As your WooCommerce store grows, so will the variety of products that you offer. One of the best ways to categorize different items is by using features such as color or size. The Products by Attribute WooCommerce block enables you to display products that fit specific characteristics. That way, customers can find the exact styles and sizes that fit their needs.
In this article, we’ll show you how to add the Products by Attribute block to your posts and pages. We’ll discuss how to configure the element, and go over several tips for using it effectively.
Let’s get started!
- 1 How to Add the Products by Attribute WooCommerce Block to Your Post or Page
- 2 Products by Attribute WooCommerce Block Settings and Options
- 3 Tips and Best Practices for Using the Products by Attribute WooCommerce Block
- 4 Frequently Asked Questions About the Products by Attribute WooCommerce Block
- 5 Conclusion
How to Add the Products by Attribute WooCommerce Block to Your Post or Page
The Products by Attribute block enables you to choose from all the product characteristics in your WooCommerce store. Once you select an attribute, the element will display a product grid that showcases all items with that characteristic.
For example, you can use the Products by Attribute block to display clothing items in a specific size or color. You might also characterize products by brand or material.
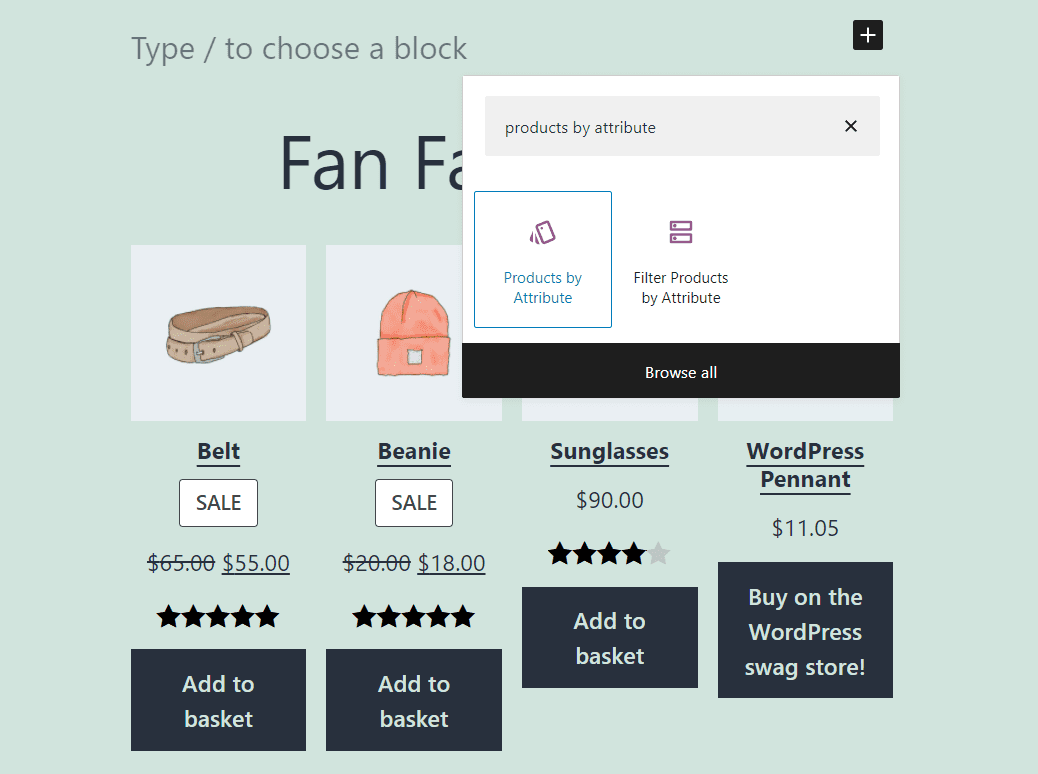
To use the block, open the Block Editor and select the + button. Then, type “products by attribute” into the search bar:

Note that two blocks share very similar names. However, the Filter Products by Attribute element works differently from the one we’re using. With that block, users can see a list of available attributes and choose the ones they want to browse.
