Creating a WordPress website for your business or portfolio is an excellent way to start growing an audience for yourself. However, you may run into scenarios where you want to limit access to specific posts or pages. For example, you may be a filmmaker that wants to limit the viewership of a film on his website to prevent piracy or a photographer trying to safeguard assets. Regardless of your reason, configuring a password on a page allows you to restrict visitor access and permit only particular clients, colleagues, or partners. In this article, we’ll show you how easy it is to password-protect a page in WordPress and why you might need to.
Why Password Protect a Page in WordPress?
As previously stated, password-protecting a page is a useful feature when you want to limit access to something on your WordPress site. In this way, only users that have been given access to the password can access the pages you lock.
There are a number of reasons why you would want to do this, which can span a page being under construction, gatekeeping users to get their email for marketing purposes or limiting access to photos, art, or other intellectual property for internal usage.
Many of the best WordPress security plugins have password protection built-in. And there are plugins designed specifically for enhancing password protection in WordPress. But if you’re looking for basic functionality, WordPress has a default feature for password protection. In the following section, we’ll delve into how to password-protect pages natively.
How To Password Protect a Page or Post Using The WordPress Editor
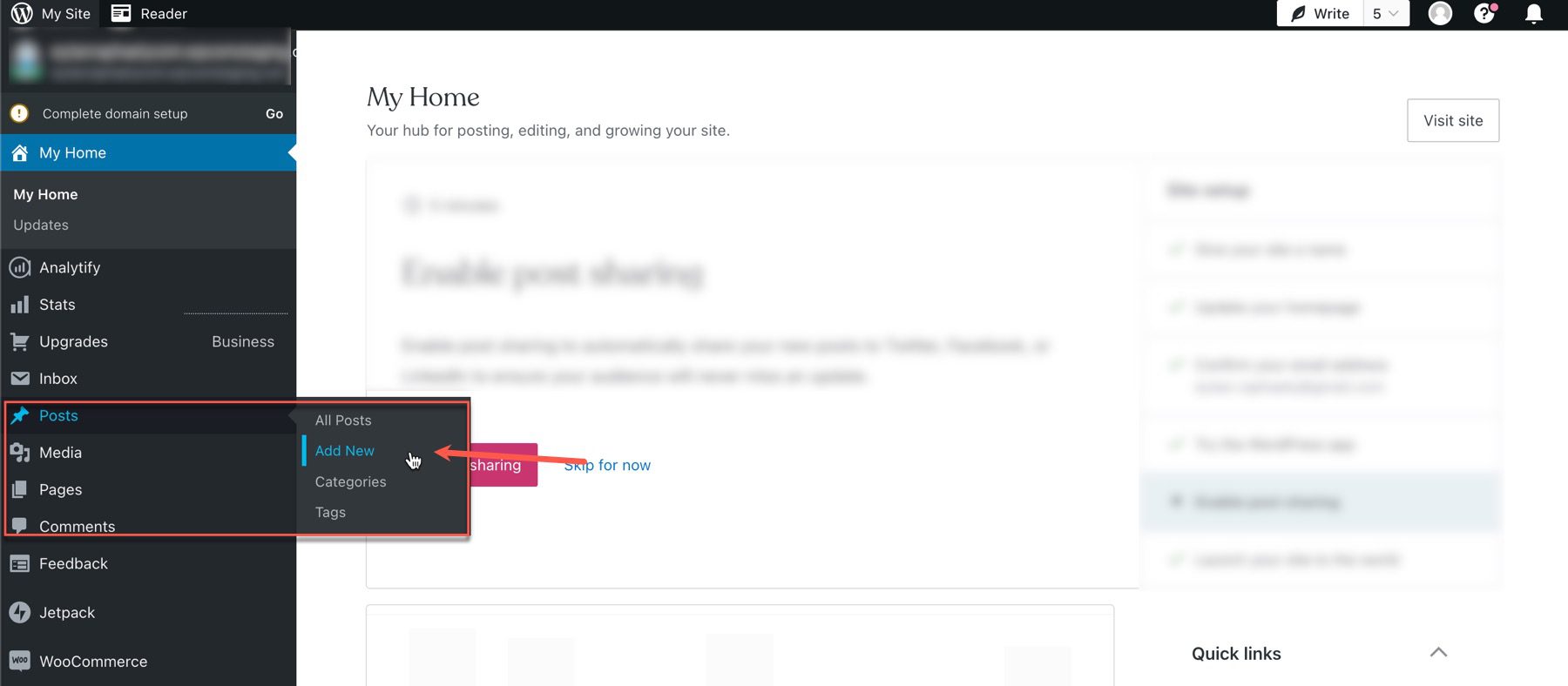
If you aren’t already aware, you can easily password protect a page or post using the built-in feature of the WordPress editor. To do this, start from your admin dashboard and create a new page or post by navigating to Page or Post -> Add New.

