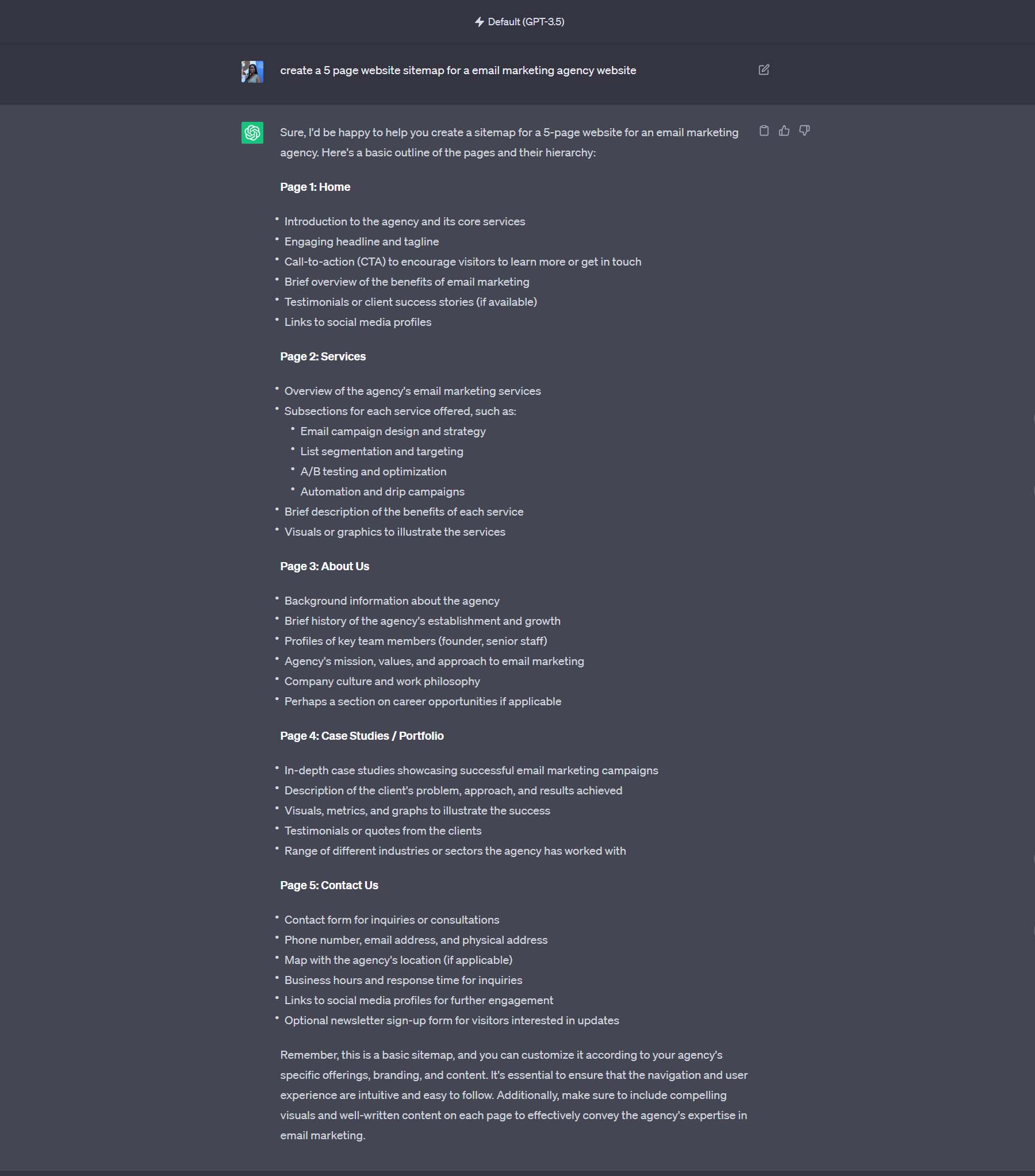
ChatGPT gives us a list of eight pages we can create for our website in our first prompt. We can even go a step further and ask ChatGPT to outline what each page should contain as well:

Notice how in-depth ChatGPT’s AI was able to get when planning out the content and function of each page. We can use these to our advantage when building our pages, choosing modules, and creating the content for each page. We will be creating a five-page website for our fictional email marketing agency with the following pages:
- Home
- About Us
- Services
- Portfolio and
- Contact Us
With our outline, we now move into the website-building phase.
2. Setup Your WordPress Website
Some prerequisites must be met before we enter the new and exciting world of AI-powered WordPress web design. First, you’ll need to register a domain name for your site. A good domain name provider is NameCheap, but there are many domain name providers for you to choose from.
Next, you’ll need to choose a hosting provider. This is important, so choose wisely. We recommend Siteground, Pressable, or Cloudways. However, our list of the best WordPress hosting options is also an excellent place to find the right one for your website.
The final prerequisite for building a WordPress website is to install WordPress. Our definitive guide on installing WordPress shows you a few ways to set up a successful WordPress install.
Now that you have your domain name, a secure web host, and WordPress installed, we can start building our website with the help of AI.
3. Install Your WordPress Theme and AI Page Builder (Divi + Divi AI)
Now that WordPress is installed, you are ready to install your theme. For this tutorial, we are going to use our Divi Theme, which includes a powerful AI page builder with Divi AI. (Note: The Divi builder and Divi AI are also available as a plugin to be used on any WordPress theme as well.)
Intro to Divi and Divi AI

Divi is one of the most popular WordPress themes available. Its AI feature, Divi AI, works within its visual builder, bringing advanced prompting options, copy editing, image generation, and full web page generation to WordPress websites. One of the critical features of Divi AI is its ability to understand the copy already living on your web pages. This allows your website’s AI content to be created with context in mind. Divi AI is smart enough to understand what’s written within modules, sections, and pages and use that understanding to create new copy that fits into the realm of your webpage.
The Divi AI roadmap promises to bring additional features, such as code generation, image editing, section generation, and more shortly. So stay tuned to see the magic unfold! As such, we’ll show you how to make a WordPress website with AI using Divi and Divi AI.
Installing Divi + Divi AI
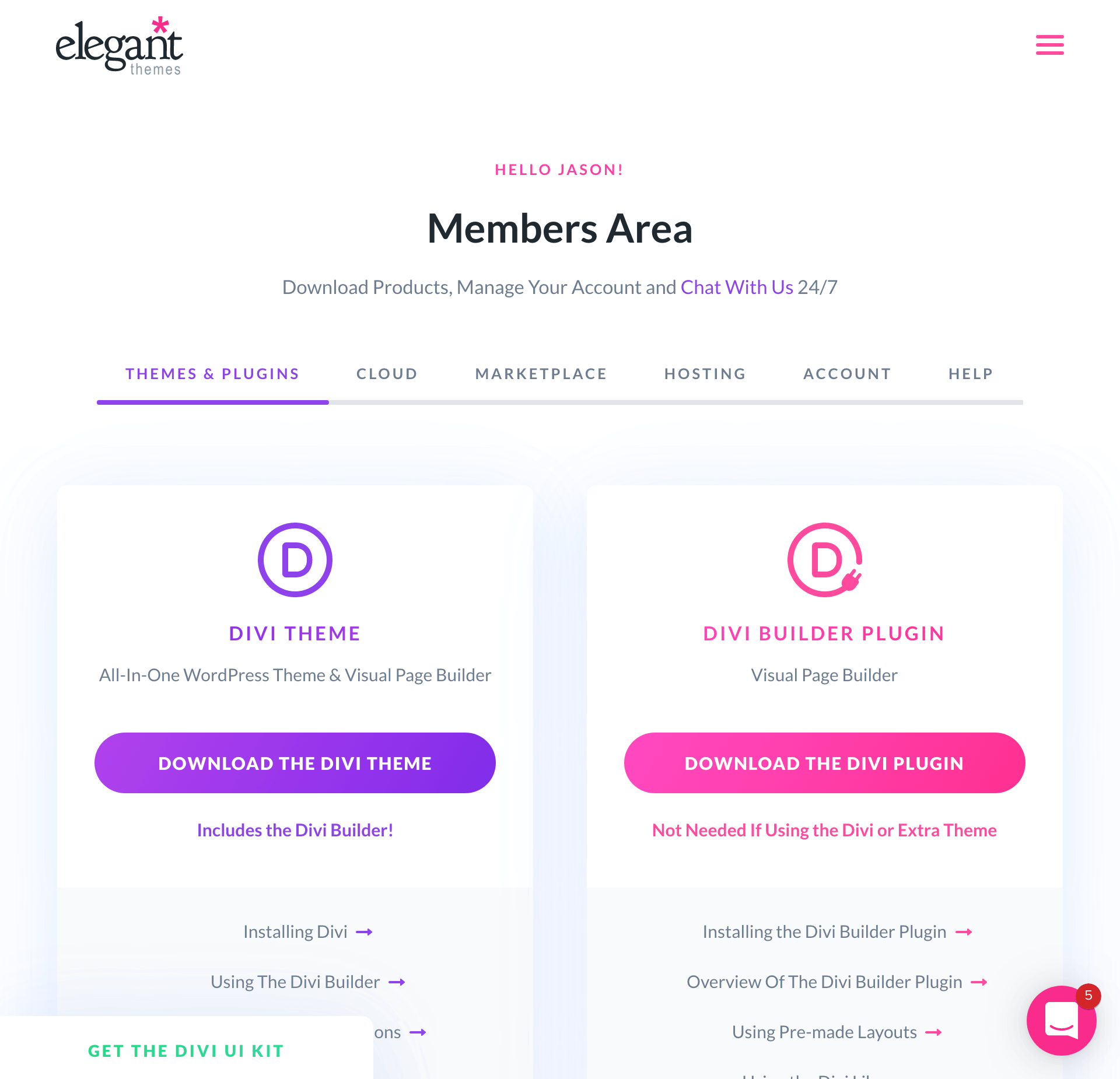
Before you can use Divi, you’ll need to subscribe for a membership. Then you can download the theme or plugin from the members area.

Divi AI is already integrated with Divi, so you won’t need to download anything else. You can use Divi AI for free with a limited trial period, but you can easily upgrade when that time comes.
Once you download Divi, you can install it like you would any other WordPress theme in the WordPress Dashboard. For more details, you can follow this guide. After Divi is installed, we can start creating our website and creating content for our website.
4. Add Site Title and Tagline for Divi AI
Setting your site title and tagline in WordPress is an essential first step in training Divi AI. By doing this, you are giving Divi AI more context about your website. This will help better inform Divi AI as you seek to create content, generate images, and more while building your WordPress website.
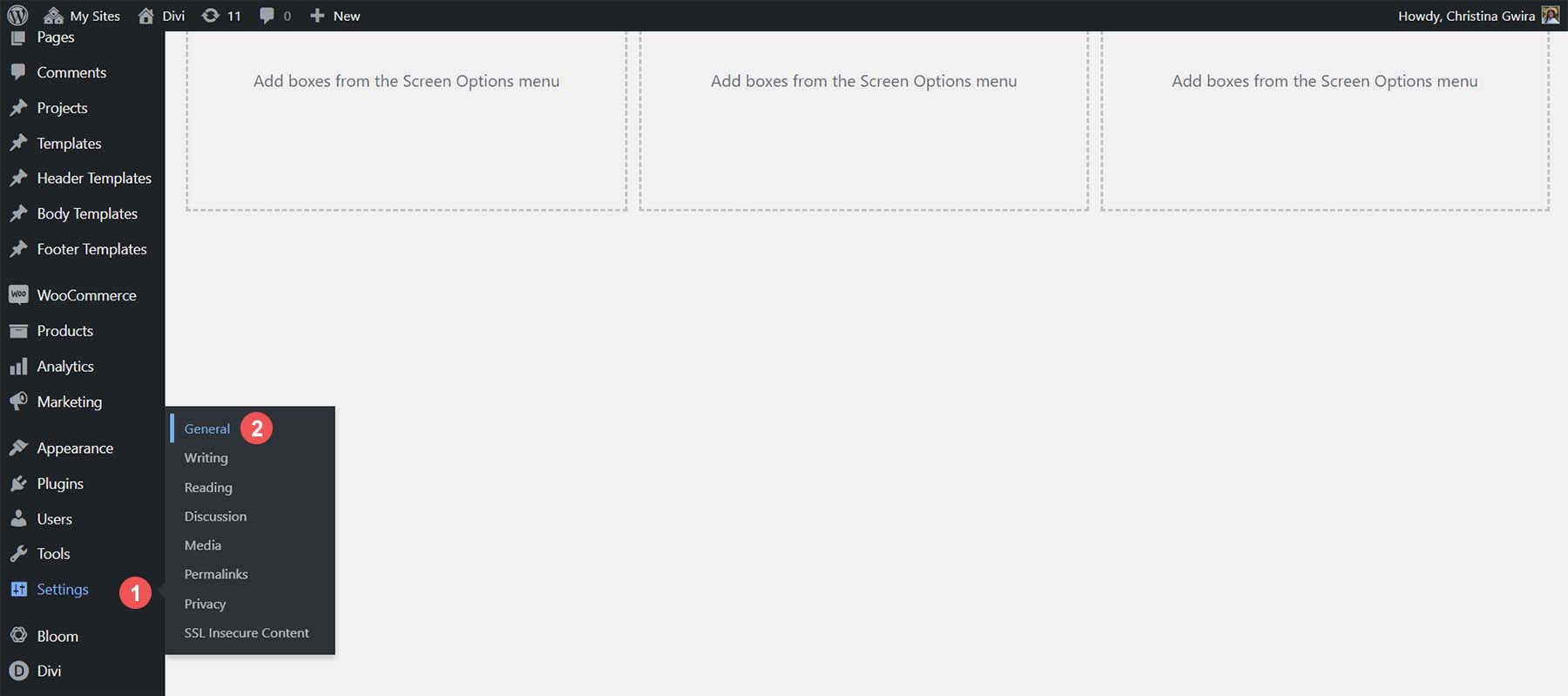
To begin, let’s assign a site name and tagline. From your WordPress dashboard, hover over the Settings menu item. Then, click General from the flyout menu.

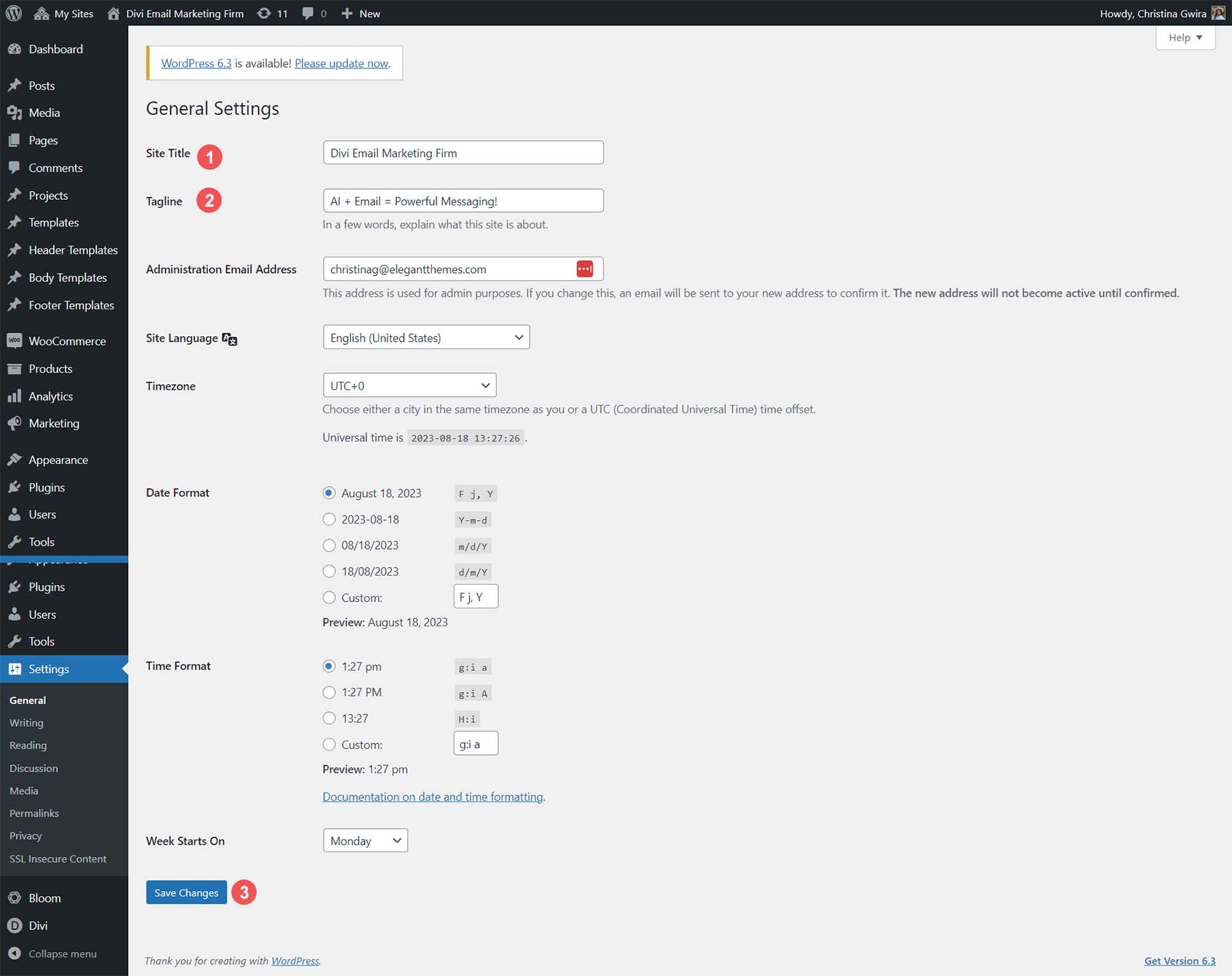
From there, give your site a title and tagline. You can also add your site languages, set your admin email, and more here. Once completed, click the blue Save Changes button at the bottom of the screen.