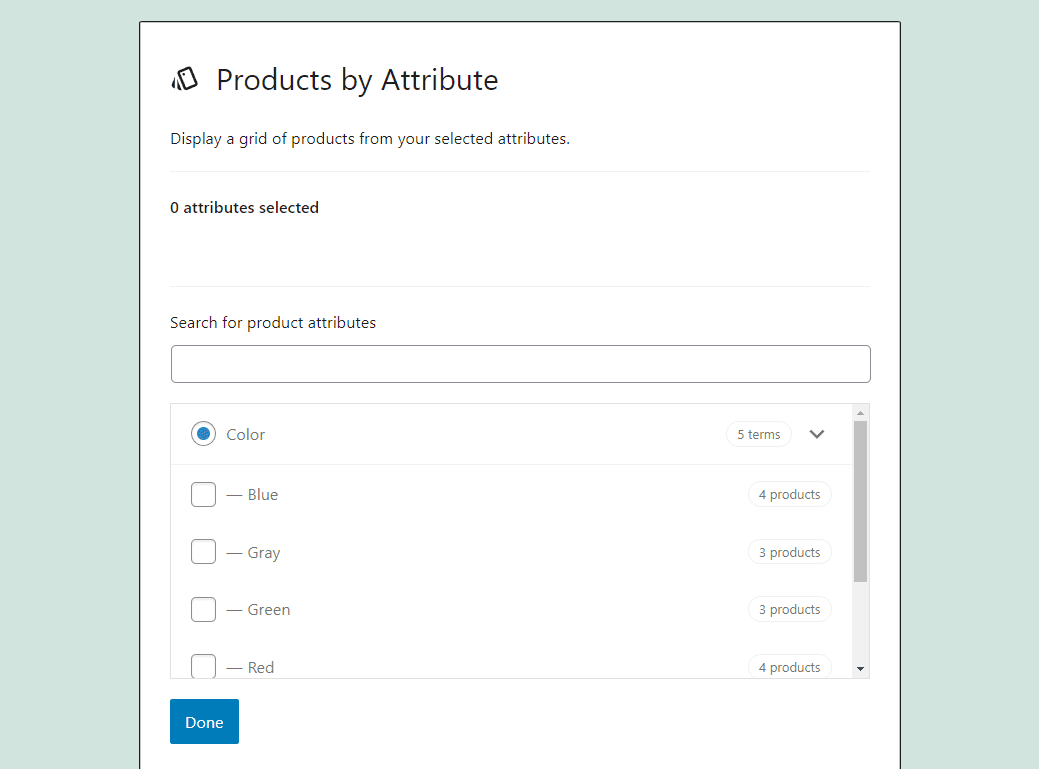
Once you insert the Products by Attribute block, WooCommerce will show you a list of the attributes available for your products. Note that you can always add or edit characteristics if you’re not satisfied with your current options:

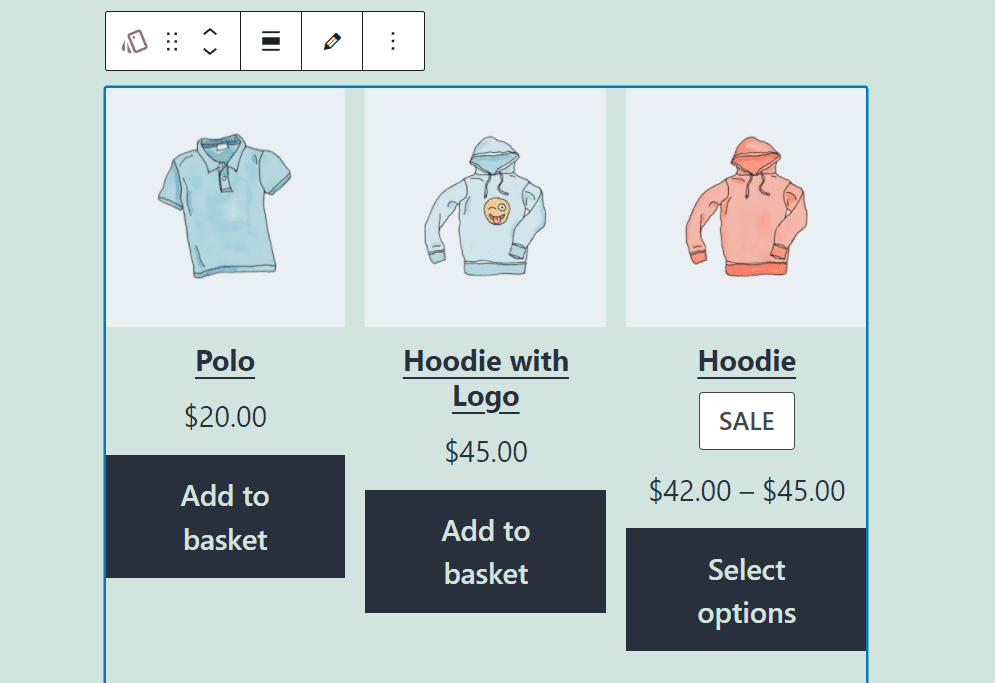
Once you select an attribute, the block will transform into a product grid. That grid will display all of the items with that characteristic.
