It’s common for website speeds to be slower when on a mobile device than on a browser, and the more content-rich the page, the longer it can take to load. Even if you’ve tried a few things to speed up your site, Google AMP and the WordPress AMP plugin may give you the boost you’re looking for.
When a website takes too long to load, it can raise your bounce rate. On the other hand, when a web page comes up almost instantaneously, the user experience (UX) improves and your traffic may increase. Here’s how Google AMP works and how to use it on your website.
An Overview of Google AMP
Google AMP is an open-source project that launched in October 2015. AMP stands for “accelerated mobile pages,” but Google AMP isn’t limited to mobile anymore; today, it also works across desktop pages. (For the sake of this article, though, I’ll speak mostly in terms of mobile pages, because that’s where AMP is most useful.) The purpose of Google AMP is for web content to load faster. The WordPress AMP plugin is a simple way to convert your pages to AMP versions.
The way it works is that AMP speeds up web pages thanks to limited CSS, HTML and JavaScript. Basically, it’s a way to build extra-light web pages, which reduces loading time. The Google AMP Cache hosts the content, and the cached version is what Google sends to users, allowing them to see the web page instantly. Big tech companies like Google, LinkedIn, Reddit and Twitter support Google AMP, and AMPs are viewable on all apps, browsers and web viewers.
Pros and Cons of Google AMP
Though most websites will benefit from Google AMP, there are a few drawbacks to it, too. Here are the pros and cons of Google AMP, which will help you decide if the WordPress AMP plugin is right for you.
Pros
- If you get a lot of traffic from mobile searches, AMP can improve UX and help get you a higher ranking.
- Mobile users who are stuck with a slow internet connection can engage with your website.
- Google caches all sites that use the AMP framework, which can help improve Google ranking.
- Faster load times lead to better engagement, which often leads to more revenue.
Cons
- Since AMP uses limited CSS, HTML and JavaScript, website designers have to create stripped-down pages. Certain features and widgets, like animations, social media “like” boxes and smart opt-in forms, have to go to reduce bloat.
- Google AMP supports Google Analytics, but aside from that, it doesn’t support most other analytics platforms.
- There also aren’t a lot of advertising options that Google AMP supports. With additional plugins, though, you can add ad options – more on that later.
- This is a soft con, but if your mobile pages are already light and optimized, they may not get noticeably faster by using AMP, so setting it up could be a time-waster.
The WordPress AMP Plugin

The Google AMP plugin for WordPress auto-creates AMP versions of all of your posts. Then, search engines and AMP-supported apps and services know where to look for the page’s AMP version thanks to “amphtml” in the source code. The plugin works seamlessly with WordPress whether you’re using the classic builder or Gutenberg.
The plugin does not create a separate mobile theme, and it doesn’t direct mobile devices to an AMP version of your website. However, if a mobile visitor finds your content on a platform like Google, Pinterest or Twitter, they’ll see the AMP version.
If it’s not possible to render an AMP version of a page, the plugin ensures that the non-AMP version loads. That means that as much of the site as possible will be AMP-optimized, and for the portions of the site that can’t be, they’ll still show and perform as you need them to.
Features of the WordPress AMP Plugin
- Compatibility and Validation: If automatic conversion to AMP isn’t possible, you’ll get detailed validation errors so that you can find invalid markup. You can opt to remove or keep the markup.
- Core Theme Support: AMP is compatible with all core WordPress themes. (It’s also compatible with many non-core themes.)
- CSS Tree Shaking: Auto-remove unused CSS to get the total within the AMP 50KB limit.
- AMP Stories: AMP has a Stories builder that lets you create full-screen ads and experiences for visitors. You can also use the Google Web Stories plugin.

