Popular online stores can have hundreds of products, each with its own reviews. Finding the best items in a specific category can be a significant challenge for customers. Fortunately, The Reviews by Category WooCommerce block can point visitors toward the best-reviewed items in any given category.
In this article, we’ll talk about adding the Reviews by Category block in WordPress. We’ll show you how to configure the element and discuss tips and best practices for using it. Finally, we’ll answer users’ most common questions about the Reviews by Category block.
Let’s get to it!
- 1 How to Add the Reviews by Category WooCommerce Block to Your Post or Page
- 2 Reviews by Category WooCommerce Block Settings and Options
- 3 Tips and Best Practices for Using the Reviews by Category WooCommerce Block
- 4 Frequently Asked Questions About the Reviews by Category WooCommerce Block
- 5 Conclusion
How to Add the Reviews by Category WooCommerce Block to Your Post or Page
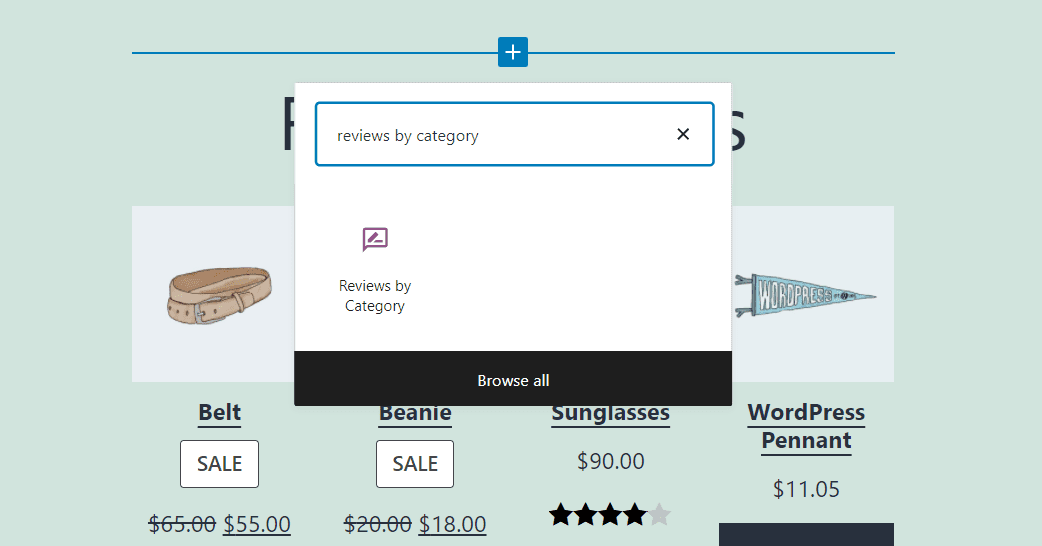
Open the Block Editor in the post the page where you want to place the Reviews by Category block. Select the option to add a new block and use the search feature to look for the “reviews by category”:

Alternatively, you can type “/reviews by category” into a Paragraph block and tap your Enter key. This method will also insert the element into your post or page.