With this in place, we can start building our website’s pages.
5. Create Your First Page with Divi AI
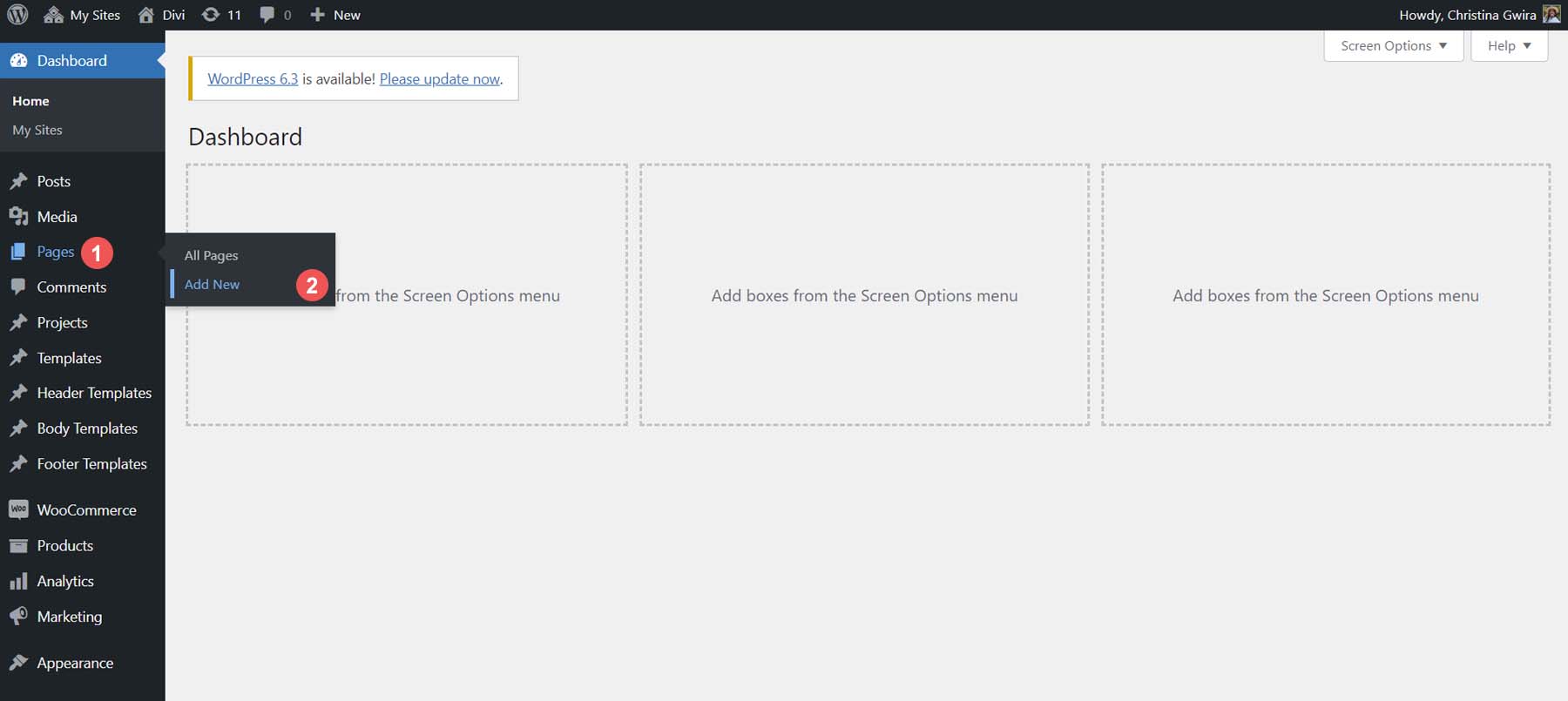
Equipped with our page names in hand from ChatGPT, we will now start creating the blank pages of our website. Hover over the Pages menu. Then, click on the Add New text link.

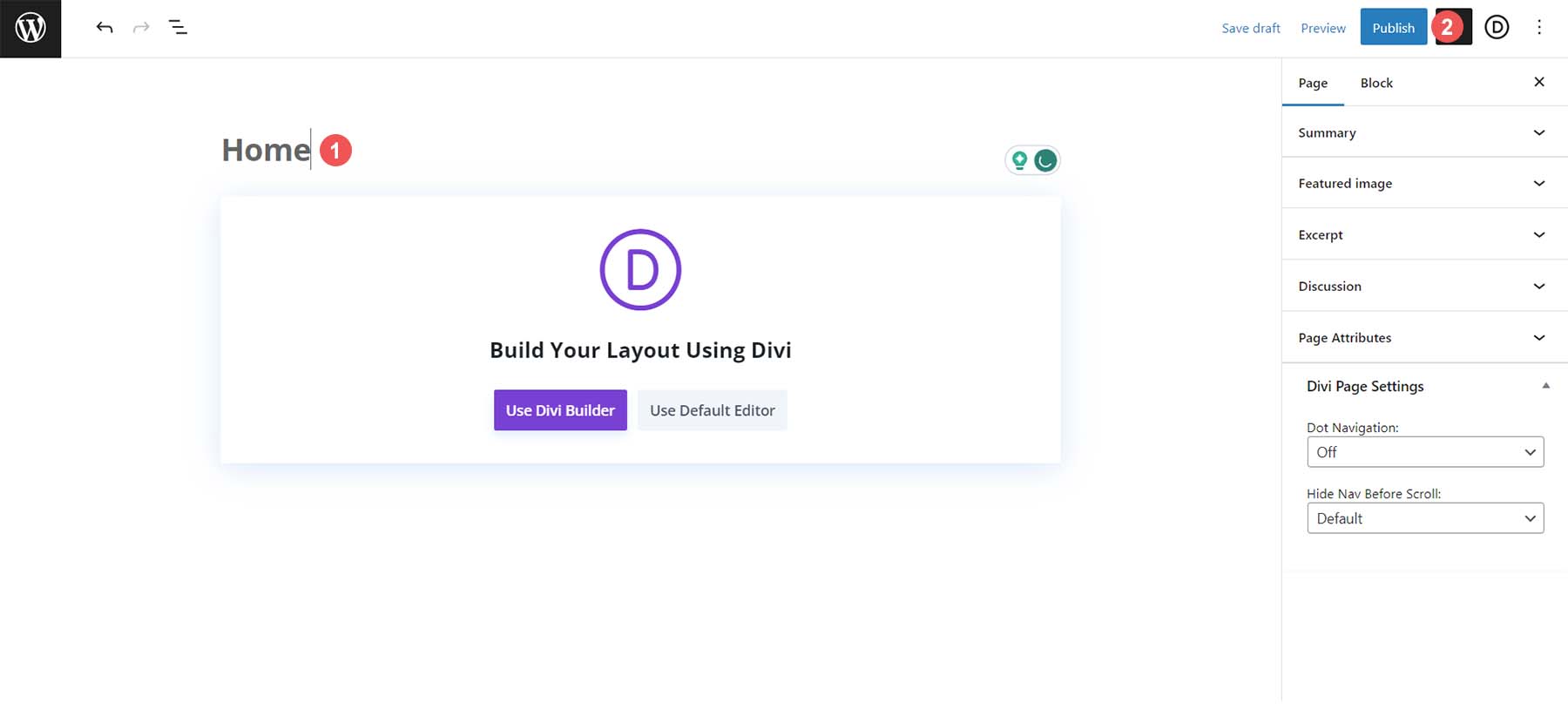
Next, enter the name for your page, in this case, Home. Finally, click the blue Publish button at the top right-hand side of the screen.

Repeat this process for the other pages within your website’s sitemap.
Option 1: Generate a Page With Divi Layouts AI
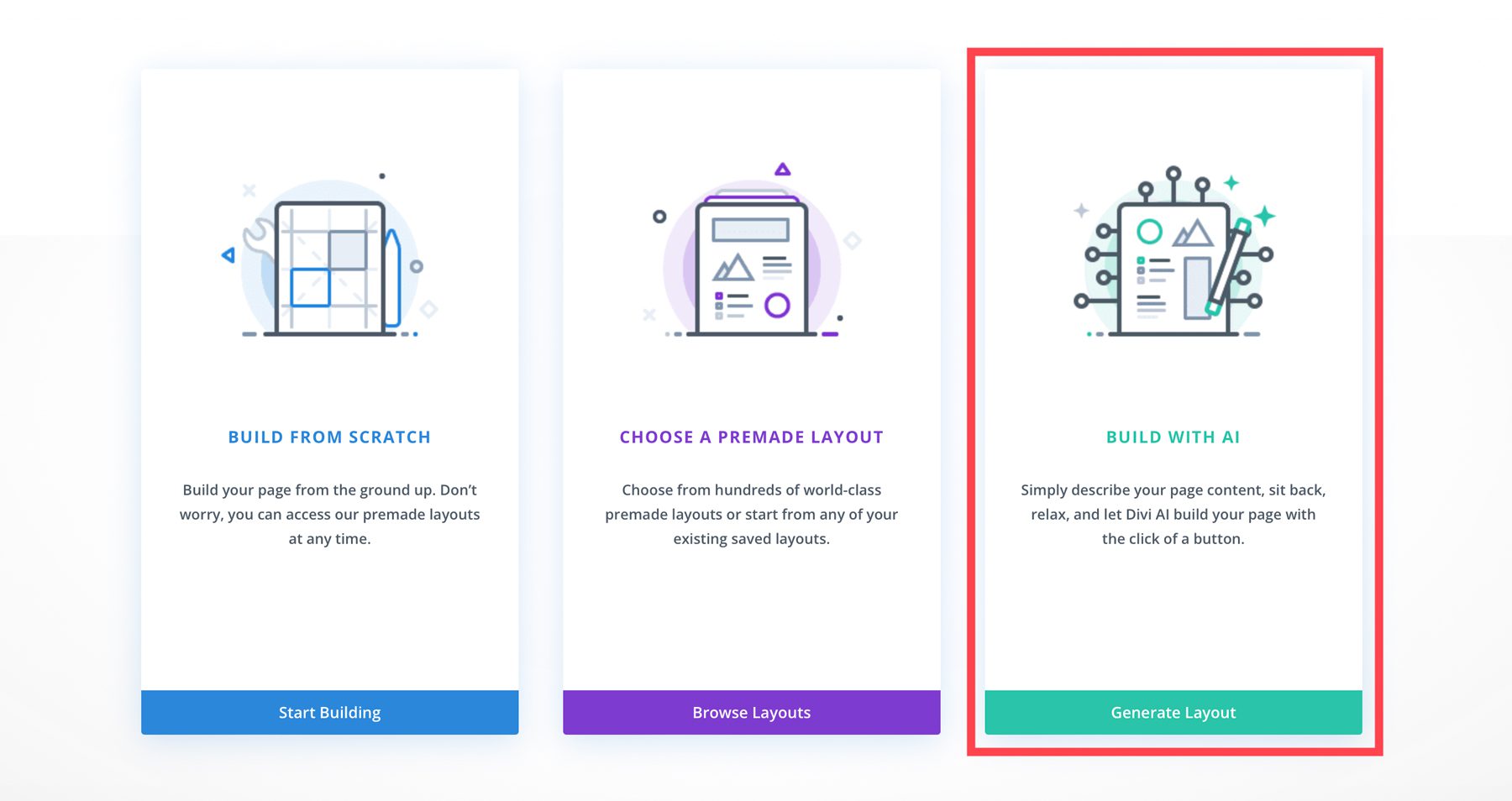
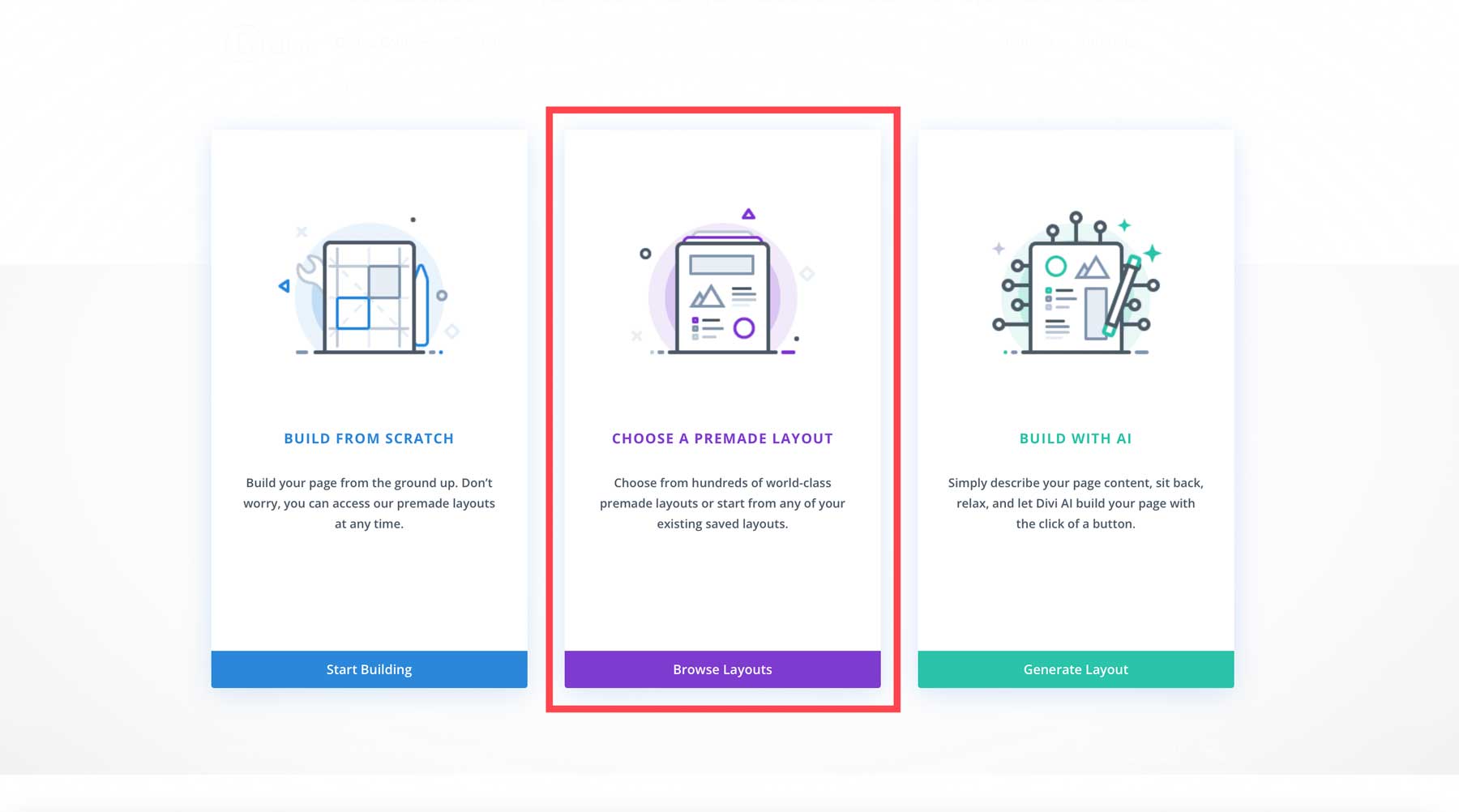
Divi AI comes with a powerful new feature called Divi Layouts AI. It allows you to generate full web pages with a simple text prompt. Upon publishing your page, you’ll be redirected to the front end, where you’ll have a few options to choose from, including build from scratch, choose a premade layout, or build with AI. Choose Build With AI.