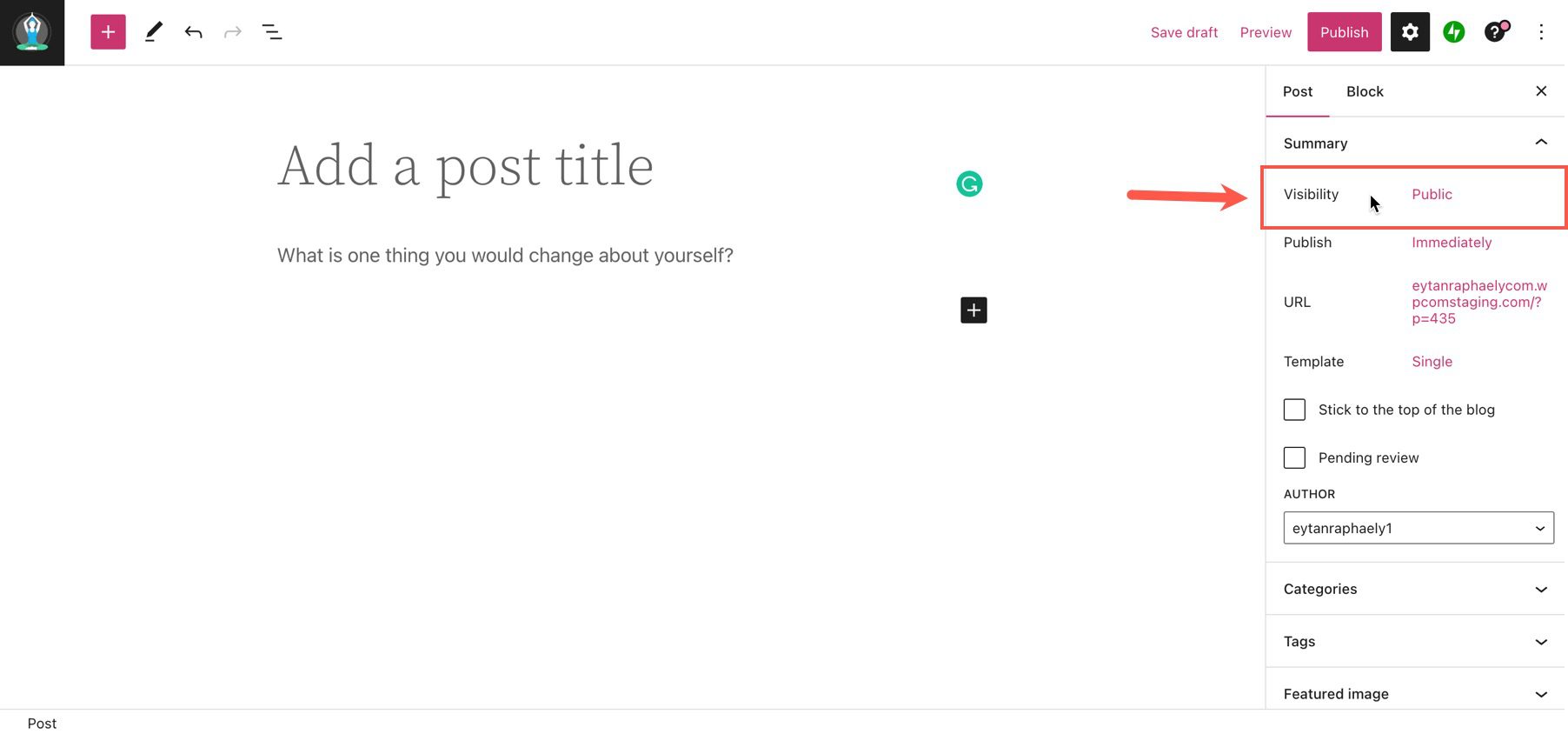
Once you are done editing your page, select the publish button and select Visibility.

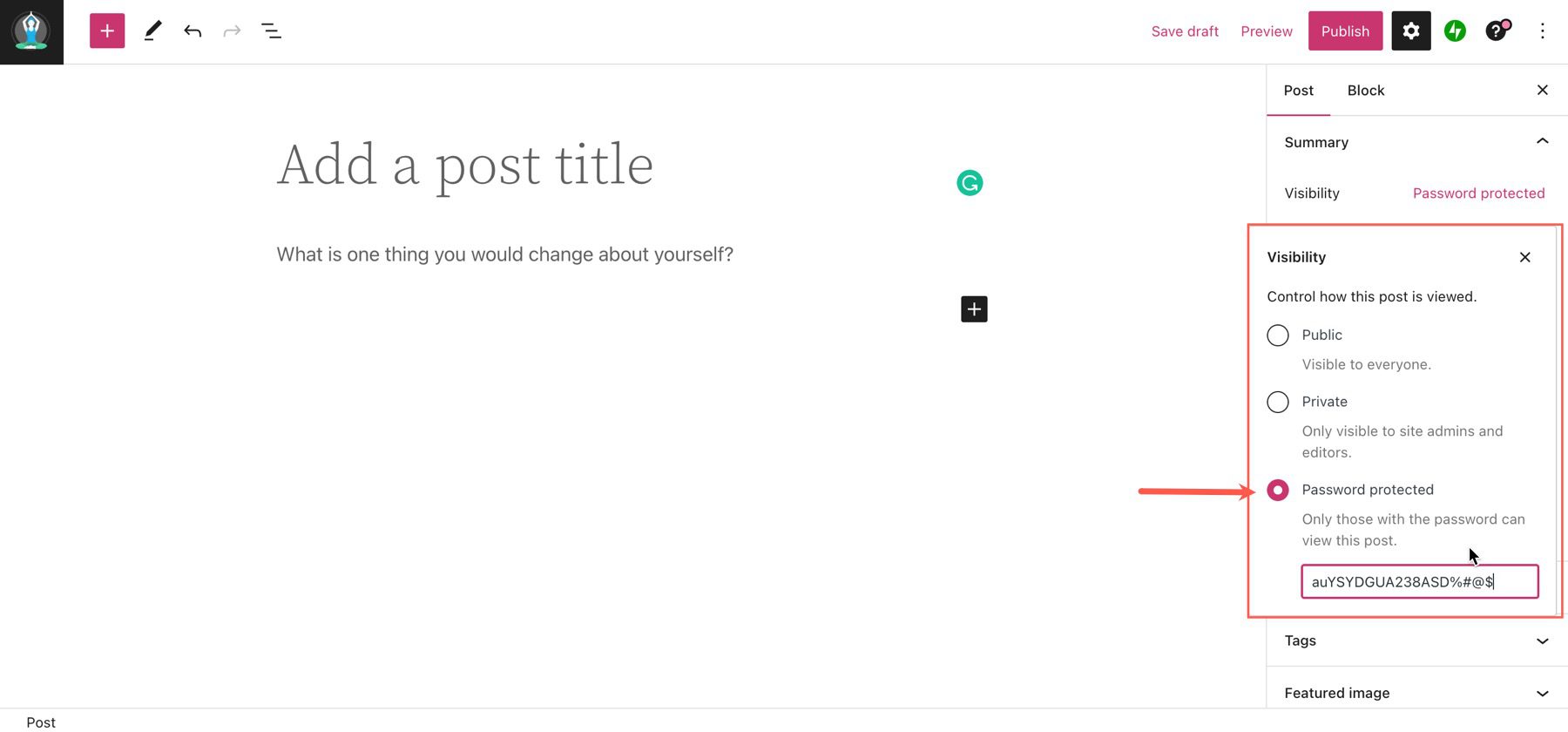
From the Visibility panel, select Password protected, and create your password in the textbox below.

If you’re wondering if this still works within the Divi