Pagination is a fantastic way to break down lengthy content into digestible bites. If you look around the web, pagination is everywhere. Search engines use it to separate results, online stores leverage it as a way to make browsing easier, and you can even add pagination to blog posts. WordPress enables you to do that easily thanks to the Page Break block.
In this article, we’ll talk about how to add the Page Break block to your website, and show you what it looks like. Then we’ll discuss some tips and tricks to make sure you’re using pagination correctly.
Let’s get to work!
How to Add the Page Break Block to Your Post or Page
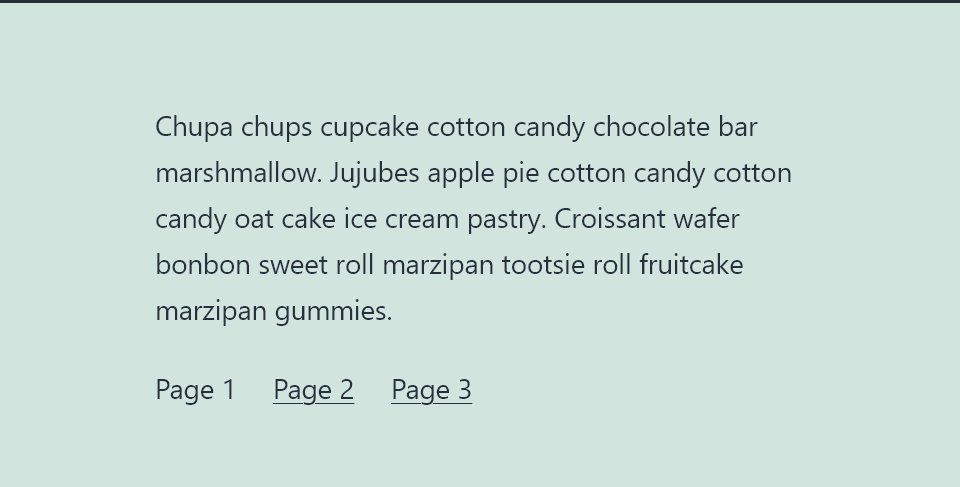
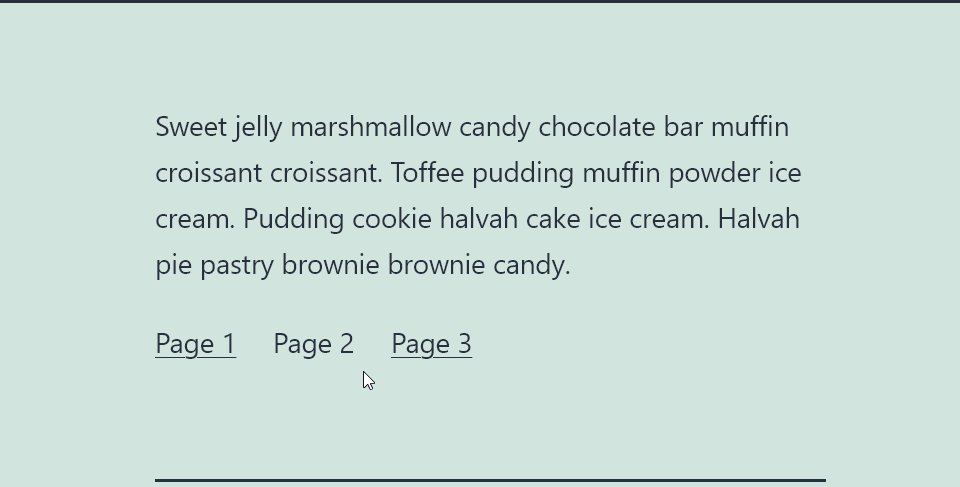
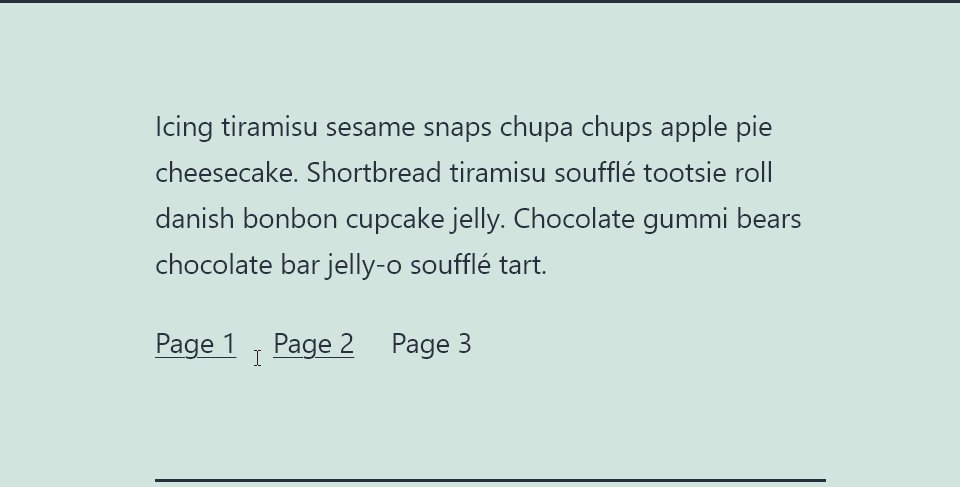
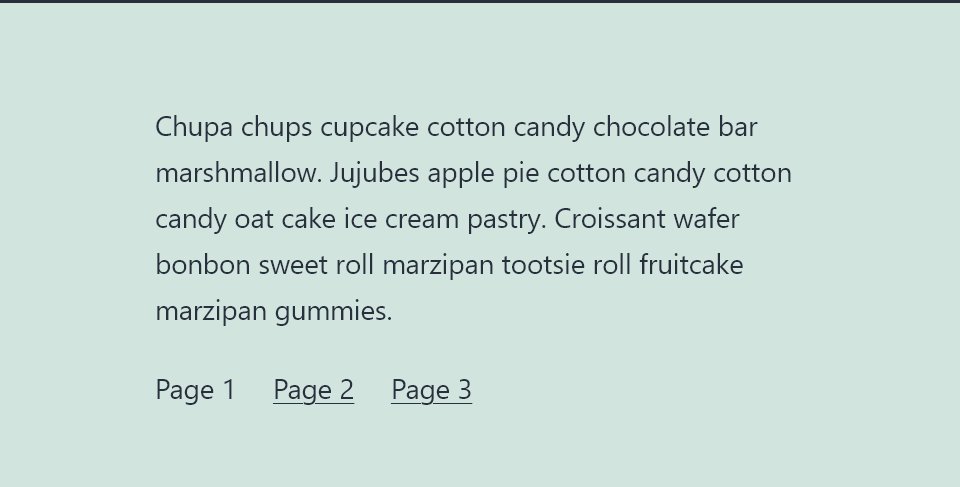
The Block Editor includes all of the elements you’ll need to build modern pages and put together complex posts, including page breaks. When you use the Page Break block in WordPress, you’re essentially