Instagram is an excellent way to increase your brand awareness. You can even differentiate your content and post different images on each channel. However, featuring multiple Instagram feeds on your website can be tricky. Smash Balloon is a handy Instagram plugin that will help you show images from multiple Instagram accounts in the same feed on WordPress.
In this article, we’ll explain the benefits of implementing this tool and how it can help you reach your audience more effectively. We’ll also show you how to use it.
Let’s go!
Subscribe To Our Youtube Channel
Introducing the Smash Balloon Plugin

Smash Balloon is a WordPress plugin that lets you connect several Instagram accounts to your WordPress website. Some of its features include:
- Easy set-up: You can create your feed in a few clicks and customize it without code.
- Responsive design: Depending on your theme, Smash Balloon will adapt to any device.
- No limitations: You can add as many Instagram accounts as you like and display them in the same feed or throughout your website.
- Caching: Smash Balloon caches the data it receives from Instagram to minimize page load times.
Price: The free version enables you to present images from multiple Instagram accounts in a simple grid. However, if you want to go the extra mile and create a truly unique experience for your visitors, you should upgrade to Instagram Feed Pro. Pricing starts from $49 and gives you access to advanced customization options such as a choice of layouts, filter options, shoppable feeds, and much more.
Why Smash Balloon Is Great for Showcasing Images From Multiple Instagram Accounts

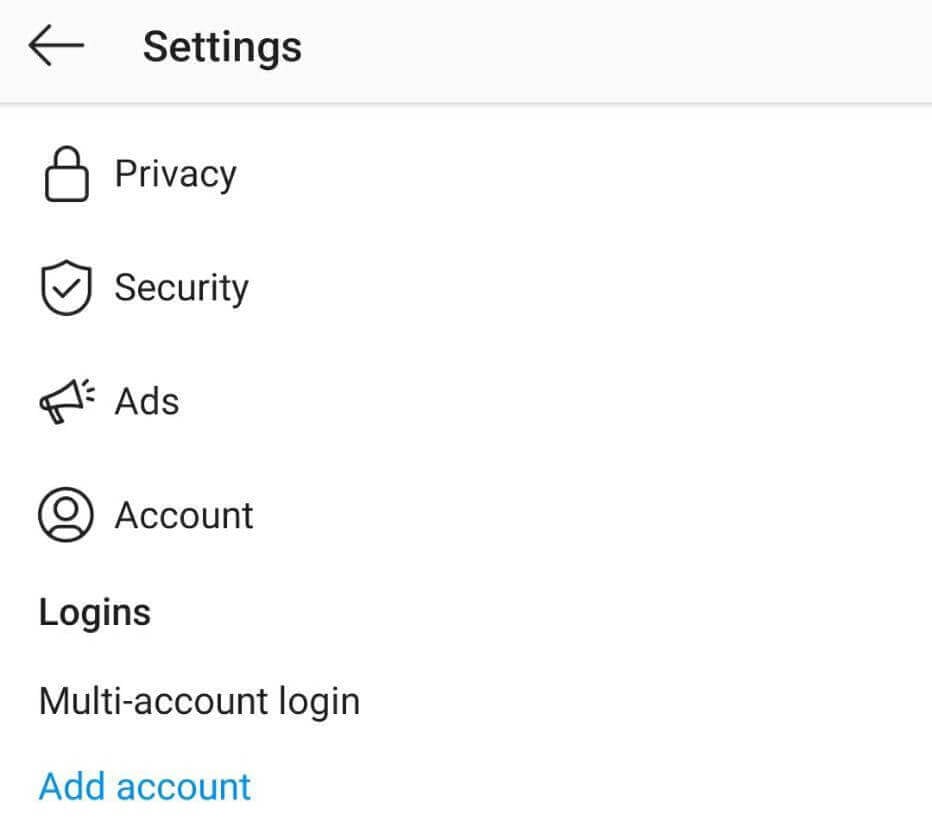
You’ll need to have at least one Instagram account to use this plugin, and you can set one up easily from your phone or desktop. Adding multiple accounts is possible on mobile only, via the Settings page accessible from your main account.

Displaying images from several accounts on your website has many benefits, such as:
- Showcasing your work: You can use your Smash Balloon feed to promote all your activities.
- Increasing engagement: Your visitors will likely stay on your website longer to look at the images.
- Attracting followers: Your audience can easily navigate your Instagram from your website and follow all your channels.
- Inspiring user-generated content: For unique testimonials, you can ask happy customers to send their pictures with your product and highlight them on your page.
- Enriching your website with visuals: Instagram filters often make photos more fun to look at, which adds extra interest to your pages.
Multiple Instagram accounts can also help you differentiate your brand messaging, and develop a unique content strategy for each one. Research suggests that users are more likely to engage with your content on Instagram than any other social media channel. This is why you often see large brands distinguish their accounts by location or different products and services to maximize the reach for each segment.
For instance, you might be a photographer who specializes in several fields. Rather than displaying all your work on the same Instagram channel, you could create several accounts for your wedding photography, studio portraits, travel, and so on. This way, you can target your viewers more specifically and attract potential customers to your website.
How to Show Images From Multiple Instagram Accounts in the Same Feed on WordPress (In 3 Steps)
Now we’ve talked about the benefits of owning multiple Instagram accounts and displaying them in the same feed on WordPress, let’s set up this functionality with Smash Balloon. You can easily integrate it with Divi and use practically any template.