builder, good news! It does; the native password-protect functionality works the same in the WordPress editor and the Divi Builder.
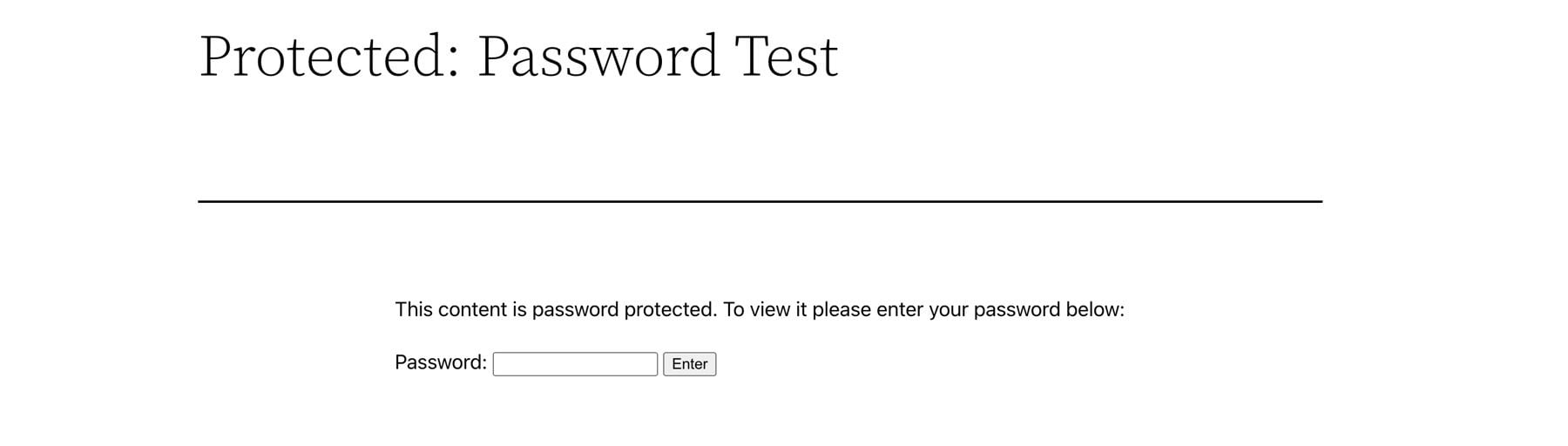
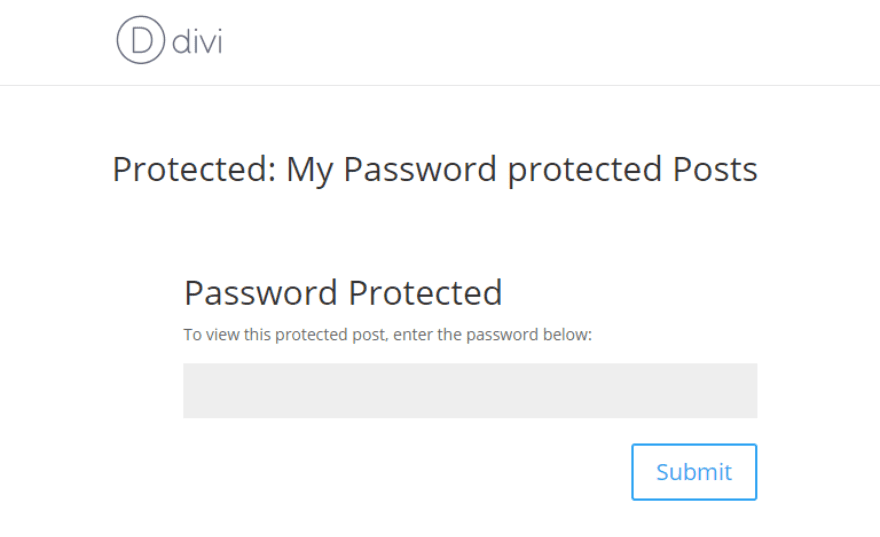
If a user visits your password-protected page, they will be met with something that looks like the page below.

