The more products you sell, the harder it can be for customers to find the exact items they’re looking for. Many visitors don’t have time to navigate page after page of products. That’s where the Product Search WooCommerce block can come to the rescue. It enables you to add a search bar that visitors can use to find the items they want to buy.
This article will show you how to add the Product Search block to your posts and pages and discuss how to configure it. We’ll also go over several tips to use the block effectively.
Let’s get to it!
How to Add the Product Search WooCommerce Block to Your Post or Page
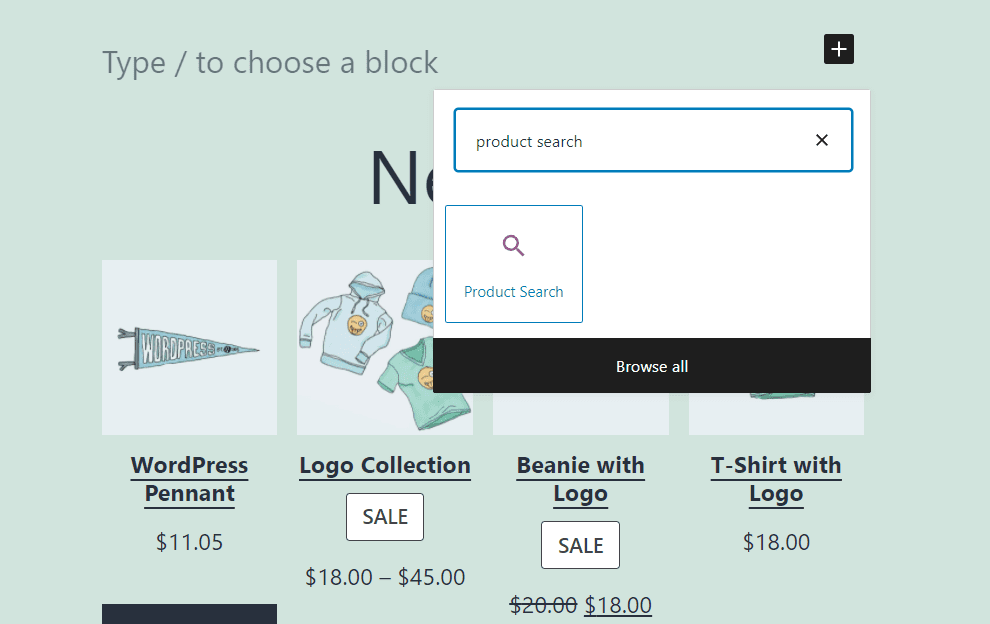
Adding the Product Search block in WordPress is a very straightforward process. Open the Block Editor for the page where you want to place the element, and click on the + sign to add a new block. Then, use the search bar to look for “product search”:

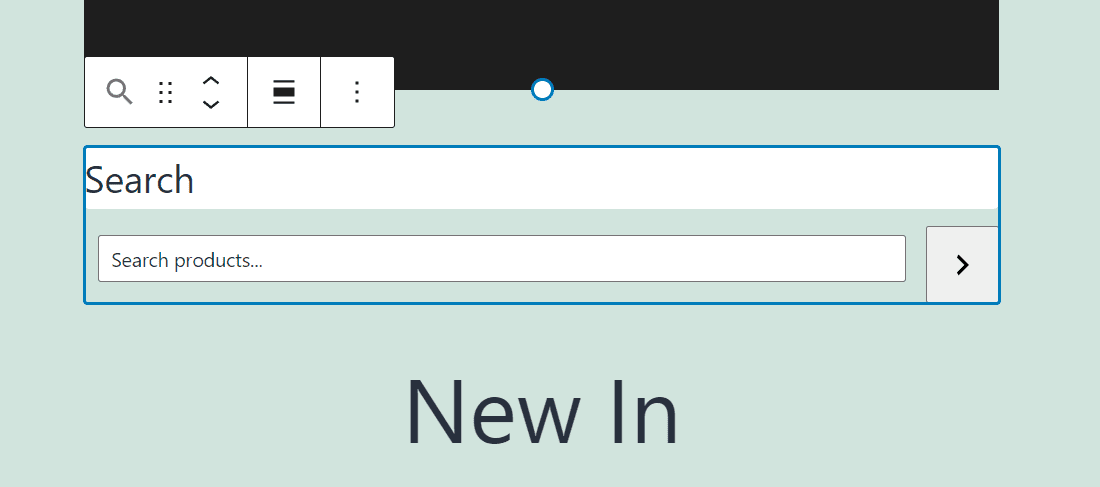
The block itself includes two elements: a header and a search bar. Here’s what the Product Search block looks like:

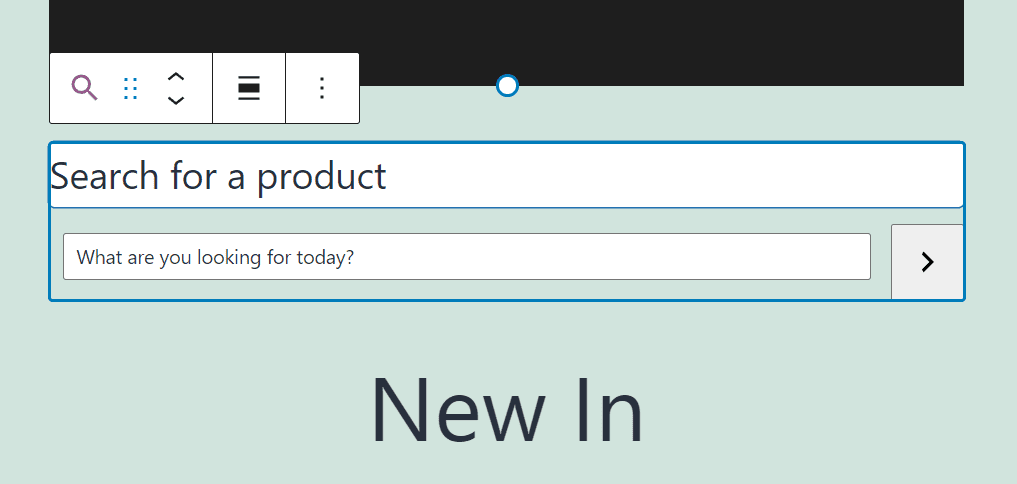
You can edit both the field label above the search bar and the text within the bar itself. In the screenshot below, we modified the text for both elements:

When you use the search bar, you’ll notice that it doesn’t include an autocomplete feature. That means the block won’t give users suggestions when they type product names within the search bar.
Despite that slight usability downside, the Product Search block is straightforward to use. Customers can type full or partial product names, and WordPress will return relevant results on a new page.
