One of the primary goals of web development is creating an engaging user experience. You’ll often do this by including interactive features and stunning visual elements on your website. However, those aspects aren’t necessarily accessible to every potential visitor, particularly those who rely on screen readers.
Fortunately, there’s a system in place to help all of your users experience the results of your hard work. Incorporating Accessible Rich Internet Applications (ARIA) in your site’s HTML takes only a little extra effort, and it can have huge payoffs. This post will introduce you to ARIA and how to use it. Let’s go!
An Introduction to ARIA: What It Is and Why You May Want to Use It
In short, ARIA is a way to specify attributes of HTML so that screen readers can accurately identify them and then relay them to visitors. It’s a key aspect of accessible web development, and helps create more accurate experiences for screen reader users.
This is because incorporating ARIA in your HTML influences the way browsers modify your web pages for screen readers. This modified content is presented in an accessibility tree, and ARIA takes on the task of translating your HTML elements into it.
For example, let’s say you have a page with a checkbox and you’ve used ARIA in your HTML. ARIA will tell the screen reader to inform the user that there is a checkbox on the page, and will indicate whether it’s checked or not. Native HTML can’t do this on its own.
Think about how frequently you use the web, not only in your work but in your day-to-day life. Now imagine if a large portion of the web was unusable for you. You would have access to fewer resources for education, employment, health care, information, communication, and even entertainment.
Using best practices for accessible web development is one way to do your part to make the internet a place of equal opportunity for all, regardless of age or ability. This is considered a basic human right by the United Nations, and is a goal worth pursuing for its own merit.
If that’s not enough to get you invested in using ARIA, though, you may also want to note that accessible development is also useful from a business perspective. It overlaps with Search Engine Optimization best practices, and increases your website’s reach. Plus, in some cases it’s required by law. In other words, there are a lot of reasons to take a few simple steps towards making your site more accessible.
How to Use ARIA in Your WordPress Site’s HTML (3 Key Practices)
We would definitely recommend that you continue educating yourself on ARIA and web accessibility beyond the scope of this post. You may especially want to consider testing your site’s current accessibility.
That said, there are really only three things you need to know to start using ARIA in your WordPress site’s HTML. Learning the practices below should provide you with a solid foundation.
1. Using ARIA With Semantic HTML
Before we discuss how to apply ARIA to your HTML, it’s important to note when it’s appropriate to use it. While native HTML alone doesn’t make for accessible web content, there are some semantic elements that either make ARIA unnecessary, or will conflict with ARIA if it’s not used correctly.
Semantic elements – such as <header>, <figure>, and <nav> – describe the purpose of their HTML. Incorporating ARIA into these elements would be redundant, since semantic HTML already implies the element’s role (we’ll talk more about ARIA roles in a moment).
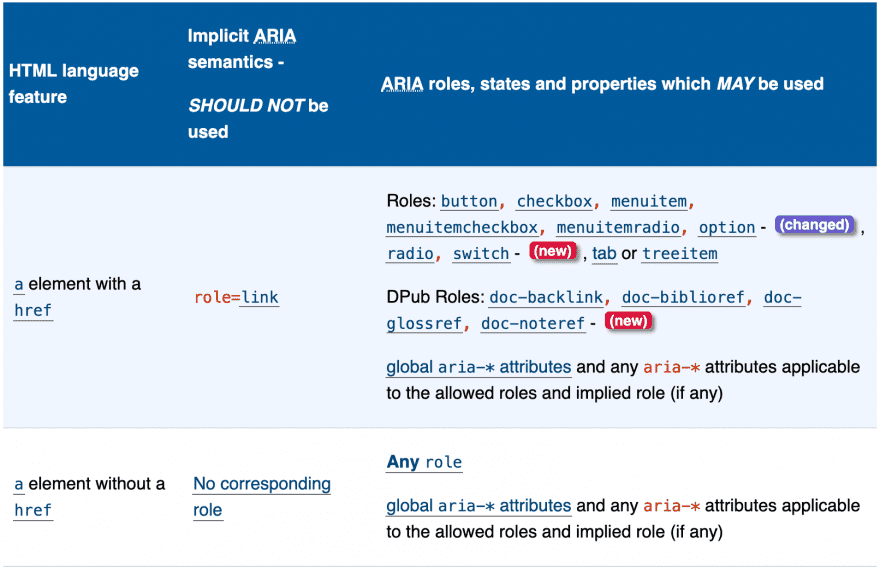
Additionally, there are certain rules that apply to using ARIA, in order to prevent developers from using it in a way that conflicts with semantic HTML. The World Wide Web Consortium (W3C) has a useful table that breaks down which semantic HTML elements have implied ARIA roles:

The first column specifies an HTML element, while the second lists the implied role. If the element has an implied role listed, you do not need to include an additional ARIA role for it. The third column lists the roles that each HTML element can have, according to best practices.