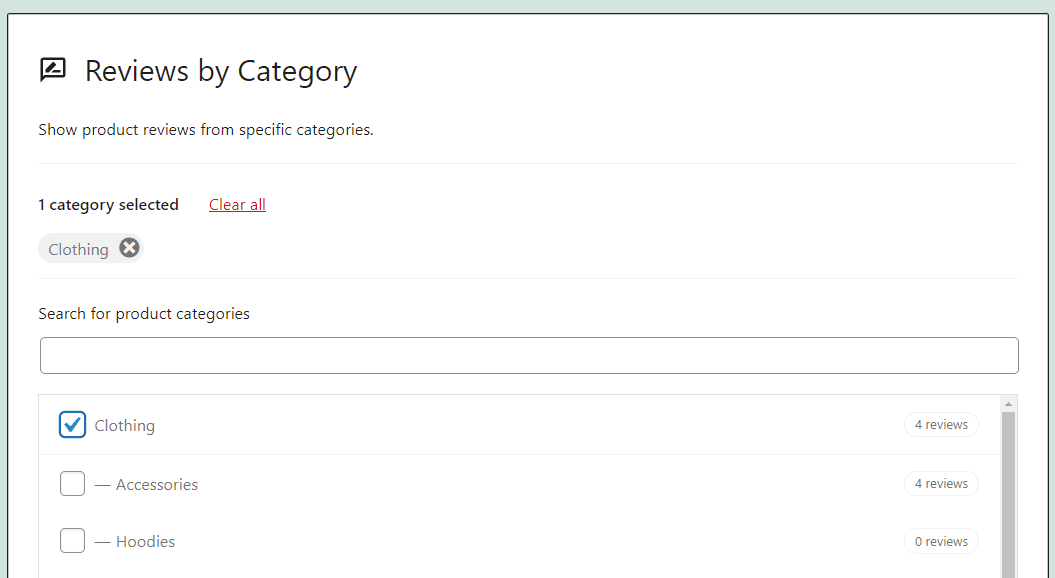
Next, WordPress will ask you to select the product category for which you want to display reviews. You can choose one or more options, depending on what feedback you want to showcase. In our tutorial, we’ll show testimonials for “Clothing”:

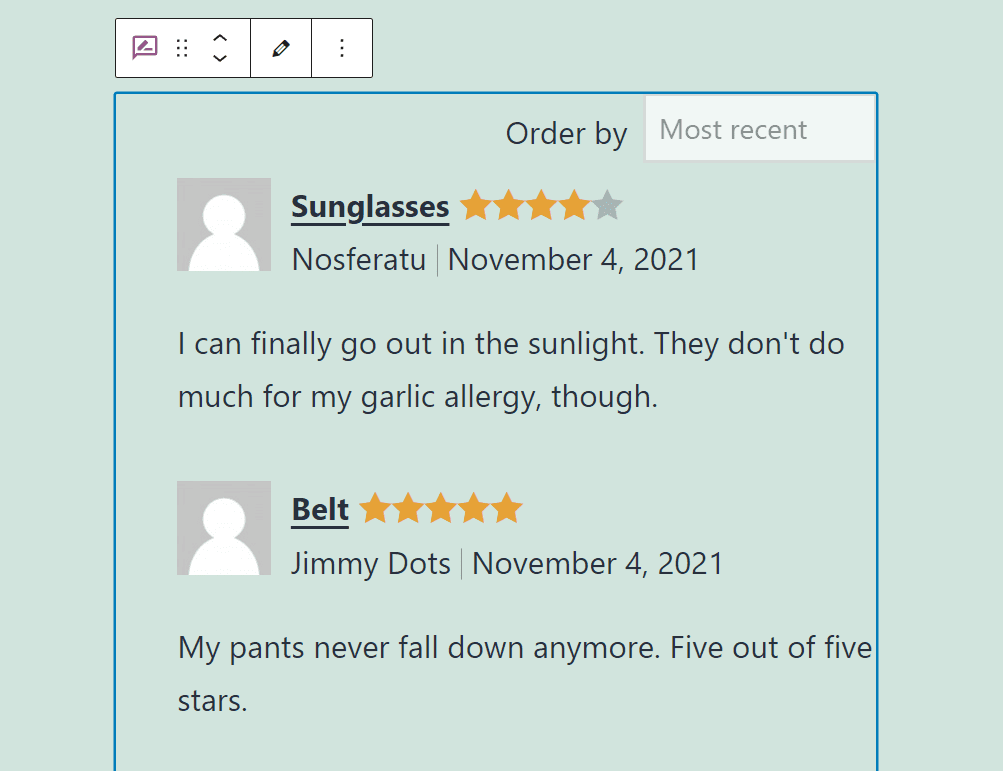
Once you select a category, the Block Editor will display a list of the latest reviews for the corresponding products. By default, the testimonials will appear in order from most to least recent:

The block gives you complete control over how many reviews it displays. You can also change the included elements, such as avatars, dates, and star ratings. We’ll discuss how to adjust those settings in the next section.
Reviews by Category WooCommerce Block Settings and Options
The Reviews by Category block has a formatting menu and a settings tab that can configure its behavior and style. To access the formatting options, select the block within the Block Editor, and a menu will appear above it.
