An RSS feed can display machine-readable versions of blog or website content. Its standard format operates much like a news aggregator, and enables us to keep track of updates from various sources. Thanks to the WordPress RSS Block, you can easily show the titles, authors, dates, and excerpts of items as either a list or a grid.
In this post, we’ll explain how to add the WordPress RSS Block to your posts or pages, and detail each of the settings and options. Then we’ll provide you with some tips and best practices for using it effectively. Finally, we’ll wrap up by answering some frequently asked questions about this block.
Let’s get started!
Subscribe To Our Youtube Channel
How to Add the RSS Block to Your Post or Page
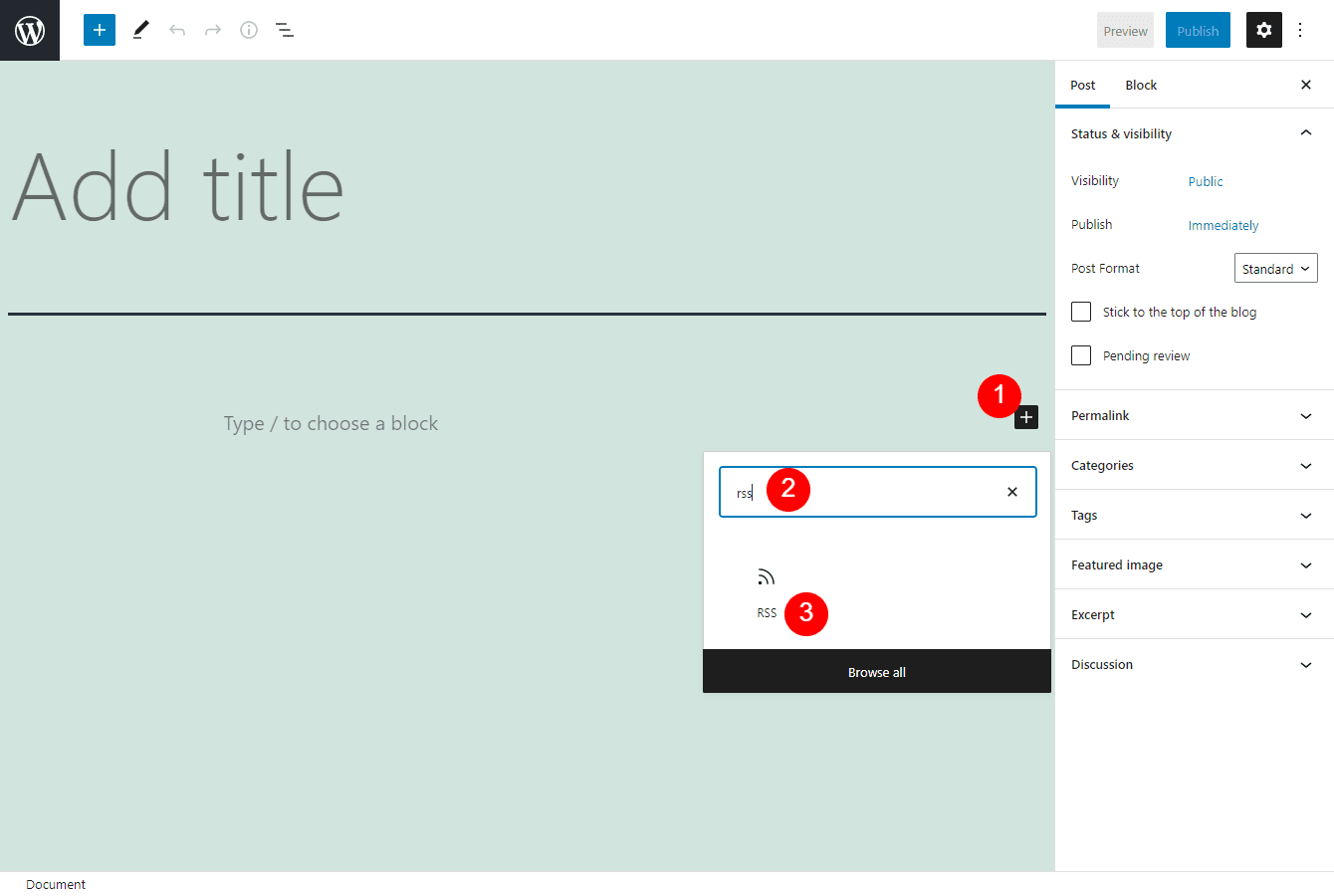
Adding the RSS Block to your WordPress post or page is a quick and easy process. First, navigate to the place where you want to insert it. Next, click on the Add Block button (the plus icon), and then search for “RSS”. You can select the first option:

This is just one method you can use. Alternatively, you can type “/rss” into the paragraph block of the text editor, then hit your Enter key. This will automatically insert the block.