Once you’re sure the HTML element you’re working on necessitates the use of ARIA, you can jump into using ‘roles’ and ‘attributes’. You may already have an idea of what ARIA roles do from the preceding section. They specify the type of element that’s contained within the tag, and denote the element’s purpose.
So for example, if you wanted to create an alert to inform users that they need to install an update, you would use the ‘alert’ role like this:
<div role="alert"> <p>Please install the latest update!</p> </div>
As we explained earlier, you don’t need to assign a role if the element is semantic and implies the role, and you shouldn’t assign a new role to an element that conflicts with its implied role. However, you should also note that you can only apply one role to each element.
Think of it this way – a role defines what an element is. An element cannot be two things at the same time, so you should choose the role that best describes it. That said, when you need to, you may choose to nest one element inside an element with a different role.
For instance, if you wanted to add the above alert to your header, it might look something like this:
<header><div role="alert"> <p>Please install the latest update!</p> </div></header>
Rather than stating that a single element is both a header and an alert, this makes it clear that there is an alert contained within the header.
3. Including Attributes to Note States and Properties
Attributes are the second element that make up ARIA. They differ from roles in that they tell screen readers something important about a particular element, rather than defining what that element is. There are two types of ARIA attributes:
- States share information regarding features that are likely to change when a user interacts with them. For example, this might include checkboxes or radio buttons.
- Properties point out features that are unlikely to change during use. An element that labels another element, or the hierarchical level at which an element is located, are both properties.
Both are easy to spot, as they always begin with aria- followed by the specific state or property being used. For example, the state used to inform a screen reader that a checkbox is filled by default is aria-checked, as in this example:
<span role="checkbox" aria-checked="true" tabindex="0" id="simulatedcheckbox"> </span>
Likewise, the property used to note when one element is labeling another is aria-labelledby. You could apply this attribute to an image, for instance, to indicate the caption associated with it:
<figure aria-labelledby="operahouse_1" role="group"> <img src="operahousesteps.jpg" alt="The Sydney Opera House"> <figcaption id="operahouse_1">We saw the opera <cite>Barber of Seville</cite> here!</figcaption> </figure>
We recommend consulting W3C’s list of allowed roles, states, and properties, to see more examples of attributes you can use. You might also want to run your site through the W3C validator to make sure you have everything set up correctly.
Conclusion
When it comes to web development, creating accessible content may not be the first thing on your mind. However, by following web accessibility best practices, and incorporating ARIA HTML in your site, you can play a role in making the web available to everyone.
Three key practices for using ARIA on your WordPress site include:
- Using ARIA with semantic HTML.
- Adding roles to HTML tags.
- Including attributes to note states and properties.
Do you have any questions about using ARIA on your WordPress site? Let us know in the comments section below!
Article Thumbnail Image EgudinKa / shutterstock.com









Hi I have the Divi accessibility attributes plugin, the Divi accessibility tweaks plugin and I can’t find a way to fix this for the accessibility checker, any help would be greatly appreciated. (The heading label differs due to their location in the hierarchy on each page)
1. FAILING ELEMENTS ON YOUR WEBSITE (4):
h5[aria-controls=”et_pb_toggle_content_0″]
Read on…
h5[aria-controls=”et_pb_toggle_content_2″]
Read More
h3[aria-controls=”et_pb_toggle_content_1″]
A few words
h4[aria-controls=”et_pb_toggle_content_3″]
Read More
Hey, Rachel!
For any issues with the third-party “Accessibility Attributes” plugin, please, reach out their support directly here.
Their friendly support will be glad to assist.
It has been 5 yeas and yet there is no possibility to add aria tags in DIVI. A pitty. When will DIVI be accessible?
The Divi Accessibility plugin automatically adds ARIA attributes. It’s free on wordpress.org. This alone won’t make a website accessible but it’s a good start.
Thanks for mentioning the plugin Jean 🙂
Thanks for pointing out this plug-in, I shall certainly give it a try.
I’d be interested in reading an article specifically on applying semantic html and Aria to Divi development.