Source: AMP
How to Set Up and Use the WordPress AMP Plugin
1. Install and activate the plugin. Get the plugin here.
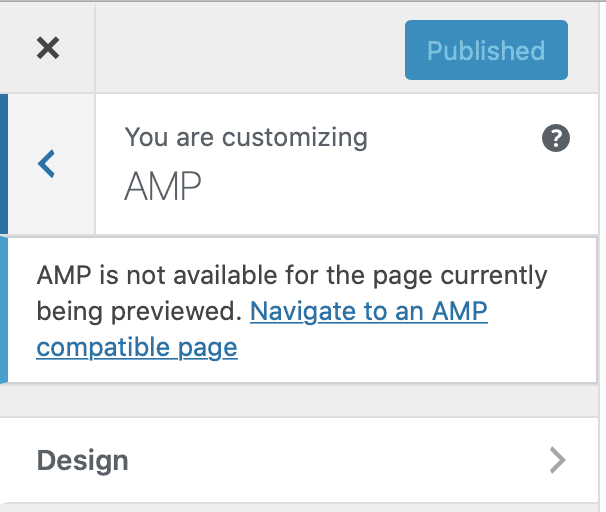
2. Go to Appearance and choose AMP. You’ll see how your website looks when using a mobile device, and you can also view the AMP desktop version. If the homepage can’t use AMP, you’ll get this notification:

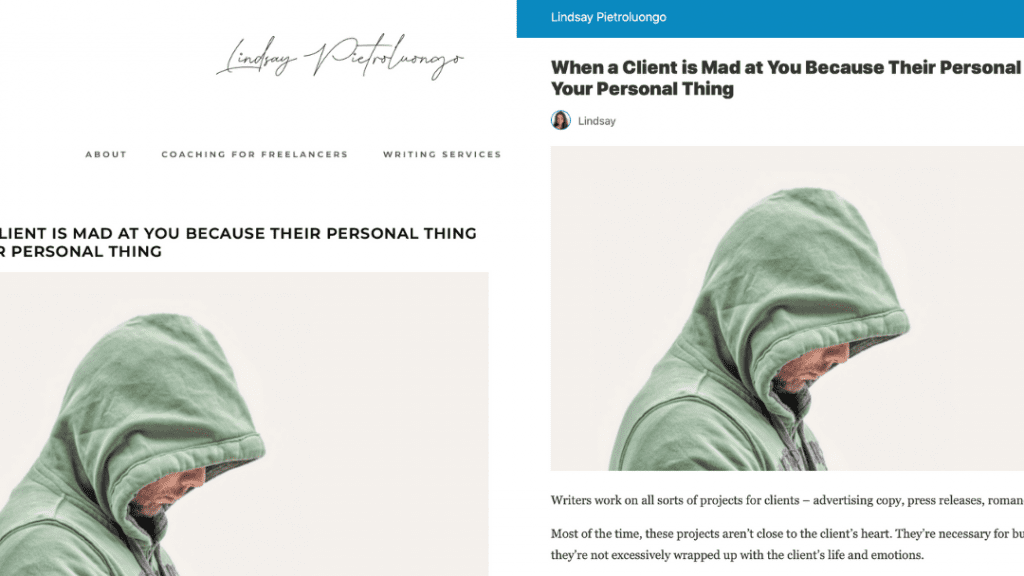
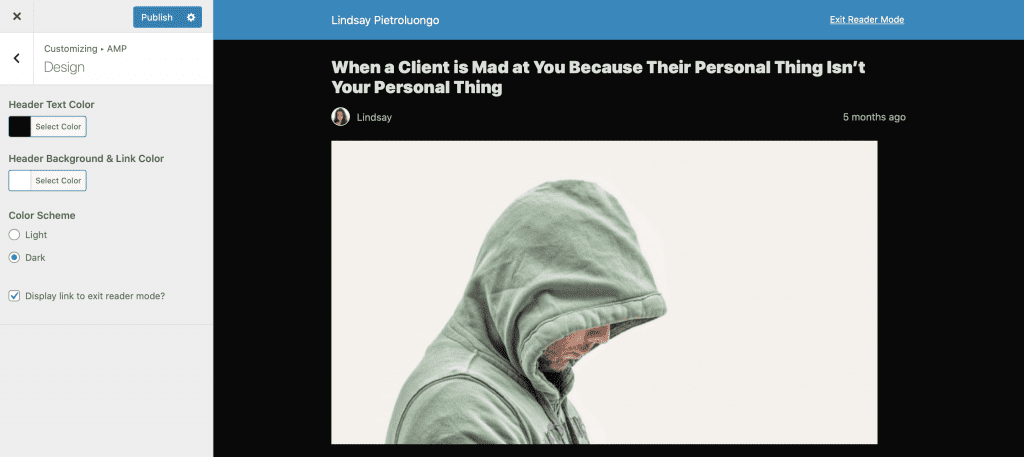
When a web page converts to AMP, it’s basically a stripped-down version of the original. Below, you can compare the original version of my blog post to the AMP version – the logo (my name in the stylized font), the colors and the fonts are different.

