Optimizing your website’s images is no small task. Not only do you need to make sure their file sizes are manageable to prevent long page loading times, but they also present many opportunities to improve your Search Engine Optimization (SEO) that are easy to overlook. For example, you may be unaware of the image title attribute and the role it plays in your site’s visual elements.
In this post, we’ll shed some light on the image title attribute, discuss how it differs from the alt attribute, and talk about what it means for your SEO strategy. We’ll also show you how to hide it from your site’s visitors.
Let’s dive right in!
Subscribe To Our Youtube Channel
An Introduction to the Image Title Attribute
First thing’s first: The image title attribute is not the same as the image’s file name. Rather, it’s information that can be included in the photo or graphic’s HTML tag. Here’s an example, with the title attribute at the end:
<img src="filename.jpg" alt="description of your image" title="image title">
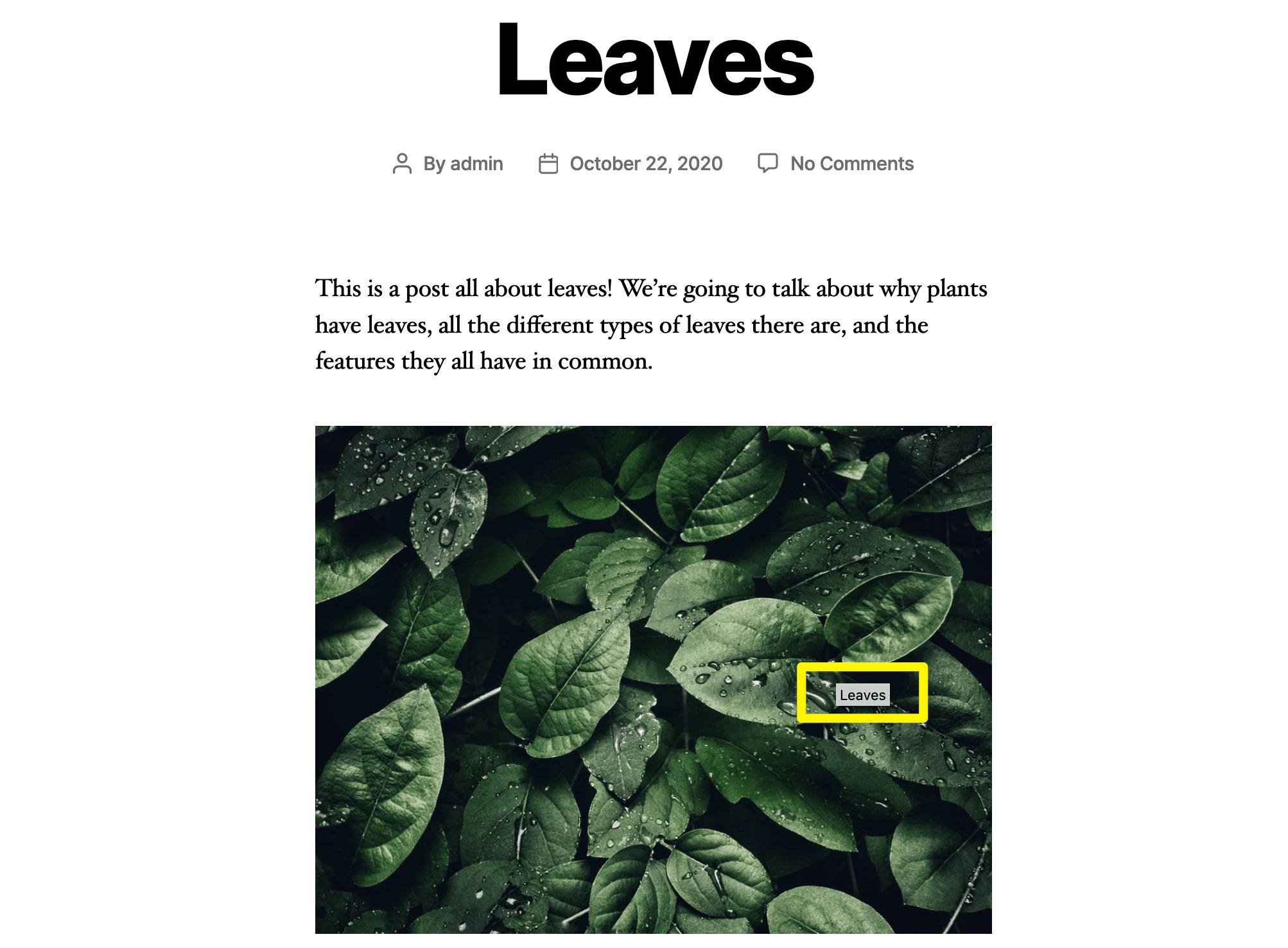
The most notable impact the title attribute has is that users can see it as a “tooltip” on the front end of your site when they hover over the image:

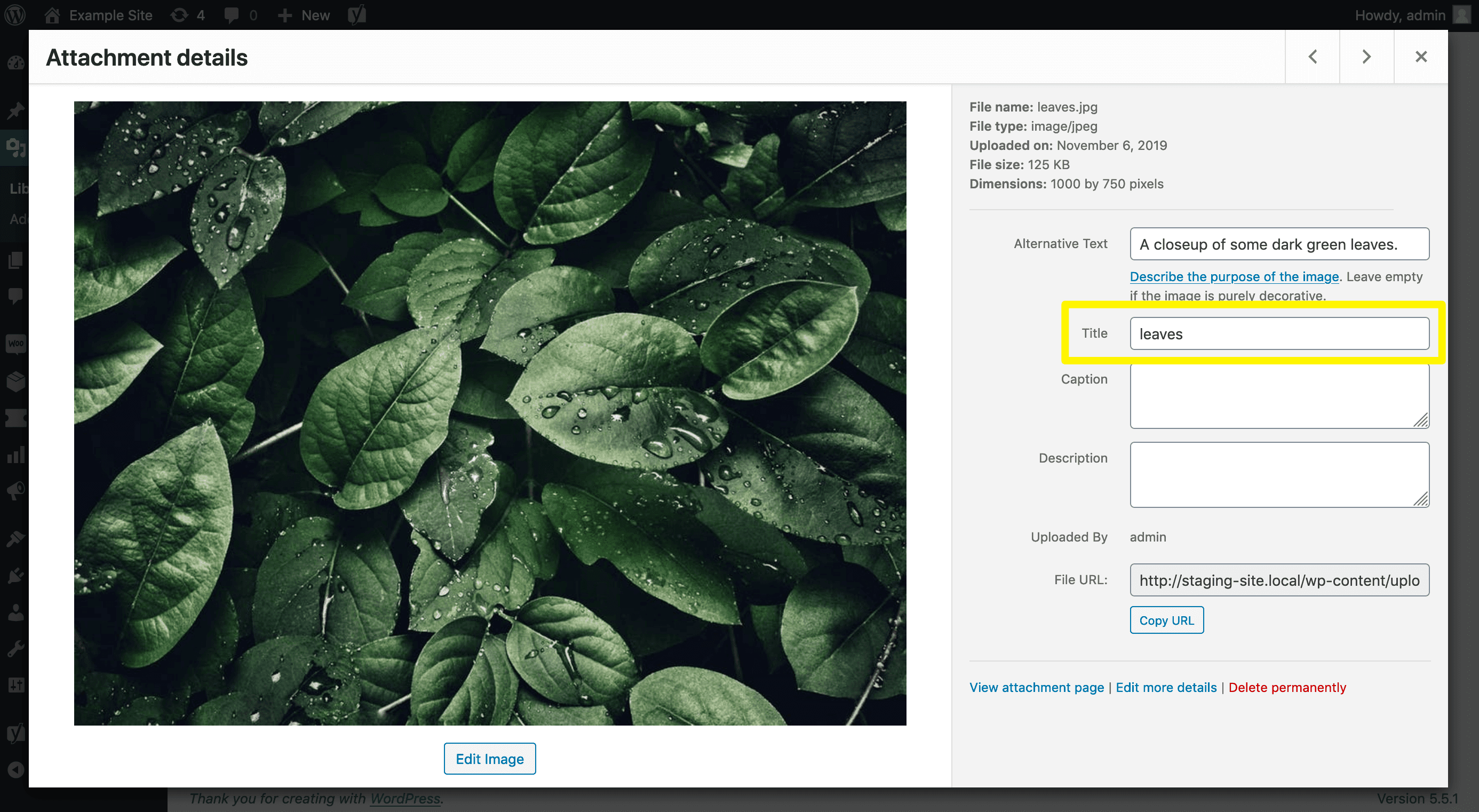