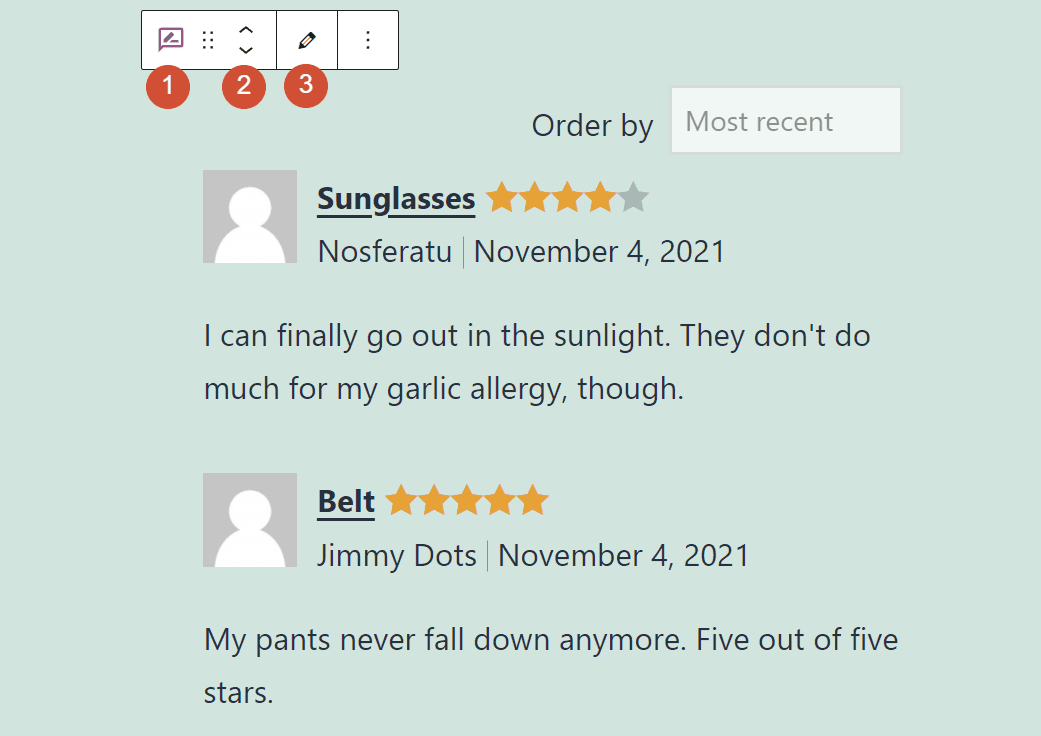
That menu includes options for (1) switching the block for another element, (2) moving it up and down the page, and (3) editing the selected review categories:

To change the block’s style, select the element and click on the gear icon in the top-right corner of the screen. A settings menu will appear on the right. If you move to the Page tab, you’ll see the configuration settings for the entire page.
