Setting up a Secure Sockets Layer (SSL) certificate for your website has never been easier. You can generate certificates for free, and many hosting providers will even set them up for you. However, if you don’t configure your certificate properly, you may encounter errors such as “SSL handshake failed”.
The “SSL handshake failed” error shows up when your browser and the server can’t establish a secure connection. This article will explain what an SSL handshake is and what to do if you fail to establish one.
Let’s get to it!
What Is an SSL Handshake?
As you may know, an SSL certificate validates your website’s “identity”. It does that using a cryptographic key that your browser checks to make sure the certificate is valid. Once you establish a connection, your browser can decrypt the content that the server sends it.
This process is called a “handshake”. Here’s how it works in more detail:
- You visit a website with an SSL certificate and your browser sends a request for data.
- The server sends the browser an encrypted public key.
- Your browser checks that key and sends its encrypted key back to the server.
- The server decrypts the key and sends encrypted content back to your browser.
- Your browser decrypts the content (hence completing the handshake).
All of this happens in seconds. SSL certificates and the HTTPS protocol enable your website to transmit data securely, without negatively impacting performance. That makes an SSL certificate vital for any website. However, like any element of your site, it can occasionally create unique problems.
What Causes the “SSL Handshake Failed” Error
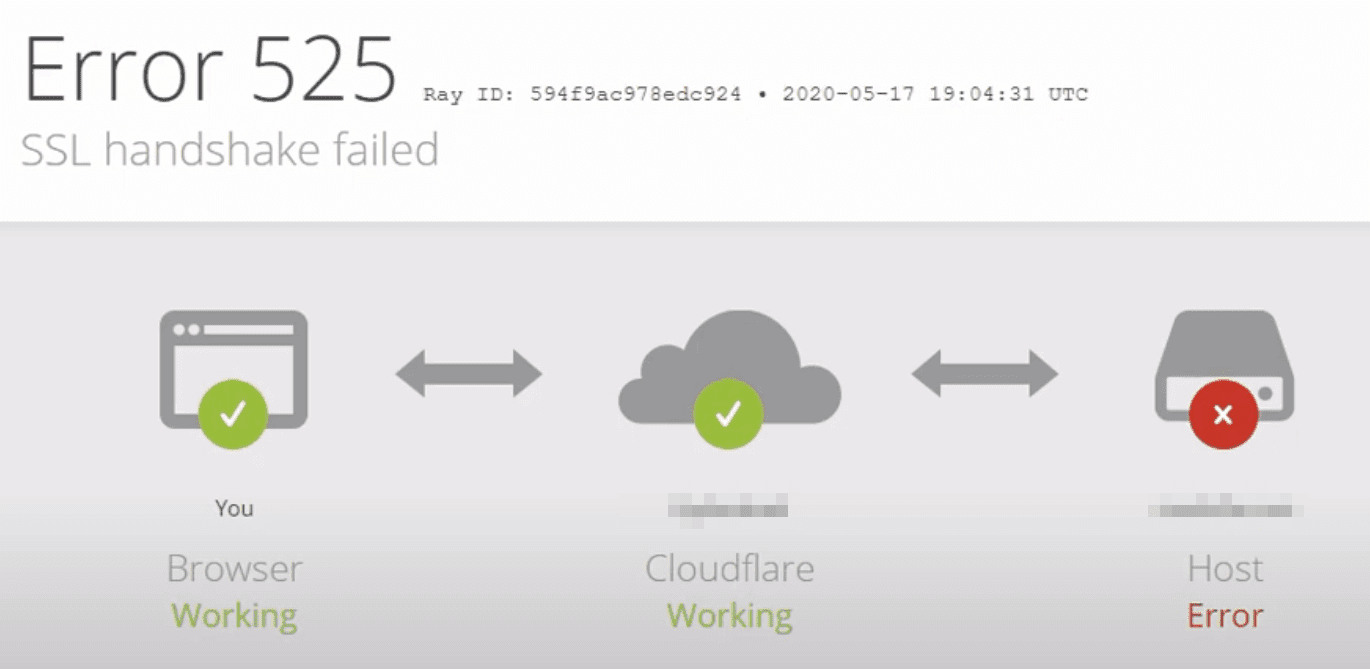
The “SSL handshake failed” error tells you precisely what the problem is. It shows up when your browser fails to establish a connection with a website that has an SSL certificate:

In this example from a website using Cloudflare, you can see that the “SSL handshake failed” error corresponds to the “525” code. Thus, the error can stem from both server- and client-side problems.