Here’s what it looks like using Divi:

It’s just that simple! But while this is the easiest method for password protection, it’s lacking when it comes to more advanced options. Features such as partial content restriction, password-protecting an entire website or unlocking different areas of a site with a single password aren’t possible natively, so this is where a password protect plugin can be helpful.
How to Password Protect a Page in WordPress Using a Plugin
If you are looking for more password protection features, there are some plugins that should give you what you need. There are some under-construction plugins that have this feature built-in. For this example, we’ll be using Password Protect WordPress (PPWP). It’s almost as easy to set up as native WordPress password protection but comes with more features as well.
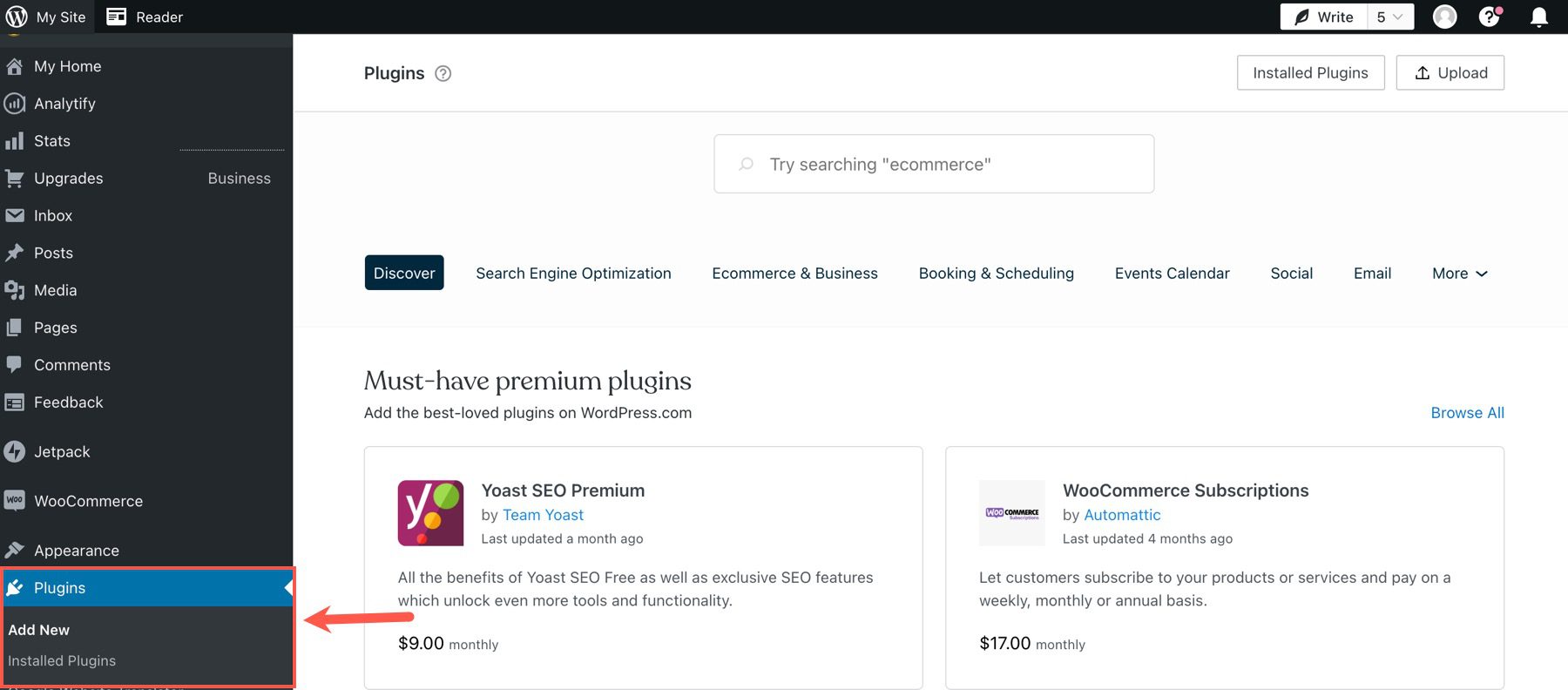
To get started, let’s navigate to Plugins > Add New from your WordPress dashboard.

