Most blogs that have comments sections place them beneath each post. With this placement, visitors are encouraged to express their opinions and questions right after reading articles. However, WordPress enables you to display these discussions anywhere you want using the Latest Comment block. We say “display” because the Latest Comments section shows discussions. However, it doesn’t enable users to add new messages.
In this article, we’ll show you add the Latest Comments block to your posts and pages, explain how to configure it, and offer some tips to ensure that you use this element correctly.
Let’s get to it!
Subscribe To Our Youtube Channel
How to Add the Latest Comments Block to Your Post or Page
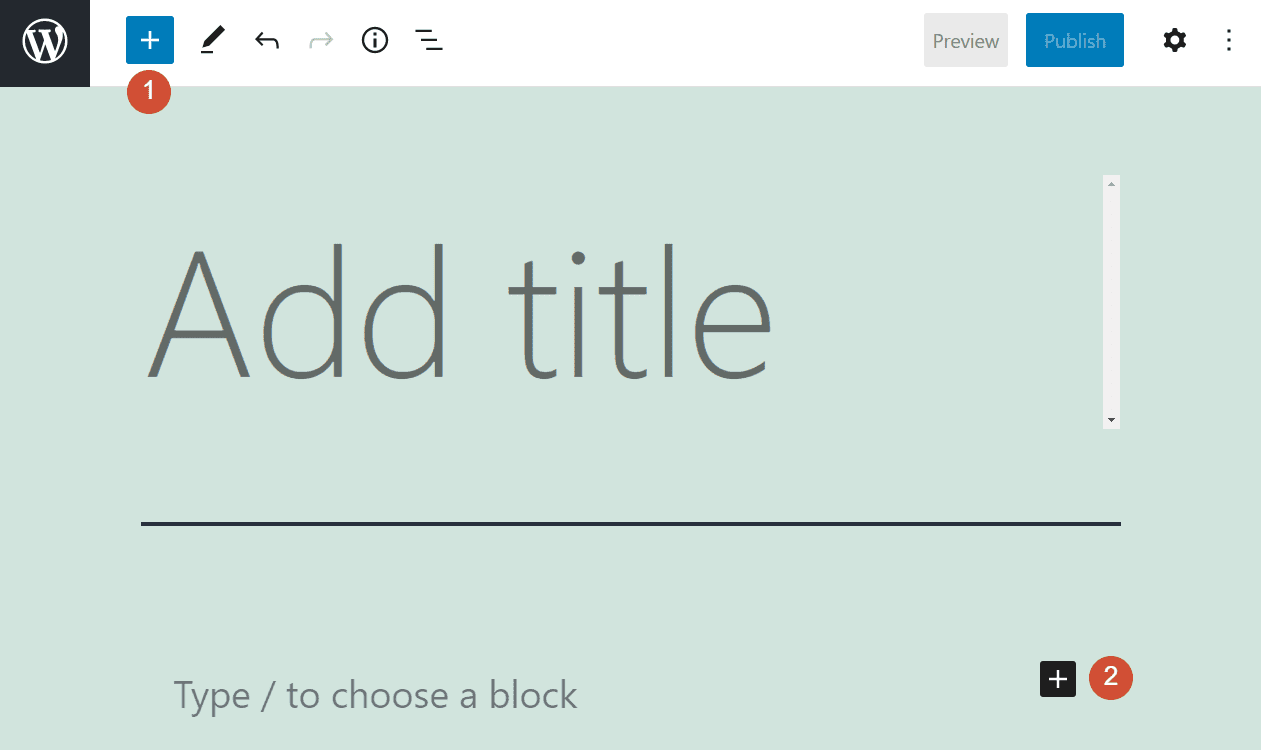
There are several ways to add a recent comments block to your posts and pages. Open the editor on the page where you want to insert the element. Then, click on the option to add a new block. You can find it in the middle of the screen, or in the left corner of the editor’s main menu:

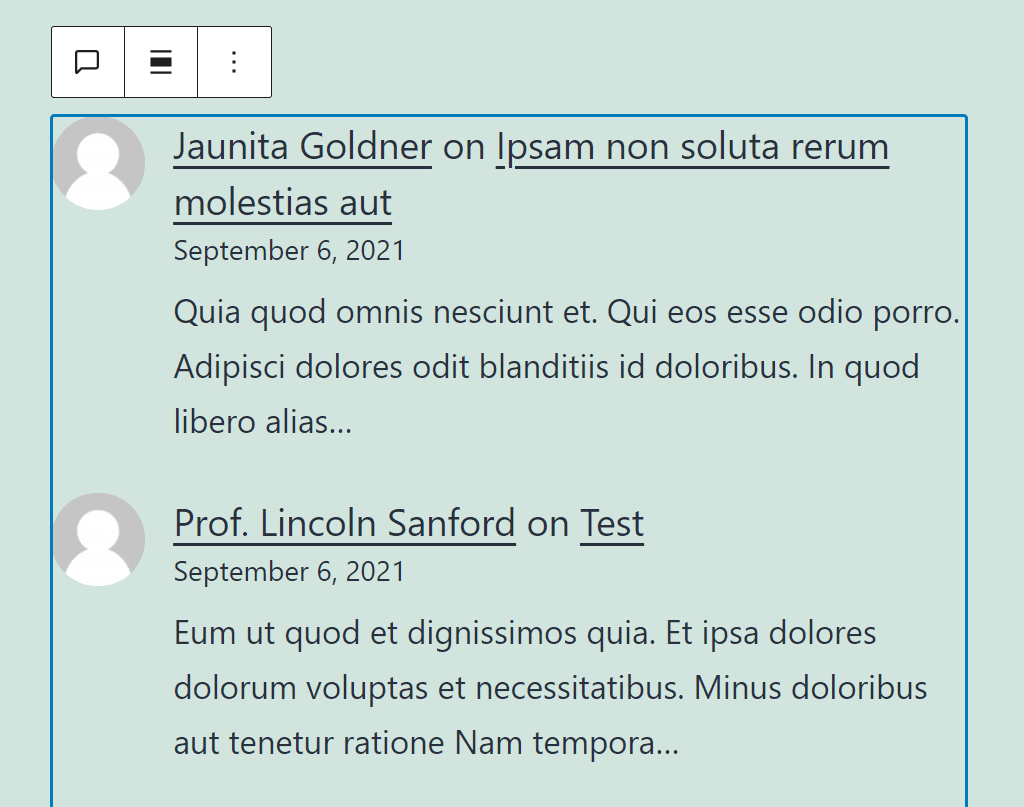
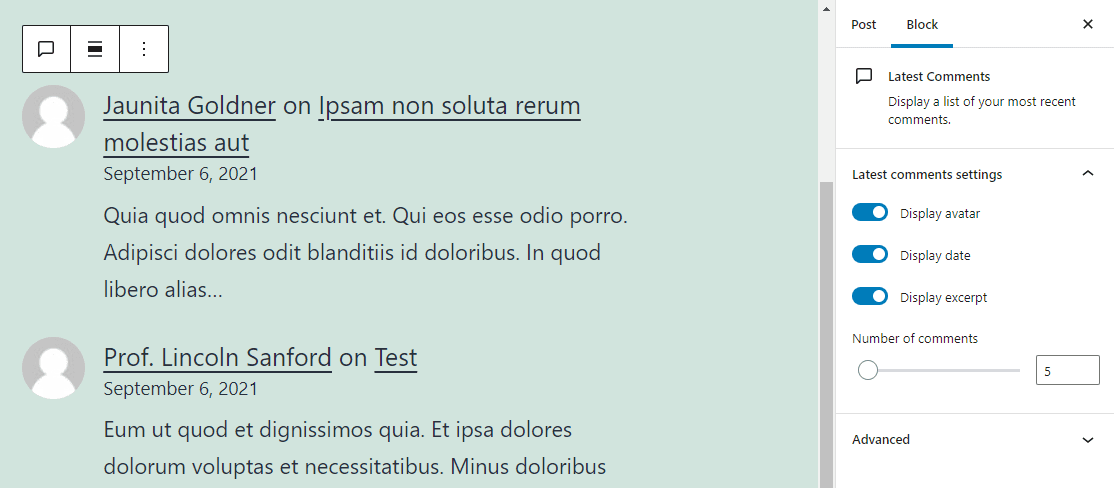
A menu will pop up, including a list of the blocks that you can add to your page. Search for and select the Latest Comments option, and you’ll see something like this:

As we mentioned before, this particular block doesn’t enable users to add new comments. It simply displays the latest entries from across your entire website.