Step 1: Configure Your Account
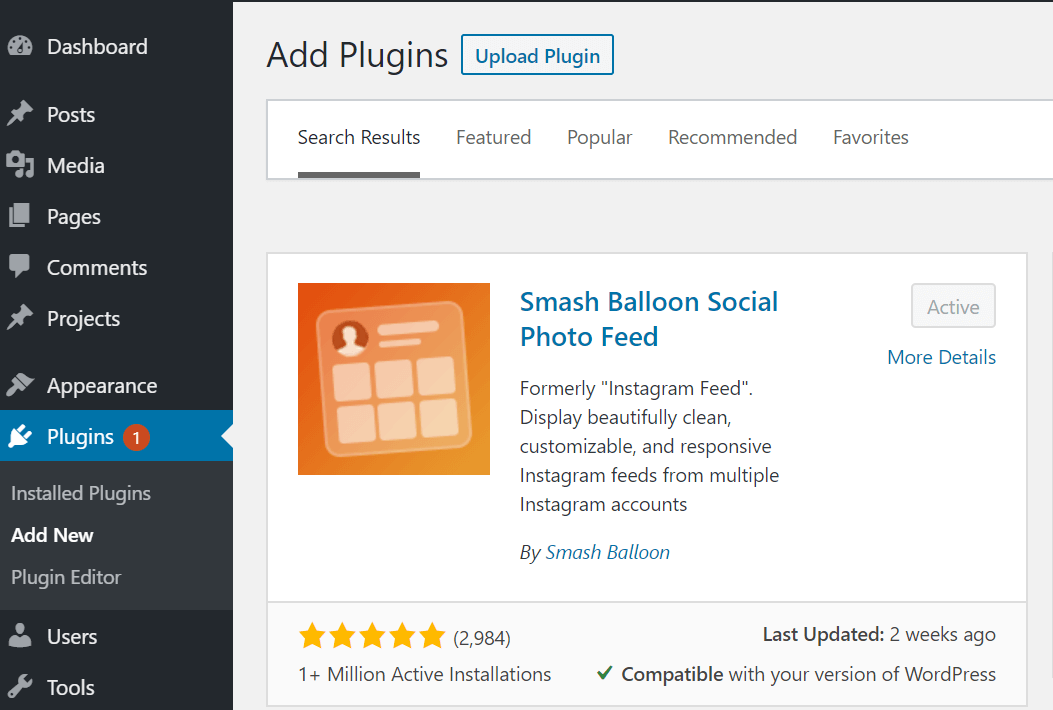
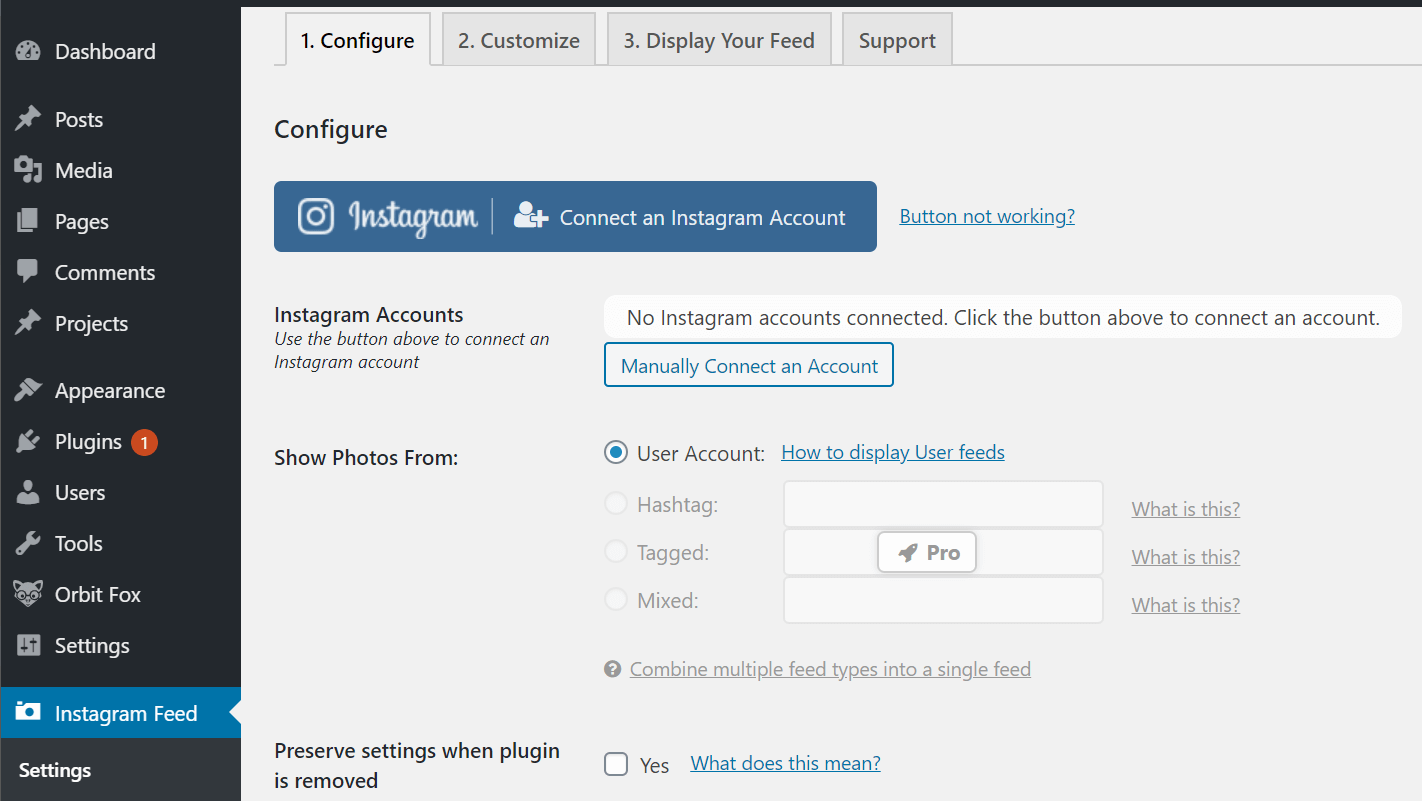
First, install and activate the Smash Balloon plugin – note that you need the ‘Social Photo Feed’ version. Then, head to the newly created Instagram Feed in your dashboard menu:

Next, go to the Configure tab and click on the blue Instagram branded button to connect your account. You’ll only be able to display images from the profiles that you own.