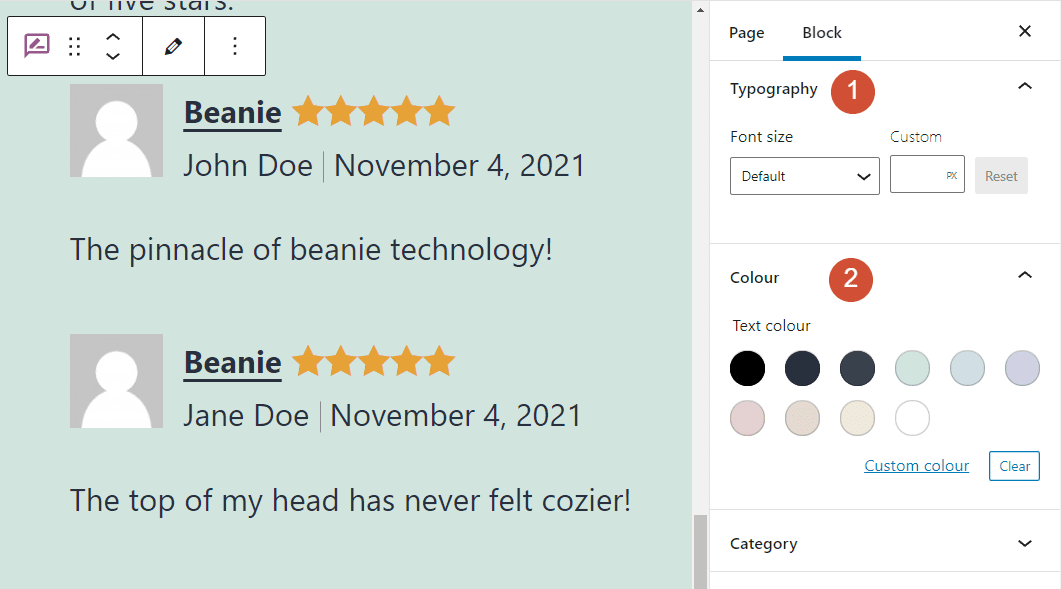
For now, stick with the Block tab. The configuration settings for the Reviews by Category block can (1) modify its font size and (2) color:

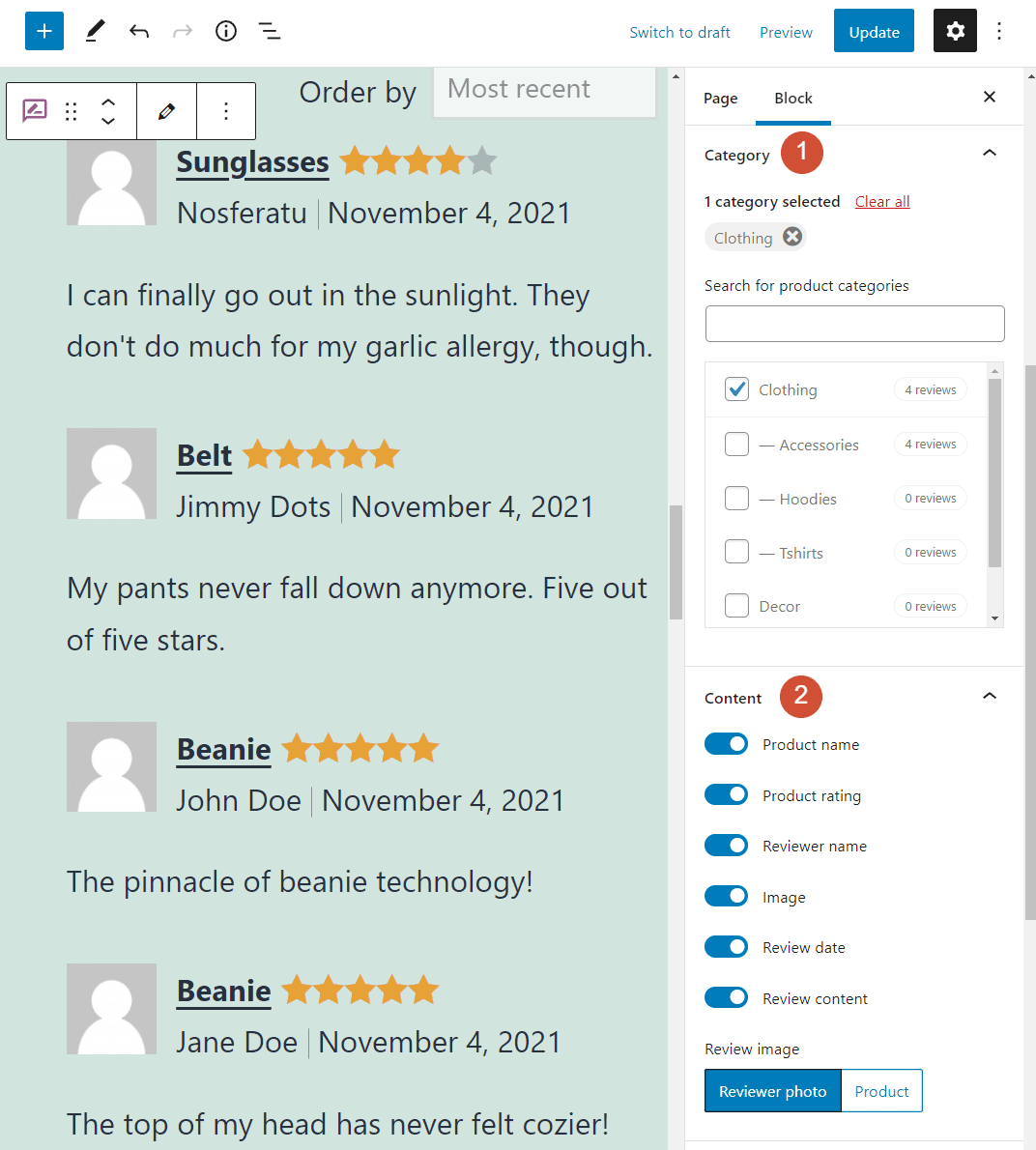
The Category section enables you to change product review categories for the block. You can either select additional categories or completely change the one you already selected.