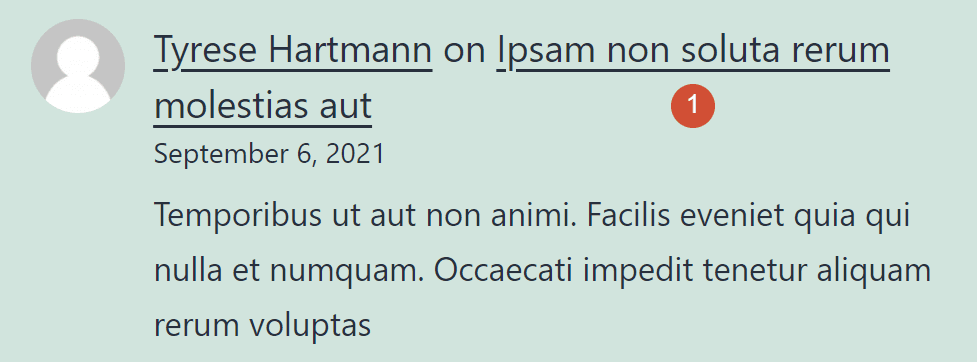
If you look closely, you’ll notice that each comment links to its original post or page to the right of the commenter’s name:

By default, each comment shows multiple elements aside from its source page. Those include:
- The comment itself
- Who left the comment
- The original date of the comment
- The user’s avatar (if they have one)
All of those elements can be modified, which we’ll discuss in the next section of this tutorial. For now, let’s look at two ways to add the Latest Comments block in WordPress.
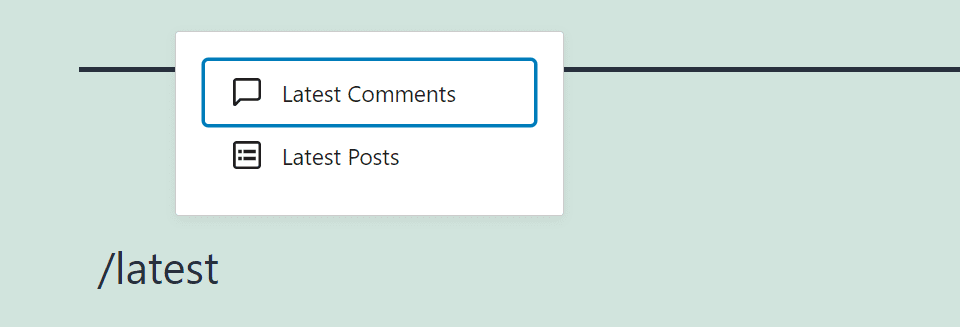
Instead of clicking on the option to add a new block, you can also type /latest anywhere within the Block Editor. Then a list of elements with similar names will appear:

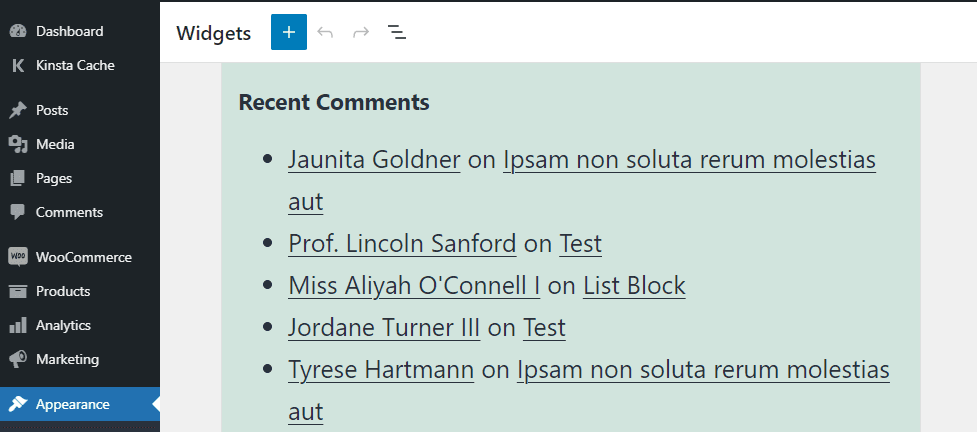
You can also add a recent comments section to any widget areas on your site. To do so, go to Appearance > Widgets and either create a new widget area or edit an existing one:

As you can see, adding a recent comments section to your website is simple. However, you’ll likely want to customize how that block looks on your site. Let’s discuss how you can adjust this element’s settings to make it fit your needs.
Latest Comments Block Settings and Options
Unlike most other elements, the recent comments block doesn’t include any style customization options. Its appearance will depend on which theme you’re using and whether you customize it using CSS.
However, the block does enable you to change some settings. For example, you can adjust the number of comments, the publication dates, and the included excerpts.
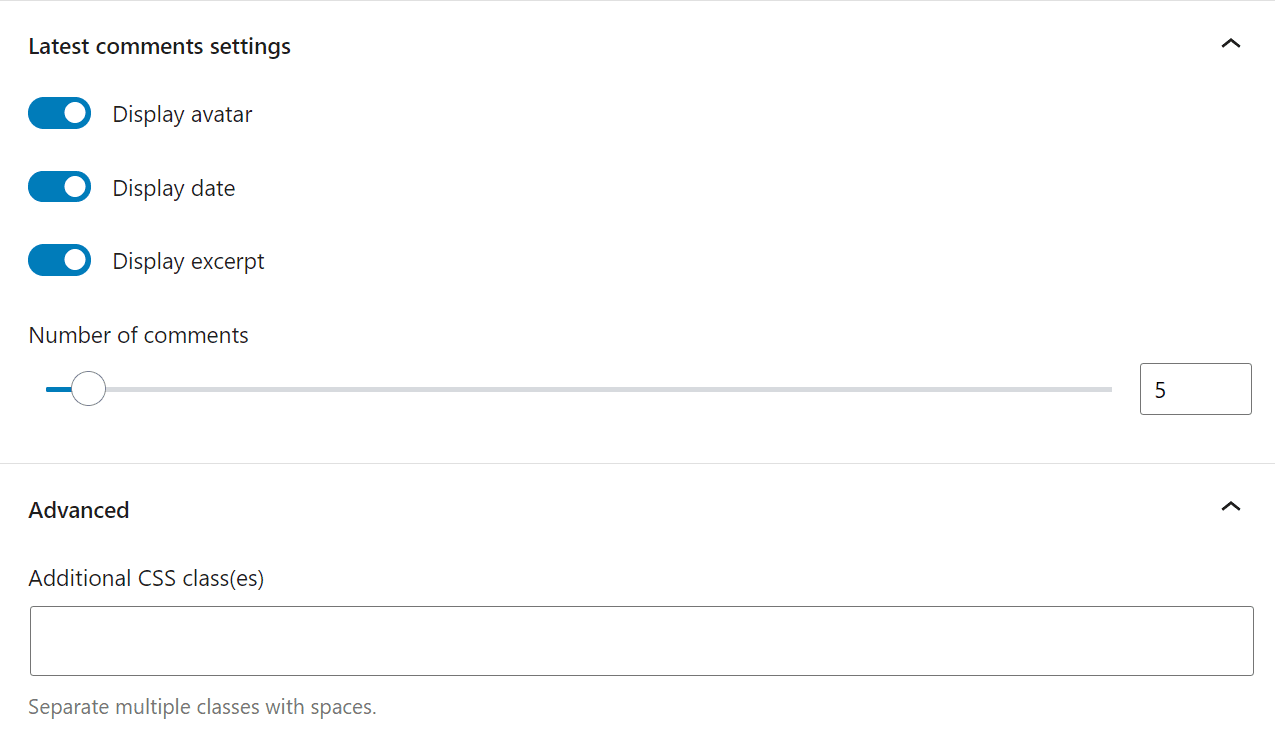
To access those configurations, select the Latest Comments block and click on the gear icon in the top right corner of the editor. Doing so will open the block settings tab:

On the right side of the screen, you can see the Latest comments settings dropdown menu. You can disable any elements within the block and decide how many entries to display with the Number of comments slider:

If you open the Advanced tab, you can add one or more CSS classes to the block, enabling you to customize its style. However, to do so you’ll want to be comfortable editing your theme files.
Tips and Best Practices for Using the Latest Comments Block Effectively
The recent comments block is not a replacement for regular discussion sections on your posts and pages. Without those areas, users won’t be able to leave commentaries on your site. As such, you won’t be able to display the latest entries.
Ultimately, a recent comments section has two goals. The first objective is to show activity on your website and the second is to lead visitors to posts with ongoing conversations. As such, the Latest Comments block should be easy to find for your readers.
The best places to add the latest comments section include sidebars and footers. The latter tends to be a better option because footers give you more space to display full comments without limiting the block’s horizontal length. That layout makes the text easier to read. It also makes it more accessible for users to click on the links that will take them to the original posts.
Frequently Asked Questions About the Latest Comments Block
The recent comments block is easy to use and configure. However, some questions often pop up when discussing this element in WordPress forums. Let’s go over what those queries are.
Why Should I Use a Latest Comments Block Instead of a Regular Comments Section?
There’s a time and a place for using regular comments sections and the Latest Comments blocks. You can use standard conversation areas for posts and pages where you want to foster self-contained discussions. However, the goal of the latest comments block is to demonstrate that your website promotes ongoing dialogue and to point visitors toward your most engaging content.
