Adding schema markup to your site can help you boost your search engine rankings. However, if you have little coding experience (or none at all), this may seem like a daunting task. Fortunately, we’ve put together a schema markup SEO guide to help you get started and not be overwhelmed. In this post, we’ll take a closer look at schema markup and why it’s important. We’ll then show you how it can improve your site’s SEO and recommend some tools that you can use. Let’s jump right in!
What Is Schema Markup?
Schema markup is data that enables search engines like Google to understand your content better. This markup helps the search engines rank your pages for relevant search queries.
This markup consists of “tags” that you can incorporate into your site to boost your visibility in the Search Engine Results Pages (SERPs). You can find this code on Schema.org:

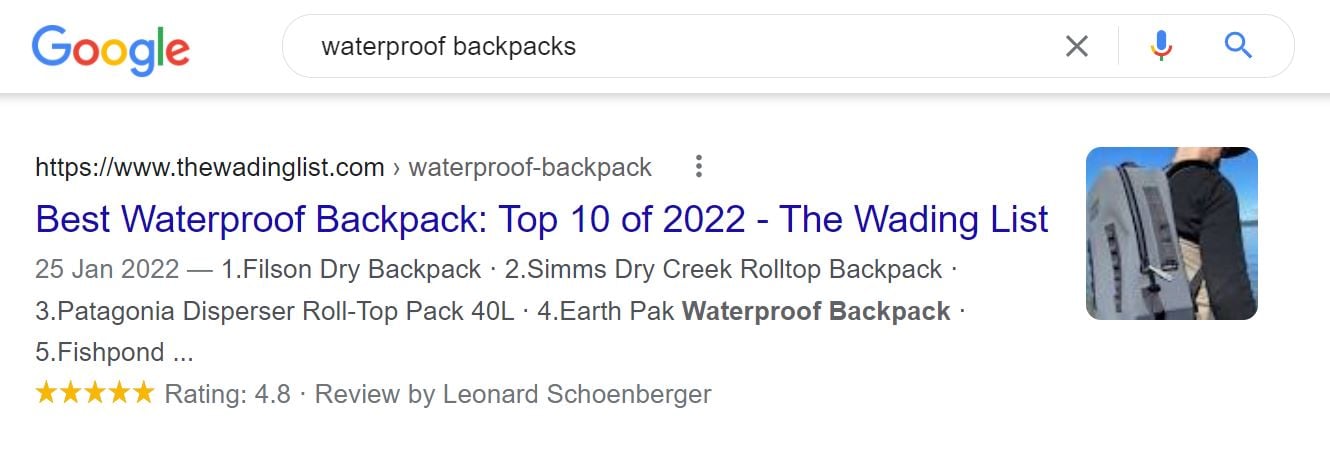
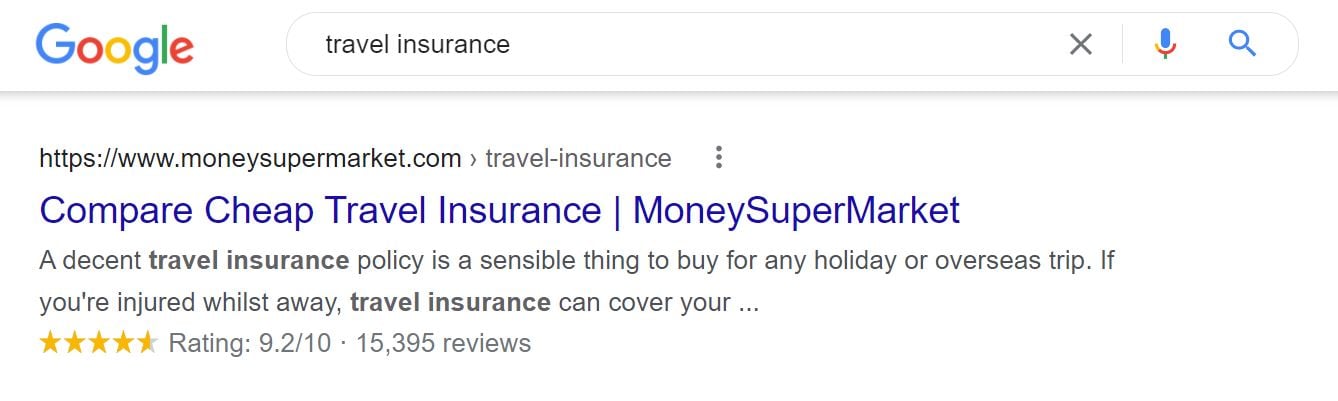
Google can pull more data from your pages when you use schema markup. This will result in rich snippets. Rich snippets are enhanced search results that provide additional information, such as product ratings. These snippets tend to have higher click-through rates than regular search results:

Furthermore, schema.org markup is recognized by other search engines besides Google. These include Bing and Yahoo.
To get started with schema markup SEO, you’ll need to add different tags (or microdata) to your site’s HTML. Some of the most important tags include:
- itemscope specifies that the HTML within the <div> block is about a particular item.
- itemtype lets you specify what that item is (e.g., a movie or a book).
- itemprop gives search engines additional information about the item (e.g., director and genre).
However, that’s just the tip of the iceberg. Schema offers various tags for different types of content, including book reviews, products, articles, restaurants, and FAQs. Let’s look at these tags in context. Here’s an example from Schema.org:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>
This might look like gobbledygook and seem pretty daunting to integrate. Fortunately, that’s not the case at all. We’ll be showing you later in this post how to apply these tags to your content, and it is much easier than it might look. In fact, it’s just a few clicks and a copy/paste.
Why Is Schema Important for SEO?
Schema SEO can be beneficial for almost any type of website. These sites include blogs, online stores, and local businesses.
For instance, let’s say you’re using schema markup for a product page. In this scenario, you might apply tags such as Offer and AggregateRating to define your price and ratings. This way, Google and other search engines can read these essential elements on your page and display them in their SERPs.
As mentioned earlier, this markup will help you get rich snippets of your products:

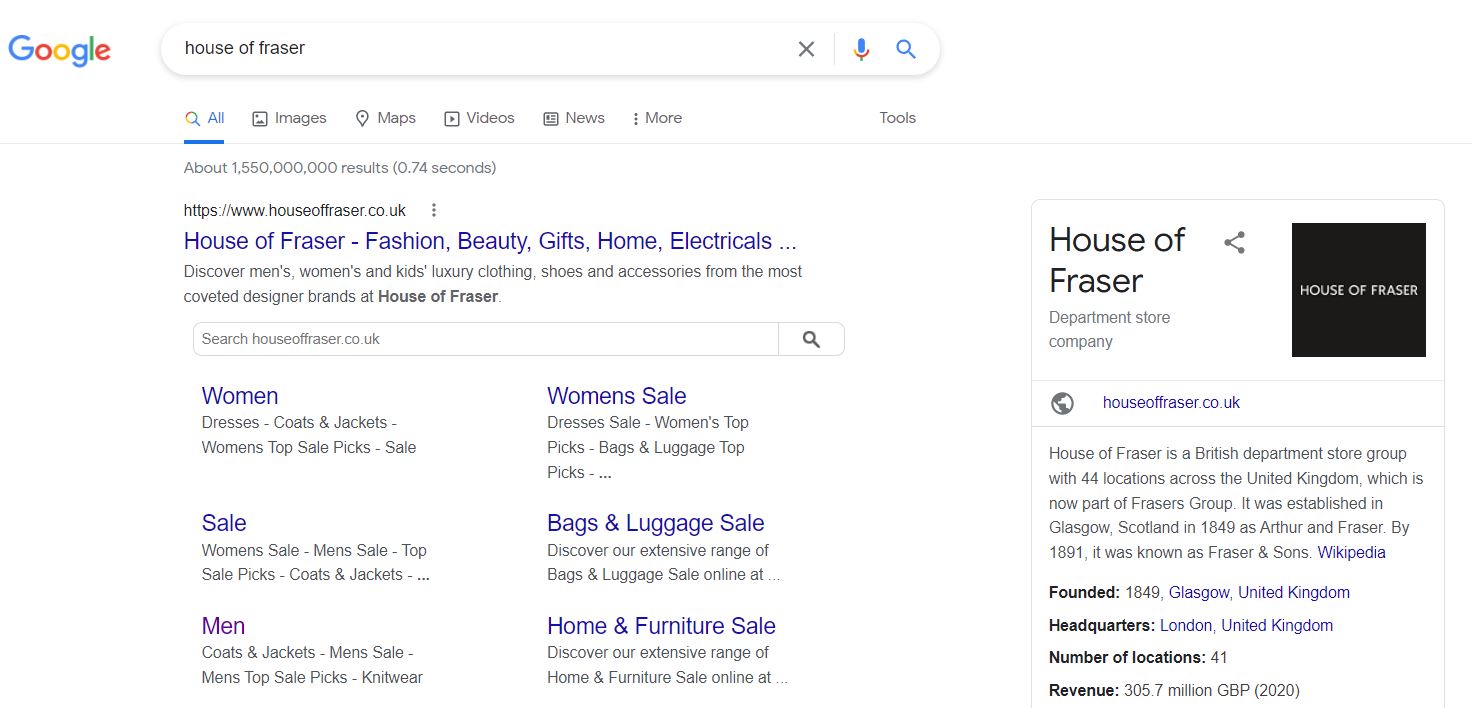
When you use it correctly, Schema markup SEO can also help you get a knowledge panel (or knowledge graph) in Google. This is a box that highlights important details about your brand:

Furthermore, if you use schema SEO on your FAQ pages, you may also get a rich result. It will include answers to commonly asked questions related to a user’s search query:

There are other types of rich snippets available, depending on your website and the type of product or service that you offer. These include recipes, software apps, and courses.
That extra data that appears in the SERPs can make a big difference. Users may be more likely to click on your page if they see your high number of positive reviews. These click-through rates can boost your organic traffic, resulting in higher conversion rates.
Additionally, having your how-to guides and FAQ content appear in rich snippets can help you build authority. Users will see straight away that you can help answer their problems. This may generate more traffic and engagement, which might help you rank higher in Google’s SERPs. There are plugins that make adding FAQ to pages very easy.
How to Use Schema Markup to Improve SEO
As we have just seen, schema markup is an essential part of your SEO strategy. It can boost your visibility in the SERPs with rich snippets, which may, in turn, increase your organic traffic.
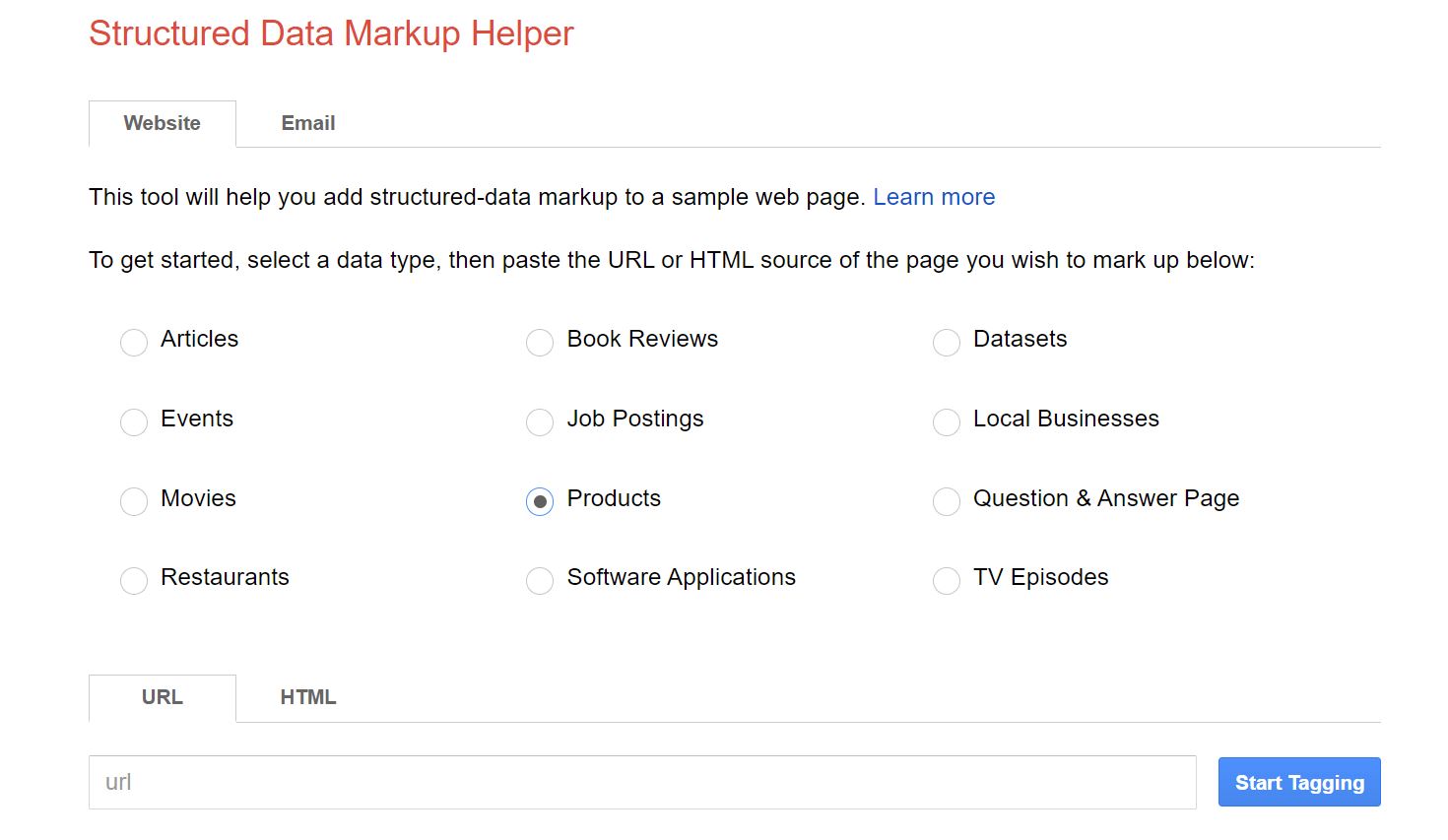
Fortunately, you don’t need any coding experience to get started with schema markup. In fact, there’s a tool that will generate the code for you. This is Google’s Structured Data Markup Helper:

This tutorial will show you how to add schema markup to WordPress using this tool. Let’s get started!
Step 1: Select a Page and Tag Your Data
The first thing you’ll need to do is select a data type (e.g., book review or product) and enter the URL of the page that you want to mark up:

In this tutorial, we’ll be working with a WooCommerce product. However, you can select any post or page for schema markup.
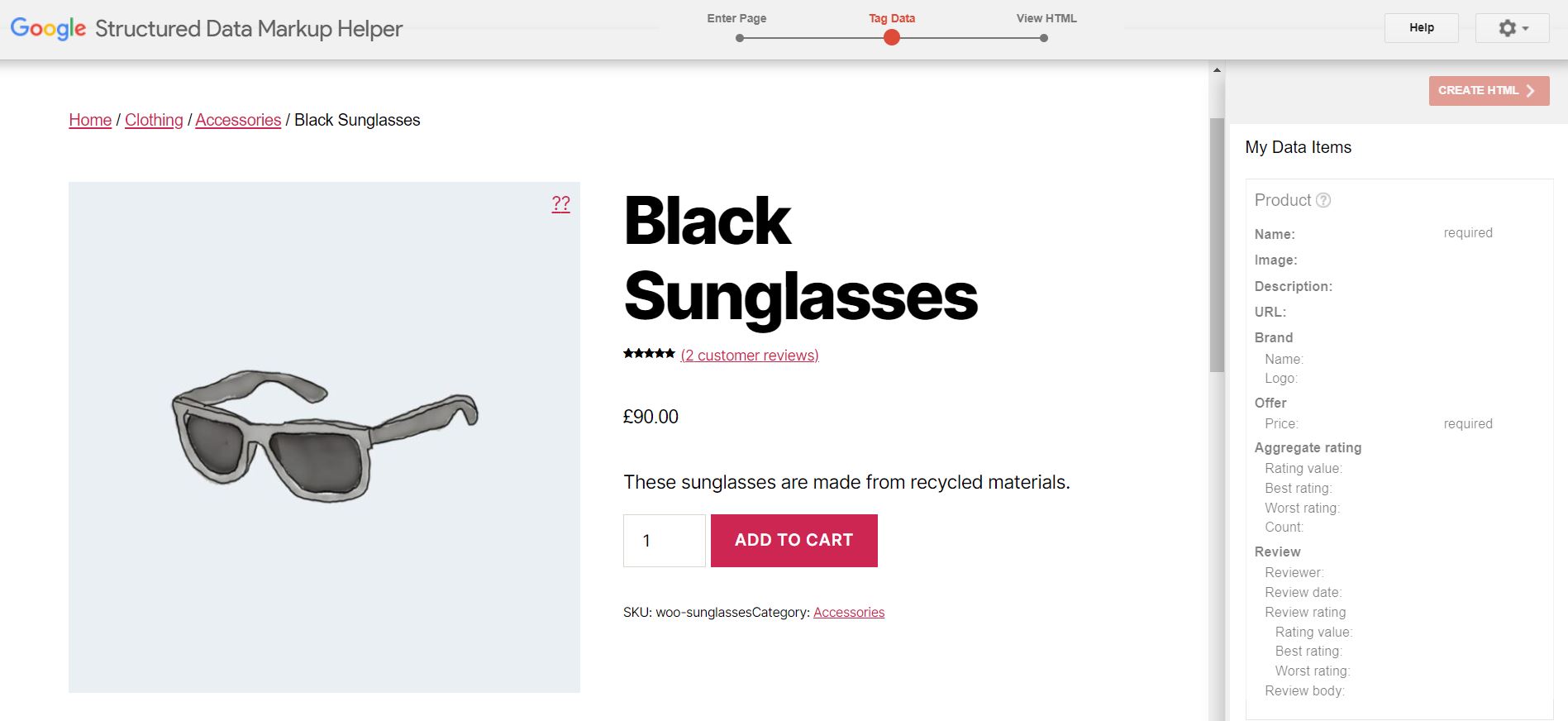
When you’re ready, click on Start Tagging. This will take you to the Tag Data page:

Here, we’ll manually select elements from the page and add appropriate tags for them. Let’s start with the product name.
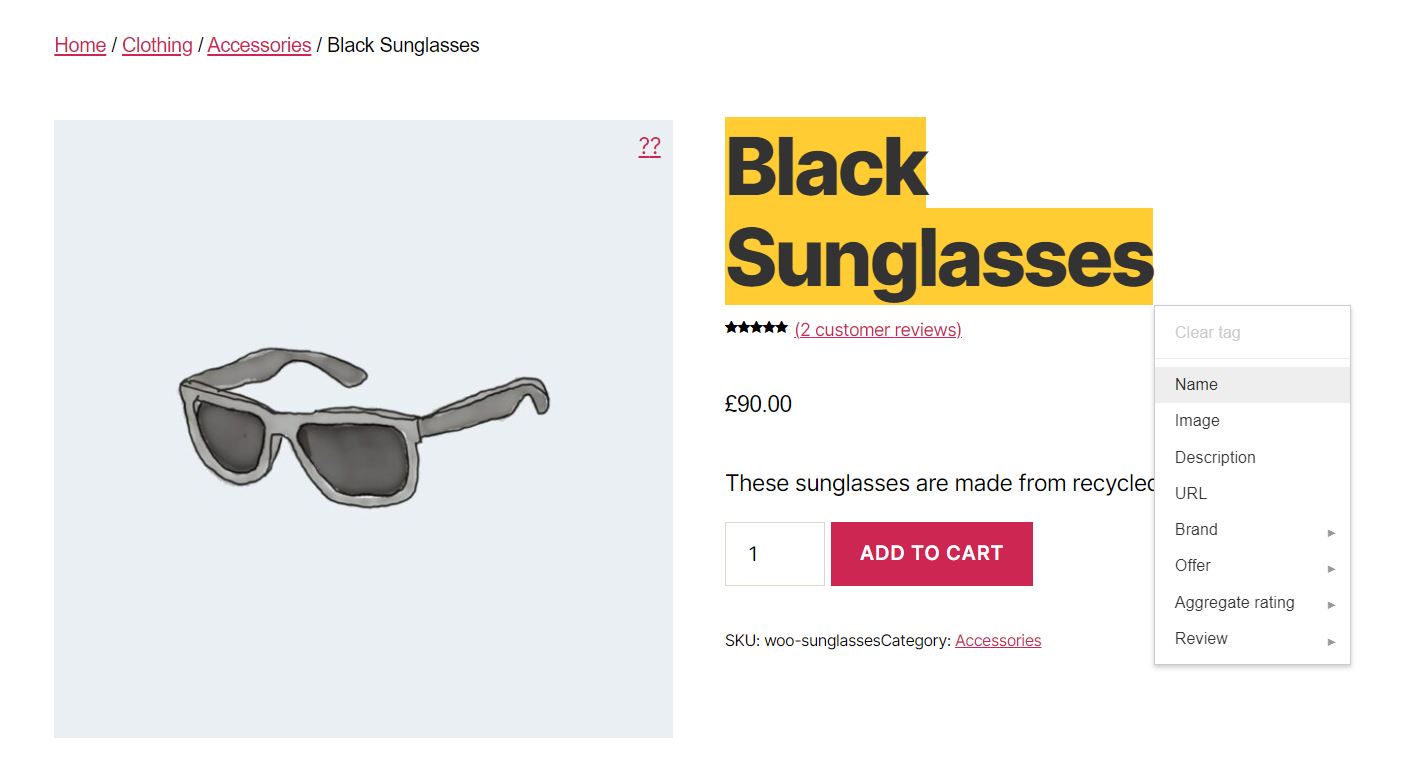
To select an element, highlight it in the preview panel, then select the tag from the menu. In this case, we’ll be choosing Name:

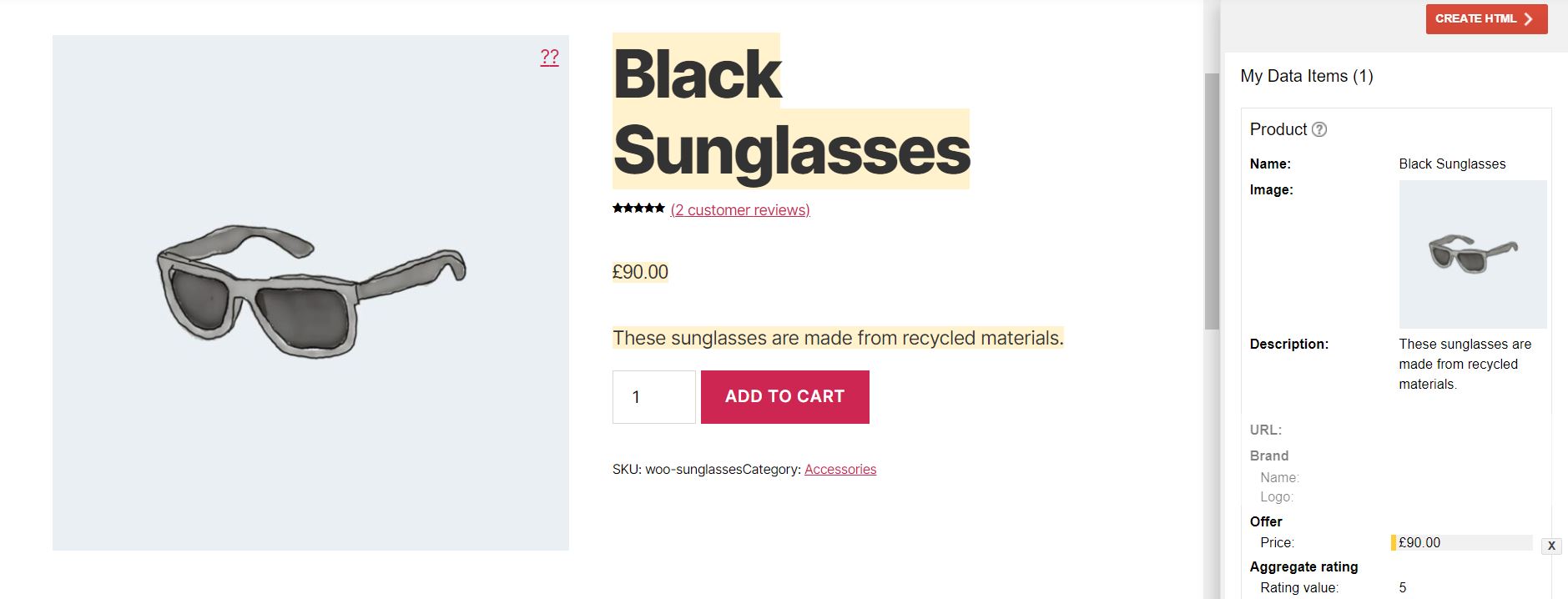
Your selected tags will appear in the panel on the right-hand side of your screen:

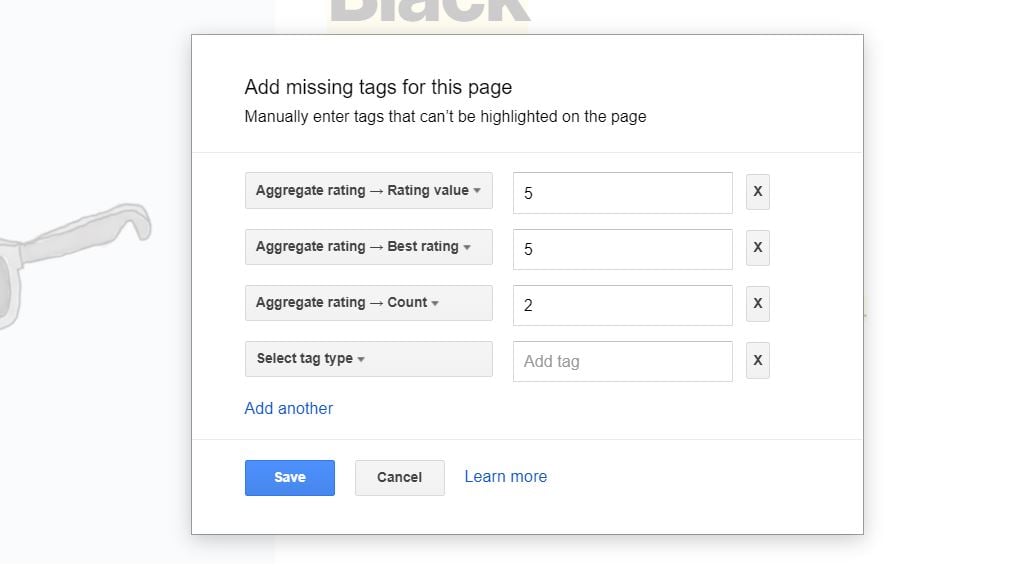
As you can see, we’ve also tagged the image, product description, and price. You may notice that you cannot highlight some elements. If that’s the case, you’ll need to click on the Add missing tags button at the bottom of the right panel.
Then, you can enter this data manually. For instance, we’re adding in our rating values:

We recommend adding as much information as possible, whether you’re marking up a product page, blog post, or any other type of content. Using more detail will increase your chances of getting rich results in Google. Data such as customer reviews, product ratings, and prices can add value to users and result in more traffic to your site.
Step 2: Enter Your Markup Code in WordPress
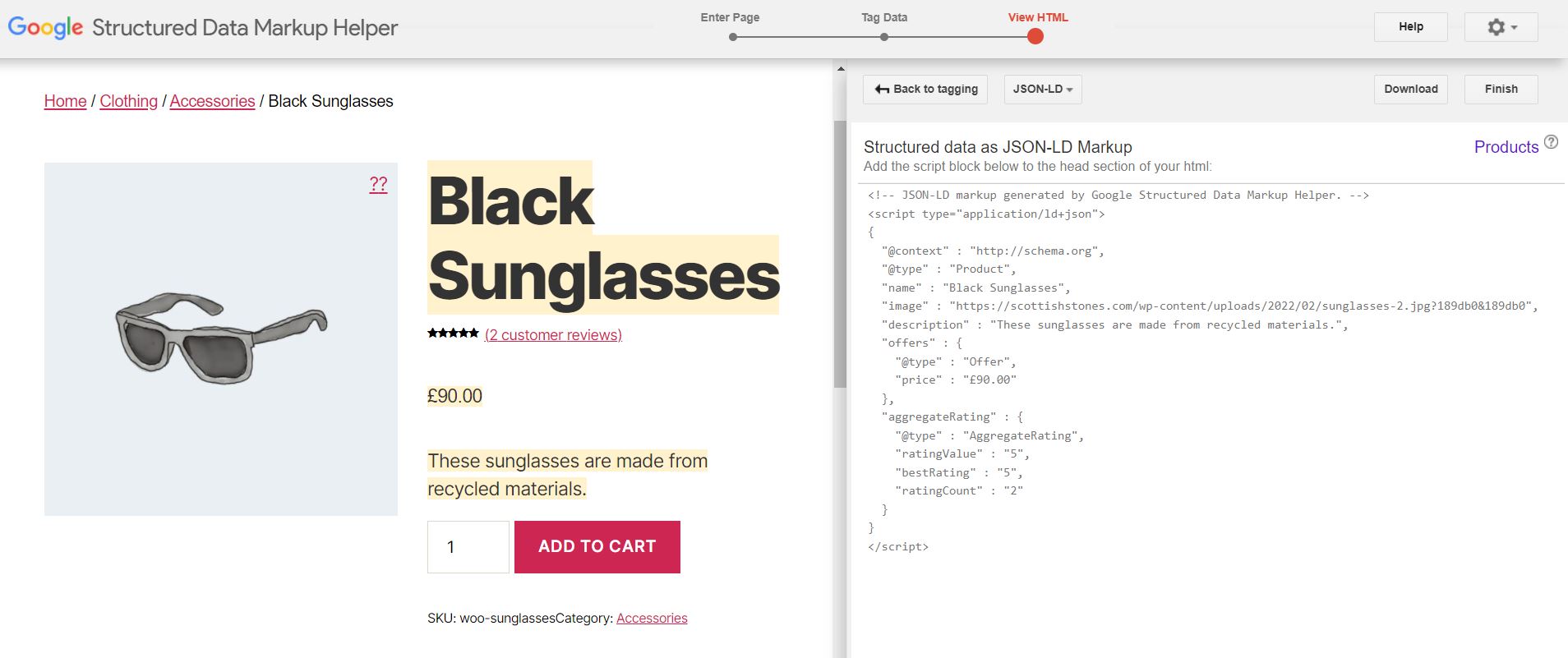
When you finish tagging your data, click on the red Create HTML button near the top right-hand corner of the entry screen. This will generate the schema markup code based on your selections and look like this:

As you can see, you get two types of output formats: JSON-LD and Microdata. In this tutorial, we’ll be using JSON-LD, so you can go ahead and copy this code.
The easiest way to add schema markup to your WordPress site is to insert the generated code directly into your post or page. There are a few ways you can do this, and it may differ on what kind of content you’re marking up.
Adding Schema to WooCommerce Product Pages
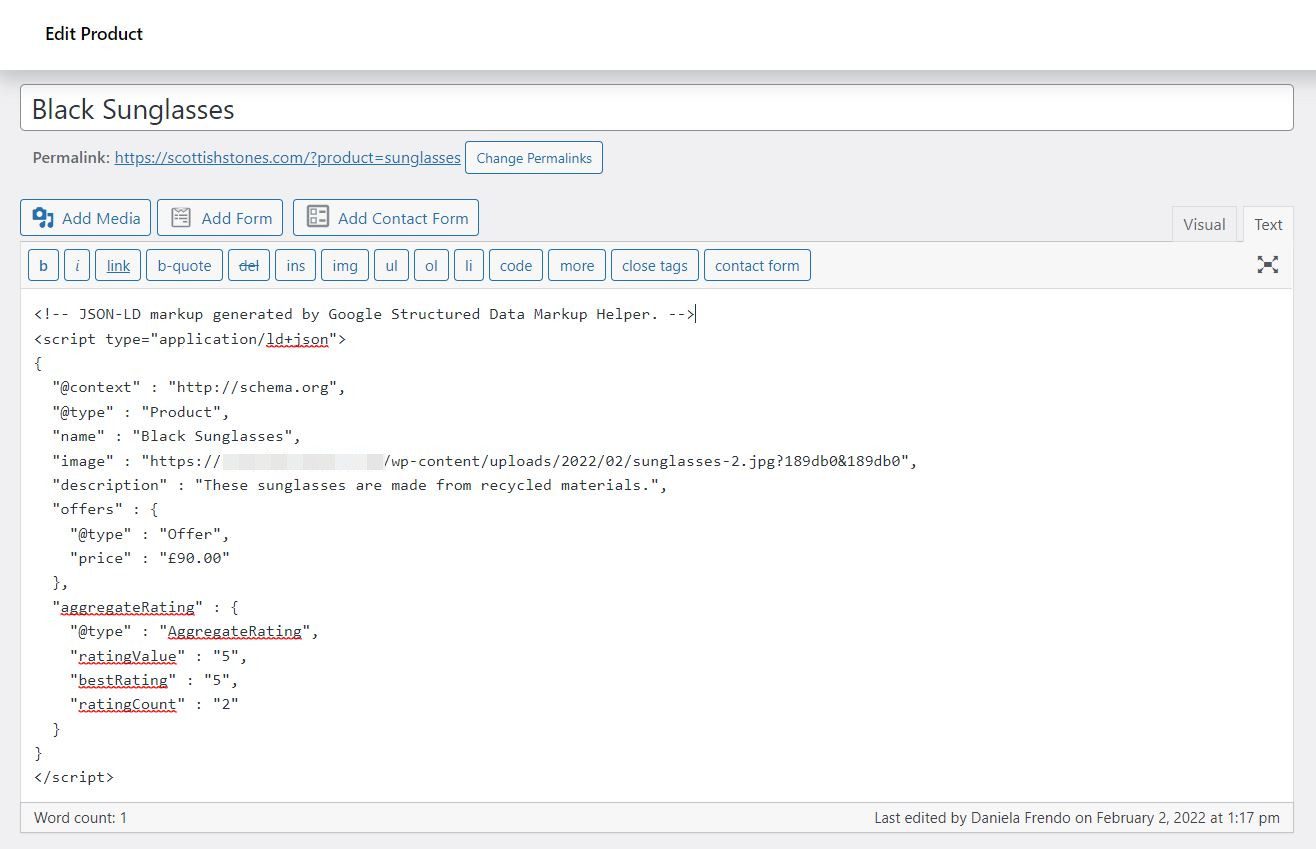
If you’re marking up a WooCommerce product, go to your WordPress dashboard and open the relevant product for editing. In the body text field, select the Text tab and paste in the schema markup code:

Then, click on Update to save your changes. That’s it — your schema markup has been added! We’ll show you how to test these changes in a moment.
How to Add Schema Markup to WordPress Posts or Pages
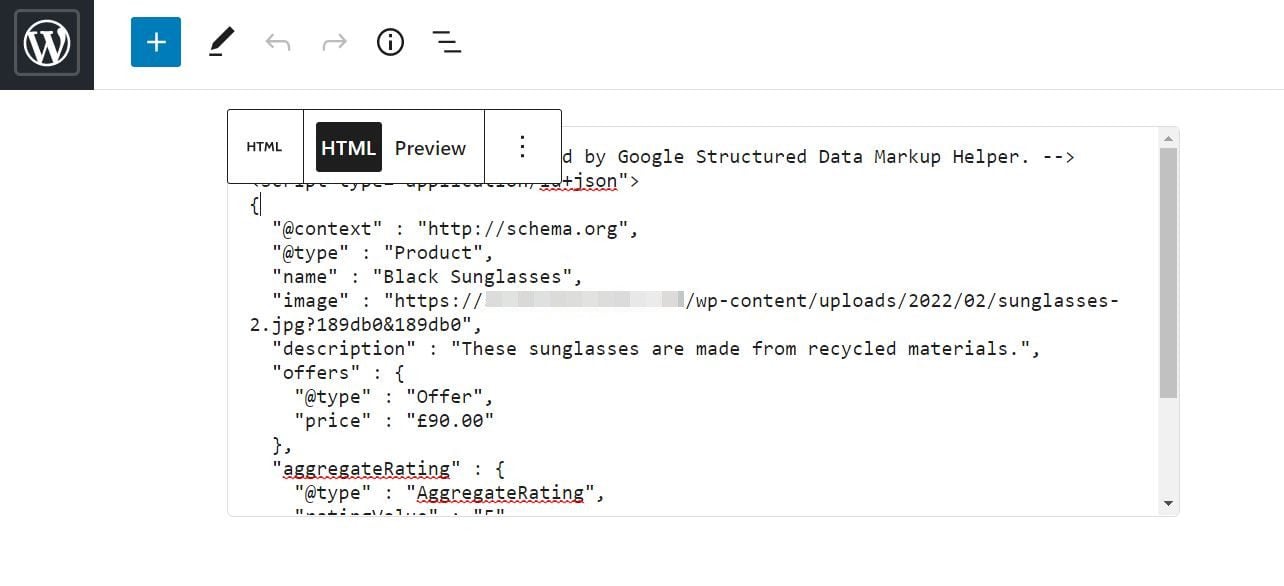
The process is equally simple if you’re adding schema markup to a page or post. Open the page or post you want to mark up. Then, click on the plus sign (+) to add a new block, and select Custom HTML:

Here, you’ll need to enter the code you generated from Structured Data Markup Helper. Don’t worry — this information won’t be visible to your visitors. When you’re done, click on Update.
Step 3: Test Your Schema Markup
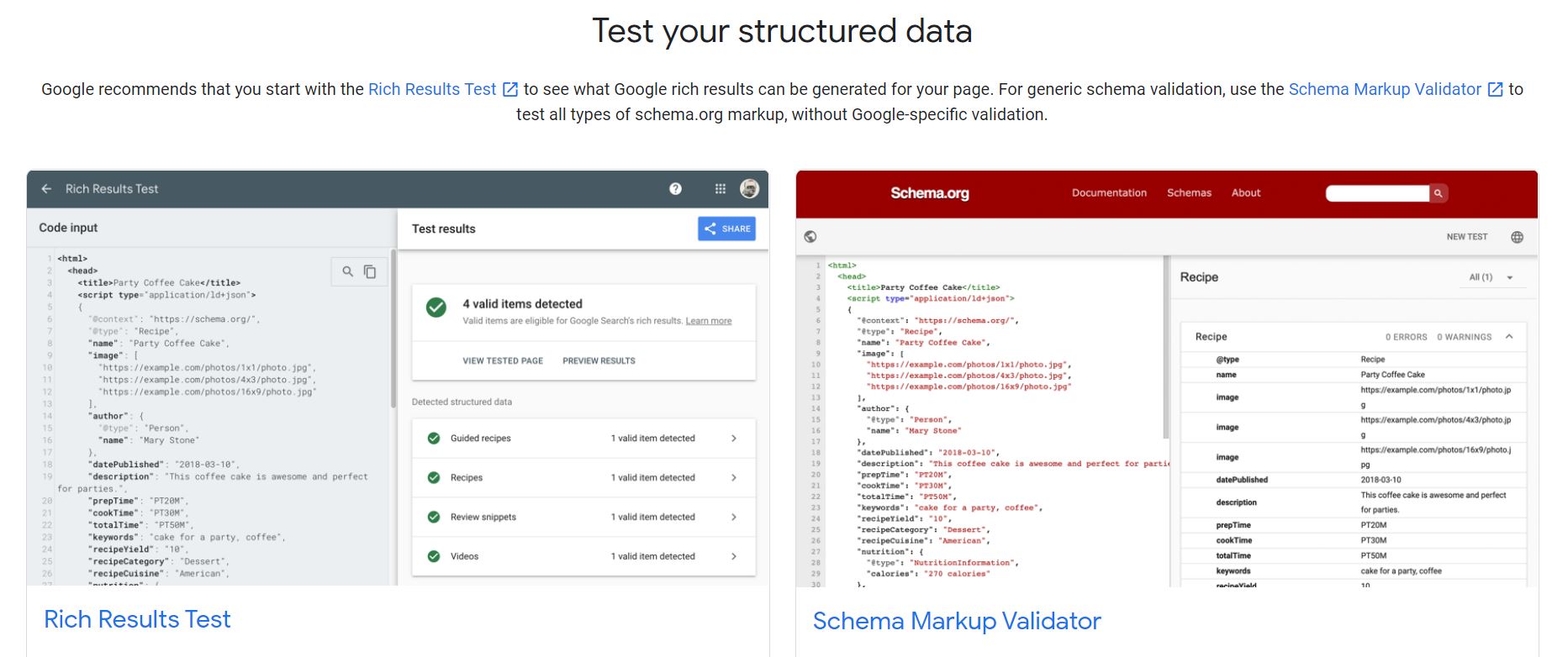
You can now test your structured data and see what your marked-up content will look like in Google. You can use Google’s Schema Markup Testing Tool:

Let’s do a Rich Results Test. Select Schema Markup Testing Tool from the page above, then enter the URL of the page you wish to check:

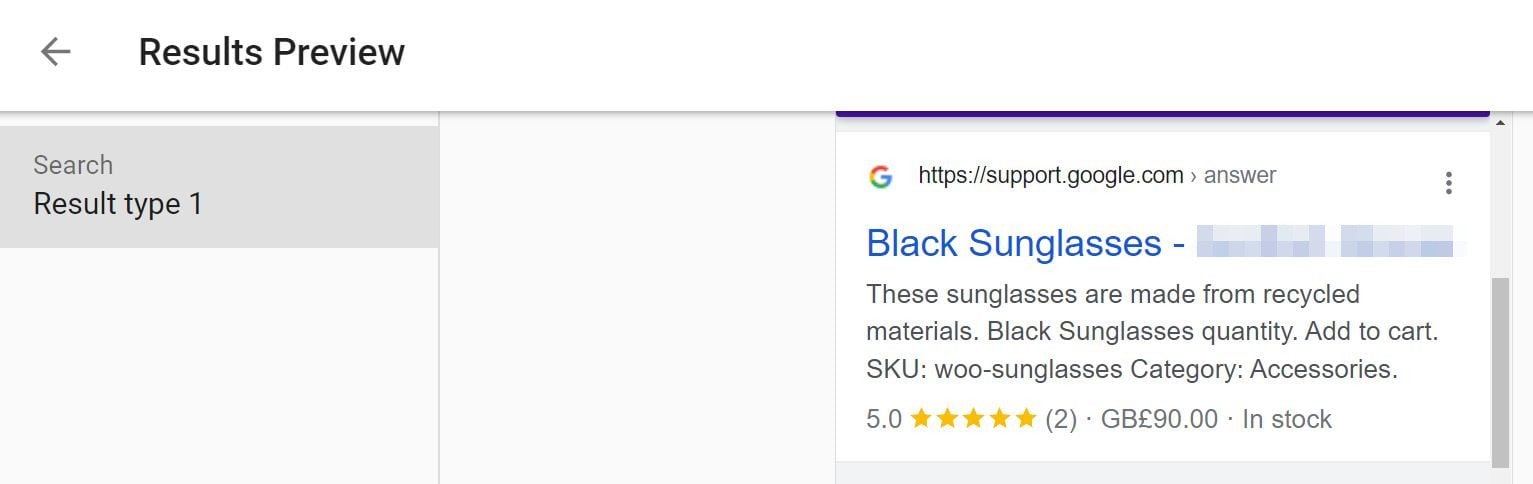
The report may take a few minutes to generate. Once it’s ready, click on the Preview Results option. Here, you’ll see a preview of the rich snippet:

As you can see, the data we’ve just tagged is visible in the result. It includes the price and the star rating of the product.
WordPress Schema Plugins
So far, we’ve looked at adding schema markup SEO manually. However, many WordPress schema plugins can optimize your content further. Let’s take a look at some popular options!
Yoast SEO
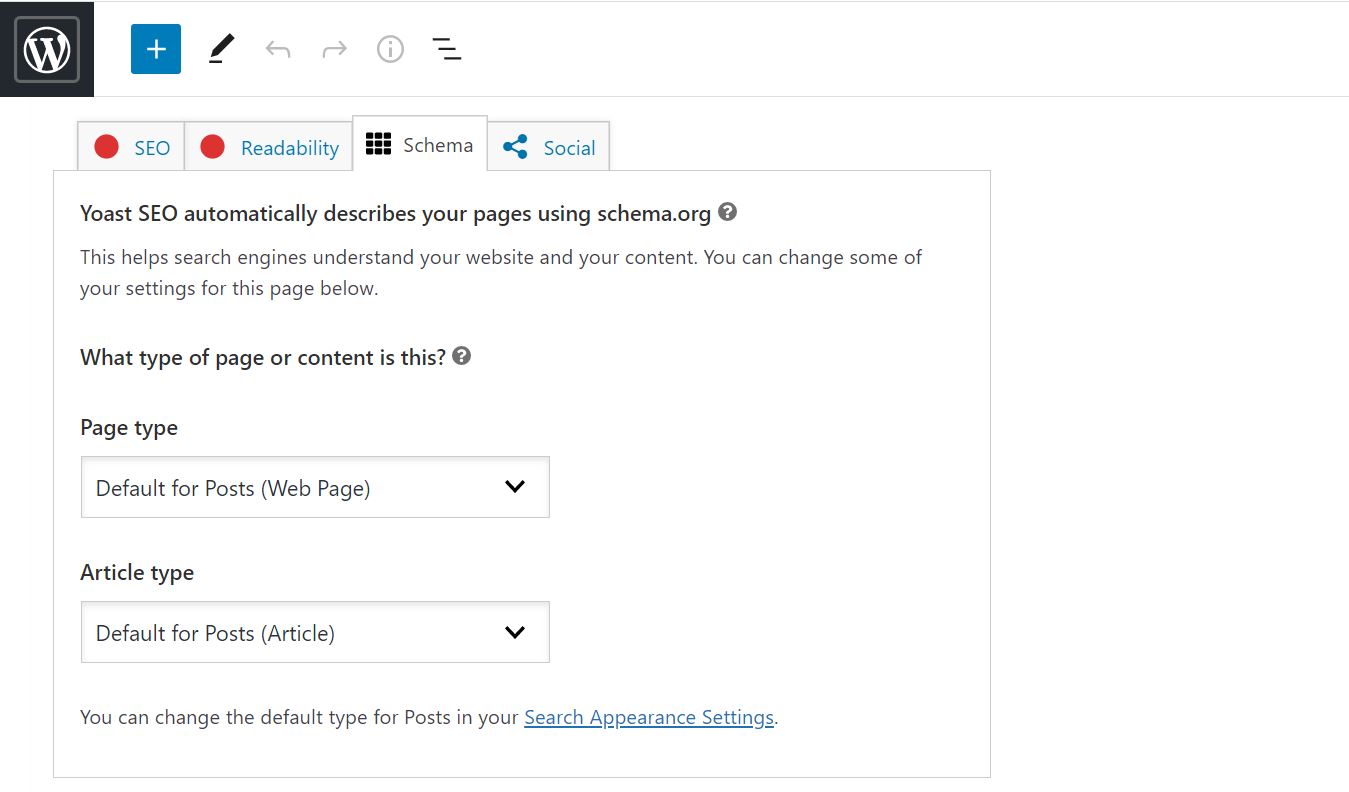
If you already have Yoast SEO installed on your website, you can use this plugin to add schema markup:

This WooCommerce SEO tool does most of the work for you. For instance, it automatically describes your posts and pages using schema.org. However, you can also change these default types:

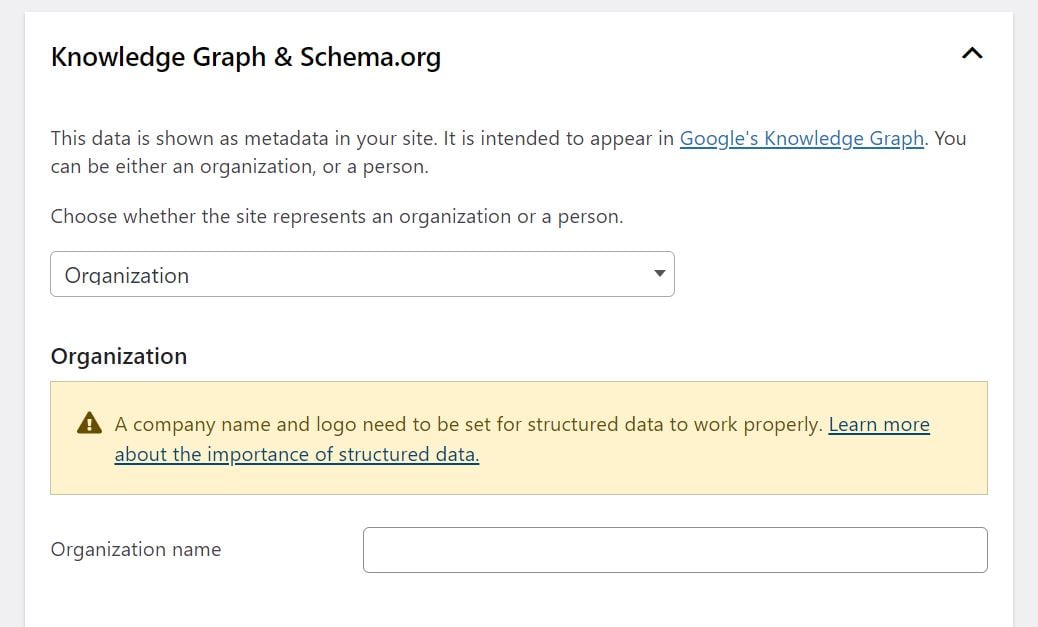
The plugin also collects information about your site to help you get a knowledge panel. To confirm these details, navigate to SEO > Search Appearance in your WordPress dashboard. Then, scroll down to the Knowledge Graph & Schema.org field:

Here, you’ll need to select if your site represents a person or an organization. You’ll also need to provide a name and upload a logo. If you’ve already filled out this information, you may want to check that it’s correct and up to date.
Rank Math SEO
Another plugin you can use is Rank Math SEO (when we put together our list of the top WordPress SEO plugins, Rank Math topped the list). Like Yoast, this tool helps you add schema markup to your site:

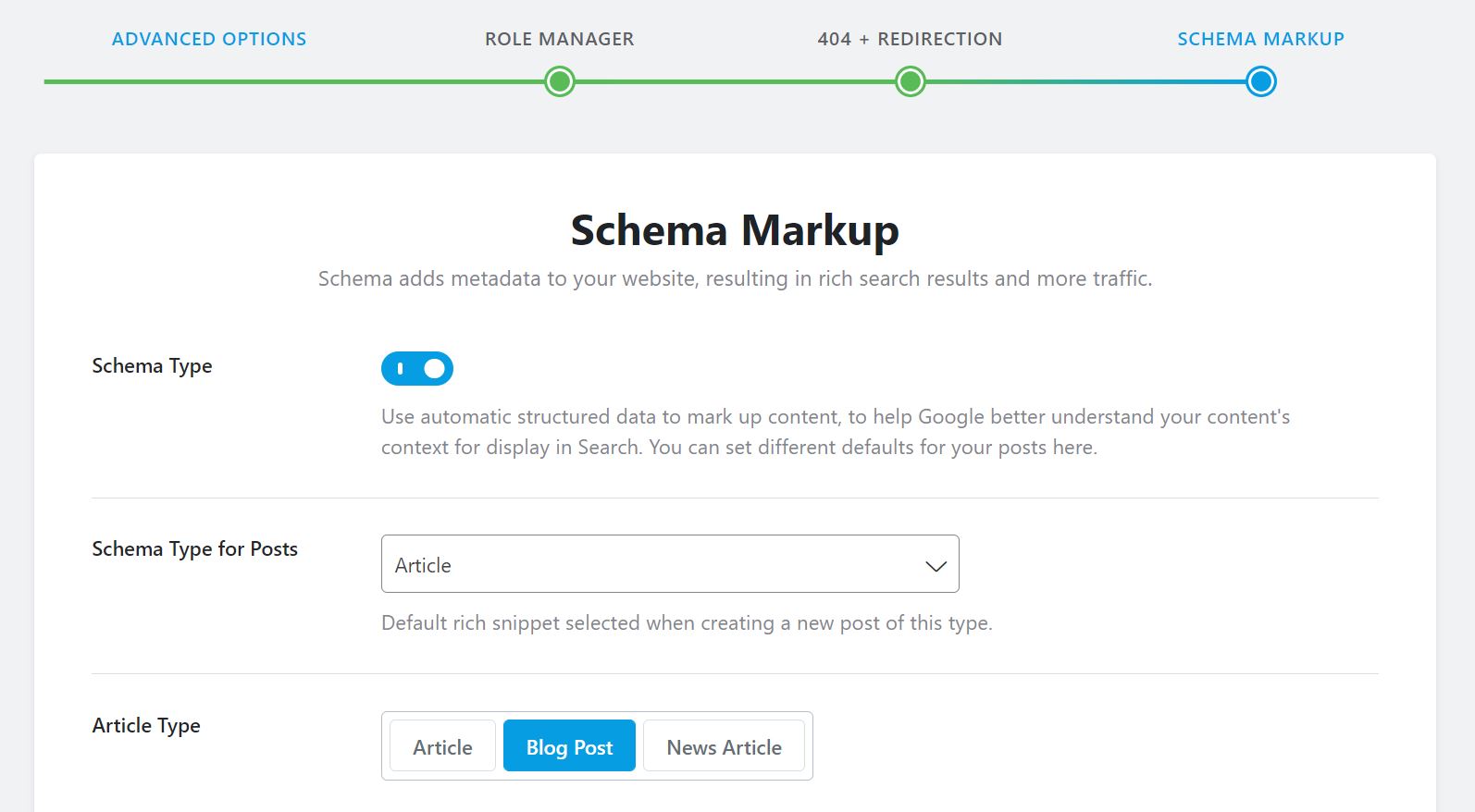
When you install this plugin, its setup wizard will enable you to add schema types for your posts, pages, and products:

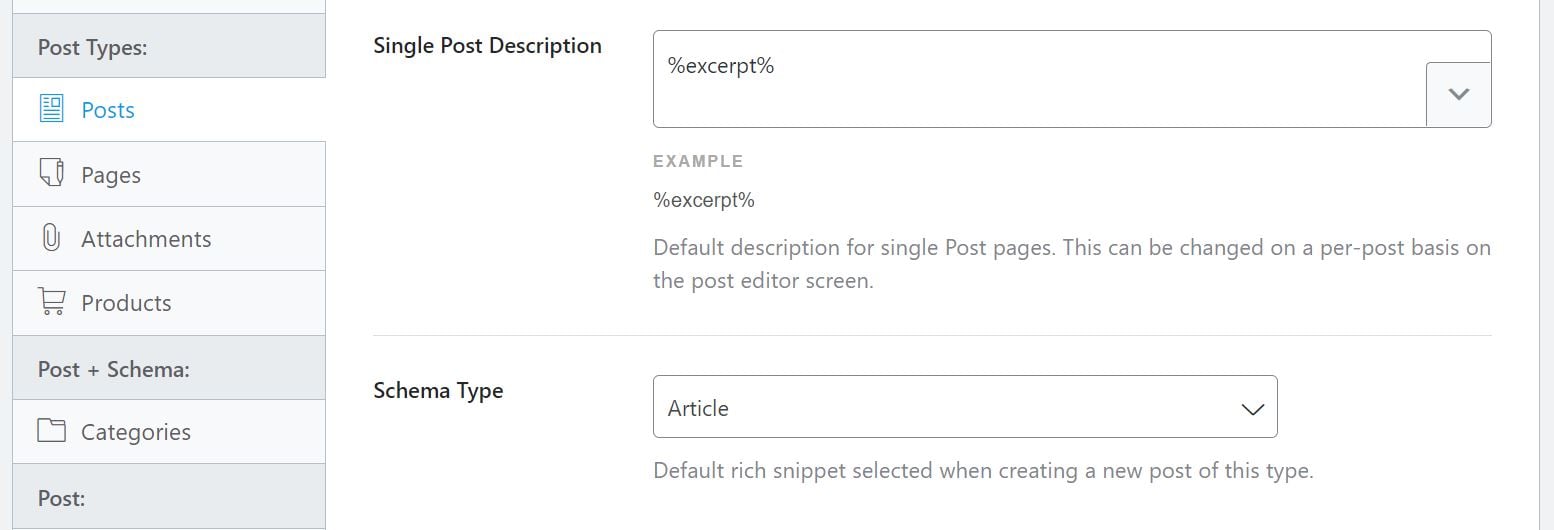
You can also access these settings by navigating to Rank Math > Titles & Meta in your WordPress dashboard. Then select Posts or Pages to edit the schema type:

If you upgrade to the pro version of Rank Math, you’ll get access to a Schema Generator. This feature enables you to add additional data types for different types of content, including recipes, job postings, and events.
Schema & Structured Data for WP & AMP
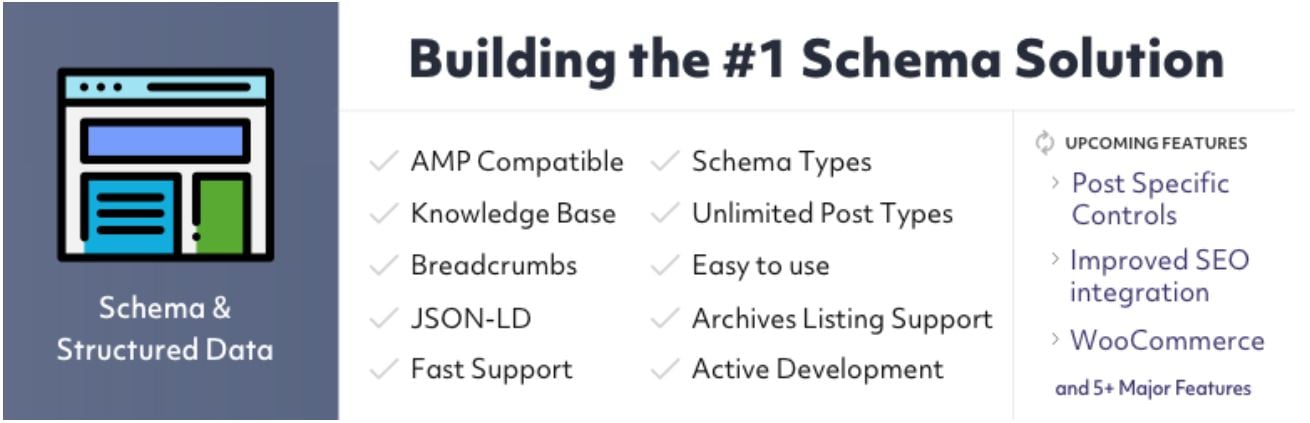
You may also want to consider using a plugin that offers a broader selection of data tags. For instance, Schema & Structured Data for WP & AMP has more than 35 schema types:

For instance, if you run a travel site, you can use TouristAttraction and TouristDestination. With this plugin, you’ll also get Gutenberg blocks for different schema types.
Moreover, you can fetch business or product reviews from over 75 platforms. These testimonials can help you achieve richer results in the SERPs. People pay very close attention to those sorts of things.
Conclusion
Adding schema markup to your site can help increase your organic traffic. This is because it displays rich snippets of your content, which are search results with additional data, such as product ratings and prices. These rich results tend to attract many more clicks than normal ones.
You can add schema markup for your posts and pages using a tool such as Structured Data Markup Helper. Additionally, plugins like Yoast SEO, Rank Math SEO, and Schema & Structured Data for WP & AMP have schema settings to optimize your site further. Since a lot of schema focuses on reviews and ratings, consider these review plugins for WordPress and the extra features they have for managing reviews.
Do you have any questions about schema markup SEO? Let us know in the comments section below, and we will try to help!
Featured image via Sammby/ shutterstock.com









If you use a plugin like Yoast to add Schema, does it go away if you ever stop using the plugin?
Hi Jenn,
Yes, you might lose your changes if you remove the plugin from your site.
Hi Jenn,
Yes, you’ll lose your changes if you remove Yoast from your site.
This is Great information about schema and its in details but I am working on Coupon Niche and I could setup Schema for Coupons or merchants listings can is here any guide about that because everywhere i find about the major schema settings. if any guide availble please guide?
Hi, Nice Information
It really help to improve Google search visibility, but I need your support, Could you guide how we can use the schema markup in blogger, Actually you points about WordPress only.
Hi, Aamit! It’s been a while since I personally published on Blogger, but from my understanding, you can take the Schema code that Google generates and post it into the text editor for each post individually. It would work the same as using a code block or something similar in WordPress.
How can we add a schema template for products?
To do that, you just need to select “Products” in the Structured Data Markup Helper.
Great Article and clears away some of the fog but there are two questions and you do say you will try to help:
1. For my own website which is promoting web design what should I use for the Data Type – Article?
2. I’m a Divi user. where do I paste the mark-up HTML. That part is not clear.
Regarding number 2, I always use a Code Module or Text module for schema markup on pages since it’s code. It won’t (shouldn’t) mess up any formatting or spacing. In individual blog posts, I use the Custom HTML block in Gutenberg.
Excellent! thank you very much for this article Will, regards 🙌🏼