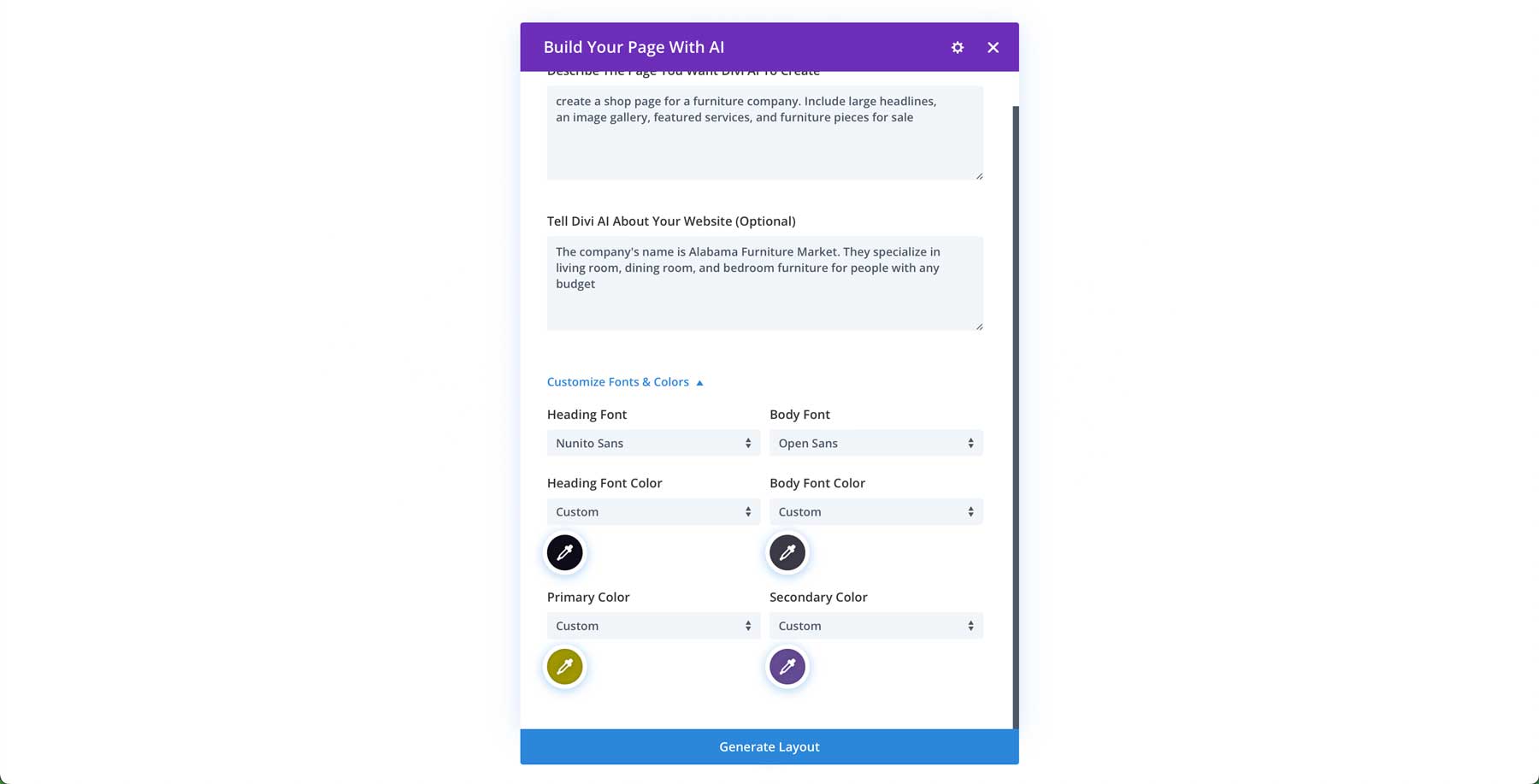
A dialog box will appear on screen that allows you to specify the type of page you’d like to create (1). You can also provide additional information, such as your company name, the area you serve, and the services you provide (2). There’s a place to add custom fonts and colors, too, so you can stay true to your branding (3). Once all information is entered, click Generate Layout (4). You can be as descriptive as you’d like when describing the page you’d like to create.

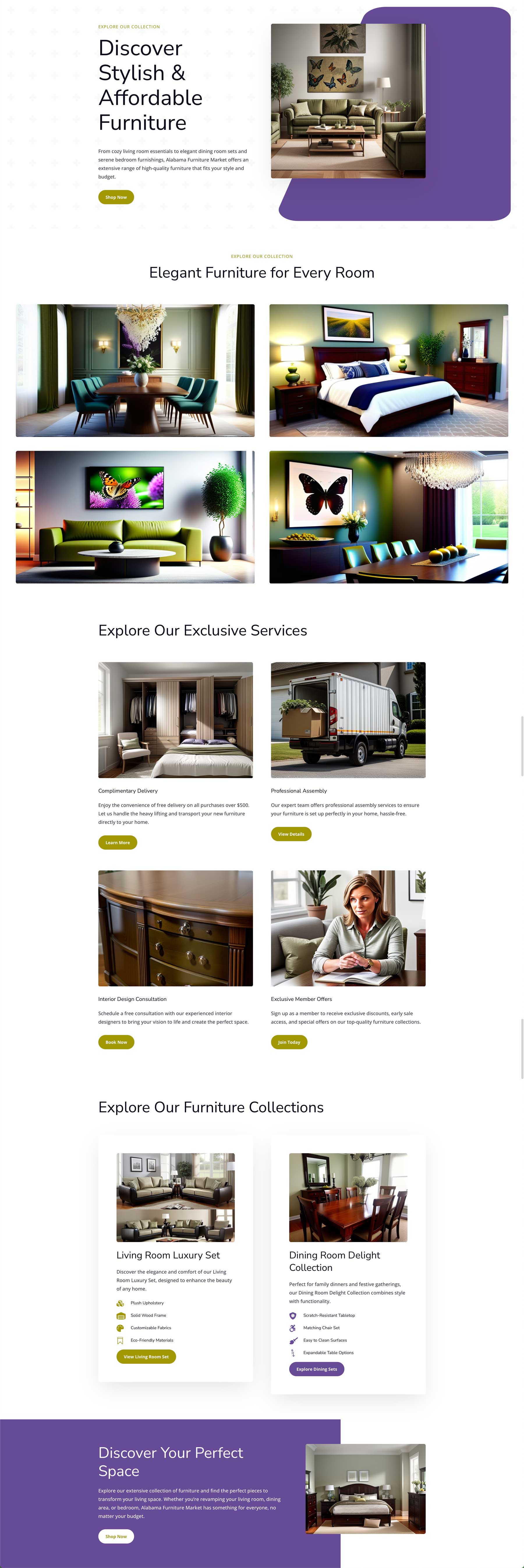
Divi AI will go through the process of creating the wireframe, adding the appropriate design modules, and generating text and images. Once the process is complete, you’ll have a fully functional layout complete with text and images.

Prompt: Create a shop page for a furniture company. Include a large headline, an image gallery, featured services, and furniture pieces for sale.
Additional context: The company’s name is Alabama Furniture Market. They specialize in living room, dining room, and bedroom furniture for people with any budget
Option 2: Install Layout from Layout Library
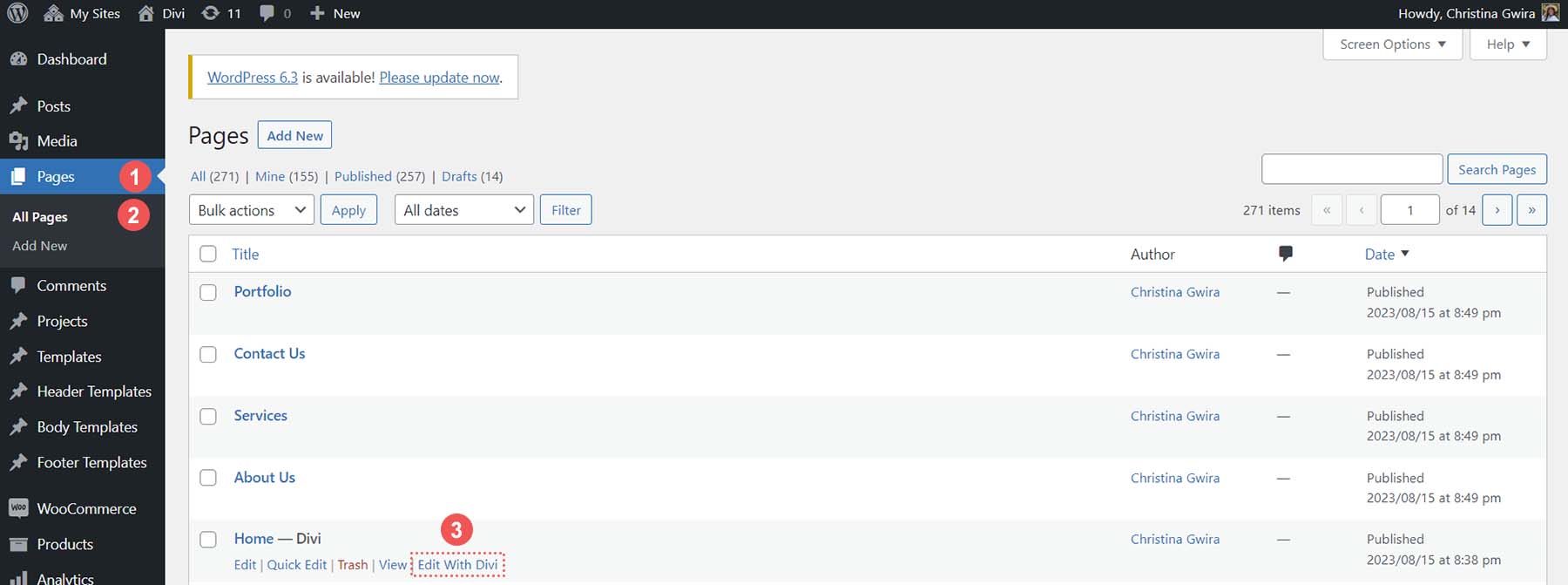
In addition to generating a layout with Divi AI, you can install one of Divi’s premade layouts. Navigate to the home page we created again, hovering over the Pages menu item. Then, click on the All Pages link. You’ll be presented with our list of new pages for our website. A text link menu appears when you hover over the Home page’s row. Click on the Edit with Divi text link to activate the Divi Builder.

This time we will select the second option, Choose a Premade Layout, by clicking the purple button that says Browse Layouts.

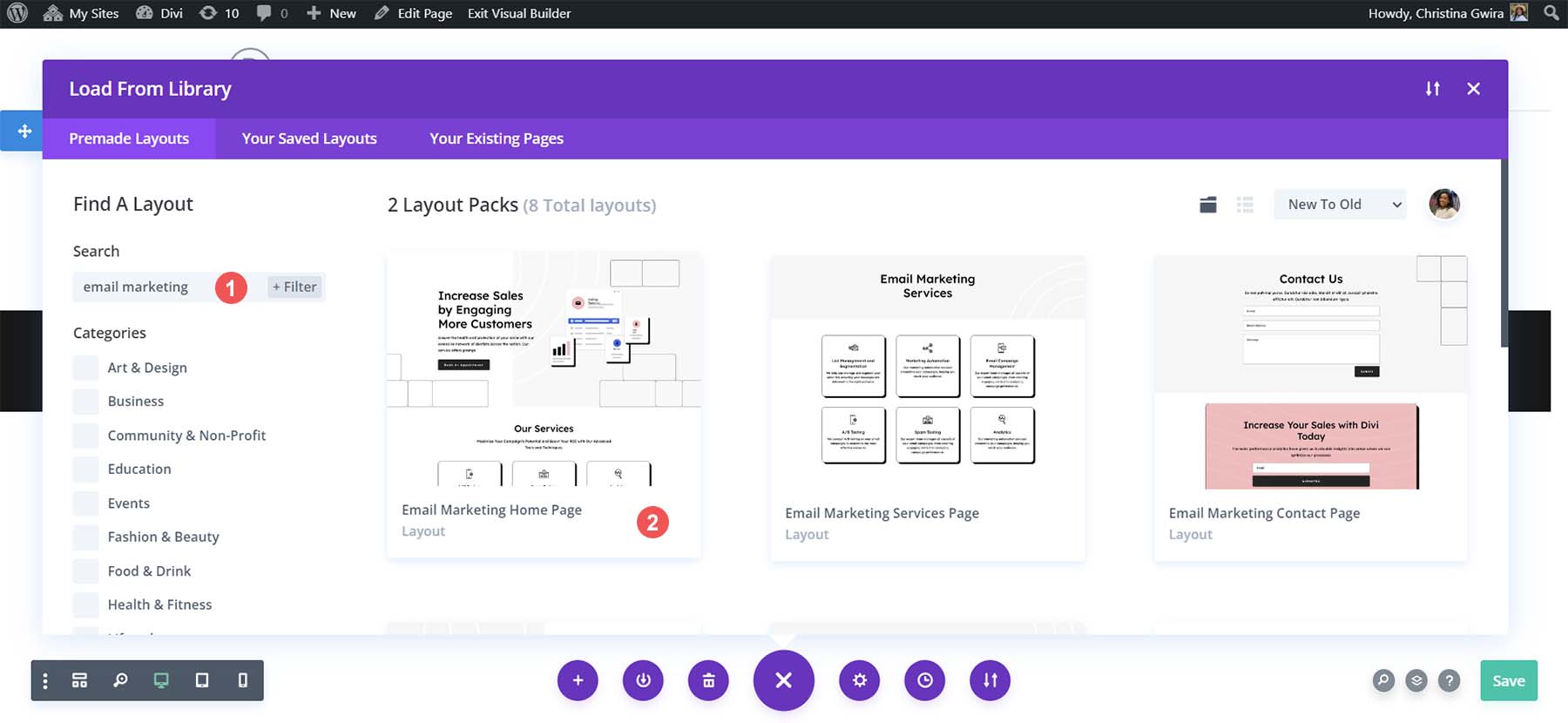
In addition to being a powerful AI tool for WordPress, Divi comes with an ever-growing collection of premade templates and layouts that you can use for various sectors. In the search box, enter the search term email marketing. Then, select and install the Email Marketing Home Page Layout.