The most common causes of the “SSL handshake failed” error include:
- Your local device has the wrong date or time
- The browser doesn’t support the latest SSL protocol
- Your SSL certificate is invalid
- There’s a problem with your Server Name Identification (SNI) configuration
- There’s an issue with your Content Delivery Network (CDN), such as Cloudflare
That list includes two local issues, two that are related to your website’s server, and one that’s specific to a third-party service. In the next sections, we’ll explore how to tackle each of them.
How to Fix the “SSL Handshake Failed” Error (5 Ways)
Here, we’re going to start by showing you how to fix the client-side issues that can cause the “SSL handshake failed” error. Those solutions are pretty simple. In case they don’t work, however, we’ll then move on to more technical solutions you can try.
1. Update Your Local Device’s Date and Time
When your browser tries to establish an SSL handshake, it verifies the certificate against your computer’s date and time. It does this to verify that the SSL certificate is still valid.
If your local device’s date and time are off, that can lead to errors during the verification process (i.e., no handshake). Fortunately, this is an issue with a simple fix.
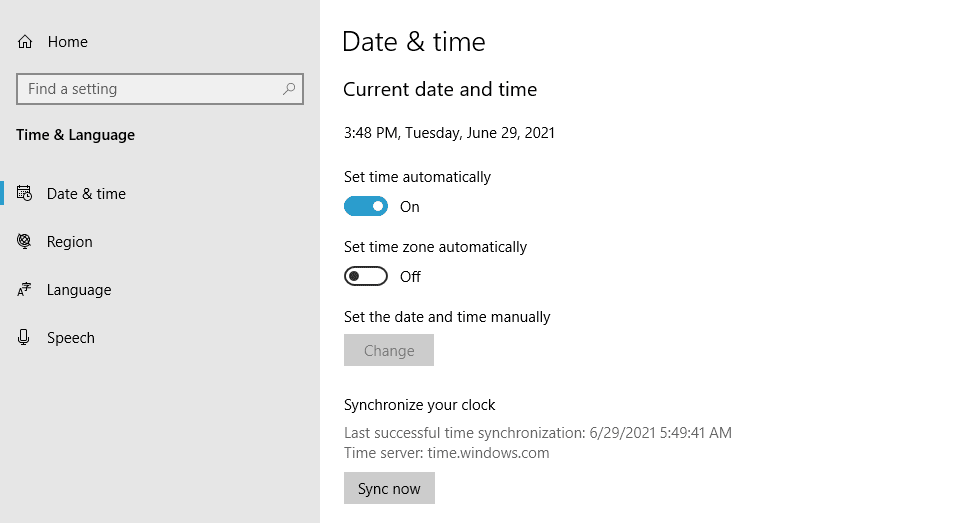
On a Windows device, open the Start menu and type in Date & Time settings. Select the option that appears, and a new window will pop up. Enable the setting Set time automatically, and ensure that your time zone is correct:

Verify that your date is now correct, and then try to reload the website.
Here’s how to fix your date and time on other Operating Systems (OSs):
If fixing the date and time on your local device doesn’t do the trick, you can move on to the next fix.
2. Ensure That Your Browser Supports the Latest TLS Protocol
In some cases, you may run into the “SSL handshake failed” error due to problems with your browser. The most common issue is that your browser doesn’t support the Transport Layer Security (TLS) protocol that your certificate uses.