Every WordPress block comes with a range of settings and configuration options. In the next section, we’ll take a closer look at the customization possibilities for RSS.
An Overview of the RSS Block Settings and Options
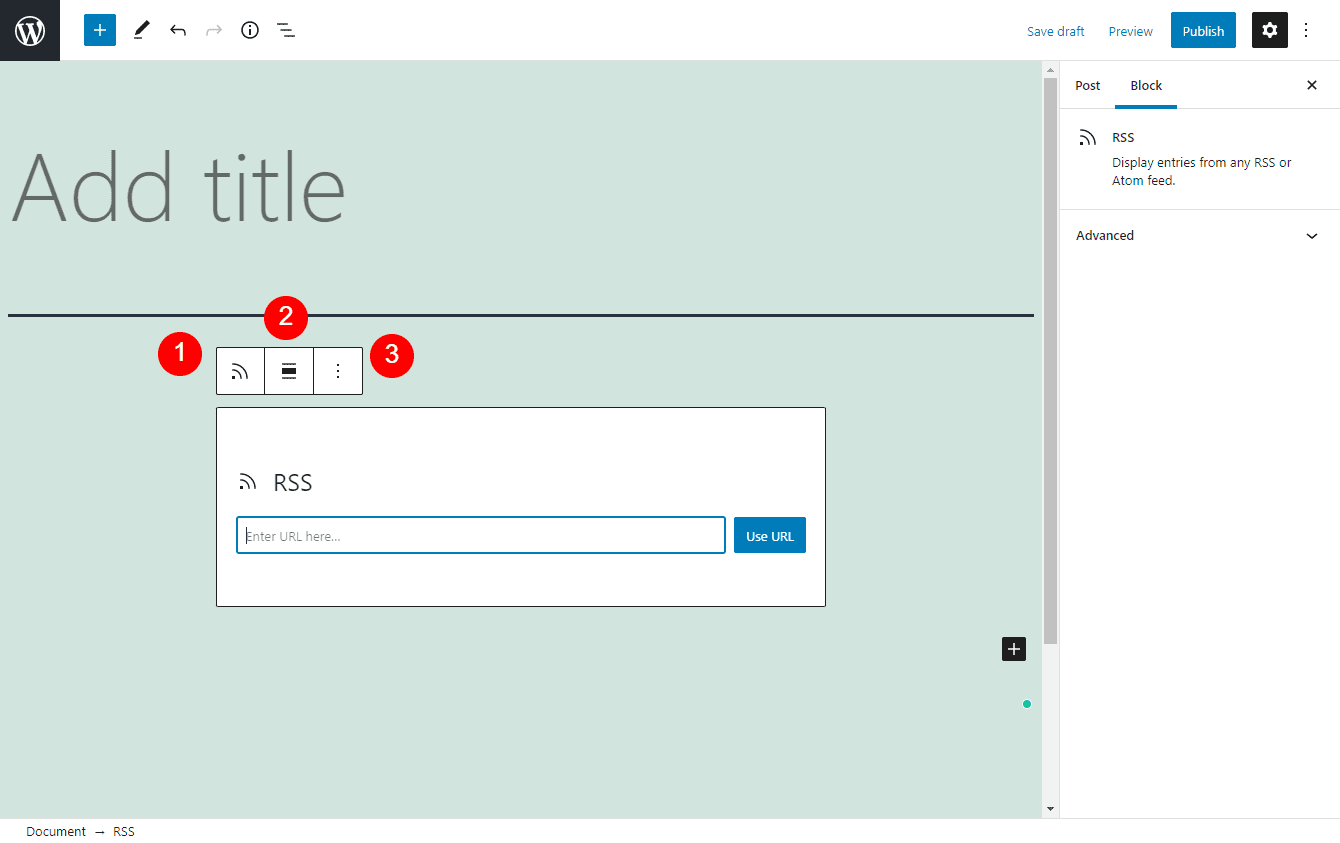
Once you insert the block, a toolbar will appear along the top of it with three icons:

The first icon lets you change the block’s style or type. You can transform it into Groups or Columns.