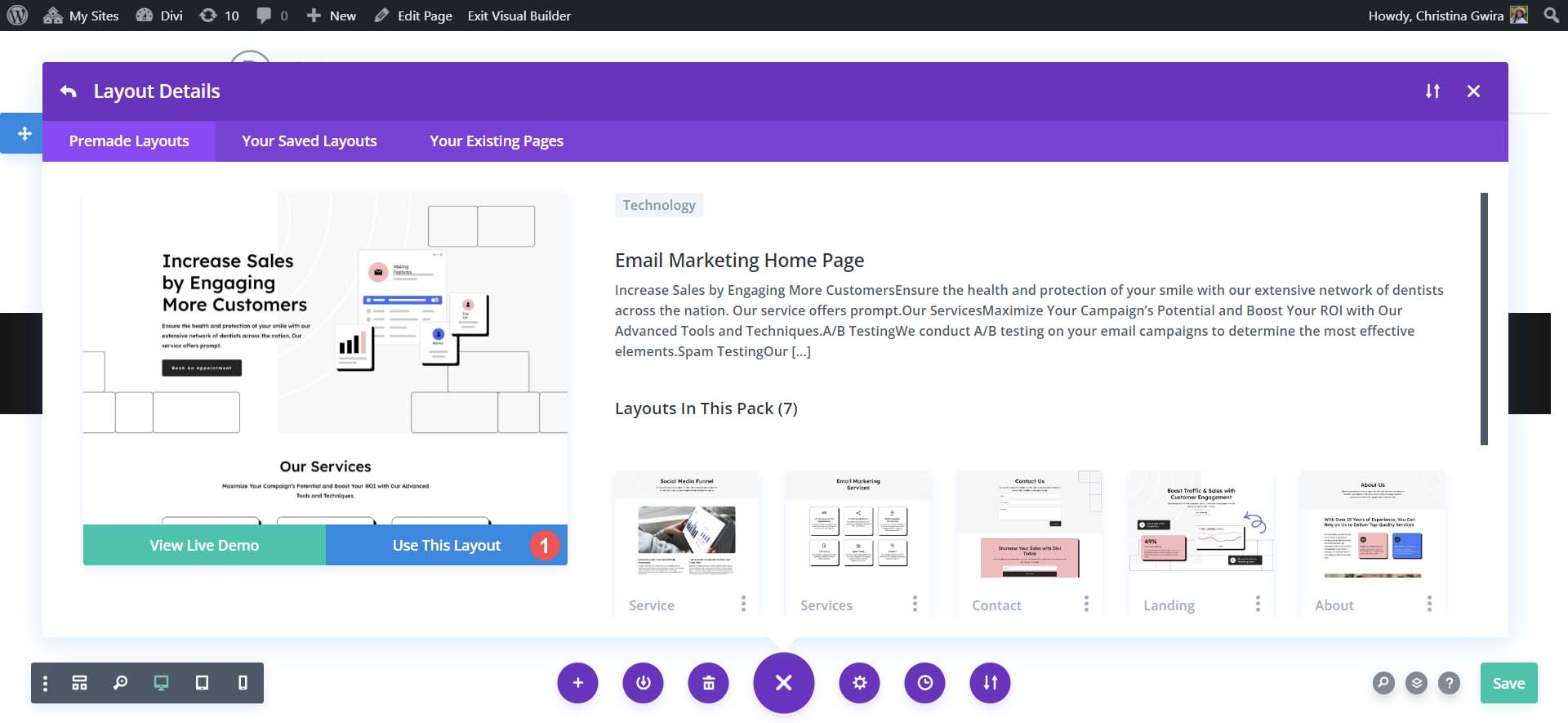
Finally, select the blue Use this Layout button to begin the installation process. Deselect the Import Presets modal box that pops up.

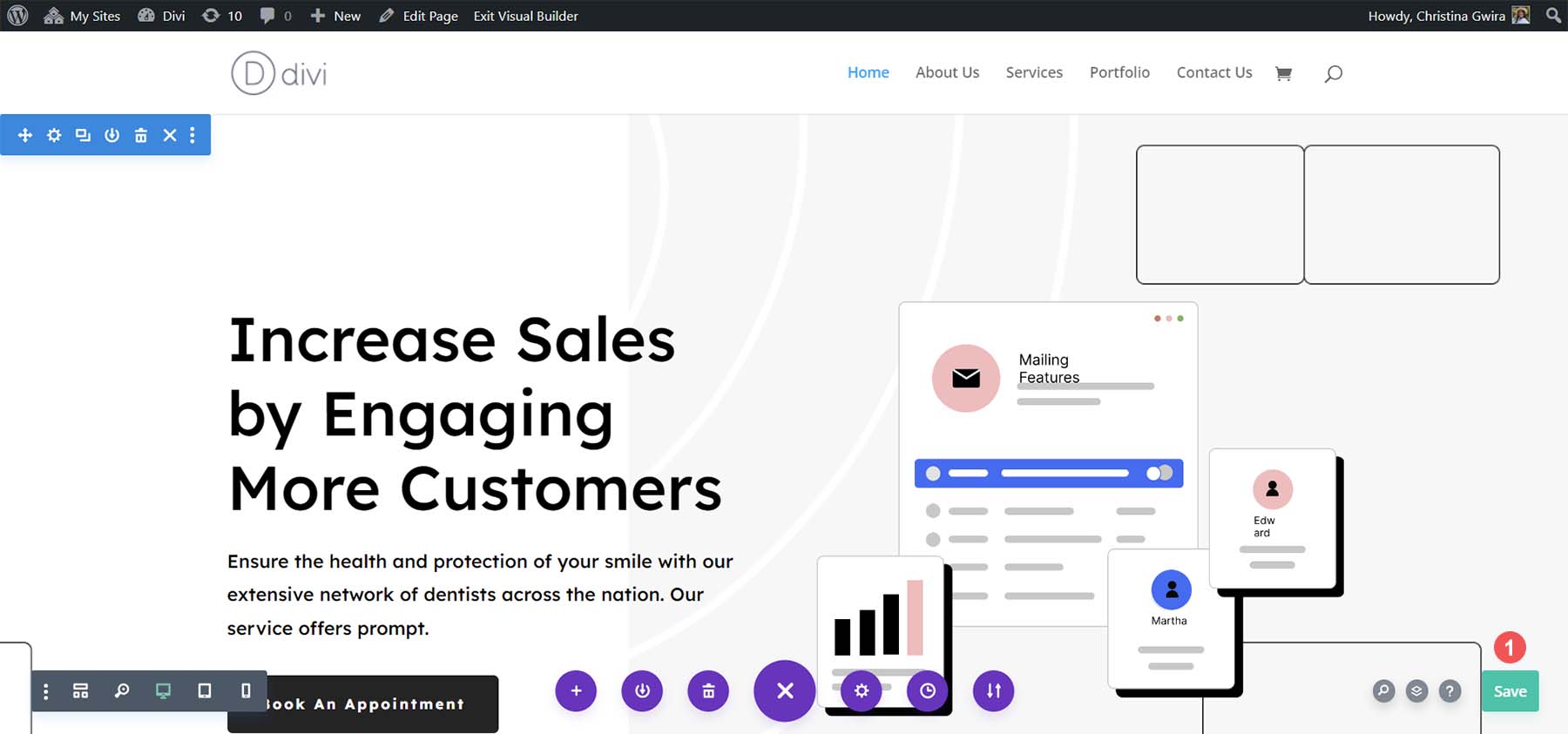
To complete our layout installation process, save the page by clicking the green Save button in the bottom right-hand corner.

You can repeat this process for the other pages of your website, using the pre-created layouts – provided for free by Divi – to create a sleek and professional website for your agency.
6. Start Creating Website Copy with Divi AI
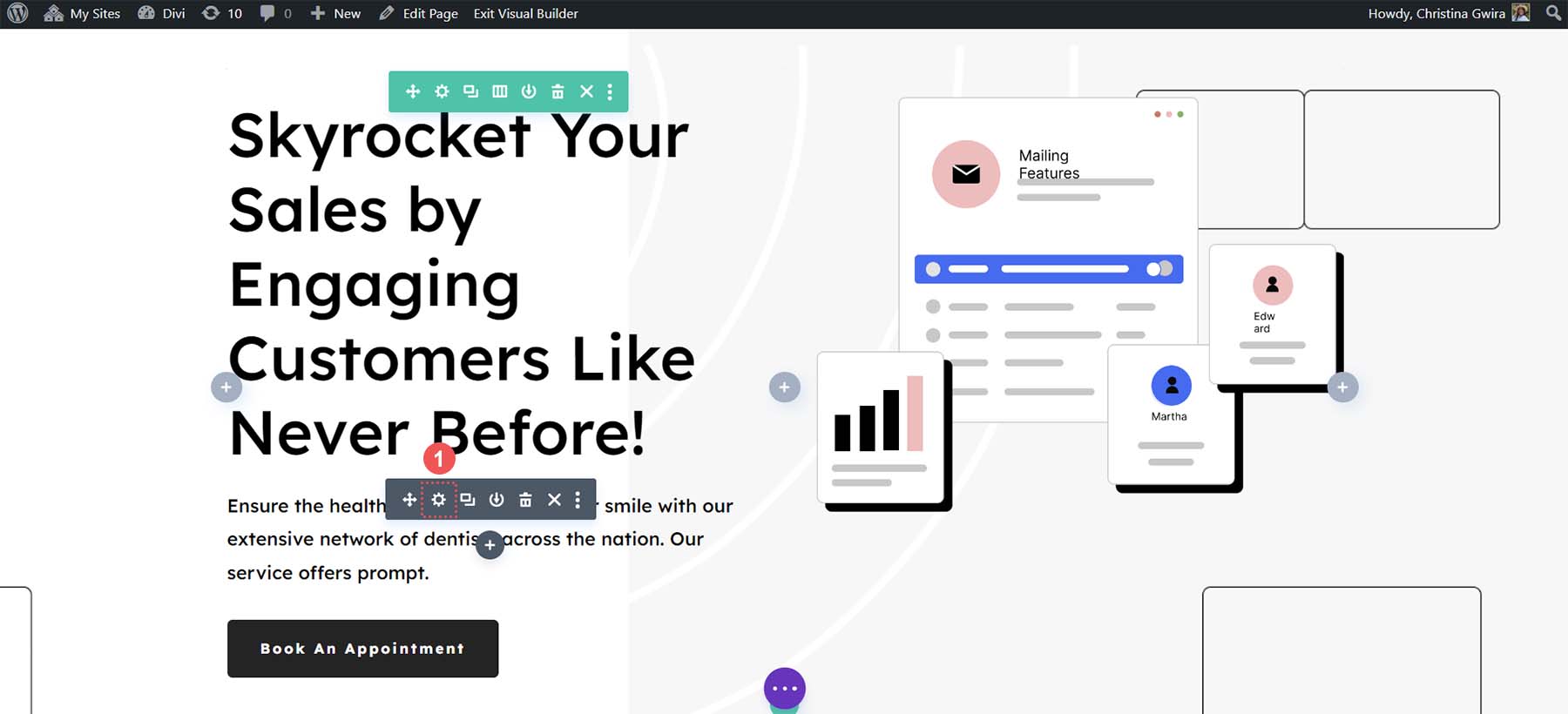
Though the layouts come with design, the copy included is boilerplate and repetitive. However, it gives us a good starting point to use AI to create better content. We’ll start by creating new titles for the various sections of our homepage. First, let’s start with the hero section:

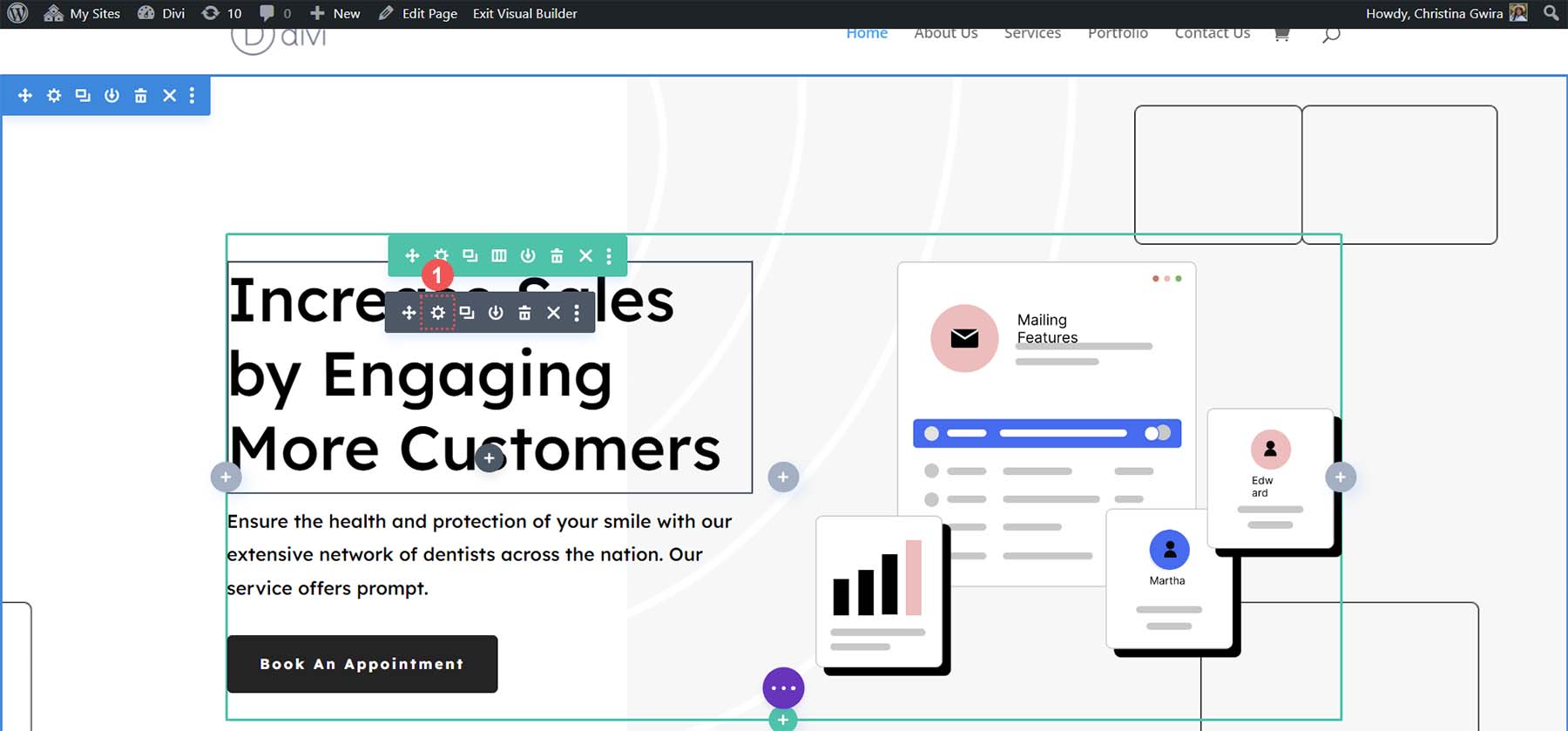
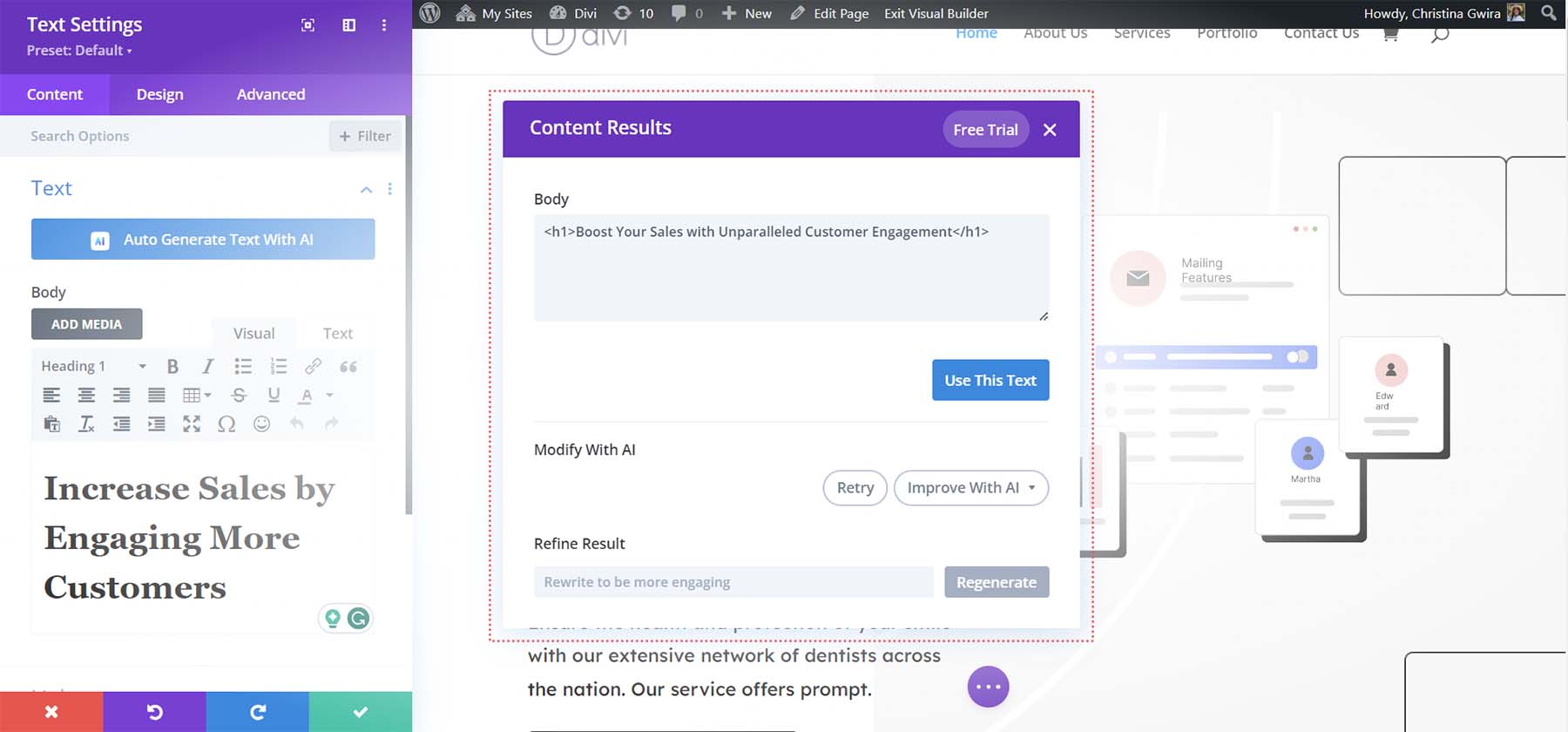
With Divi AI, let’s create a different headline with a casual, down-to-earth tone. First, click the gear icon on the Text Module containing our hero section’s title.