To put it simply, both SSL and TLS are authentication protocols, and your certificate may use either one. Modern browsers support both protocols, but their older versions might not.
The easiest way to determine whether your browser is causing the issue is to use another one. If the “SSL handshake failed” error doesn’t appear in other browsers, the original one may be the problem.
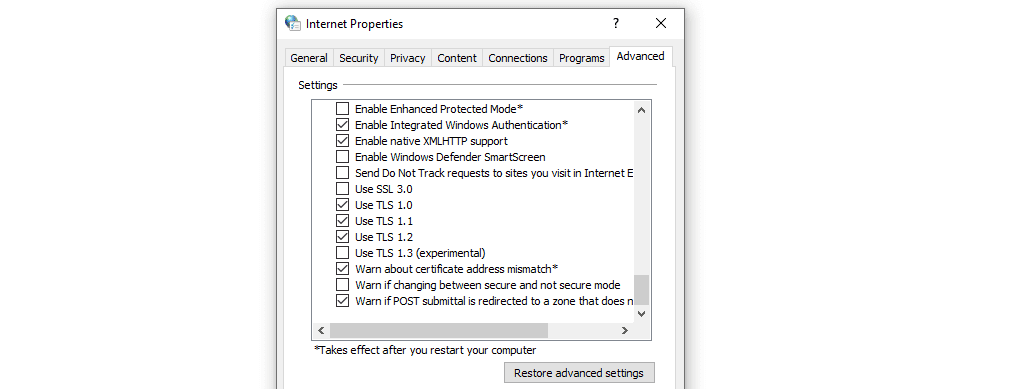
To fix this issue in Windows, open the Start menu and type in Internet Options. Select the option that appears and go to the Advanced tab. Scroll down the list of settings until you find the options that correspond to SSL and TLS settings:

Ideally, you should un-check the box for SSL 3 and 2 (if you see those options). You only need to check the boxes for TLS 1, 1.1, and 1.2.
Then save the changes to your internet options and try re-accessing the website. Note that if you’re using macOS or iOS, TLS 1.2 should be enabled by default.
3. Make Sure Your SSL Certificate Is Valid
SSL certificates have expiration dates. That’s a built-in function that forces you to renew the certificate at some point, and validate your domain ownership.
If your SSL certificate expires, your browser won’t be able to establish a handshake. Depending on who your SSL certificate provider is, you’ll probably receive notifications well before it expires so you can renew it.
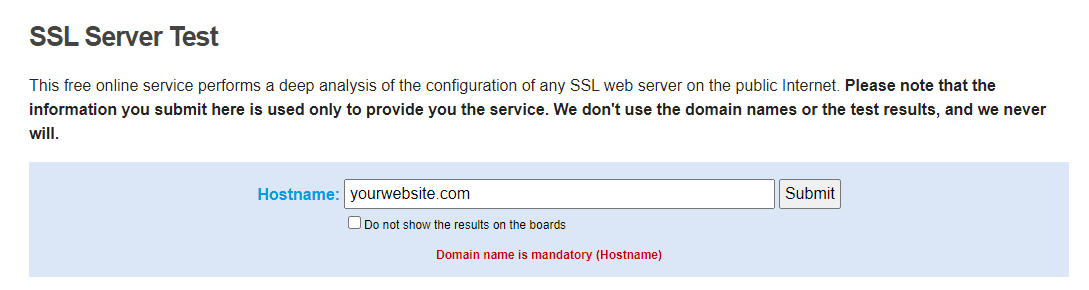
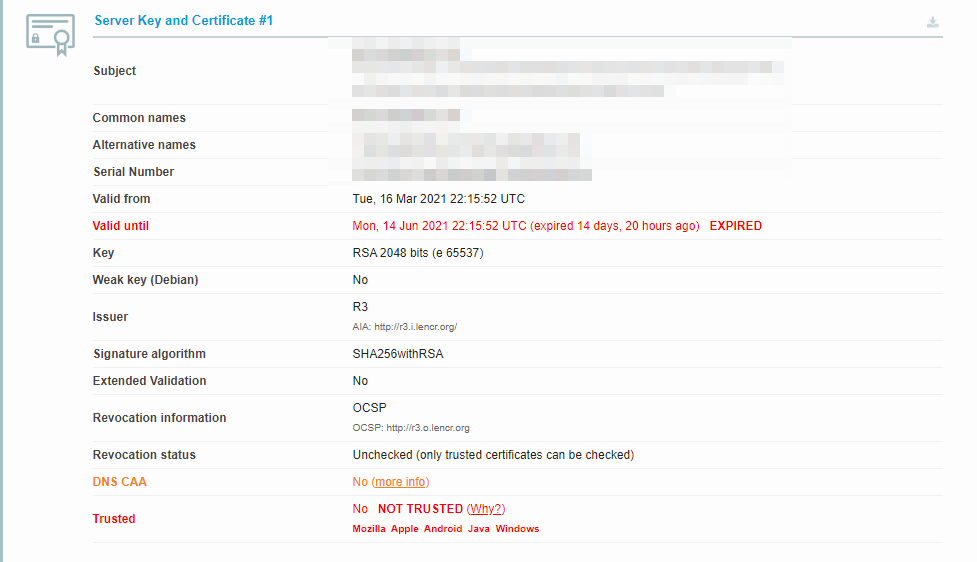
Even so, it doesn’t hurt to check if you’re not sure about your certificate’s expiration date. You can use a tool such as SSL Server Test to do so:

The service will return a lot of information about your website’s SSL certificate. If the certificate expired, you’ll see when its validity ran out:

In this case, you’ll need to re-issue and install the SSL certificate on your website. Depending on who your hosting provider is, they might be able to help with that process.
4. Check Your Server’s Server Name Identification (SNI) Configuration
If you’re using a shared server to host your website, you can run into issues with multiple SSL certificates. Hosting providers use proper Server Name Identification (SNI) configuration to ensure that when visitors try to access your site, they get the correct SSL certificate (and not one from another property).