adding a new tab within that page or post. You can add multiple page breaks and enable users to move between those sections, which looks like this:

Adding page breaks using the Block Editor is remarkably simple. First, open the editor and add the paragraphs, lists, and other elements you want that post to include.
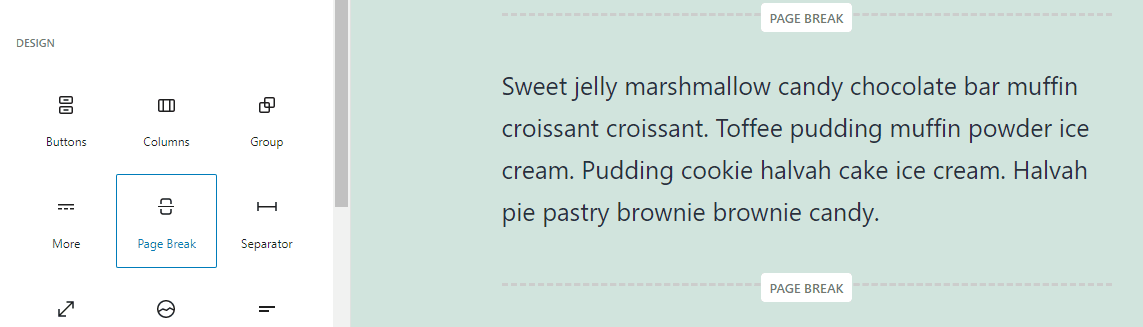
Once the content that you want to divide up is ready, click on the plus sign icon to add a new block. Look for the Page Break option under the Design tab and select it:

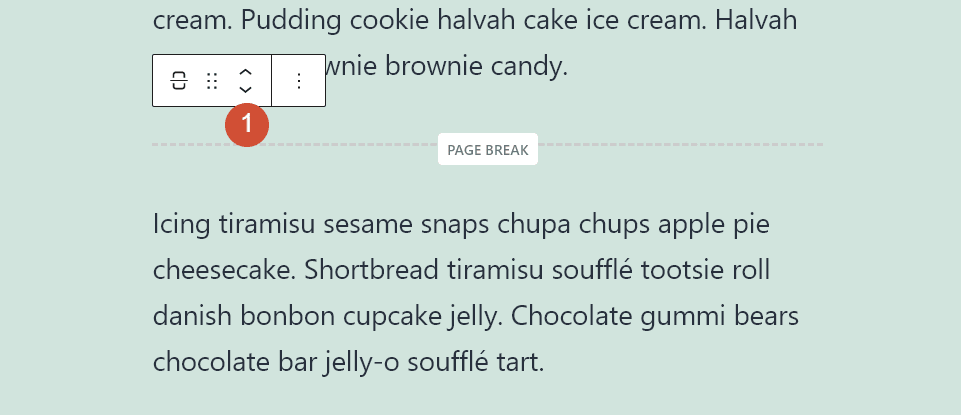
As you can see, we already have a couple of Page Break blocks on our page. Once you add the block, click on it and you’ll see the option to drag it around, or move it up and down throughout the page’s layout:

A single page or post can include as many Page Break blocks as you need. WordPress will automatically separate the content between Page Break blocks into individual pages, as you saw at the beginning of this section.