In the screenshot below, you can see a product grid for the Blue attribute in our test store:

That red hoodie also comes in blue, but it’s not the color we chose for its featured image. That’s something to keep in mind when adding the Products by Attribute block within your store.
Products by Attribute WooCommerce Block Settings and Options
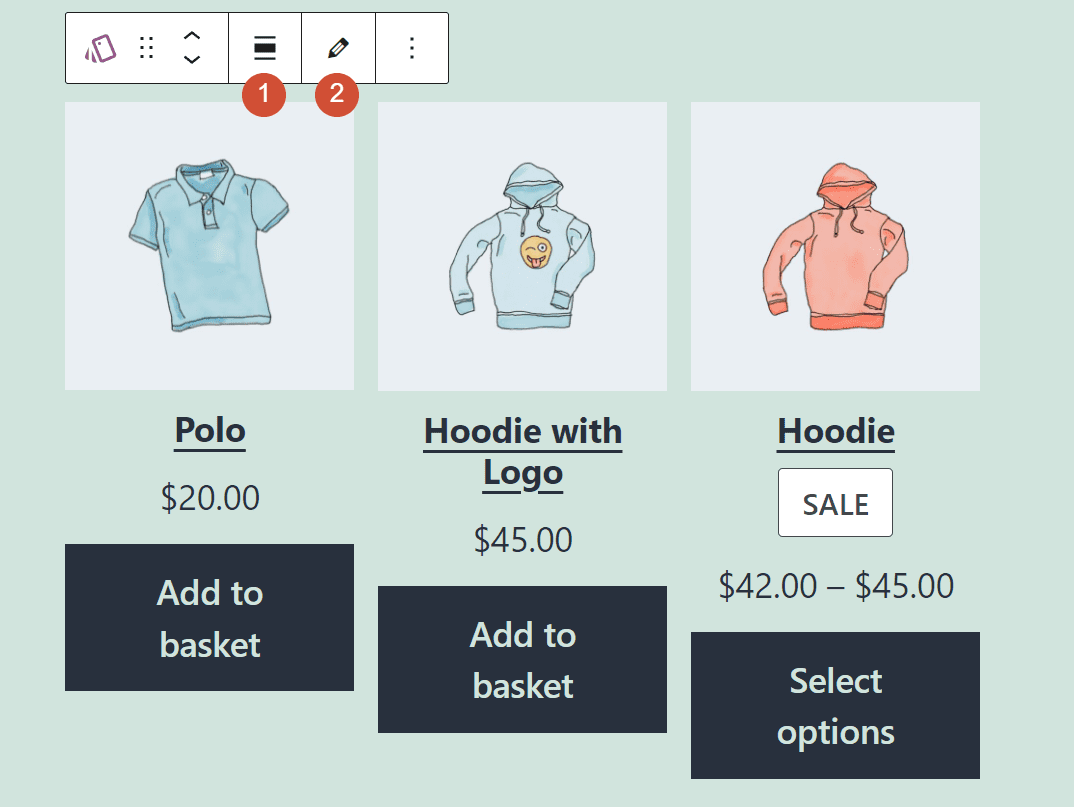
The Products by Attribute block includes a broad range of formatting and configuration options. If you select the element, you’ll see a formatting menu appear above it. That