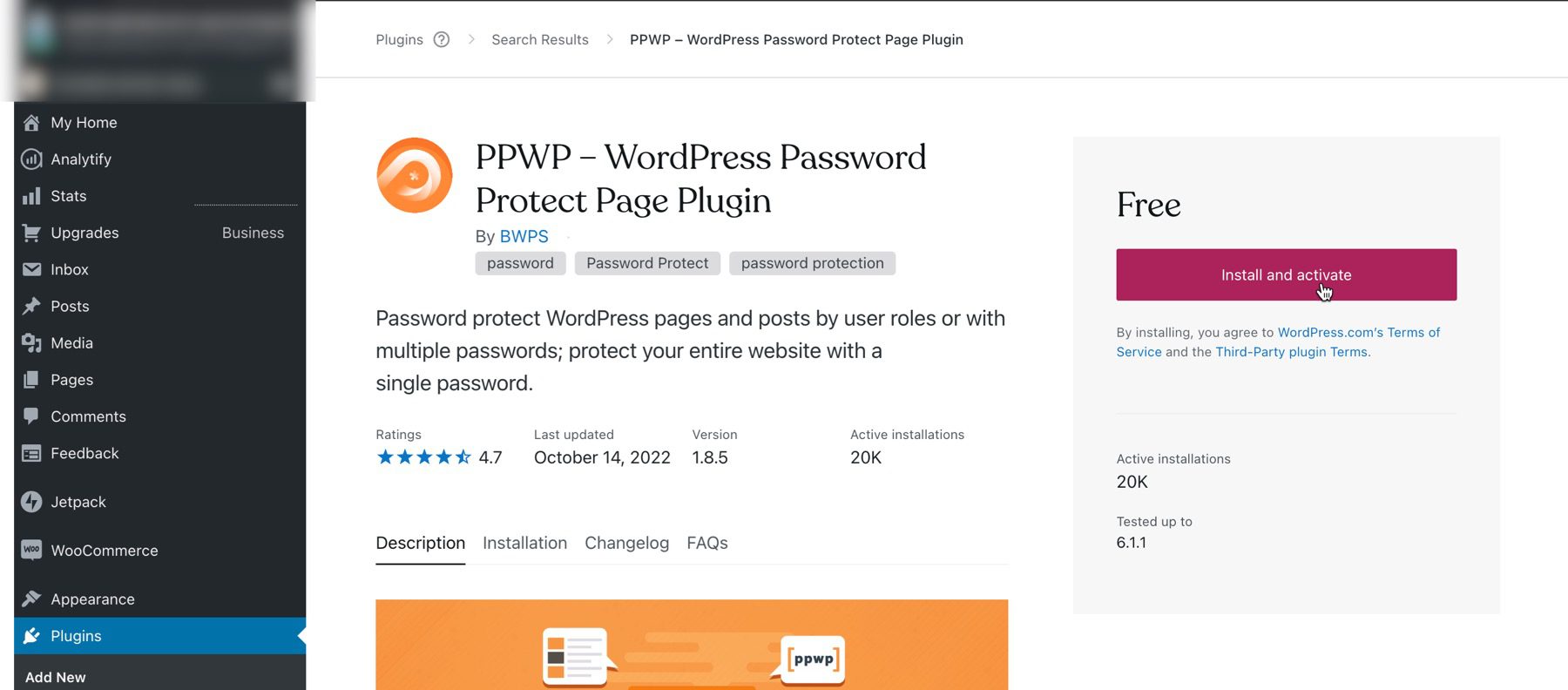
In the search box, type “PPWP” and install and activate the free plugin.

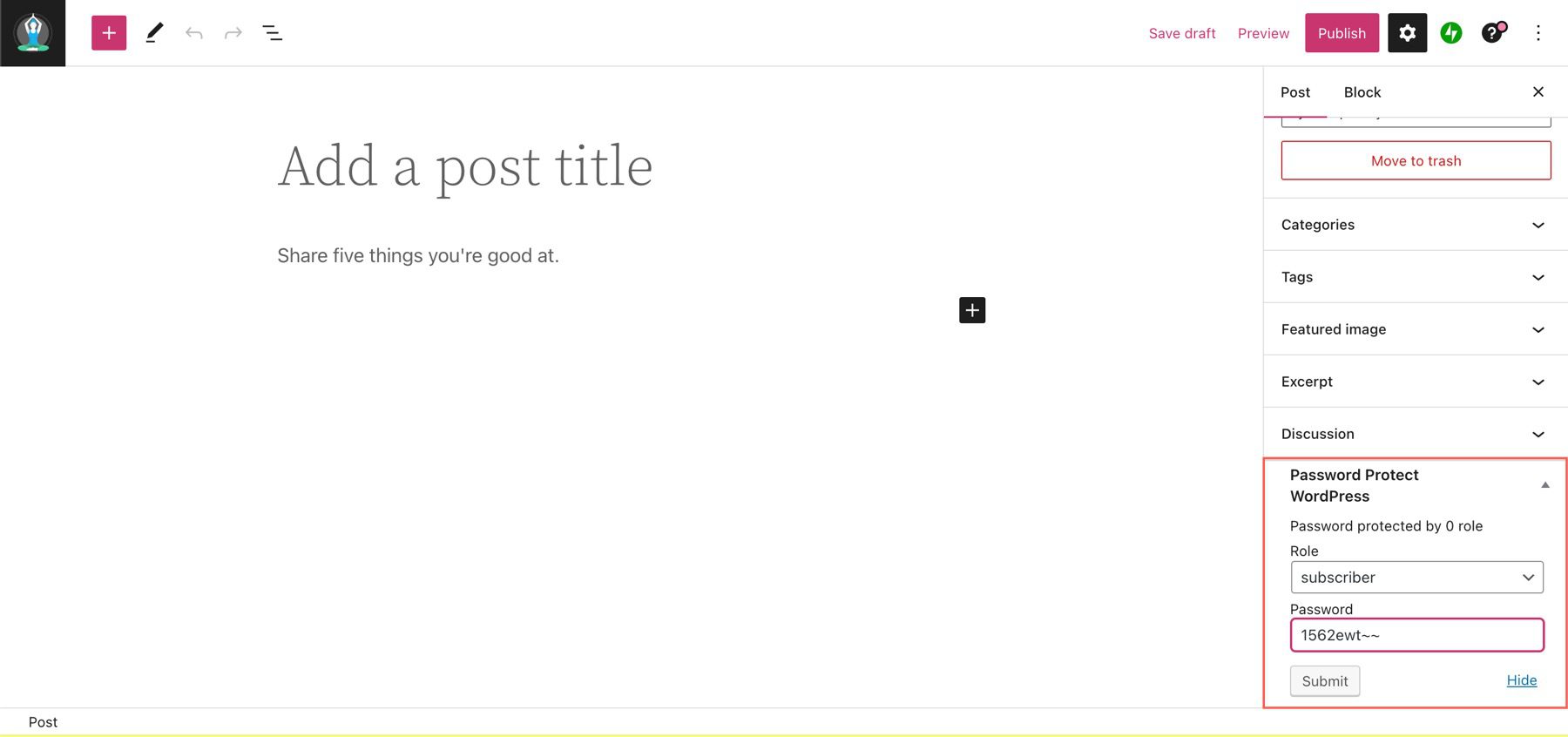
Now, when you navigate to your post or page editor, there will be a new section in your sidebar where you can set user roles and corresponding passwords via PPWP.