Not all browsers support this feature. However, Firefox is one of the few that does, and it’s the third most popular browser on the web. You can add image title attributes in WordPress via your Media Library. Just click on the image in question and fill in the Title field:

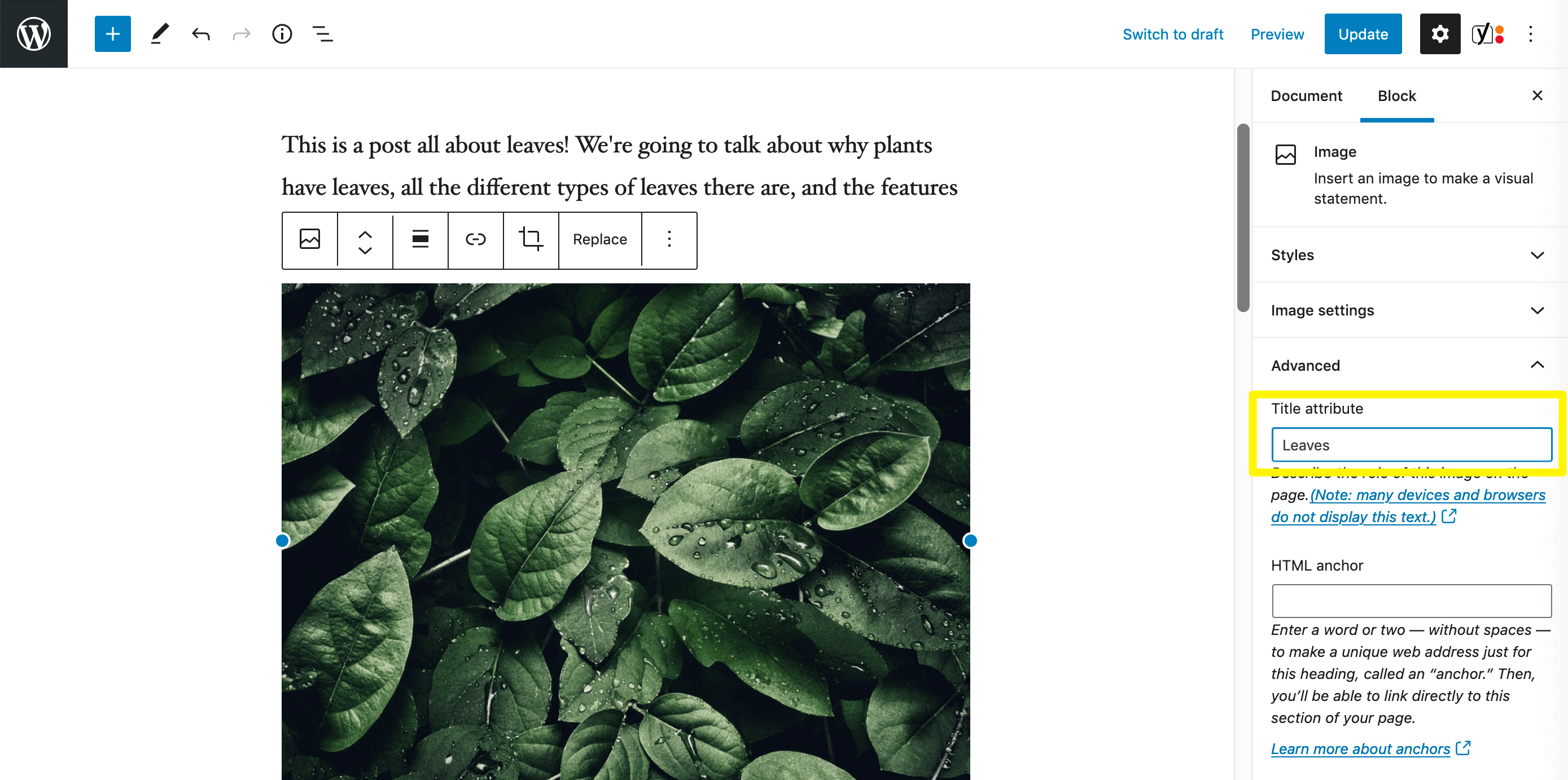
You can also add it directly in the Block Editor. Expand the Advanced settings for the image block and fill in the Title Attribute field:

The purpose of making the image title visible on hover is to provide a bit of additional context for your visitors. For example, some content creators will include the names of the people depicted in the image, or key details users may benefit from knowing.