Product Search WooCommerce Block Settings and Options
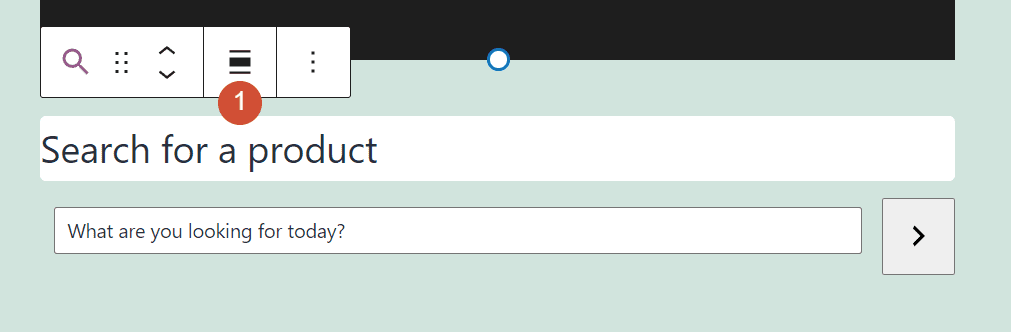
The Product Search block offers a minimal range of configuration options. If you hover your mouse over the block, you can change its alignment using the formatting menu that appears above it:

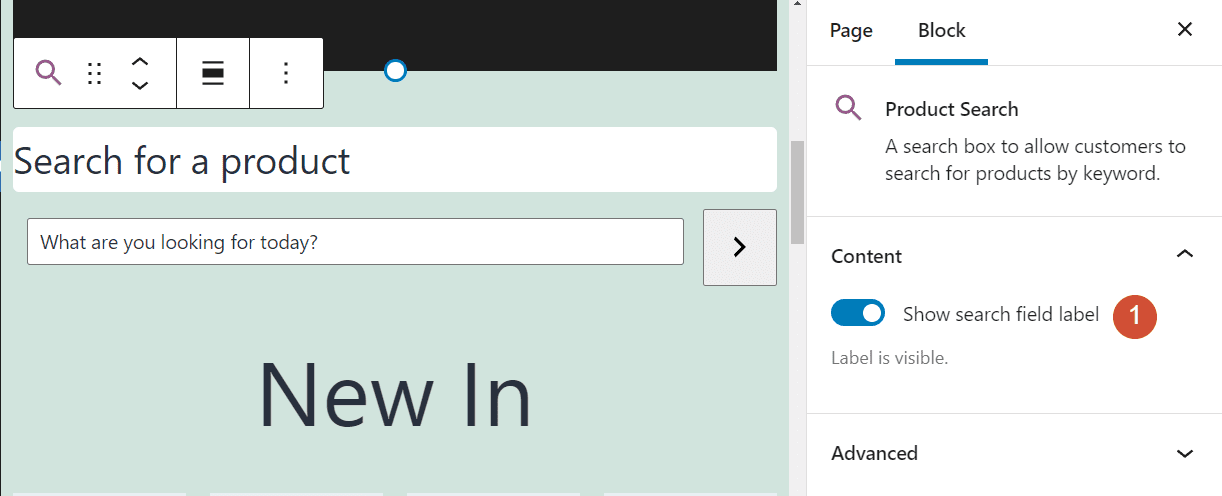
Selecting the block and clicking on the gear-shaped icon in the top-right corner of the screen will open a menu that includes an additional configuration option.
Here you’ll see a setting that enables you to remove the search field label. That’s the heading you see above the product search bar:

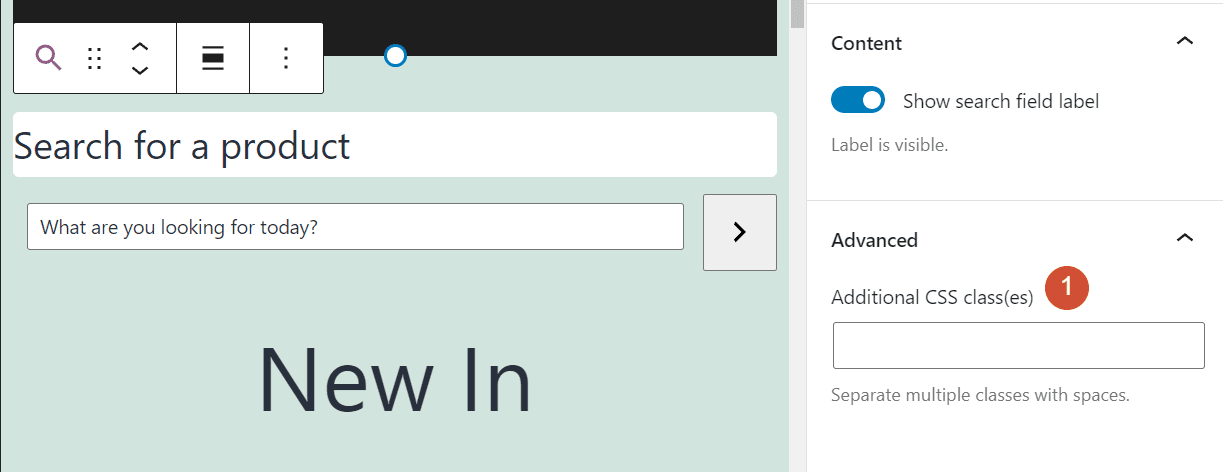
You’ll also notice the Advanced tab beneath the Content section in the configuration settings. The Advanced tab includes a field for adding custom CSS classes to the Product Search block:

Since this block only includes a handful of configuration settings, you’ll need to use custom CSS to tweak its style. However, that may not be necessary, since the default design for the Product Search block is very minimalistic. Therefore, it shouldn’t look out of place regardless of which WordPress theme you’re using.