If you move on to the Content settings, you can select the elements included in each review. That means you can choose to enable or remove product names, ratings, the names of the reviewers, avatars, dates, and the main bodies of the reviews themselves:

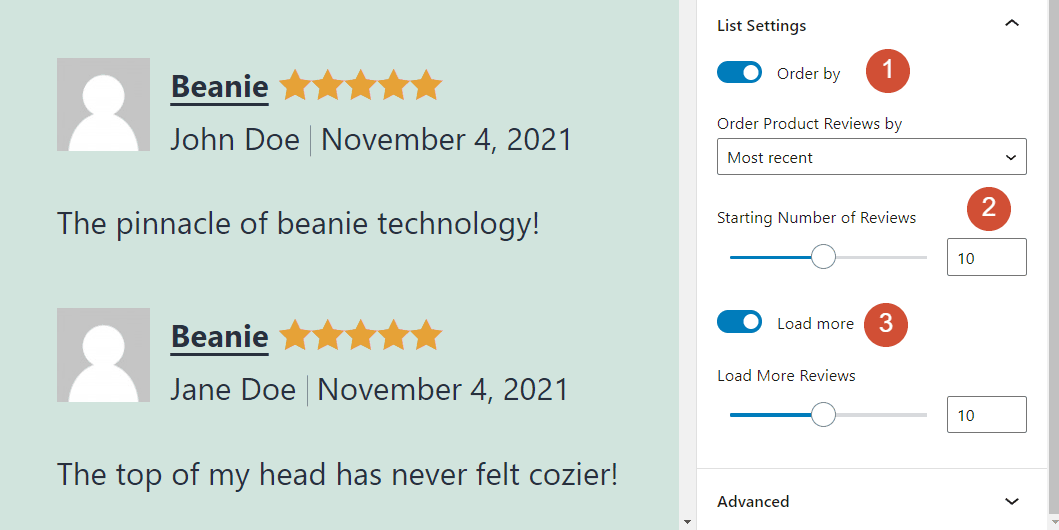
Additionally, you can (1) change the order of the reviews and (2) choose how many testimonials display within the block. Finally, you can (3) enable customers to load more reviews when viewing the block:

After configuring the Reviews by Category block settings, you’re almost ready to publish the changes to your website. Before you do so, let’s go over some tips for using the element effectively.
Tips and Best Practices for Using the Reviews by Category WooCommerce Block
When you insert the Reviews by Category block into your post or page, you may notice that it doesn’t include a header. If a visitor sees the block, they might not understand which type of reviews they’re seeing.
Ideally, you should consider adding a Heading block above the Reviews by Category element to prevent any confusion. While you’re at it, we recommend carefully choosing if you’ll display product or reviewer pictures alongside each entry.