However, you don’t want to rely on the title attribute exclusively, especially since it’s not visible to users in all browsers. In some cases, a caption might be more effective. Also, you should always be sure to add alt text to your images, even if they have title attributes.
When creating your title attributes, it’s best to keep them to just a few words. Be selective and descriptive so that the hover text is not too long and provides value to your visitors.
The Difference Between the Title Attribute vs. the Alt Attribute
We mentioned earlier that it’s important to add alt text to your images even if you’ve included a title attribute. It’s a common mistake for content creators to confuse the image title attribute for the alt attribute, or to assume that using both is overkill.
The alt attribute specifies the image’s alt text in its HTML tag. It is the second attribute listed in our example from before:
<img src="filename.jpg" alt="description of your image" title="image title">
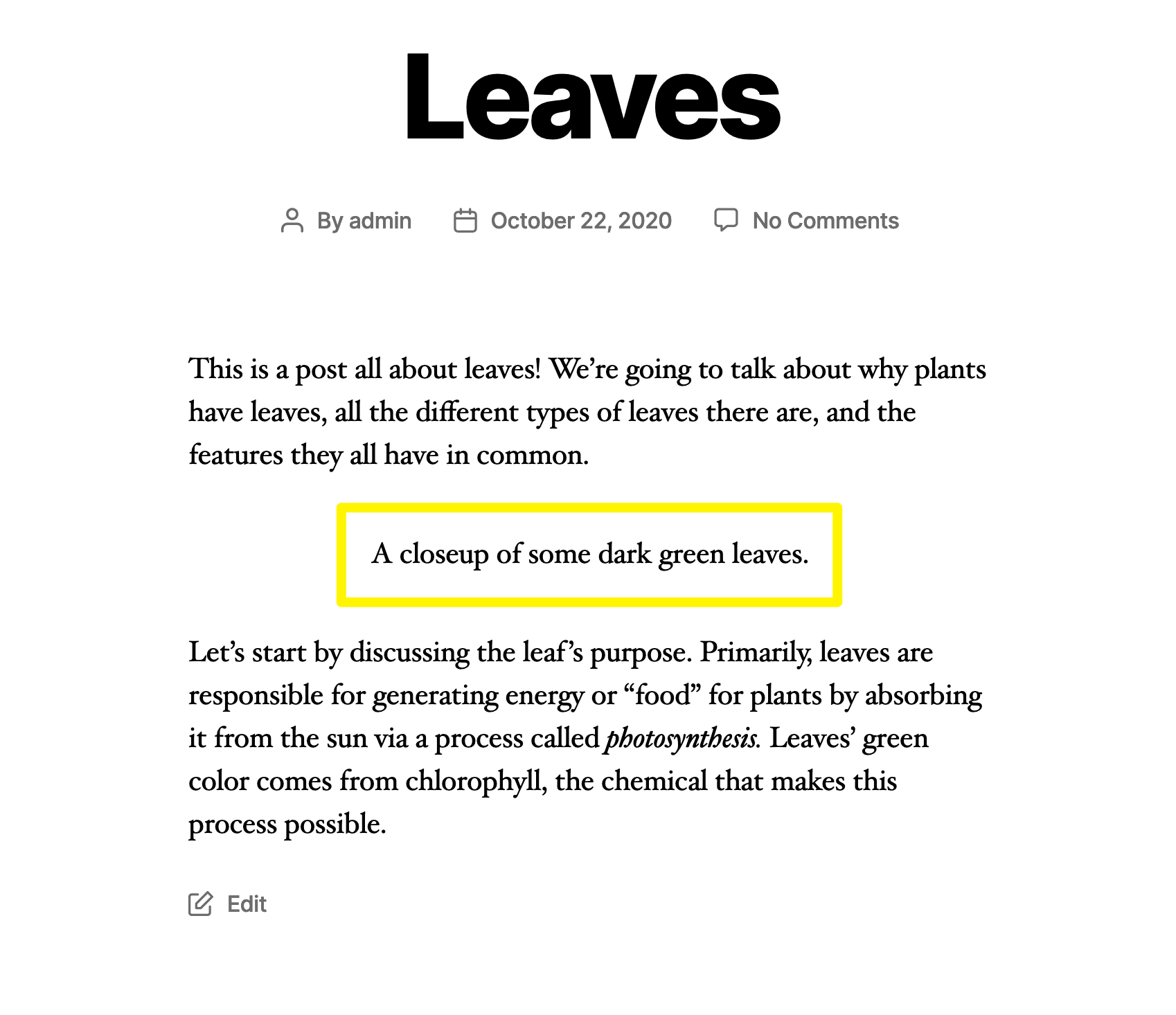
The purpose of alt text is to describe visual elements to users who can’t see them, either because the image failed to load or because they are using a screen reader. This text will be displayed in place of the image in cases when it cannot be rendered:

In WordPress, you can add alt text to images via your Media Library or the settings of any image block in the Block Editor. This is key to ensuring your site meets accessibility standards, so we strongly encourage you to do so.