Tips and Best Practices for Using the Product Search WooCommerce Block Effectively
The Product Search block is very flexible. As such, you can place it almost anywhere on your WordPress website.
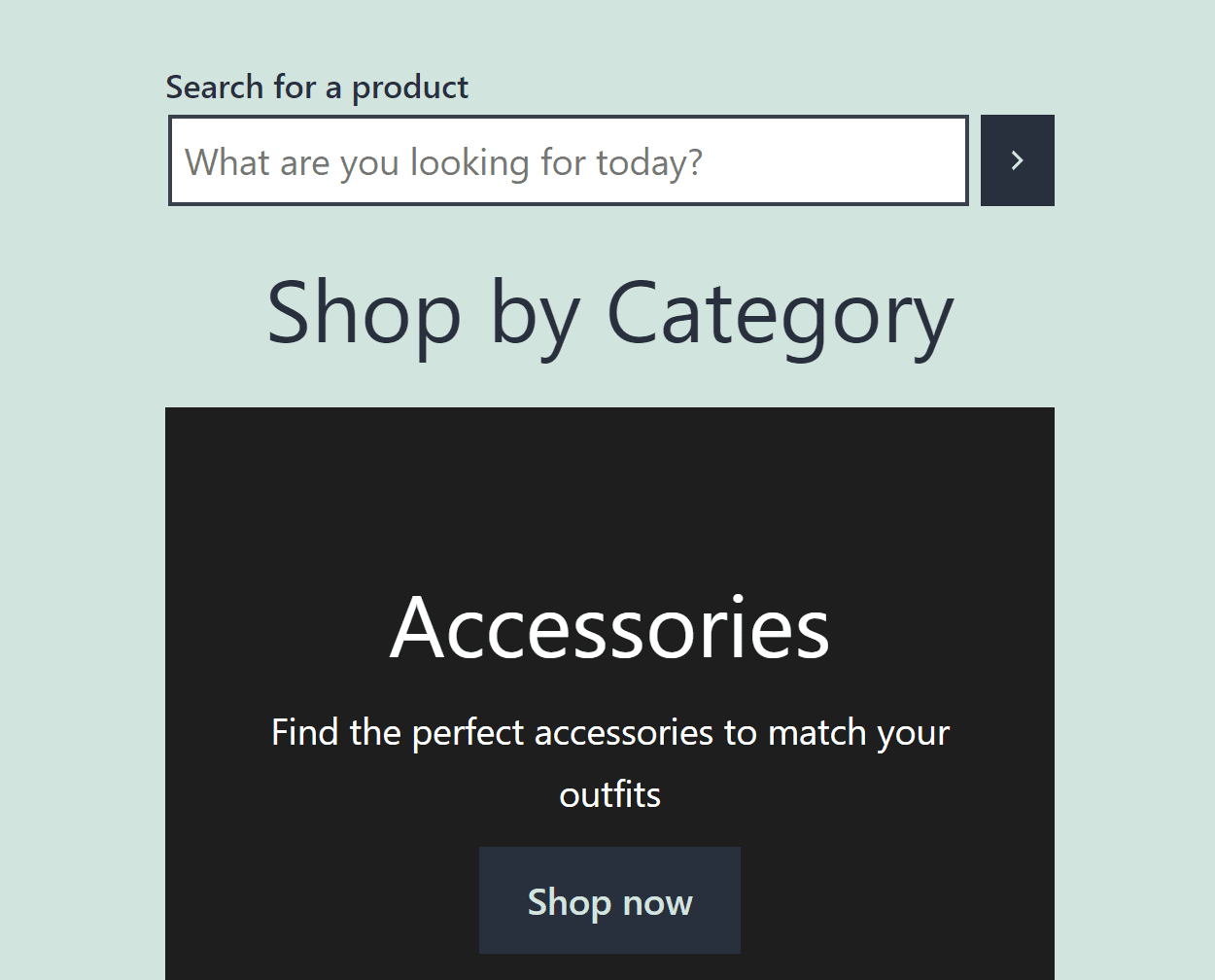
Ideally, you should consider putting the block front and center on any page where you display products. That way, visitors won’t miss it, and they’ll be able to use it to find the items they’re looking for:

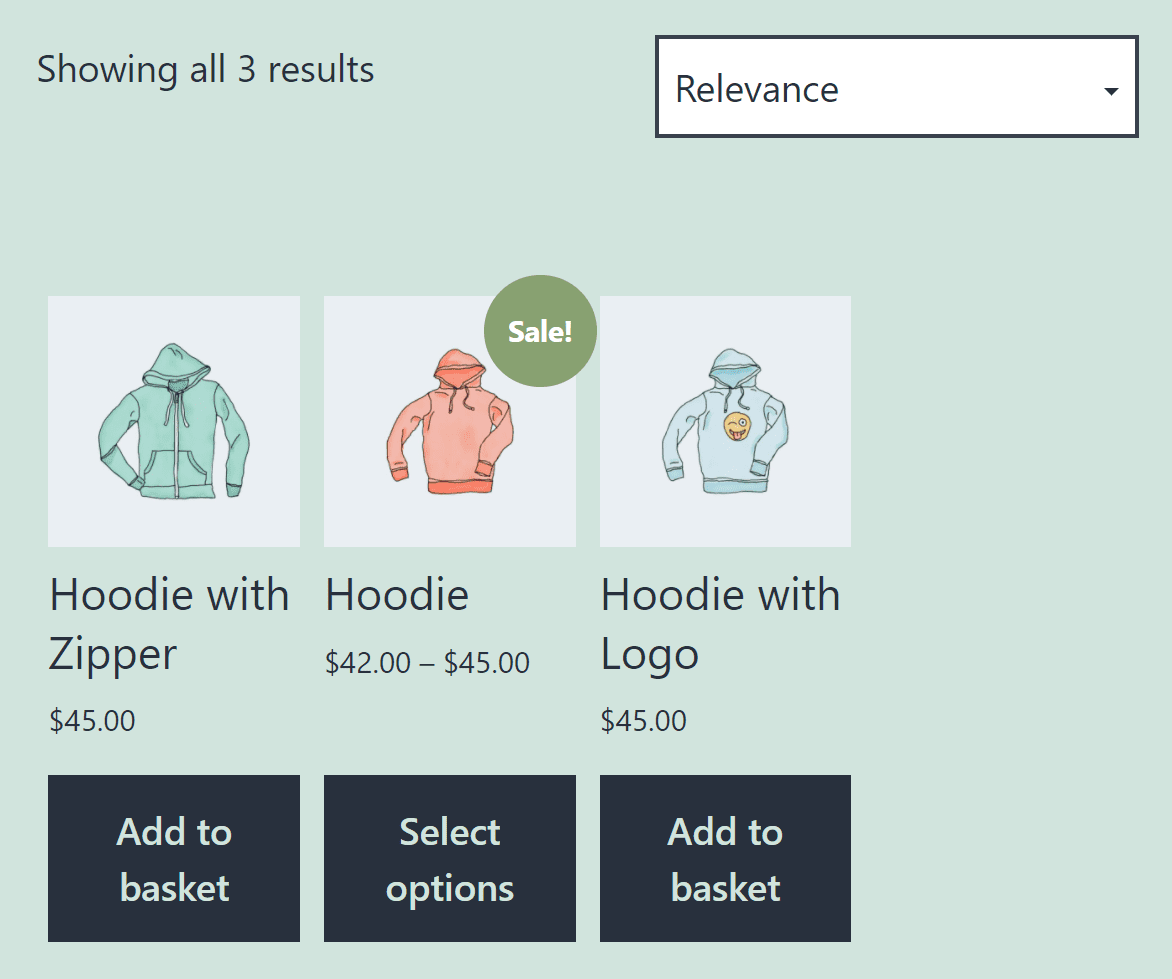
In our experience, users are less likely to overlook the Product Search block if you place it above product grids. When a visitor uses the element, it will send them to a new page including the results for their search:

Furthermore, the Product Search block will only be effective if you use descriptive product titles and thorough descriptions. Without proper identifiers, the search feature won’t lead visitors to the items they want. In many cases, poor design here can lead to lost sales.
Frequently Asked Questions About the Product Search WooCommerce Block
If you still have any questions about the Product Search block or how it works, this section should answer them. Let’s start by talking about the differences between the Product Search block and WordPress’ default search feature.
Can I Use the Default WordPress Search Feature Instead of the Product Search Block?