Next, click the new blue Auto Generate Text with AI button, activating Divi AI within the Visual Builder.

Immediately, Divi AI can provide us with another option for our hero section’s title.

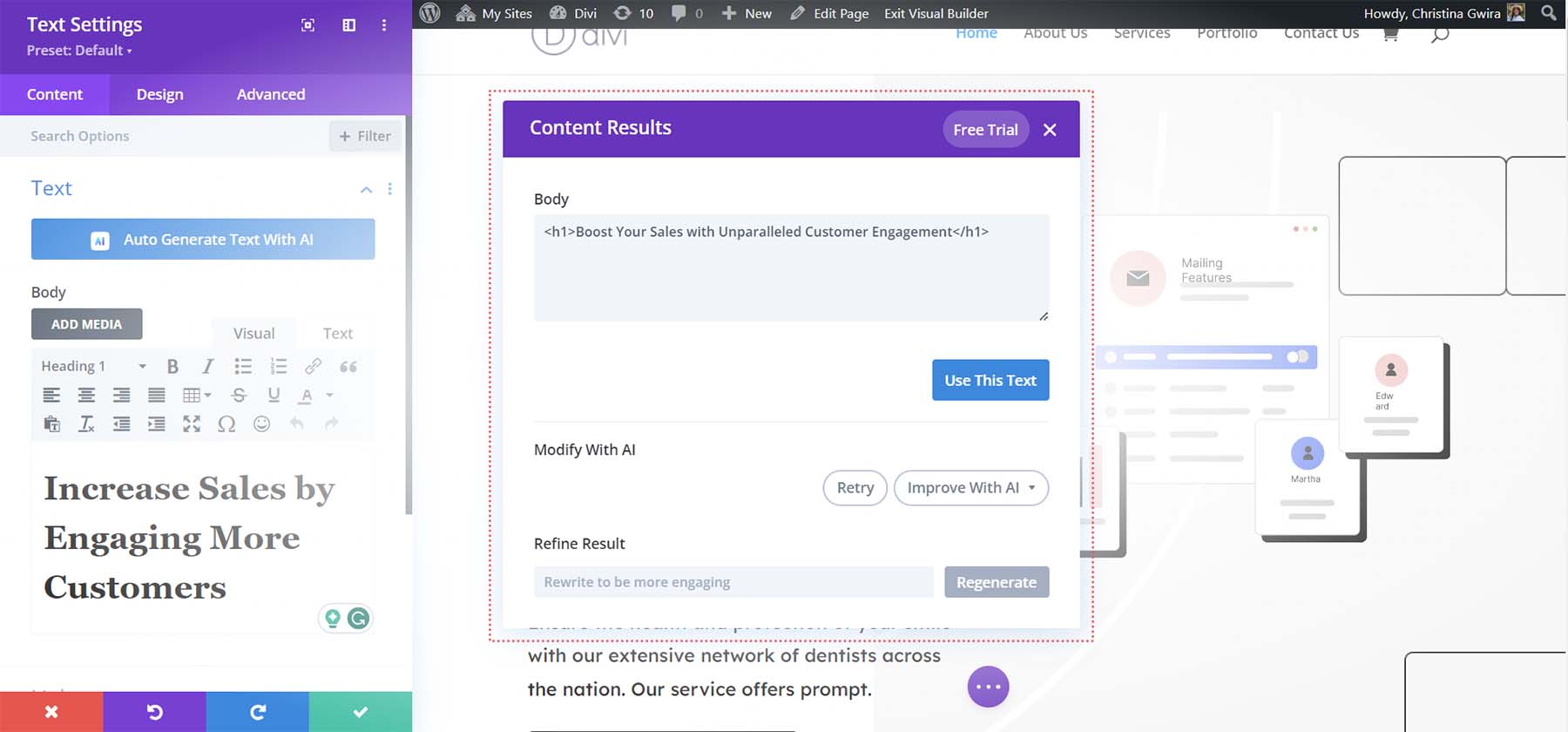
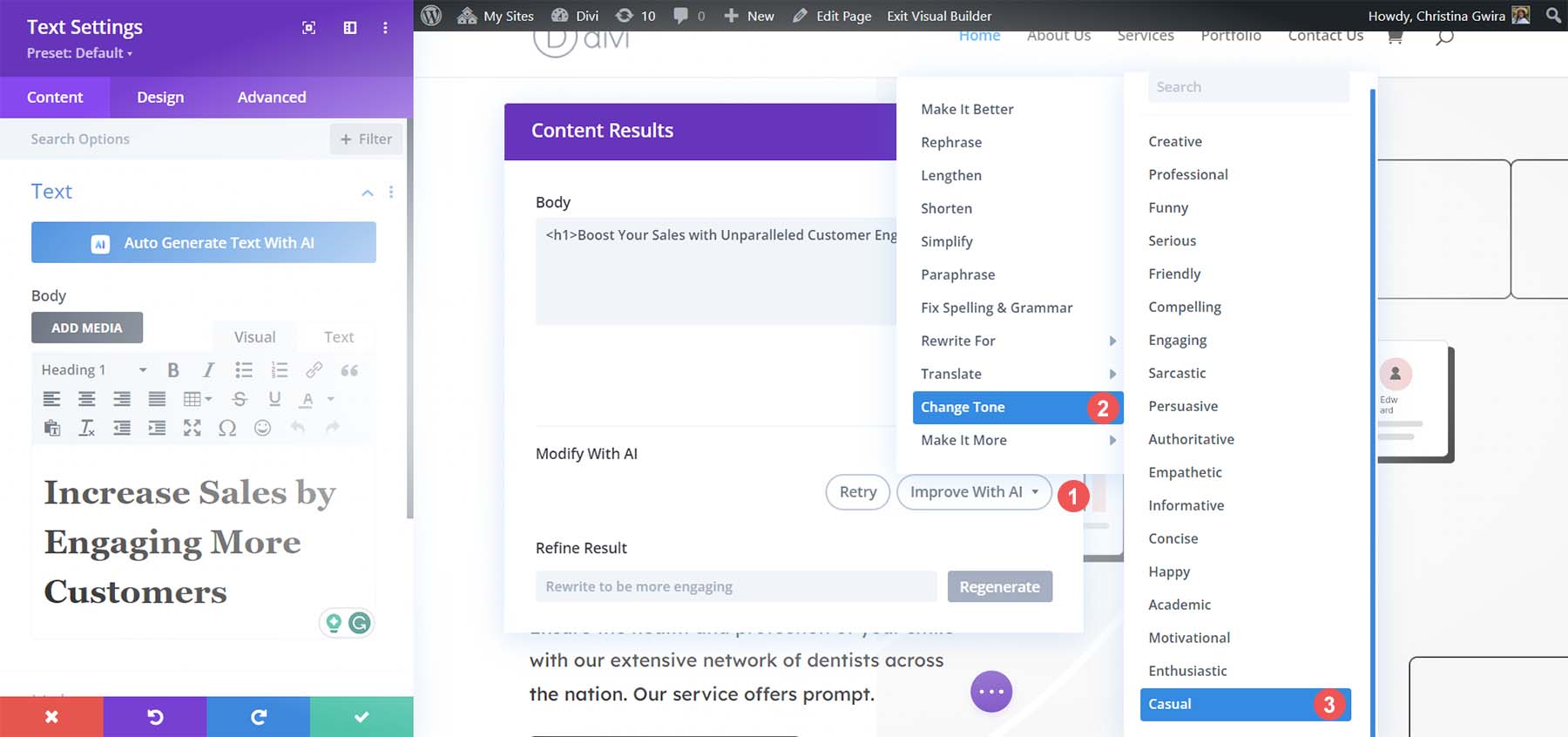
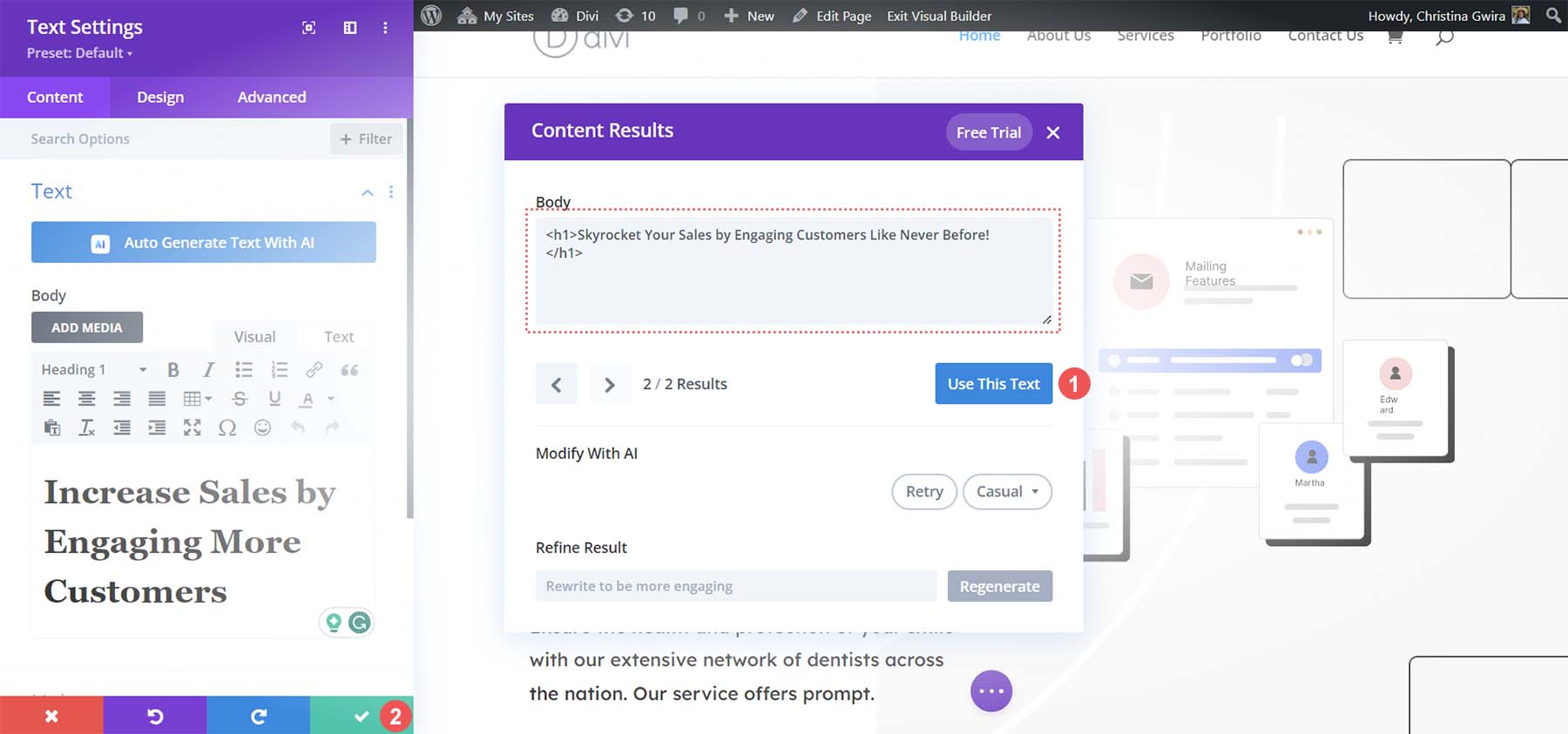
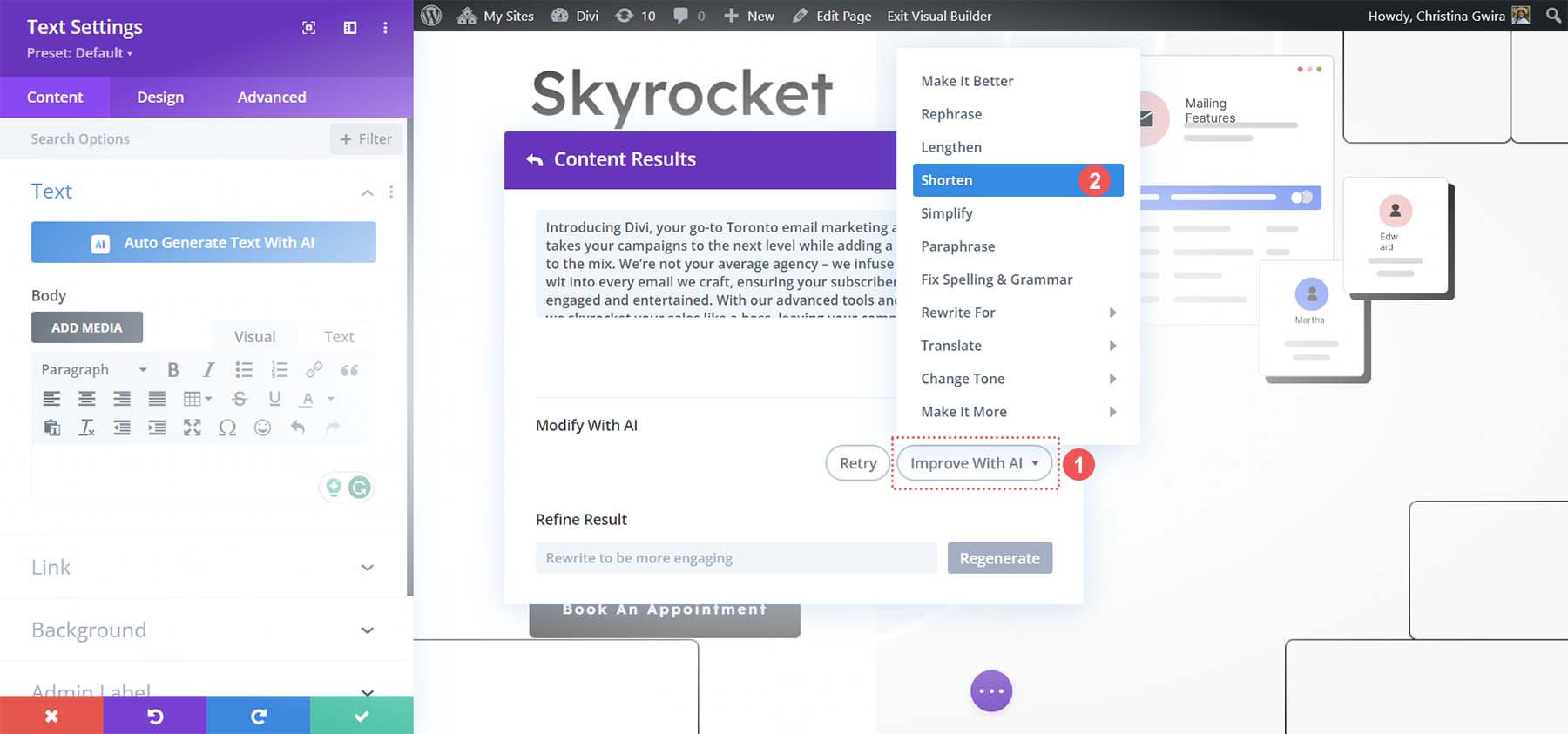
While this is a good option, let’s see if we can enhance it with Divi AI. Click Improve with AI from the Divi AI modal box to do this. We’re presented with many options regarding what we can do with our new hero headline. Let’s click Change Tone and select the Casual tone from the list of options provided.