Other Features of WordPress Password Protect Plugins
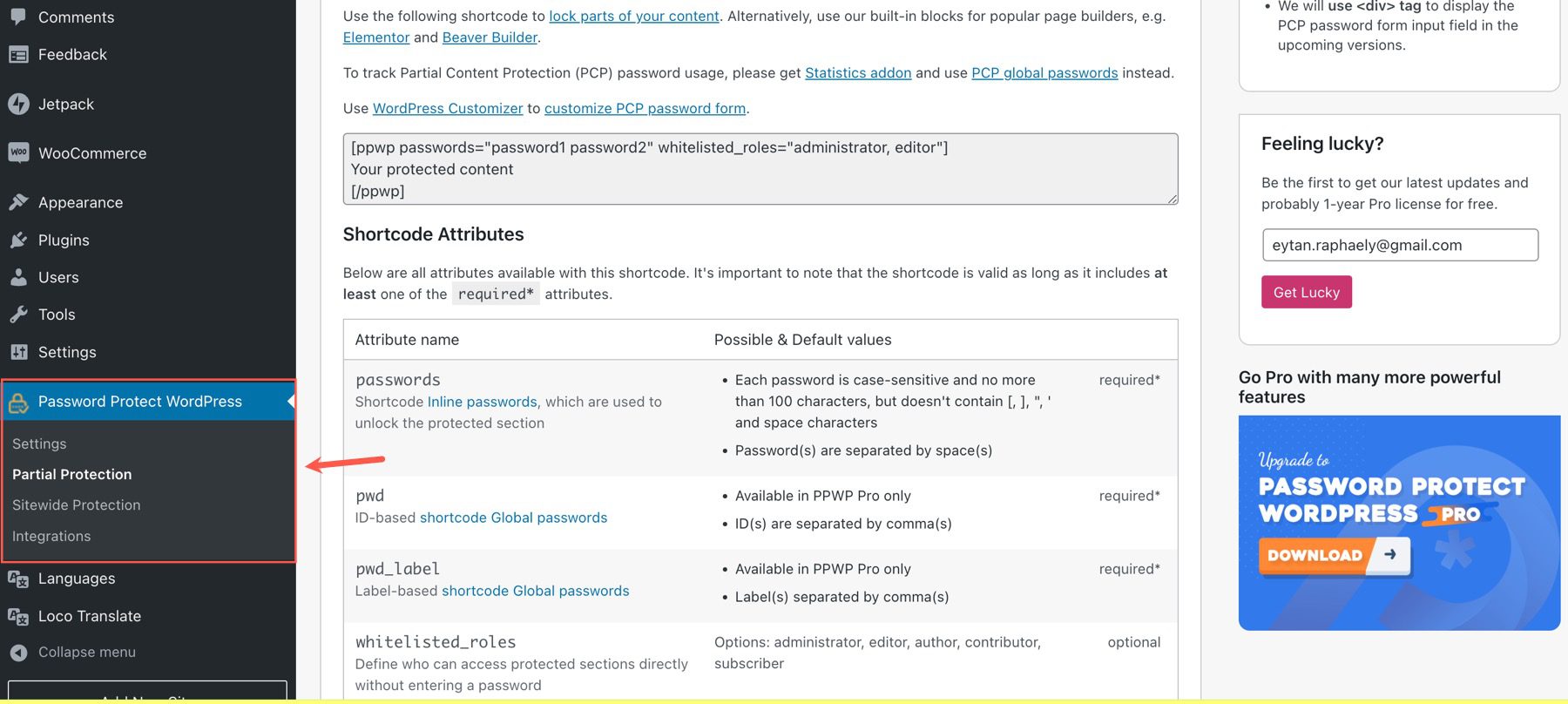
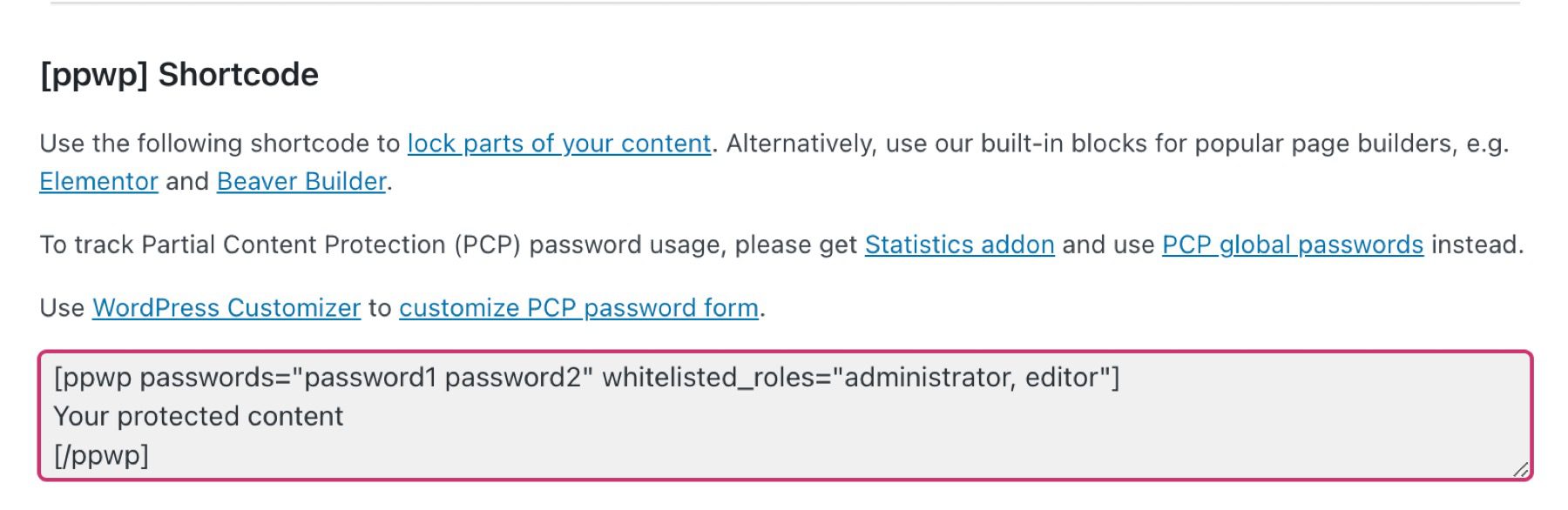
You can also use shortcodes to lock parts of your content on a page. To do this, navigate to Partial Protection under the Password Protect WordPress section.

From here, you can customize your shortcode and then simply embed your section into any page on your website.

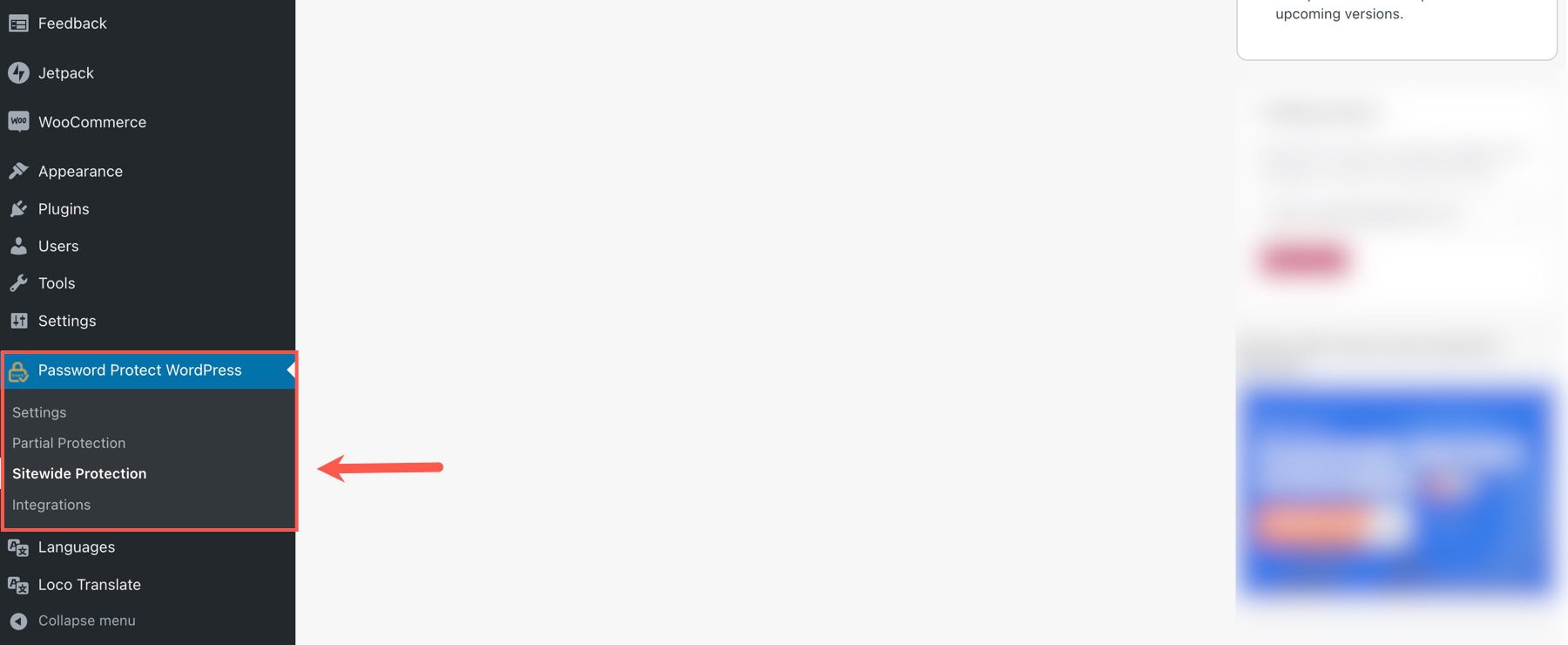
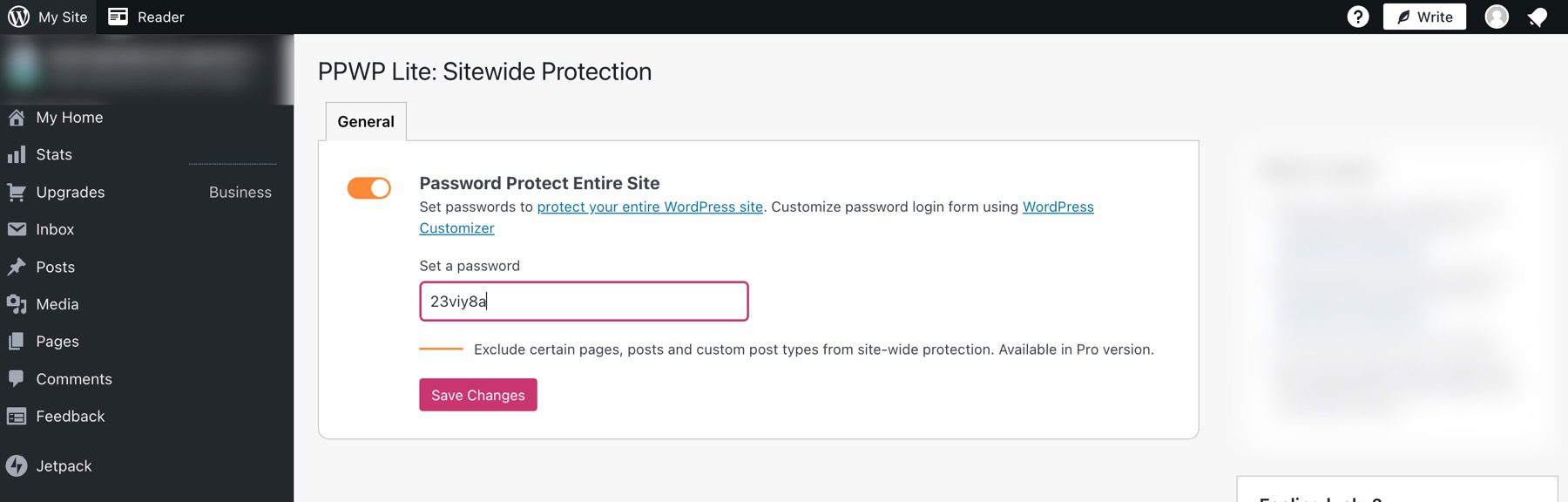
With PPWP, you can even password-protect your entire website from public view. To do this, navigate to the Sitewide Protection option under the Password Protect WordPress section from your dashboard.

From here, simply toggle the Password Protect Entire site option, set your password, and save the changes.

And don’t worry, PPWP works with Divi, so you can password-protect your content regardless of what editor you’re using. If you’re interested in even more password protection features, you can get the pro version of PPWP.
Password Protecting a Page in WordPress: FAQs
What’s the difference between the default WordPress “Password Protected” feature and the plugin?