The second option adjusts the alignment. By default, it is centered. However, you can select Align left or Alight right. You can also choose between Full and Wide width.
The third icon is Options. Here, you will find a variety of additional settings. For example, you can delete the block, add another one before or after it, or duplicate it.
To the right-hand side of the screen, there is an Advanced section. If you click to expand this panel, you can enter any custom CSS if you wish.
You can copy and paste your URL into the text field, and then click on the Use URL button. Once you do, a few more icons will appear.
Note that if you’re unsure where to get the URL, we’ll explain that process in the next section. We’ll also give an overview of the new settings that will appear.
Tips and Best Practices for Using the RSS Block Effectively
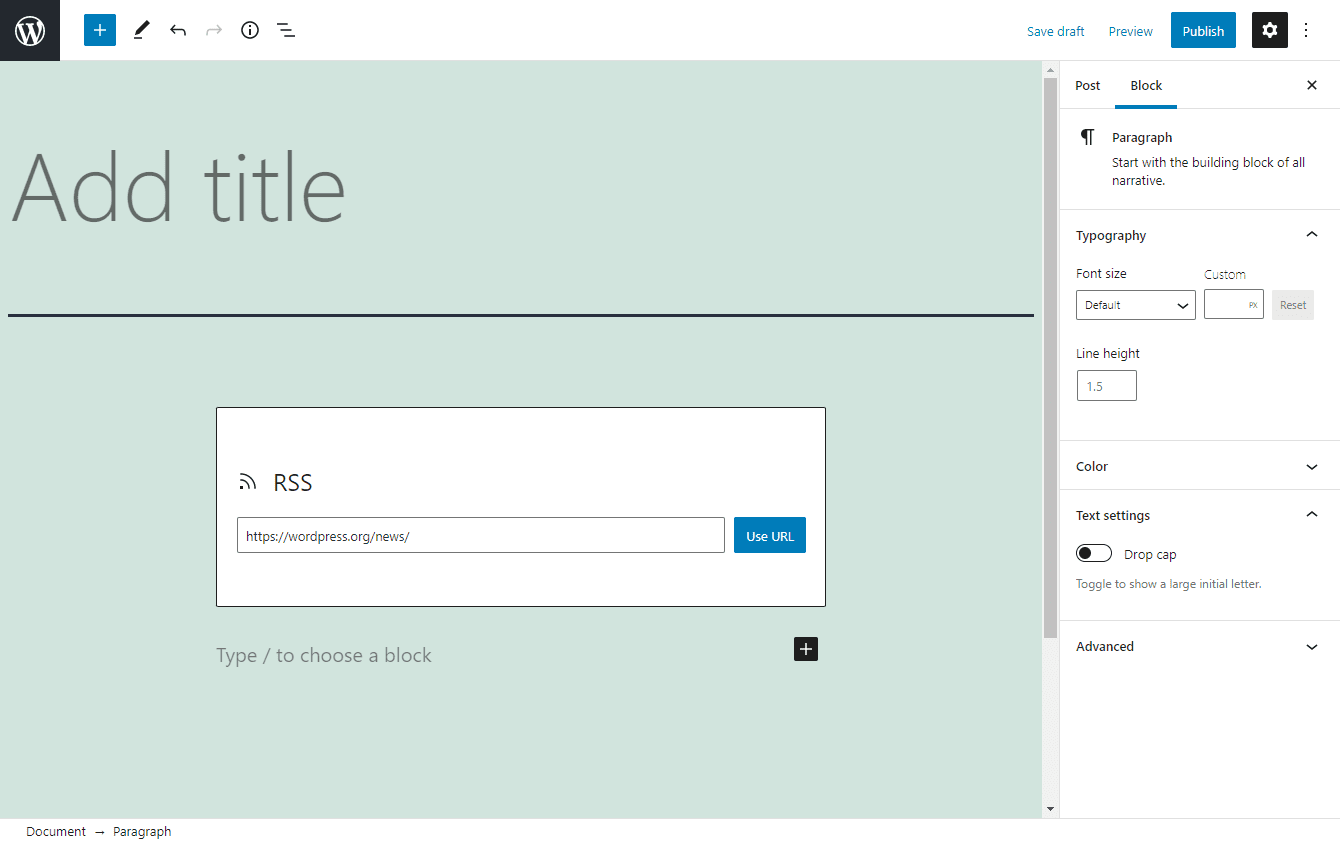
To add an RSS feed to your site, you need to have the URL that corresponds to the content. For example, we’ll use the WordPress News site:

Once you add your URL, the block will display the titles of the content located at that destination. In our example, that’s the top and latest news stories for the WordPress community.
You can create your own URL if you wish. However, keep in mind that WordPress automatically makes one for the content on your website. To access it, you can enter “www.yourwebsitedomain.com/feed/”.
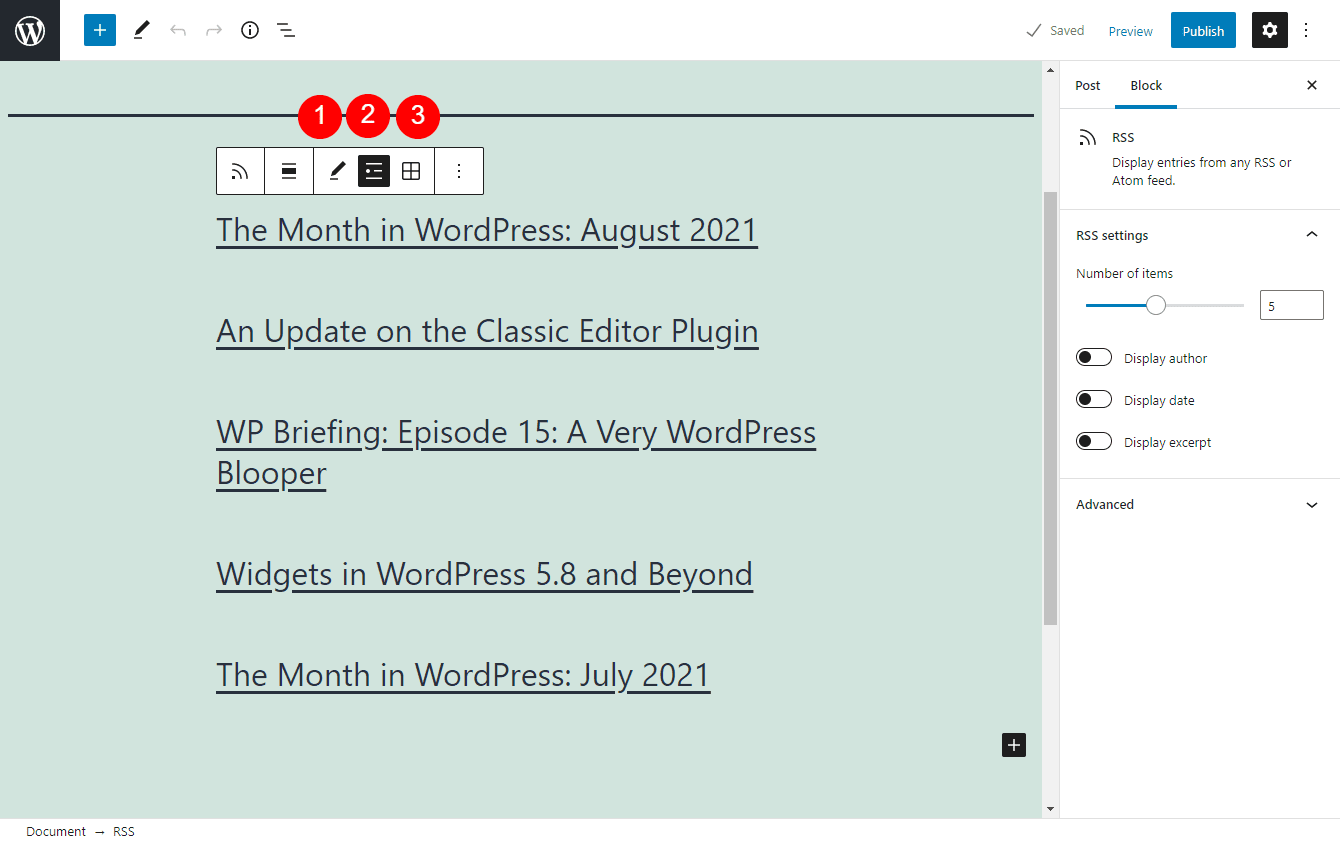
After you insert the block, you’ll notice a few more settings and options:

Below is a little cheat sheet for what these mean:
- The pencil icon lets you edit the feed. You might use this if you want to change the URL.
- List view enables you to display the feed items in an unordered list.
- Grid view can be helpful to showcase the feed items in a grid with a set number of columns.
Also, if you want to customize your feed further, you can do so using the controls to the right, under the RSS settings header.
For example, you can choose to display the author, date, and excerpt of each post. You can also control how many items are viewable. The default number is five posts. However, you can use the slider or enter a value to increase or decrease the amount.
Finally, if you plan to use the RSS feed in multiple places, you might want to consider adding it to your Reusable blocks for easy access. You can do this by clicking on the Options icon along the toolbar.
Frequently Asked Questions About the RSS Block
At this point, you likely know pretty much everything about the RSS Block and how to use it. However, to ensure that we’ve covered all the essential information, let’s answer some of the most frequently asked questions about the element.
Where Can I Find the RSS Block in WordPress?
There are two methods you can use to find the RSS Block in WordPress. First, you can navigate to the page or post where you want to insert it, and then click on the Add Block button (marked by the plus icon). Next, search for “rss” and select the first option.
The second method is to simply type “/rss” into the paragraph block of the editor. Once you hit your Enter key, it will automatically insert itself into the page or post.
What Does the RSS Block Do?
This block lets you add an RSS feed to your site. It can be a stream of content from your own WordPress website or another one. It aggregates all of the items and updates them automatically. Additionally, this element displays the titles, authors, dates, and excerpts for each post.
Where Can I Use the RSS Block in WordPress?
You can use it anywhere within WordPress that you can access the Block Editor. In other words, you can insert it into any of your posts or pages. Additionally, you can use it when you’re editing your WordPress widgets.
Conclusion
Making content visible and easily accessible to your visitors is an important part of managing a website. However, you might be struggling to collect and automatically display a handful of items from multiple sources on your site. That’s where the WordPress RSS Block comes in.
As discussed in this article, this feature provides a quick and effortless way to aggregate content items on your site and display them in a feed. Once you insert the block, you can configure the options to control how the feed appears. For example, you can display the titles, authors, dates, and excerpts of the posts.
Do you have any questions about using the WordPress RSS Block? Let us know in the comments section below!
Featured Image via DestroLove / shutterstock









Leave A Reply