Where Should I Display the Latest Comments Block?
Usually, the best places to display a recent comments block are in your sidebars and footers. The footer gives you plenty of space to show multiple comments without them taking over the rest of your pages and distracting users from their content. However, remember not to add the Latest Comments block to pages that already have discussion sections. Otherwise, the layout can get confusing for your readers.
Conclusion
If you run a WordPress website with a comments section, you can benefit from using the Latest Comments block. With this feature, you’ll be able to show off recent discussions on your posts and encourage visitors to join in on the conversations.
You can add a recent comments block anywhere you want on your website, including posts, pages, and even widget areas. Moreover, you can decide which elements the block will include, ranging from comment excerpts to links to the original posts.
While the comments block offers a simply and straight-forward solution to displaying comments on your website, you may be looking for more control and additional comments features. If that’s the case, you should take a look at our list of the best WordPress comments plugins that can boost your website’s comments functionality.
Do you have any questions about how to use the Latest Comments block? Let’s talk about them in the comments section below!
Featured Image via Julia Tim / shutterstock.com









Speed is crucial I think you should improve the speed also !
Every thing i followed from your post but after putting the comments block , One empty block are not removing from widgets. Everybody is getting this problem. Please help me
Hi Vijay,
Thank you for your comment. Sorry to hear that you’re having problems. However, I don’t fully understand the issue that you are describing. Could you please provide some more details?