Our new hero headline now reads as follows:

When we compare both the titles, we see that this new version has a different, more welcoming feel than the first one, which felt stale and cookie-cutter. Now, let’s do this same process with the other titles on our page. To save our new copy, click the blue Use This Text button. Next, click the green checkmark Save button.

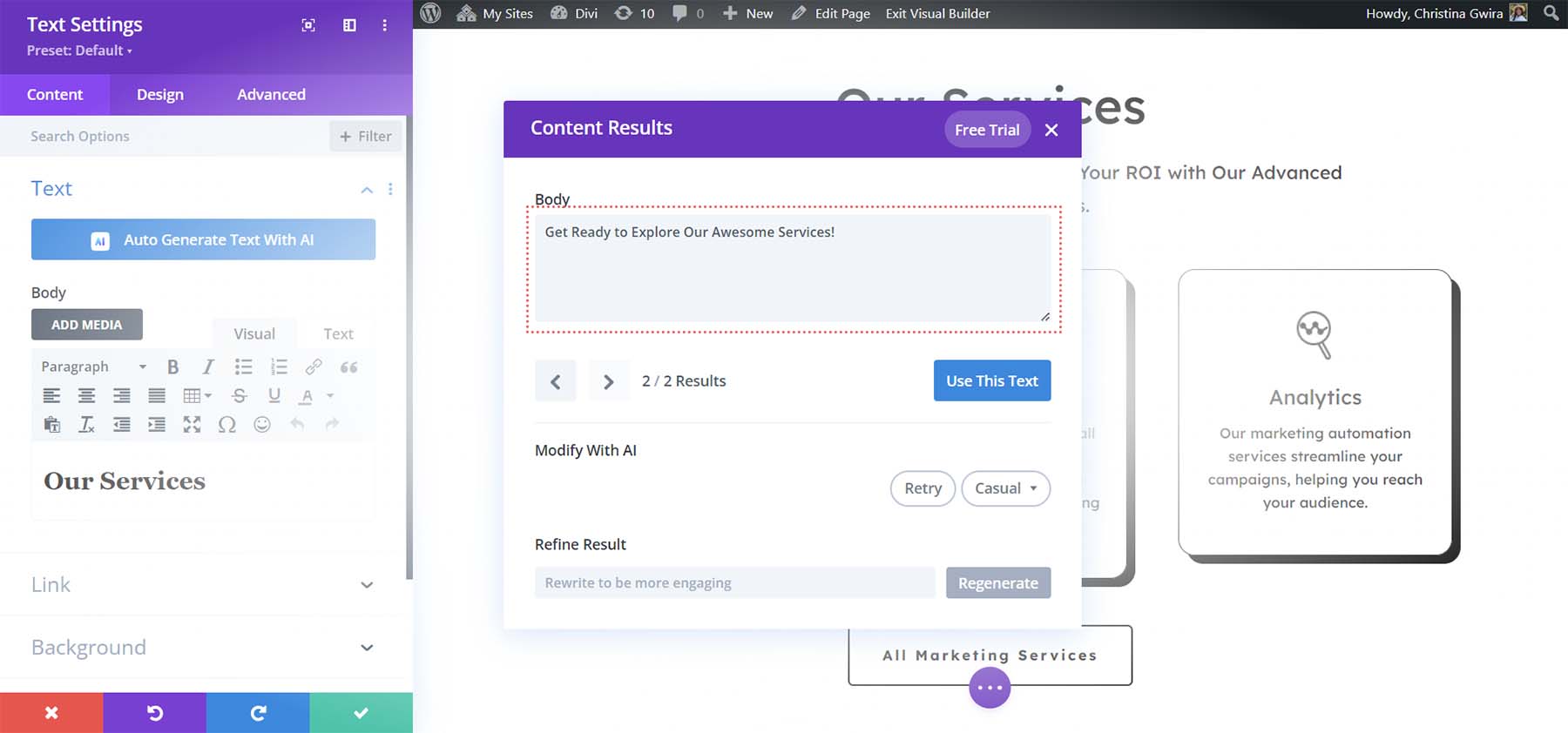
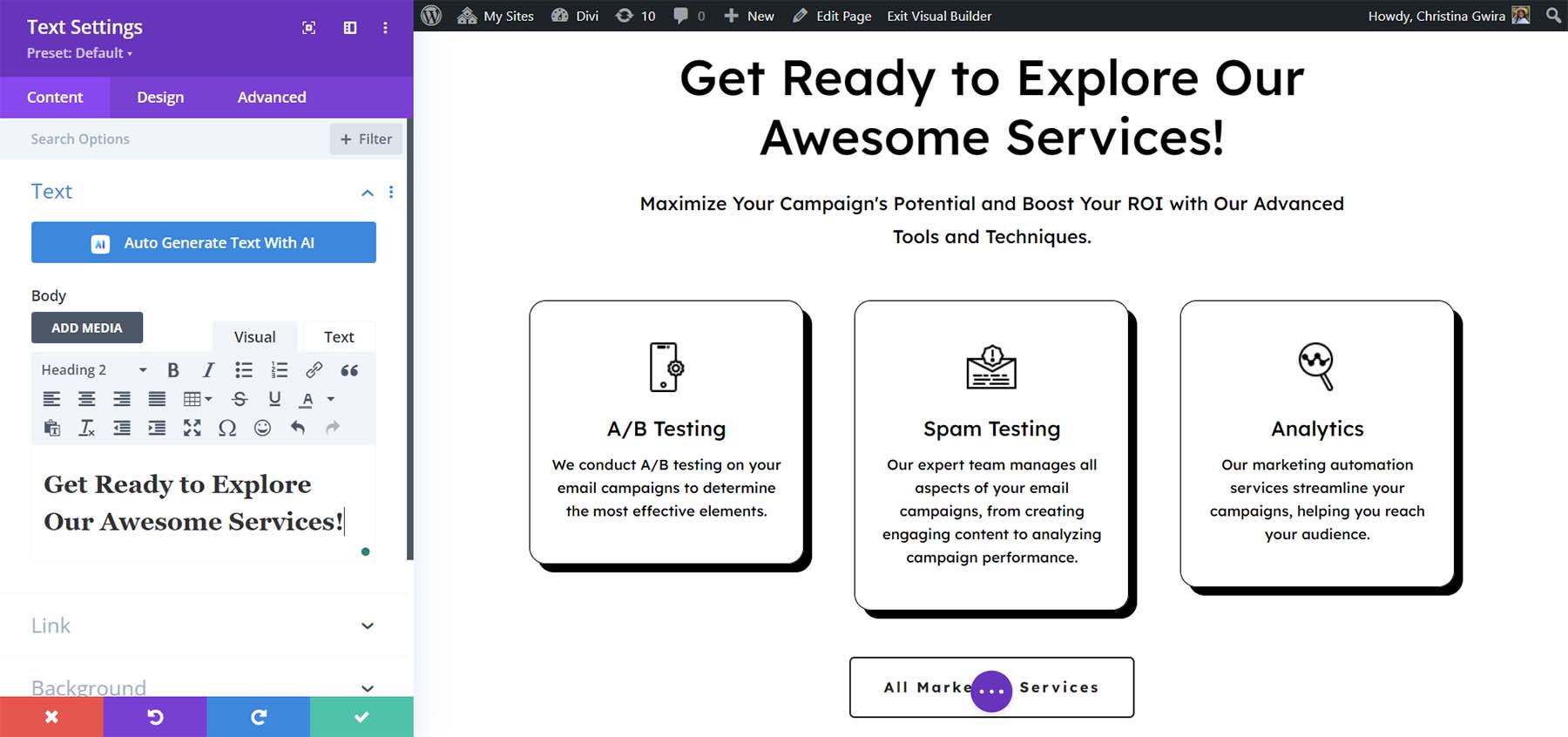
We’ll use the same casual tone for the rest of the titles on our page. For our next section, titled Our Services, we used Divi AI to add more context and vibrancy:

This section’s title is now “Get Ready to Explore Our Awesome Services!”

After updating all our titles, let’s move on to the page content.
Create Body Content
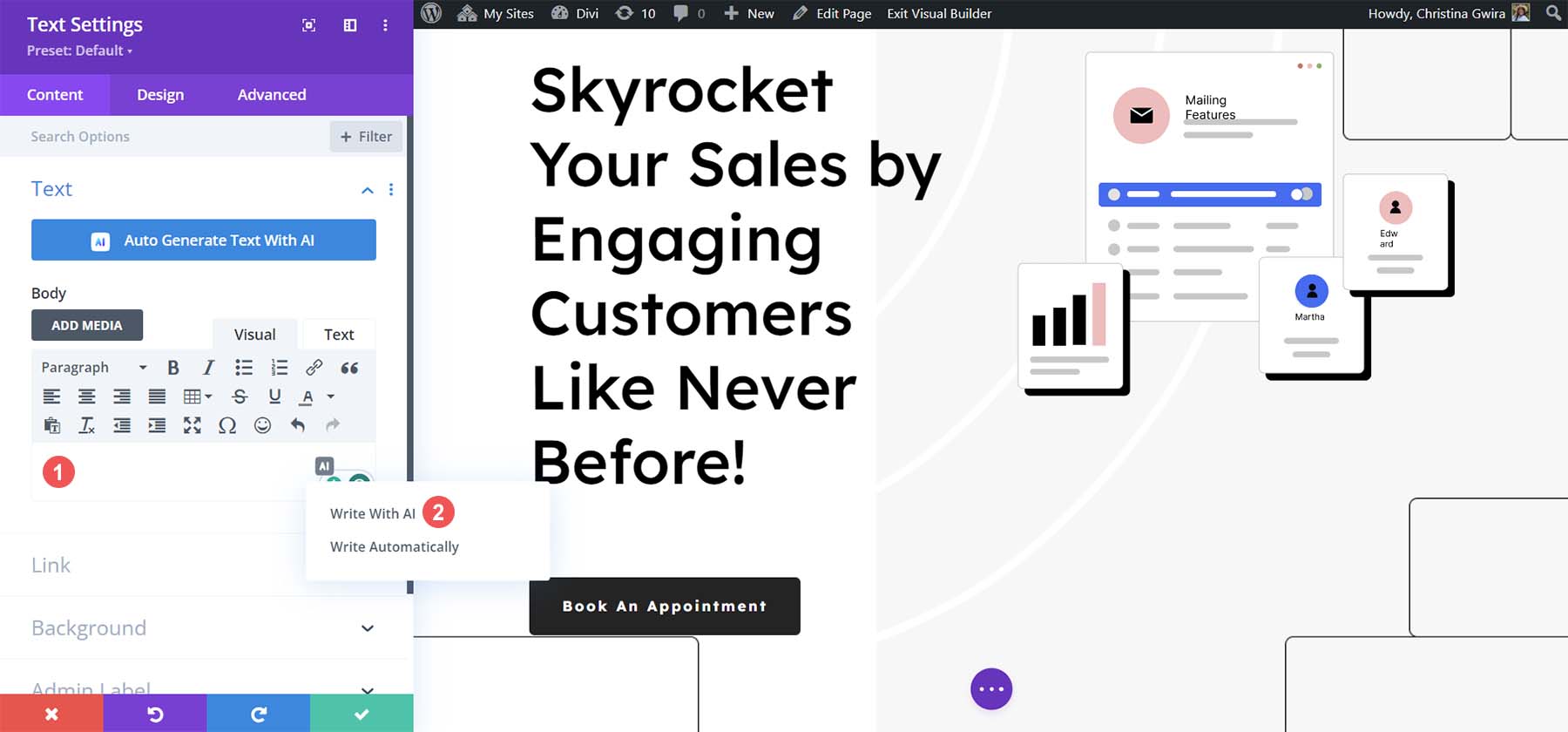
To create content with Divi AI, we will edit the text within the various Text Modules of our page. We will also use Divi AI’s powerful context feature to ensure our text can build upon other modules as we use AI to generate it. We’ll start with the sentences under our new page title. Click on the gear icon of the Text Module within the hero section that is under the title.

Next, remove the current text that is within the Text Module. Finally, click the Divi AI icon to provide the Write with AI option.

Now, we’re presented with several options that we can use to have AI create the content for our lead text:
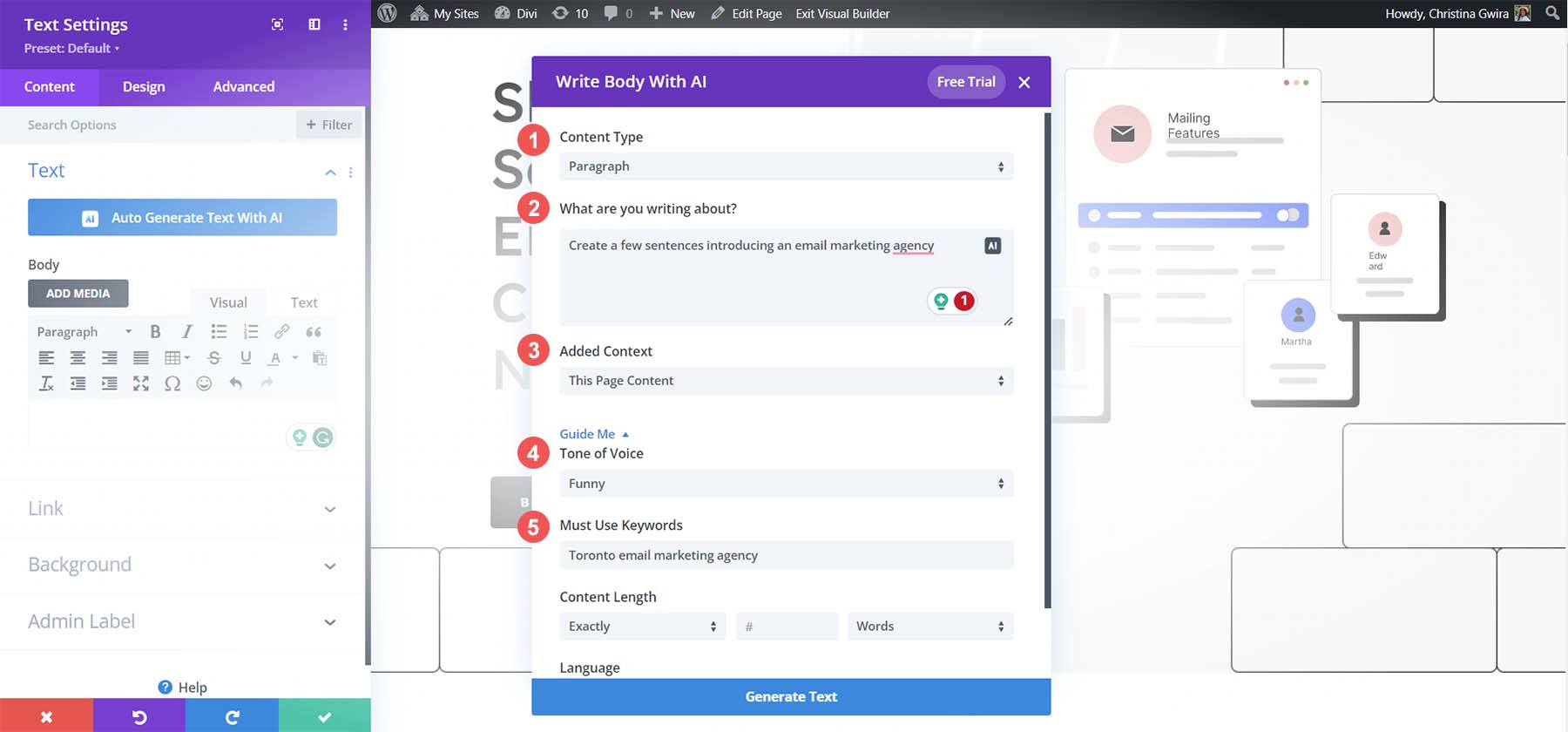
- Content Type: We’re letting Divi AI know that we’re creating a paragraph of text
- What are you writing about?: We added our prompt, “Create a few sentences introducing an email marketing agency.”
- Added Context: This page content will be used to advise Divi’s AI as to how to generate this paragraph text.
- Tone of Voice: We want this lead text to be funny to match the casual tone that we have for our section titles
- Must Use Keywords: SEO is an essential step of copywriting, so we added a long tail keyword that will help us with ranking in our city