Generally speaking, most reputable hosting providers won’t present any issues with SNI configuration. Additionally, if you’re not using a shared server, you can move on to the next fix.
If you want to be 100% sure that your hosting provider isn’t presenting any issues with SNI configuration, you can contact its support for help. On a shared server, you won’t be able to access this configuration directly. If this turns out to be the problem, you may want to consider upgrading to a more robust hosting plan.
5. Pause Cloudflare to Test Your SSL Certificate
If you’re using Cloudflare, the “SSL handshake failed” error can be due to a problem with its connection to your website. The easiest way to test this is by temporarily disabling it.
Fortunately, Cloudflare offers a “pausing” feature you can use to disable the service at any time. Once you do this, we recommend clearing your browser’s cache before trying to access your website again.
If the SSL handshake error is gone, you’ll want to contact Cloudflare to see what the problem might be. While you wait for a response, keep the CDN disabled so other users can also access your website. On the other hand, if the SSL error persists, that means it’s probably due to an error with your server’s configuration (see above).
Conclusion
The “SSL handshake failed” error is relatively easy to fix, as long as you’re aware of what its potential causes are. The error might be due to an issue with your local device’s settings, your server’s configuration, or your CDN.
Here’s what you might need to do to fix the “SSL handshake failed” error:
- Update your local device’s date and time.
- Ensure that your browser supports the latest TLS protocol.
- Make sure your SSL certificate is valid.
- Check your server’s SNI configuration.
- Pause Cloudflare to test your SSL certificate.
Do you have any questions about how to fix the “SSL handshake failed” error? Let’s talk about them in the comments section below!
Featured Image via vladwel / shutterstock.com









The “SSL handshake failed” error is relatively easy to fix, as long as you’re aware of what its potential causes are. The error might be due to an issue with your local device’s settings, your server’s configuration, or your CDN.