The way you arrange and display content on your website can significantly influence your engagement and conversions rates. To enhance the User Experience (UX) and make your pages and posts easier to consume, it’s a smart idea to break up large chunks of text. There are multiple ways to do this, but the simplest option is to use the WordPress Separator block.
In this post, we’ll walk you through how to add the Separator block to your WordPress post or page. We’ll explain each setting and option it provides, provide you with tips for using it effectively, and answer some frequently asked questions.
Let’s get started!
Subscribe To Our Youtube Channel
How to Add the Separator Block to Your Post or Page
Adding any of the WordPress blocks in your content is a quick and simple process. To get started, navigate to the page or post where you want to insert the separator.
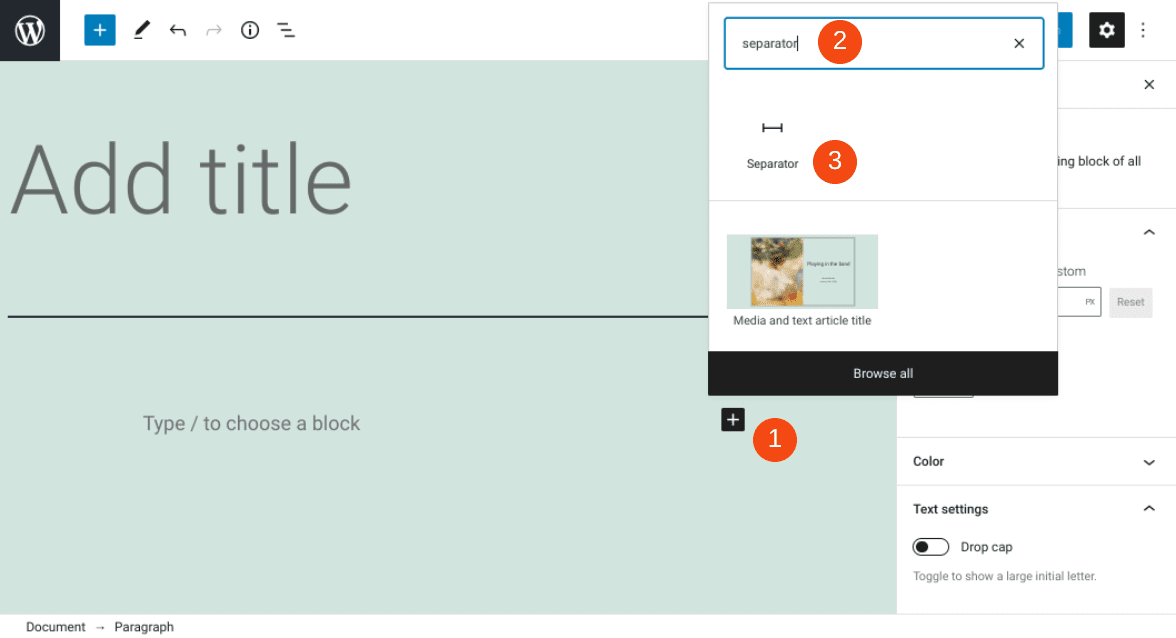
Click on the Add Block button (1), and then search for “Separator” in the text field (2). It will be the first option (3):

You can also insert this block by typing “/separator” in the editor of any paragraph block. When you press the Enter key, the block will automatically be inserted.
Separator Block Settings and Options
Each WordPress block comes with its own respective settings and controls. For example, the Separator block comes with a few ways to configure it directly within the editor.
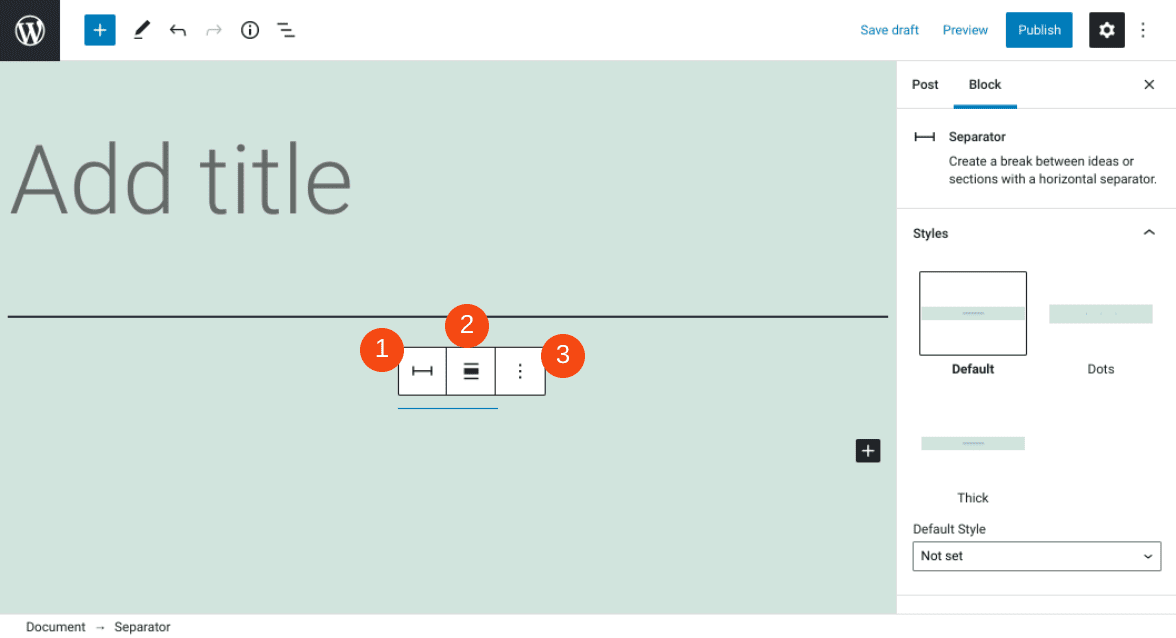
Once you insert the block into a post, a toolbar menu will appear:

Let’s take a look at what each option means:
- Convert lets you turn the block into groups or columns.
- Align can be used to change the alignment of the line to Right, Center, or Left.
- More Options offers a handful of additional settings.
Under the More Options menu, you can copy the block and insert another element before or after it.
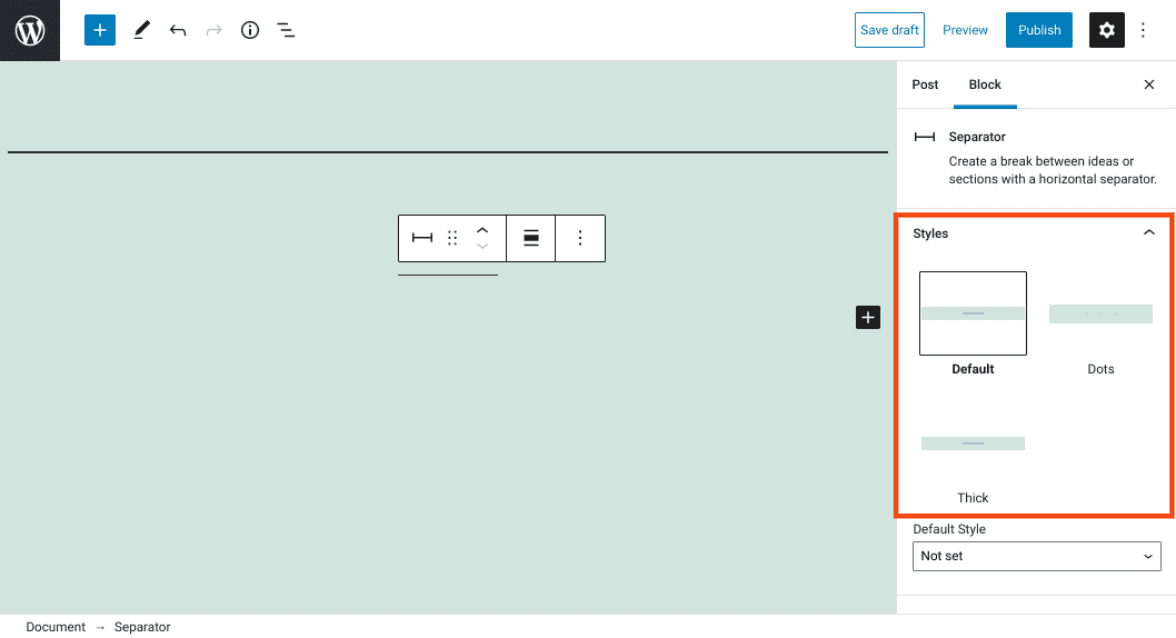
On the right-hand side of the screen, you can find additional block settings. For example, under the Styles section, you can choose the default style or create a thick or dotted line:

You can also set the Default Style in the drop-down menu.
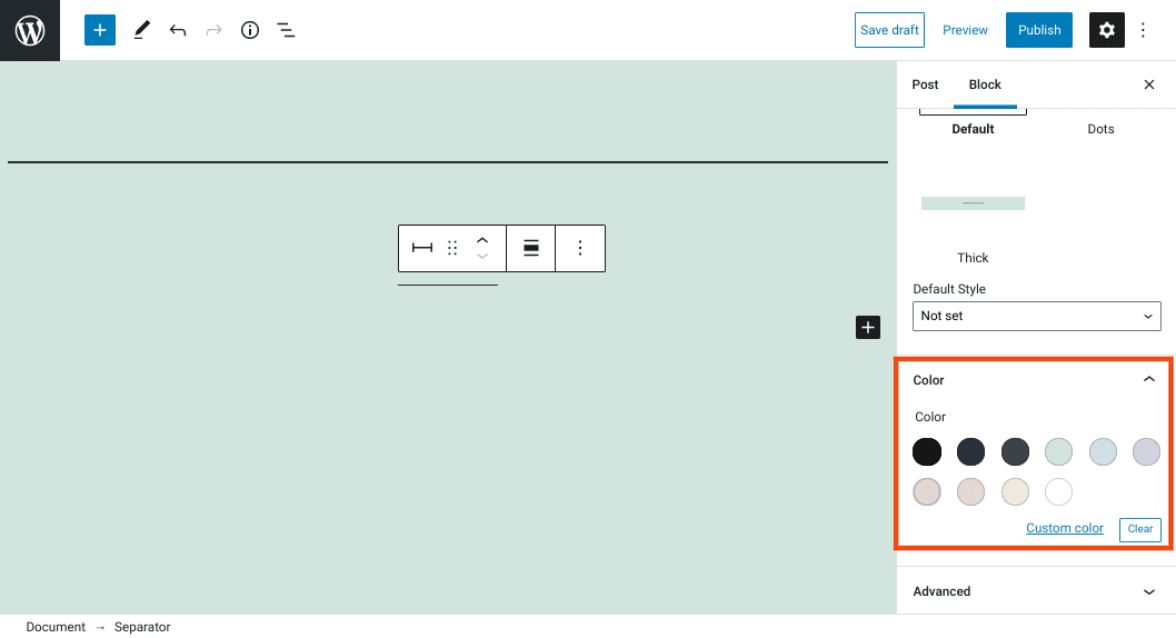
Under the Color section, you can change the color of the separator line:

You can choose from one of the preset colors included in the palette. However, if you want to apply a custom color, you can also click on the Custom Color link.
If you want to add in your own CSS, you can do so by clicking on the Advanced tab. Then you can enter whatever you like within the text field.
Tips and Best Practices for Using the Separator Block Effectively
The Separator block is a relatively simple and straightforward WordPress feature. Once you figure out how to insert it into posts, you should be able to use and customize it with ease.
However, we do have a couple of suggestions you may want to consider to use this element more effectively. For example, it’s important to remember to use separators sparingly.
If you have a lengthy blog post, the best practice is to add lines every few paragraphs at a maximum. Using them too often can become a distraction rather than a way to break the text up seamlessly.
Additionally, if you plan to use separators often across your site and want to maintain a uniform style, you may want to add your separator to your Reusable Blocks. That way, you don’t have to constantly apply the style and color you want. Instead, you can simply insert it from your saved collection.
Frequently Asked Questions About the Separator Block
By now, you should have a solid understanding of the WordPress Separator block and how to use it. However, let’s go over some of the most frequently asked questions about this block, to make sure we’ve covered all the essential information.
Where Do I Find the Separator Block in WordPress?
You can find this block in WordPress by navigating to any post or page. Next, click in between the blocks of text where you want to add a line, then select the plus icon.
In the search field, type “separator”, then click on the first option. Alternatively, you can find it by typing “/separator” into the paragraph block, and then hitting your Enter key.
What’s the Difference Between the Separator and Spacer Blocks?
If you’re new to the Block Editor, you might be wondering what the difference is between the Separator and Spacer blocks. Both of these features can be used to add space between blocks of content.
However, the Spacer block simply adds white or negative space. The Separator block, on the other hand, adds a visible line.
Where Can I Use the Separator Block in WordPress?
You can insert this element anywhere in WordPress where you can access the Block Editor. Therefore, you can use it on your pages and posts, as well as when editing your WordPress widgets.
Conclusion
To help keep your website content and blog posts aesthetically pleasing and easy to consume, it’s a good idea to break up large chunks of text into smaller, more digestible ones. There are a handful of different ways you can go about this. However, one of the easiest options is to use the Separator block.
This WordPress block will add a minimalist line between blocks of content. It also comes in various styles and color options, letting you seamlessly integrate it with your current theme and branding. You can insert it into any of your WordPress posts and pages to make your content look better and easier to read.
Do you have any questions about using the Separator block in WordPress? Let us know in the comments section below!
Featured Image via 0beron / shutterstock









I liked the idea of adding a ‘Separator’ to enhance the look of the article. There are many features in the WordPress Block Editor, I’m clueless about. Thanks for this article. .
I don’t know why the Instagram Embed block doesn’t work, the only option is to copy the embed code from the post and use the Custom HTML block instead.
Do you have any article on that already?
I believe that Facebook made a change to how developers can connect to their api that has caused both the Facebook and Instagram embed blocks to be deprecated.
A gutenberg article in a Divi newsletter/blog. Interesting 🤔
Gutenberg is WordPress now. Divi is a WordPress theme. We’ve always offered content on general WordPress topics as knowing the platform helps people use it and Divi more effectively. We’ve recently been covering the WordPress block editor in detail. Despite what some folks might think, understanding the WordPress block editor is still very helpful for Divi users. For example, on every Divi website I create, I still use the WordPress editor for the vast majority of my blog content. I design the blog post template with Divi’s theme builder, then I create content inside that template with the WordPress block editor.