It is extremely important not to attempt to use the image title attribute to replace the alt attribute. Not all screen readers support the title attribute, and there’s no way for users who rely on keyboard navigation to hover over an image to see it, so this could lead to serious accessibility issues on your site.
How the Image Title Attribute Impacts SEO
There’s a lot of mixed messaging when it comes to how important the image title attribute is to SEO. Some claim it’s an excellent way to incorporate additional keywords, while others say search engine bots don’t even crawl it.
To cut to the chase, the image title attribute is not a direct ranking factor. Optimizing your images by adding titles to all of them is probably not going to make a significant change in your pages’ visibility in search engine results.
However, including title attributes also won’t hurt your site from an SEO standpoint. In fact, Google recommends it. If search engine bots do crawl them and you incorporate keywords, you may be able to give your images a boost in Google Image search results at least.
Plus, image titles may improve your site’s User Experience (UX) by sharing key details with visitors. This can contribute indirectly to SEO by influencing ranking factors such as page views, session duration, and other such metrics.
Even so, as we’ve mentioned several times, not all browsers and devices support hover text. Going through your Media Library and adding titles to every file could be a huge waste of time if most of your users will never see it.
How to Hide the Image Title Tooltip in WordPress
You may prefer to hide the image title tooltip. Perhaps you’re concerned visitors will find it annoying, or want to use it primarily for SEO purposes but don’t feel it’s necessary for helping readers understand your content.
You can just remove the title attribute from your images in the Block Editor and your Media Library. However, you’ll then lose any potential SEO benefits you might see from it.
Most people who want to hide the tooltip end up adding JavaScript to their sites so that they can keep the attribute in their image tags but prevent it from displaying on the front end. We recommend using a plugin such as Insert Headers and Footers to make this process easier.
Add the following code in the <head> section, wrapped in script tags:
jQuery(document).ready(function($) {
$('img[title]').each(function() { $(this).removeAttr('title'); });
});
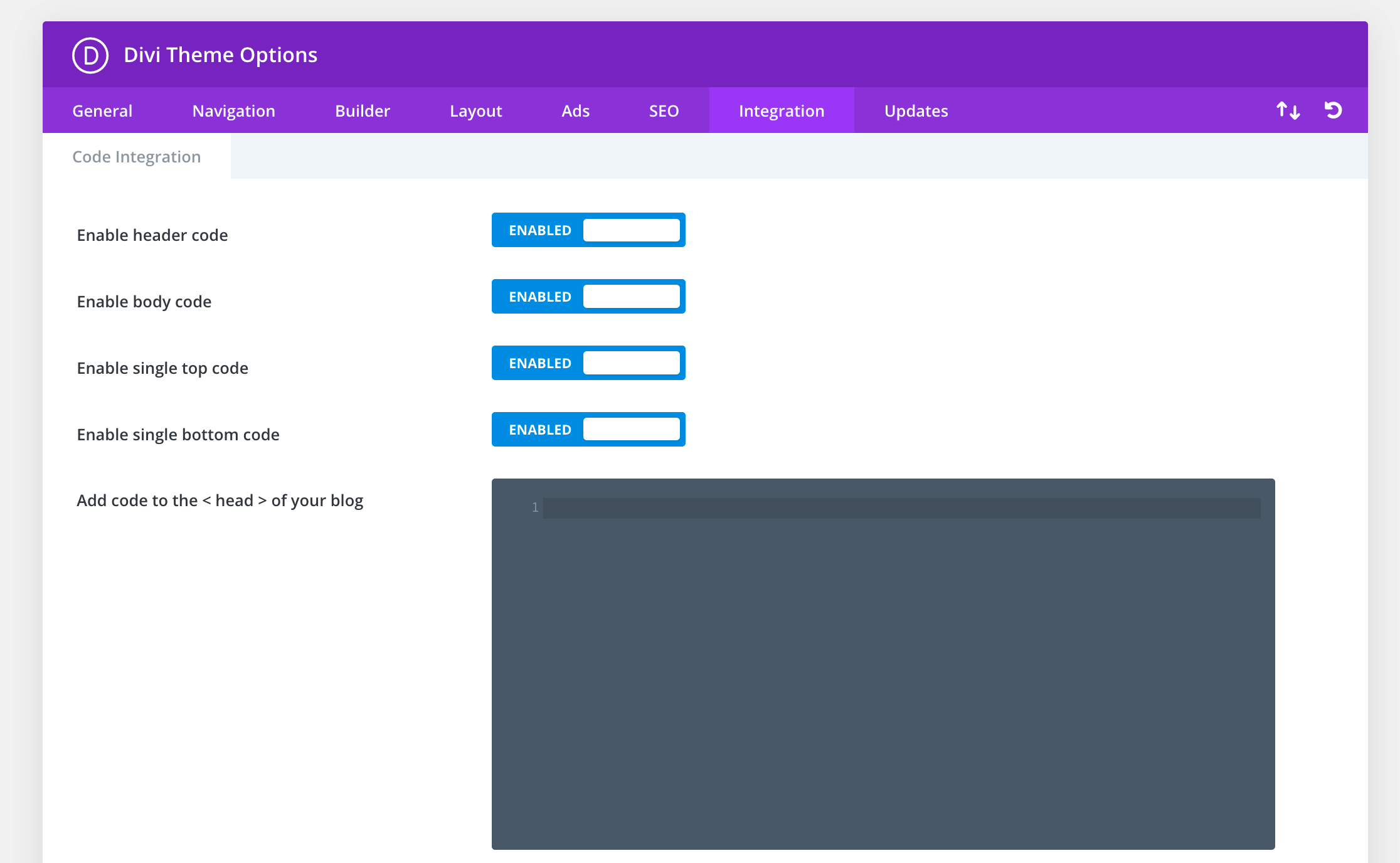
If you’re using Divi, you can skip installing the extra plugin and add this code by navigating to Divi > Theme Options > Integration:

The first code editor on this screen will add the JavaScript to your site’s <head> section just like Insert Headers and Footers would.
Conclusion
It’s possible to create online content for years and never think about your images’ title attributes. However, ignoring them completely could be a missed opportunity to provide additional context to your users. More importantly, misusing this attribute could have negative consequences for your site’s accessibility and SEO.
In this post, we discussed the differences between the image title attribute and the alt attribute so you can maximize your SEO. We also walked you through how to hide the image title tooltip on the front end so visitors can’t see it when they hover over a photo or graphic.
Do you have any questions about the image title attribute or image optimization? Leave them for us in the comments section below!
Image by Jane Kelly / Shutterstock.com









Hi,
I have added the code but still, it’s displaying on the front end
Trying again: Just what I was looking for…
However, I added the code to the head section, as a result the header moved a bit lower, tooltips remained.
Hi, Matt. I would need some more information to try to help you. How are you adding the code (using Divi, a plugin, or by editing the file directly)? Did you wrap the snippet in script tags?
Just what I was looking for…
However, I added the code to , as a result the header moved a bit lower, tooltips remained.
I found really nice some sites who give a good title to their images when it was showed as a tooltip. Not necessary but it was a great point. And I wouldn’t be so sure that Robots doesn’t crawl it… maybe the don’t do it the usual way, but if it is something that will be shown on screen, I think they would take it as any other text. But who knows!!
By the way, I found great that now Divi takes the Alt text settings from the media gallery when you add a photo 🙂
Thanks for your input, Taisa! You’re right that it’s entirely possible that bots might crawl the title attribute – but since some SEO specialists say they don’t, I felt it was worth mentioning. Glad to hear Divi is working out well for you!
I use my own CustomFunctions.php plugin to add functionality to my site. Is it possible to add that script to that? When it comes to PHP, I’m pretty much a cut-and-paste user (my programming experience is in other languages). So, if it is possible, what would that look like? Thanks!
Hi, Bruce! I can’t say for sure if this snippet will work with your plugin, but if you’ve been using it to add code to your site without issue then I’d say there’s no harm in trying it. Just remember you’ll have to wrap the JS in script tags since you’re adding it to a PHP file.