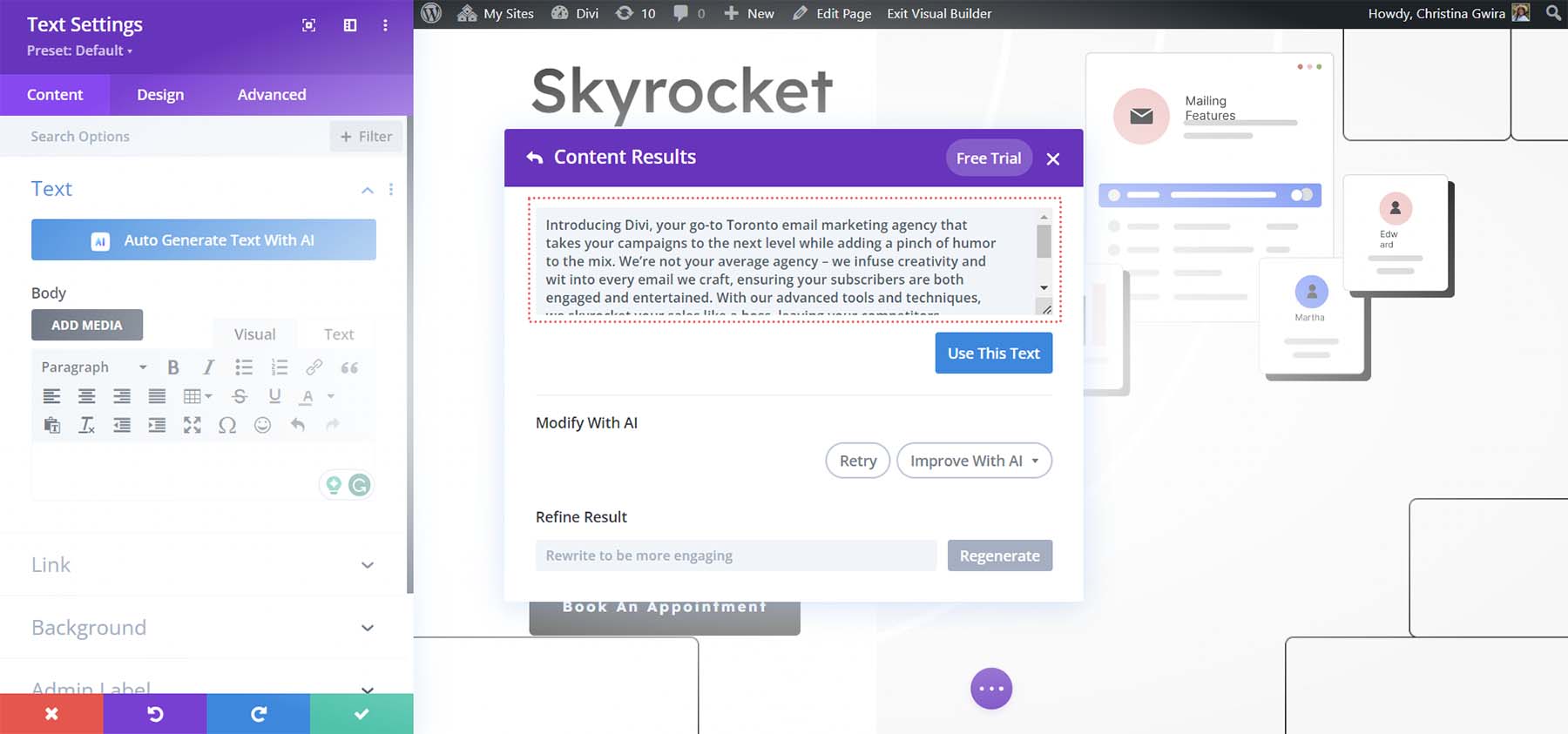
After entering these in, click Generate text. Now, we’ll see the paragraph that Divi AI created for our home page:

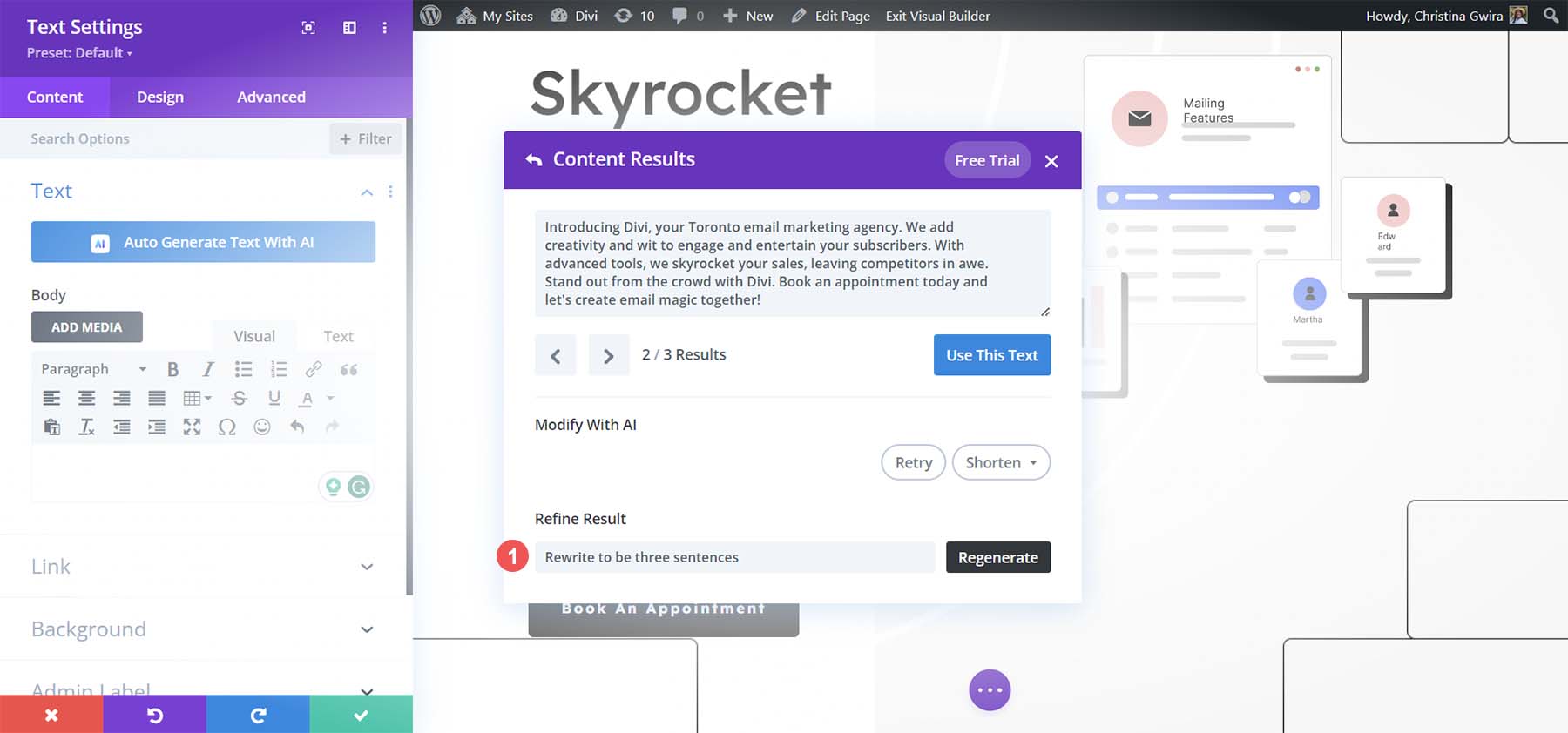
While this is a great first draft, it’s a bit long. So, we’ll use Divi AI to improve this paragraph. First, we click Improve with AI. Then, we click Shorten.

Notice how Divi AI cut our paragraph down and made it more concise.

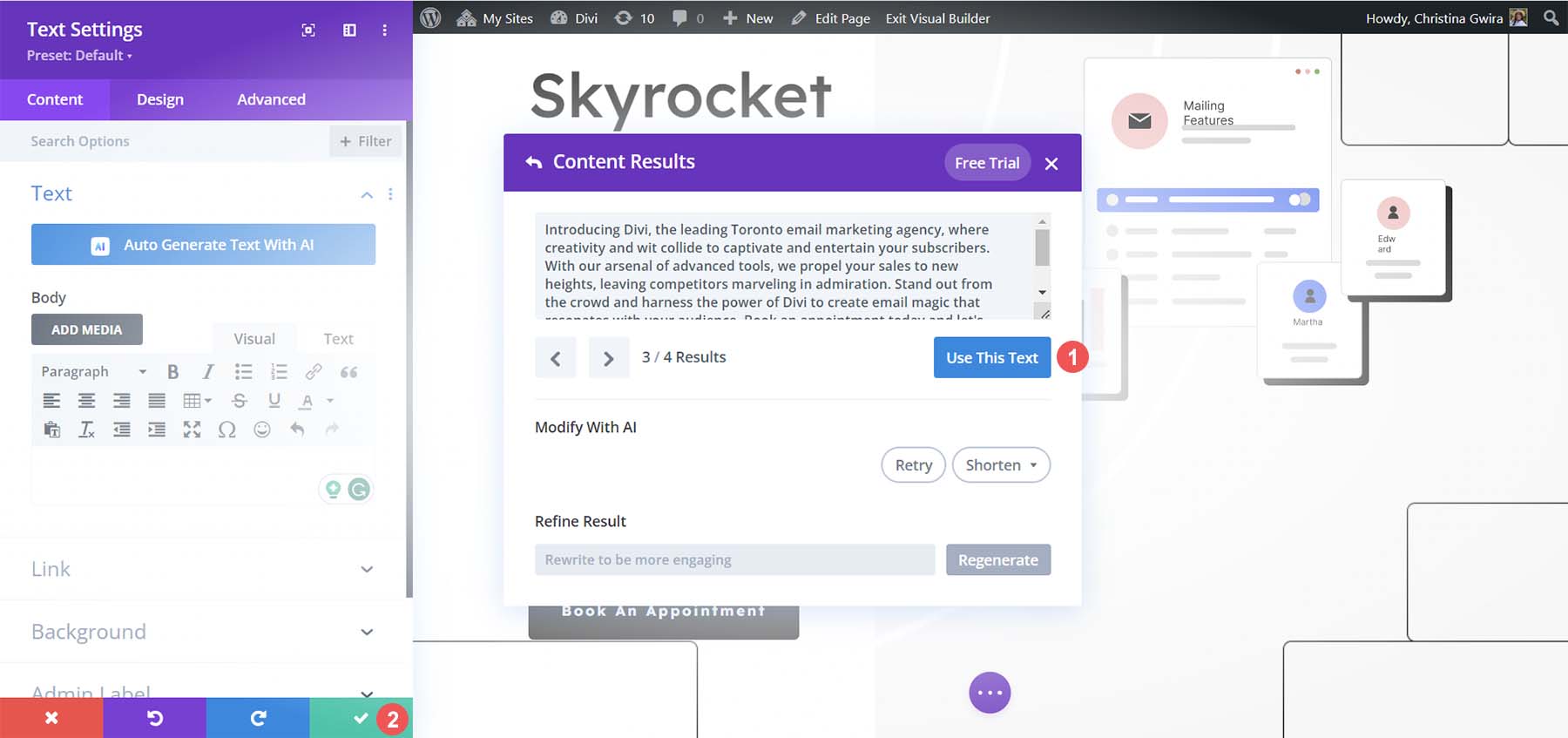
With our new intro paragraph in place, we save our work by clicking the blue Use This Text Button and then the green check mark button to save our Text Module.

Use a similar process to update the various Text Modules throughout your pages. Divi AI has many quick actions that you can take to optimize your copy further.
7. Generate Images with Divi AI
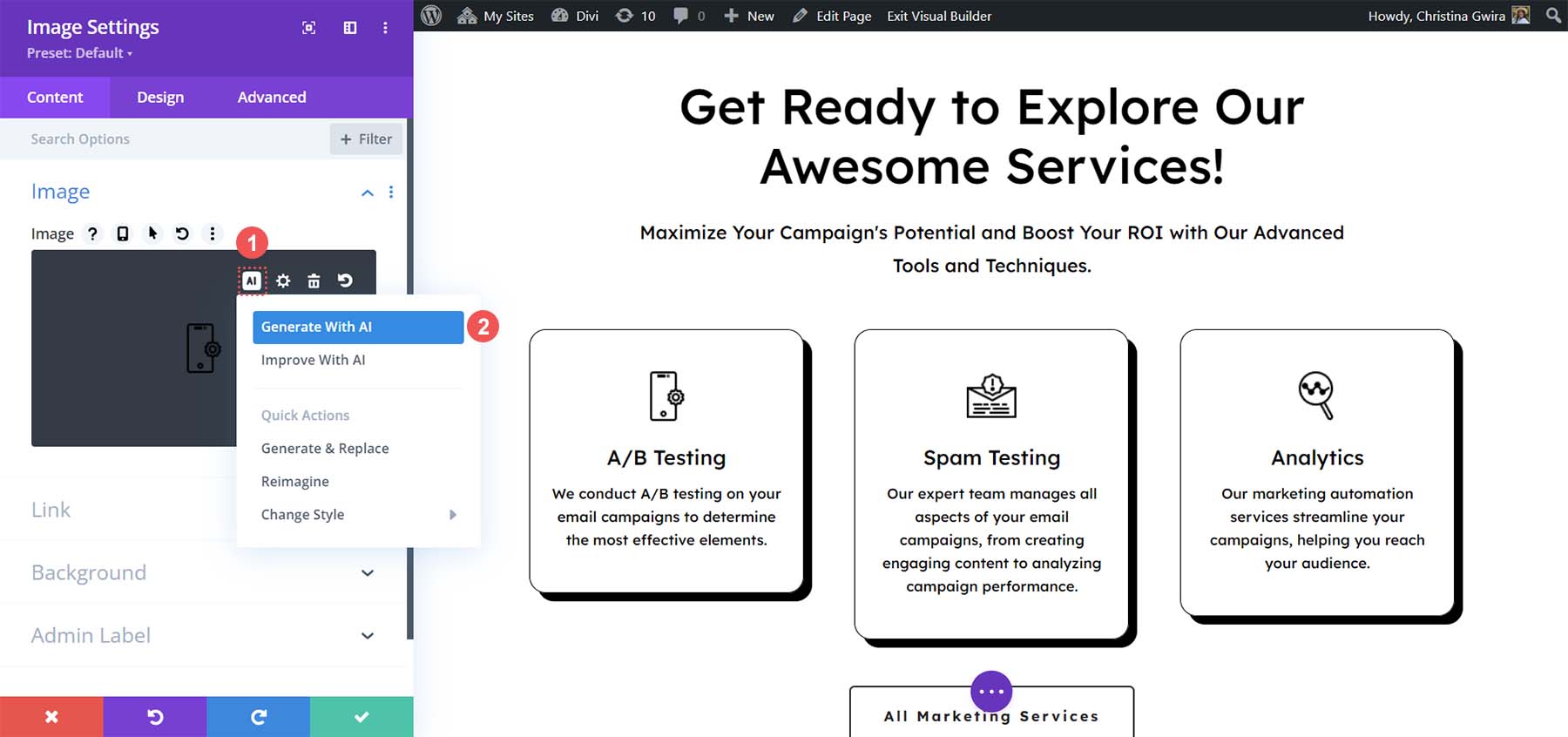
Divi AI doesn’t just work with copy. It can also manipulate images! We’re going to update the icons that are used within the services section of our homepage. To begin, click on the gear icon of the first Image Module.