3. Click on “Design” to update the header text color, the header background and link color, and the color scheme (light or dark). You can also opt to display a link to let visitors exit reader mode.

4. You can go to the URL of any post on your website and add /amp/ to the end of it to see the AMP version of the post. If you get a 404 error when you try to see the AMP version, go to Settings and then Permalinks and click “Save Changes” on the bottom left. You don’t actually have to make any changes, but by clicking the save button, your permalink structure will be refreshed, which can make those AMP pages show up for you.
Choose a Website Mode
The WordPress AMP plugin has three website modes to choose from, which you can get to by going to AMP in the left sidebar and then clicking General:
- Standard: AMP is the framework for your website. You don’t need separate non-AMP and AMP versions.
- Transitional Each page has a canonical URL and an AMP URL.
- Reader: Each page has a canonical URL and an AMP URL. In reader mode, AMP is only used on single posts, pages and other post types; the other two website modes are used across the whole website.
By default, reader mode will be chosen. If you change to either of the other two options, you won’t be able to access that “Design” section through Appearance anymore.
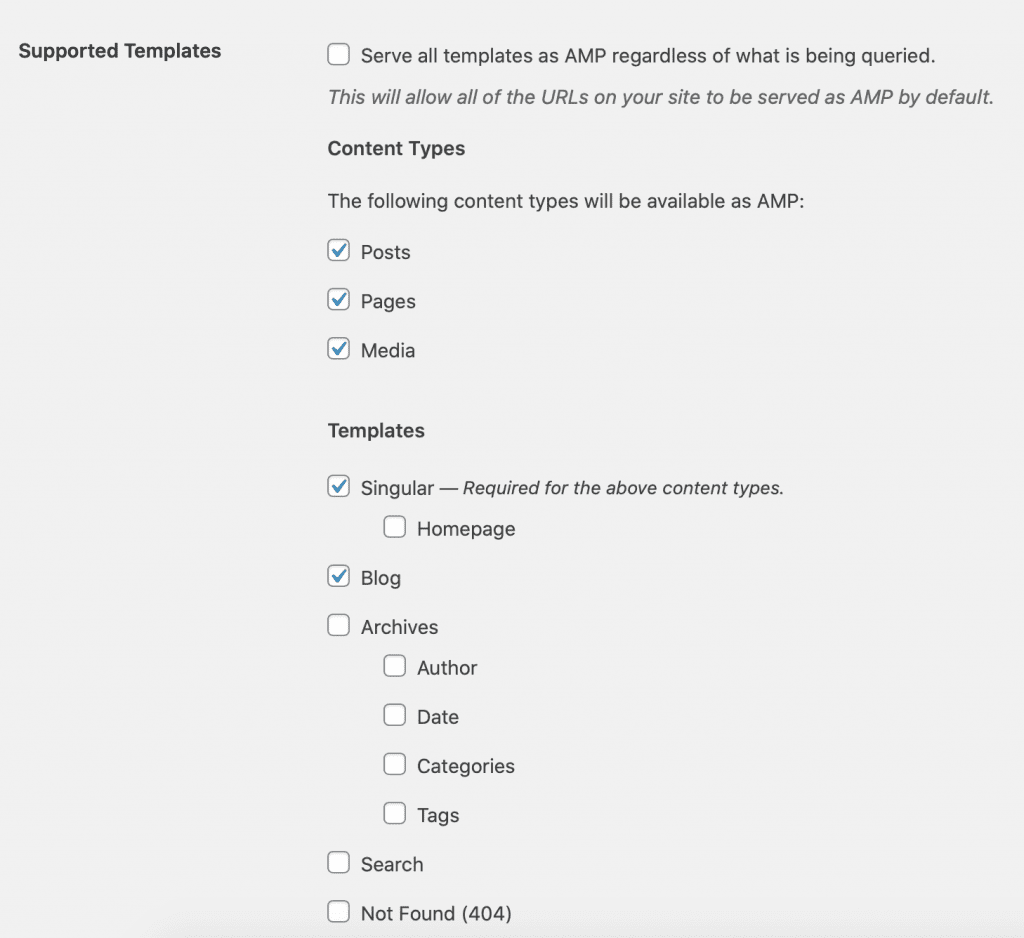
The website mode you choose will affect the additional options you have. If you select standard or transitional, you’ll have the options in the screenshot below. If you select reader, you’ll only be able to choose from the three content types.