Although most WordPress blocks offer multiple customization settings, Page Break isn’t one of them. By default, you can’t change the style of the block or how it works. Different WordPress themes come with their own pagination styles. However, the block itself was designed to be as easy to use as possible.
Tips and Best Practices for Using the Page Break Block Effectively
Using the Page Break block is pretty simple. However, there are some tips and tricks that you should keep in mind when adding pagination to your WordPress website. Let’s go over those techniques one by one:
- Keep each page as uniform as possible. Ideally, the switch between pages should be seamless. If there’s a big difference in content from one page to the next, it can be jarring for readers. For simplicity’s sake, we recommend using the same structure for each section, and making them similar in length.
- Use page breaks in moderation. Although page breaks are useful, few people will click through a dozen of them within a single page (even in online stores). Ideally, you should only use pagination when the situation calls for it.
- Add subheadings to each sub-page. Proper formatting and subheading use remain essential within sub-pages, so readers know what each section covers. Moreover, search engines will still see pages with breaks as a single unit.
- Don’t hide key information after page breaks. Whenever you make a change to a page’s design that makes it more difficult to navigate, it can have a negative impact on engagement. For example, if you “hide” important information after five or ten Page Break blocks, it stands to reason that some users might miss it. To avoid this, we recommend not using page breaks for landing pages or posts designed to drive conversions.
If you keep these tips in mind, you’ll be able to use the Page Break block in WordPress without impacting your website’s engagement. Keep in mind that most people on the web are used to seeing page breaks. In other words, they already know how this element works. As long as you give visitors reason to expect something engaging behind that page break, they’re more likely to click on it.
Frequently Asked Questions About the Page Break Block
In case you have any doubts left about the WordPress Page Break block and how to use it, let’s go over some common questions that users have about this particular element.
Is Infinite Scrolling Better Than Pagination?
Infinite scrolling can work well when you have a website with a vast library of content. There’s a reason why social media platforms almost uniformly use infinite scrolling – it encourages users to spend more time on your website.
For non-social media platforms, page breaks offer a more structured alternative that enables visitors to jump between sections and remain in control. If they want to return to an earlier point, they can do so at any time, which isn’t as simple when you’re using infinite scrolling.
When Should I Use the Page Break Block on My Website?
Most modern blogs don’t use page breaks, even for very long articles. Unless you have a good reason to add a page break within a blog post, we recommend that you simply make each article as long as it needs to be without pagination.
Adding page breaks works well when you need to deliver information that might be too much to digest within a single screen. For example, if you want to offer a list of recommended posts and pages, pagination works wonderfully. The same applies to lists of products, and even Frequently Asked Questions (FAQ) sections.
Conclusion
The Page Break block offers you an incredibly simple way to add pagination to any page or post within your website. Pagination can be a fantastic way to break up a lot of information into sections that readers can digest more easily.
However, we recommend against using this technique for regular blog posts. By and large, most modern blogs don’t use pagination for their content, even for lengthy pieces. Page breaks are much more useful when it comes to separating product and recommended post lists, user testimonials, reviews, and similar elements.
Do you have any questions about how to use the Page Break block in WordPress? Let’s talk about them in the comments section below!
Featured Image via sumkinn / shutterstock.com









I am hoping I get a response … the page break block doesn’t work once you are using the theme builder for posts. It recognizes the break and only shows content before the break block. However, it shows no navigation amongst pages in the post … only between full posts on separate pages.
Thanks for letting us know Rueben. Could you please follow up with our live support chat so that we can get this issue into our official support channel?
I would love to see something like this in Divi ~ does it exist? I know it goes for Galleries, but I haven’t seen it elsewhere. I’ve had to use the “Read More” third party plugin…