menu contains options for (1) changing the block’s width and (2) editing your choice of attribute(s):

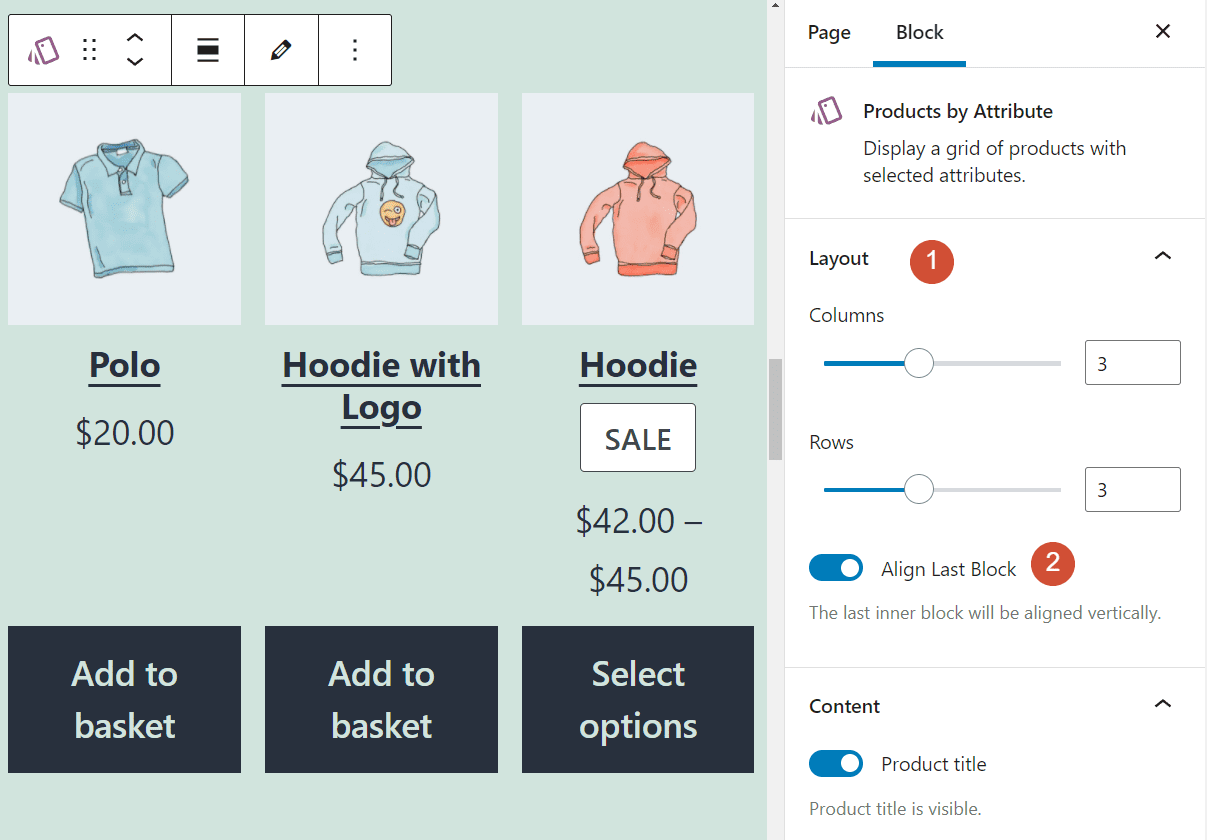
Selecting the block and clicking on the gear icon in the top-right corner of the screen will open its configuration menu. The Layout options (1) enable you to change the number of columns and rows in the block’s product grid. You can also use the Align Last Block setting (2) to align the Add to basket buttons within the grid:

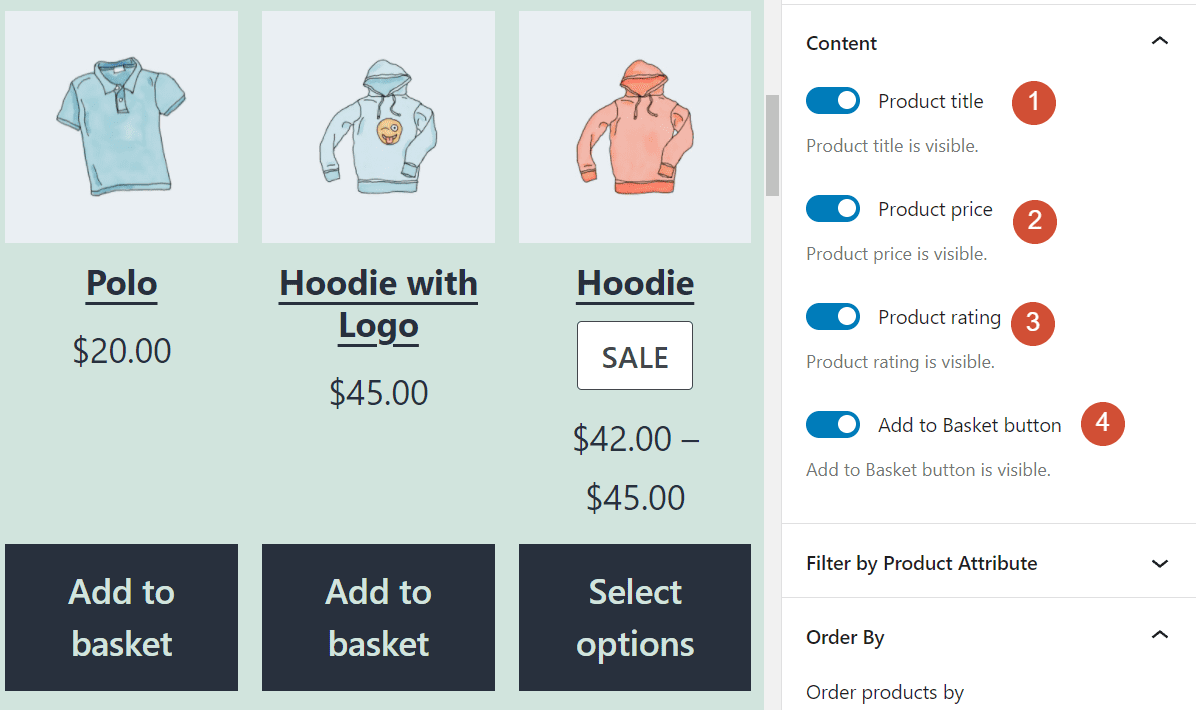