Next, click on the Divi AI icon. Next, click Generate with AI. This is where the fun begins!

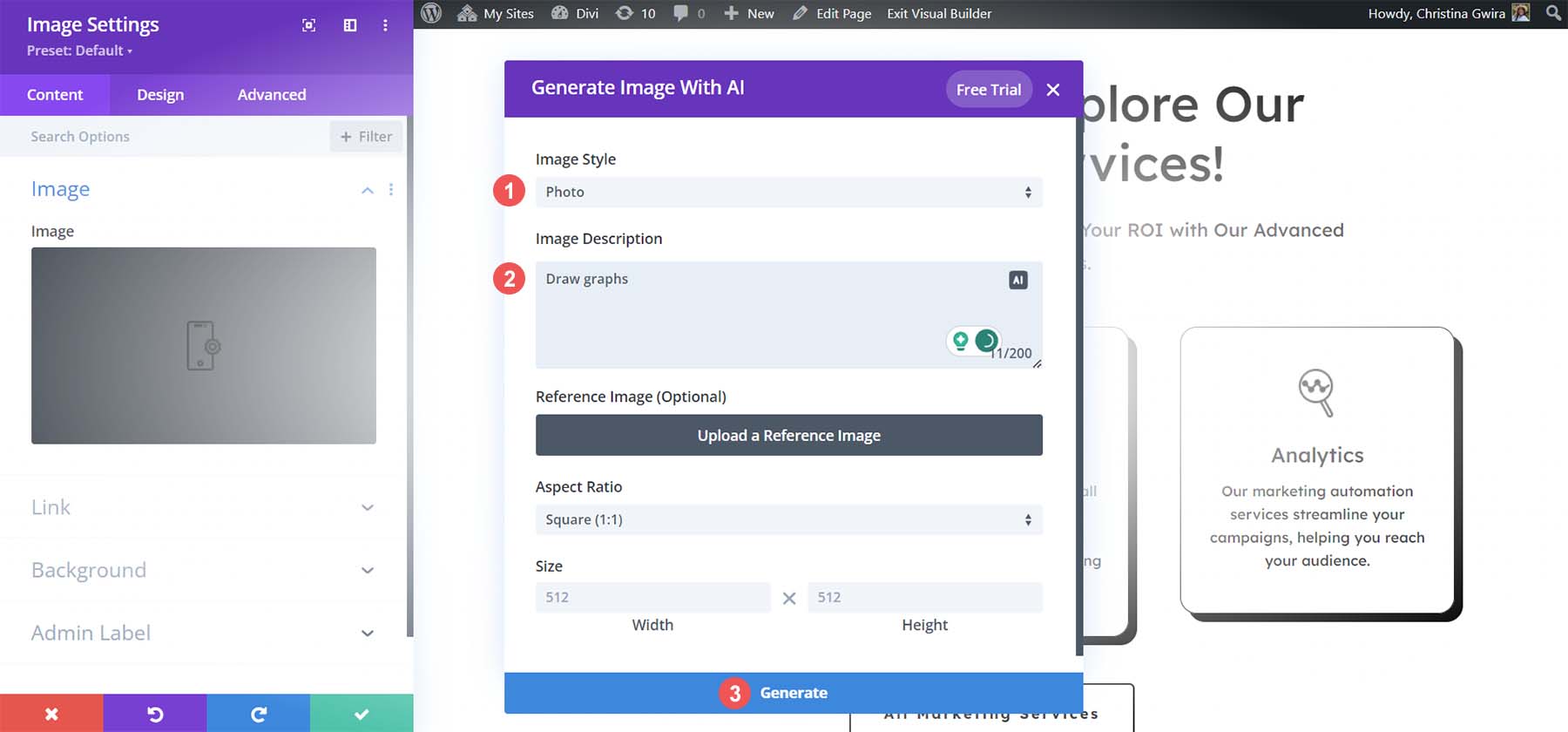
We can now feed Divi AI with various prompts to create a stunning new image for our web page. We set the image style to photo. Divi AI has more than ten different image styles you can use. Next, we add an image description. You can also add a reference photo and set your image’s aspect ratio or specific pixel size. We left all of these as the default. Finally, we click Generate.

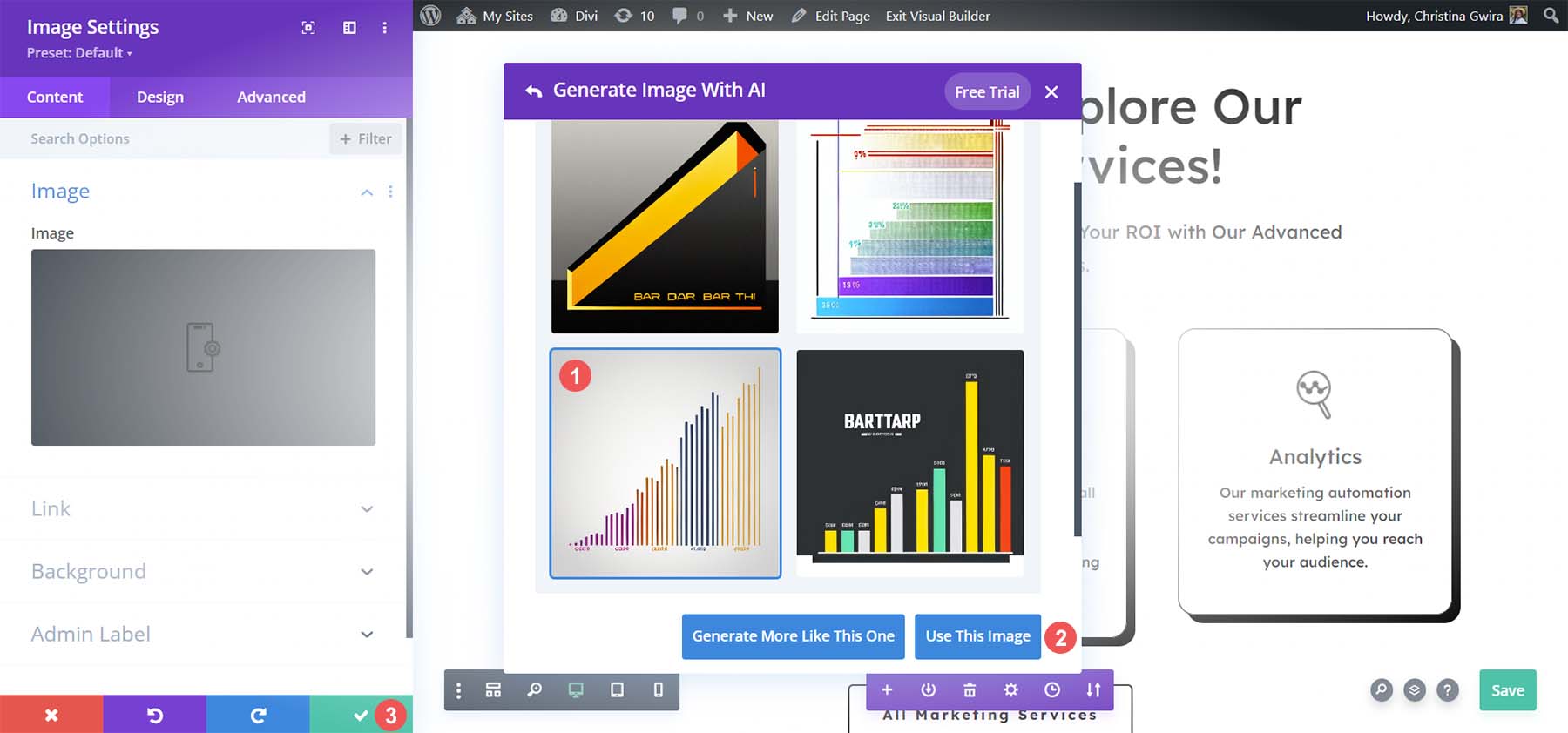
Divi AI will generate four options for us. Click the option that most resonates with you. If you’re unhappy with the choices, click the Generate More Like button. Once you’re satisfied, then, click the blue Use This Image. Finally, click the green checkmark button to input your new, AI-generated image.

Do this with the other image modules on your page and have fun with the various styles, sizes, and prompts that you can put together to create unique art pieces for your website.
8. Revising, Proofreading, and Improving Copy with Divi AI
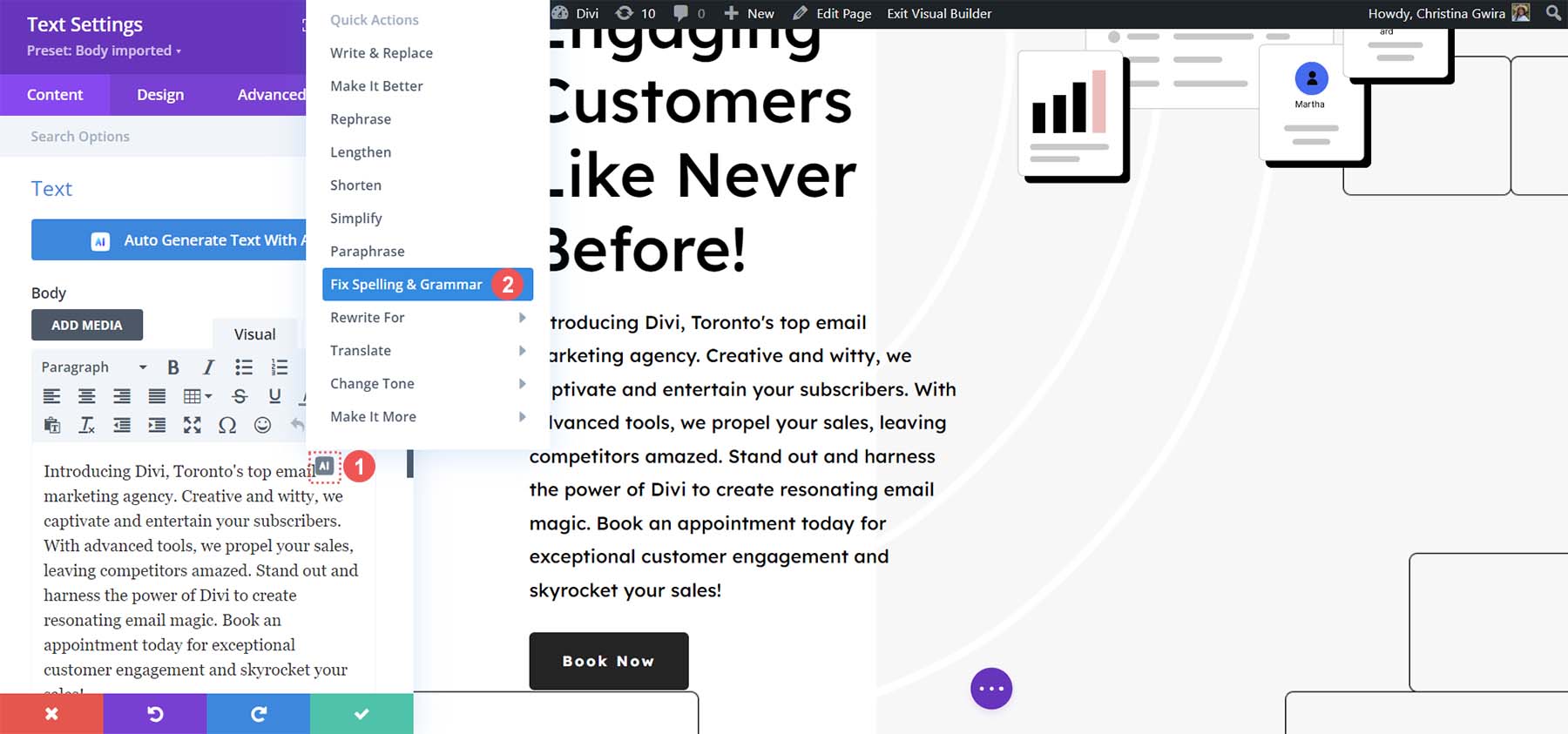
At this time, we’ve covered how to plan your website from pages to content with AI through ChatGPT. We’ve also reviewed how to create our copy with Divi AI and create new digital artwork for our web pages. Continue this process for the other pages of your website, mixing and matching different prompts, quick actions, and more! Once your website is complete, you can use Divi AI to proofread and check the spelling and grammar of your page content.

Additionally, fact-checking and proofreading with a human reader is essential when creating long-form content like articles and blog posts.
Improving Your Website with AI
Now that you’ve finished creating the pages of your WordPress websites, there are still some things to do and consider after using AI in your website-building process: :
- Add Additional Features with Plugins: The power of WordPress is in its exhaustive library of plugins. From booking plugins to security plugins, WordPress has it all—research which ones you’ll need to use to bring additional functionality to your website. Also, consider adding AI-powered WordPress plugins that bring artificial intelligence into the day-to-day running of your website.
- Optimize Your Website for Search Engines: Doing onsite SEO tasks like optimizing your content, creating meta descriptions, and more is good. This helps your web pages be found on Google, Bing, and other search engines. There are plenty of AI SEO tools that you can use to help you with this, as well as WordPress plugins that can facilitate this process.
- Check the Quality of Images Generated: AI hands may be a funny meme but could tarnish your brand. After having AI-generated images, double-check their quality and ensure that they align with your brand’s values.
- Proofread and Fact Check AI-Generated Copy: Even big players like ChatGPT have had their fair share of controversy surrounding the accuracy and validity of the information it provides. Carefully read through your website before making it live, and also check for spelling and grammatical errors that may have been missed.
- Remember to Combine Premade and Original Assets and Content with AI: AI is a tool that can help you create content, make art, and build websites. The best way to use AI is to combine it with human-made and original content created by people.
With these things in mind, you’re on your way to building a beautiful, AI-informed WordPress website!
Conclusion
Building a WordPress website with AI will soon become commonplace. You can use Divi AI to generate layouts or full websites, or you can create your own AI tech stack to do just that. Planning, copy, imagery, and more are all aspects of website building that now have powerful AI tools to help their process. As such, looking at how these tools can better help you build your next WordPress website isn’t a bad idea. How would you use AI to build a WordPress website? Were there any steps that you think we missed? Let us know in the comments section down below!
To learn more about Divi and Divi AI, check out our Divi AI page and our getting started tutorial.









Is this AI bot purloining the professional images I have for sale on one of the accounts?
Stable Diffusion does not purloin professional images. It is a large language model (LLM) that can generate images from text descriptions. It does not use any pre-trained images or data to generate its images. The professional images that you are selling online are likely original images that you have created yourself. Stable Diffusion cannot generate images that are identical to existing images. However, it can generate images that are similar to existing images, but with some differences.
I’m going to ask an important question again that is likely to not get approved again: Is there any chance of copyright violation with the AI generated images?
This is a super-important question. Please provide us the best answer that you can.