The default WordPress search tool can enable visitors to look for products in your store. The problem with that approach is that WordPress’ search functionality wasn’t designed with WooCommerce products in mind. This means that results pages don’t display product prices or Add to Cart buttons.
Additionally, if visitors use the WordPress search bar to look up products, they might also see other pages and posts appear among the results. Fortunately, using the Product Search block solves these problems.
Can I Enable Autocomplete for the Product Search WooCommerce Block?
The Product Search block doesn’t include autocomplete functionality. This means that users need to click on the search button to query WordPress and see the results appear on a new page. As long as your website offers decent performance and its pages load quickly, the lack of autocomplete shouldn’t be a significant issue.
Why Do Some of My Products Not Appear in the Search Results Pages?
If you’re looking for a specific product and it doesn’t appear when you use the Product Search block, there might be an issue with the keywords you’re using. In that case, we recommend revising the search terms. If that doesn’t work, you can edit the product’s title and description to make it easier for customers to find.
Conclusion
The Product Search WooCommerce block might look simple. Still, it’s an essential element for any store that has an extensive product catalog. Many e-commerce users are accustomed to searching for products in a heartbeat. Although the default WordPress Search block works well enough, it’s not the best option for WooCommerce stores.
Adding Product Search blocks throughout your store will make it easier for visitors to find items they’re interested in buying. If the products themselves are high-quality, this navigational feature can translate to additional purchases and help grow your business.
Do you have any questions about how to use the Product Search WooCommerce block? Let’s talk about them in the comments section below!
Featured image via holaillustrations / shutterstock.com









Thanks so much for creating all this awesome content. I’m just reaching out.
You’re welcome, Saiful 🙂
WHere does one obtain the ‘Product Search’ element? Its not in my Divi install?
Same here, wondering the same thing
I second this, where can I find it?
The “Product Search” block is accessible using the default block editor (Gutenberg). WooCommerce plugin is also required.
There does not appear to be a product search block in Divi woocommerce. I have only found a search block, which is basically useless for using on an online store as a product search bar. I have only been able to find paid plugins that offer any decent possibility of a useful product search bar. If I am wrong please direct me.
I’m afraid you can’t find this as one of the modules in Divi. This article is about the Product Search block of WordPress’ default Block Editor (Gutenberg).