Moving on, the Content section enables you to choose which elements will appear within the Products by Attribute block. By default, each product includes its title (1), price (2), rating (3), and an Add to basket button (4):

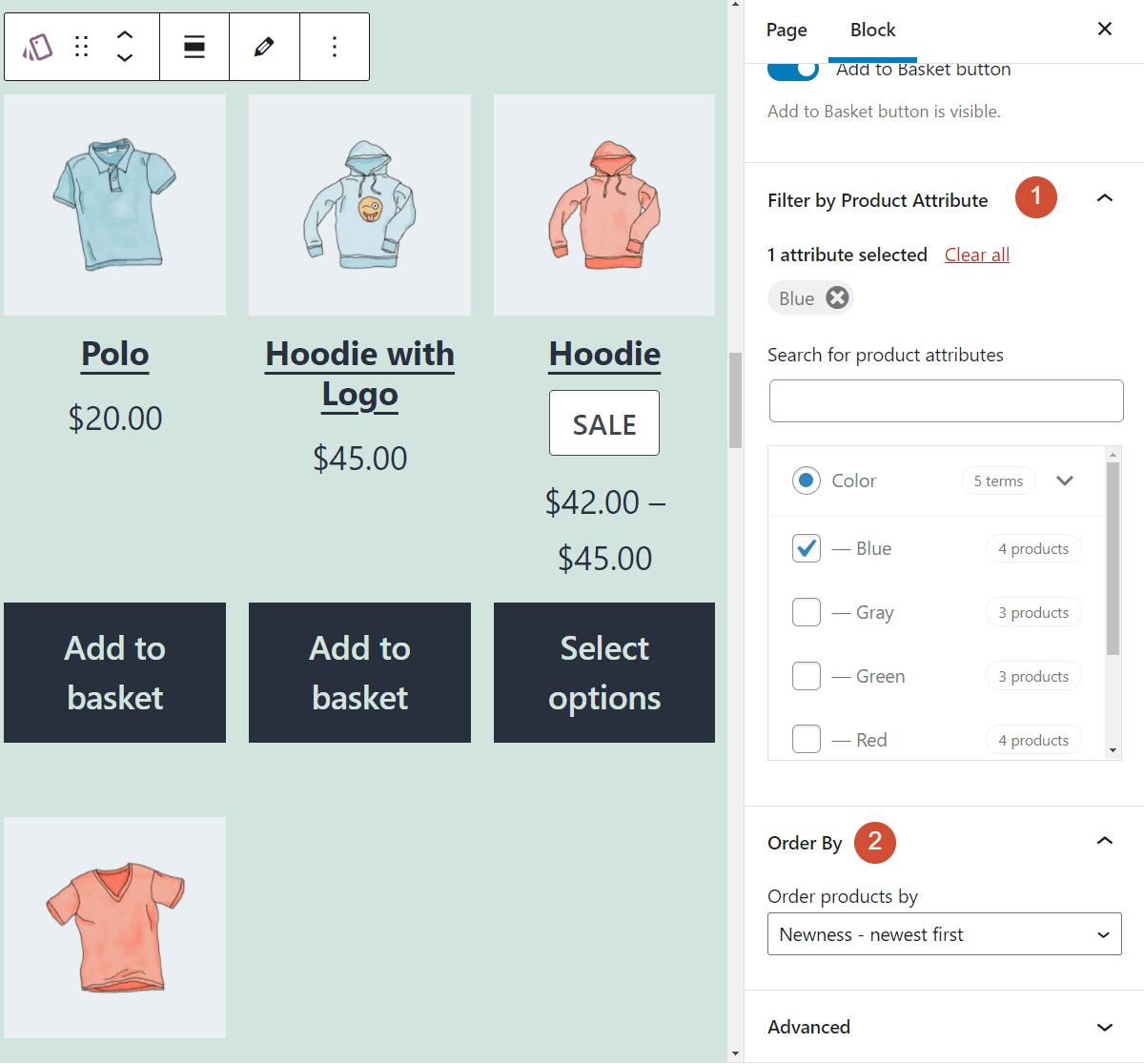
Continue to scroll down the block’s settings menu, and you’ll see a tab called Filter by Product Attribute (1).This section enables you to edit your choice of attributes. Finally, Order By (2) can change the order in which products appear:

Once you’re happy with the layout of the Products by Attribute block and the elements it includes, you can save your post or page. If you view the block from the front end, you’ll see a product grid consisting of all items with the attributes you chose. However, there’s still some work to do if you want to ensure that the layout is as user-friendly as possible.
Tips and Best Practices for Using the Products by Attribute WooCommerce Block
The Products by Attribute block enables you to add a custom product grid anywhere on your WordPress website. However, the element doesn’t include a header that describes the types of items in the grid.