Customize Your AMPs with Additional Plugins
Since the WordPress AMP plugin doesn’t have many customization options, you can use other plugins to further personalize your pages. For example, AMP WP supports social icons and has a customizable color scheme (among a bunch of other features), and Ads for WP has advanced ad support for AMP.
Also, if you’re currently using Yoast SEO, you can use the Glue for Yoast SEO and AMP plugin so your AMP pages will have the right Yoast SEO metadata. After installing and activating the plugin, you’ll set Yoast SEO options as usual. The plugin will work its magic in the background.
Once you’ve set up additional AMP-related plugins, make sure that you re-validate your AMP pages. This will check for any new validation errors that weren’t there before.
Final Thoughts
Setting up accelerated mobile pages is just one of many techniques you can use to make your web pages load faster. Thanks to the WordPress plugin, you don’t have to understand the ins and outs of how AMP works to know it’s beneficial to your website. And with such a simple, everything-is-done-for-you setup process, you can install it in an afternoon and have your entire archive converted within days.
One more thing: if you use the Google Search Console, don’t worry if you don’t see results for your AMP pages right away. Google can take its time when indexing your AMPs and showing the data.
Want to get even more traction out of your mobile site? Check out our guide on How to Optimize Your Sidebar on Mobile Using the Divi Theme Builder as well as our list of the 14 Best WordPress SEO Plugins.
Featured Image via Fouaddesigns / shutterstock.com









Really enjoyed finding out about this plugin but when I installed it, it did warn me that it was incompatible with Divi. Is there a Divi compatible plugin?
Hi Lindsay, I can’t find “appearance/AMP”…
When you login to WP on a browser, “Appearance” should be in the left sidebar, toward the bottom.
Thank you so much, Lindsay, for taking the time to write all this. I just bookmarked this post for future reference. I really love your work have learned so much.
Thanks so much, Addison!
Hi Lindsay!
If I’ve to use the AMP for my website, will it be helpful to increase my website traffic or ranking on the Search Engine?
It could! Refer back to the pros list in the article 🙂
I wonder how does DIVI builder work with AMP. Thoughts? Stripping down pages & design aspect of the builder.. what do you have to say about that? Also if one is already using a caching plugin, what would be the impact of an added AMP plugin over that?
Really helpful and informative article, thanks Lindsay. This put me right on a number of misconceptions about AMP.
Thanks, Paul!
Hey Lindsay, This is a great overview on all that’s going on with AMP so far. Awesome, Thank you so much, Lindsay, for taking the time to write all this. It’s very helpful pros and cons! I will definitely be implementing these tips:)