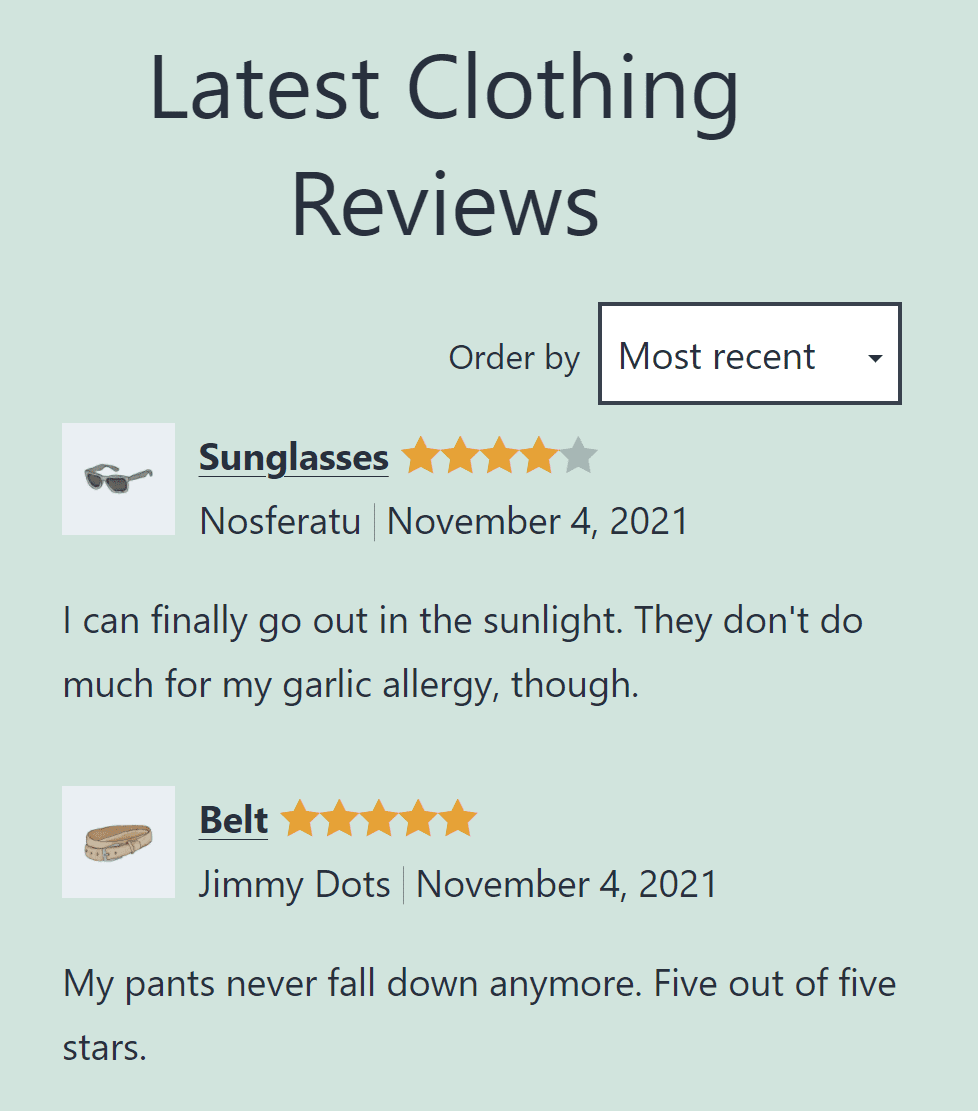
Most e-commerce websites don’t include customers’ avatars with their reviews. Instead, they show you which product the testimonial talks about. This is arguably the best practice to follow when you have a review section that covers multiple products:

In this example, we added a simple heading that tells visitors about the product category. We also replaced customer avatars with product images, making it easier to identify what each review covers at a glance.
Frequently Asked Questions About the Reviews by Category WooCommerce Block
If you still have any questions about the Reviews by Category block, this section will answer them. Let’s start by talking about how many categories you should include when using the element.
How Many Categories Should I Display Using the Reviews by Category Block?
In most cases, we recommend only choosing one category. That way, you can add a heading that tells users about the product classification for different reviews. Alternatively, you might consider combining multiple categories to show testimonials across a broader taxonomy.
Where Should I Display the Reviews by Category Block?
The Reviews by Category block makes a great addition to any product category shop page. You can also choose to include the block on your homepage and showcase products that get high praise from customers.
Can Users Change the Order in Which Reviews Appear?
By default, the Reviews by Category block enables users to change the order they see reviews. Visitors can rank testimonials from most to least recent and highest or lowest ratings.
Conclusion
The Reviews by Category WooCommerce block can show the latest and best customer feedback for specific lines of products within your store. You can use the element to help customers find the best-reviewed items and let them know what real consumers think about those purchases.
As with most WooCommerce blocks, you can control how the Reviews by Category element looks and customize its components. You can also configure the block to match the rest of your store and place it on any page or post across your WordPress website.
Do you have any questions about using the Reviews by Category WooCommerce block? Let’s talk about them in the comments section below!
Featured image via elenabsl / shutterstock.com









Leave A Reply