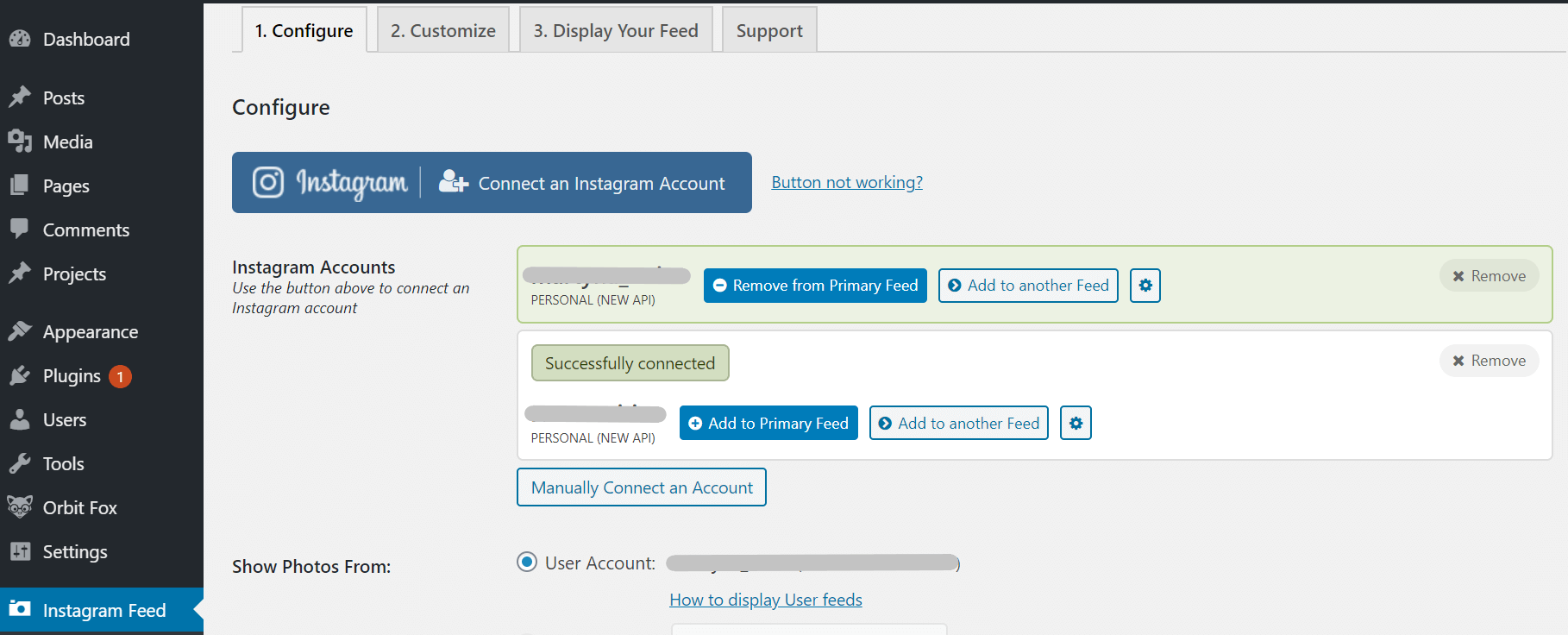
Then, follow the prompts to log in and authorize the connection, and repeat for the number of accounts you’d like to add.
To display photos from each channel in the same feed, click the Add to Primary Feed button. You can also choose the Add to Another Feed option if you prefer to display a specific account separately. You’ll get access to a shortcode, which you can copy and paste onto your website.

Then, scroll down to the bottom of the page and set up your post loading frequency. You can choose to update your feed at a specified time, or refresh each time the page loads. Don’t forget to save your changes once you’re done.