The main difference between the two options is that the plugin has been designed specifically for password protection. Thus, it comes with more features available. Whether you want to password-protect a section of a page, your whole website, or a category of posts, the easiest way to do it is with a plugin.
Will password-protecting a page effect SEO?
Search engines aren’t able to index pages that are protected via passwords; this is where a partial section can be useful for SEO, as search engine bots can still crawl to your page, but the content that you want to protect remains hidden.
Can I use multiple passwords to protect a page or post?
Natively, this isn’t possible without some coding know-how, but different users can access pages with multiple passwords using features like the PPWP plugin’s password-protection feature that utilizes user roles.
Final Thoughts On Password Protection With WordPress
A good starting point with password protection is getting familiar with the default settings WordPress has to offer, but you can get as sophisticated as you want. If you want a simple on-off solution, you can use the built-in password protection functionality in the WordPress editor. But if you are looking for a simple solution with more features, a plugin like PPWP is the way to go. You can learn more about how to partially restrict content with a password. Or, if you are a Divi user, check out DiviPasswords to take your password protection to the next level.
If you are looking for better password security for WordPress in general, consider using a Password Policy plugin.
What do you password-protect on your website? Let us know in the comments!
Article thumbnail image by Natty_Blissful / shutterstock.com









Just in case you want to share password protected pages, you can always go with this:
https://wordpress.org/plugins/sharable-password-protected-posts/
Conditional rules (built into Divi) are a great way to password protect content. Simply add a login block (redirect to the same page) and set the condition as “logged out” then add protected content as “user must be logged in.”
Thank you very much for the article Eytan. It seems essential to use these security systems for WordPress. I usually use iThemes Security for most of the websites I design, although for website maintenance I also like to use a third-party platform that checks for malware and alerts you of possible attacks. All the best!