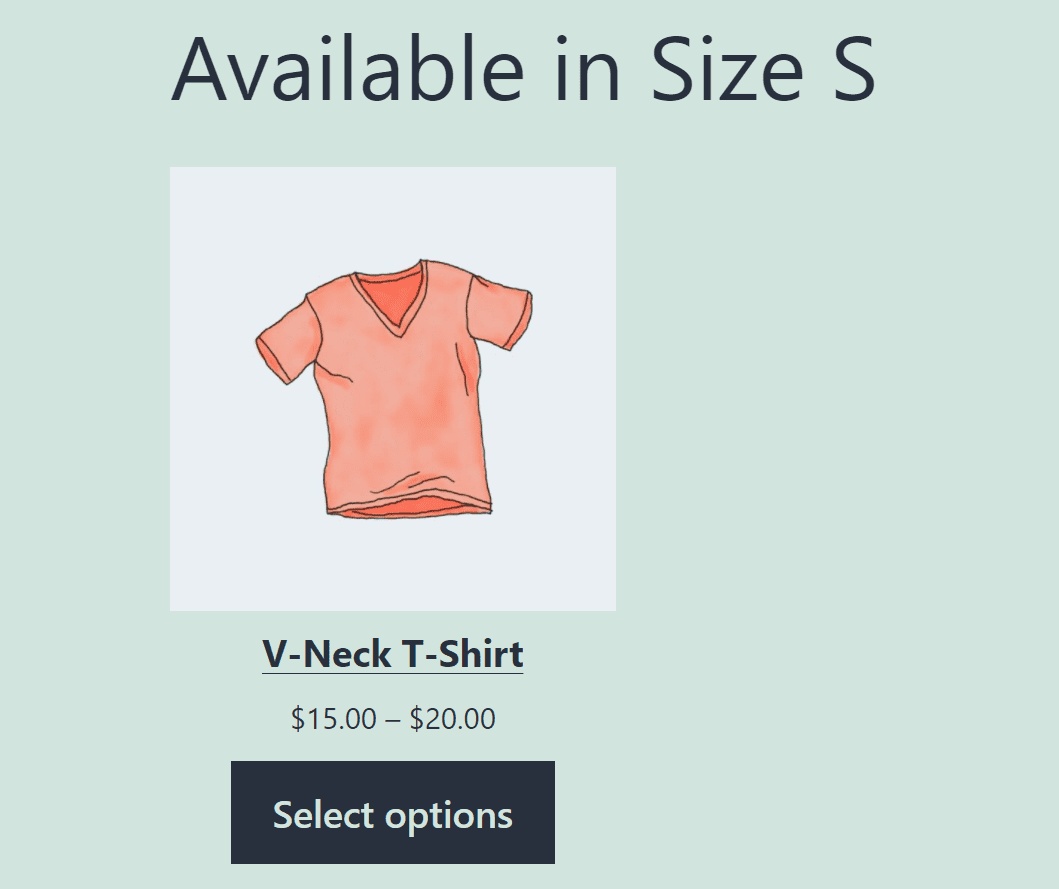
To avoid confusion, we recommend adding a Heading block that explains your chosen attributes:

Moreover, the Products by Attribute block should include all the same elements as the other product grids in your store. That means every item should display its price, title, and an Add to cart button. Furthermore, if you choose to show ratings for other products, you can also display them in the Products by Attribute block.
Frequently Asked Questions About the Products by Attribute WooCommerce Block
Placing and configuring the Products by Attribute block is simple. However, if you still have any questions about using the element, this section aims to answer them.
How Many Attributes Can I Choose With the Products by Attribute Block?
The Products by Attribute block enables you to select as many attributes as you want. However, choosing multiple characteristics might be confusing for users, unless the attributes are somewhat related to each other.
How Can I Add New WooCommerce Attributes?
Maybe you’re not happy with the selection of attributes that you see when you use the Products by Attribute block. If so, you can add new options at any time. However, after adding new WooCommerce attributes, make sure to update the products that fall under those categories.
Where Should I Place the Products by Attribute Block?
The Products by Attribute block is a perfect fit for shop home pages. By displaying the element on your home page, you can drive attention to trending products, and showcase items that might not get much attention otherwise.
Conclusion
WooCommerce blocks offer you multiple ways to display custom product grids within your store. For example, the Products by Attribute block enables you to show items that meet specific characteristics, such as sizes, colors, and any other options available in your shop.
You can configure the Products by Attribute block to display as many attributes as you want. The element also gives you complete control over its layout and display settings, including product prices, ratings, and Add to cart buttons.
Do you have any questions about using the Products by Attribute WooCommerce block? Let’s talk about them in the comments section below!
Featured image via ProStockStudio / shutterstock.com









When you going to add this as a module to your own builder.
A feature request to enable filtering products by attribute has been forwarded to our development team for consideration. Unfortunately, I don’t have an ETA for its release at this time.
Woocommerce is still great but only for small companies 🙂