Step 2: Customize Your Smash Balloon Feed
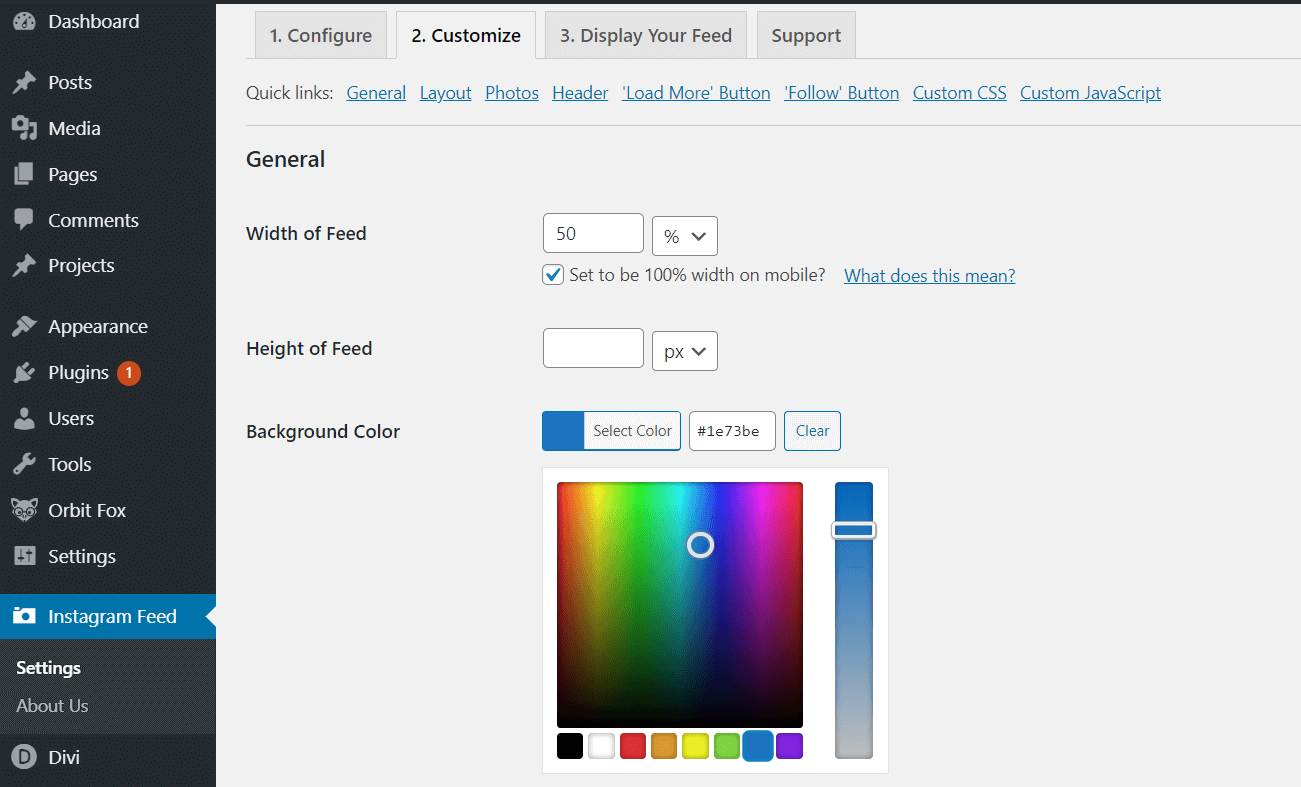
Next, head to the Customize tab. In the General section, set up your feed’s width and height and choose a background color:

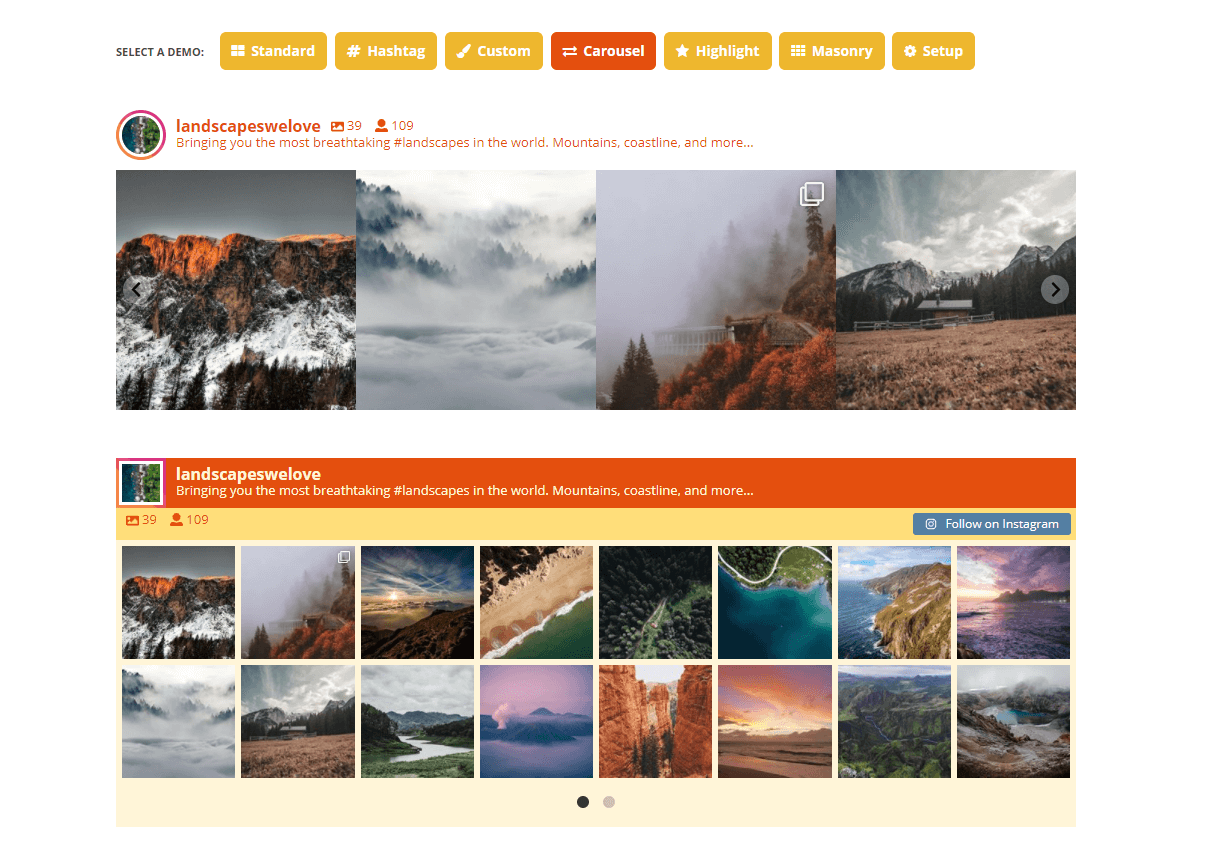
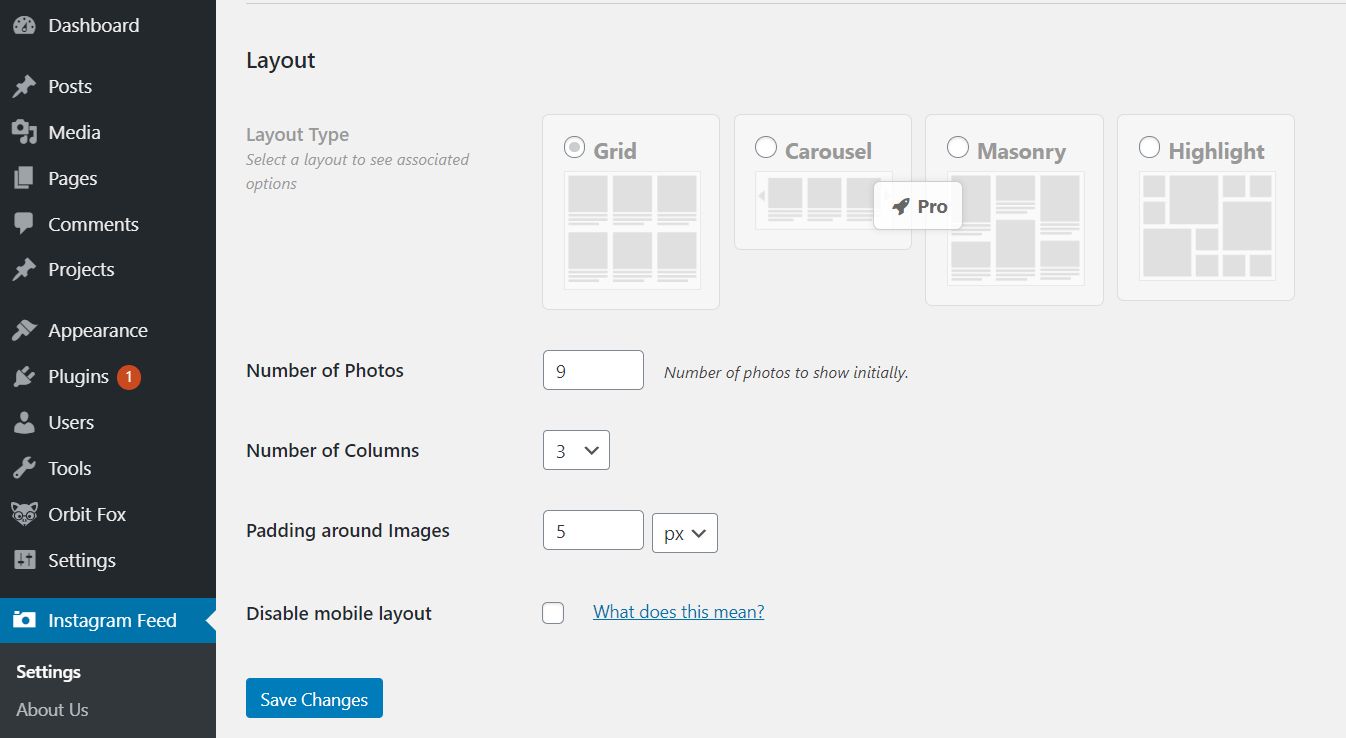
Then, scroll down to Layout to pick the number of photos and columns you want included in your feed. The plugin’s premium version will also let you choose from multiple layout options such as masonry or carousel. You can also highlight specific photos based on hashtags or other variables:

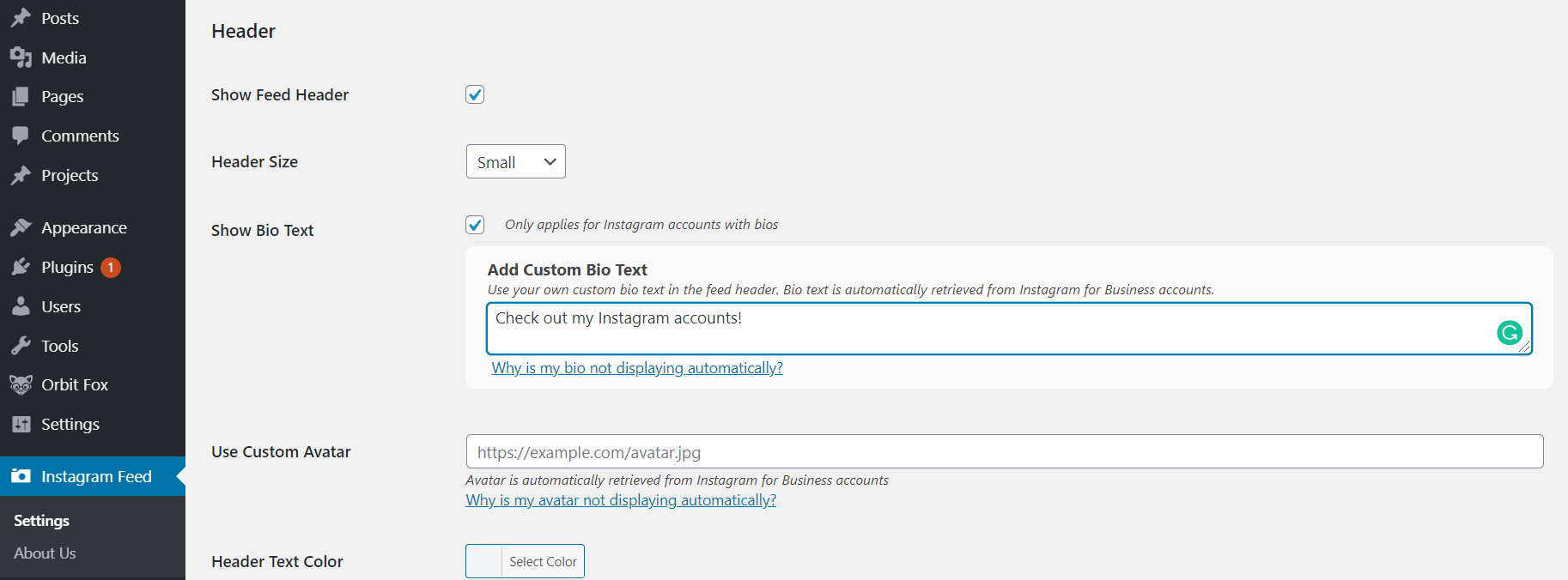
As you scroll down to Photos and Header sections, you can pick whether to display your images randomly or chronologically, and decide whether to show a header with your username and bio:

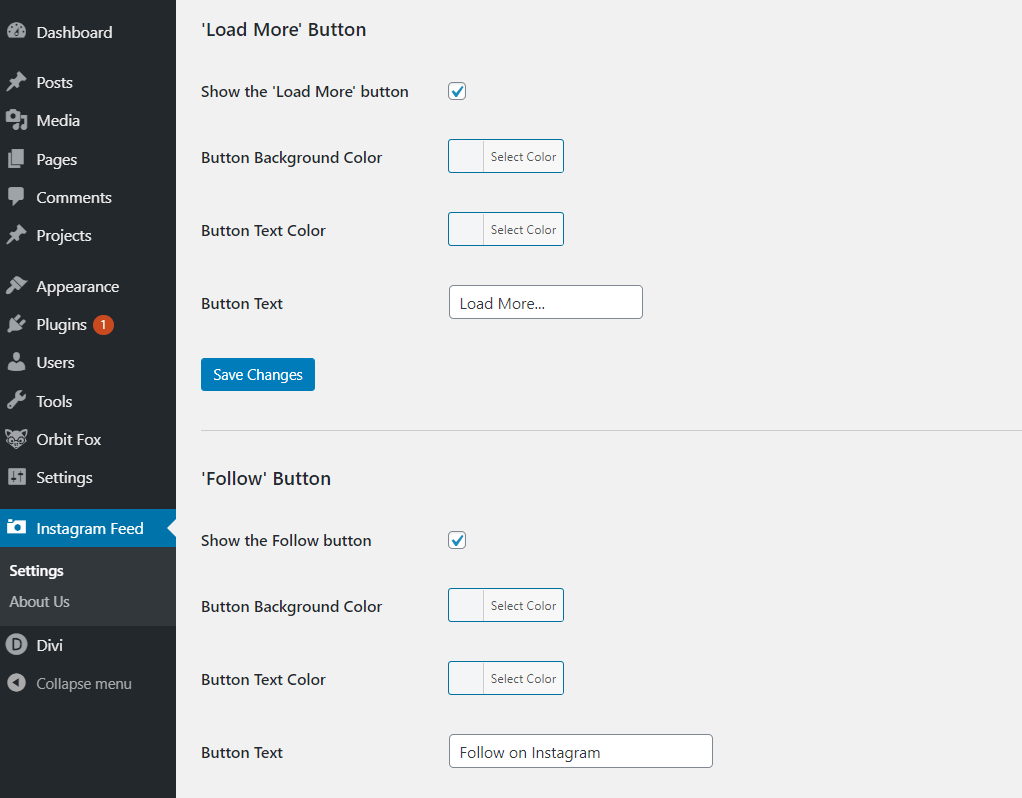
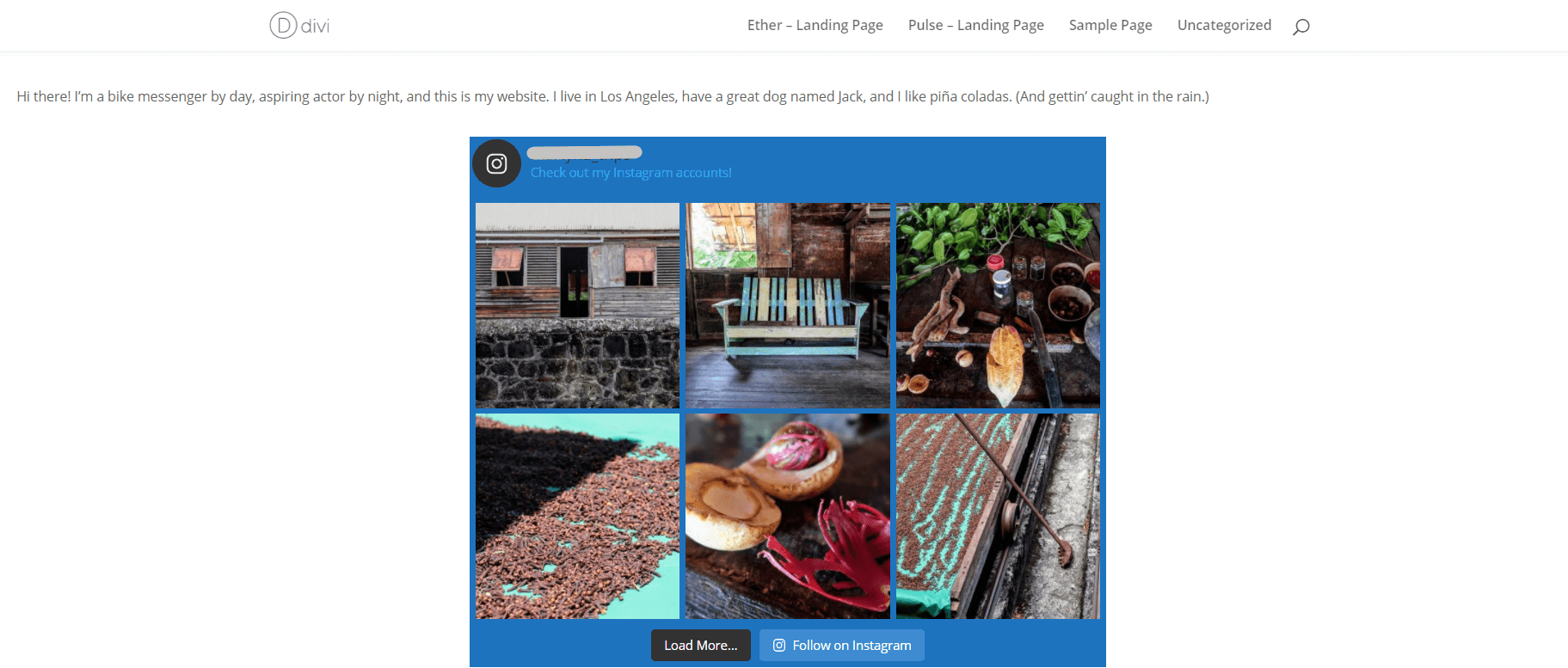
You can also customize your Load More and Follow buttons and add your own text or change colors:

Once you’re happy with your settings, hit Save Changes.
Step 3: Display Your Feed
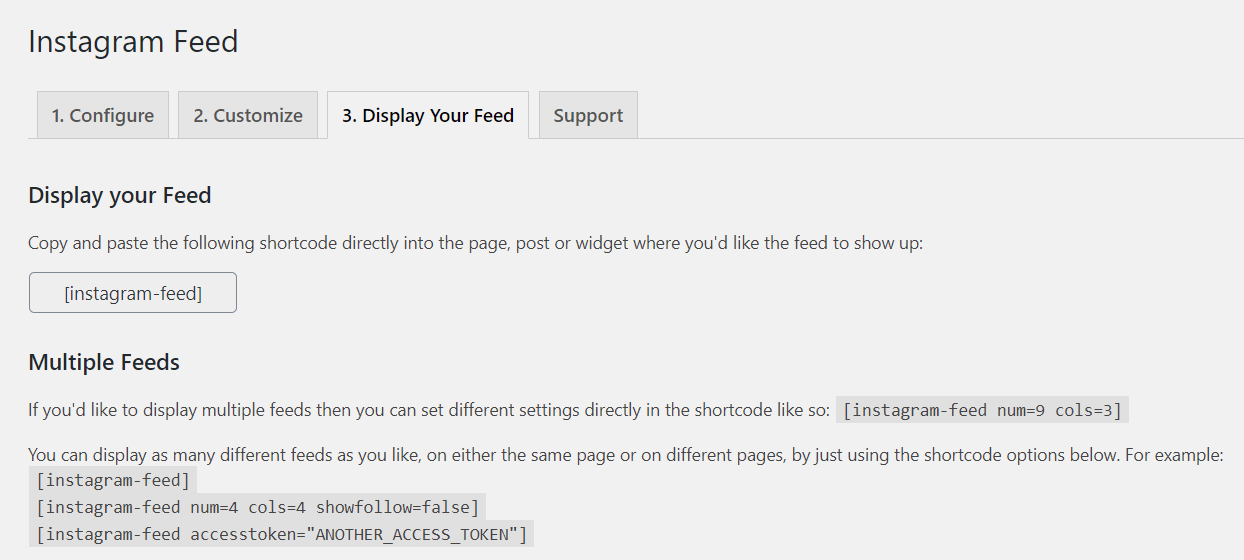
Finally, head to the Display Your Feed tab to copy the shortcode for your newly created feed:

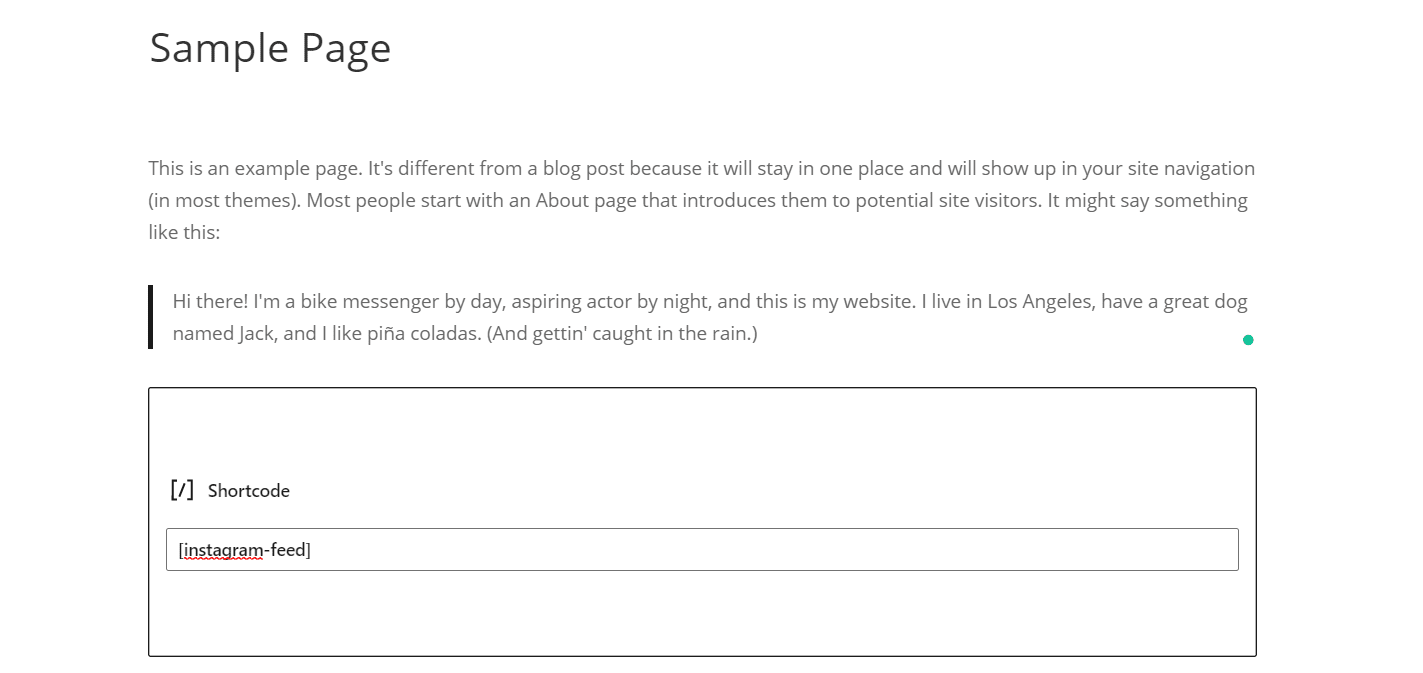
Then, paste the shortcode directly into the page, post, or widget where you’d like your Instagram feed to appear:

You can also use other shortcodes listed in the Display Your Feed tab to create as many different feeds as you like:

That’s it! Your WordPress can now display multiple Instagram accounts from the same feed.
Conclusion
Featuring multiple Instagram feeds on your website can be an excellent way to increase engagement. Usually, you can only connect to one account, which can be frustrating if you differentiate your content but still want to showcase all of your work on one page.
This article has shown you how to use Smash Balloon to display images from multiple Instagram accounts in the same feed on WordPress. To recap, follow these three steps:
- Connect your Instagram accounts.
- Customize your feed.
- Insert your shortcode where you want your feed to appear, and start sharing.
Do you have any questions about Smash Balloon? Let us know in the comments section below!
Article thumbnail image by Bibit Unggul / shutterstock.com.









I was looking to Insta images from my personal as well brand Insta profile.
Thanks! Your article helped me.
Good to hear, Steven!
Thanks for your great blog. In fact i was not aware about that plugin of instagram feed. I was searching over the internet about how to show multiple instagram accounts in the same feed and finally i reach to your blog. The information here has sort out my problem. Thanks a lot!
Regards,
Ovais Mirza
Happy to help, Ovais!
Keep up the excellent work. How to Show Images From Multiple Instagram Accounts in the Same Feed on WordPress impressed me on multiple levels.
Glad you liked the post, xbandar!